NEWS
Sonoff NSPanel
-
@tklein sagte in Sonoff NSPanel:
Wie könnte ich am besten den Status von PIR/Präsensmelder visualisieren? Die Werte können true/false sein
Von welchem Typ sollte das alias sein? Typ Bewegung klappt bei mir momentan nicht.
Gibt es ein Icon für PIRs/Bewegung?
Hi @tklein,
ein Präsensmelder gibt dir ja zurück, dass sich jemand quasi bewegt. Das kann man nutzen um etwas automatisiert zu schalten. In welchem Zusammenhang willst Du das mit dem Panel nutzen?
Vlt. kannst Du das gewünschte Szenario noch genauer beschreiben?
LG
-
@ts sagte in Sonoff NSPanel:
Hallo, ich nutze nun auch ganz begeistert das NS Panel mit dem Script hier!
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
Der Grund für meine Frage ist,Ich möchte gerne die Hardware Tasten für andere Dinge nutzen, also nicht für die verbauten Relays. Schön wäre, wenn im Screensaver direkt über den Tasten kleine Felder sind, wo Variablen drin stehen, die man im Script betiteln kann. Somit weiß jeder Benutzer, was die Tasten machen.
Zweiter Punkt; ich hätte gerne, dass der Screensaver wie bei Weather Forecast alle paar Sekunden mal umschaltet. So zwischen Zeit+Wetteranzeige und meinem Familienkalender. Das fände zumindest ich ganz schön!
Kann man in die Richtung was basteln oder geht das aufgrund irgendwelcher Beschränkungen nicht zu machen?Hi @TS ,
in Stein gemeißelt ist grundsätzlich nichts, aber es gibt Einschränkungen. Um Informationen anzeigen zu können mus es auf der entsprechenden Maske (hier der Screensaver) entsprechende Felder geben. Das können @Armilar und @joBr99 ggf. beantworten.
Bzgl. des Beschreibungsfeldes der HW Buttons kannst Du mal im Github ein Ticket aufmachen.
https://github.com/joBr99/nspanel-lovelace-ui/issuesWas aus Deinem Familienkalender möchtest Du denn anzeigen? Du hast da max. 4 Felder um was anzuzeigen. Also statt Weatherforcast die Kalendereinträge.
Vlt. kannst Du dazu noch ein weniger genauer Beschreiben?
LG
-
@tt-tom sagte in Sonoff NSPanel:
habe im Wiki mal etwas angepasst beim AbfallKalender, bitte mal prüfen. Werde das Script weiter bearbeiten.
Ziel soll sein das beim ersten Start alle Datenpunkte und Alias angelegt werden.off topic: wie geht hier im Forum das mit der PN oder gibt es nur den Chat?
Danke Dir

Schau mal oben rechts neben dem Kreissymbol mit deinen Buchstaben drin, da ist eine Sprechblase, da steht jetzt bestimmt was in rot drauf. Das ist der Chat.
-
@kuckuckmann sagte in Sonoff NSPanel:
@ts sagte in Sonoff NSPanel:
Hallo, ich nutze nun auch ganz begeistert das NS Panel mit dem Script hier!
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
Der Grund für meine Frage ist,Ich möchte gerne die Hardware Tasten für andere Dinge nutzen, also nicht für die verbauten Relays. Schön wäre, wenn im Screensaver direkt über den Tasten kleine Felder sind, wo Variablen drin stehen, die man im Script betiteln kann. Somit weiß jeder Benutzer, was die Tasten machen.
Zweiter Punkt; ich hätte gerne, dass der Screensaver wie bei Weather Forecast alle paar Sekunden mal umschaltet. So zwischen Zeit+Wetteranzeige und meinem Familienkalender. Das fände zumindest ich ganz schön!
Kann man in die Richtung was basteln oder geht das aufgrund irgendwelcher Beschränkungen nicht zu machen?Hi @TS ,
in Stein gemeißelt ist grundsätzlich nichts, aber es gibt Einschränkungen. Um Informationen anzeigen zu können mus es auf der entsprechenden Maske (hier der Screensaver) entsprechende Felder geben. Das können @Armilar und @joBr99 ggf. beantworten.
Bzgl. des Beschreibungsfeldes der HW Buttons kannst Du mal im Github ein Ticket aufmachen.
https://github.com/joBr99/nspanel-lovelace-ui/issuesWas aus Deinem Familienkalender möchtest Du denn anzeigen? Du hast da max. 4 Felder um was anzuzeigen. Also statt Weatherforcast die Kalendereinträge.
Vlt. kannst Du dazu noch ein weniger genauer Beschreiben?
LG
Ein umschalten zwischen "Zeit+Wetter Anzeige" und "card-Kalender" wäre gut. Also einfach eine Listen Ansicht von einem definierten Kalender.
-
@kuckuckmann said in Sonoff NSPanel:
@tklein sagte in Sonoff NSPanel:
Wie könnte ich am besten den Status von PIR/Präsensmelder visualisieren? Die Werte können true/false sein
Von welchem Typ sollte das alias sein? Typ Bewegung klappt bei mir momentan nicht.
Gibt es ein Icon für PIRs/Bewegung?
Hi @tklein,
ein Präsensmelder gibt dir ja zurück, dass sich jemand quasi bewegt. Das kann man nutzen um etwas automatisiert zu schalten. In welchem Zusammenhang willst Du das mit dem Panel nutzen?
Vlt. kannst Du das gewünschte Szenario noch genauer beschreiben?
LG
Genau. Derzeit werden bei Bewegung in Verbindung mit Lichtstärke bzw. Jalousieposition die Deckenlampe eingeschaltet.
Ich hätte gerne ein View, bei der mir angezeigt wird, wie der einzelne Status ist. Grün wenn keine Bewegung, rot bei Bewegung.
Das Motionicon vom Panel in Verbindung nutze ich, allerdings mit einem Bewegungs bzw. Info Alias klappt aber nicht bei mir.var Pir_innen: PageGrid = { "type": "cardGrid", "heading": "Pir Innen", "useColor": true, "subPage": true, "parent": Overview_Sensors, "items": [ <PageItem>{ id: "alias.0.Sensoren.PIR_Küche_2", name: "Küche", interpolateColor: true, icon: "motion"}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad_2", name: "Bad", interpolateColor: true, icon: "motion"}, <PageItem>{ id: "alias.0.Sensoren.PIR_Flur_unten", name: "Flur unten", interpolateColor: true}, <PageItem>{ id: "alias.0.Sensoren.PIR_Schlafzimmer", name: "Schlafzimmer", interpolateColor: true}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad", name: "Bad", interpolateColor: true}, <PageItem>{ id: "alias.0.Sensoren.PIR_Gäste_WC", name: "Gäste WC", interpolateColor: true} ] };Frage: Kann ich auf der Naviebene 2 von der ersten Subpage zu einer zweiten Subpage mittels Arrow wechseln? Ähnlich wie auf der Naviebene 1?
-
-
@ts said in Sonoff NSPanel:
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
In der Firmware gibt es oben links und rechts zwei Icons, die du sprechend belegen kannst, ob das im ioBroker Skript implementiert ist kann ich dir nicht beantworten.

Dabei sind diese Icons in der Firmware enthalten: Icon Sheet
Bzgl. Kalender du kannst statt dem Wetter Benachrichtigungen anzeigen, da könnte man also den nächsten Termin anzeigen.
-
@jobr99 sagte in Sonoff NSPanel:
Bzgl. Kalender du kannst statt dem Wetter Benachrichtigungen anzeigen, da könnte man also den nächsten Termin anzeigen.
Super, danke dir.
Das habe ich jetzt hinbekommen und so passt mir das. erstmal
-
@tklein ich habe es mittlerweile so umgesetzt:
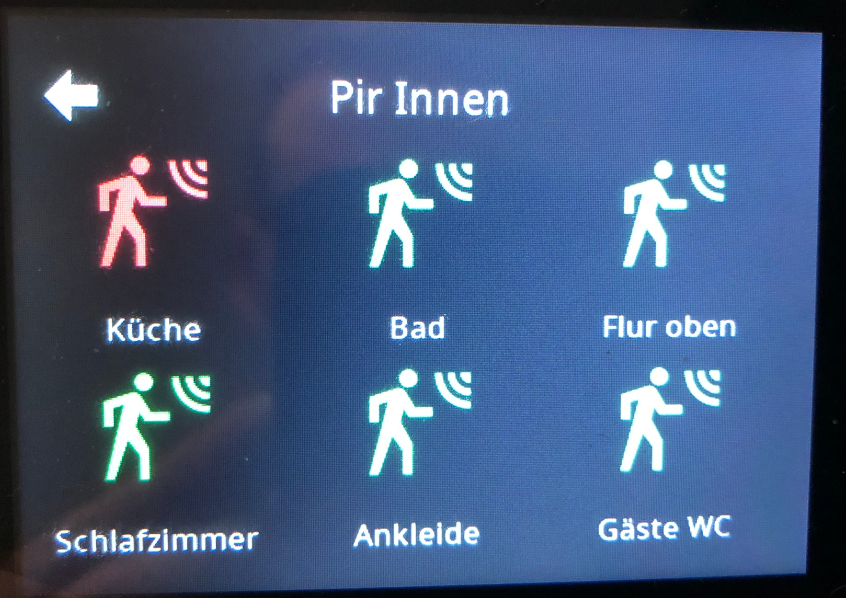
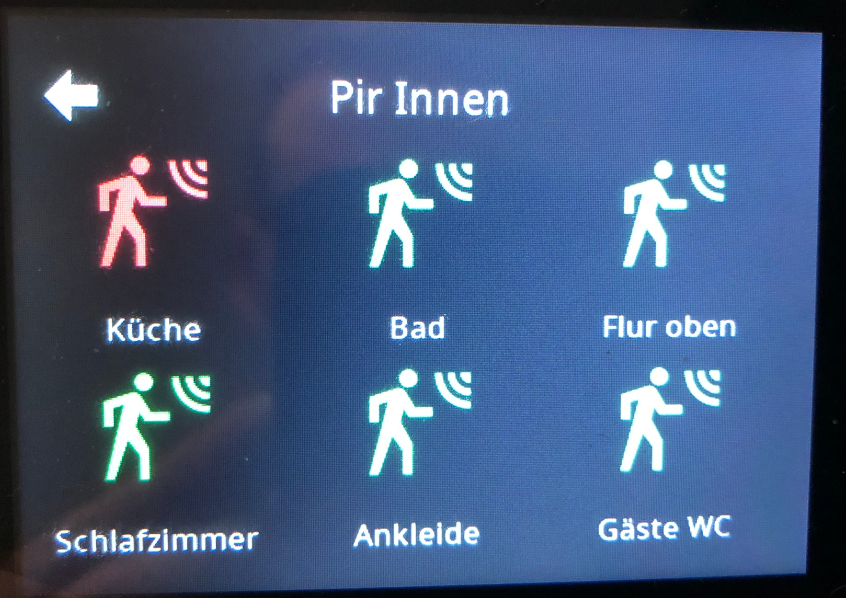
var Pir_innen: PageGrid = { "type": "cardGrid", "heading": "Pir Innen", "useColor": true, "subPage": true, "parent": Overview_Sensors, "items": [ <PageItem>{ id: "alias.0.Sensoren.PIR_Küche", name: "Küche", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad", name: "Bad", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Flur_oben", name: "Flur oben", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Schlafzimmer", name: "Schlafzimmer", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Ankleide", name: "Ankleide", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Gäste_WC", name: "Gäste WC", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed} ] };Die entsprechenden Aliase habe ich als Steckdose angelegt.
So sieht es auf dem Display aus. Bei Küche war der Wert "true"

Kann ich die Icon je nach Zustand (false/true) im display wechseln lassen? Z.B. von motion-sensor nach motion-sensor-off.
Bei Verwendung von icon2 gibt es bei mir immer eine Fehlermeldung -
@tklein
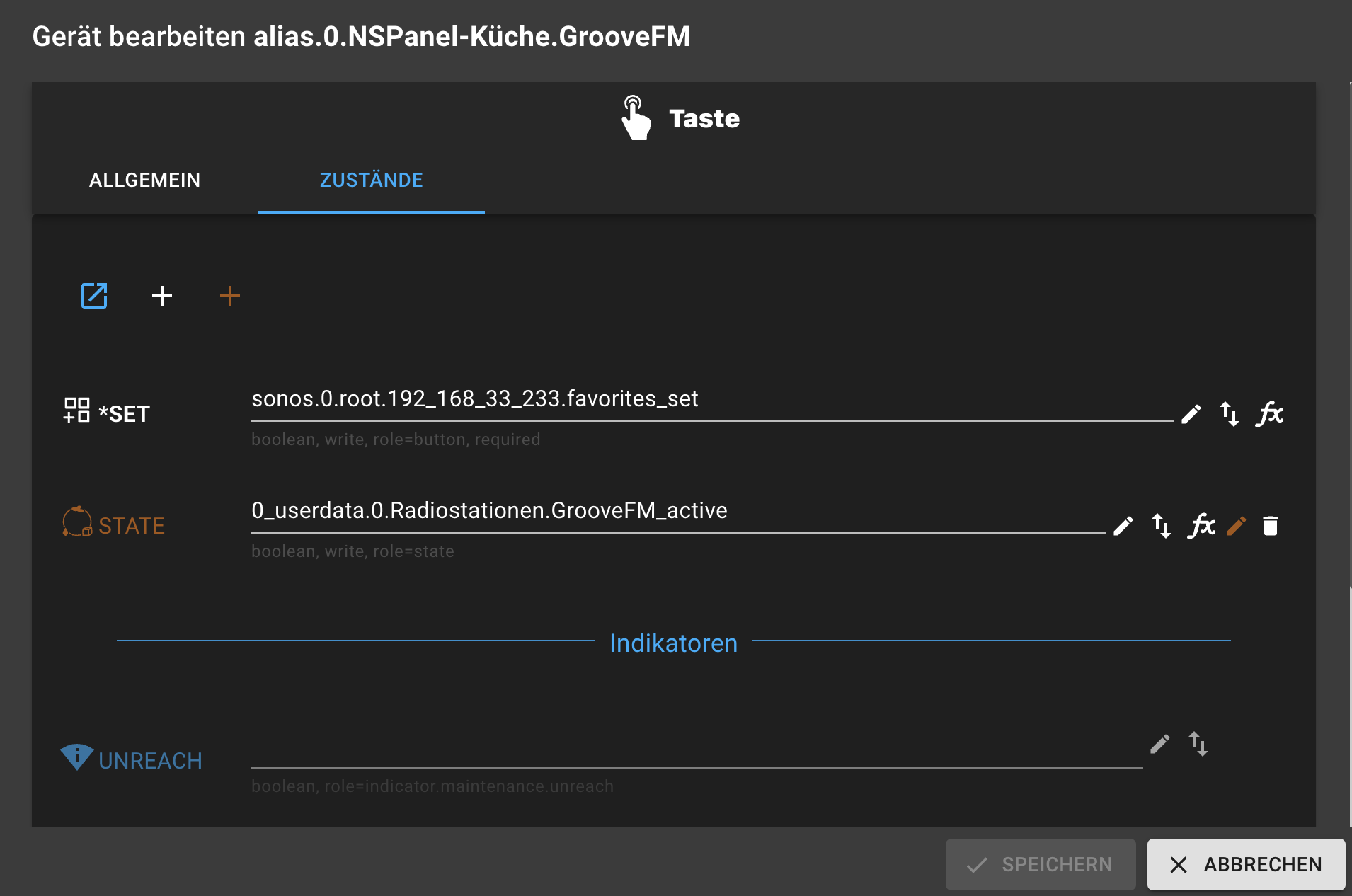
Wie sehen bei Dir die Geräte-Werte/Typen aus?Ich versuche einen ähnlichen Effekt zu erzielen. Momentan baue ich ein Grid mit Radiosender-Schaltern für mein Sonos. Generell tun die Schalter, aber den Aktiv-Status bekomme ich nicht hin.
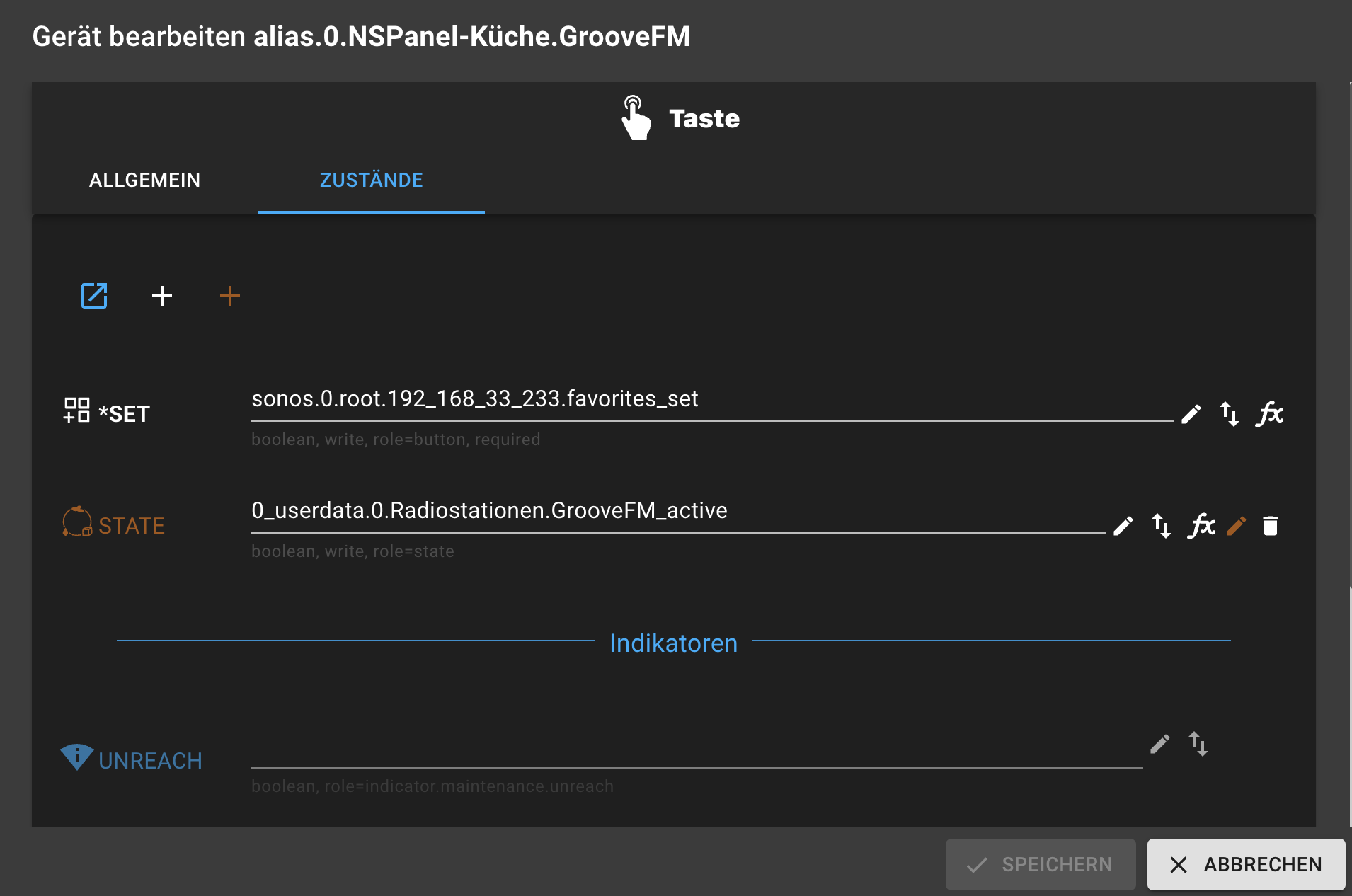
Ich habe ein beispielhaftes Device mal hier abgebildet:

Die Idee:- Der erste Wert setzt den Sonos-Fovouriten auf ein String (definiert unter "fx" am ende der Zeile)
- der zweite Wert soll den Status (spielt/spielt nicht) abbilden. Dazu habe ich ein Custom-field vom typ boolean eingerichtet und unter "State" eingebunden.
Im Javascript sieht das so aus:
<PageItem>{ id: "alias.0.NSPanel-Küche.Radio_CT", icon: "radio", offColor: Gray, onColor: LightBlue, name: "RadioCT", interpolateColor: true},Ist da ein Denkfehler drin - evtl. im Typ des Werts im Gerät?
-
@kptkip sorry, aber bei Tastern bin ich noch nicht angelangt.
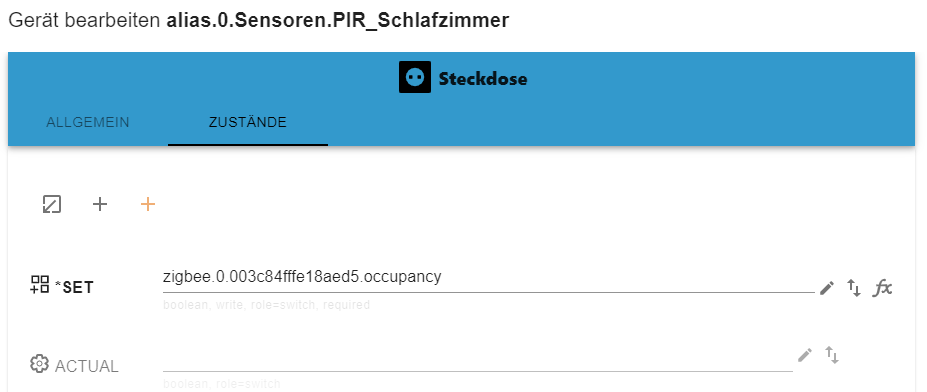
Die Typen von deinem Alias sollten so wie es aussieht vom Typ boolean sein. Sind die das bei dirMein Presence Alias ist vom Typ "Steckdose" keine Ahnung, ob das eleganter geht. Aber mit dem Typ "Info" und "Bewegung" hat es bei mir nicht geklappt.

-
@tklein
Danke, Matthias für den Screenshot.
Ich nehme an, dass das Script, den "Hauptwert" deines Geräts (true/false) ausliest und daraus die Icon-Farbe mittels onColor und offColor wechselt. Ich hatte mir den Steckdosen-Typ auch angeschaut und vermutet, dass der Wert aus "ACTUAL" käme - offensichtlich nicht
Leider brauche ich den "Info"-Typ, um den String-Wert in den SONOS-Datenpunkt zu schicken.
Aber mal ne andere Frage:
Aktualisiert das Script die Werte denn auf dem Panel, auch wenn das Panel an ist (in Echtzeit)? Ich sehe Änderungen (z.B. im cardMedia) nur nach einem Neuladen des Screens - entweder durch Blättern oder beim Reaktivieren nach dem Screensaver. -
-
@kptkip evt. etwas umständlich, aber warum keinen DP mit true/false. Bei Trigger auf Wechsel sendest du dann einen Strin an die passende Stelle/DP?
-
@ts sagte in Sonoff NSPanel:
@jobr99 sagte in Sonoff NSPanel:
Bzgl. Kalender du kannst statt dem Wetter Benachrichtigungen anzeigen, da könnte man also den nächsten Termin anzeigen.
Super, danke dir.
Das habe ich jetzt hinbekommen und so passt mir das. erstmal
Würdest Du mir einen Screenshot und ggf. die Konfiguration zur Verfügung stellen?
-
@tklein sagte in Sonoff NSPanel:
@tklein ich habe es mittlerweile so umgesetzt:
var Pir_innen: PageGrid = { "type": "cardGrid", "heading": "Pir Innen", "useColor": true, "subPage": true, "parent": Overview_Sensors, "items": [ <PageItem>{ id: "alias.0.Sensoren.PIR_Küche", name: "Küche", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad", name: "Bad", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Flur_oben", name: "Flur oben", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Schlafzimmer", name: "Schlafzimmer", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Ankleide", name: "Ankleide", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Gäste_WC", name: "Gäste WC", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed} ] };Die entsprechenden Aliase habe ich als Steckdose angelegt.
So sieht es auf dem Display aus. Bei Küche war der Wert "true"

Kann ich die Icon je nach Zustand (false/true) im display wechseln lassen? Z.B. von motion-sensor nach motion-sensor-off.
Bei Verwendung von icon2 gibt es bei mir immer eine FehlermeldungProbier es mal mit Alias Typ Schloss und den passenden Feldern. Das könnte gehen.
UPDATE: Alias TYP Schloss / Verschluss und dort nur den Indikator ACTUAL auf den Datenpunkt verlinken. Dann bekommst Du genau das was Du willst.
-
@kptkip sagte in Sonoff NSPanel:
@tklein
Wie sehen bei Dir die Geräte-Werte/Typen aus?Ich versuche einen ähnlichen Effekt zu erzielen. Momentan baue ich ein Grid mit Radiosender-Schaltern für mein Sonos. Generell tun die Schalter, aber den Aktiv-Status bekomme ich nicht hin.
Ich habe ein beispielhaftes Device mal hier abgebildet:

Die Idee:- Der erste Wert setzt den Sonos-Fovouriten auf ein String (definiert unter "fx" am ende der Zeile)
- der zweite Wert soll den Status (spielt/spielt nicht) abbilden. Dazu habe ich ein Custom-field vom typ boolean eingerichtet und unter "State" eingebunden.
Im Javascript sieht das so aus:
<PageItem>{ id: "alias.0.NSPanel-Küche.Radio_CT", icon: "radio", offColor: Gray, onColor: LightBlue, name: "RadioCT", interpolateColor: true},Ist da ein Denkfehler drin - evtl. im Typ des Werts im Gerät?
Probier es mal mit dem Alias Typ Schloss: Alias TYP Schloss / Verschluss und dort den Indikator ACTUAL auf den Datenpunkt verlinken mit dem Boolean (true/false) und SET zum starten des Favoriten.
Das müsste Dir helfen
-
Hi,
ich habe das Abfallscript jetzt soweit erweitert, das es die notwendigen Datenpunkte überprüft und ggf. erstellt. Im Kopf müssen die Werte/Parameter eingestellt werden. man kann auch die Prüfung deaktivieren. Bitte das Script mal testen, wenn es funktioniert kommt es dann in die FAQ.
-
@kuckuckmann besten dank. mit dem icon2 habe ich es jetzt auch hinbekommen. Sieht für mich schon gut aus.
<PageItem>{ id: "alias.0.Sensoren.PIR_Küche", name: "Küche", interpolateColor: true, icon: "motion-sensor", icon2: "motion-sensor-off", offColor: MSGreen, onColor: MSRed}, -
@tklein sagte in Sonoff NSPanel:
@kuckuckmann besten dank. mit dem icon2 habe ich es jetzt auch hinbekommen. Sieht für mich schon gut aus.
<PageItem>{ id: "alias.0.Sensoren.PIR_Küche", name: "Küche", interpolateColor: true, icon: "motion-sensor", icon2: "motion-sensor-off", offColor: MSGreen, onColor: MSRed},Freut mich
