NEWS
Sonoff NSPanel
-
@a200 sagte in Sonoff NSPanel:
@armilar Hallo, ich nutze deine aktuelle Version. Im Moment habe ich noch Probleme mit der Startansicht. Ich möchte hier einige eigene Werte Anzeigen. Allerdings bleibt der unterer Bereich leer.
Erstmal schalte ich Weather aus:var weatherForecast = false;Und hier aktiviere ich vier Felder. Für den Anfang alle mit der Temperatur.
export const config: Config = { panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "temperature-celsius", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "C" }, secondScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Wetterstation.Aussentemperatur", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, screenSaverDoubleClick: false, locale: "de_DE", timeFormat: "%H:%M", dateFormat: "%A, %d. %B %Y", weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ Buero_Seite_1, Button_1, Test_Licht, Test_Funktionen, Fenster_1, Subpages_1, Alexa, Buero_Themostat, Buero_Alarm, Service ], button1Page: button1Page, button2Page: button2Page };Hast du eine Idee, was ich falsch mache?
Ja, in diesem Fall muss der Datenpunkt komplett mit Endung rein. Also Außentemperatur hat bestimmt auch einen temp/temperature/val oder ähnliches hinten dran oder steht im Datenpunkt Aussentemperatur der Wert mit X °C? Ansonsten mal den Datenpunkt posten
-
{ "common": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C", "custom": { "influxdb.1": { "enabled": true, "changesOnly": false, "debounce": "1000", "retention": "31536000", "changesRelogInterval": 0, "changesMinDelta": 0, "storageType": "", "aliasId": "" } } }, "native": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C" }, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1606557292061, "_id": "javascript.0.Wetterstation.Aussentemperatur", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Bis jetzt war die Rolle des Datenpunktes für die Darstellung ausschlaggebend. Ich vermute, dass ich auch hier den richtigen Typ auswählen muss.
Wahrscheinlich wäre es eh sinnvoll zu den Screenshots auch die Datenpunkte zeigen oder wenigstens die Rolle und die benötigte Zustände (SET/GET/ACTUAL) dazu schreiben. Beispielsweise wird mir der DP: alias.0.MyNSPanel.Einstellungen.brightnessDay als Zahl angezeigt. Ich habe verstanden, dass der sowohl SET als auch ACTUAL braucht, aber die Rolle scheint immer noch falsch zu sein.
-
@a200 Das ist in den DP für den Screensaver ein wenig anders. Da muss der komplette Objektnamen rein. Also in der Art:
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d0002c77840.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Horreo", ScreensaverEntityUnitText: "°C" }, -
dachte ich auch erst. Aber das scheint bei @a200 ein Objektname zu sein. Nur eben unter javascript.0.
-
@a200 sagte in Sonoff NSPanel:
{ "common": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C", "custom": { "influxdb.1": { "enabled": true, "changesOnly": false, "debounce": "1000", "retention": "31536000", "changesRelogInterval": 0, "changesMinDelta": 0, "storageType": "", "aliasId": "" } } }, "native": { "name": "Temperatur Außen", "type": "number", "role": "state", "unit": "°C" }, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1606557292061, "_id": "javascript.0.Wetterstation.Aussentemperatur", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Bis jetzt war die Rolle des Datenpunktes für die Darstellung ausschlaggebend. Ich vermute, dass ich auch hier den richtigen Typ auswählen muss.
Wahrscheinlich wäre es eh sinnvoll zu den Screenshots auch die Datenpunkte zeigen oder wenigstens die Rolle und die benötigte Zustände (SET/GET/ACTUAL) dazu schreiben. Beispielsweise wird mir der DP: alias.0.MyNSPanel.Einstellungen.brightnessDay als Zahl angezeigt. Ich habe verstanden, dass der sowohl SET als auch ACTUAL braucht, aber die Rolle scheint immer noch falsch zu sein.
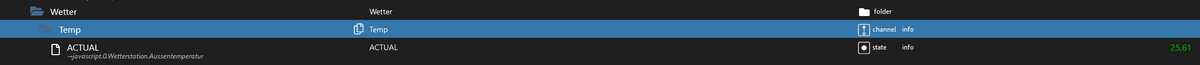
Leg mal einen Alias vom Typ Info an, der auf diesen Datenpunkt sieht. Kannst auch mit den regulären Aliasen arbeiten. Der hat nur den Wert ACTUAL
Das würde dann in etwa so aussehen:
firstScreensaverEntity: { ScreensaverEntity: "alias.0.Aussentemperatur.ACTUAL", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Temp", ScreensaverEntityUnitText: "°C" }, -
@armilar Das habe ich auch schon versucht.

Habe sogar meinen Zigbee bemüht:
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d000233faf1.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "°C" }, secondScreensaverEntity: { ScreensaverEntity: "alias.0.MyNSPanel.Wetter.Temp.ACTUAL", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "°C" }, thirdScreensaverEntity: { ScreensaverEntity: "alias.0.MyNSPanel.Wetter.Temp", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "°C" }, fourthScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d000233faf1.temperature", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, -
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d0002c77840.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Horreo", ScreensaverEntityUnitText: "°C" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.RainProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "mqtt.0.openWB.lp.1.%Soc", ScreensaverEntityIcon: "car-electric", ScreensaverEntityText: "SoC", ScreensaverEntityUnitText: "%" }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Photovoltaik.Leistung_DC_komplett", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "PV", ScreensaverEntityUnitText: "W" },Sehr seltsam, die gehen bei mir alle.
Hast du denn Fehlermeldungen im Log? -
@armilar said in Sonoff NSPanel:
@wheinz44 sagte in Sonoff NSPanel:
Guten Morgen an alle,
an und für sich habe ich mit Tasmota und IOBroker keine Probleme, aber dieses NSPanel schaft mich.
Außer Uhrzeit und Datum, ein paar Seiten mit Überschrift (die Ich ändern kann) funktioniert bei meinem NSPanel nichts.Mittlerweile kenne ich fast alle 466 Posts auswndig, und habe alle Anleitungen durchgearbeitet.
Ich vermute das es an meine Aliase scheitert. Wenn wer eine Idee hat, Screenshots kann ich bei fragen am Abend schicken. Danke im voraus, wheinz44Mit welcher Version ist das Panel geflashed? Wir sind mit der Version 1.9.1 der TFT-Firmware angefangen. Die Skripte im Thread gehören jetzt zur Version ab 2.7.X. Da wurden die
:
:
ausführen (Könnte beliebig oft wiederholt werden, soll heißen - damit zerschießt man sich nichts):http://nspanel.pky.eu/lui.tftund
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.beJetzt sollte das Panel auf dem neuesten Stand sein.
:
:ch hoffe es klappt und herzlich willkommen im Thread
die lui.tft ist die aktuelle Entwicklungsversion (EU) zu der sollte man als user nicht unbedingt updaten
die aktuellen links/commands zu den Releases stehen immer in den Release Notes auf GitHub, für 2.8:
EU Version: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v2.8.1.tft US Landscape Version: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-l-v2.8.1.tft US Portrait Version: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-p-v2.8.1.tftAlternativ gibt es auch Links, die immer zum aktuellen Release zeigen, aber das kann unter Umständen inkompatibel mit dem aktuellen ioBroker Skript sein. Falls das aktuelle Release inkompatibel ist, schreibe ich das immer als Hinweis mit in die Release Notes.
EU Version: FlashNextion http://nspanel.pky.eu/lui-release.tft US Version Portrait: FlashNextion http://nspanel.pky.eu/lui-us-p-release.tft US Version Landscape: FlashNextion http://nspanel.pky.eu/lui-us-l-release.tftZum updaten vom Berry Treiber kann man den folgenden command verwenden oder einfach den Inhalt von der autoexec.be mit dem aktuellen von GitHub tauschen. (So oft kommen da keine Updates, mit
GetDriverVersionin der Tasmota Konsole bekommt man die aktuell installierte Version angezeigt, wenn da 4 kommt ist der Berry Treiber aktuell)Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 -
Ich hab in meinem AppDaemon Backend ne Variable für die aktuell zum Skript passende Version, also in etwa so:
desired_display_firmware_version = 34 version = "v2.8.1" desired_display_firmware_url = f"http://nspanel.pky.eu/lovelace-ui/github/nspanel-{version}.tft"Wenn das Panel auf der startup seite ist, dann sendet es
event,startup,34,euin regelmäßigen Abständen, bis die Seite gewechselt wird.Ich überprüfe dann ob
desired_display_firmware_version > version_aus_startup_eventund wenn das true ist, stoß ich meine Funktion zum updaten an.Für den Berry Treiber mach ich es ähnlich, nur da frage ich aktiv nach der Version mit
GetDriverVersion.Wenn du mit dem autoupdate immer zur lui.tft updatest, hast du also die Gefahr, dass irgendwas kaputt ist, wenn du den link zu
http://nspanel.pky.eu/lui-release.tfttauschst hast du es schon mal etwas entschärft, wenn du sicher sein willst, dass Skript und Firmware zusammenpassen würd ich die URLs aus den Release Notes nehmen.(wenn ich irgendwo quatsch schreibe, dann weil ich mir das typeskript nicht genau genug angeschaut hab
 )
) -
Stimmt, war die DEV - läuft bei mir aber auch einwandfrei mit dem Screensaver
-
@jobr99 sagte in Sonoff NSPanel:
Ich hab in meinem AppDaemon Backend ne Variable für die aktuell zum Skript passende Version, also in etwa so:
desired_display_firmware_version = 34 version = "v2.8.1" desired_display_firmware_url = f"http://nspanel.pky.eu/lovelace-ui/github/nspanel-{version}.tft"Wenn das Panel auf der startup seite ist, dann sendet es
event,startup,34,euin regelmäßigen Abständen, bis die Seite gewechselt wird.Ich überprüfe dann ob
desired_display_firmware_version > version_aus_startup_eventund wenn das true ist, stoß ich meine Funktion zum updaten an.Für den Berry Treiber mach ich es ähnlich, nur da frage ich aktiv nach der Version mit
GetDriverVersion.Wenn du mit dem autoupdate immer zur lui.tft updatest, hast du also die Gefahr, dass irgendwas kaputt ist, wenn du den link zu
http://nspanel.pky.eu/lui-release.tfttauschst hast du es schon mal etwas entschärft, wenn du sicher sein willst, dass Skript und Firmware zusammenpassen würd ich die URLs aus den Release Notes nehmen.(wenn ich irgendwo quatsch schreibe, dann weil ich mir das typeskript nicht genau genug angeschaut hab
 )
)Nee, passt schon - obwohl ich es eigentlich genauso mache.
beim BerryDriver wird ein "GetDriverVersion" an das Panel gesendet. Die Antwort wird in einen Datenpunkt geschrieben
function get_current_berry_driver_version() { require("request")((['http://',get_current_tasmota_ip_address(),'/cm?cmnd=GetDriverVersion'].join('')), async function (error, response, result) { createState(NSPanel_Path + "Berry_Driver.currentVersion"); setIfExists(NSPanel_Path + 'Berry_Driver.currentVersion', getAttr(result, 'nlui_driver_version')); }); }Mit der Firmwareversion ist es genauso - also auch Startup auslösen und die Version einsammeln
setState(config.panelSendTopic, 'pageType~pageStartup');und Daten einsammeln über:
on({ id: config.panelRecvTopic }, function (obj) { if (obj.state.val.startsWith('\{"CustomRecv":')) { var json = JSON.parse(obj.state.val); var split = json.CustomRecv.split(","); if (split[0] == "event" && split[1] == "startup") { createState(NSPanel_Path + 'Display_Firmware.currentVersion',{ type:'string'}); createState(NSPanel_Path + 'NSPanel_Version',{ type:'string'}); setIfExists(NSPanel_Path + 'Display_Firmware.currentVersion',split[2]); setIfExists(NSPanel_Path + 'NSPanel_Version',split[3]); } } });Die Onlineversionsnummer (Tasmota, Berry, TFT) hole ich direkt bei Github ab.
Dann wird asynchron ein Vergleich durchgeführt und bei bedarf ein Update gemacht...
Aber die http://nspanel.pky.eu/lui-release.tft wird noch ersetzt - passt. Und aus den Release Notes nehme ich sie auch raus.
Wäre schön, wenn nicht ein Startup durchgeführt werden müsste, denn das versetzt das Panel beim Abfragen der aktuellen Version immer für einen kurzen Moment in den "Waiting for Connection".
P.S.: Die Versionsabfrage aus dem Github funktioniert eigentlich ähnlich:
Die Variable aus deinem Script wird vom GitHub extrahiert:function check_online_display_firmware() { exec('curl https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/apps/nspanel-lovelace-ui/nspanel-lovelace-ui.py', function (error, result, stderr){ if (result) { let desired_display_firmware_version = result.substring((result.indexOf("desired_display_firmware_version =") + 34), result.indexOf("desired_display_firmware_version =") + 38).replace(/\s+/g, ''); createState(NSPanel_Path + "Display_Firmware.onlineVersion"); setIfExists(NSPanel_Path + 'Display_Firmware.onlineVersion', desired_display_firmware_version); } }); }Und dann fällt es dir wie Schuppen aus den Augen
 Die Version ins Script schreiben. Jo - warum einfach, wenn's auch kompliziert geht
Die Version ins Script schreiben. Jo - warum einfach, wenn's auch kompliziert geht 
-
@holgerwolf sagte in Sonoff NSPanel:
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d0002c77840.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Horreo", ScreensaverEntityUnitText: "°C" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.RainProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "mqtt.0.openWB.lp.1.%Soc", ScreensaverEntityIcon: "car-electric", ScreensaverEntityText: "SoC", ScreensaverEntityUnitText: "%" }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Photovoltaik.Leistung_DC_komplett", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "PV", ScreensaverEntityUnitText: "W" },Sehr seltsam, die gehen bei mir alle.
Hast du denn Fehlermeldungen im Log?Die Darstellung der Objekte ist ja Rollen abhängig. Welche Rollen sind bei dir diesen DP zugewiesen? Ich vermute dort das Problem.
Die Logfiles (debug) geben nicht viel her.
18:28:08.485 info javascript.0 (20526) script.js.Prod.NSPanel.NsPanelTs_ts: pageType~cardEntities 18:28:08.485 info javascript.0 (20526) script.js.Prod.NSPanel.NsPanelTs_ts: entityUpd~Büro~0|1~light~alias.0.MyNSPanel.Steckdosen.KG-Buero~~62251~Drucker~0~shutter~alias.0.MyNSPanel.Rolladen.KG_Buero~~63142~Fenster~Screensaver erzeugt gar keine Logs.
-
Wäre schön, wenn nicht ein Startup durchgeführt werden müsste, denn das versetzt das Panel beim Abfragen der aktuellen Version immer für einen kurzen Moment in den "Waiting for Connection".
Die Idee war, dass vor dem aktualisieren ja sowieso das TypeSkript/AppDaemon Skript aktualisiert werden muss und da ist es nicht schlecht, wenn man das Panel wieder in einem definierten Zustand hat. Deshalb hab ich auch die Versionsnummer im Skript, die Version vom Skript passt ja immer zu einer Firmware Version. Immer die aktuelle Firmware passt ggf. nicht zum Skript.
-
@jobr99 sagte in Sonoff NSPanel:
Wäre schön, wenn nicht ein Startup durchgeführt werden müsste, denn das versetzt das Panel beim Abfragen der aktuellen Version immer für einen kurzen Moment in den "Waiting for Connection".
Die Idee war, dass vor dem aktualisieren ja sowieso das TypeSkript/AppDaemon Skript aktualisiert werden muss und da ist es nicht schlecht, wenn man das Panel wieder in einem definierten Zustand hat. Deshalb hab ich auch die Versionsnummer im Skript, die Version vom Skript passt ja immer zu einer Firmware Version. Immer die aktuelle Firmware passt ggf. nicht zum Skript.
siehe oben - bin erst beim Einkaufen drauf gekommen, was du mir wirklich sagen willst
 . Ist absolut richtig
. Ist absolut richtig -
@a200 Das ist einfach nur ein Datenpunkt. Und solange da Daten drin sind hat er die Daten anzuzeigen. Übrigens funktioniert das schon seit Monaten perfekt... hab es grad mal umgestellt - läuft
if (config.firstScreensaverEntity !== null && config.firstScreensaverEntity.ScreensaverEntity != null && existsState(config.firstScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.firstScreensaverEntity.ScreensaverEntity) }Da wird also folgendes abgefragt:
-Ist der wenn der Inhalt der Entitäten ungleich "null" ist und das Objekt existiert - dann zeige es an.Somit kommt mindestens eine Bedingung falsch zurück.
@a200 sagte in Sonoff NSPanel:
@holgerwolf sagte in Sonoff NSPanel:
firstScreensaverEntity: { ScreensaverEntity: "zigbee.0.00158d0002c77840.temperature", ScreensaverEntityIcon: "thermometer", ScreensaverEntityText: "Horreo", ScreensaverEntityUnitText: "°C" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.RainProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "mqtt.0.openWB.lp.1.%Soc", ScreensaverEntityIcon: "car-electric", ScreensaverEntityText: "SoC", ScreensaverEntityUnitText: "%" }, fourthScreensaverEntity: { ScreensaverEntity: "javascript.0.Photovoltaik.Leistung_DC_komplett", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "PV", ScreensaverEntityUnitText: "W" },Sehr seltsam, die gehen bei mir alle.
Hast du denn Fehlermeldungen im Log?Die Darstellung der Objekte ist ja Rollen abhängig. Welche Rollen sind bei dir diesen DP zugewiesen? Ich vermute dort das Problem.
Die Logfiles (debug) geben nicht viel her.
18:28:08.485 info javascript.0 (20526) script.js.Prod.NSPanel.NsPanelTs_ts: pageType~cardEntities 18:28:08.485 info javascript.0 (20526) script.js.Prod.NSPanel.NsPanelTs_ts: entityUpd~Büro~0|1~light~alias.0.MyNSPanel.Steckdosen.KG-Buero~~62251~Drucker~0~shutter~alias.0.MyNSPanel.Rolladen.KG_Buero~~63142~Fenster~Screensaver erzeugt gar keine Logs.
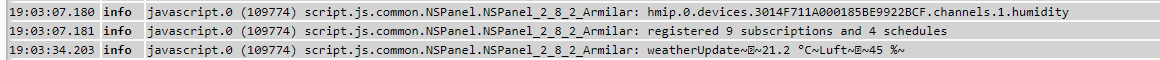
Warum machst du nicht einfach ein log rein?
if (config.firstScreensaverEntity !== null && config.firstScreensaverEntity.ScreensaverEntity != null && existsState(config.firstScreensaverEntity.ScreensaverEntity)) { updateArray.push(config.firstScreensaverEntity.ScreensaverEntity) console.log(updateArray[0]); }liefert bei mir
else { //In Config definierte Zustände wenn weatherForecast = false payloadString += GetScreenSaverEntityString(config.firstScreensaverEntity); console.log(payloadString); payloadString += GetScreenSaverEntityString(config.secondScreensaverEntity); payloadString += GetScreenSaverEntityString(config.thirdScreensaverEntity); payloadString += GetScreenSaverEntityString(config.fourthScreensaverEntity); }
weatherUpdate~~21.2 °C~Luft~~45 %~
-
@armilar @holgerwolf Ich glaube ich habe die Stelle gefunden.
if aus der Zeile 2 wird hier nie true.
Ich nutze kein "weatherEntity" aber dann ist entweder weatherEntity = null oder der DP ist nicht vorhanden. Damit wird der unterer Teil des Screensavers nicht eingeblendet. Also muss ich weatherEntity definieren! Und wenn ich dort einen Temp-DP eingebe, dann funktioniert es auch, auch wenn das Icon aus "GetAccuWeatherIcon" natürlich nicht gefunden wird. Also wenigstens die Zwei DP für Temp + Wetter-Icon müssen gesetzt werden. Dann ist wieder alles gut. Danke!function HandleScreensaverUpdate(): void { if (screensaverEnabled && config.weatherEntity != null && existsObject(config.weatherEntity)) { var icon = getState(config.weatherEntity + ".ICON").val; let temperature: string = existsState(config.weatherEntity + ".ACTUAL") ? getState(config.weatherEntity + ".ACTUAL").val : existsState(config.weatherEntity + ".TEMP") ? getState(config.weatherEntity + ".TEMP").val : "null"; let payloadString = "weatherUpdate~" + Icons.GetIcon(GetAccuWeatherIcon(parseInt(icon))) + "~" + temperature + " " + config.temperatureUnit + "~" /*-------------------------------------------------------------------------------------------------------------------------------------*/ if (weatherForecast == true) { // Accu-Weather Forecast Tag 2 - Tag 5 -- Wenn weatherForecast = true for (let i = 2; i < 6; i++) { let TempMax = getState("accuweather.0.Summary.TempMax_d" + i).val; let DayOfWeek = getState("accuweather.0.Summary.DayOfWeek_d" + i).val; let WeatherIcon = GetAccuWeatherIcon(getState("accuweather.0.Summary.WeatherIcon_d" + i).val); payloadString += DayOfWeek + "~" + Icons.GetIcon(WeatherIcon) + "~" + TempMax + " °C~"; } } else { //In Config definierte Zustände wenn weatherForecast = false payloadString += GetScreenSaverEntityString(config.firstScreensaverEntity); payloadString += GetScreenSaverEntityString(config.secondScreensaverEntity); payloadString += GetScreenSaverEntityString(config.thirdScreensaverEntity); payloadString += GetScreenSaverEntityString(config.fourthScreensaverEntity); } /*-------------------------------------------------------------------------------------------------------------------------------------*/ SendToPanel(<Payload>{ payload: payloadString }); } } -
Hallo Leute,
ihr seit wirklich spitze, werd jetzt mal alles durcharbeiten, und bei weiteren frage meld ich mich.
Danke Danke -
Guten Morgen, bin die Anleitung von Armilar durchgegangen, hat aber nichts genützt,
erst als ich den neuen Ts-Script verwendet habe hats geklappt.
Ein paar Baustellen sind noch offen, aber darum werde ich mich kümmer, wenn die Arbeitswoche vorbei ist.
Danke nochmals, und macht weiter so.
Hier wird noch RICHTIG geholfen.
LG wheinz44 -
ich komm leider einfach nicht weiter und hoffe auf Hilfe
Folgende Fehlermeldung spuckt er aus:
javascript.0 (405) script.js.common.NS_Panel compile failed: at script.js.common.NS_Panel:5918Kann mir einer erklären, was ich falsch mache
-
@stwer2203 Leider lässt sich das nicht pauschal beantworten. Aber lass uns prüfen:
- Hast du die Datei icon_mapping.ts in global Verzeichnis abgelegt und aktiviert? (script.js.global.icon_mapping_ts)
- Ich persönlich nutze schiebe nichts ins common, sondern habe meine Unterverzeichnisse. Das hilft bei der Orientierung. Also habe ich die Unterverzeichnisse Prod und NSPanel. Dort habe ich die Datei NsPanelTs.ts abgelegt: Es sieht dann so aus: script.js.Prod.NSPanel.NsPanelTs_ts
- Der Inhalt der NsPanelTs.ts kommt aus: https://github.com/Armilar/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Ich würde die Dateinamen genauso übernehmen. Was bei dir nicht der Fall ist.
Check das mal aus und wir können weiter schauen. Mir wurde hier auch viel geholfen, also keine Sorge, dich kriegen wir auch "verarztet".
