NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
Einfach ein Leerzeichen vor den eigentlichen Feldinhalt setzen.
Enrico
-
Einfach ein Leerzeichen vor den eigentlichen Feldinhalt setzen.
Enrico `
Hallo, geht nicht.
-
Doch, wenn du bei "html voranstellen" das hier einträgst:
Hab grad nochmal gegoogelt und ausprobiert!

Enrico
-
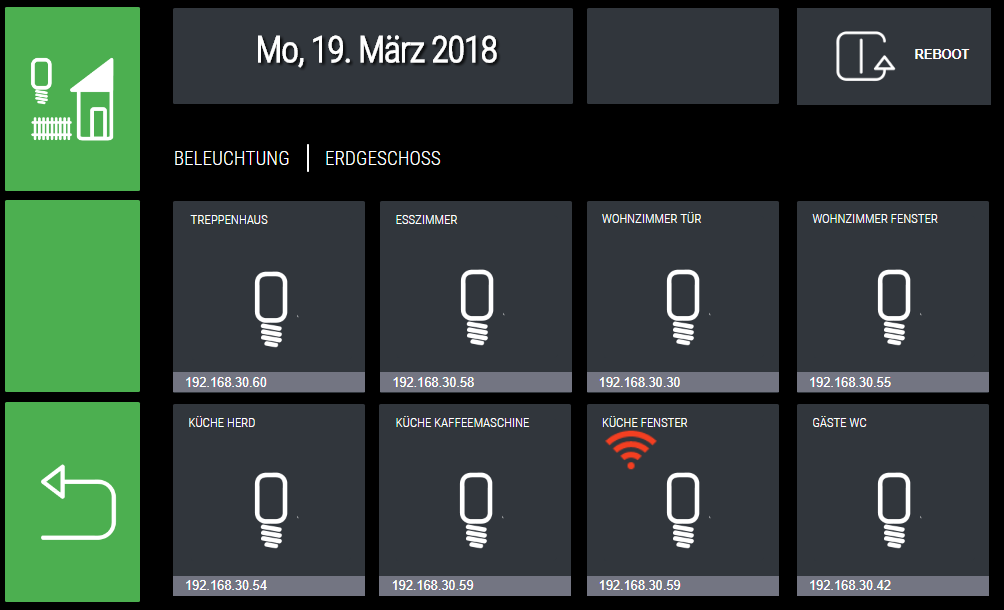
So, dann bin ich auch mal dran.
Beschäftige mich erst seit kurzer Zeit mit ioBroker und habe mal etwas angefangen meine ersten Views zu "generieren"

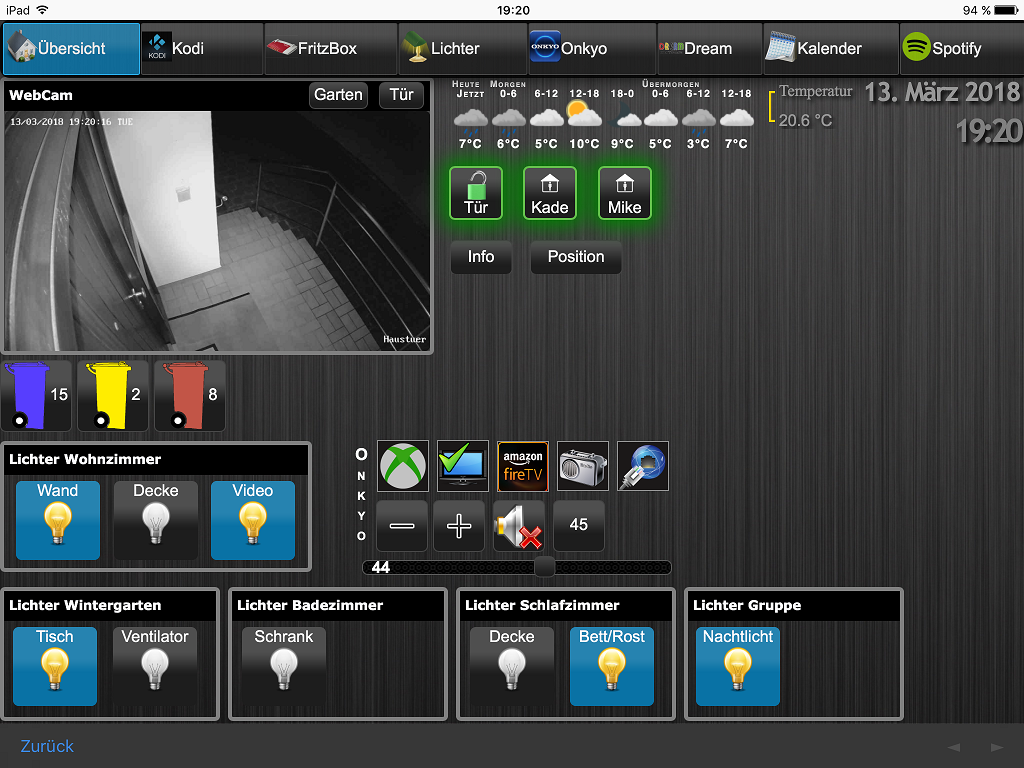
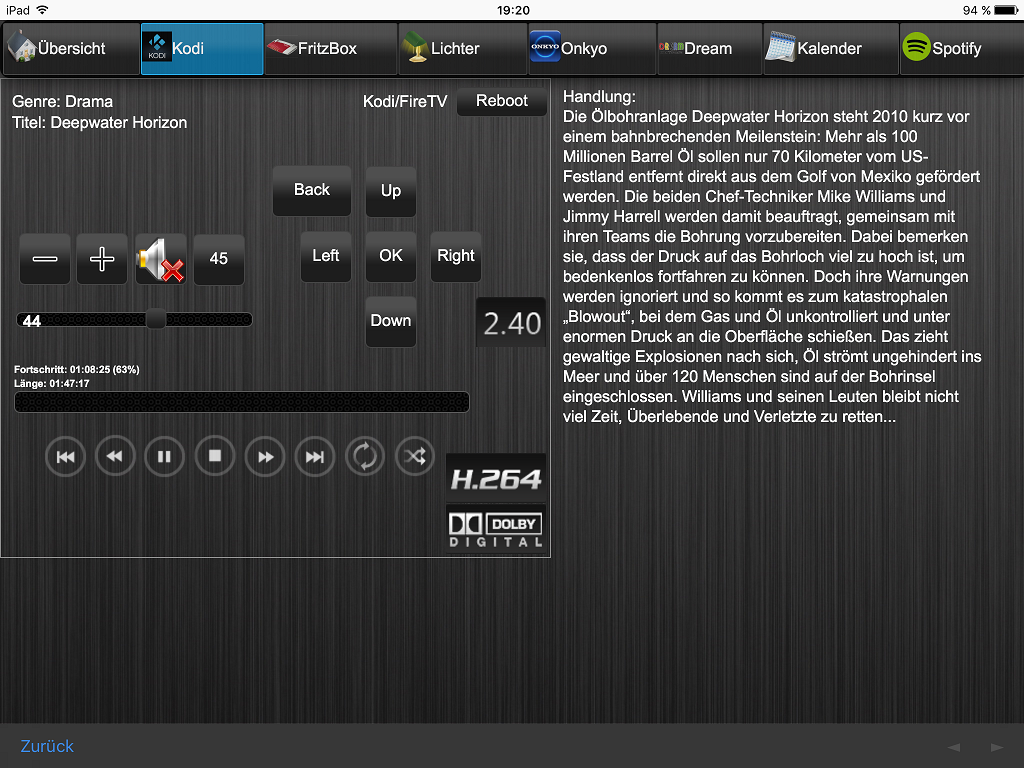
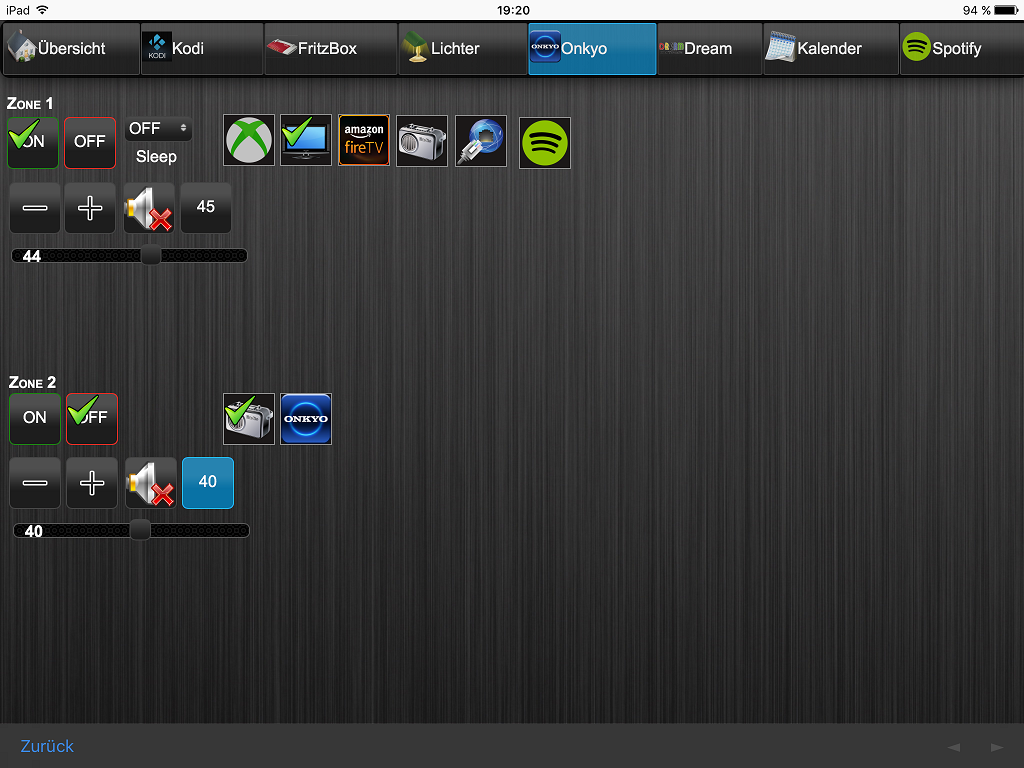
Ich denke man brauch nicht zu schreiben um was es sich handelt, man erkennt es an dem ausgewählten Widget
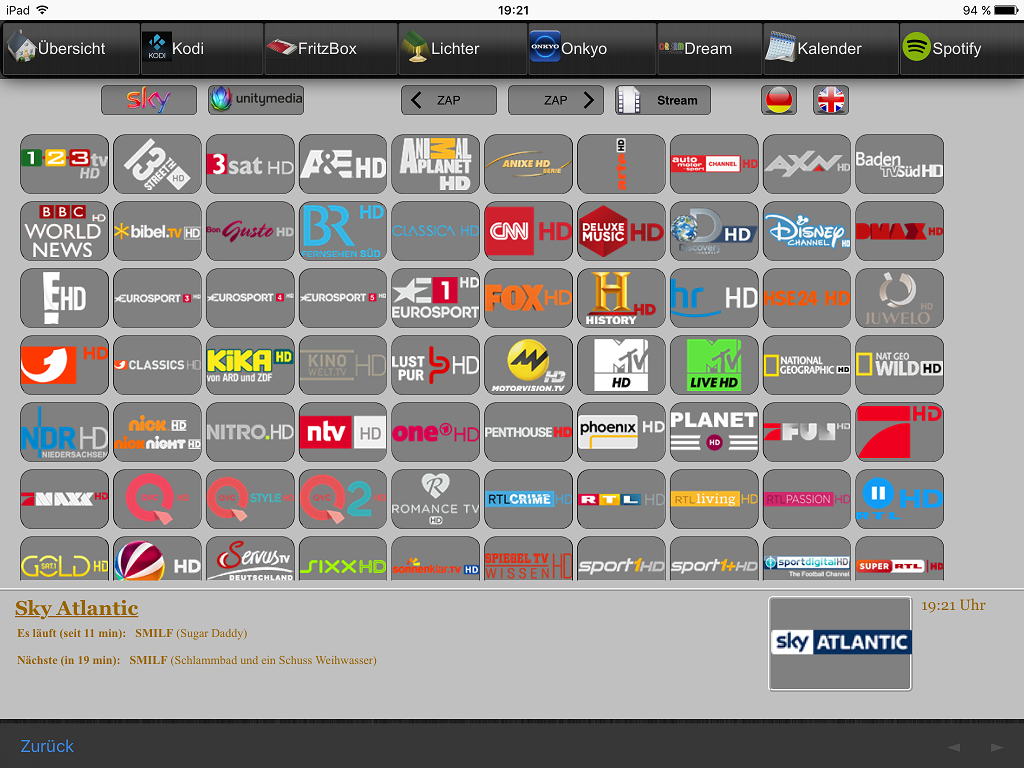
Ausser…...Das Bild mit den Fernsehsendern ist kein Widget ansich (HTML Widget - Basic iFrame), sondern eine php Seite die ich mir geschrieben habe um die Sender der Dreambox auszulesen usw....
Ps: freut mich hier im Forum zu sein um noch mehr Ideen zu sammeln. Danke an alle die auch Ihre "Arbeit" mit anderen teilen !!!









-
Hi,
sieht sehr gut aus.
Mit was hast du den die Buttons oben in deiner View gemacht? (icon & Text und den Hintergrund)
Würdest du so einen Button zu verfügung stellen.
Gruß Tom
-
einfaches Navigationswidget (bars Views -bars)
[{"tpl":"tplBarNavigator","data":{"buttonsImage1":"/vis.0/iPad/icons/House-icon.png","buttonsText1":"Übersicht","buttonsOption1":"Home","buttonsImage2":"/vis.0/iPad/icons/kodi_256x256.png","buttonsText2":"Kodi","buttonsOption2":"Kodi","buttonsImage3":"/vis.0/iPad/icons/avm_7390_256_256_32.png","buttonsText3":"FritzBox","buttonsOption3":"FritzBox","buttonsImage4":"/vis.0/iPad/icons/lamp-icon.png","buttonsText4":"Lichter","buttonsOption4":"Lichter","buttonsImage5":"/vis.0/iPad/icons/Onkyo.png","buttonsText5":"Onkyo","buttonsOption5":"Onkyo","buttonsImage6":"/vis.0/iPad/icons/Drem-multimedia-logo.png","buttonsText6":"Dream","buttonsOption6":"DreamBox","buttonsImage7":"/vis.0/iPad/icons/Calendar-icon.png","buttonsText7":"Kalender","buttonsOption7":"Kalender","bCount":"8","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","bTheme":"sidebar-dark","bPosition":"floatHorizontal","bSpace":"3","bRadius":"2","bOffset":"25","bTextAlign":"left","bImageAlign":"left","bLayout":"auto","imagePaddingLeft":"0","imagePaddingTop":"0","bShowEffect":"show","bShowEffectMs":"99","bHideEffect":"show","bHideEffectMs":"96","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"views":["ChannelSelection","DreamBox","FindMyPhone","FritzBox","Heizung","Home","Hyperion","Info","Kalender","Kodi","Lichter","Network","Onkyo","Spotify","TuerUndTor"],"buttonsText11":"Geräte","buttonsOption11":"Geräte","g_buttons_§8":false,"g_buttons_§9":false,"alwaysOpened":false,"lc-is-moment":false,"lc-zindex":0,"bStyleNormal":"","g_buttons_§7":true,"buttonsText8":"Spotify","buttonsOption8":"Spotify","buttonsImage8":"/vis.0/iPad/icons/1180208.png"},"style":{"left":"0px","top":"0px","width":"100%","height":"52px","z-index":"1","text-align":"","font-family":"Verdana, Geneva, sans-serif","font-style":"normal","font-variant":"normal","font-weight":"normal","font-size":"12px","border-color":"","border-style":"","position":"sticky","display":""},"widgetSet":"bars"}] -
Wow sieht sehr gut aus, echt top
Was hast du denn für eine Kamera?
Ist kein Bild womit sich der vlc Player öffnet oder
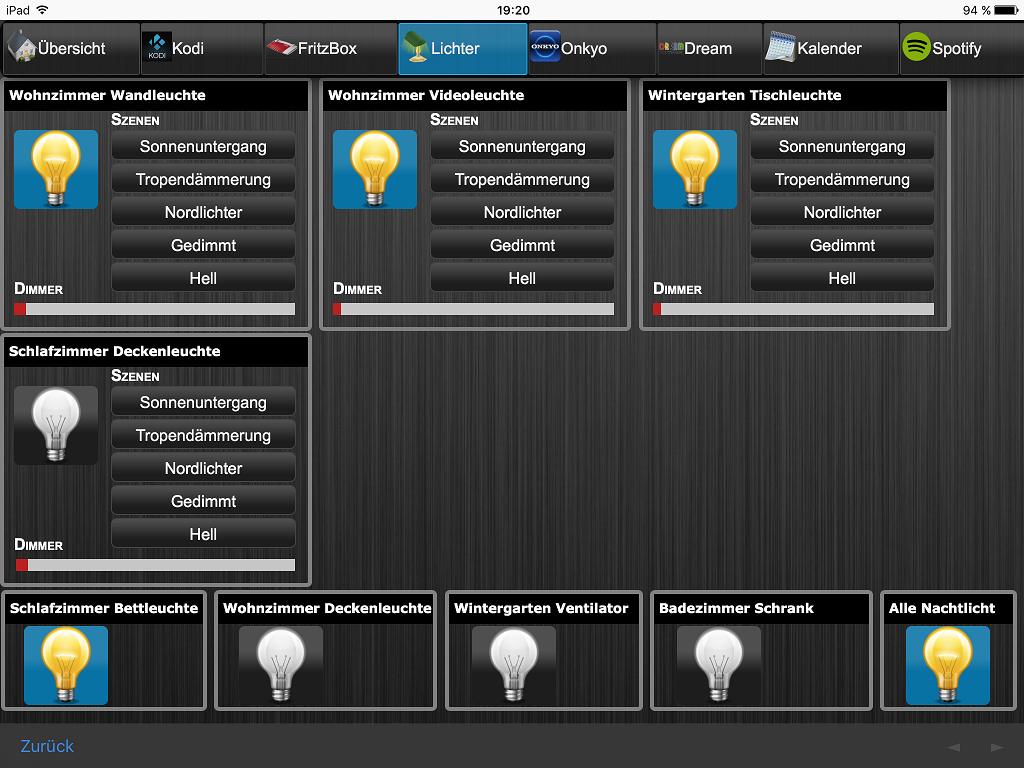
Und könntest du bitte das widget mit dem Licht zur Verfügung stellen, wäre nett
LG
-
Wow sieht sehr gut aus, echt top
Was hast du denn für eine Kamera?
Ist kein Bild womit sich der vlc Player öffnet oder
Und könntest du bitte das widget mit dem Licht zur Verfügung stellen, wäre nett
LG `
Kamera: Es handelt sich um eine Reolink RLC-422
Licht Widget: Ich nehme mal an du meinst das mit den Szenen

[{"tpl":"tplJquiToogle","data":{"oid":"hue.0.Philips_hue.Wintergarten.on","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"src_true":"/vis.0/iPad/icons/bulb-on.png","imageHeight":"100","src_false":"/vis.0/iPad/icons/bulb-off.png","label":"","lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0},"style":{"left":"653px","top":"110px","color":"#ffffff","font-family":"","font-size":"x-small","z-index":"2","width":"84px","height":"79px","text-align":"center","box-shadow":"","border-style":"none"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Hue_Scenes.Sonnenuntergang_Savanne.G2I3pusvzUU6-9H","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"Sonnenuntergang","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"true","visibility-groups":["administrator"],"visibility-oid":""},"style":{"left":"750px","top":"110px","width":"185px","height":"30px","font-weight":"bold","font-size":"xx-small","z-index":"2","text-align":"center"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Hue_Scenes.Gedimmt.GxVEoXynIDGGGZd","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"Gedimmt","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"true","visibility-groups":["administrator"],"visibility-oid":""},"style":{"left":"750px","top":"209px","width":"185px","height":"30px","font-weight":"bold","font-size":"xx-small","z-index":"2","text-align":"center"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Hue_Scenes.Tropendämmerung.wNw26oCigaZfnYP","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"Tropendämmerung","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"true","visibility-groups":["administrator"],"visibility-oid":""},"style":{"left":"750px","top":"143px","width":"185px","height":"30px","font-weight":"bold","font-size":"xx-small","z-index":"2","text-align":"center"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Hue_Scenes.Lesen.L3-cgawMfFtj2KL","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"Hell","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"true","visibility-groups":["administrator"],"visibility-oid":""},"style":{"left":"750px","top":"242px","width":"185px","height":"30px","font-weight":"bold","font-size":"xx-small","z-index":"2","text-align":"center"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Hue_Scenes.Nordlichter.0WsmGcTimC4cKXb","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"Nordlichter","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"true","visibility-groups":["administrator"],"visibility-oid":""},"style":{"left":"750px","top":"176px","width":"185px","height":"30px","font-weight":"bold","font-size":"xx-small","z-index":"2","text-align":"center"},"widgetSet":"jqui"},{"tpl":"tplFrame","data":{"visibility-cond":"==","visibility-val":1,"title":"Wintergarten Tischleuchte","title_color":"#f9f9fb","title_top":"5","title_left":"5","header_height":"30","header_color":"black","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0},"style":{"left":"639px","top":"57px","width":"304px","height":"246px","border-width":"4px","border-style":"solid","border-color":"grey","border-radius":"5px","z-index":"1","font-size":"small","font-weight":"bold","font-variant":"normal","font-style":"normal","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"nothing_selected","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_prepend":"Szenen","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"750px","top":"90px","width":"75px","height":"20px","text-align":"left","color":"","z-index":"3","font-style":"normal","font-variant":"small-caps","font-weight":"bold"},"widgetSet":"basic"},{"tpl":"tplMetroSlider","data":{"oid":"hue.0.Philips_hue.Wintergarten.level","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"sliderColor":"#e02e2e","sliderMarkerColor":"#ba2121","min":"0","max":"100","step":"1"},"style":{"left":"653px","top":"281px","width":"283px","height":"19px"},"widgetSet":"metro"},{"tpl":"tplValueString","data":{"oid":"nothing_selected","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_prepend":"Dimmer","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"653px","top":"259px","width":"75px","height":"20px","text-align":"left","color":"","z-index":"3","font-style":"normal","font-variant":"small-caps","font-weight":"bold"},"widgetSet":"basic"}] -
ich sage nur M E G A!!!
Da bin ich meilenweit von entfernt. Magst du nicht deinen Code und deine Grafiken in ne Zip Packen und hochladen?

-
Ich sag nur….. es hat keinerlei CSS oder sonst was!
es handelt sich nur um Themes (im Widget einstellbar) und Hintergrundbilder. Natürlich noch dazu die richtigen icons die man immer in Google findet

Also, einfach nur mit reinen "Boradmitteln"
-
WoW, sieht toll aus, alle Achtung.
Da wirst du wo nicht umhin kommen die hier alle hoch zu laden grins
Mich interessiert z.B. ganz sehr die Seite der Dream. Was hast du da für php Seite gebastelt?
Ich nehme mal an du kannst auch auf die entsprechenden Sender schalten. Und ist das die Reihenfolge
deiner Favoriten? Kann man das auch auf Bouquets hoch brechen?
Hast mich neugierig gemacht. Hätte da ganz starkes Interesse daran

Gruß Andreas
-
WoW, sieht toll aus, alle Achtung.
Da wirst du wo nicht umhin kommen die hier alle hoch zu laden grins
Mich interessiert z.B. ganz sehr die Seite der Dream. Was hast du da für php Seite gebastelt?
Ich nehme mal an du kannst auch auf die entsprechenden Sender schalten. Und ist das die Reihenfolge
deiner Favoriten? Kann man das auch auf Bouquets hoch brechen?
Hast mich neugierig gemacht. Hätte da ganz starkes Interesse daran

Gruß Andreas `
Bouquets lege ich von Hand an (nachdem es vorher von der Dream angezeigt wurde) und dann erstellt es dazu die einzelnen Buttons. Und ja, umschalten geht somit auch.
Und nochmals ja, es ist angelegt wie meine Favoriten, da die Sender einzeln nacheinander aus der Dreambox xml Datei (Webseite) ausgelesen werden
Das werde ich aber nicht teilen, da es einen kleinen Aufwand benötigt alles komplett einzustellen, das es auch funktioniert.
Und momentan habe ich keine Zeit (und auch wenig Lust) einen Workaraound zu schreiben und jeden User der nun mit einer Enigma 2 Box kommt zu supporten.
Tut mir leid…... ich mach das gerne hier im Forum mit den ioBroker skripten oder auch Widgets teilen, denn hier können mehrere User helfen und so stellt sich kein "privater" Support ein. Hoffe Ihr habt dazu Verständnis
-
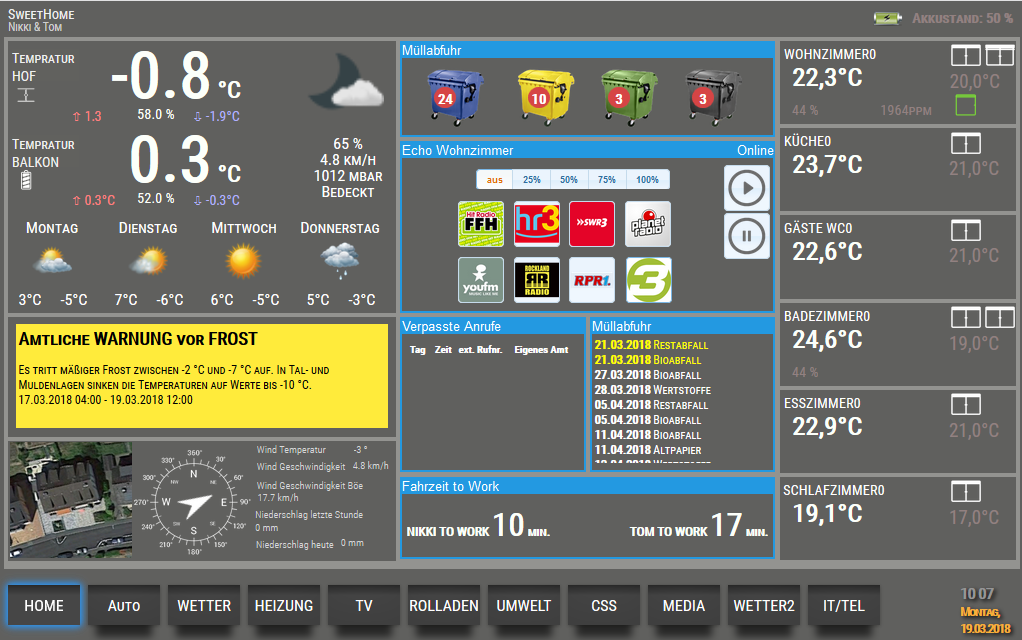
Hallo Zusammen,
ich möchte auch meine Visualisierung mit euch teilen. Danke an die vielen Inspirationen aus dem Forum

Im Hintergrund laufen diverse Skripte.
Das ganze läuft auf einem Android Tablet mit Kiosk App. Die App verwaltet die Frontkamera, sodass das Display nur
hell wird , wenn man davor steht, sonnst ist es dunkel gedimmt
Gruß Michael






-
Guten Morgen Michael,
sehr geil gelungen, Respekt. Gefällt mir was du da auf die Beine gestellt hast.
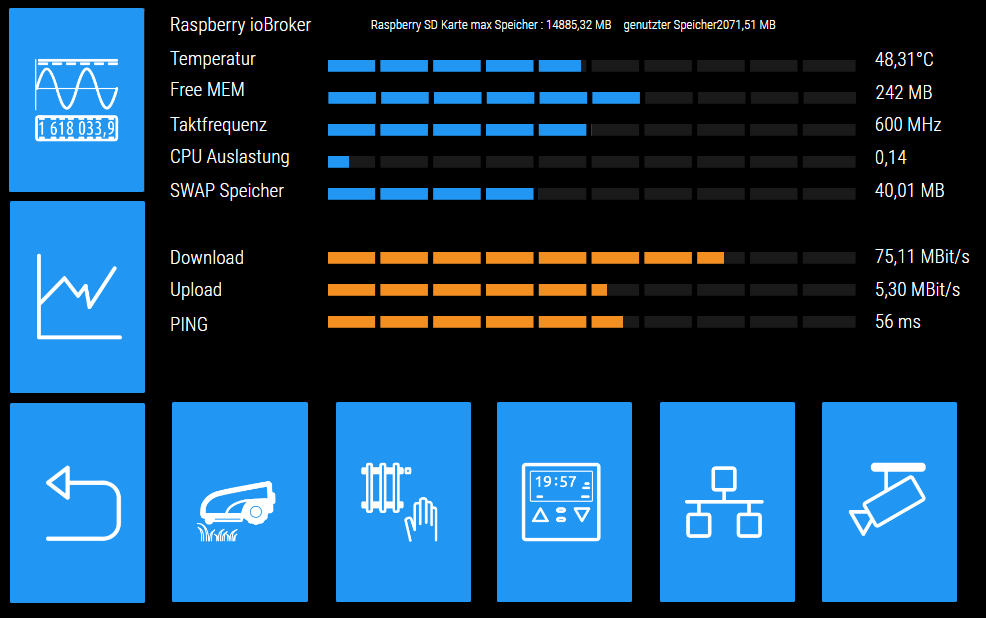
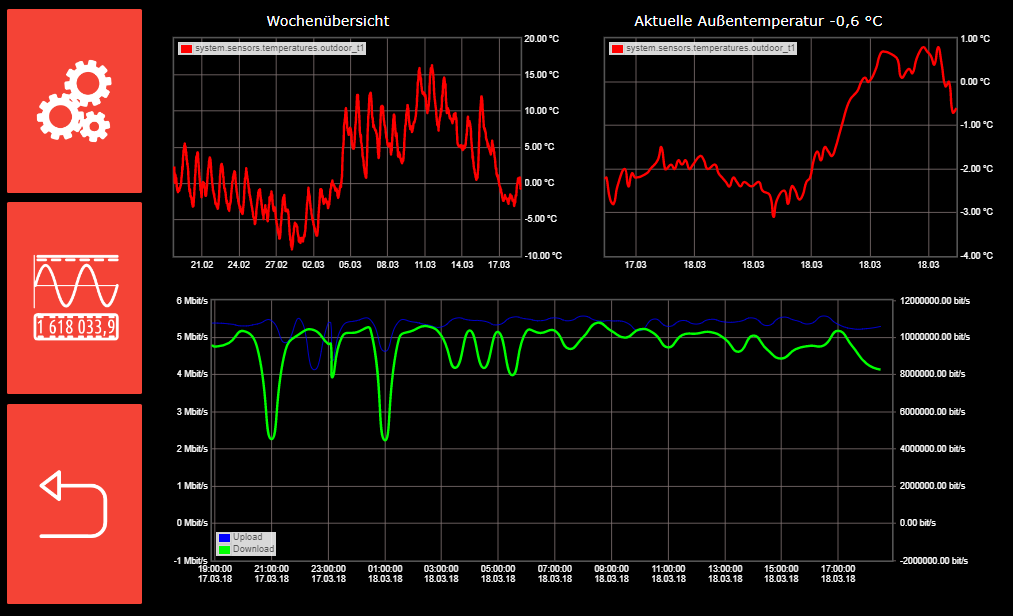
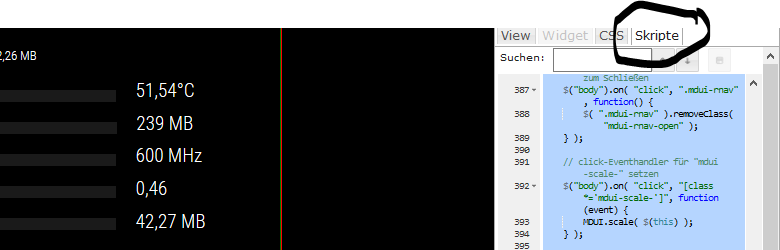
Besonders die Seiten wo du die Info für Raspberry iobroker darstellst und die die Diagrammfunktion.
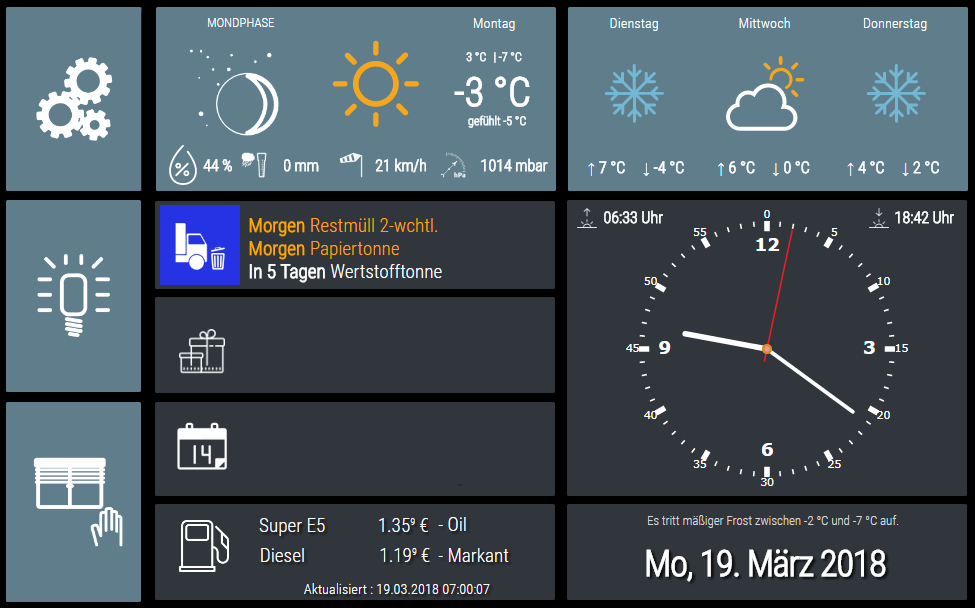
Und auf deiner Startseite, würde mich interresieren wie du das mit den Mondphasen machst(welche icons?)?
Gibt es da eine Möglichkeit das als Vorlage zu bekommen?
 Rasperry, Diagramm und Mond?
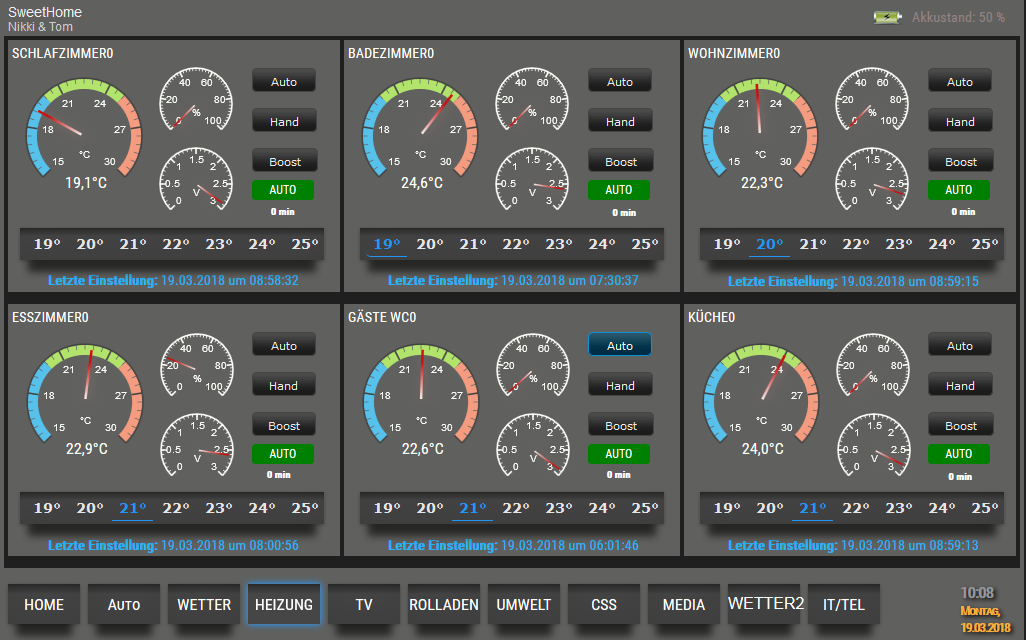
Rasperry, Diagramm und Mond?Ich bin gerade am verändern von meinem Layout, ich stelle aber mal meine Startseite und Heizungsseite hier rein.
Viel Grüße
Tom


-
Hallo tomdeboom,
kannst du mir bitte sagen, wie du das mit den Mülltonnen gemacht hast. Ich vermute mal mit einen Script, wenn ja, würdest du mir es zu verfügung stellen mit den Widget der Mülltonnen als Export.
MfG Marco
-
klar Marco, mache ich Morgen.
Gruß Tom
-
Hallo Marco,
ich habe Dein Heizungswidget, d.h. die modifizierte Variante von Bluefox, im Einsatz. Das Teil ist echt klasse, großen Respekt und vielen Dank dafür!
Es gibt einen kleinen Punkt der mich etwas stört, vielleich hast Du eine Lösung dazu. Wenn man die +/- Taste mehrmals hintereinander drückt wird zunächst die neue Solltemperatur angezeigt, anschliessend scheint aber der kommunizierte Wert eines Inkrement-Zwischenschritts von der CCU in das UI zurückgeschrieben zu werden. Die Temperatur springt dann munter hin- und her und es dauert eins, zwei Sekunden bis sich der Wert stabilisiert hat.
Das gleiche Verhalten zeigt übrigens auch das Metro-Widget. Der WAF ist dadurch ziemlich im Keller :lol:
Im Prinzip dürfte der von der CCU übernommene Wert erst zwei oder drei Sekunden nach dem letzten Tastendruck zurückgeschrieben werden. Mit einem Skript liesse sich das realisieren, erscheint mir aber viel Aufwand für ein allgemeines Problem?
Gruß
Andi
-
Guten Morgen Michael,
sehr geil gelungen, Respekt. Gefällt mir was du da auf die Beine gestellt hast.
Besonders die Seiten wo du die Info für Raspberry iobroker darstellst und die die Diagrammfunktion.
Und auf deiner Startseite, würde mich interresieren wie du das mit den Mondphasen machst(welche icons?)?
Gibt es da eine Möglichkeit das als Vorlage zu bekommen?
 Rasperry, Diagramm und Mond?
Rasperry, Diagramm und Mond?Ich bin gerade am verändern von meinem Layout, ich stelle aber mal meine Startseite und Heizungsseite hier rein.
Viel Grüße
Tom `
Hallo Tom
anbei die "Vorlagen"
- die Daten der Raspberry Diagramme kommen vom Adapter - "rpi2.0"
Als Grundlage habe ich eine Seite vom "Material Design JS", kannst aber auch das script "Material Design" auf Deiner Seite rein kopieren
- die Mondphase vom Script, die Icons vom Adapter - "Mfd icons as PNG"
Gruß Michael
4872_script_material_design.txt
4872_widget_mondphase.txt
4872_widget_raspberry_info.txt
4872_script_mondphase.txt

-
Hallo Marco,
ich habe Dein Heizungswidget, d.h. die modifizierte Variante von Bluefox, im Einsatz. Das Teil ist echt klasse, großen Respekt und vielen Dank dafür!
Es gibt einen kleinen Punkt der mich etwas stört, vielleich hast Du eine Lösung dazu. Wenn man die +/- Taste mehrmals hintereinander drückt wird zunächst die neue Solltemperatur angezeigt, anschliessend scheint aber der kommunizierte Wert eines Inkrement-Zwischenschritts von der CCU in das UI zurückgeschrieben zu werden. Die Temperatur springt dann munter hin- und her und es dauert eins, zwei Sekunden bis sich der Wert stabilisiert hat.
Das gleiche Verhalten zeigt übrigens auch das Metro-Widget. Der WAF ist dadurch ziemlich im Keller :lol:
Im Prinzip dürfte der von der CCU übernommene Wert erst zwei oder drei Sekunden nach dem letzten Tastendruck zurückgeschrieben werden. Mit einem Skript liesse sich das realisieren, erscheint mir aber viel Aufwand für ein allgemeines Problem?
Gruß
Andi `
Hallo Andi,
das ist mir auch aufgefallen, dafür habe ich bis jetzt keine Lösung. Das mit dem Script sollte gehen, aber das Springen stört mich nicht so sehr. Mit scripten kenne ich mich nicht so aus.

-
Guten Morgen Andi,
vielleicht ist die "Volumencontrol" Lösung von Sigi auch für die Steuerung des Heizungsthermostates eine Lösung für das "Springen", vorraus gesetzt du hast eine CCU?
Ich hatte genau das selbe Problem, deswegen habe ich + und - wieder entfernt, auch weil ich eigentlich nur feste Werte brauche.
Ich werde es mir mal die Tage anschauen und es über die CCU versuchen und berichten.
@Marco: Habe dich nicht vergessen, wenn möglich bekommst du heute Abend von mir die Mülltonnen Geschichte…

@Michael: Super vielen Dank für die Bereitstellung der Daten, werde ich mir wenn möglich gleich heute Abend Anschauen...

Warum "Volumecontroll = Homematic Programm", funktioniert das mit "yamaha.0.Commands.volumeDown" und "yamaha.0.Commands.volumeUp" nicht?
Das ist nicht so einfach,
Ist ein Programm mit Http Befehlen via CuxD.
 `
`Gruß Tom