NEWS
Sonoff NSPanel
-
@vocaris Auch da brauchte es Scripte die den Content zum Panel schicken.
Aber das ist schon lange her und ich nutze das nicht mehr. Keine Ahnung ob das heute so alles noch klappt. -
@holgerwolf Ich muss wohl das Nextion TFT wider auf das Panel bringen.
Hatte mal versucht auf das lovelace umzusteigen. Ging auch, aber das sagte mir nicht zu. Dort habe ich ja ein Update auf das lovelace TFT gemacht. Ggf. muss ich wieder auf das Nextion TFT wechseln.PS: Kennt einer diese Seite?
https://java.codetea.com/tasmota-and-sonoff-nspanel/
Ist das ein Weg die alte TFT Datei wieder rein zu bekommen? -
Hallo Jungs,
ich bin jetzt seit Tagen dabei für einen Kollegen das NSPanel einzurichten.
Ich hab das auch schonmal zum Laufen gebracht aber dann ist vom Raspberry die SD-Karte eingegangen und jetzt mußte ich wieder von vorne anfangen.
Ich bin dem Tutorial hier im Thread gefolgt aber hänge bei folgendem Fehler:10:30:04.442 info javascript.0 (1579) script.js.common.NSPanel_FLUR: TypeScript compilation successful 10:30:04.536 warn javascript.0 (1579) at get_current_tasmota_ip_address (script.js.common.NSPanel_FLUR:747:36) 10:30:04.536 warn javascript.0 (1579) at get_tasmota_status0 (script.js.common.NSPanel_FLUR:771:37) 10:30:04.536 warn javascript.0 (1579) at script.js.common.NSPanel_FLUR:577:1 10:30:04.538 error javascript.0 (1579) script.js.common.NSPanel_FLUR: script.js.common.NSPanel_FLUR:748 10:30:04.539 error javascript.0 (1579) at get_current_tasmota_ip_address (script.js.common.NSPanel_FLUR:748:26) 10:30:04.539 error javascript.0 (1579) at get_tasmota_status0 (script.js.common.NSPanel_FLUR:771:37) 10:30:04.539 error javascript.0 (1579) at script.js.common.NSPanel_FLUR:577:1Das Panel-Script schaut so aus:
var Icons = new IconsSelector(); var timeoutSlider: any; const NSPanel_Path = "0_userdata.0.NSPanel_FLUR." const Debug = false; var manually_Update = true; //const Off: RGB = { red: 68, green: 115, blue: 158 }; //Blau-Off const Off: RGB = { red: 253, green: 128, blue: 0 }; //Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //----------------------Begin Dimmode //Screensaver nachts auf dunkel ("brightnessNight: z.B. 2") oder aus ("brightnessNight:0") if (existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourNight") == false) { createState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8)}); createState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7)}); createState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1)}); createState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22)}); } var vBrightnessDay = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay").val; var vBrightnessNight = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight").val; var vTimeDay = getState(NSPanel_Path + "NSPanel_Dimmode_hourDay").val; if (vTimeDay < 10) { var TimeDay = "0" + vTimeDay.toString() + ":00"; } else { var TimeDay = vTimeDay.toString() + ":00"; } var vTimeNight = getState(NSPanel_Path + "NSPanel_Dimmode_hourNight").val; if (vTimeNight < 10) { var TimeNight = "0" + vTimeNight.toString() + ":00"; } else { var TimeNight = vTimeNight.toString() + ":00"; } var timeDimMode = <DimMode>{dimmodeOn: true, brightnessDay: vBrightnessDay, brightnessNight: vBrightnessNight, timeDay: TimeDay, timeNight: TimeNight}; //--------------------End Dimmode //----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen--------------------------------- var weatherForecast = true; //true = WheatherForecast 5 Days --- false = Config --> firstScreensaverEntity - fourthScreensaverEntity ... //Alexa-Instanz var alexaInstanz = "alexa2.0" var alexaDevice = "G0XXXXXXXXXXXXXX"; //Primär zu steuerndes Device oder Gruppe aus alexa2-Adapter (Seriennummer) // Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz // Speakerwechsel funktioniert nicht bei Radio/TuneIn sonden bei Playlists //const alexaSpeakerList = []; //Beispiel ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino"]; const alexaSpeakerList = ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino","Echo Dot Küche"]; //Datenpunkte für Nachricht an Screensaver var screensaverNotifyHeading = NSPanel_Path + "ScreensaverInfo.popupNotifyHeading"; var screensaverNotifyText = NSPanel_Path + "ScreensaverInfo.popupNotifyText"; createState(screensaverNotifyHeading, {type: 'string'}); createState(screensaverNotifyText, {type: 'string'}); //Datenpunkte für Nachricht popupNotify Page var popupNotifyHeading = NSPanel_Path + "popupNotify.popupNotifyHeading"; var popupNotifyText = NSPanel_Path + "popupNotify.popupNotifyText"; var popupNotifyInternalName = NSPanel_Path + "popupNotify.popupNotifyInternalName"; // Wird mit Button-Action zurückgeschrieben var popupNotifyButton1Text = NSPanel_Path + "popupNotify.popupNotifyButton1Text"; var popupNotifyButton2Text = NSPanel_Path + "popupNotify.popupNotifyButton2Text"; var popupNotifySleepTimeout = NSPanel_Path + "popupNotify.popupNotifySleepTimeout"; // in sek. / wenn 0, dann bleibt die Nachricht stehen var popupNotifyAction = NSPanel_Path + "popupNotify.popupNotifyAction"; // Antwort aus dem Panel true/false createState(popupNotifyHeading, {type: 'string'}); createState(popupNotifyText, {type: 'string'}); createState(popupNotifyInternalName, {type: 'string'}); createState(popupNotifyButton1Text, {type: 'string'}); createState(popupNotifyButton2Text, {type: 'string'}); createState(popupNotifySleepTimeout, {type: 'number'}); createState(popupNotifyAction, {type: 'boolean'}); var Test_Licht: PageEntities = { "type": "cardEntities", "heading": "Color Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; var Test_Funktionen: PageEntities = { "type": "cardEntities", "heading": "Sonstige Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestLautstärke", offColor: MSRed /*if mute=true*/, onColor: MSGreen ,name: "Echo Spot Büro", minValue: 0, maxValue: 100}, <PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur",name: "Temperatur außen", icon: "thermometer", onColor: White}, <PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White}, <PageItem>{ id: "alias.0.NSPanel_1.TestInfo", name: "Windstärke", icon: "wind-power-outline", offColor: MSRed, onColor: MSGreen, unit: "bft", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true} ] }; var Buero_Seite_1: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Licht_Mauer", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "",offColor: MSRed, onColor: MSGreen} //<PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"} ] }; var Fenster_1: PageEntities = { "type": "cardEntities", "heading": "Fenster und Türen", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"}, <PageItem>{ id: "alias.0.NSPanel_1.Haustuer", offColor: MSRed, onColor: MSGreen, name: "Haustür"}, <PageItem>{ id: "alias.0.NSPanel_1.TestBlind", onColor: White, name: "IKEA Fyrtur"}, <PageItem>{ id: "alias.0.NSPanel_1.TestDoorlock", offColor: MSRed, onColor: MSGreen, name: "Türschloss"}, ] }; var Button_1: PageEntities = { "type": "cardEntities", "heading": "Button Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestTastensensor", name: "Tastensensor (FFN)"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "Taste (NDR2)", onColor: colorRadio}, ] }; var Subpages_1: PageEntities = { "type": "cardEntities", "heading": "Test Subpages", "useColor": true, "subPage": false, "parent": undefined, "items": [ //<PageItem>{ navigate: true, id: "Abfall", onColor: White, name: "Abfallkalender"}, //<PageItem>{ navigate: true, id: "WLAN", onColor: White, name: "Gäste WLAN"}, ] }; //Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ //<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, //<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, //<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, //<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] }; var Buero_Seite_2: PageGrid = { "type": "cardGrid", "heading": "Büro 2", "useColor": true, "subPage": false, "parent": undefined, "items": [ //<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", name: "Schreibtisch"}, //<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"}, //<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", offColor: MSRed, onColor: MSGreen}, //<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "projector-screen", onColor: White, name: "Beamer"}, //<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "play", onColor: White, name: "TuneIn"} ] }; var Alexa: PageMedia = { "type": "cardMedia", "heading": "Alexa", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Alexa.PlayerBuero" }] }; var Buero_Themostat: PageThermo = { "type": "cardThermo", "heading": "Test Thermostat", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Thermostat_Flur", minValue: 5, maxValue: 30 }] }; var Buero_Klimaanlage: PageThermo = { "type": "cardThermo", "heading": "Test Klimaanlage", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.TestKlimaanlage", minValue: 170, maxValue: 250}] }; //Subpage 2 von Subpages_1 var WLAN: PageQR = { "type": "cardQR", "heading": "Gäste WLAN", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi" }] }; var Buero_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }] }; var button1Page: PageGrid = { "type": "cardGrid", "heading": "Radio", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Radio.FFN", icon: "radio", name: "FFN", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Antenne" , icon: "radio", name: "Antenne Nds.", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "NDR2", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Spotify", icon: "spotify", name: "Party Playlist", onColor: colorSpotify}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Alexa", icon: "playlist-music", name: "Playlist 2021", onColor: colorAlexa} ] }; var button2Page: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"} ] }; //Subpages 2 (+ Info) var Service: PageEntities = { "type": "cardEntities", "heading": "NSPanel Service", "useColor": true, "subPage": false, "parent": undefined, "items": [ //<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_AutoUpdate", name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen}, //<PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"}, //<PageItem>{ navigate: true, id: "NSPanel_Firmware_Updates", icon: "update", onColor: White, name: "Manuelle-Updates"}, //<PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Einstellungen"} ] }; //Subpage 1 von Subpages_2 var NSPanel_Infos: PageEntities = { "type": "cardEntities", "heading": "NSPanel Infos", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_Hardware", name: "Hardware", icon: "memory", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_ESP_Temp", name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_UpTime", name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_RSSI", name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 var NSPanel_Einstellungen: PageEntities = { "type": "cardEntities", "heading": "Screensaver", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessDay", name: "Brightness Tag", icon: "brightness-5", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessNight", name: "Brightness Nacht", icon: "brightness-4", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourDay", name: "Stunde Tag", icon: "sun-clock", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourNight", name: "Stunde Nacht", icon: "sun-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 var NSPanel_Firmware_Updates: PageEntities = { "type": "cardEntities", "heading": "Firmware-Updates", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Tasmota_Version", name: "Tasmota Firmware", useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.TFT_Firmware", name: "TFT-Firmware", useColor: true}, ] }; export const config: Config = { panelRecvTopic: "mqtt.0.SmartHome.tasmota_310564.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.tasmota_310564.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "alias.0.Wetter.Wettervorhersage.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "alias.0.Wetter.Wettervorhersage.WIND_SPEED", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: "de-DE", //en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: "%H:%M", //currently not used dateFormat: "%A, %d. %B %Y", //currently not used weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ Buero_Themostat // Buero_Seite_2, // Buero_Seite_1, // Buero_Klimaanlage, // Button_1, // Test_Licht, // Test_Funktionen, // Fenster_1, // Subpages_1, // Alexa, // Buero_Alarm, // Service ], subPages: [ Abfall, // WLAN, // NSPanel_Infos, // NSPanel_Einstellungen, // NSPanel_Firmware_Updates ], button1Page: button1Page, button2Page: button2Page };Kann mir jemand sagen woran das liegt bzw. was ich hier genau falsch mache?
-
@dapeace sagte in Sonoff NSPanel:
const NSPanel_Path = "0_userdata.0.NSPanel_FLUR."
const Debug = false;sind die Datenpunkte in userdata angelegt worden und stehen dort infos drin?
-
Hi,
kann man das onColor und offColor mit einer Funktion belegen?<PageItem>{ id: "alias.0.PV.Netz", name: "Netz", offColor: MSGreen, onColor: MSRed},Die Farbe sollte sich bei grösser oder kleiner als 0 ändern.
Eventuell auch über einen logischen User-Datenpunkt. -
@tt-tom ja die Datenpunkte werden angelegt allerdings stehen nur im Hauptordner ein paar Variablen drin aber bei ScreensaverInfo und popupNotify steht bei den Datenpunkten überall null und es fehlen mir auch die Tasmota-Infos inkl. dem Temperatursensor und der Version.
-
Hast du die MQTT Verbindung hergestellt? Hat das senden aus der Tasmota-Konsole funktioniert?
-
Hat keiner einen Link, wo man das Standard nspanel.tft laden kann?
In verschiedenen Foren wird immer dieser Link angepriesen:https://cdn.discordapp.com/attachments/538814618106331139/925351768852951050/ns-panel.tftAber der geht nicht.
-
@armilar said in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
Beim Abfallkalender hast Du in Deinem Beispiel keine Farben bei der Definition mit angegeben. Dennoch sind auf dem Bsp. Screenshot die typischen Mülltonnenfarben zu sehen. Wo kommen die Farben denn her?
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Unsere Stadt stellt einen ical Kalender zur Verfügung.
var i, Muell_JSON, Event2, Color; function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length - 1 + 1; return sequence.slice(start, end); } on({id: 'ical.1.data.table', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (i = 0; i <= 3; i++) { Muell_JSON = getState("ical.1.data.table").val; setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), 8); setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });Das Script erstellt mir die entsprechenden Datenpunkte unter 0_userdata und dort schreibe ich auch die Farben rein, darüber liegt jeweils ein Alias vom Typ "warning"
Somit ist die Sortierung der nächsten Leerung dynamisch nach Datum und nicht statisch nach Tonnenfarbe.
Statisch lässt dich das als Alias "info" abbilden
Und in dem Jason steht dann auch schon ein Farbcode drin?
-
@kuckuckmann
Denn farbcode legst du mit der Variable Color fest. Event2 musst du an deine Abfallnamen anpassenif (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } -
Habe folgendes Problem.
Die gesamte Installation habe ich gemäß der Anleitung gemacht.
Also auch die TFT FW eingespielt. Diese ist auf dem Panel jetzt 39.
Das aktuelle TS, was es auf GitHub gibt hat aber im Code stehen:TypeScript zur Steuerung des SONOFF NSPanel mit dem ioBroker - abgestimmt auf TFT 38 / v3.1.0.1 / BerryDriver 4 / Tasmota 12.0.1Somit zeigt das Panel beim Start auch immer ein FW Update an. Aber Installiert = 39 und Online = 38.
OK. Es scheint noch kein Script für 39 zu geben?
Hat einer einen Link für die Version 38.Und dann... aktuell gibt mein TS Script immer folgende Fehler:
12.8.2022, 13:39:38.223 [info ]: javascript.0 (463) Stop script script.js.common.NSPanelTS_ts 12.8.2022, 13:39:40.955 [info ]: javascript.0 (463) script.js.common.NSPanelTS_ts: compiling TypeScript source... 12.8.2022, 13:39:41.284 [info ]: javascript.0 (463) script.js.common.NSPanelTS_ts: source code did not change, using cached compilation result... 12.8.2022, 13:39:41.433 [info ]: javascript.0 (463) script.js.common.NSPanelTS_ts: registered 15 subscriptions and 6 schedules 12.8.2022, 13:39:41.505 [error]: javascript.0 (463) script.js.common.NSPanelTS_ts: TypeError: Cannot read properties of undefined (reading 'Version') 12.8.2022, 13:39:41.506 [error]: javascript.0 (463) at script.js.common.NSPanelTS_ts:787:55 12.8.2022, 13:39:41.506 [error]: javascript.0 (463) at step (script.js.common.NSPanelTS_ts:33:23) 12.8.2022, 13:39:41.506 [error]: javascript.0 (463) at Object.next (script.js.common.NSPanelTS_ts:14:53) 12.8.2022, 13:39:41.506 [error]: javascript.0 (463) at script.js.common.NSPanelTS_ts:8:71 12.8.2022, 13:39:41.506 [error]: javascript.0 (463) at __awaiter (script.js.common.NSPanelTS_ts:4:12) 12.8.2022, 13:39:41.506 [error]: javascript.0 (463) at script.js.common.NSPanelTS_ts:772:16Liegt das an der Version?
Hatte damit begonnen die 4 Icons auf dem Screen Saver mir anzeigen zu lassen.
Habe dafür var weatherForecast auf „false“ gesetzt und im Bereich:firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.0006DAC8587AF0.1.ACTUAL_TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "daswetter.0.NextDaysDetailed.Location_1.Day_1.tempmax_value", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" },mal ein paar Datenpunkte eingesetzt zum Testen.
PS: OK den letzten Punkt habe ich selber durch try & error rausbekommen. Der Wert für das darunter kommendeweatherEntity: "alias.0.Meine_Aliase.Wettervorhersage","muss halt ein gültiger sein. Sonst zeigt er auch die 4 Entity von oben nicht an. Zudem dacht ich laut Anleitung, dass man ein Alisa via Geräte Manager erstellen MUSS.
Aber meine 4 Entity habe ich mit direkten Namen der Objekte eingebunden.Bleibt also nur noch die Fehlermeldungen im Script.
Zudem habe ich jetzt bei jedem Start die Info, dass es einen aktuellen Berry Treiber geben soll. Online = 4, Installiert = NULL ???
Danke... -
@vocaris sagte in Sonoff NSPanel:
Zudem habe ich jetzt bei jedem Start die Info, dass es einen aktuellen Berry Treiber geben soll. Online = 4, Installiert = NULL ???
trage mal in
0_userdata.0.NSPanel.1.Berry_Driver.currentVersioneine 4 ein. dann get die Meldung weg.
-
@tt-tom HEi. Ja danke.
 Das ist klar... Aber wieso macht er das denn? Es ist doch das aktuelle Script in der autoexec.be
Das ist klar... Aber wieso macht er das denn? Es ist doch das aktuelle Script in der autoexec.be -
@vocaris ich hatte es vor zwei Tage auch, dass currentVersion=null war. Habe dann die 4 wieder eingetragen, seit dem ist Ruhe. Mit dem Fehler im Script, kann ich dir leider nicht weiterhelfen.
-
Hallo,
ganz langsam verstehe ich das Script. Zumindest ein wenig.
Habe da sicherlich noch massig Fragen.
Aktuell versuche ich zu verstehen, wie ich das Player Grid nutzen kann.
Ich habe ioB und mehrere Alexen im Haus.
Was muss ich tun, damit ich einen Echo oder eine Gruppe dort zielführend einbinden kann. Und wie kann ich in einem Grid z.B. 4 Radiosender mit Icon hinterlegen, dass bei "klick" der Sende3r am Echo X abgespielt wird.
Das verstehe ich noch nicht. Insb WAS von dem Alexa2 Adapter muss wie in den Alias Geräte Manager.
Danke für Eure Hilfe. -
@armilar Hei. Habe ich alle so gemacht. Wir auch angezeigt. Aber der Scanner im Handy im Bereich Netzwerk erkennt den angezeigten QR Code auf dem Display nicht.
Nehme ich einen normale QR Scanner, erkennt er zumindest das Bild und zeigt mir die Werte alle an. Aber Beim Ausführen geht er nur in die WLAN Einstellungen; legt aber kein entsprechende WLAN an. -
@armilar Ich kann das für mein OnePlus 9 ebenfalls bestätigen. Der Scanner erkennt nichts. Er reagiert gar nicht erst. Wenn ich in der FritzBox mit z.B. den QR Code für das Gäste Netz anzeigen lasse (der macht ja quasi das gleiche) da klappt es.
Der Code sieht allerdings optisch anders aus. Hat aber die gleichen Inhalte.
Ggf. ist der QR Code welches das Script erzeugt nicht ganz korrekt? -
@vocaris sagte in Sonoff NSPanel:
@armilar Ich kann das für mein OnePlus 9 ebenfalls bestätigen. Der Scanner erkennt nichts. Er reagiert gar nicht erst. Wenn ich in der FritzBox mit z.B. den QR Code für das Gäste Netz anzeigen lasse (der macht ja quasi das gleiche) da klappt es.
Der Code sieht allerdings optisch anders aus. Hat aber die gleichen Inhalte.
Ggf. ist der QR Code welches das Script erzeugt nicht ganz korrekt?Ich kann da leider nichts zu sagen, welche Mobiltelefone und Hersteller mit dem QR-Code (Ist übrigens nicht von mir, sondern in der TFT) kompatibel sind. Ich habe nur iPhones und die funktionieren mit dem erstellten Code. Kann den Vergleich mit dem QR-Code von einer FritzBox ebenfalls nicht machen, da mein Mesh nicht von Fritz ist.
Ansonsten kannst du ja versuchen einen brauchbaren String (QR als Plain-Text) über einen QR-Code-Generator zu erzeugen? Kann dir da leider nicht weiterhelfen... Vielleicht liegt es am OxygenOS?
-
@vocaris sagte in Sonoff NSPanel:
Hallo,
ganz langsam verstehe ich das Script. Zumindest ein wenig.
Habe da sicherlich noch massig Fragen.
Aktuell versuche ich zu verstehen, wie ich das Player Grid nutzen kann.
Ich habe ioB und mehrere Alexen im Haus.
Was muss ich tun, damit ich einen Echo oder eine Gruppe dort zielführend einbinden kann. Und wie kann ich in einem Grid z.B. 4 Radiosender mit Icon hinterlegen, dass bei "klick" der Sende3r am Echo X abgespielt wird.
Das verstehe ich noch nicht. Insb WAS von dem Alexa2 Adapter muss wie in den Alias Geräte Manager.
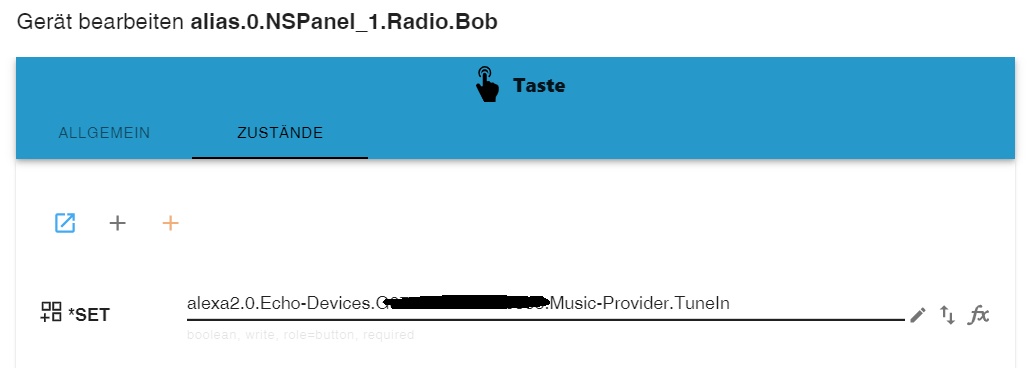
Danke für Eure Hilfe.Die Radiosender im Grid erstellst du mit dem Alias "Taste":

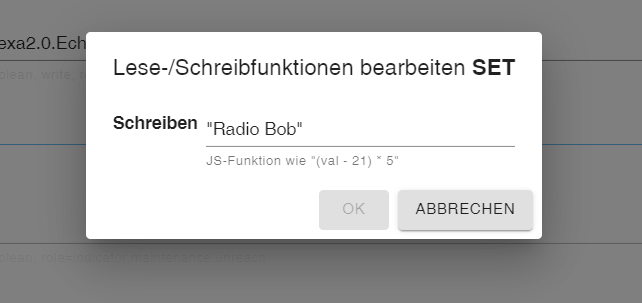
Dann über die Funktion (am Ende der Zeile) z.B.

Den Alias vom Typ "Media" kannst du aktuell nur über den Alias Manager (automatisch) erzeugen. Hatten aber in den vergangenen Wochen schon Beispiele dazu.
-
@armilar hat nur mit dem. SONOS Adapter geklappt. Wenn ich autom. einen Alias von einem Echo erstelle und ein binde sieht die Page so aus als wäre sie nativ. Also ohne einen gefundenen alias Datenpunkt.