NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu danke, habs jetzt auch gefunden https://github.com/Zefau/ioBroker.jarvis/issues/2492
-
Nabend zusammen,
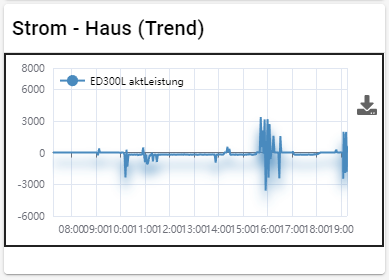
nach dem Update vom Admin- und Echarts-Adapter werden die Echarts nicht mehr korrekt dargestellt.

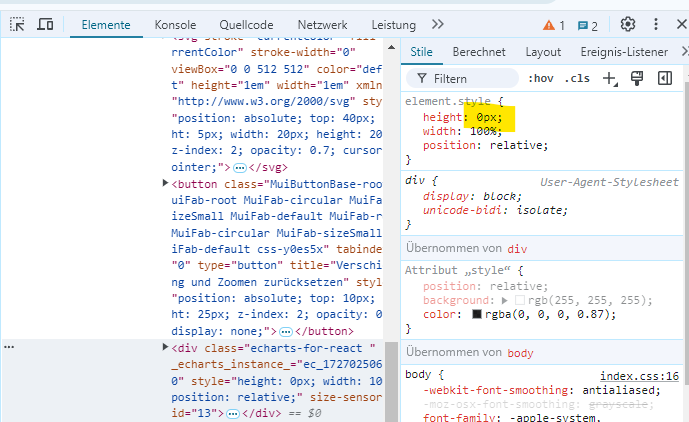
Im Quelltext wird das div-Element mit der Klasse "echarts-for-react "mit der Höhe 0px angegeben.

Wenn ich die Höhe anpasse passt die Darstellung.

Die ursprüngliche Höhe im Chart ist 200 eingestellt.
Die Darstellung funktioniert weder im Frame noch als Einzelaufruf über den Link.
Hat jemand ne Idee zur Fehlerbehebung?Ps: Jarvis v3.1.8
MfG -
Guten Morgen,
nach diversen Monaten wo ich mich nicht wirklich mit dem iobroker beschäftigt habe fange ich nun mal an mich den ganzen Fehlern zu widmen und da ist leider jarvis aktuell meine größte Baustelle.
WIe fange ich an. Im Sommer habe ich via Backitup Adapter mein iobroker umgezogen von einer NAS ( als Docker ) auf einen Proxmos Server. Dieses erstmal nur als Hinweis.
Nun zu meinem aktuellem System
JarVis läuft in der aktuellen Version: 3.2.0-rc.5
Mein System läuft wie folgt.Plattform: linux Betriebssystem: linux Architektur: x64 CPUs: 4 Geschwindigkeit: 3099 MHz Modell: Intel(R) Core(TM) i3-8100T CPU @ 3.10GHz RAM: 4 GB System-Betriebszeit: 9 T. 15:26:20 Node.js: v20.16.0 time: 1728448662787 timeOffset: -120 NPM: 10.8.2 Adapter-Anzahl: 543 Datenträgergröße: 19.6 GB Freier Festplattenspeicher: 7.6 GB Aktive Instanzen: 32 Pfad: /opt/iobroker/ Betriebszeit: 9 T. 15:26:18 aktiv: trueFangen wir mal mit Fehler 1 an.
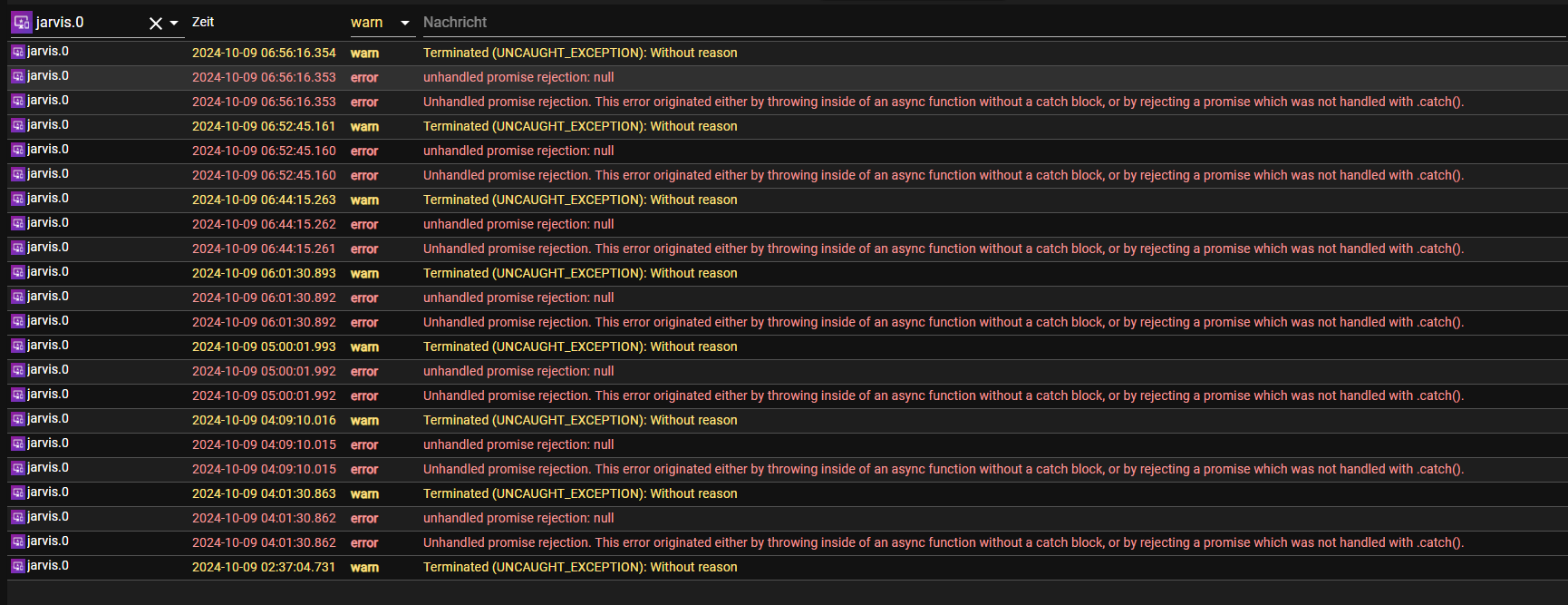
Der log im iobroker :

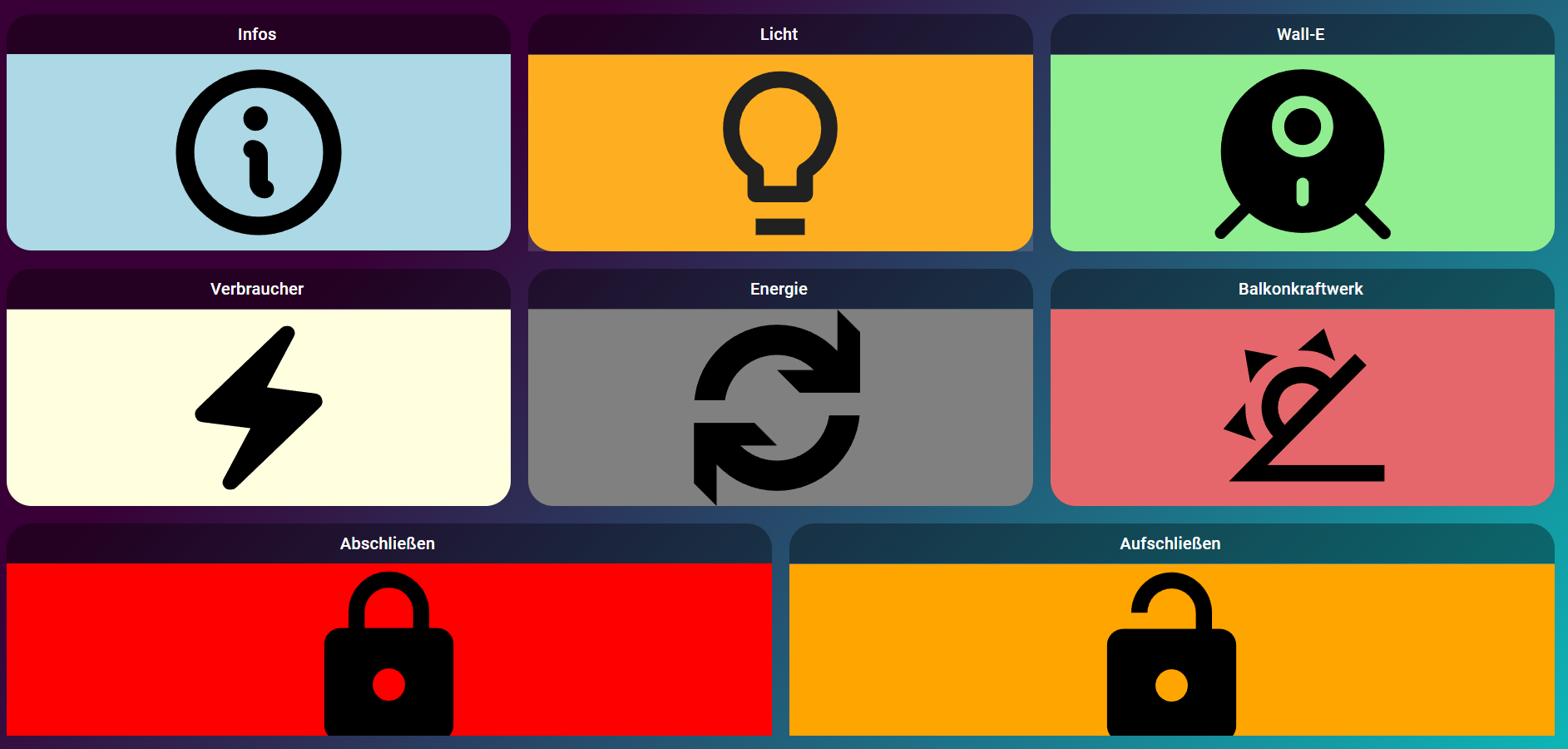
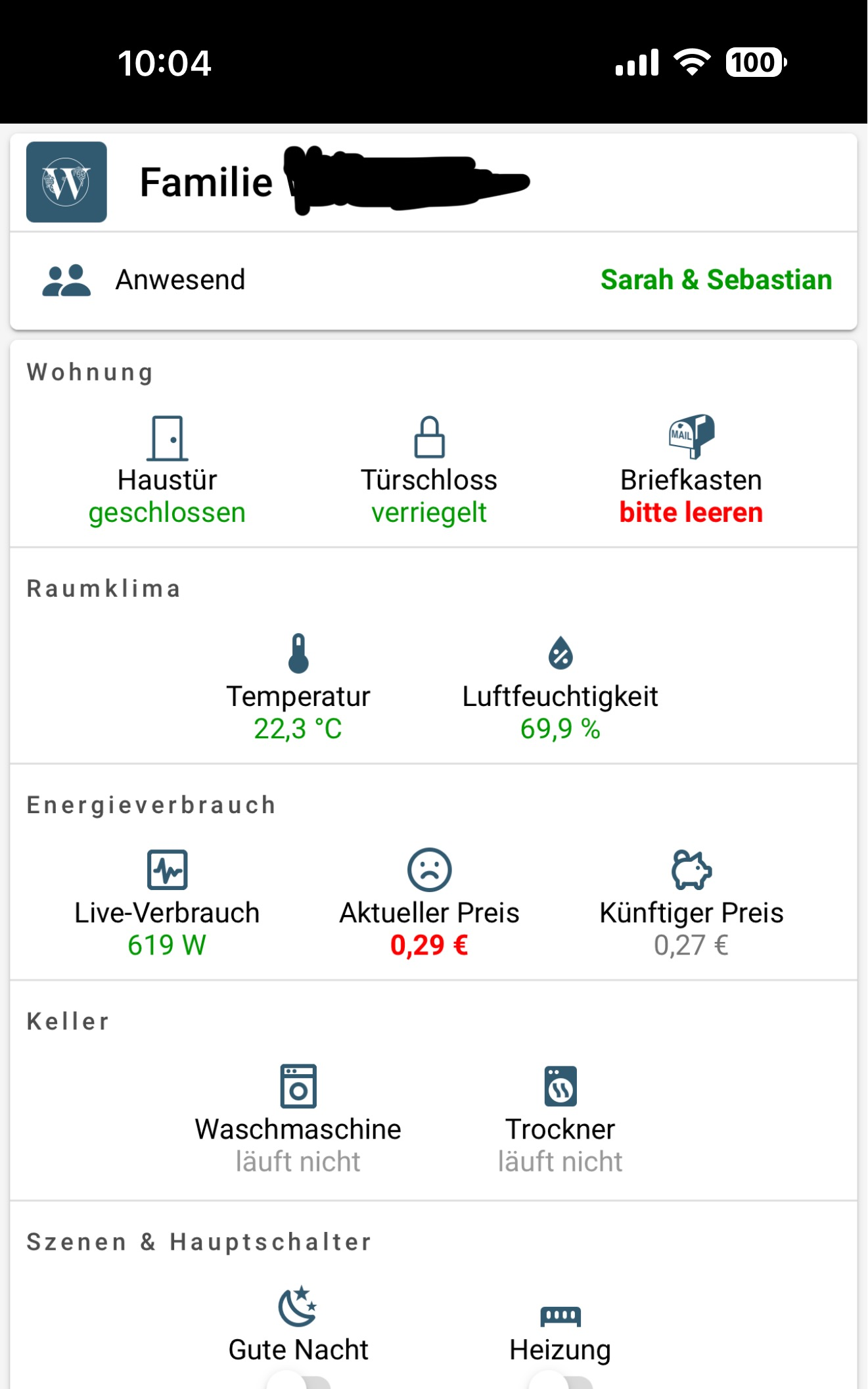
Diese Fehler führen dazu das der iobroker den Jarevis immer wieder beendet . Nach einem Neustart der Instanz läuft er wieder für eine unbestimmte Zeit.- Ich habe mir vor langer Zeit mal eine Vorschaltseite gebaut. Diese sieht wie folgt aus.

Leider habe ich dort Mobil das Problem das ich die einzelnen Button welche unter einander angeordnet sind nicht scrollen kann.
Anbei mal mein modifizierter CSS Code.
/*################################################################*/ /*####################### Hintergrund #######################*/ /*###############################################################*/ .jarvis-page-container { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; } .jarvis-header { display: none !important; } /*###########/*################################################################*/ /*################ Ab hier beginnt der Feste Teil ########################*/ /*###############################################################*/ /*################################################################*/ /*################ Vorschaltseite Buttons ########################*/ /*###############################################################*/ /* Lichter*/ .jarvis-widget-7845d9ef-e7c1-460f-8ecf-609e0ae0f78d .jarvis-widget-header { text-align: center; } .jarvis-widget-7845d9ef-e7c1-460f-8ecf-609e0ae0f78d .jarvis-widget-content { background: url('https://api.iconify.design/line-md/lightbulb.svg') no-repeat center center / contain; background-color: orange !important; } /* Energie */ .jarvis-widget-37367ee7-50f3-4d48-bcd0-31804f564754 .jarvis-widget-header { text-align: center; } .jarvis-widget-37367ee7-50f3-4d48-bcd0-31804f564754 .jarvis-widget-content { background: url('https://api.iconify.design/subway/round-arrow-3.svg') no-repeat center center / contain; background-color: Grey !important; text-align: center; } /* Hauptinfo */ .jarvis-widget-690efabd-5821-4ab0-a533-ffd6c95ad5cf .jarvis-widget-header { text-align: center; } .jarvis-widget-690efabd-5821-4ab0-a533-ffd6c95ad5cf .jarvis-widget-content { background: url('https://api.iconify.design/ph/info-bold.svg') no-repeat center center / contain; background-color: lightBlue !important; text-align: center; } /* Walle */ .jarvis-widget-448081cd-646b-48f6-a572-b4bfb2da5f2d .jarvis-widget-header { text-align: center; } .jarvis-widget-448081cd-646b-48f6-a572-b4bfb2da5f2d .jarvis-widget-content { background: url('https://api.iconify.design/solar/smart-vacuum-cleaner-2-bold.svg') no-repeat center center / contain; background-color: lightGreen !important; text-align: center; } /*Verbraucher */ .jarvis-widget-18464e87-45a6-48f1-8bcd-8d8d56cf94c2 .jarvis-widget-header { text-align: center; } .jarvis-widget-18464e87-45a6-48f1-8bcd-8d8d56cf94c2 .jarvis-widget-content { background: url('https://api.iconify.design/material-symbols/electric-bolt-rounded.svg') no-repeat center center / contain; background-color: lightYellow !important; text-align: center; } /*Balkonkraftwerk */ .jarvis-widget-152a14a4-304c-4f16-a09b-0e36fbad94d2 .jarvis-widget-header { text-align: center; } .jarvis-widget-152a14a4-304c-4f16-a09b-0e36fbad94d2 .jarvis-widget-content { background: url('https://api.iconify.design/mdi/solar-angle-outline.svg') no-repeat center center / contain; background-color: #E6676B !important; text-align: center; } /*Nuki*/ .jarvis-widget-1aed4adf-fbc5-46e5-bbb9-719383e1bd4c .jarvis-widget-header { text-align: center; } .jarvis-widget-1aed4adf-fbc5-46e5-bbb9-719383e1bd4c .jarvis-widget-content { background: url('https://api.iconify.design/material-symbols/lock.svg') no-repeat center center / contain; background-color: red !important; text-align: center; } /*Nuki aufschliessen*/ .jarvis-widget-ba59dabb-ff20-48cb-8da2-2637c7ab7f39 .jarvis-widget-header { text-align: center; } .jarvis-widget-ba59dabb-ff20-48cb-8da2-2637c7ab7f39 .jarvis-widget-content { background: url('https://api.iconify.design/mdi/unlocked.svg') no-repeat center center / contain; background-color: orange !important; text-align: center; } /* Energiefluss */ .jarvis-widget-f6182f4a-126d-4c61-8cc1-767afa7c55e1 .jarvis-widget-header { text-align: center; } .jarvis-widget-f6182f4a-126d-4c61-8cc1-767afa7c55e1 .jarvis-widget-content { background: url('https://api.iconify.design/subway/round-arrow-3.svg') no-repeat center center / contain; background-color: lightgrey !important; text-align: center; } /*################################################################*/ /*################ Ausblenden auf dem Handy ########################*/ /*###############################################################*/ @media all and (max-width:500px) { /* gilt für alle mit <= 500px max-width */ .jarvis-widget-6fcec8b4-2718-4848-b5e4-cb8c97856d8b { display: none !important; } .jarvis-widget-642e6745-8b6b-4c61-bc91-7b9f391ceb7f { display: none !important; } .jarvis-widget-1aed4adf-fbc5-46e5-bbb9-719383e1bd4c { display: none !important; } .jarvis-widget-ba59dabb-ff20-48cb-8da2-2637c7ab7f39 { display: none !important; } .jarvis-widget-f6182f4a-126d-4c61-8cc1-767afa7c55e1 { display: none !important; } } .body--dark .tile { border-bottom: 0px solid transparent !important; } .body--dark .tile { border-right: 0px solid transparent !important; } /*################################################################*/ /*############ Uhr und Datum angepasst ########################*/ /*###############################################################*/ /* Große Uhr */ .jarvis-widget-2586215f-ce78-4234-9773-bafa30b6d772 .jarvis-DateTime-Clock-Date { font-size: 100px; color: white; } .jarvis-widget-642e6745-8b6b-4c61-bc91-7b9f391ceb7f .jarvis-DateTime-Clock-Time { font-size: 130px; color: white; } .jarvis-widget-6fcec8b4-2718-4848-b5e4-cb8c97856d8b .jarvis-DateTime-Clock-Date { font-size: 40px; color: white; } .jarvis-widget-20f7ee71-0350-4588-be09-e77a273e9c65 .jarvis-DateTime-Clock-Time { font-size: 40px; color: white; } /*################################################################*/ /*########## Rundungen auf der Hauptseite ########################*/ /*###############################################################*/ .jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-container { border-radius: 30px; } .jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-module-HomeKitTile { border-radius: 30px; } .jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-module-StateHTML { border-radius: 30px; } .jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-module-DateTime { border-radius: 30px; } .jarvis-tab-00754651-.jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-module-DateTime { border-radius: 30px; } /*################################################################*/ /*########## Hintergrund ausblenden ########################*/ /*###############################################################*/ .jarvis-widget-container .jarvis-widget-c4345658-2537-468e-8d81-a800c4050bcd, .body--dark .bgcolor, .body--dark .paper { background-color: transparent !important; border: 0px; }Ich meine bis zu der letzten Version 3.1.8. lief das ganzen system noch. Hat jemand Ideen wie ich mit der Fehlersuche anfangen kann ?
-
Hallo zusammen, ich benutze seit einigen Jahren HABPanel und Grafana. Nun bin ich am eruieren, wie man HABPanel am besten ersetzen kann und dabei auf JARVIS (teste v3.1.8) gestoßen. Nach einigem Herumprobieren habe ich jetzt ein erstes Verständnis für die Funktionsweise Es funktioniert auch alles so weit, wobei ich festgestellt habe, dass Änderungen manchmal erst nach einem Browser-Relaod sichtbar werden.
Leider finde ich in der Doku keine Anleitung oder Antworten für meine Fragen/Probleme:
Beispiel:
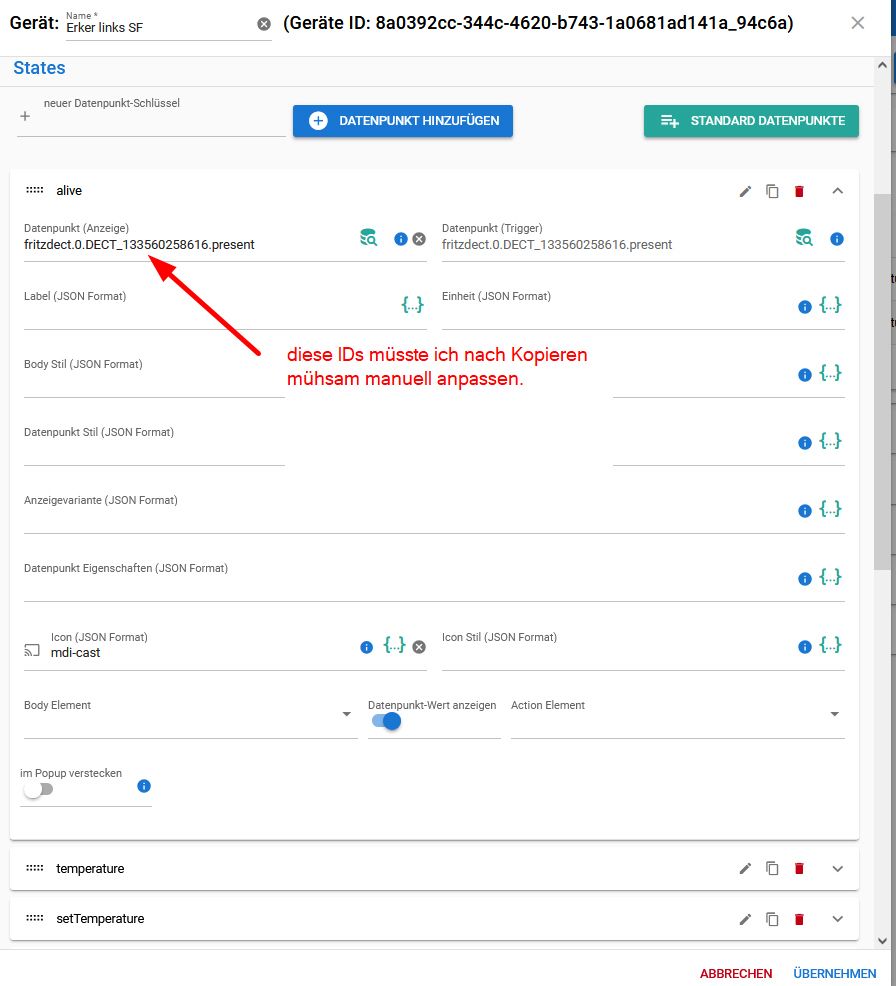
Ich habe mal ein erstes Fritz DECT Heizkörperthermostate eingebunden, gefällt mir und funktioniert auch soweit. Wie erzeuge ich nun die Geräte für meine weiteren 18 Thermostate? Muss ich das über Kopieren und dann manuell IDs anpassen, oder gibt es da eine elegantere Methode?

-
@manrum1 Ja, leider gibt es für den fritzDect-Adapter noch keinen Importer.
https://github.com/Zefau/ioBroker.jarvis/issues/1668Wenn kopieren, dann bitte immer von dem "ersten" Gerät, ansonsten wird dem Gerät immer eine weitere ID angehängt.
Ist nicht schlimm, aber unübersichtlich.

Daraus wird dann irgendwann evtl 8a..-34..-46..-b7..-1a....1a_94c6a_12345_123rt_12ert_12342_wertg_123ert_3345 usw.
Also eine Kopie vom original machen , 8a..-34...-46...-b7..-1a....1a -
@mcu Danke für die schnelle Antwort. Kann man nicht einfach den Inhalt des Datenpunktes jarvis.0.devices editieren und dort anpassen?
-
@manrum1 Klar kann man, wenn man es sich traut. Vorher eine DP Sicherung machen.
Bitte bei neuen Problemen / Fragen den für v3.1.8 zugehörigen Thread nutzen.https://forum.iobroker.net/topic/59201/jarvis-v3-1-0-beta-just-another-remarkable-vis
-
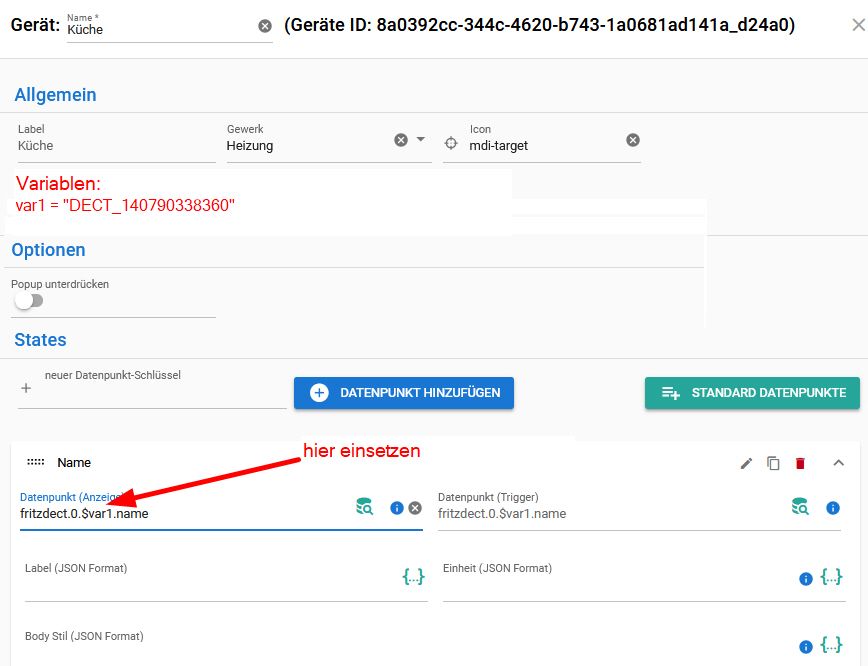
@mcu Verbesserungsvorschlag (gehört wahrscheinlich auch in den neuen Tread):
Einführung von "Device Variablen", dann würde die Konfiguration sehr einfach kopierbar und damit als eine Art "Template" verwendbar:

Würde wohl einiges an Importer-Implementierung überflüssig machen.
-
@manrum1 Feature-Vorschläge gehören direkt nach github
https://github.com/Zefau/ioBroker.jarvis/issues -
@mcu Habs erstellt, schaun wir mal...
-
@manrum1 Geduld mitbringen.
-
Hallo zusammen,
ich habe mir ein javascript geschrieben, dass die Infos vom Wireguard Adpter in eine JSON Datei schreibt, um es in meiner VIS (v1) anzuzeigen.
In meiner VIS sieht es aktuell so aus:

Für Jarvis habe ich einen extra JSON DP erstellt, damit nur verbundene Clients angezeigt werden.
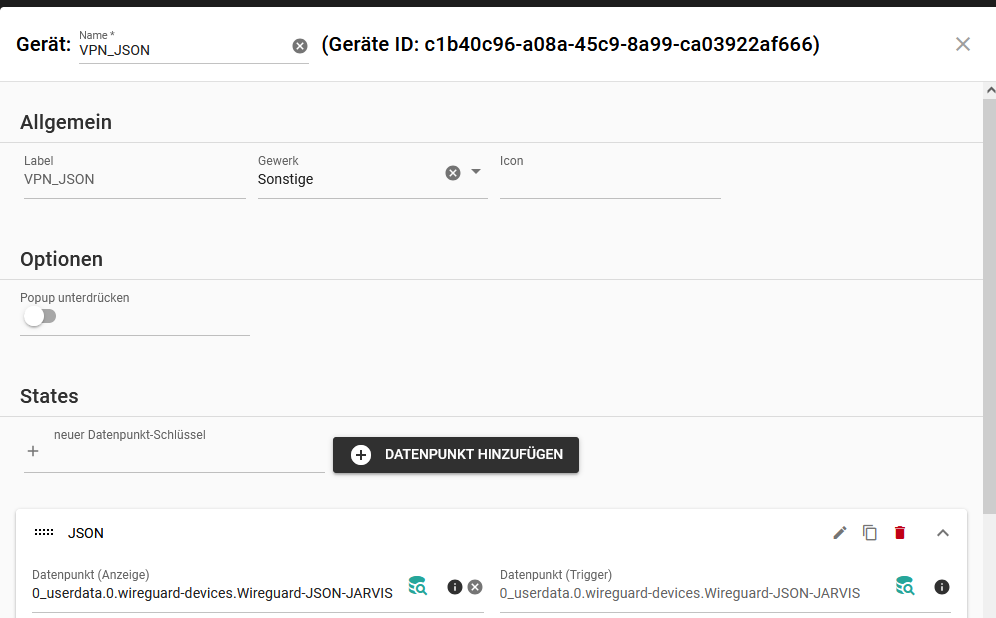
Ich habe den DP in Jarvis als Gerät hinzugefügt:
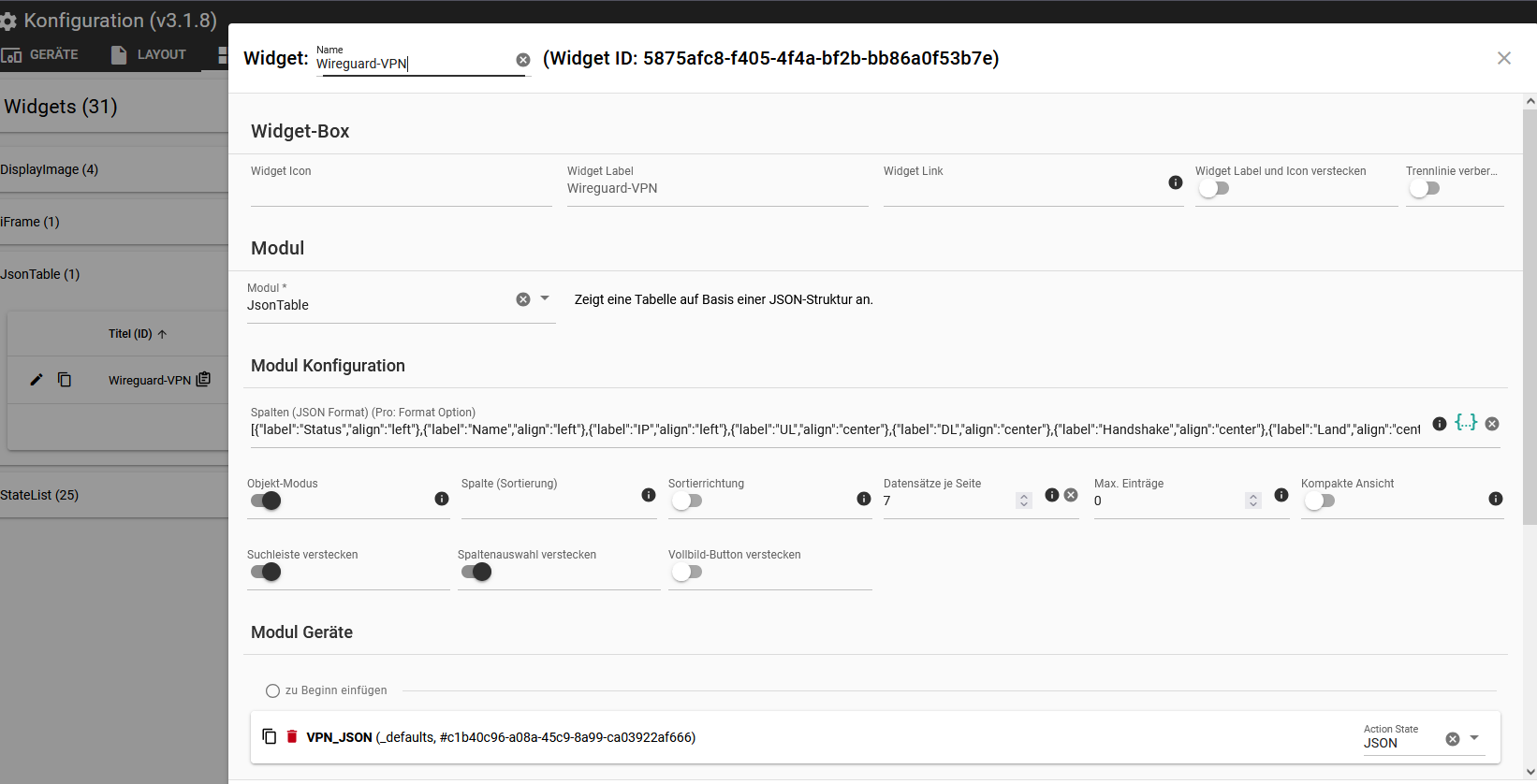
Und ein neues Widget erstellt
Mit der Spalten-Konfig:
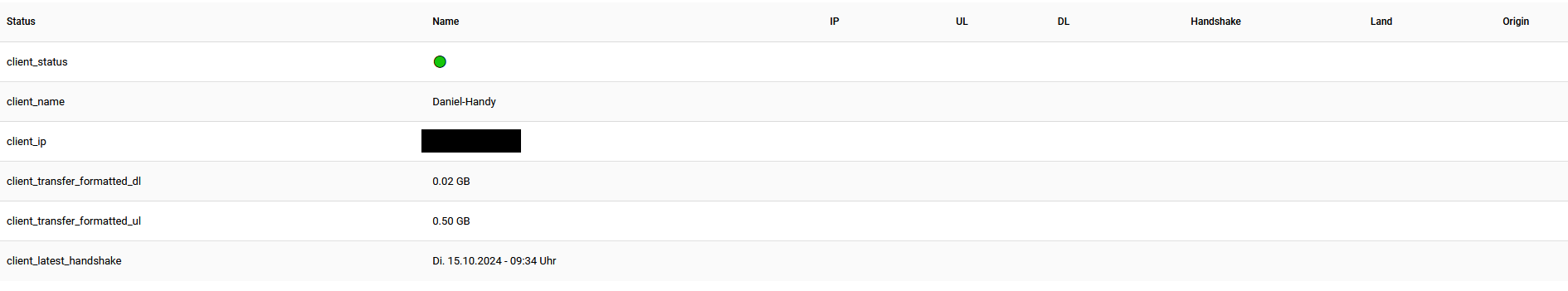
[{"label":"Status","align":"left"},{"label":"Name","align":"left"},{"label":"IP","align":"left"},{"label":"UL","align":"center"},{"label":"DL","align":"center"},{"label":"Handshake","align":"center"},{"label":"Land","align":"center"},{"label":"Origin","align":"center"}]Irgendetwas habe ich aber falsch gemacht:
Kann jemand helfen?
-
@kuddel Stell mal den JSON-Inhalt rein.
Der ist falsch aufgebaut.
Muss ein Array aus Objekten sein.
Schau ich mir heute abend an. -
[{"client_status":"🟢","client_name":"Daniel-Handy","client_ip":"*.*.*.*","client_transfer_formatted_dl":"0.03 GB","client_transfer_formatted_ul":"0.50 GB","client_latest_handshake":"Di. 15.10.2024 - 11:47 Uhr","client_origin_flag":"https://cdn.ipwhois.io/flags/de.svg","client_origin":"DE / Bremen / Vodafone GmbH"}]Wenn ich da noch etwas konvertieren muss, kann ich das natürlich im Skript anpassen
-
@kuddel Da ist nur ein Objket drin. Die anderennmüssennda auch noch angehängt werden.
-
@mcu du meinst die anderen VPN Clients?
Es kann natürlich auch sein, dass ich die JSON falsch aufgebaut habe.
-
@kuddel Sieht sonst normal aus
-
aktuell macht mein javascript nicht nicht was es soll.
Infos der verbundenen Clients in den JSON DP schreiben funzt, der offline Clients noch nicht.
Da bin ich aber dran.
So jetzt läuft es. Hier das JSON File
[{"client_status":"🟢","client_name":"Daniel-Handy","client_ip":"*.*.*.*","client_transfer_formatted_dl":"0.03 GB","client_transfer_formatted_ul":"0.51 GB","client_latest_handshake":"Di. 15.10.2024 - 14:59 Uhr","client_origin_flag":"<img src=\"https://cdn.ipwhois.io/flags/de.svg\" style=\"width:20px;height:20px;\">","client_origin":"Bremen / Vodafone GmbH"},{"client_status":"🔴","client_name":"Jenny-Handy","client_ip":"","client_transfer_formatted_dl":"","client_transfer_formatted_ul":"","client_latest_handshake":"","client_origin_flag":"","client_origin":""},{"client_status":"🔴","client_name":"GalaxyS7","client_ip":"","client_transfer_formatted_dl":"","client_transfer_formatted_ul":"","client_latest_handshake":"","client_origin_flag":"","client_origin":""},{"client_status":"🔴","client_name":"DELL","client_ip":"","client_transfer_formatted_dl":"","client_transfer_formatted_ul":"","client_latest_handshake":"","client_origin_flag":"","client_origin":""},{"client_status":"🔴","client_name":"Galaxy-Tab","client_ip":"","client_transfer_formatted_dl":"","client_transfer_formatted_ul":"","client_latest_handshake":"","client_origin_flag":"","client_origin":""},{"client_status":"🔴","client_name":"XMG","client_ip":"","client_transfer_formatted_dl":"","client_transfer_formatted_ul":"","client_latest_handshake":"","client_origin_flag":"","client_origin":""}] -
Hallo zusammen,
ich hab mal eine saudumme Frage:
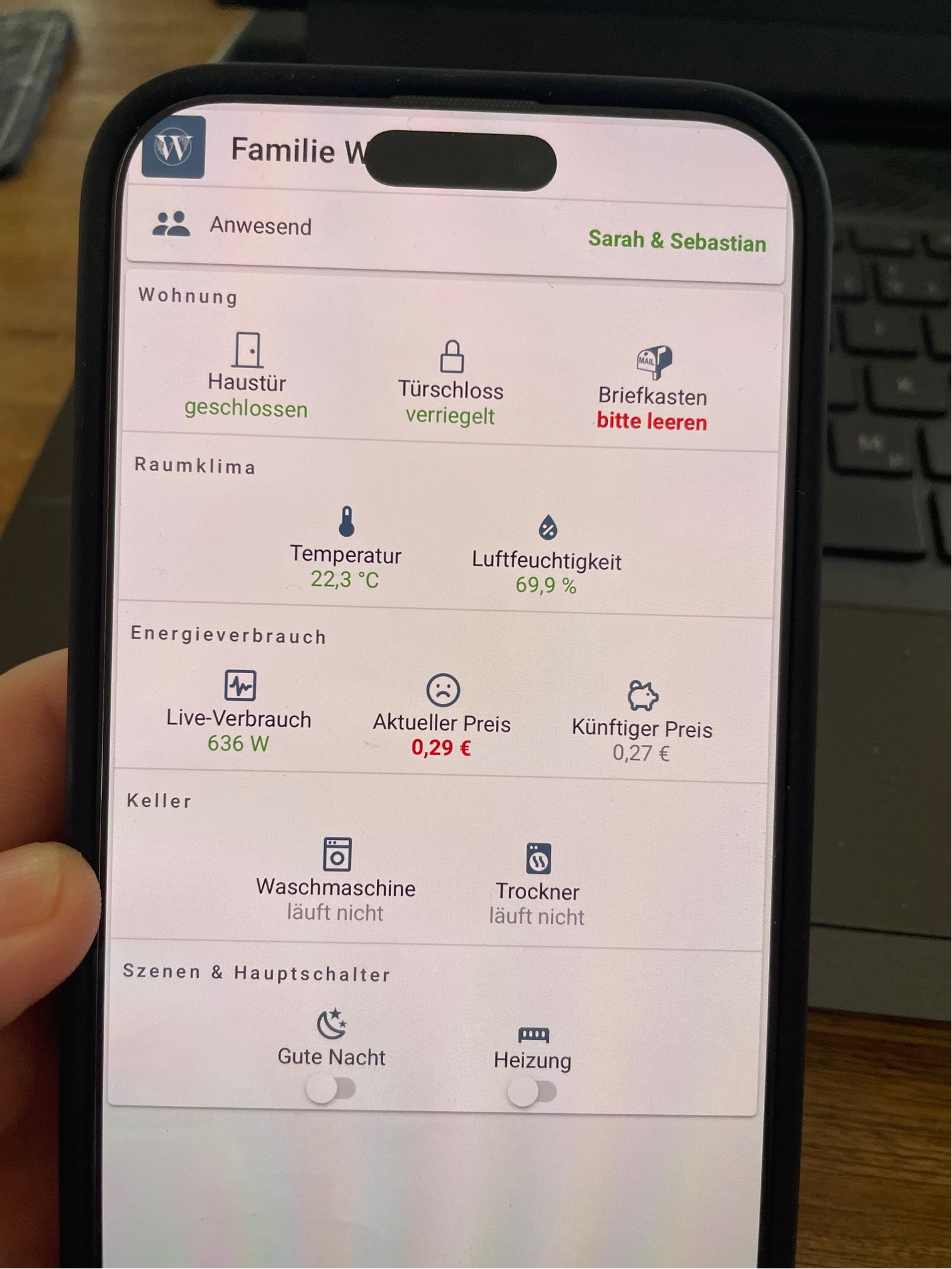
Wir haben Jarvis seit der ersten Stunde in der alten (?) ioBroker App auf dem iPhone eingebunden, was auch einwandfrei funktioniert:

Oben bei der Notch und auch nach unten hin beim Balken zum App-Swipe ist reichlich Platz und behindert nicht die Bedienung.
Nun würden wir gerne auf die ioBroker Visu App wechseln, da diese ein paar nette Features wie Face-ID etc. mit sich bringt.
Jetzt habe ich aber zwei Probleme:
-
Durch die fehlenden Abstände unten habe ich immer das Thema, dass ich bei der Tab-Bar unten Gefahr laufe, ungewollt den App-Swipe auszulösen.
-
Ist generell immer die Notch im Weg. Lege ich die Tab-Bar nach oben, wird sie durch die Notch verdeckt.

Gibt es eine Möglichkeit in Jarvis unten oder oben "Leerraum" zu schaffen um das ganze etwas zu verschieben?
-
-
@hunduster Also der
Leerraumsoll oben sein?/* Tab-Auswahl ist oben */ .jarvis-tabs-container { padding-top: 40px; } /* muss immer +5px vom tabs-container sein */ .container.desktop { padding-top: 45px!important; }Nur fürs Handy
/* 1px mehr als Handybreite */ @media all and (max-width:413px) { .jarvis-tabs-container { padding-top: 40px; } .container.desktop { padding-top: 45px!important; } }