NEWS
Sonoff NSPanel
-
@vocaris sagte in Sonoff NSPanel:
a) ich habe noch einige Fragen. Wo platziere ich die am Besten?
b) Ich meine Fehler gefunden zu haben. Wo platziere ich die?
c) Ich hätte wünsche bzw. Verbesserungsvorschläge. Wo platziere ich die?
d) Wie wäre es ggf. wenn man im Git Hub ein WiKi aufbaut, das einer Doku/Anleitung gleich kommt. Geht das da ggf. so wie bei Wikipedia? Das ggf. mehrere dort schreiben können und so die Dokuerstellung unterstützen können? Ich kenn mich mit GitHub nicht aus ob das geht.Zunächst einmal vielen Dank.
joBr99 ist der Grundstein und Owner. Von der Reihenfolge der Entwickler würde ich auch noch "Britzelpuf" nennen, der im Grunde den funktionalen Aufbau des Skriptes gelegt hat und "Grrzzz" der einen großen Anteil an den Subpages hatte.
Grundsätzlich kann jeder an der Weiterentwicklung des Skriptes arbeiten. Sei es durch vorhandene und in sich getestete Neuerungen/Änderungen, die können gerne als Pull Request unter "https://github.com/joBr99/nspanel-lovelace-ui/pulls" einfließen. Oder Features Requests/Bugs die als Anregungen oder dem Bugfixing dienen unter "https://github.com/joBr99/nspanel-lovelace-ui/issues" angelegt werden.
Meine persönliche Motivation entstand eher aus den eingeschränkten Funktionen der Sonoff-Version und den diversen Möglichkeiten in der vorliegenden Variante. Ich würde sogar behaupten, dass ich in meinem Smart Home die Sprachsteuerung kaum noch benötige, da fast alles (mit Ausnahme von Musik- und Senderwünschen oder Timer, etc.) über Sensoren/Aktoren und komplexen Logiken/Profilen gesteuert wird und dennoch eine komplette haptik-orientierte Fallback-Lösung vorhanden ist. Und genau hier ist das Panel sehr interessant. Es bietet genau diese Möglichkeiten, ohne das ich irgendwo eine zentrale Visualisierung bereitstellen muss, die evtl. super Eindruck macht, wir jedoch eh nicht benutzen würden. Und Oma oder andere Besucher kommen im Haus auch zurecht, da sie nicht alle Szenen oder Sprachbefehle auswendig lernen müsste. Das Smart Home soll aber für die gesamte Familie (auch im Alter) eine Bereicherung sein, nicht nur für mich...
also:
-
zu a) Fragen hier im Forum
-
zu b) Wenn unsicher ob wirklich Fehler, dann hier, sonst wenn Fehler aber keine Lösung oder möglicher Lösungsvorschlag unter https://github.com/joBr99/nspanel-lovelace-ui/issues und wenn die Lösung bereits bekannt ist unter https://github.com/joBr99/nspanel-lovelace-ui/pulls
-
zu c) Als Feature Request unter https://github.com/joBr99/nspanel-lovelace-ui/issues
-
zu d) War in Planung, jedoch war es eine sehr rasante Entwicklung mit wenig Zeit für Wikis. Würde mich freuen, wenn das jemand übernehmen könnte (Bin zeitlich aktuell sehr eingeschränkt).
-
-
@armilar
Ich kenne keinen Entwickler (mich eingeschlossen), der gerne dokumentiert. Wenn Doku, dann im Code (manchmal) oder man verwendet sprechende Namen für Variable und Methoden. Das allerdings hilft nur den anderen Entwicklern und nicht den "nur" Usern.
Aber es stimmt schon, dass es für das Verständnis für Pages leichter ist, wenn man es irgendwo suchen kann, und nicht nur hier in dem schon etwas unübersichtlichen Thread -
@diwoma I know...
Ich arbeite ja mit Entwicklern zusammen...daher kenne ich das ja
Ich darf das dann immer machen. -
Hallo,
ich möchte gerne eine Rollladen SubPage einbinden.
Meine Gerät im ioB hat dafür eine Ziele mit "Blind-Lift-rangeValue" Wenn dort der Wert 0 gesetzt wird fährt sie runter und bei 100 fährt sie rauf. Es gibt keine Zwischenwerte und kein Stopp.
Im Geräte Manager habe ich 1x einen Alias mit "Jalouisien über Tasten gesteuert" und 1x "Jalousien" angelegt.
Bei den Zuständen habe ich bei beiden das "Geräte" bei OPEN und CLOSE eingetragen und den Value Wert "0" und "100" eingetragen.
In einem CardGrid habe ich dann beides mal eingefügt.
Beim "Jalouisien über Tasten gesteuert" zeigt das Display nichts an. So als könnte er es nicht finden
Bei "Jalousien" gelange ich in den Screen für Jalousien. Also mit den Knöpfen Rauf Stopp und Runter sowie den Slider.
Ich kann somit ja den Slider und Stopp nicht nutzen. Gibt es ggf. eine "Design", welches nur ein Drecke rauf und runter anbietet. Ggf. in der Mitte noch was für Stopp.
Wäre interessant für die, die den Slider nicht nutzen können. Zudem ist der 1/2 Bildschirm bei dem Jalouisien "Design" noch frei. Da könnte man noch was unterbringen oder den Bildschirm für schöne große Tasten spendieren.Ergänzen möchte ich noch eine Frage zur Anzeige des Icon für das Gerät "Jalousien".
Der Grid Eintrag sieht bei mir wie folgt aus:<PageItem>{ id: "alias.0.NS-Panel.Buero.Rollade", icon: "blinds-horizontal", offColor: White, onColor: Yellow, name: "Büro"},Der Alias hat als Input-Eintrag für rauf und runter den gleichen State Eintrag. Der Value ist 100 oder 0.
Aufgrund des Wertes dieses State würde ich gerne oben das entsprechend Icon anzeigen lassen. Geht das. Kann man Icons in Abhängigkeit des State Values anzeige lassen?Danke für den Input
-
@vocaris sagte in Sonoff NSPanel:
@holgerwolf Ich muss wohl das Nextion TFT wider auf das Panel bringen.
Hatte mal versucht auf das lovelace umzusteigen. Ging auch, aber das sagte mir nicht zu. Dort habe ich ja ein Update auf das lovelace TFT gemacht. Ggf. muss ich wieder auf das Nextion TFT wechseln.PS: Kennt einer diese Seite?
https://java.codetea.com/tasmota-and-sonoff-nspanel/
Ist das ein Weg die alte TFT Datei wieder rein zu bekommen?Würde mich auch sehr interessieren, eventuell hat jemand eine Quelle?
-
-
Hey,
@vocaris ich bin der Entwickler von der Firmware/TFT auf dem Panel und dem AppDaemon Backend für Homeassistant. @britzelpuf hat das ioBroker Backend beigesteuert und @Armilar und Grrzzz haben es weiterentwickelt.Die Schnittstelle zwischen Backend und Firmware ist hier semi gut dokumentiert:
https://github.com/joBr99/nspanel-lovelace-ui/tree/main/HMIa) ich habe noch einige Fragen. Wo platziere ich die am Besten?
man könnte github discussions aktivieren, hab ich bisher aber nicht so wirklich für nötig gehalten, ansonsten hab ich nen paar Issue Templates, ist aber hauptsächlich auf HA zugeschnitten.
https://github.com/joBr99/nspanel-lovelace-ui/issues/new/chooseFragen zu ioBroker am Besten hier im Forum
b) Ich meine Fehler gefunden zu haben. Wo platziere ich die?
Github Issue mit dem Bug Template (auch das ist auf HA/AppDaemon zugeschnitten, könnte man aber nen weiteres Template anlegen)
c) Ich hätte wünsche bzw. Verbesserungsvorschläge. Wo platziere ich die?
same, Feature Request Template
d) Wie wäre es ggf. wenn man im Git Hub ein WiKi aufbaut, das einer Doku/Anleitung gleich kommt. Geht das da ggf. so wie bei Wikipedia? Das ggf.
Hier ist die Dokumentation für mein Projekt, Setup von AppDaemon/HomeAssistant ist gut dokumentiert:
Für den ioBroker Teil enthält die Doku allerdings nur ein Link zum Forum hier. Ich hab mit dem ioBroker Backend nicht viel zu tun, benutzte ioBroker nicht und kann dazu nicht viel sagen.
https://docs.nspanel.pky.eu/iobroker-install/
Aber, da das alles open source ist kann jeder Doku via PR beisteuern, der Inhalt von der Webseite wird aus diesen Dateien generiert:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/mkdocs.yml
https://github.com/joBr99/nspanel-lovelace-ui/tree/main/docs -
Hi,
Ich bekomme ein PopUp zum Update von Tasmota. Ist klar, ich habe 12.0,2 drauf und anscheinend gibt es schon ein 12.1.0.Was sollte passieren, wenn ich JA drücke?
Es passiert nämlich nichts, Auszu aus dem Log:
javascript.0 2022-08-18 15:33:31.331 info script.js.System.NSPanelTs: event - buttonPress2 - popupNotify - bExit - undefined javascript.0 2022-08-18 15:33:31.331 info script.js.System.NSPanelTs: entityUpd~Photo-Voltaik~1|1~text~alias.0.PV.PV~~30414~PV-Leistung~2.693 kW~text~alias.0.PV.Netz~~30414~Netz~-1.132 kW~text~alias.0.PV.Verbrauch~~62432~Verbrauch~-1.483 kW javascript.0 2022-08-18 15:33:31.331 info script.js.System.NSPanelTs: pageType~cardEntities javascript.0 2022-08-18 15:33:31.331 info script.js.System.NSPanelTs: 2 javascript.0 2022-08-18 15:33:31.331 info script.js.System.NSPanelTs: bExit: undefined - 2 javascript.0 2022-08-18 15:33:31.331 info script.js.System.NSPanelTs: event - buttonPress2 - popupNotify - bExit - undefined - PageId: 2 mqtt.0 2022-08-18 15:33:31.179 info send2Server mqtt.0.haus.Panels.NSPanel_1.cmnd.CustomSend[haus/Panels/NSPanel_1/cmnd/CustomSend] javascript.0 2022-08-18 15:33:31.180 info script.js.System.NSPanelTs: Es wurde Button2 gedrückt javascript.0 2022-08-18 15:33:31.180 info script.js.System.NSPanelTs: suche nach IP Adress in mqtt.0.haus.Panels.NSPanel_1.tele.INFO2 javascript.0 2022-08-18 15:33:31.175 info script.js.System.NSPanelTs: event - buttonPress2 - TasmotaFirmwareUpdate - notifyAction - yes javascript.0 2022-08-18 15:33:31.175 info script.js.System.NSPanelTs: event - buttonPress2 - TasmotaFirmwareUpdate - notifyAction - yes - PageId: 2Muss ich da noch was aktivieren? Oder erst das Update mit der Hand machen (NSPanel-Console)
-
@vocaris said in Sonoff NSPanel:
Hallo,
ich möchte gerne eine Rollladen SubPage einbinden.
Meine Gerät im ioB hat dafür eine Ziele mit "Blind-Lift-rangeValue" Wenn dort der Wert 0 gesetzt wird fährt sie runter und bei 100 fährt sie rauf. Es gibt keine Zwischenwerte und kein Stopp.
Im Geräte Manager habe ich 1x einen Alias mit "Jalouisien über Tasten gesteuert" und 1x "Jalousien" angelegt.
Bei den Zuständen habe ich bei beiden das "Geräte" bei OPEN und CLOSE eingetragen und den Value Wert "0" und "100" eingetragen.
In einem CardGrid habe ich dann beides mal eingefügt.
Beim "Jalouisien über Tasten gesteuert" zeigt das Display nichts an. So als könnte er es nicht finden
Bei "Jalousien" gelange ich in den Screen für Jalousien. Also mit den Knöpfen Rauf Stopp und Runter sowie den Slider.
Ich kann somit ja den Slider und Stopp nicht nutzen. Gibt es ggf. eine "Design", welches nur ein Drecke rauf und runter anbietet. Ggf. in der Mitte noch was für Stopp.
Wäre interessant für die, die den Slider nicht nutzen können. Zudem ist der 1/2 Bildschirm bei dem Jalouisien "Design" noch frei. Da könnte man noch was unterbringen oder den Bildschirm für schöne große Tasten spendieren.Ergänzen möchte ich noch eine Frage zur Anzeige des Icon für das Gerät "Jalousien".
Der Grid Eintrag sieht bei mir wie folgt aus:<PageItem>{ id: "alias.0.NS-Panel.Buero.Rollade", icon: "blinds-horizontal", offColor: White, onColor: Yellow, name: "Büro"},Der Alias hat als Input-Eintrag für rauf und runter den gleichen State Eintrag. Der Value ist 100 oder 0.
Aufgrund des Wertes dieses State würde ich gerne oben das entsprechend Icon anzeigen lassen. Geht das. Kann man Icons in Abhängigkeit des State Values anzeige lassen?Danke für den Input
Ich wollte die Frage gerne nochmal pushen.
Aktuell tut sich hier nicht mehr so viel... Es kann natürlich auch sein, dass meine Frage blöd ist oder sie schon behandelt wurde. Gefunden hatte ich in den 1022 Einträgen zumindest nichts. -
@vocaris
oder die Profis im Urlaub sind.versuche mal folgendes: icon: für auf und icon2: für zu. hier ein Beispiel aus den Originalscript für ein Ventil. Eventuell muss du auch dein Alias anpassen und ein Ventil als Config nutzen.
//<PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"} -
Hallo,
Bin neu hier .
Habe mal alles so gemacht und die ganzen Schritte beflogt für das NSpanel zu Flaschen.
Nach dem ganzen start bekomme Ich die Uhrzeit und Datum angezeigt, aber mit dem Beispiel script bekomme ich nur die überschrift angezeigt wie z.b. Büro aber alle icon drunter bleibt schwarz.
Kann einer mir sagen was ich flasch oder vergessen habe?
Gruss
Welli -
@welli bekommst du irgendwelche Fehlermeldungen?
hast du das PanelScript konfiguriert?
hast du Alias angelegt, denn ohne die Infos auch keine Anzeige. -
Hallo Tom,
Habe an sich das Beispiel TS mal als Script genohmen und wollte mal rum testen, muss dagen dass ich auch kein Profi binn.
Hier habe ich keine Fehler.
Alias habe ich keine angelegt , gibt es hier Beispiele wie dies funktioniert?
Bin hier drin nicht so bewandert.
Gruss
Welli -
@welli okay, du musst jetzt für jede Funktion die du Steuern möchtest ein Alias erstellen.
Gib mal ein Beispiel zum testen. Eine Lampe oder Steckdose -> alle Datenpunkte von dem Gerät posten.Hast du den Geräte-Manager Adapter installiert?
zeige mal deine Einstellungen vom Panel-Script. Den Teil zwischen
var Icons = new IconsSelector(); ..... // _________________________________ Ab hier keine Konfiguration mehr _____________________________________ -
@tt-tom
var Icons = new IconsSelector();
var timeoutSlider: any;
const NSPanel_Path = "0_userdata.0.NSPanel.1."
const Debug = false;
var manually_Update = true;//const Off: RGB = { red: 68, green: 115, blue: 158 }; //Blau-Off
const Off: RGB = { red: 253, green: 128, blue: 0 }; //Orange-Off - schönere Farbübergänge
const On: RGB = { red: 253, green: 216, blue: 53 };
const MSRed: RGB = { red: 251, green: 105, blue: 98 };
const MSYellow: RGB = { red: 255, green: 235, blue: 156 };
const MSGreen: RGB = { red: 121, green: 222, blue: 121 };
const Red: RGB = { red: 255, green: 0, blue: 0 };
const White: RGB = { red: 255, green: 255, blue: 255 };
const Yellow: RGB = { red: 255, green: 255, blue: 0 };
const Green: RGB = { red: 0, green: 255, blue: 0 };
const Blue: RGB = { red: 0, green: 0, blue: 255 };
const Gray: RGB = { red: 136, green: 136, blue: 136 };
const Black: RGB = { red: 0, green: 0, blue: 0 };
const colorSpotify: RGB = { red: 30, green: 215, blue: 96 };
const colorAlexa: RGB = { red: 49, green: 196, blue: 243 };
const colorRadio: RGB = { red: 255, green: 127, blue: 0 };
const BatteryFull: RGB = { red: 96, green: 176, blue: 62 };
const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 };//----------------------Begin Dimmode
//Screensaver nachts auf dunkel ("brightnessNight: z.B. 2") oder aus ("brightnessNight:0")
if (existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourNight") == false) {
createState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8)});
createState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7)});
createState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1)});
createState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22)});
}
var vBrightnessDay = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay").val;
var vBrightnessNight = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight").val;
var vTimeDay = getState(NSPanel_Path + "NSPanel_Dimmode_hourDay").val;
if (vTimeDay < 10) {
var TimeDay = "0" + vTimeDay.toString() + ":00";
} else {
var TimeDay = vTimeDay.toString() + ":00";
}
var vTimeNight = getState(NSPanel_Path + "NSPanel_Dimmode_hourNight").val;
if (vTimeNight < 10) {
var TimeNight = "0" + vTimeNight.toString() + ":00";
} else {
var TimeNight = vTimeNight.toString() + ":00";
}
var timeDimMode = <DimMode>{dimmodeOn: true, brightnessDay: vBrightnessDay, brightnessNight: vBrightnessNight, timeDay: TimeDay, timeNight: TimeNight};
//--------------------End Dimmode//----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen---------------------------------
var weatherForecast = false; //true = WheatherForecast 5 Days --- false = Config --> firstScreensaverEntity - fourthScreensaverEntity ...//Alexa-Instanz
var alexaInstanz = "alexa2.0"
var alexaDevice = "G0XXXXXXXXXXXXXX"; //Primär zu steuerndes Device oder Gruppe aus alexa2-Adapter (Seriennummer)// Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz
// Speakerwechsel funktioniert nicht bei Radio/TuneIn sonden bei Playlists
//const alexaSpeakerList = []; //Beispiel ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino"];
const alexaSpeakerList = ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino","Echo Dot Küche"];//Datenpunkte für Nachricht an Screensaver
var screensaverNotifyHeading = NSPanel_Path + "ScreensaverInfo.popupNotifyHeading";
var screensaverNotifyText = NSPanel_Path + "ScreensaverInfo.popupNotifyText";
createState(screensaverNotifyHeading, {type: 'string'});
createState(screensaverNotifyText, {type: 'string'});//Datenpunkte für Nachricht popupNotify Page
var popupNotifyHeading = NSPanel_Path + "popupNotify.popupNotifyHeading";
var popupNotifyText = NSPanel_Path + "popupNotify.popupNotifyText";
var popupNotifyInternalName = NSPanel_Path + "popupNotify.popupNotifyInternalName"; // Wird mit Button-Action zurückgeschrieben
var popupNotifyButton1Text = NSPanel_Path + "popupNotify.popupNotifyButton1Text";
var popupNotifyButton2Text = NSPanel_Path + "popupNotify.popupNotifyButton2Text";
var popupNotifySleepTimeout = NSPanel_Path + "popupNotify.popupNotifySleepTimeout"; // in sek. / wenn 0, dann bleibt die Nachricht stehen
var popupNotifyAction = NSPanel_Path + "popupNotify.popupNotifyAction"; // Antwort aus dem Panel true/false
createState(popupNotifyHeading, {type: 'string'});
createState(popupNotifyText, {type: 'string'});
createState(popupNotifyInternalName, {type: 'string'});
createState(popupNotifyButton1Text, {type: 'string'});
createState(popupNotifyButton2Text, {type: 'string'});
createState(popupNotifySleepTimeout, {type: 'number'});
createState(popupNotifyAction, {type: 'boolean'});var Test_Licht: PageEntities =
{
"type": "cardEntities",
"heading": "Color Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true},
//<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}
]
};var Test_Funktionen: PageEntities =
{
"type": "cardEntities",
"heading": "Sonstige Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestLautstärke", offColor: MSRed /if mute=true/, onColor: MSGreen ,name: "Echo Spot Büro", minValue: 0, maxValue: 100},
<PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur",name: "Temperatur außen", icon: "thermometer", onColor: White},
<PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White},
<PageItem>{ id: "alias.0.NSPanel_1.TestInfo", name: "Windstärke", icon: "wind-power-outline", offColor: MSRed, onColor: MSGreen, unit: "bft", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true}
]
};var Buero_Seite_1: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "",offColor: MSRed, onColor: MSGreen}
//<PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"}
]
};var Fenster_1: PageEntities =
{
"type": "cardEntities",
"heading": "Fenster und Türen",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"},
<PageItem>{ id: "alias.0.NSPanel_1.Haustuer", offColor: MSRed, onColor: MSGreen, name: "Haustür"},
<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", onColor: White, name: "IKEA Fyrtur"},
<PageItem>{ id: "alias.0.NSPanel_1.TestDoorlock", offColor: MSRed, onColor: MSGreen, name: "Türschloss"},
]
};var Button_1: PageEntities =
{
"type": "cardEntities",
"heading": "Button Aliase",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.TestTastensensor", name: "Tastensensor (FFN)"},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "Taste (NDR2)", onColor: colorRadio},
]
};var Subpages_1: PageEntities =
{
"type": "cardEntities",
"heading": "Test Subpages",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ navigate: true, id: "Abfall", onColor: Blue, name: "Abfallkalender"},
<PageItem>{ navigate: true, id: "WLAN", onColor: White, name: "Gäste WLAN"},
]
};//Subpage 1 von Subpages_1
var Abfall: PageEntities =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": true,
"parent": Subpages_1,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"},
<PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"}
]
};var Buero_Seite_2: PageGrid =
{
"type": "cardGrid",
"heading": "Büro 2",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", name: "Schreibtisch"},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"},
<PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", offColor: MSRed, onColor: MSGreen},
<PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "projector-screen", onColor: White, name: "Beamer"},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "play", onColor: White, name: "TuneIn"}
]
};var Alexa: PageMedia =
{
"type": "cardMedia",
"heading": "Alexa",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alexa.PlayerBuero" }]
};var Buero_Themostat: PageThermo =
{
"type": "cardThermo",
"heading": "Test Thermostat",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Thermostat_Büro", minValue: 50, maxValue: 300 }]
};var Buero_Klimaanlage: PageThermo =
{
"type": "cardThermo",
"heading": "Test Klimaanlage",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.TestKlimaanlage", minValue: 170, maxValue: 250}]
};//Subpage 2 von Subpages_1
var WLAN: PageQR =
{
"type": "cardQR",
"heading": "Gäste WLAN",
"useColor": true,
"subPage": true,
"parent": Subpages_1,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi" }]
};var Buero_Alarm: PageAlarm =
{
"type": "cardAlarm",
"heading": "Alarm",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }]
};var button1Page: PageGrid =
{
"type": "cardGrid",
"heading": "Radio",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Radio.FFN", icon: "radio", name: "FFN", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Antenne" , icon: "radio", name: "Antenne Nds.", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "NDR2", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Spotify", icon: "spotify", name: "Party Playlist", onColor: colorSpotify},
<PageItem>{ id: "alias.0.NSPanel_1.Radio.Alexa", icon: "playlist-music", name: "Playlist 2021", onColor: colorAlexa}
]
};var button2Page: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"}
]
};//Subpages 2 (+ Info)
var Service: PageEntities =
{
"type": "cardEntities",
"heading": "NSPanel Service",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_AutoUpdate", name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen},
<PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"},
<PageItem>{ navigate: true, id: "NSPanel_Firmware_Updates", icon: "update", onColor: White, name: "Manuelle-Updates"},
<PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Einstellungen"}
]
};//Subpage 1 von Subpages_2
var NSPanel_Infos: PageEntities =
{
"type": "cardEntities",
"heading": "NSPanel Infos",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_Hardware", name: "Hardware", icon: "memory", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_ESP_Temp", name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_UpTime", name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.NSPanel_RSSI", name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true}
]
};//Subpage 2 von Subpages_2
var NSPanel_Einstellungen: PageEntities =
{
"type": "cardEntities",
"heading": "Screensaver",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessDay", name: "Brightness Tag", icon: "brightness-5", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessNight", name: "Brightness Nacht", icon: "brightness-4", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourDay", name: "Stunde Tag", icon: "sun-clock", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23},
<PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourNight", name: "Stunde Nacht", icon: "sun-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}
]
};//Subpage 3 von Subpages_2
var NSPanel_Firmware_Updates: PageEntities =
{
"type": "cardEntities",
"heading": "Firmware-Updates",
"useColor": true,
"subPage": true,
"parent": Service,
"items": [
<PageItem>{ id: "alias.0.NSPanel_1.Tasmota_Version", name: "Tasmota Firmware", useColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.TFT_Firmware", name: "TFT-Firmware", useColor: true},
]
};export const config: Config = {
panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //anpassen
panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //anpassen
firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" },
secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" },
thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" },
fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" },
timeoutScreensaver: 15,
dimmode: 8,
active: 100, //Standard-Brightness TFT
screenSaverDoubleClick: false,
locale: "en-US", //en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc.
timeFormat: "%H:%M", //currently not used
dateFormat: "%A, %d. %B %Y", //currently not used
weatherEntity: "alias.0.Wetter",
defaultOffColor: On,
defaultOnColor: On,
defaultColor: On,
temperatureUnit: "°C",
pages: [
Buero_Seite_2,
Buero_Seite_1,
Button_1,
Test_Licht,
Test_Funktionen,
Fenster_1,
Subpages_1,
Buero_Alarm,
Service
],
subPages: [
Abfall,
WLAN,
NSPanel_Infos,
NSPanel_Einstellungen,
NSPanel_Firmware_Updates
],
button1Page: button1Page,
button2Page: button2Page
};// _________________________________ Ab hier keine Konfiguration mehr _____________________________________
-
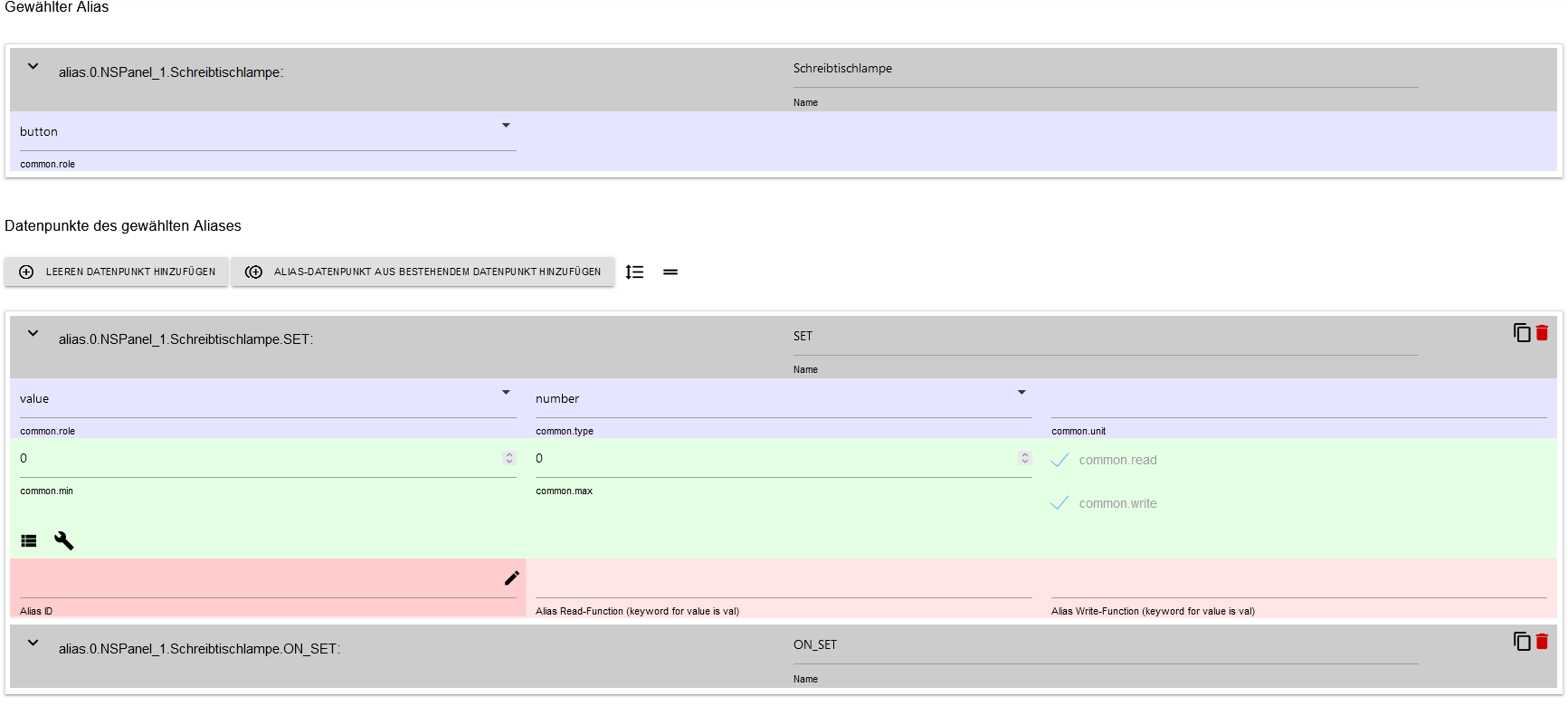
Hab auch mal ein Alias installiert , aber wo kommt der Zustand hin ob aus oder ein?

-
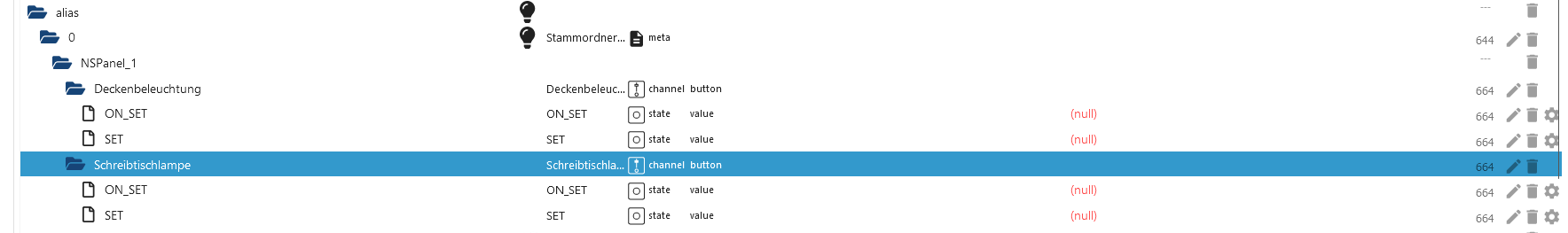
@welli
Hier noch ein Auszug von den Okjekten

-
@welli sagte in Sonoff NSPanel:
Hab auch mal ein Alias installiert , aber wo kommt der Zustand hin ob aus oder ein?
das ist der Alias - Manager, den nicht nutzen. Du brauchst den Geräte (Device) Manager.
-
@welli sagte in Sonoff NSPanel:
kannst du das in die Code Tags packen / kopieren -> Siehe </> in der Menüleiste,
dann kann man es besser lesen. du kannst den alten Beitrag nochmal bearbeiten. Klick auf die 3 Punkte neben Antworten/zitieren.PS: bin mal jetzt weg, melde mich aber heute Abend nochmal
-
@tt-tom
Hallo Tom,
Sorry , bin halt neu .
Hab das ding jetzt mal am laufen .
Danke noch mal für deine schnelle Hilfe.
Gruss
Welli