NEWS
'request' läuft aus - Umstellen auf `axios` - ein Beispiel
-
@sborg sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
//hat SBorg verbrochen...

und guten Rutsch

Danke, ebenso

Ich schreibe so was weniger wg. Copyright (ja, ne, is klar...) oä. rein, nur habe ich auch paar Scripte von denen ich noch gern wüsste von wem sie sind. So sieht man es wenigstens später.
...und (c) ist eh mehr ein Witz, denn alles andere ^^ -
@sborg sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
- EDIT * ...und natürlich nur mit dem "richtigen" Bundesland funktionsfähig
und mit den richtigen DPs, sonst heisst es
State "0_userdata.0.Wetter.Regen.Hessen" not found -
@sborg sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
nur habe ich auch paar Scripte von denen ich noch gern wüsste von wem sie sind
und nur dadurch, dass es im TS für die Pollen drin stand hab ich es wieder gefunden.
Ist wirklich hilfreichmuss axios noch in der js-Instanz eingetragen werden?
-
@homoran Ich hatte noch kurz überlegt ob ich beim Start abfrage ob die DPs existieren. Falls nicht --> anlegen
Werde ich (für mich) noch rein hämmern, oder kannst dich ja mal selbst daran versuchen.Ich nämlich faul, soll alles von alleine passieren, ist ja ein SmartHome, dann soll es auch smart sein

-
@homoran sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
muss axios noch in der js-Instanz eingetragen werden?
Normalerweise nicht, da es Bestandteil von NPM ist und mit installiert wird.
Sieht man aber einfach: DPs befüllt, dann lüppt es auch ohne Eintrag -
@sborg sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
Sieht man aber einfach: DPs befüllt, dann lüppt es auch ohne Eintrag
zumindest gibt es jetzt keinen Fehler mehr, aber ich habe kein Bild in der vis
Die URLs passen, hab ich getestet, im jpg ist ein Eintrag, im gif nichtEi gude, läuft es bei dir?
-
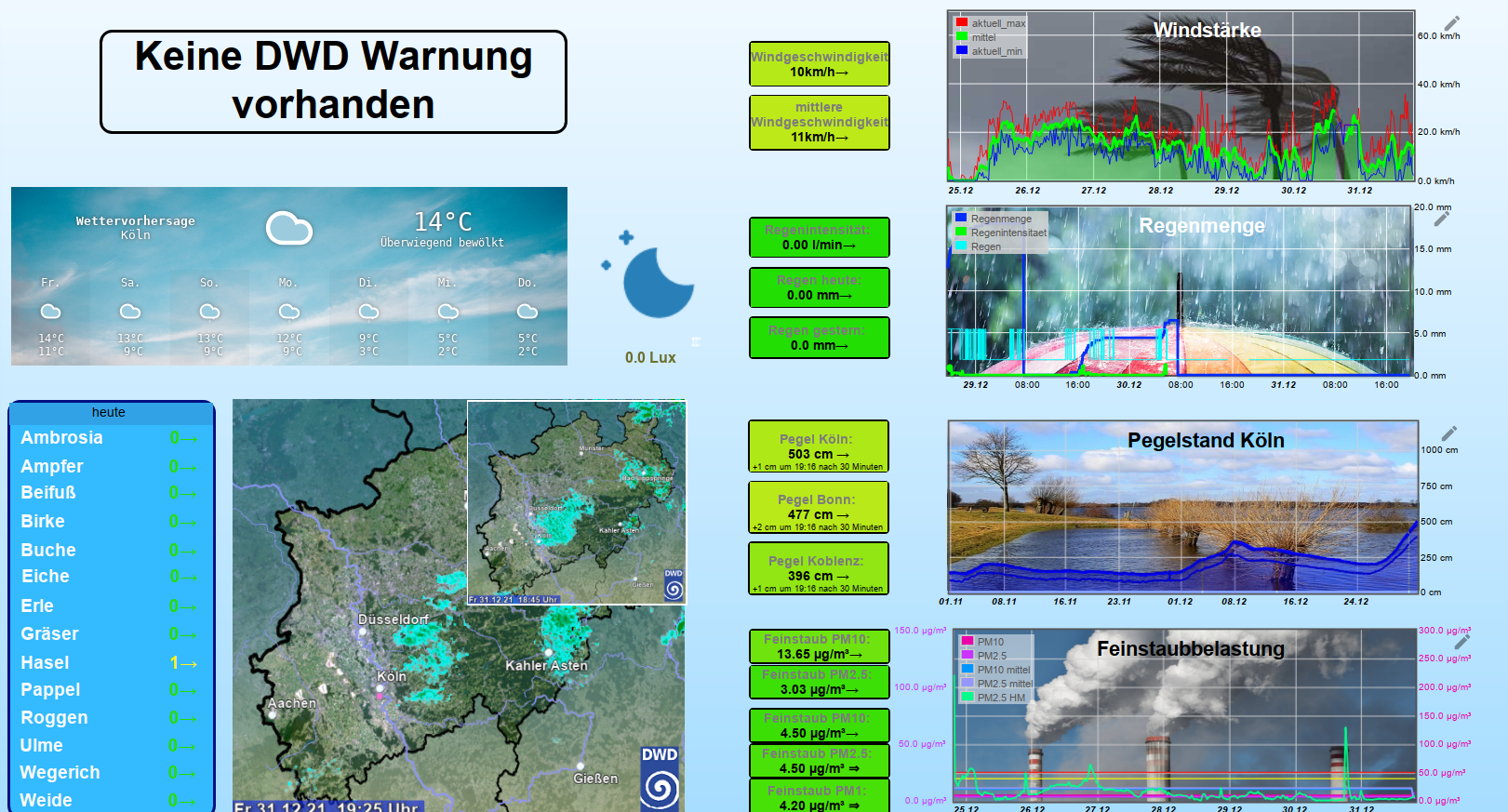
@homoran Jepp, + dass muss so aussehen ^^

Gif ist auch animiert, normales HTML-Widget bei mir mit Inhalt
<img src="{0_userdata.0.Wetter.Regen.Hessen_Film}"> -
@sborg sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
normales HTML-Widget bei mir mit Inhalt
<img src={0_userdata.0.Wetter.Regen.NRW_Film} width="260px">und da kommt jetzt nichts mehr
auch beim Feststehenden Bild nichtEDIT: mit"" vor und hinter den {} klappt es jetzt

ich hab dir dann noch ein true spendiert:
setState(idDp_Film, buffer_gif, true);
nochmals DANKE -
@homoran Wollte ich gerade schreiben, er mag dann so die "" von width nicht.
...und Danke fürs true habe ich doch glatt übersehen
-
@sborg
ich habe das Thema mal abgespalten und unter Skripte geschoben -
@homoran sagte: ob es noch (alte) Adapter gibt, die im Inneren mit request arbeiten
Solange der Javascript-Adapter noch request() verwendet und es sogar als Variable zu Verfügung stellt, muss man sich keine Gedanken machen.
Notice - module request is available via variable request. There is no need to write var request = require('request');.
-
@paul53 Danke und Guten Rutsch!
-
@homoran Noch mal bisserl gepimpt: https://forum.iobroker.net/post/730745
- Auswahl des Bundeslandes (hab aktuell nur zwei eingepflegt ^^ )
- initial nach Start einmalig Daten holen (unabhängig vom schedule)
- Anlegen der Datenpunkte
Wenn schon, dann auch richtig...
