NEWS
Sonoff NSPanel
-
ich habe soeben eine coole Sache gefunden - Guest-WLAN über QR-Code --> genial und sieht super aus. Habe die pageQR in meiner DEV unter 35 komplett am laufen, würde mir jedoch für die zwei optionalValue's statt 10 Zeichen lieber 15 Zeichen wünschen. Wenn das möglich wäre, wäre das ein Traum. Ansonsten MEGA-Arbeit...
-
@armilar ist schon gefixt, Limitierung für das Feld ist jetzt 30
Die Seite kann neben text auch schalter, falls du dein wlan auf der seite an und aus machen möchtest
-
@jobr99 sagte in Sonoff NSPanel:
@armilar ist schon gefixt, Limitierung für das Feld ist jetzt 30
Die Seite kann neben text auch schalter, falls du dein wlan auf der seite an und aus machen möchtest
Vielen Dank- passt jetzt - gut zu wissen das auch der "switch" funktioniert. Hatte mich schon über "type"-Angaben gewundert.
-
@armilar ist der gleiche aufbau wie auf der cardGrid und cardEntities, damit man funktionen von da wiederverwenden kann
-
Gibt es schon nähere Infos zum Adapter?
Das mit den ganzen Alias dingends ist mir zu kompliziert. -
@kmxak

Ich warte auch auf den Adapter, bin zu faul, gebe ich ganz ehrlich zu. -
@muchul
bin zwar nicht zu faul aber das mit den alias zeugs finde ich absolut anstrengend.
Ich komme damit nicht klar -
Guten Morgen an alle,
wieder mal eine Frage:
Die Temperatur im Screensaver (Aussentemperatur direkt von meiner Wetterstation)
aktuallisiert nur wenn sich das Panel auf den Screensver zurückschaltet.
Kann das geändert werden?
LG wheinz44 -
@muchul
Hallo,
während du diese Zeile geschieben hast, wäre sich auch ein Alias ausgegangen;-)Bin am Anfang auch wie eine " Kuh vor ihrem neuen Tor" gestanden, aber mittlerweile mit viel lesen und Fragen
ist das alles zu einem "Klacks" geworden.
LG wheinz44 -
@wheinz44
Ganz ehrlich, ich habe es auch nicht eilig.
Aber kann denn jemand sagen ob an einem Adapter überhaupt gearbeitet wird, oder ob wir hier über eine mögliche spätere Adapter Version reden?Wenn das noch ungelegte Eier sind, höre ich auf zu nerven.
-
@kmxak vielleicht hat @britzelpuf schon Infos zum aktuellen Entwicklungsstand???
-
@wheinz44 sagte in Sonoff NSPanel:
Guten Morgen an alle,
wieder mal eine Frage:
Die Temperatur im Screensaver (Aussentemperatur direkt von meiner Wetterstation)
aktuallisiert nur wenn sich das Panel auf den Screensver zurückschaltet.
Kann das geändert werden?
LG wheinz44Hattest du dich für die damalige Hardcore-Methode (Code austauschen?) entschieden oder für den Alias? Ich denke das Der Codeaustausch die Aktualisierung nicht mitzieht, da auf dem Datenpunkt kein "on" (Trigger) liegen wird. Mit dem Alias aber schon... Mittlerweile kannst du aber mit den Aliasen auch perfekt umgehen
 . Dann wieder zurück zum Ursprungs-Code. Das "icon" hängt bereits am ACTUAL
. Dann wieder zurück zum Ursprungs-Code. Das "icon" hängt bereits am ACTUALAlternativ könntest du es auch mit einem Info-Alias versuchen, dem die Temperatur geben und ein Icon in den Alias hinzufügen.
-
@armilar Danke für die Blumen

hab von Hardcore wieder auf den normalen Code umgestellt,
werd berichten.
Danke -
@armilar sagte in Sonoff NSPanel:
@kmxak vielleicht hat @britzelpuf schon Infos zum aktuellen Entwicklungsstand???
Sicher, das @britzelpuf was machen wollte?
In GitHub ist nichts zu finden. -
@muchul sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
@kmxak vielleicht hat @britzelpuf schon Infos zum aktuellen Entwicklungsstand???
Sicher, das @britzelpuf was machen wollte?
In GitHub ist nichts zu finden.So war vor einigen Wochen noch das Statement. Ich denke er entwickelt es zunächst auf eine erste stabile Version und veröffentlicht es dann auf Github. Ich habe aber auch keinen aktuellen Stand hierzu.
-
@armilar
Das wäre natürlich auch möglich.
Dann gibet ja noch Hoffnung:-) -
das ganze ohne alias zu machen gibt es aber nicht oder es scheint ja sehr darauf aufgebaut zu sein.
-
@kmxak sagte in Sonoff NSPanel:
das ganze ohne alias zu machen gibt es aber nicht oder es scheint ja sehr darauf aufgebaut zu sein.
Ich kann mir ebenfalls nicht vorstellen, dass @britzelpuf auf die Aliase verzichten wird, da diese der Flexibilität, auch beim Einsatz mehrerer Panel, entgegenkommen, in Analogie genutzt werden können (z.B. Screensaver) und das Panel sich nach wie vor somit komplett von außen steuern lässt.
Ich lasse mich aber ebenfalls überraschen.
-
Neues Video Tutorial von haus-automatisierung.com
https://www.youtube.com/watch?v=ZPLJk2ZLo_8 - NSPanel mit Lovelace UI - so habe ich mir das vorgestellt!Ansonsten weiterhin gültig:
Ich habe hier mal eine aktuelle Anleitung für euch erstellt. Leider kann ich nicht auf jedes Detail beim Alias eingehen, da das bereits den Rahmen sprengen würde, jedoch soll es ein Leitfaden sein, wie man etwas schneller zum Ziel kommt.Step für Step - Anleitung zur Einrichtung eines Sonoff NSPanel mit Lovelace UI unter ioBroker

1. Voraussetzungen für den ioBrokerFür den Betrieb benötigst du „keinen“ ioBroker-lovelace-Adapter. Die komplette lovelace-Integration erfolgt über die TFT-Firmware und die nachfolgenden ioBroker-Adapter.
- MQTT-Adapter

Die Kommunikation zwischen dem NSPanel und ioBroker erfolgt mittels MQTT über Tasmota. Da der Datenpunkt „CustomSend“ erforderlich ist und dieser nicht im Sonoff-Adapter vorhanden ist und auch nicht durch das Skript angelegt werden kann, erfolgt die Kommunikation „nicht“ über den Sonoff-Adapter --> später mehr … - Javascript-Adapter
Es werden zwei Type-Skripte (TS = das etwas mächtigere Javascript) benötigt. Zum Einen ein Icon-Skript, da alle verwendeten Icons nicht als „echte Grafiken“ im Panel hinterlegt sind, sondern als Schriftzeichen-Symbole. Des Weiteren ein TS-Skript mit dem eigentlichen Laufzeit-Code, welches für jedes eingesetzte NSPanel vorhanden und konfiguriert sein sollte --> später mehr … - Geräte verwalten“-Adapter

Über diesen Adapter sollten die Aliase später (mit Ausnahme des Media-Alias für Alexa & Co.) erstellt werden --> später mehr … - Accu-Weather-Adapter

Spielt in erster Linie eine Rolle beim Screensaver-Wetter, da zum Ersten die Icons und die Temperatur-Informationen für den Forecast ausgelesen werden (falls genutzt) und zum Zweiten das aktuelle Wettericon für den Screensaver benötigt wird. Wer keine Wetterstation oder Außentemperatursensor hat, kann auch die Temperatur aus Accu-Weather importieren --> später mehr … - Alexa2-Adapter
Zur Visualisierung des Media-Player‘s sollte der Alexa2-Adapter installiert sein. Wenn du statt Alexa-Devices andere Hersteller wie z.B. Google-Home-Geräte oder in erster Linie der Spotify-Premium-Adapter im Einsatz hast, so ist es auch möglich mit einem entsprechend, alternativen Media-Adapter den Media-Player zu betreiben --> später mehr …
2. Panel mit Tasmota flashen.
Hierzu eignet sich für den "Hardwareteil" die Anleitung von haus-automatisierung.com(https://www.youtube.com/watch?v=uqPz08ZpFW8). Video bis 11 Minuten und 30 Sekunden befolgen!
Die Beschreibung, wie man das Panel mit Tasmota flashen kann, ohne einen Kurzschluss zu erzeugen, ist schon sehr gut erklärt.
Du installierst gleich einen „abweichenden“ Berry-Treiber (autoexec.be) als in der Video-Beschreibung genannt. Wenn du Tasmota und „noch nicht der Berry-Treiber“ installiert hast, bitte mit der Youtube-Video-Anleitung von Matthias ab Zeit=11:30 aufhören. Ich verwende in meinen Panels die Version „tasmota32-DE.bin“. Du kannst aber auch die „tasmota32-nspanel.bin“ verwenden.
Zur MQTT-Konfiguration kommen wir im Punkt 4
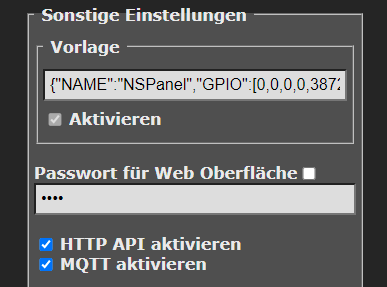
An dieser Stelle solltest du aber bereits die grundsätzliche Tasmota Konfiguration vornehmen:a) Unter „Sonstige Einstellungen“ trägst du im Feld Vorlage
{"NAME":"NSPanel","GPIO":[0,0,0,0,3872,0,0,0,0,0,32,0,0,0,0,225,0,480,224,1,0,0,0,33,0,0,0,0,0,0,0,0,0,0,4736,0],"FLAG":0,"BASE":1}ein, hakst Aktivieren "an" und klickst auf Speichern. Du kannst natürlich auch noch Device und Friendly Name vergeben

b) Unter Logging fügst du die IP von deinem ioBroker unter Sys-Log Host () ein und klickst auf Speichern.
c) Unter Konsolen/Konsole kannst du natürlich auch noch weitere Einstellungen vornehmen (ipaddress1 192.168.X.X für statische IP’s, setOption’s, etc.)3. Berry-Treiber installieren
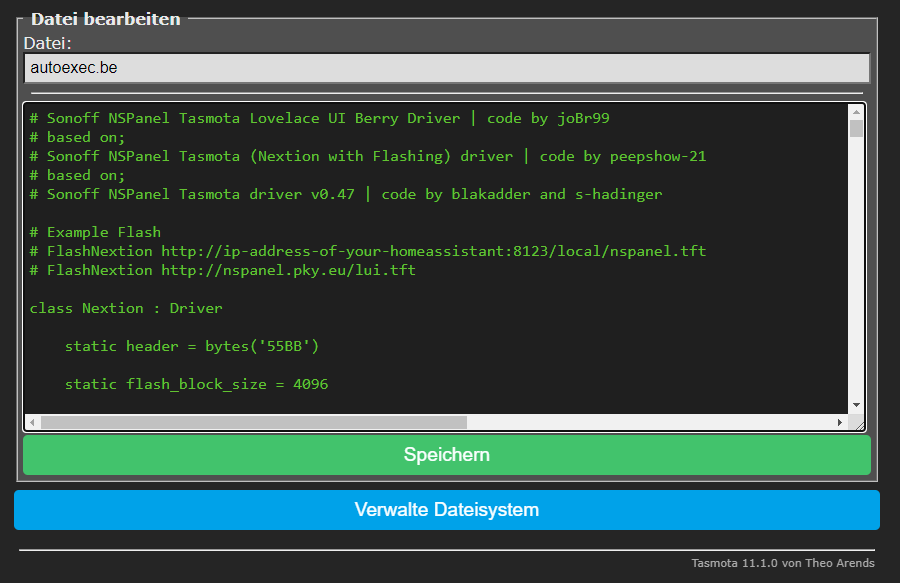
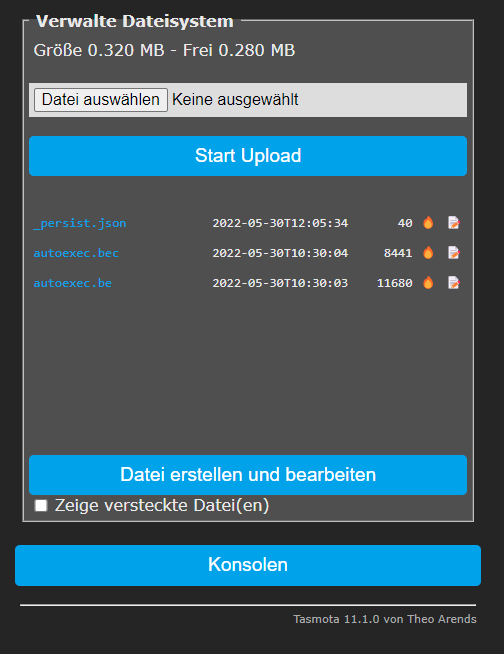
Im Tasmota findest du unter „Konsolen“ den Button „Verwalte Dateisystem“. Wenn du diesen anklickst, siehst du einen weiteren Button „Datei erstellen und bearbeiten“. Du änderst den Dateinamen „neue-datei.txt“ in „autoexec.be“ und fügst den Inhalt aus dem folgenden Link ein:https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be

Danach klickst du auf „Speichern“ und dann solltest du Tasmota rebooten.Wenn das Panel bereits unter einer anderen Variante (z.B. haus-automatisierung.com) installiert war, dann bitte alle Dateien (insbesondere autoexec.be und autoexec.bec) vorher über das Flammensymbol hinter dem Dateinamen löschen. Und von vorne mit dem Punkt 3 beginnen

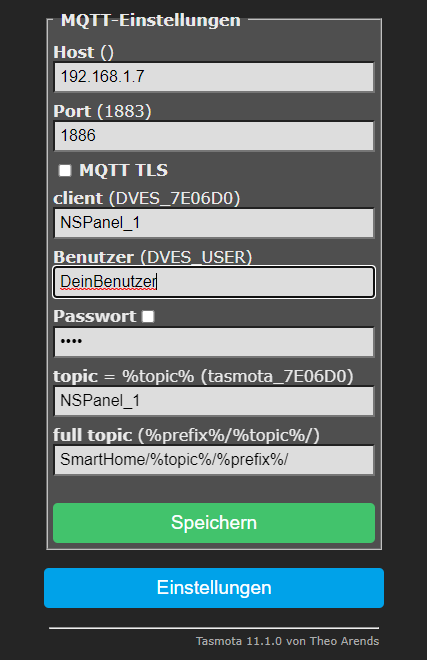
4. MQTT im Tasmota konfigurieren
Im Tasmota unter „Einstellungen/MQTT konfigurieren“:
a) Host deines ioBrokers vergeben
b) Den Port deiner ioBroker-MQTT-Adapter-Instanz eingeben (für mqtt.0.). Wenn du noch keinen MQTT-Adapter installiert hast, dann verwende bitte nicht unbedingt den Standard-Port 1883. Dieser Port wird auch von anderen Pseudo-MQTT-Adaptern (Sonoff/Shelly/etc.) ebenfalls verwendet und führt im parallelen Betrieb mit anderen MQTT-Devices später unweigerlich zu Komplikationen. Ich verwende für die MQTT-Instanzen gerne einen Port ab 1886 oder 1887 oder 1888 oder höher. Das Problem zeigt sich in der Regel ab dem Zeitpunkt, an dem der „CustomSend“ nicht von deiner mqtt.0.-Instanz abonniert wird.
c) Benutzer und Passwort aus der ioBroker-MQTT-Instanz eintragen
d) Bei Client und topic trage ich in der Regel „NSPanel_X“ ein. (X = 1, 2, 3 oder WZ für Wohnzimmer, etc.)
e) Für den full topic verwende ich in der Regel „SmartHome/%topic%/%prefix%/“.
f) Speichern klicken und Einstellungen verlassen
5. TFT-Firmware auf das Panel flashen
Tasmota „Konsolen/Konsole“ öffnen und in die KommandozeileFlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.1.0.tftAchtung !!! Die aktuellsten Versionen (3.1.0 könnte nicht mehr aktuell sein) befinden sich "immer" im ioBroker TypeScript Header (TS-Skript) unter:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tseingeben, mit Enter bestätigen. Das Panel installiert jetzt die TFT-Firmware (Kann beim ersten Mal ein paar Minuten dauern – Fortschritt beobachten – am Ende erfolgt ein Reboot und das Panel wechselt in einen Screen – „Waiting for Content“

Das Panel wartet jetzt auf den Input von deinem ioBroker-Skript (Installierst du in einem der nächsten Punkte …)
6. MQTT im ioBroker installieren und konfigurieren
Wenn du bereits eine Instanz des MQTT-Adapters (z.B. mqtt.0.) nutzt, dann bitte den Port der MQTT-Adapter-Instanz auch im Tasmota-MQTT verwenden. Bitte auch hier den Hinweis aus Punkt 4b beachten und ggf. einen anderen Port für die Kommunikation eintragen.
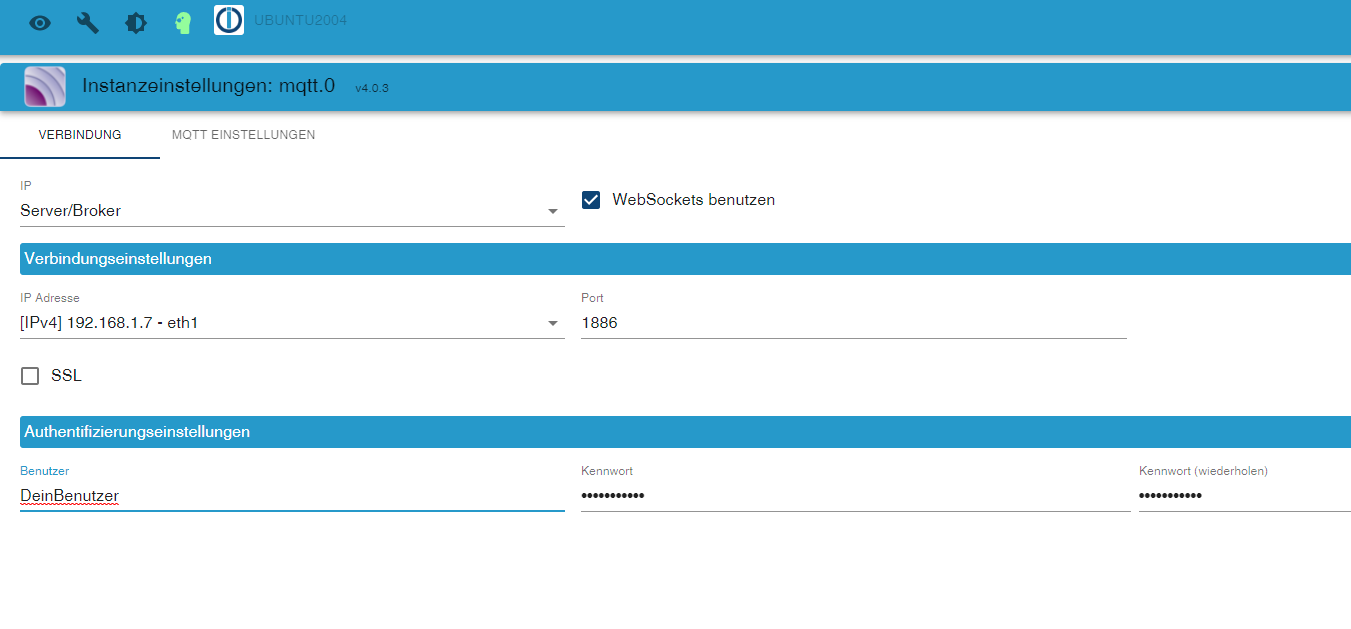
Ansonsten wählst du im ioBroker-Menü unter „Adapter“ den mqtt-Adapter aus und erstellst wie gewohnt eine Instanz des Adapters. Du kannst dir natürlich auch eine zusätzliche Instanz (z.B. mqtt.1. oder mqtt.2. etc.) erstellen.Meine Einstellungen im Reiter Verbindung sind z.B.:
a) IP = Server/Broker
b) WebSockets benutzen (angehakt)
c) IP Adresse des ioBrokers (wahrscheinlich eth0 oder eth1) auswählen
d) Port 1886 (analog Port aus Tasmota/MQTT)
e) Benutzer (analog Benutzer aus Tasmota/MQTT)
f) Kennwort + Kennwort wiederholen (analog Passwort aus Tasmota/MQTT)
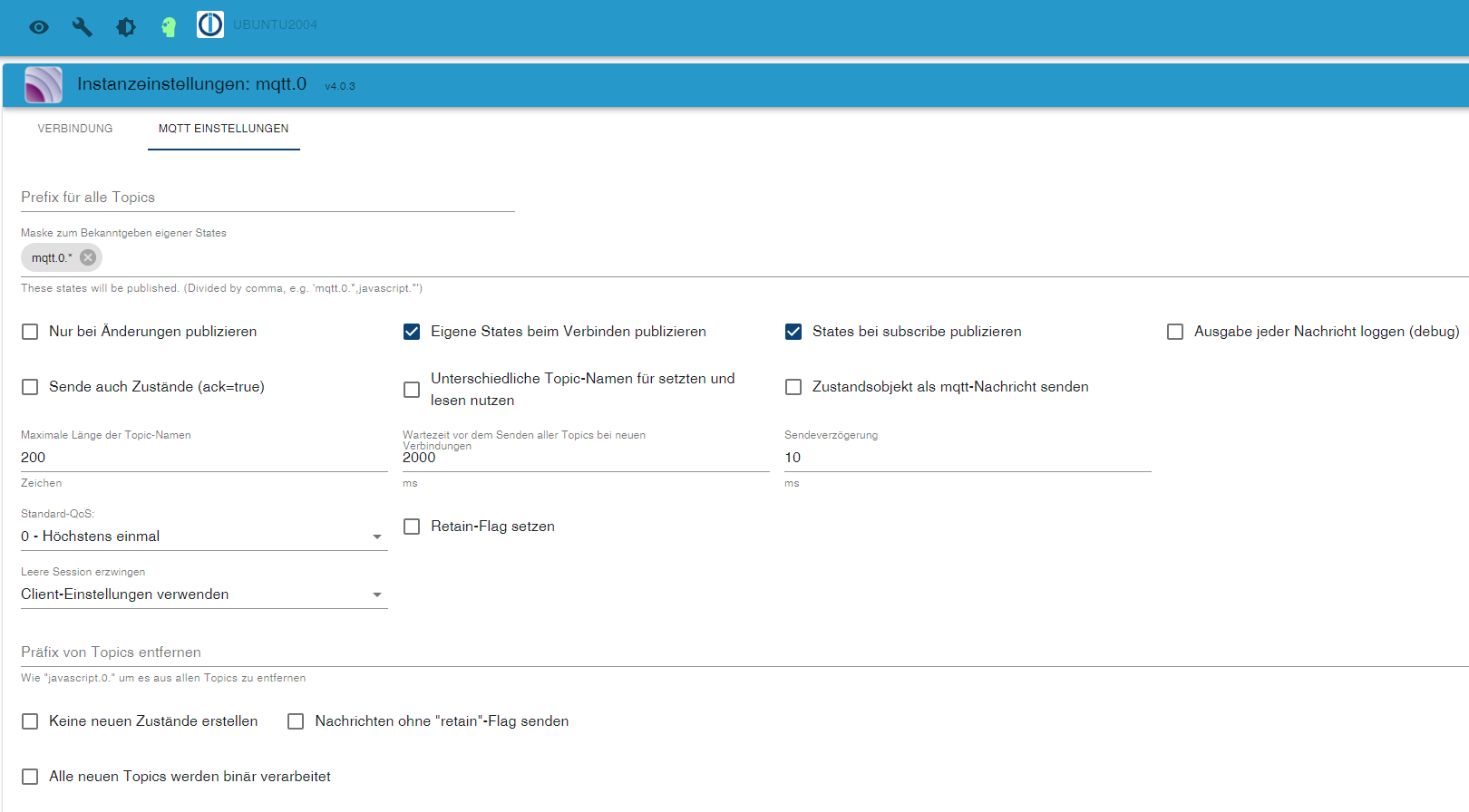
Meine Einstellungen im Reiter MQTT-Einstellungen sind:
a) Maske zum Bekanntgeben eigener States: mqtt.0.* (Bei zusätzlicher Instanz entsprechend höher (mqtt.1.* etc.)
b) Eigene States beim Verbinden publizieren (angehakt)
c) States bei subscribe publizieren (angehakt)
d) Leere Session erzwingen: Client-Einstellungen verwenden
7. CustomSend anlegen
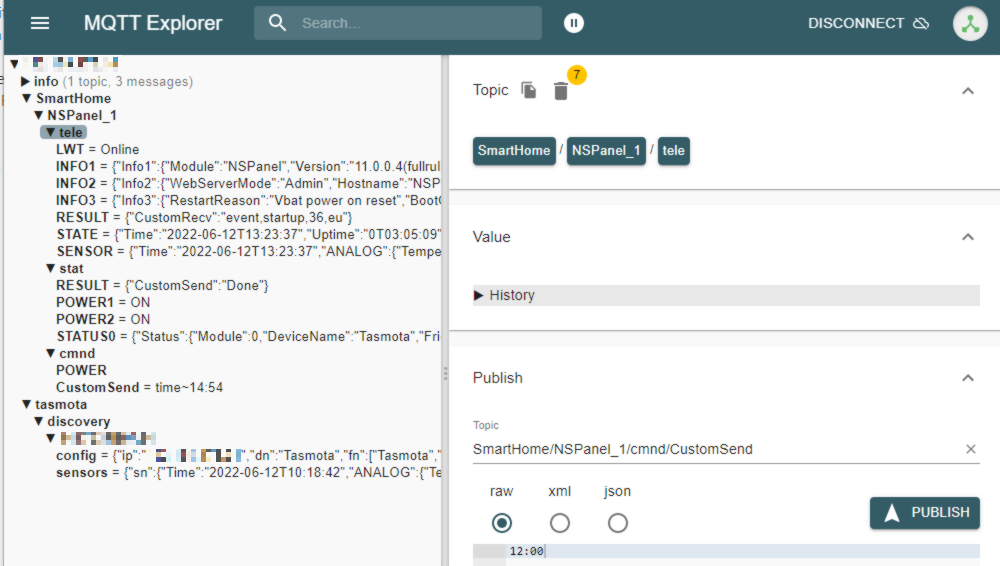
Der MQTT Datenpunkt wird benötigt und muss vom MQTT-Adapter angelegt werden. Ein manuelles Anlegen unter „Objekte“ oder „createState“ ist im ioBroker „nicht mehr“ möglich. Um den Datenpunkt zu erzeugen, öffnest du im Tasmota die Konsole und gibst ohne die Anführungszeichen„CustomSend time~12:00“ein.
Alternativ kann auch der MQTT-Explorer (http://mqtt-explorer.com/) genutzt werden und ein payload unter .../cmnd abgesendet werden.

Danach sollte im MQTT-Adapter unter Objekte ein Datenpunkt: „SmartHome/NSPanel_X/cmnd/CustomSend“ erscheinen. Falls nicht, solange wiederholen bis dieser Datenpunkt abonniert wurde, oder ggfs. Nochmals die MQTT-Einstellungen überprüfen. In den Vergangenen Fragen dieses Topics ging es häufiger um diesen Punkt.8. Icon „TypeScript“ unter „Skripte“ im Verzeichnis „global“ anlegen
Wie bereits in der Einleitung erwähnt, werden zwei TypeScripts (TS) benötigt. Das erste ist das Icon-Skript. Das Icon-Skript dient zur Übersetzung von Schriftzeichensymbolen zwischen dem Skript und der TFT-Firmware.
Unter dem grünen Vezeichnisbaum „global“ im ioBroker-Menüpunkt Skripte erzeugst du ein Skript mit dem Namen „IconsSelector“ vom Typ: TypeScript (TS). Dort fügst du den Inhalt der Datei:https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts
ein und startest das Skript.
Nur zur Info: Du kannst die einzelnen Icon-Symbolnamen (aktuell 6896 unterschiedliche Icon-Symbole) auf
einsehen und später (kommen wir bei der Alias-Erstellung noch zu) auch jedes Icon in deinem Panel an entsprechender Stelle verwenden. Für die Einbindung sind die „Namen“ der Icons wichtig.
9. TypeScript „NSPanelTs.ts“ anlegen
Unter dem regulären Vezeichnisbaum „common“ im ioBroker-Menüpunkt Skripte erzeugst du (gerne auch in weiteren Unterverzeichnissen) ein weiteres Skript (Aktuell in für die TFT-Version 3.1.0) mit dem Inhalt:https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Für jedes einzelne NSPanel das du konfigurieren möchtest, musst du dieses Skript anlegen und speziell für dieses jeweilige NSPanel entsprechende Einstellungen vornehmen. Für den Skriptnamen verwende ich in der Regel eine Kombination aus Panel und Skriptversion, wie z.B.: NSPANEL_1_3.1.0
(Es kommen in regelmäßigen Abständen weitere NSPanel-Features und Bug-Fixes in das GitHub-Skript in denen dann nur noch der untere Teil (--- ab hier keine Konfiguration mehr ---) ausgetauscht werden muss und die NSPanel-Parameter erhalten bleiben)
Die aktuelle Änderung von
2.8.0 auf 2.9.0ist z.B.:-
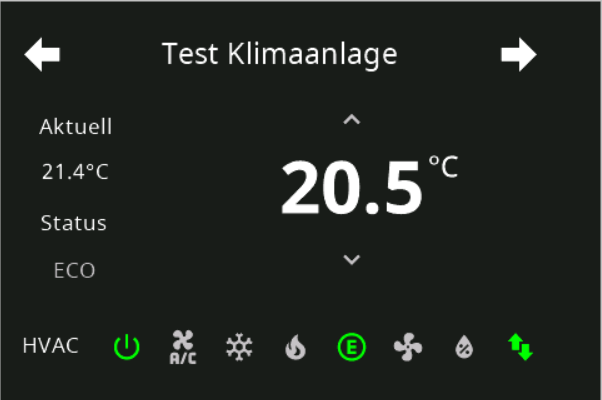
Steuerung von Klimageräten/Klimaanlagen

-
QR-Code für z.B. Gäste WLAN

-
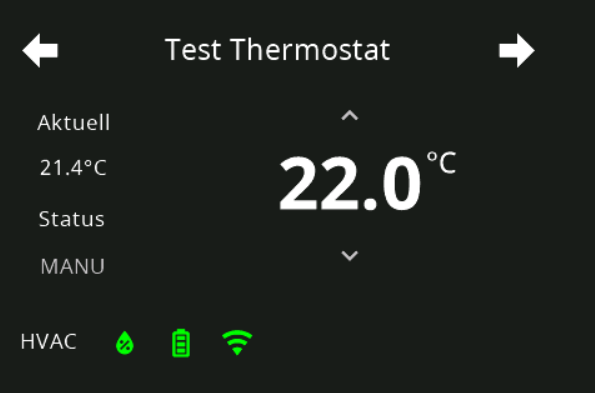
Neues Design für Thermostate

-
etc.
Im oberen Teil des Skripts sind die grundsätzlichen Teile der zu erstellenden Aliase, Konstanten und Variablen (auch Seiten) enthalten. An dieser Stelle ist zunächst wichtig, die Kommunikationsparameter für die MQTT-Kommunikation zu parametrieren (ab ca. Zeile 400) beginnend mit
„export const config: Config = {Hier musst du die beiden nachfolgenden Kommunikations-Datenpunkte aus dem MQTT-Adapter eintragen:
panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //bitte anpassen panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //bitte anpassenFalls abweichend, dann am besten direkt unter Objekte herauskopieren
Bitte starte das Skript. Alle weiteren Parameter stellen wir später ein. Ab jetzt sollte der Startup-Screen „Waiting for Connection“ in den Sreensaver wechseln und minütlich die Uhrzeit an den Screensaver übertragen und das Datum aktualisiert werden.
10. TypeScript konfigurieren
Im Punkt 9 haben wir zunächst die nur Kommunikation zwischen Panel und Skript über MQTT hergestellt. Jetzt kommen wir zum Inhalt des Panels:Der untere Bereich vom Screensaver:
a) Die 4 kleineren Icons
Hier kannst du dich entscheiden, ob du die Wettervorhersage oder eigene Werte visualisieren möchtest. Wenn du dich für den Forecast entscheidest, dann muss die Variablevar weatherForecastauf „true“ stehen. Ebenfalls sollte die Adapter-Instanz von Accu-Weather funktionsfähig eingerichtet sein. Für diese Werte ist kein Alias notwendig, da diese zur Laufzeit direkt aus dem Adapter ausgelesen werden.
Möchtest du an dieser Stelle eigene Werte visualisieren, dann muss die Variablevar weatherForecastauf „false“ stehen. Jetzt kannst du im Block beginnend mit
export const config: Config = {die Datenpunkte firstScreensaverEntity bis fourthScreensaverEntity mit eigenen Datenpunkten füllen.
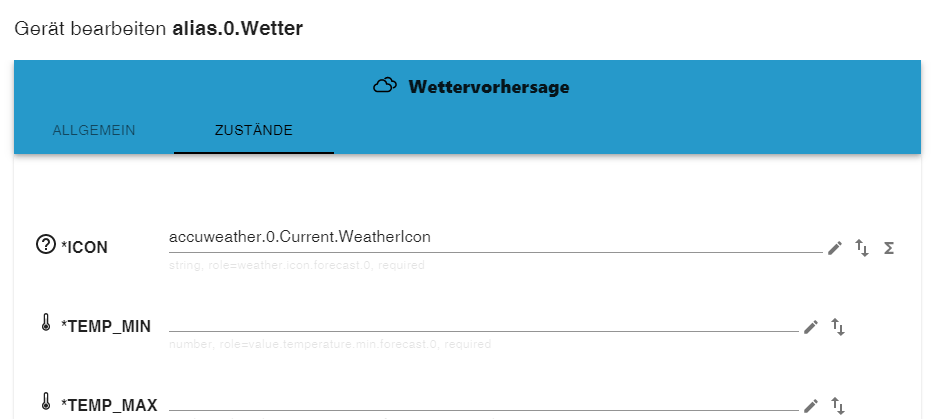
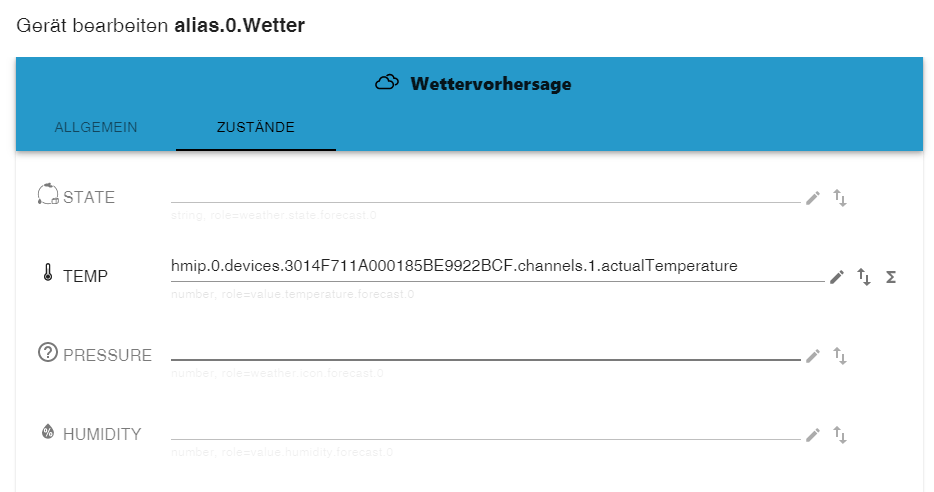
Eine Ausnahme stellt das große Wetter-Icon und der Wert für die aktuelle Temperatur im Screensaver dar. Hierfür benötigen wir einen Alias (im nächsten Punkt)b) Diverse Datenpunkte
Beim ersten Start des Scripts erzeugt das Skript unter 0_userdata diverse Datenpunkte für Screensaver Dimmode, interne Sensoren, Tasmota-Statuswerte, etc.
Der Pfad kann im Skript unter „NSPanel_Path“ angepasst werden.c) Alexa
Wenn du Alexa-Devices mit dem Media-Player nutzen möchtest, dann stelle noch das Standard-Alexa-Device (Seriennummer unter „var alexaDevice“) ein.
Ebenso kannst du unter alexaSpeakerList eine Liste mit vorhandenen Alexa-Devices (und/oder Gruppen) anlegen, die von diesem NSPanel-MediaPlayer aus bedient werden sollen. Bleibt diese Liste leer, werden automatisch alle Devices aus dem Alexa2-Adapter importiert.11. Aliase Anlegen
Jetzt kommt der eigentliche Teil der Seitengestaltung. Es werden keine Datenpunkte benötigt, sondern Aliase.
Ein Alias ist „kein“ Datenpunkt, sondern ein Objekt mit mehreren Datenpunkten.
Das Skript setzt entsprechende Trigger auf die Alias-Datenpunkte .SET, .GET, .ACTUAL usw. Deshalb werden deine Steuerelemente im Panel nicht greifen, wenn du mit einzelnen Datenpunkten aus den verschiedenen Adaptern arbeitest.
Ich habe im Verlauf diverse Aliase erzeugt und auch in den ChangeLogs der jeweiligen Skript-Version sind die möglichen Aliase aufgeführt, daher gehe ich hier nicht (würde die Anleitung auch sprengen) im Detail auf die Aliase ein.
Was brauche ich für einen Alias:
a) Zunächst installierst du dir eine Instanz des Adapters „Geräte verwalten“
b) Dann erstellst du dir einen Alias (Beispiel Wetter-Icon und aktueller Wert der Außentemperatur) Dieser Alias muss nur einmalig angelegt werden und funktioniert somit auch in jedem weiteren Panel.

und etwas tiefer:

c) Wenn du einen Alias für den Media-Player benötigst, dann erstelle die diesen Alias besser über den Adapter „Alias-Manager“,

da der Adapter „Geräte verwalten“ bei diesem Alias nicht ordentlich arbeitet. Jedoch ist der auch so Komplex, das es für Alias-Anfänger schwer ist, einen Alias mit den korrekten Datenpunkten zu füllen.12. Seitengestaltung
Am Besten benutzt ihr die Beispiele im Skript und legt entsprechende Aliase hierzu an, die auch in diesem ioBroker-Community-Topic innerhalb der letzten Wochen beschrieben wurden.
Und noch ein paar Bilderchen:
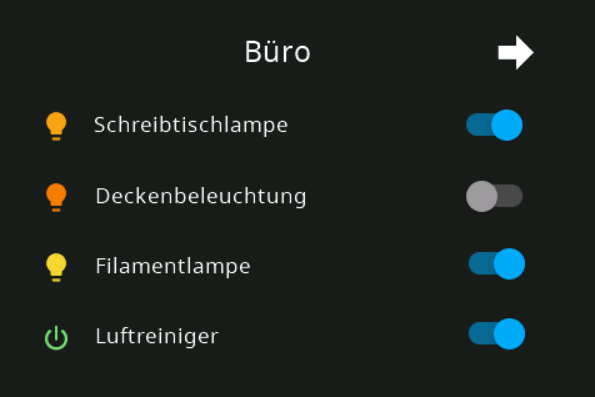
cardEntities mit Alias Lampe/Dimmer/Switch

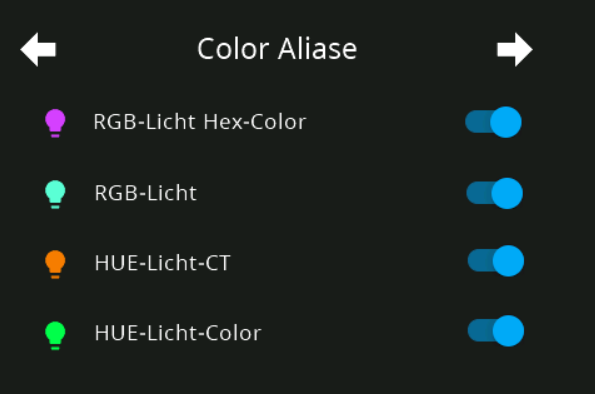
cardEntities mit RGB und HUE Aliasen (Color)

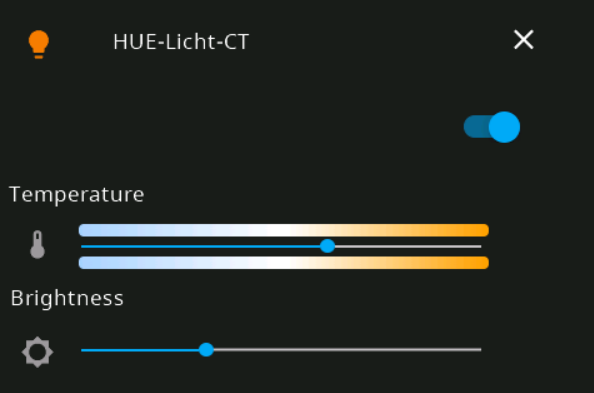
popupLight mit Farbtemperatur und Brightness

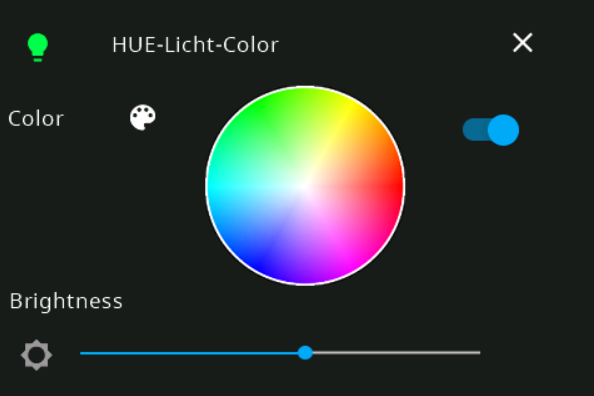
popupLight mit ColorWheel

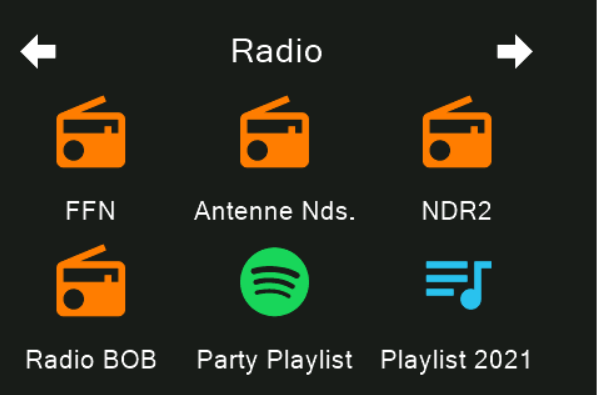
cardGrid mit Radiosendern/Playlists (Alias Taste)

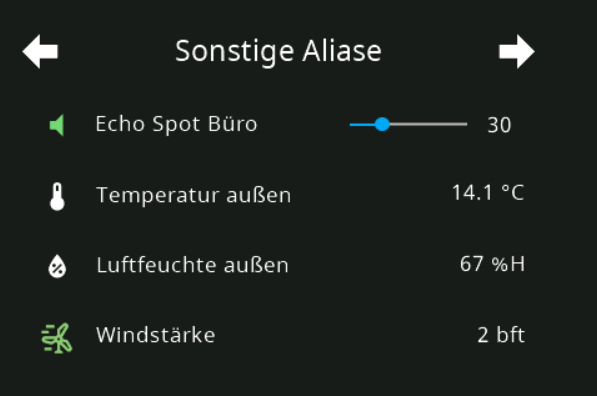
cardEntities mit Aliasen Lautstärke und Info

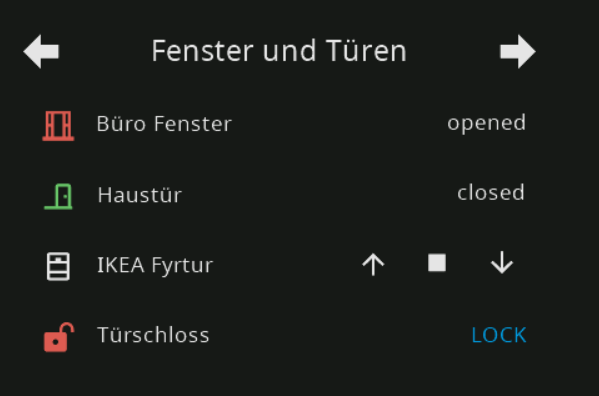
cardEntities mit Fenster, Tür, Jalousie und Verschluss

cardEntities mit Abfallkalender

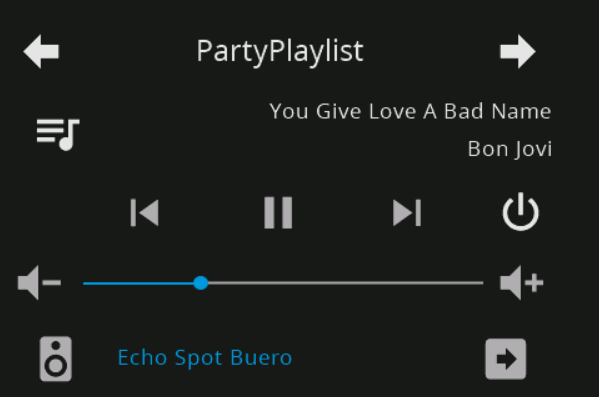
cardMedia

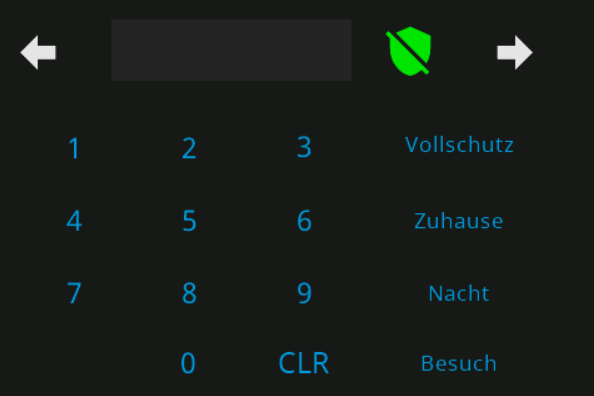
cardAlarm

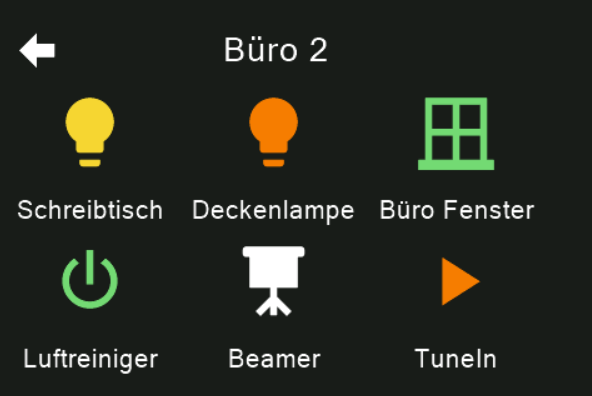
cardGrid

cardEntities

cardEntities als Subpage unter cardEntities (verschachtelt)

cardNotify

- MQTT-Adapter
-
fantastisch!! vielen Dank für die Mühe

 , das werd ich dann mal als Hook nutzen um wieder ins Thema rein zu kommen.
, das werd ich dann mal als Hook nutzen um wieder ins Thema rein zu kommen.
ich hatte leider irgendwann den Überblick verloren und konnte nicht mehr folgen.