NEWS
Sonoff NSPanel
-
@eppi
Also was ich mir vorstellen könnte:- Du machst eine PageGrid mit Drei Switches für Auto, Aus und Ein.
- dafür benötigst du dann drei Alias z.b. typ taste
- diese linkst Du auf drei Hilfsdatenpunkte (Boolean)
- dann baust Dir ein Blockly oder anderes Skript was jeweils die drei Datenpunkte prüft und sobald eine True ist schaltet es die anderen beiden auf false
- im weiteren teil des skriptes wird dann der Datenpunkt mit true dazu genutzt die Pumpe in den entsprechenden Modus zu schalten
-
@tt-tom sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
4.) Abfallkalender
Hi,
ich hab das Script von @Armilar etwas angepasst. Es erstellt die Datenpunkte automatisch und mit den konstanten können die wichtigsten Einstellungen vorgenommen werden.
bitte mal testen und ggf. in die FAQ aufnehmen.
const idAbfalliCal = 'ical.1'; // iCal Instanz zum Abfallkalender const idZeichenLoeschen = 14; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const idRestmuellName ='Hausmüll'; // Schwarze Tonne const idWertstoffName = 'Gelber Sack'; // Gelbe Tonne / Sack const idPappePapierName = 'Papier'; // Blaue Tonne const idBioabfaelleName = 'Biomüll'; // Braune Tonne var i, Muell_JSON, Event2, Color = 0; for (i = 1; i <= 4; i++) { if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.date')) { log(i + '.date nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.date', '', { name: parseFloat(i) + '.date', role: 'state', type: 'string', read: true, write: true, def: '' }); }; if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.event')) { log(i + '.event nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.event', '', { name: parseFloat(i) + '.event', role: 'state', type: 'string', read: true, write: true, def: '' }); }; if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.color')) { log(i + '.color nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.color', '', { name: parseFloat(i) + '.color', role: 'state', type: 'number', read: true, write: true, def: 0 }); }; } function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length; return sequence.slice(start, end); } on({ id: idAbfalliCal + '.data.table', change: "ne" }, async function () { for (i = 0; i <= 3; i++) { Muell_JSON = getState(idAbfalliCal + '.data.table').val; setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), idZeichenLoeschen); setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == idRestmuellName) { Color = 33840; } else if (Event2 == idBioabfaelleName) { Color = 2016; } else if (Event2 == idPappePapierName) { Color = 31; } else if (Event2 == idWertstoffName) { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });4 = Für's parsen wichtig. Bei funktioniert die 0, es kann sein dass dies bei euch anders ist.
als Erklärung wäre glaube ich dieser Text sinnvoller:
x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0Hey @TT-Tom super cool

Feel free es im Wiki einzuarbeiten, oder soll ich es machen? -
habe das Wiki schon mal über flogen, aber noch kein Zugang wie man dort mitarbeiten kann. Besser du aktualisierst und ich komme mal per PN auf dich zu, damit du mir den Umgang im Wiki erklären kannst.
-
@kuckuckmann said in Sonoff NSPanel:
@tklein
Du meinst via Button? Oder wie/was willst Du denn für ein Relais schalten?ja genau. Z.B. Doppelklick links
-
@tklein
Ja, schau mal hier:In dem Blockly kannst Du dann deine Schaltung einbauen, die bei Doppelklick passieren soll.
Hilfreich vlt. auch dieser Post:
-
@tt-tom sagte in Sonoff NSPanel:
habe das Wiki schon mal über flogen, aber noch kein Zugang wie man dort mitarbeiten kann. Besser du aktualisierst und ich komme mal per PN auf dich zu, damit du mir den Umgang im Wiki erklären kannst.
Klar, mach ich sehr gerne.
ich hoffe, es gefällt Dir was Du da liest
-
@tklein du musst nach dem Anlegen der Aliase mal alle Funktionen über das Webinterface der Shellys bedienen. Also mal Jalousie hoch und runter fahren und mal stoppen.
Bei mir hat der Alias dann die Daten bekommen und alles war gut. -
@dapeace said in Sonoff NSPanel:
@tklein du musst nach dem Anlegen der Aliase mal alle Funktionen über das Webinterface der Shellys bedienen. Also mal Jalousie hoch und runter fahren und mal stoppen.
Bei mir hat der Alias dann die Daten bekommen und alles war gut.thx, habe in die Shelly DP jeweils direkt ein true geschrieben. Dann ging es.

-
@kuckuckmann said in Sonoff NSPanel:
@tklein
Ja, schau mal hier:In dem Blockly kannst Du dann deine Schaltung einbauen, die bei Doppelklick passieren soll.
Hilfreich vlt. auch dieser Post:
thx, cool mit dem zusätzlichem hold. den multipress hatte ich schon aktiviert gehabt.
-
habe im Wiki mal etwas angepasst beim AbfallKalender, bitte mal prüfen. Werde das Script weiter bearbeiten.
Ziel soll sein das beim ersten Start alle Datenpunkte und Alias angelegt werden.off topic: wie geht hier im Forum das mit der PN oder gibt es nur den Chat?
-
Wie könnte ich am besten den Status von PIR/Präsensmelder visualisieren? Die Werte können true/false sein
Von welchem Typ sollte das alias sein? Typ Bewegung klappt bei mir momentan nicht.
Gibt es ein Icon für PIRs/Bewegung?
-
Hallo, ich nutze nun auch ganz begeistert das NS Panel mit dem Script hier!
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
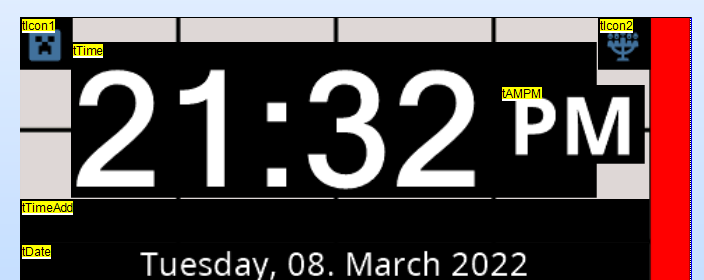
Der Grund für meine Frage ist,Ich möchte gerne die Hardware Tasten für andere Dinge nutzen, also nicht für die verbauten Relays. Schön wäre, wenn im Screensaver direkt über den Tasten kleine Felder sind, wo Variablen drin stehen, die man im Script betiteln kann. Somit weiß jeder Benutzer, was die Tasten machen.
Zweiter Punkt; ich hätte gerne, dass der Screensaver wie bei Weather Forecast alle paar Sekunden mal umschaltet. So zwischen Zeit+Wetteranzeige und meinem Familienkalender. Das fände zumindest ich ganz schön!
Kann man in die Richtung was basteln oder geht das aufgrund irgendwelcher Beschränkungen nicht zu machen? -
@tklein sagte in Sonoff NSPanel:
Wie könnte ich am besten den Status von PIR/Präsensmelder visualisieren? Die Werte können true/false sein
Von welchem Typ sollte das alias sein? Typ Bewegung klappt bei mir momentan nicht.
Gibt es ein Icon für PIRs/Bewegung?
Hi @tklein,
ein Präsensmelder gibt dir ja zurück, dass sich jemand quasi bewegt. Das kann man nutzen um etwas automatisiert zu schalten. In welchem Zusammenhang willst Du das mit dem Panel nutzen?
Vlt. kannst Du das gewünschte Szenario noch genauer beschreiben?
LG
-
@ts sagte in Sonoff NSPanel:
Hallo, ich nutze nun auch ganz begeistert das NS Panel mit dem Script hier!
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
Der Grund für meine Frage ist,Ich möchte gerne die Hardware Tasten für andere Dinge nutzen, also nicht für die verbauten Relays. Schön wäre, wenn im Screensaver direkt über den Tasten kleine Felder sind, wo Variablen drin stehen, die man im Script betiteln kann. Somit weiß jeder Benutzer, was die Tasten machen.
Zweiter Punkt; ich hätte gerne, dass der Screensaver wie bei Weather Forecast alle paar Sekunden mal umschaltet. So zwischen Zeit+Wetteranzeige und meinem Familienkalender. Das fände zumindest ich ganz schön!
Kann man in die Richtung was basteln oder geht das aufgrund irgendwelcher Beschränkungen nicht zu machen?Hi @TS ,
in Stein gemeißelt ist grundsätzlich nichts, aber es gibt Einschränkungen. Um Informationen anzeigen zu können mus es auf der entsprechenden Maske (hier der Screensaver) entsprechende Felder geben. Das können @Armilar und @joBr99 ggf. beantworten.
Bzgl. des Beschreibungsfeldes der HW Buttons kannst Du mal im Github ein Ticket aufmachen.
https://github.com/joBr99/nspanel-lovelace-ui/issuesWas aus Deinem Familienkalender möchtest Du denn anzeigen? Du hast da max. 4 Felder um was anzuzeigen. Also statt Weatherforcast die Kalendereinträge.
Vlt. kannst Du dazu noch ein weniger genauer Beschreiben?
LG
-
@tt-tom sagte in Sonoff NSPanel:
habe im Wiki mal etwas angepasst beim AbfallKalender, bitte mal prüfen. Werde das Script weiter bearbeiten.
Ziel soll sein das beim ersten Start alle Datenpunkte und Alias angelegt werden.off topic: wie geht hier im Forum das mit der PN oder gibt es nur den Chat?
Danke Dir

Schau mal oben rechts neben dem Kreissymbol mit deinen Buchstaben drin, da ist eine Sprechblase, da steht jetzt bestimmt was in rot drauf. Das ist der Chat.
-
@kuckuckmann sagte in Sonoff NSPanel:
@ts sagte in Sonoff NSPanel:
Hallo, ich nutze nun auch ganz begeistert das NS Panel mit dem Script hier!
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
Der Grund für meine Frage ist,Ich möchte gerne die Hardware Tasten für andere Dinge nutzen, also nicht für die verbauten Relays. Schön wäre, wenn im Screensaver direkt über den Tasten kleine Felder sind, wo Variablen drin stehen, die man im Script betiteln kann. Somit weiß jeder Benutzer, was die Tasten machen.
Zweiter Punkt; ich hätte gerne, dass der Screensaver wie bei Weather Forecast alle paar Sekunden mal umschaltet. So zwischen Zeit+Wetteranzeige und meinem Familienkalender. Das fände zumindest ich ganz schön!
Kann man in die Richtung was basteln oder geht das aufgrund irgendwelcher Beschränkungen nicht zu machen?Hi @TS ,
in Stein gemeißelt ist grundsätzlich nichts, aber es gibt Einschränkungen. Um Informationen anzeigen zu können mus es auf der entsprechenden Maske (hier der Screensaver) entsprechende Felder geben. Das können @Armilar und @joBr99 ggf. beantworten.
Bzgl. des Beschreibungsfeldes der HW Buttons kannst Du mal im Github ein Ticket aufmachen.
https://github.com/joBr99/nspanel-lovelace-ui/issuesWas aus Deinem Familienkalender möchtest Du denn anzeigen? Du hast da max. 4 Felder um was anzuzeigen. Also statt Weatherforcast die Kalendereinträge.
Vlt. kannst Du dazu noch ein weniger genauer Beschreiben?
LG
Ein umschalten zwischen "Zeit+Wetter Anzeige" und "card-Kalender" wäre gut. Also einfach eine Listen Ansicht von einem definierten Kalender.
-
@kuckuckmann said in Sonoff NSPanel:
@tklein sagte in Sonoff NSPanel:
Wie könnte ich am besten den Status von PIR/Präsensmelder visualisieren? Die Werte können true/false sein
Von welchem Typ sollte das alias sein? Typ Bewegung klappt bei mir momentan nicht.
Gibt es ein Icon für PIRs/Bewegung?
Hi @tklein,
ein Präsensmelder gibt dir ja zurück, dass sich jemand quasi bewegt. Das kann man nutzen um etwas automatisiert zu schalten. In welchem Zusammenhang willst Du das mit dem Panel nutzen?
Vlt. kannst Du das gewünschte Szenario noch genauer beschreiben?
LG
Genau. Derzeit werden bei Bewegung in Verbindung mit Lichtstärke bzw. Jalousieposition die Deckenlampe eingeschaltet.
Ich hätte gerne ein View, bei der mir angezeigt wird, wie der einzelne Status ist. Grün wenn keine Bewegung, rot bei Bewegung.
Das Motionicon vom Panel in Verbindung nutze ich, allerdings mit einem Bewegungs bzw. Info Alias klappt aber nicht bei mir.var Pir_innen: PageGrid = { "type": "cardGrid", "heading": "Pir Innen", "useColor": true, "subPage": true, "parent": Overview_Sensors, "items": [ <PageItem>{ id: "alias.0.Sensoren.PIR_Küche_2", name: "Küche", interpolateColor: true, icon: "motion"}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad_2", name: "Bad", interpolateColor: true, icon: "motion"}, <PageItem>{ id: "alias.0.Sensoren.PIR_Flur_unten", name: "Flur unten", interpolateColor: true}, <PageItem>{ id: "alias.0.Sensoren.PIR_Schlafzimmer", name: "Schlafzimmer", interpolateColor: true}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad", name: "Bad", interpolateColor: true}, <PageItem>{ id: "alias.0.Sensoren.PIR_Gäste_WC", name: "Gäste WC", interpolateColor: true} ] };Frage: Kann ich auf der Naviebene 2 von der ersten Subpage zu einer zweiten Subpage mittels Arrow wechseln? Ähnlich wie auf der Naviebene 1?
-
-
@ts said in Sonoff NSPanel:
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
In der Firmware gibt es oben links und rechts zwei Icons, die du sprechend belegen kannst, ob das im ioBroker Skript implementiert ist kann ich dir nicht beantworten.

Dabei sind diese Icons in der Firmware enthalten: Icon Sheet
Bzgl. Kalender du kannst statt dem Wetter Benachrichtigungen anzeigen, da könnte man also den nächsten Termin anzeigen.
-
@jobr99 sagte in Sonoff NSPanel:
Bzgl. Kalender du kannst statt dem Wetter Benachrichtigungen anzeigen, da könnte man also den nächsten Termin anzeigen.
Super, danke dir.
Das habe ich jetzt hinbekommen und so passt mir das. erstmal