NEWS
Sonoff NSPanel
-
@holgerwolf said in Sonoff NSPanel:
"time, 10:32"
hallo habe mit Mqtt Explorer gesendet
10:41:56.641 MQT: panel1/STATE = {"Time":"2022-04-14T10:41:56","Uptime":"0T00:15:10","UptimeSec":910,"Heap":168,"SleepMode":"Dynamic","Sleep":0,"LoadAvg":999,"MqttCount":2,"Berry":{"HeapUsed":14,"Objects":220},"POWER1":"ON","POWER2":"OFF","Wifi":{"AP":1,"SSId":"UbiNes1","BSSId":"E0:63:DA:BA:48:54","Channel":13,"Mode":"11n","RSSI":86,"Signal":-57,"LinkCount":1,"Downtime":"0T00:00:04"}} 10:41:56.675 MQT: panel1/SENSOR = {"Time":"2022-04-14T10:41:56","ANALOG":{"Temperature1":27.5},"ESP32":{"Temperature":51.7},"TempUnit":"C"} 10:42:00.422 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:06.319 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:08.464 MQT: panel1/RESULT = {"Command":"Unknown"} 10:42:11.666 MQT: panel1/RESULT = {"Command":"Unknown"} 10:42:12.317 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:17.115 MQT: panel1/RESULT = {"Command":"Unknown"} 10:42:18.217 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:21.131 MQT: panel1/RESULT = {"CustomSend":"Done"} 10:42:24.116 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:25.332 MQT: panel1/RESULT = {"CustomSend":"Done"} 10:42:28.830 MQT: panel1/RESULT = {"CustomSend":"Done"} 10:42:30.122 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:36.030 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:41.919 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"}mein Panel heißt panel1
habe alle namen auch in Mqtt und Tasmota auf panel1 gesetzt um irrtümer zu vermeiden -
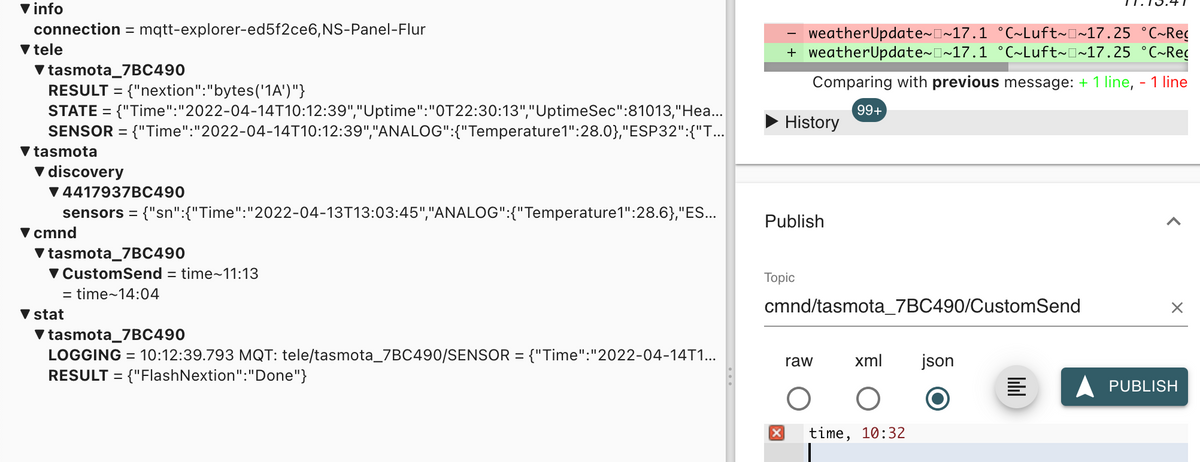
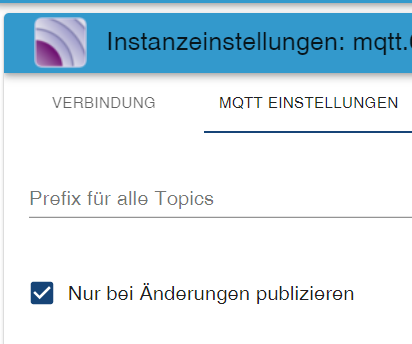
@mikewolf Also das muss im MQTT Explorer so aussehen:

Und dann unter "CustomSend" mal einen beliebigen time Befehl abgeben.
Der sollte in der Tasmota Console dann auch auftauchen. -
@holgerwolf
Danke das Du mir hilfst !
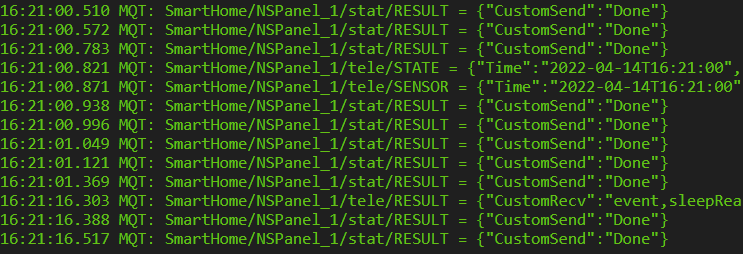
Wenn ich mit Mqtt explorer Befehls absetze kommt in Tasmota console11:57:51.154 MQT: panel1/RESULT = {"CustomSend":"Done"}Display weiterhin waiting for content...
und kenne mich leider mit scipt nicht wirklich aus , bin eher HW fest -
-
Du hast aber auch alles genau so gemacht wie es @Armilar hier
@armilar said in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
@mikewolf sagte in Sonoff NSPanel:
Hallo wenn ich ts script starte kommt
Javascript.0 (1002) script.js.HPCLTEST.Skript_3NS: TypeScript compilation failed: var Icons = new IconsSelector(); ^ ERROR: Cannot find name 'IconsSelector'.Gibts eine step by step anleitung ?? probiere seit über einer Woche das zum laufen zu bekommen,
und dieser Thread ist etwas unübersichtlich geworden ..Speziell für nen neuanfang !Mit freundlichen Grüßen
mikewolfIch versuche es mal:
- Tasmota flashen (analog Anleitung @haus-automatisierung) Die ist schon echt super erklärt! - Vielleicht macht er ja hierzu auch ein Video

- autoexec.be in Tasmota Konsole/Verwalte Dateisystem anlegen
- Nachfolgenden Befehl in Tasmota-Konsole ausführen
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1- NSPanel TFT Flashen mit (aktuelle Version 2.0.7):
FlashNextion http://nspanel.pky.eu/lui-release.tftDas NSPanel kurz rebooten - kann nicht schaden - Danach wartet es auf Infos von ioBroker
- TypeScript unter ioBroker/Skripte anlegen analog Britzelpuf auf Github https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker Inhalt aus der NsPanelTs.ts übernehmen oder mein Script verwenden:
(@britzelpuf hat eine Anpassung auf das letzte Release 1.9.1 auf 2.0.7 von @joBr99 gemacht. Daher dringend das neueste TS-Script verwenden, sonst läuft es nicht)
var Icons = new IconsSelector(); const Months = ["Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"]; const Days = ["Sonntag", "Montag", "Dienstag", "Mittwoch", "Donnerstag", "Freitag", "Samstag"]; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Off: RGB = { red: 68, green: 115, blue: 158 }; const On: RGB = { red: 253, green: 216, blue: 53 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 } const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 } //----Möglichkeit, im Screensaver zwischen Accu-Weather Forcast oder selbstdefinierten Werten zu wählen--------------------------------- var weatherForecast = true; //true = WheatherForecast 5 Days --- false = Config --> firstScreensaverEntity - fourthScreensaverEntity ... //Spotify Instanz var spotifyInstanz = "spotify-premium.0" var Buero_Seite_1: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"}, <PageItem>{ id: "alias.0.NSPanel_1.MyTestbutton", icon: "lightbulb", offColor: Off, onColor: On, name: "Taster"}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power" } ] }; var Buero_Seite_2: PageGrid = { "type": "cardGrid", "heading": "Büro", "useColor": true, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", name: "Schreibtisch"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.Testlampe2"}, <PageItem>{ id: "alias.0.NSPanel_1.Testlampe2"}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.TuneIn", icon: "play"} ] }; var Spotify: PageMedia = { "type": "cardMedia", "heading": "Spotify", "useColor": false, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Spotify" }] }; var Buero_Themostat: PageThermo = { "type": "cardThermo", "heading": "Thermostat", "useColor": true, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Thermostat_Büro" }] }; var Buero_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }] }; var button1Page: PageGrid = { "type": "cardGrid", "heading": "Radio", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Radio.NJoy" }, <PageItem>{ id: "alias.0.Radio.Delta_Radio" }, <PageItem>{ id: "alias.0.Radio.NDR2" }, ] }; var button2Page: PageEntities = { "type": "cardEntities", "heading": "Knopf2", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Schlafen" }, <PageItem>{ id: "alias.0.Stern" } ] }; export const config: Config = { panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [Buero_Seite_1, Buero_Seite_2, Spotify, Buero_Themostat, Buero_Alarm ], button1Page: button1Page, button2Page: button2Page }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________ var subscriptions: any = {}; var screensaverEnabled : boolean = false; var pageId = 0; schedule("* * * * *", function () { SendTime(); }); schedule("0 * * * *", function () { SendDate(); }); // Only monitor the extra nodes if present var updateArray: string[] = []; if (config.firstScreensaverEntity !== null && config.firstScreensaverEntity.ScreensaverEntity != null && existsState(config.firstScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.firstScreensaverEntity.ScreensaverEntity) } if (config.secondScreensaverEntity !== null && config.secondScreensaverEntity.ScreensaverEntity != null && existsState(config.secondScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.secondScreensaverEntity.ScreensaverEntity) } if (config.thirdScreensaverEntity !== null && config.thirdScreensaverEntity.ScreensaverEntity != null && existsState(config.thirdScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.thirdScreensaverEntity.ScreensaverEntity) } if (config.fourthScreensaverEntity !== null && config.fourthScreensaverEntity.ScreensaverEntity != null && existsState(config.fourthScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.fourthScreensaverEntity.ScreensaverEntity) } if (updateArray.length > 0) { on(updateArray, function () { HandleScreensaverUpdate(); }) } on({ id: config.panelRecvTopic }, function (obj) { if (obj.state.val.startsWith('\{"CustomRecv":')) { var json = JSON.parse(obj.state.val); var split = json.CustomRecv.split(","); HandleMessage(split[0], split[1], parseInt(split[2]), split); } }); function SendToPanel(val: Payload | Payload[]): void { if (Array.isArray(val)) { val.forEach(function (id, i) { setState(config.panelSendTopic, id.payload); }); } else setState(config.panelSendTopic, val.payload); } function HandleMessage(typ: string, method: string, page: number, words: Array<string>): void { if (typ == "event") { switch (method) { case "startup": screensaverEnabled = false; UnsubscribeWatcher(); HandleStartupProcess(); pageId = 0; GeneratePage(config.pages[0]); break; case "sleepReached": screensaverEnabled = true; HandleScreensaver(); break; case "pageOpenDetail": screensaverEnabled = false; UnsubscribeWatcher(); let pageItem = config.pages[pageId].items.find(e => e.id === words[3]); if (pageItem !== undefined) SendToPanel(GenerateDetailPage(words[2], pageItem)); case "buttonPress2": screensaverEnabled = false; HandleButtonEvent(words); break; case "button1": case "button2": screensaverEnabled = false; HandleHardwareButton(method); default: break; } } } function GeneratePage(page: Page): void { switch (page.type) { case "cardEntities": SendToPanel(GenerateEntitiesPage(<PageEntities>page)); break; case "cardThermo": SendToPanel(GenerateThermoPage(<PageThermo>page)); break; case "cardGrid": SendToPanel(GenerateGridPage(<PageGrid>page)); break; case "cardMedia": SendToPanel(GenerateMediaPage(<PageMedia>page)); break; case "cardAlarm": SendToPanel(GenerateAlarmPage(<PageAlarm>page)); break; } } function HandleHardwareButton(method: string): void { let page: (PageThermo | PageMedia | PageAlarm | PageEntities | PageGrid); if (config.button1Page !== null && method == "button1") { page = config.button1Page; } else if (config.button2Page !== null && method == "button2") { page = config.button2Page; } else { return; } // Set pageId to -1, because of the navigation arrows let tempPageId = pageId; pageId = -1; GeneratePage(page); pageId = tempPageId; } function HandleStartupProcess(): void { SendDate(); SendTime(); SendToPanel({ payload: "timeout~" + config.timeoutScreensaver }); SendToPanel({ payload: "dimmode~" + config.dimmode }); } function SendDate(): void { var d = new Date(); var day = Days[d.getDay()]; var date = d.getDate(); var month = Months[d.getMonth()]; var year = d.getFullYear(); var _sendDate = "date~" + day + " " + date + " " + month + " " + year; SendToPanel(<Payload>{ payload: _sendDate }); } function SendTime(): void { var d = new Date(); var hr = d.getHours().toString(); var min = d.getMinutes().toString(); if (d.getHours() < 10) { hr = "0" + d.getHours().toString(); } if (d.getMinutes() < 10) { min = "0" + d.getMinutes().toString(); } SendToPanel(<Payload>{ payload: "time~" + hr + ":" + min }); } function GenerateEntitiesPage(page: PageEntities): Payload[] { var out_msgs: Array<Payload> = []; out_msgs = [{ payload: "pageType~cardEntities" }] out_msgs.push({ payload: GeneratePageElements(page) }); return out_msgs } function GenerateGridPage(page: PageGrid): Payload[] { var out_msgs: Array<Payload> = []; out_msgs = [{ payload: "pageType~cardGrid" }] out_msgs.push({ payload: GeneratePageElements(page) }); return out_msgs } function GeneratePageElements(page: Page): string { let maxItems = 0; switch (page.type) { case "cardThermo": maxItems = 1; break; case "cardAlarm": maxItems = 1; break; case "cardMedia": maxItems = 1; break; case "cardEntities": maxItems = 4; break; case "cardGrid": maxItems = 6; break; } let pageData = "entityUpd~" + page.heading + "~" + GetNavigationString(pageId) for (let index = 0; index < maxItems; index++) { if (page.items[index] !== undefined) { pageData += CreateEntity(page.items[index], index + 1, page.useColor); } else { pageData += CreateEntity(<PageItem>{ id: "delete" }, index + 1); } } return pageData; } function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { var iconId = "0" if (pageItem.id == "delete") { return "~delete~~~~~" } var name: string; var type: string; // ioBroker if (existsObject(pageItem.id)) { let o = getObject(pageItem.id) var val = null; name = pageItem.name !== undefined ? pageItem.name : o.common.name.de if (existsState(pageItem.id + ".GET")) { val = getState(pageItem.id + ".GET").val; RegisterEntityWatcher(pageItem.id + ".GET"); } else if (existsState(pageItem.id + ".SET")) { val = getState(pageItem.id + ".SET").val; RegisterEntityWatcher(pageItem.id + ".SET"); } var iconColor = rgb_dec565(config.defaultColor); switch (o.common.role) { case "light": type = "light" iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon("lightbulb"); var optVal = "0" if (val === true || val === "true") { optVal = "1" iconColor = GetIconColor(pageItem, true, useColors); } return "~" + type + "~" + pageItem.id + "~" + iconId + "~" + iconColor + "~" + name + "~" + optVal; case "dimmer": type = "light" iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon("lightbulb"); var optVal = "0" if (existsState(pageItem.id + ".ON_ACTUAL")) { val = getState(pageItem.id + ".ON_ACTUAL").val; RegisterEntityWatcher(pageItem.id + ".ON_ACTUAL"); } else if (existsState(pageItem.id + ".ON_SET")) { val = getState(pageItem.id + ".ON_SET").val; RegisterEntityWatcher(pageItem.id + ".ON_SET"); } if (val === true || val === "true") { optVal = "1" iconColor = GetIconColor(pageItem, existsState(pageItem.id + ".ACTUAL") ? getState(pageItem.id + ".ACTUAL").val : true, useColors); } return "~" + type + "~" + pageItem.id + "~" + iconId + "~" + iconColor + "~" + name + "~" + optVal; case "blind": type = "shutter" iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon("window-open"); iconColor = GetIconColor(pageItem, existsState(pageItem.id + ".ACTUAL") ? getState(pageItem.id + ".ACTUAL").val : true, useColors); return "~" + type + "~" + pageItem.id + "~" + iconId + "~" + iconColor + "~" + name + "~" case "info": case "value.temperature": case "thermostat": type = "text"; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == "value.temperature" || o.common.role == "thermostat" ? Icons.GetIcon("thermometer") : Icons.GetIcon("information-outline"); let unit = ""; var optVal = "0" if (existsState(pageItem.id + ".ON_ACTUAL")) { optVal = getState(pageItem.id + ".ON_ACTUAL").val; unit = GetUnitOfMeasurement(pageItem.id + ".ON_ACTUAL"); RegisterEntityWatcher(pageItem.id + ".ON_ACTUAL"); } else if (existsState(pageItem.id + ".ACTUAL")) { optVal = getState(pageItem.id + ".ACTUAL").val; unit = GetUnitOfMeasurement(pageItem.id + ".ACTUAL"); RegisterEntityWatcher(pageItem.id + ".ACTUAL"); } if (o.common.role == "value.temperature") { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon("thermometer"); } iconColor = GetIconColor(pageItem, parseInt(optVal), useColors); return "~" + type + "~" + pageItem.id + "~" + iconId + "~" + iconColor + "~" + name + "~" + optVal + " " + unit; case "button": type = "button"; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon("gesture-tap-button"); let buttonText = pageItem.name !== undefined ? pageItem.name : "PRESS"; iconColor = GetIconColor(pageItem, true, useColors); return "~" + type + "~" + pageItem.id + "~" + iconId + "~" + + iconColor + "~" + name + "~" + buttonText; default: return "~delete~~~~~"; } } return "~delete~~~~~" } function GetIconColor(pageItem: PageItem, value: (boolean | number), useColors: boolean): number { // dimmer if ((pageItem.useColor || useColors) && pageItem.interpolateColor && typeof (value) === "number") { let maxValue = pageItem.maxValue !== undefined ? pageItem.maxValue : 100; let minValue = pageItem.minValue !== undefined ? pageItem.minValue : 0; value = value > maxValue ? maxValue : value; value = value < minValue ? minValue : value; return rgb_dec565( Interpolate( pageItem.offColor !== undefined ? pageItem.offColor : config.defaultOffColor, pageItem.onColor !== undefined ? pageItem.onColor : config.defaultOnColor, scale(value, minValue, maxValue, 0, 1) )); } if ((pageItem.useColor || useColors) && ((typeof (value) === "boolean" && value) || value > (pageItem.minValue !== undefined ? pageItem.minValue : 0))) { return rgb_dec565(pageItem.onColor !== undefined ? pageItem.onColor : config.defaultOnColor) } return rgb_dec565(pageItem.offColor !== undefined ? pageItem.offColor : config.defaultOffColor); } function RegisterEntityWatcher(id: string): void { if (subscriptions.hasOwnProperty(id)) { return; } subscriptions[id] = (on({ id: id, change: 'any' }, function (data) { SendToPanel({ payload: GeneratePageElements(config.pages[pageId]) }); })) } function RegisterDetailEntityWatcher(id: string, pageItem: PageItem, type: string): void { if (subscriptions.hasOwnProperty(id)) { return; } subscriptions[id] = (on({ id: id, change: 'any' }, function () { SendToPanel(GenerateDetailPage(type, pageItem)); })) } function GetUnitOfMeasurement(id: string): string { if (!existsObject(id)) return ""; let obj = getObject(id); if (typeof obj.common.unit !== 'undefined') { return obj.common.unit } if (typeof obj.common.alias !== 'undefined' && typeof obj.common.alias.id !== 'undefined') { return GetUnitOfMeasurement(obj.common.alias.id); } return ""; } function GenerateThermoPage(page: PageThermo): Payload[] { var id = page.items[0].id var out_msgs: Array<Payload> = []; out_msgs.push({ payload: "pageType~cardThermo" }); // ioBroker if (existsObject(id)) { let o = getObject(id) let name = page.items[0].name !== undefined ? page.items[0].name : o.common.name.de let currentTemp = 0; if (existsState(id + ".ACTUAL")) currentTemp = (Math.round(parseFloat(getState(id + ".ACTUAL").val) * 10)/10)*10; let destTemp = 0; if (existsState(id + ".SET")) { destTemp = getState(id + ".SET").val.toFixed(2) * 10; log(id + ".SET " + destTemp) } let status = "" if (existsState(id + ".MODE")) status = getState(id + ".MODE").val; let minTemp = 50 //Min Temp 5°C let maxTemp = 300 //Max Temp 30°C let stepTemp = 5 //0-4 verwendet bei ungerader Anzahl Parametern let bt0 = "~~~~"; //verwendet bei ungleichen Parametern let bt1 = "~~~~"; //verwendet bei ungleichen Parametern let bt2 = "~~~~"; //verwendet bei ungleichen Parametern let bt3 = "~~~~"; //verwendet bei ungleichen Parametern let bt4 = "~~~~"; //verwendet bei ungleichen Parametern //5-8 verwendet bei gerader Anzahl Parametern let bt5 = Icons.GetIcon("water-percent") + "~0~1~~"; let bt6 = Icons.GetIcon("fire") + "~0~1~~"; let bt7 = Icons.GetIcon("wifi") + "~0~1~~"; let bt8 = Icons.GetIcon("battery-high") + "~0~1~~"; if (existsState(id + ".HUMIDITY")){ console.log(parseInt(getState(id + ".HUMIDITY").val)); bt5 = Icons.GetIcon("water-percent") + "~2016~1~bt8~"; if (parseInt(getState(id + ".HUMIDITY").val) < 40) { bt5 = Icons.GetIcon("water-percent") + "~65504~1~bt8~"; } else if (parseInt(getState(id + ".HUMIDITY").val) < 30) { bt5 = Icons.GetIcon("water-percent") + "~63488~1~bt8~"; } else if (parseInt(getState(id + ".HUMIDITY").val) > 65) { bt5 = Icons.GetIcon("water-percent") + "~65504~1~bt8~"; } else if (parseInt(getState(id + ".HUMIDITY").val) > 75) { bt5 = Icons.GetIcon("water-percent") + "~63488~1~bt8~"; } } if (existsState(id + ".MAINTAIN")){ if (getState(id + ".MAINTAIN").val >> .1) { bt6 = Icons.GetIcon("fire") + "~60897~1~bt8~"; } else { bt6 = Icons.GetIcon("fire") + "~33840~0~bt8~"; } } if (existsState(id + ".UNREACH")){ if (getState(id + ".UNREACH").val) { bt7 = Icons.GetIcon("wifi-off") + "~63488~1~bt8~"; } else { bt7 = Icons.GetIcon("wifi") + "~2016~1~bt8~"; } } if (existsState(id + ".LOWBAT")){ if (getState(id + ".LOWBAT").val) { bt8 = Icons.GetIcon("battery-low") + "~63488~1~bt8~"; } else { bt8 = Icons.GetIcon("battery-high") + "~2016~1~bt8~"; } } let icon_res = bt0 + bt1 + bt2 + bt3 + bt4 + bt5 + bt6 + bt7 + bt8; out_msgs.push({ payload: "entityUpd~" + name + "~" + GetNavigationString(pageId) + "~" + id + "~" + currentTemp + "~" + destTemp + "~" + status + "~" + minTemp + "~" + maxTemp + "~" + stepTemp + "~" +icon_res}) } return out_msgs } function GenerateMediaPage(page: PageMedia): Payload[] { var id = page.items[0].id var out_msgs: Array<Payload> = []; out_msgs.push({ payload: "pageType~cardMedia" }); if (existsObject(id)) { let o = getObject(id); //let name = o.common.name.de; let name = getState(spotifyInstanz + ".player.contextDescription").val; let media_icon = Icons.GetIcon("spotify"); let title = getState(spotifyInstanz + ".player.trackName").val; let author = getState(spotifyInstanz + ".player.artistName").val let volume = getState(spotifyInstanz + ".player.volume").val; var iconplaypause = Icons.GetIcon("pause"); //pause if (getState(spotifyInstanz + ".player.isPlaying").val) { iconplaypause = Icons.GetIcon("pause"); //pause } else { iconplaypause = Icons.GetIcon("play"); //play } let currentSpeaker = getState(spotifyInstanz + ".player.device.name").val let speakerlist = getState(spotifyInstanz + ".devices.deviceListString").val.replace(/;/g,"?"); let onoffbutton = 1; out_msgs.push({ payload: "entityUpd~" + name + "~" + id + "~" + "~" + //???? media_icon + "~" + title + "~" + author + "~" + volume + "~" + iconplaypause + "~" + currentSpeaker + "~" + speakerlist + "~" + onoffbutton}); } return out_msgs } function GenerateAlarmPage(page: PageAlarm): Payload[] { var id = page.items[0].id var out_msgs: Array<Payload> = []; out_msgs.push({ payload: "pageType~cardAlarm" }); var armed: boolean = false; if (armed) { var arm1 = "Deaktivieren"; //arm1*~* var arm1ActionName = "D1"; //arm1ActionName*~* var arm2 = ""; //arm2*~* var arm2ActionName = ""; //arm2ActionName*~* var arm3 = ""; //arm3*~* var arm3ActionName = ""; //arm3ActionName*~* var arm4 = ""; //arm4*~* var arm4ActionName = ""; //arm4ActionName*~* var icon = Icons.GetIcon("shield-home"); //icon*~* var iconcolor = 63488; //iconcolor*~* var numpadStatus = 1; //numpadStatus*~* var flashing = 1; //flashing* } else { var arm1 = "Alarm 1"; //arm1*~* var arm1ActionName = "A1"; //arm1ActionName*~* var arm2 = "Alarm 2"; //arm2*~* var arm2ActionName = "A2"; //arm2ActionName*~* var arm3 = "Alarm 3"; //arm3*~* var arm3ActionName = "A3"; //arm3ActionName*~* var arm4 = "Alarm 4"; //arm4*~* var arm4ActionName = "A4"; //arm4ActionName*~* var icon = Icons.GetIcon("shield-off"); //icon*~* var iconcolor = 2016; //iconcolor*~* var numpadStatus = 1; //numpadStatus*~* var flashing = 1; //flashing* } out_msgs.push({ payload: "entityUpd~" + //entityUpd~* id + "~" + //internalNameEntity*~* //navigation*~* "~" + //??? arm1 + "~" + //arm1*~* arm1ActionName + "~" + //arm1ActionName*~* arm2 + "~" + //arm2*~* arm2ActionName + "~" + //arm2ActionName*~* arm3 + "~" + //arm3*~* arm3ActionName + "~" + //arm3ActionName*~* arm4 + "~" + //arm4*~* arm4ActionName + "~" + //arm4ActionName*~* icon + "~" + //icon*~* 39=Disarmed 35=Shield_Home, 40 iconcolor + "~" + //iconcolor*~* 2016=green 63488=red numpadStatus + "~" + //numpadStatus*~* flashing}); //flashing* return out_msgs } function setIfExists(id: string, value: any, type: string | null = null): boolean { if (type === null) { if (existsState(id)) { setState(id, value); return true; } } else { let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === type) { setState(id, value); return true; } } return false; } function toggleState(id: string): boolean { let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === "boolean") { setState(id, !getState(id).val); return true; } return false; } function HandleButtonEvent(words): void { let id = words[2] let buttonAction = words[3]; switch (buttonAction) { case "bNext": var pageNum = ((pageId + 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case "bPrev": var pageNum = ((pageId - 1) % config.pages.length); pageId = Math.abs(pageNum); UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case "bExit": if (config.screenSaverDoubleClick) { if (words[4] == 2) GeneratePage(config.pages[pageId]); } else GeneratePage(config.pages[pageId]); break; case "OnOff": if (existsObject(id)) { var action = false if (words[4] == "1") action = true let o = getObject(id) switch (o.common.role) { case "light": setIfExists(id + ".SET", action); break; case "dimmer": setIfExists(id + ".ON_SET", action) ? true : setIfExists(id + ".ON_ACTUAL", action); } } break; case "up": setIfExists(id + ".OPEN", true) break; case "stop": setIfExists(id + ".STOP", true) break; case "down": setIfExists(id + ".CLOSE", true) break; case "button": toggleState(id + ".SET") ? true : toggleState(id + ".ON_SET") break; case "positionSlider": case "brightnessSlider": setIfExists(id + ".SET", parseInt(words[4])) ? true : setIfExists(id + ".ACTUAL", parseInt(words[4])); break; case "tempUpd": setIfExists(id + ".SET", parseInt(words[4]) / 10) break; case "media-back": setIfExists(spotifyInstanz + ".player.skipMinus", true) break; case "media-pause": if (getState(spotifyInstanz + ".player.isPlaying").val === true) { setIfExists(spotifyInstanz + ".player.pause", true) } else { setIfExists(spotifyInstanz + ".player.play", true) } break; case "media-next": setIfExists(spotifyInstanz + ".player.skipPlus", true) break; case "volumeSlider": setIfExists(spotifyInstanz + ".player.volume", parseInt(words[4])) break; case "speaker-sel": console.log("auf mediaCard - speaker-sel - Wert: " + words[4] + " - reagieren - noch nicht implementiert"); break; case "A1": //Alarm-Page Alarm 1 aktivieren console.log("auf mediaAlarm - Alarm 1 - Wert: " + words[4] + " - reagieren - noch nicht implementiert"); break; case "A2": //Alarm-Page Alarm 2 aktivieren console.log("auf mediaAlarm - Alarm 1 - Wert: " + words[4] + " - reagieren - noch nicht implementiert"); break; case "A3": //Alarm-Page Alarm 3 aktivieren console.log("auf mediaAlarm - Alarm 1 - Wert: " + words[4] + " - reagieren - noch nicht implementiert"); break; case "A4": //Alarm-Page Alarm 4 aktivieren console.log("auf mediaAlarm - Alarm 1 - Wert: " + words[4] + " - reagieren - noch nicht implementiert"); break; case "D1": //Alarm-Page Alarm Deaktivieren console.log("auf mediaAlarm - Alarm 1 - Wert: " + words[4] + " - reagieren - noch nicht implementiert"); break; default: break; } } function GetNavigationString(pageId: number): string { switch (pageId) { case 0: return "0|1"; case config.pages.length - 1: return "1|0"; case -1: return "0|0"; default: return "1|1"; } } function GenerateDetailPage(type: string, pageItem: PageItem): Payload[] { var out_msgs: Array<Payload> = []; let id = pageItem.id if (existsObject(id)) { var o = getObject(id) var val: (boolean | number) = 0; let icon = Icons.GetIcon("lightbulb"); var iconColor = rgb_dec565(config.defaultColor); if (type == "popupLight") { let switchVal = "0" if (o.common.role == "light") { if (existsState(id + ".GET")) { val = getState(id + ".GET").val; RegisterDetailEntityWatcher(id + ".GET", pageItem, type); } else if (existsState(id + ".SET")) { val = getState(id + ".SET").val; RegisterDetailEntityWatcher(id + ".SET", pageItem, type); } if (val) { switchVal = "1"; iconColor = GetIconColor(pageItem, true, false); } out_msgs.push({ payload: "entityUpdateDetail~" + icon + "~" + + iconColor + "~" + switchVal + ",disable,disable,disable" }) } if (o.common.role == "dimmer") { if (existsState(id + ".ON_ACTUAL")) { val = getState(id + ".ON_ACTUAL").val; RegisterDetailEntityWatcher(id + ".ON_ACTUAL", pageItem, type); } else if (existsState(id + ".ON_SET")) { val = getState(id + ".ON_SET").val; RegisterDetailEntityWatcher(id + ".ON_SET", pageItem, type); } if (val === true) { var iconColor = GetIconColor(pageItem, val, false); switchVal = "1" } let brightness = 0; if (existsState(id + ".ACTUAL")) { brightness = Math.trunc(scale(getState(id + ".ACTUAL").val, 0, 100, 0, 100)) iconColor = GetIconColor(pageItem, brightness, false); RegisterDetailEntityWatcher(id + ".ACTUAL", pageItem, type); } let colorTemp = "disable" let colorMode = "disable" //let attr_support_color = attr.supported_color_modes //if (attr_support_color.includes("color_temp")) // colortemp = Math.trunc(scale(attr.color_temp, attr.min_mireds, attr.max_mireds, 0, 100)) out_msgs.push({ payload: "entityUpdateDetail~" + icon + "~" + iconColor + "~" + switchVal + "~" + brightness + "~" + colorTemp + "~" + colorMode }) } } if (type == "popupShutter") { if (existsState(id + ".ACTUAL")) val = getState(id + ".ACTUAL").val; else if (existsState(id + ".SET")) val = getState(id + ".SET").val; out_msgs.push({ payload: "entityUpdateDetail," + val }) } } return out_msgs } function scale(number: number, inMin: number, inMax: number, outMin: number, outMax: number): number { return (number - inMin) * (outMax - outMin) / (inMax - inMin) + outMin; } function UnsubscribeWatcher(): void { for (const [key, value] of Object.entries(subscriptions)) { unsubscribe(value); delete subscriptions[key] } } function HandleScreensaver(): void { SendToPanel({ payload: "pageType~screensaver"}) UnsubscribeWatcher(); HandleScreensaverUpdate(); } function HandleScreensaverUpdate(): void { if (screensaverEnabled && config.weatherEntity != null && existsObject(config.weatherEntity)) { var icon = getState(config.weatherEntity + ".ICON").val; let temperature: string = existsState(config.weatherEntity + ".ACTUAL") ? getState(config.weatherEntity + ".ACTUAL").val : existsState(config.weatherEntity + ".TEMP") ? getState(config.weatherEntity + ".TEMP").val : "null"; let payloadString = "weatherUpdate~" + Icons.GetIcon(GetAccuWeatherIcon(parseInt(icon))) + "~" + temperature + " " + config.temperatureUnit + "~" /*-------------------------------------------------------------------------------------------------------------------------------------*/ if (weatherForecast == true) { // Accu-Weather Forecast Tag 2 - Tag 5 -- Wenn weatherForecast = true for (let i = 2; i < 6; i++) { let TempMax = getState("accuweather.0.Summary.TempMax_d" + i).val; let DayOfWeek = getState("accuweather.0.Summary.DayOfWeek_d" + i).val; let WeatherIcon = GetAccuWeatherIcon(getState("accuweather.0.Summary.WeatherIcon_d" + i).val); payloadString += DayOfWeek + "~" + Icons.GetIcon(WeatherIcon) + "~" + TempMax + " °C~"; } } else { //In Config definierte Zustände wenn weatherForecast = false payloadString += GetScreenSaverEntityString(config.firstScreensaverEntity); payloadString += GetScreenSaverEntityString(config.secondScreensaverEntity); payloadString += GetScreenSaverEntityString(config.thirdScreensaverEntity); payloadString += GetScreenSaverEntityString(config.fourthScreensaverEntity); } /*-------------------------------------------------------------------------------------------------------------------------------------*/ SendToPanel(<Payload>{ payload: payloadString }); } } function GetScreenSaverEntityString(configElement: ScreenSaverElement | null): string { if (configElement != null && configElement.ScreensaverEntity != null && existsState(configElement.ScreensaverEntity)) { let u1 = getState(configElement.ScreensaverEntity).val; return configElement.ScreensaverEntityText + "~" + Icons.GetIcon(configElement.ScreensaverEntityIcon) + "~" + u1 + " " + configElement.ScreensaverEntityUnitText + "~"; } else { return "~~~"; } } function GetAccuWeatherIcon(icon: number): string { switch (icon) { case 24: // Ice case 30: // Hot case 31: // Cold return "window-open"; // exceptional case 7: // Cloudy case 8: // Dreary (Overcast) case 38: // Mostly Cloudy return "weather-cloudy"; // cloudy case 11: // fog return "weather-fog"; // fog case 25: // Sleet return "weather-hail"; // Hail case 15: // T-Storms return "weather-lightning"; // lightning case 16: // Mostly Cloudy w/ T-Storms case 17: // Partly Sunny w/ T-Storms case 41: // Partly Cloudy w/ T-Storms case 42: // Mostly Cloudy w/ T-Storms return "weather-lightning-rainy"; // lightning-rainy case 33: // Clear case 34: // Mostly Clear case 37: // Hazy Moonlight return "weather-night"; case 3: // Partly Sunny case 4: // Intermittent Clouds case 6: // Mostly Cloudy case 35: // Partly Cloudy case 36: // Intermittent Clouds return "weather-partly-cloudy"; // partlycloudy case 18: // pouring return "weather-pouring"; // pouring case 12: // Showers case 13: // Mostly Cloudy w/ Showers case 14: // Partly Sunny w/ Showers case 26: // Freezing Rain case 39: // Partly Cloudy w/ Showers case 40: // Mostly Cloudy w/ Showers return "weather-rainy"; // rainy case 19: // Flurries case 20: // Mostly Cloudy w/ Flurries case 21: // Partly Sunny w/ Flurries case 22: // Snow case 23: // Mostly Cloudy w/ Snow case 43: // Mostly Cloudy w/ Flurries case 44: // Mostly Cloudy w/ Snow return "weather-snowy"; // snowy case 29: // Rain and Snow return "weather-snowy-rainy"; // snowy-rainy case 1: // Sunny case 2: // Mostly Sunny case 5: // Hazy Sunshine return "weather-sunny"; // sunny case 32: // windy return "weather-windy"; // windy default: return "alert-circle-outline"; } } function GetBlendedColor(percentage: number): RGB { if (percentage < 50) return Interpolate(config.defaultOffColor, config.defaultOnColor, percentage / 50.0); return Interpolate(Red, White, (percentage - 50) / 50.0); } function Interpolate(color1: RGB, color2: RGB, fraction: number): RGB { var r: number = InterpolateNum(color1.red, color2.red, fraction); var g: number = InterpolateNum(color1.green, color2.green, fraction); var b: number = InterpolateNum(color1.blue, color2.blue, fraction); return <RGB>{ red: Math.round(r), green: Math.round(g), blue: Math.round(b) }; } function InterpolateNum(d1: number, d2: number, fraction: number): number { return d1 + (d2 - d1) * fraction; } function rgb_dec565(rgb: RGB): number { return ((Math.floor(rgb.red / 255 * 31) << 11) | (Math.floor(rgb.green / 255 * 63) << 5) | (Math.floor(rgb.blue / 255 * 31))); } type RGB = { red: number, green: number, blue: number }; type Payload = { payload: string; }; type Page = { type: string, heading: string, items: PageItem[], useColor: boolean }; interface PageEntities extends Page { type: "cardEntities", items: PageItem[], }; interface PageGrid extends Page { type: "cardGrid", items: PageItem[], }; interface PageThermo extends Page { type: "cardThermo", items: PageItem[], }; interface PageMedia extends Page { type: "cardMedia", items: PageItem[], }; interface PageAlarm extends Page { type: "cardAlarm", items: PageItem[], }; type PageItem = { id: string, icon: (string | undefined), onColor: (RGB | undefined), offColor: (RGB | undefined), useColor: (boolean | undefined), interpolateColor: (boolean | undefined), minValue: (number | undefined), maxValue: (number | undefined), name: (string | undefined) } type Config = { panelRecvTopic: string, panelSendTopic: string, timeoutScreensaver: number, dimmode: number, //brightnessScreensaver: locale: string, timeFormat: string, dateFormat: string, weatherEntity: string | null, screenSaverDoubleClick: boolean, temperatureUnit: string, firstScreensaverEntity: ScreenSaverElement | null, secondScreensaverEntity: ScreenSaverElement | null, thirdScreensaverEntity: ScreenSaverElement | null, fourthScreensaverEntity: ScreenSaverElement | null, defaultColor: RGB, defaultOnColor: RGB, defaultOffColor: RGB, pages: (PageThermo | PageMedia | PageAlarm | PageEntities | PageGrid)[], button1Page: (PageThermo | PageMedia | PageAlarm | PageEntities | PageGrid | null), button2Page: (PageThermo | PageMedia | PageAlarm | PageEntities | PageGrid | null), }; type ScreenSaverElement = { ScreensaverEntity: string | null, ScreensaverEntityIcon: string | null, ScreensaverEntityText: string | null, ScreensaverEntityUnitText: string | null, }-
Unter ioBroker/Skripte weiteres Type-Script unter global !!!! (nicht common, etc) anlegen (Name: Blabla oder NSPanel_icon_mapping, etc)
-
Inhalt aus Datei icon_mapping.ts von Github https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker (nicht wundern, wenn die etwas zerrissen aussieht - Fragezeichen, etc.) einfügen und speichern
-
Beide Skripte starten nicht vergessen
Ab jetzt holt sich das Hauptscript (Inhalt der NsPanelTs.ts) die Icons aus der Mapping-Datei.
Jetzt noch NSPanel-Parameter (ALIASE, MQTT-anpassen, Datenpunkte) anpassen oder weitere Seiten gestalten und einfügen
Sollten weitere oder andere Icons gewünscht sein dann auf https://htmlpreview.github.io/?https://github.com/joBr99/nspanel-lovelace-ui/blob/main/HMI/icon-cheatsheet.html nachsehen und den Namen entsprechend an der Stelle des Icons im Script tauschen.Ich hoffe das hilft

beschrieben hat?
Das "Waiting for Content" kommt meist wenn etwas mit dem Skript nicht stimmt. (Poste mal dein Script) - Tasmota flashen (analog Anleitung @haus-automatisierung) Die ist schon echt super erklärt! - Vielleicht macht er ja hierzu auch ein Video
-
@Mikewolf Oder schau auch mal, ob beim Ausführen des Scriptes irgendwelche Fehler im iobroker auftauchen. Da sind sind viele Beispiel Objekte drin, die alle ersetzt werden müssen.
-
@mikewolf sagte in Sonoff NSPanel:
@holgerwolf
Danke das Du mir hilfst !
Wenn ich mit Mqtt explorer Befehls absetze kommt in Tasmota console11:57:51.154 MQT: panel1/RESULT = {"CustomSend":"Done"}Display weiterhin waiting for content...
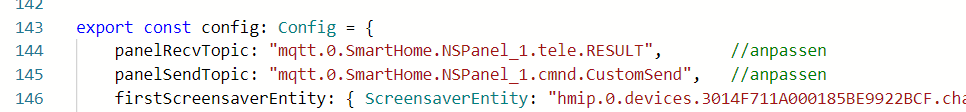
und kenne mich leider mit scipt nicht wirklich aus , bin eher HW festsieh mal nach, ob bei dir so ein Eintrag ist. Das wäre der Parameter unter Config im Script

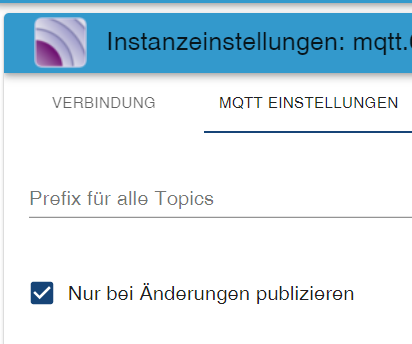
Dann mal den Haken bei

rausnehmen. -
@armilar sagte in Sonoff NSPanel:
@mikewolf sagte in Sonoff NSPanel:
@holgerwolf
Danke das Du mir hilfst !
Wenn ich mit Mqtt explorer Befehls absetze kommt in Tasmota console11:57:51.154 MQT: panel1/RESULT = {"CustomSend":"Done"}Display weiterhin waiting for content...
und kenne mich leider mit scipt nicht wirklich aus , bin eher HW festsieh mal nach, ob bei dir so ein Eintrag ist. Das wäre der Parameter unter Config im Script

Dann mal den Haken bei

rausnehmen.Sind MQTT-Adapter und Tasmota-MQTT auf dem selben Port?
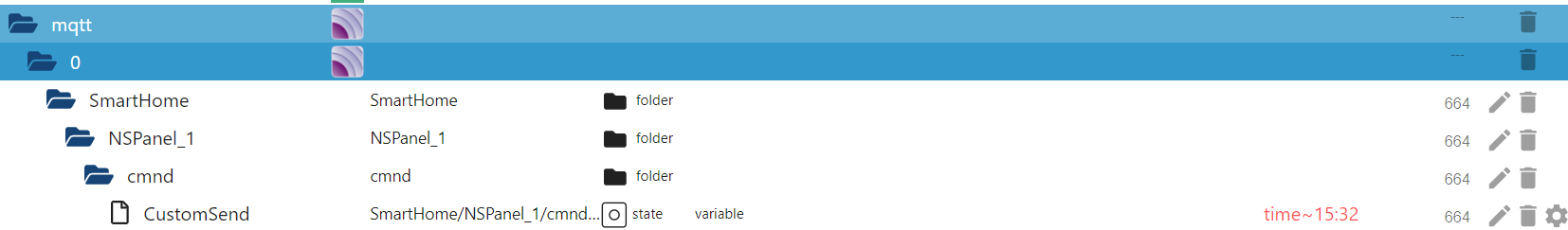
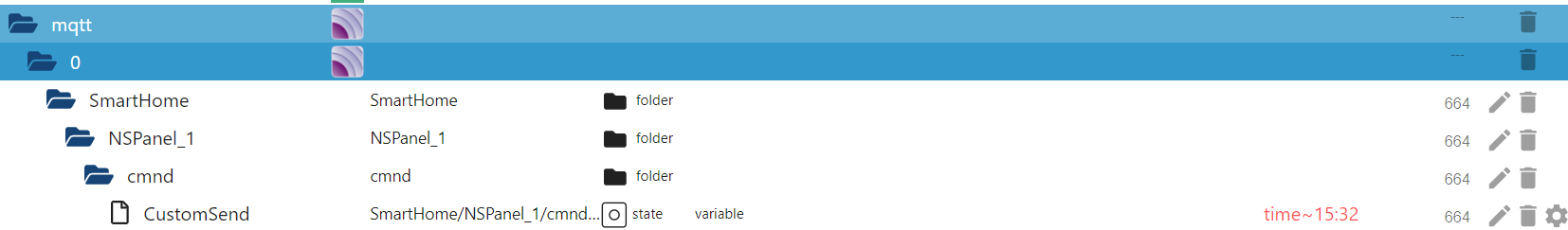
Das sind die Datenpunkte im Script. Die müssen analog deiner Tasmota Prefix/Topics angepasst werden. Habe da bei dir etwas mit panel1 statt bei mir SmartHome.NSPanel_1 gelesen

Ansonsten brauchen wir mal kurz einen Screen vom ioBroker Script (am Besten mit Sicht auf die Config und MQTT panel1 unter Objekte...
-
@mikewolf sagte in Sonoff NSPanel:
@holgerwolf said in Sonoff NSPanel:
"time, 10:32"
hallo habe mit Mqtt Explorer gesendet
10:41:56.641 MQT: panel1/STATE = {"Time":"2022-04-14T10:41:56","Uptime":"0T00:15:10","UptimeSec":910,"Heap":168,"SleepMode":"Dynamic","Sleep":0,"LoadAvg":999,"MqttCount":2,"Berry":{"HeapUsed":14,"Objects":220},"POWER1":"ON","POWER2":"OFF","Wifi":{"AP":1,"SSId":"UbiNes1","BSSId":"E0:63:DA:BA:48:54","Channel":13,"Mode":"11n","RSSI":86,"Signal":-57,"LinkCount":1,"Downtime":"0T00:00:04"}} 10:41:56.675 MQT: panel1/SENSOR = {"Time":"2022-04-14T10:41:56","ANALOG":{"Temperature1":27.5},"ESP32":{"Temperature":51.7},"TempUnit":"C"} 10:42:00.422 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:06.319 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:08.464 MQT: panel1/RESULT = {"Command":"Unknown"} 10:42:11.666 MQT: panel1/RESULT = {"Command":"Unknown"} 10:42:12.317 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:17.115 MQT: panel1/RESULT = {"Command":"Unknown"} 10:42:18.217 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:21.131 MQT: panel1/RESULT = {"CustomSend":"Done"} 10:42:24.116 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:25.332 MQT: panel1/RESULT = {"CustomSend":"Done"} 10:42:28.830 MQT: panel1/RESULT = {"CustomSend":"Done"} 10:42:30.122 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:36.030 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"} 10:42:41.919 MQT: panel1/RESULT = {"CustomRecv":"event,startup,31,eu"}mein Panel heißt panel1
habe alle namen auch in Mqtt und Tasmota auf panel1 gesetzt um irrtümer zu vermeidenDer Time Payload heißt jetzt: CustomSend time~15:42 (ohne Komma, aber mit Kringel als Delimiter)
Wenn du den in der Konsole absetzt, sollte sofort das Panel umspringen und zumindest die Zeit anzeigen

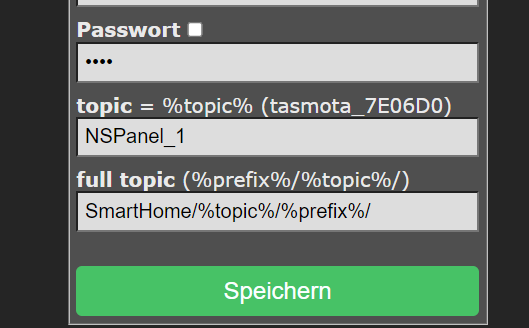
ich habe hinter prefix und topic noch tele, stat, etc. stehen, bevor /RESULT oder /STATE kommt. Vielleicht doch ein Fehler in der Tasmota MQTT-Einstellung????
Bei mir

-
@mikewolf
Ich vermute mal, dass du noch die alte Version des Skriptes verwendest.
Aktualisiere mal bitte die Version und packe die icon mapping ts ins global verzeichnisDann nur noch die Konfig anpassen und eigentlich sollte es dann gehen.
-
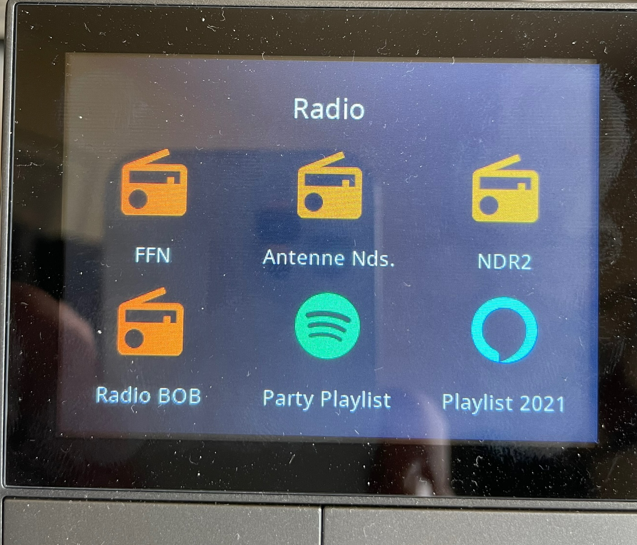
Ich hatte heute im Übrigen auch den Fehler das er nicht in den Screensaver zurückgegangen ist. Habe mit den Hardware-Buttons gespielt und ein paar Radiosender eingebaut. Ich denke es passiert im Zusammenhang mit den Panel-Tasten. Eigensinnig ist auch das Verhalten, dass wenn ich einen Sender wähle springt er anschließend in die zuvor aktive Seite und zerreißt sie komplett
Beispiel:

dann Sender wählen und dann kommt
Dann springt das Panel wieder in den Screensaver und alles ist top
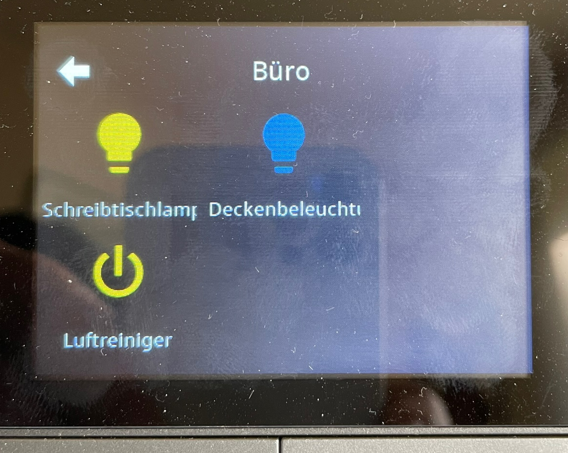
Die eigentliche cardGrid sieht aber so aus:

und die Frage ist: Warum springt er überhaupt auf die cardGrid? Hast du auch so ein Verhalten? Und das sin im Übrigen die Einträge aus der
var Buero_Seite_1: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"}, <PageItem>{ id: "alias.0.NSPanel_1.MyTestbutton", icon: "lightbulb", offColor: Off, onColor: On, name: "Taster"}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power" } ] };Der Taster existiert aktuell nicht als ALIAS - somit wäre also die cardEntities eigentlich richtiger als die cardGrid.
PS.: Der gewählte Sender wird aber analog ALIAS korrekt abgespielt ...
-
@armilar Wenn die Objekte nicht existieren, dann wird ein Delete geschickt.
https://github.com/joBr99/nspanel-lovelace-ui/blob/58da8efc0c70cb1ddf1f9a1b7d532b3187dce21f/ioBroker/NsPanelTs.ts#L376Ich kann es gerade nicht debuggen, aber ich vermute, dass hier das Problem liegt.
https://github.com/joBr99/nspanel-lovelace-ui/blob/58da8efc0c70cb1ddf1f9a1b7d532b3187dce21f/ioBroker/NsPanelTs.ts#L411Sobald sich ein Wert ändert schickt es nämlich ein Update und hat dabei die falsche PageId im Bauch. Die HW Buttons sind ja ohne eindeutige ID.
Ich könnte mir jetzt folgendes vorstellen, man deaktiviert für HW Buttons die Updateregel, finde ich doof weil eigentlich ist das ein tolles Feature.
Alternativ setzt man die pageId auf -1 für Button1 und -2 für Button2 und sobald der Screensaver kommt wieder auf 0. Dann kann man aber die Seite referenzieren. -
@britzelpuf sagte in Sonoff NSPanel:
@armilar Wenn die Objekte nicht existieren, dann wird ein Delete geschickt.
https://github.com/joBr99/nspanel-lovelace-ui/blob/58da8efc0c70cb1ddf1f9a1b7d532b3187dce21f/ioBroker/NsPanelTs.ts#L376Ich kann es gerade nicht debuggen, aber ich vermute, dass hier das Problem liegt.
https://github.com/joBr99/nspanel-lovelace-ui/blob/58da8efc0c70cb1ddf1f9a1b7d532b3187dce21f/ioBroker/NsPanelTs.ts#L411Sobald sich ein Wert ändert schickt es nämlich ein Update und hat dabei die falsche PageId im Bauch. Die HW Buttons sind ja ohne eindeutige ID.
Ich könnte mir jetzt folgendes vorstellen, man deaktiviert für HW Buttons die Updateregel, finde ich doof weil eigentlich ist das ein tolles Feature.
Alternativ setzt man die pageId auf -1 für Button1 und -2 für Button2 und sobald der Screensaver kommt wieder auf 0. Dann kann man aber die Seite referenzieren.Ich finde Variante 2 definitv besser. Updateregel ausschalten würde ich auch nicht... mit -1 und mit -2 kann man leben...
-
@armilar So ich habe das mit den HW Buttons mal angepasst. Kannst ja mal schauen ob das jetzt bei dir geht.
-
Ich habe es auch übernommen, aber ich glaube es muss noch an einer anderen Stelle auftreten, bis jetzt hatte ich die Hardwarebutton über die Rule nicht implementiert, da ich die Button hardwareseitig verwende und hatte das Problem ebenfalls.
-
@britzelpuf sagte in Sonoff NSPanel:
@armilar So ich habe das mit den HW Buttons mal angepasst. Kannst ja mal schauen ob das jetzt bei dir geht.
Moin Britzelpuf,
Einwandfrei



VG
Armilar -
bei mir will der Umstieg einfach nicht klappen....
ich habe jetzt Tasmota 11.1.0 auf meinem Panel... und noch die alte NSPanel, die am Anfang dieses Threads besprochen wurde...
Wenn ich jetzt die Befehle Backlog ... und Flashnextion ausführe passiert einfach nix.. Unknown command in der Konsole...
Dann habe ich das autoexec.be Script von Hand eingebaut, neu gebootet, bei Flashnextion kommt aber immer noch Unknown Command
Was mache ich wohl falsch ?
-
@mameier1234 der backlog command ist nur zum updaten von dem Berry Skript, wenn es schon installiert war.
https://github.com/joBr99/nspanel-lovelace-ui#upload-berry-driver-to-tasmota
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/tasmota/autoexec.be
Einfach den Inhalt von der autoexec.be in tasmota kopieren/hochladen, neustarten und dann hast du den FlashNextion Command und kannst das Display mit folgendem command flashen
FlashNextion http://nspanel.pky.eu/lui-release.tft -
@jobr99 sagte in Sonoff NSPanel:
Einfach den Inhalt von der autoexec.be in tasmota kopieren/hochladen, neustarten und dann hast du den FlashNextion Command und kannst das Display mit folgendem command flashen
Genau das habe ich eigentlich gemacht... trotzdem kommt beim Flashbefehl .. unknown command..
-
@mameier1234 wenn du dir sicher bist, dass der Inhalt von der autoexec.be stimmt, geh Mal zur Berry console und gib da
load('autoexec.be')ein, wenn es nen Fehler beim laden gab, steht er dann da