NEWS
jarvis v3.0.0 - just another remarkable vis
-
@deta Nein. Man kann eine StateList setzen und dort die aktuelle Temperatur anzeigen.
-
Mahlzeit, ich habe es jetzt endlich mal geschafft auf die v3.1 zu updaten.. Hatte noch die zweier am Laufen, aber die jetzt die 3er mit Pro Account. Läuft auf jeden Fall besser auf meinem alten Tablet. Schön das die Seiten jetzt bei erneutem einschalten auch wieder aktualisiert werden. Die neuen Designmöglichkeiten gefallen mir auch sehr gut. Man ist einfach viel freier in den Einstellungen. So jetzt zum Problem. Ich habe alles soweit wieder eingestellt bekommen, aber bei drei Punkten komme ich nicht weiter. Vielleicht kann mir bitte einer dabei helfen. Vielen Dank schon einmal.

Ich habe die Charts ebenfalls am laufen und möchte gerne weitere Konfigurationen vornehmen, werde aber im CSS nicht wirklich fündig.
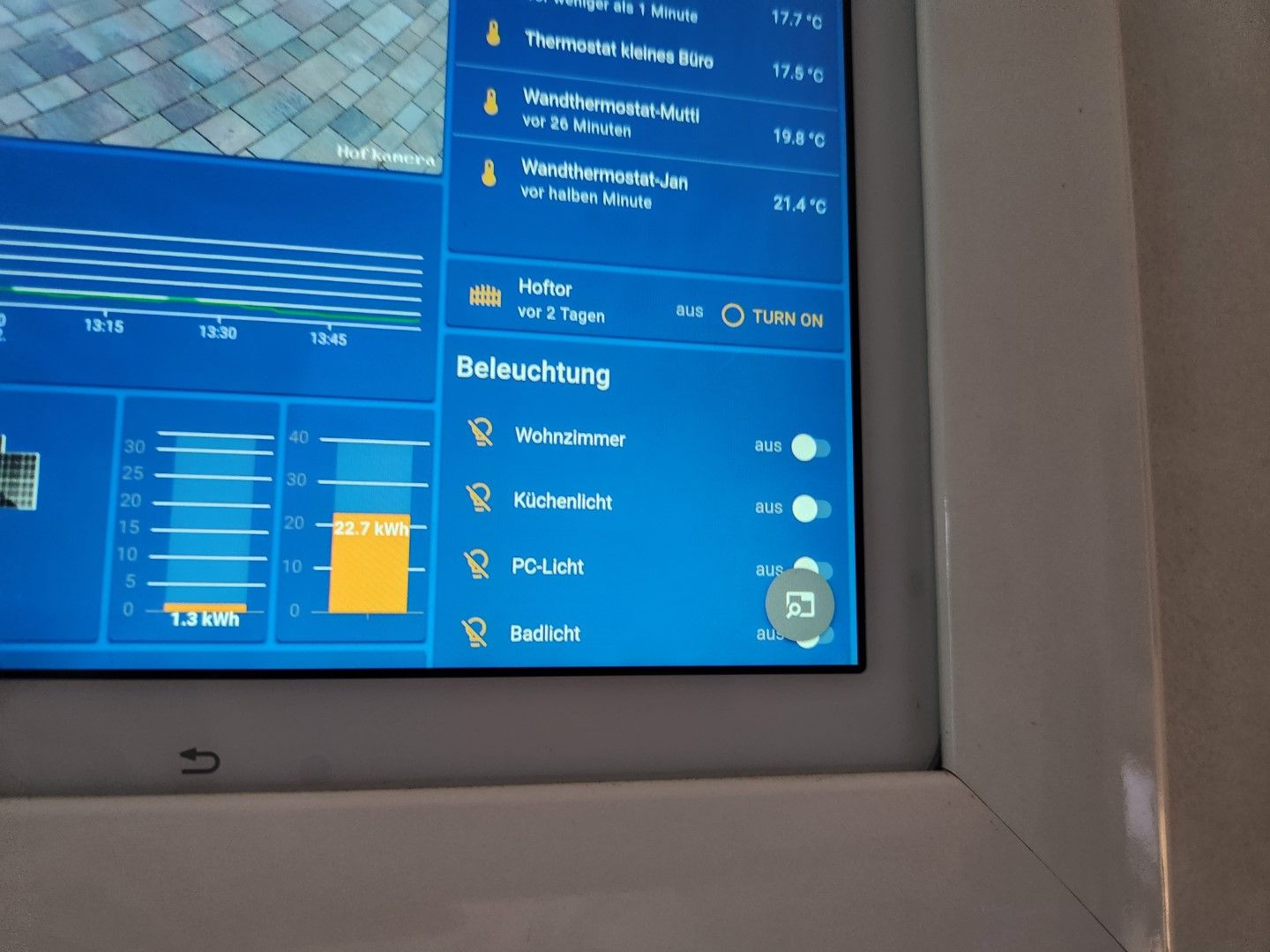
Die Striche aus der Y-Achse sollen verschwinden, ich will sie einfach nicht angezeigt bekommen. Die Legende auf der linken Seite würde ich auch gerne ausblenden.Zweiter Punkt, die Button für meine Lichter sind im inaktiven Zustand weiß (siehe Foto). Diese würde ich gerne grau machen, also zusagen ausgrauen, aber auch hier habe ich nichts im CSS gefunden oder war zu blöd.

Letzter Punkt, auf dem Tablet wird rechts unten ein Button angezeigt, wenn ich draufklicke komme ich in die Übersicht der Seiten. Kann man den Button ausblenden?
Grüße
-
@jayjojayson
zu 1) Ist nicht möglich, man müsste die eCharts-Options anpassen können -> Feature RequestAlternative zum Chart wäre, für die DPs, die so angezeigt werden sollen, evtl ein HistoryGraph zu nutzen.
Man muss dann nur dafür sorgen, dass man eine History zum DP erstellt, die immer nur einen Wert, den letzten, enthält?
Kann man auch direkt einstellen im Historygraph. -
@mcu sehr cool, punkt zwei und drei sind umgesetzt. Sieht schon gleich viel besser aus. Danke dafür.
Punkt 1 ist natürlich Schade, aber habe mir schon irgendwie gedacht, das man nicht direkt auf echarts zugreifen kann.
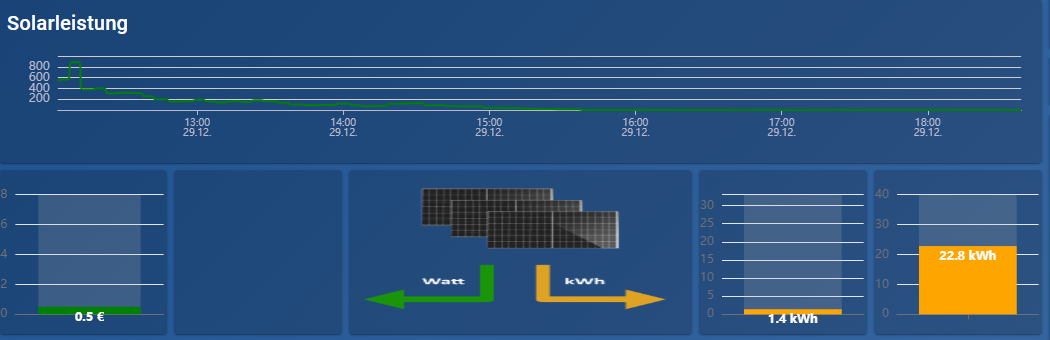
Die Alternative hilft mir leider nicht, weil ich den Verlauf vom Solarertrag über den Tag in der Linie dargestellt haben möchte.Hast du vielleicht noch eine Idee, wie man ein Bild in Abhängigkeit anzeigen kann. Also bei 0 soll ein erstes Bild gezeigt werden und alles über 0 ein zweites. Eigentlich wie bei einem Icon. Dann müsst es vielleicht damit klappen. Will ein GIF anzeigen, wenn Solarleistung anliegt und ein Bild wenn keine anliegt.
-
@jayjojayson sagte in jarvis v3.0.0 - just another remarkable vis:
Die Alternative hilft mir leider nicht, weil ich den Verlauf vom Solarertrag über den Tag in der Linie dargestellt haben möchte.
Verstehe ich jetzt nicht. Du zeigst doch im Chart auch nur den aktuellen Wert an?
Du wolltest doch nur die Linien und die Label weg haben, oder? -
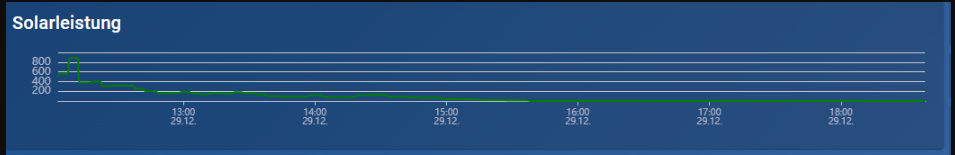
@mcu vielleicht verstehe ich dich auch falsch. Aber dein Bild zeigt doch im Graph nur einen Wert an. Ich brauche aber alle Werte von einem Tag für eine saubere Dartstellung der Verlaufslinie. Die Optik passt schon.
danke

-
@jayjojayson Da kann man auch eine Linie für den ganzen Tag anzeigen lassen.
Aber in Punkt 1 ging es doch darum im Chart die Linien und Label auszublenden, oder nicht? Das geht im Chart nicht deswegen Umleitung zum Historygraph.

-
@mcu es geht mir eigentlich um die Verlauflinie darüber, die für den ganzen Tag.
Die kleineren Kacheln zeigen ja immer nur einen Wert, den aktuellen. Ich habe es gerade mal versucht, denke so sollte die Einstellung sein, aber jetzt sehe ich keinen Wert mehr im Frotend.


-
@jayjojayson Meinst du jetzt

Der DP hat sehr wahrscheinlich keine History?Was soll jetzt hier angezeigt werden?

-
@mcu doch der DP hat eine History, ist der gleiche Datenpunkt der in der Verlaufslinie angezeigt wird, nur halt der aktuell Wert ohne Verlauf.
Am liebsten ohne komplette Achsenbezeichnungen und ohne die weißen Striche. Aber das haben wir ja schon geklärt, dass es nicht funktioniert. -
@jayjojayson Das funktioniert.
Jetzt bleiben wir erstmal bei dem Chart, welches jetzt ersetzt wird durch ein Historygraph, ok?
Wie heißt das Widget?

-
@mcu korrekt
-
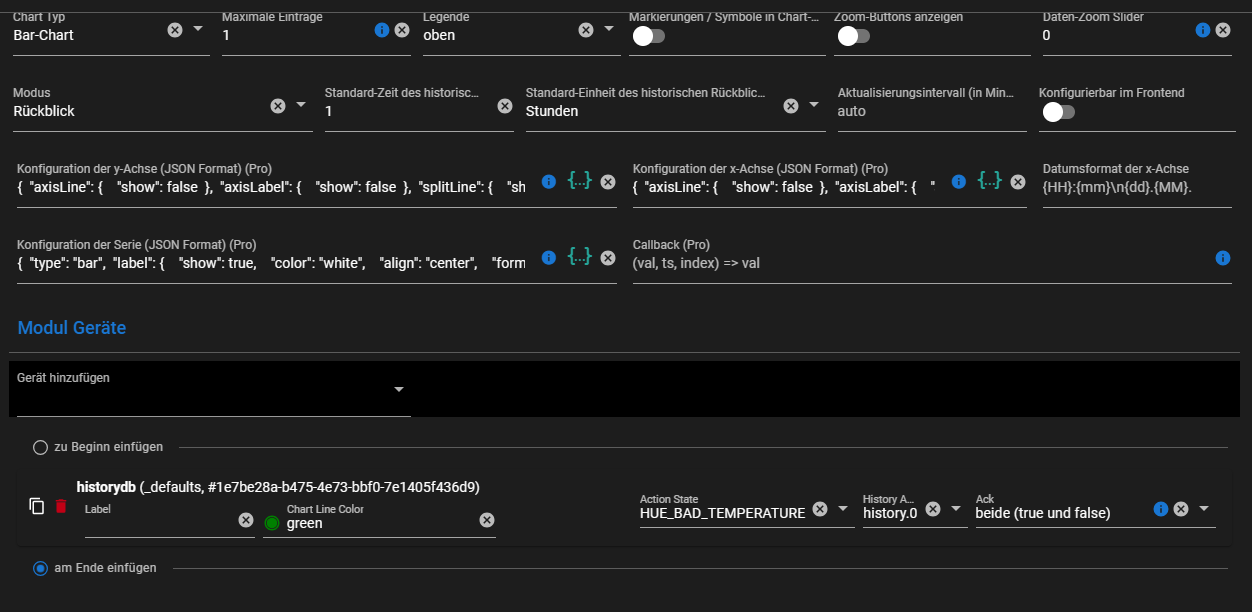
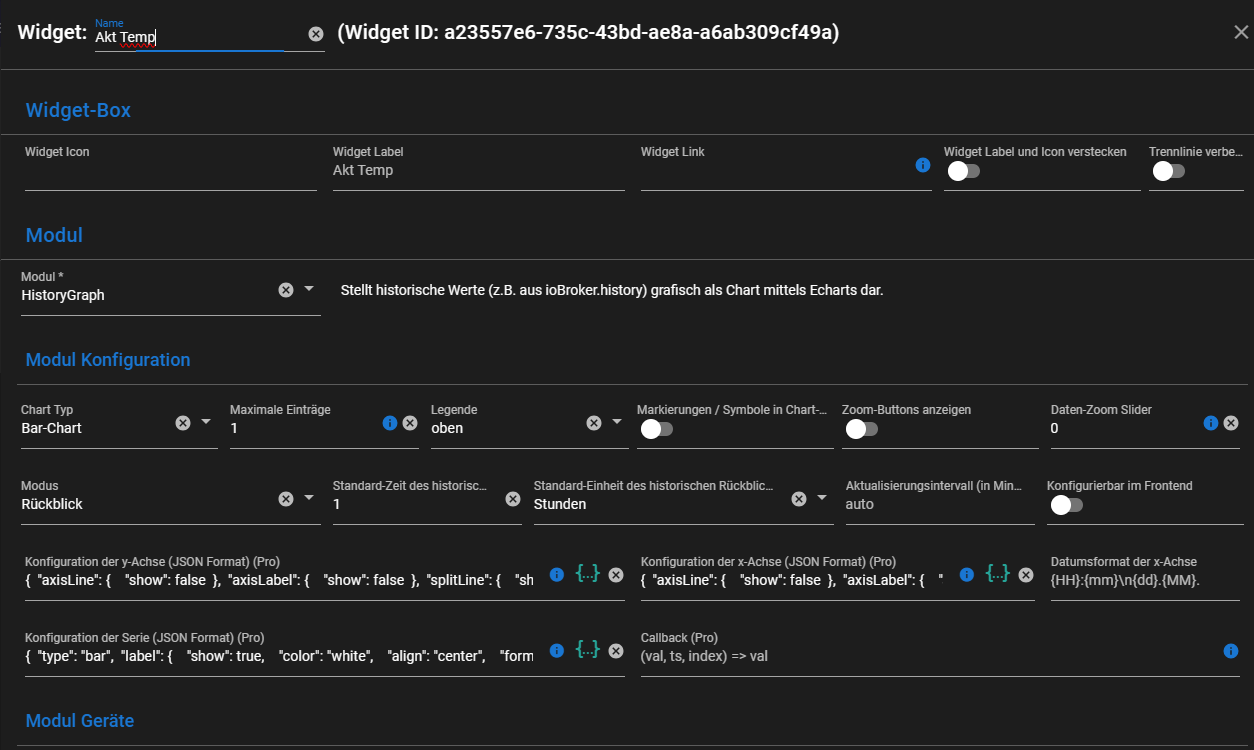
@jayjojayson Zeig jetzt die Einstellungen von dem Widget.
-
@mcu

Denke so sollte er konfiguriert werden. -
@jayjojayson Ich sehe nicht das Gerät, welches hinzugefügt werden muss.

Und es fehlen auch die Einträge in den Achsen und der Serie.

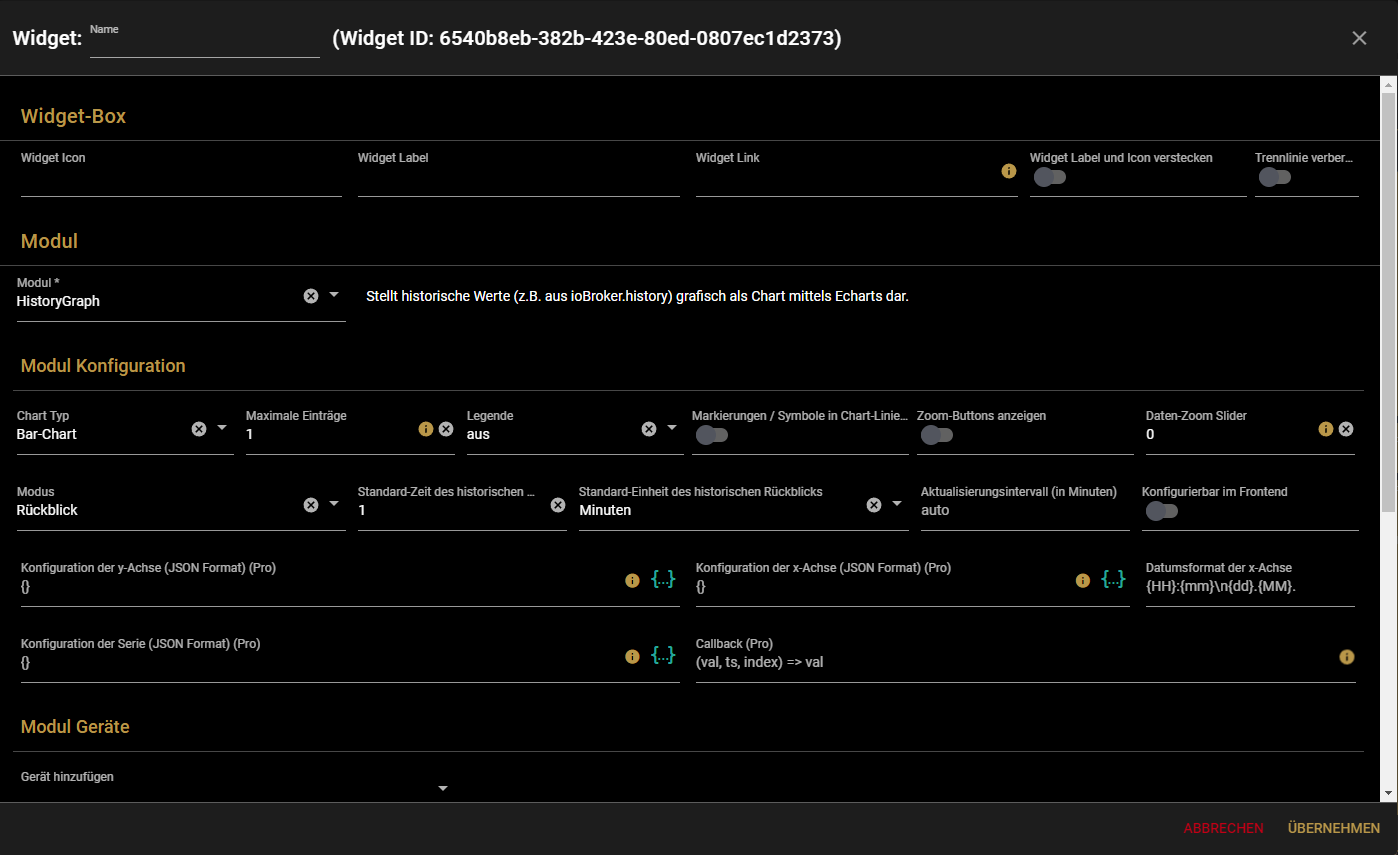
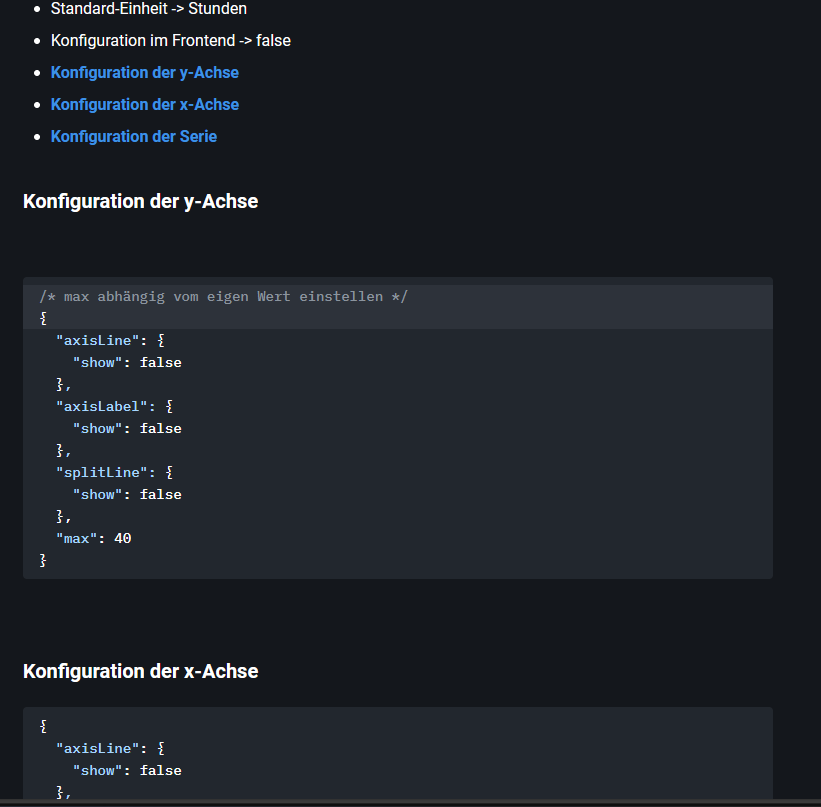
Das muss so aussehen

Und dem widget immer einen Namen vergeben und sei es Test
-
@mcu ok danke dir, mit er config der Achsen macht natürlich Sinn. Wir essen jetzt erstmal, dann schaue ich mir das gleich an. Und ich werde mir Mühe geben immer einen Namen zu vergeben.
-
@mcu so, ich habe es jetzt versucht, bekomme aber immer noch nichts angezeigt.
Die History ist für den DP aktiv, habe ich zur Sicherheit nochmal kontrolliert.Die Y-Achse habe ich so gesetzt:
{ "axisline": { "show":false }, "axisLabel": { "show":false }, "splitline": { "show":false }, "max":3000 }Die X-Achse habe ich so gesetzt:
{ "axisline": { "show":false }, "axisLabel": { "show":false }, "splitline": { "show":false } }Die Serie (sollte doch von den Werten ausreichen?):
{ "type":"bar", "label": { "show": true, "color": "green", "align": "center", }, }Das Widget sieht jetzt wie folgt aus:

-
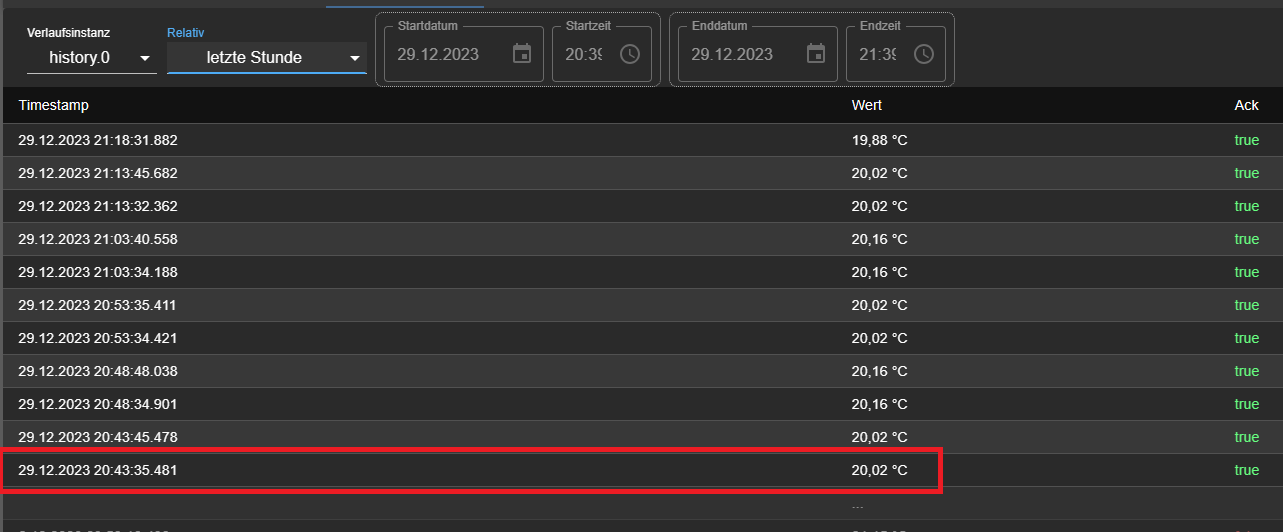
@jayjojayson Gab es denn in der letzten Stunde eine Wertänderung?

Evtl auf Tage setzen. -
@mcu nein, es gab keine Änderung, der Wert steht auf 0. Meinst du deswegen erfolgt jetzt überhaupt keine Anzeige?
Edit: Wenn ich auf Tage setze, dann sehe ich einen Wert von heute Nachmittag, müsste also eigentlich funktionieren.
So schaut es jetzt aus:

-
@jayjojayson Irgendwie scheint er aber den falschen Wert zu nehmen, sehe ich jetzt erst.

Er nimmt den Wert vor

splitLine ist noch falsch geschrieben, deswegen zeigt er die Linien noch an

Dann kann man es so doch nicht als Chart-Ersatz nutzen.
Aber so hast du die Einstellungen für Dein HistoryGraph um die Label und Linien auszublenden schon mal erhalten.Dann musst du leider für die anderen Werte beim Chart bleiben.
