NEWS
Sonoff NSPanel
-
@armilar
OK. Danke. Da hätte ich gerade noch eine Sache.
Wenn ich cardGrid Page mit 6 Elementen benutze kann ich über
den Alias "Licht" die Funktion (z.B. eine Lampe) nicht direkt
über den Button steuern, sondern muss lange drücken und im
Untermenü kann ich dann erst steuern. Wenn ich den Alias "Taste"
benutze kann ich direkt steuern aber ich bekomme den Schaltungszustand
nicht angezeigt. Ist das auch noch in der Änderung oder kann ich da was einstellen?
Vielen Dank -
@sfaerber sagte in Sonoff NSPanel:
@armilar
OK. Danke. Da hätte ich gerade noch eine Sache.
Wenn ich cardGrid Page mit 6 Elementen benutze kann ich über
den Alias "Licht" die Funktion (z.B. eine Lampe) nicht direkt
über den Button steuern, sondern muss lange drücken und im
Untermenü kann ich dann erst steuern. Wenn ich den Alias "Taste"
benutze kann ich direkt steuern aber ich bekomme den Schaltungszustand
nicht angezeigt. Ist das auch noch in der Änderung oder kann ich da was einstellen?
Vielen DankAktuelle Fehler siehe Post vom 31.05.
-
folgende Bug's sind gefixt:
- Menüpfeile bei Hardware-Button-Pages (button1Page; button2Page wenn Rule2 = On) navigieren jetzt auf Page 0
- Schalter (Licht, Dimmer, Hue, etc) in cardGrid lassen sich wieder schalten
Änderungen für Standard- TFT-Brightness von @joBr99 übernommen.
- Standard-Brightness über neuen Parameter "active" in "Config-Block" einstellbar (Test mit 2.9.3)
Known-Bugs --> !!!!Bugfix benötigt etwas länger!!!!:
- Aktion in Subpages schaltet unmittelbar auf vorheriges Mainmenu
- Menü-Pfeile in Subpages (z.B. cardQR, cardMedia, etc.)
TS-Script mit Änderungen:
https://github.com/Armilar/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts -
@armilar Großartige Dokumentation. Ich danke Ihnen dafür. Allerdings habe ich mein NS-Panel auf Englisch und ich habe Schwierigkeiten, den Teil in Ihrer Beschreibung unter 2a zu finden, wo Sie "Unter "Sonstige Einstellungen" erwähnen. Können Sie einen Screenshot davon machen, wie das aussieht? Kann das nicht finden?
-
Ist unter Configuration/Configure other.
-
@maik-0 Danke! Ich sehe, dass das Feld in meinem NSPanel "Template" heißt.
-
@herbiek Ich bin mit einem Bildschirm hängen geblieben, der "Benötigt Berry 1.1.3" und eine OK-Taste anzeigt. Ich höre auch ein Klickgeräusch. Wenn ich auf die Schaltfläche "OK" drücke, hört das Klickgeräusch auf ?....Edit: Bereits gefunden, vergessen, Punkt 5 auszuführen (FlashNextion ).
-
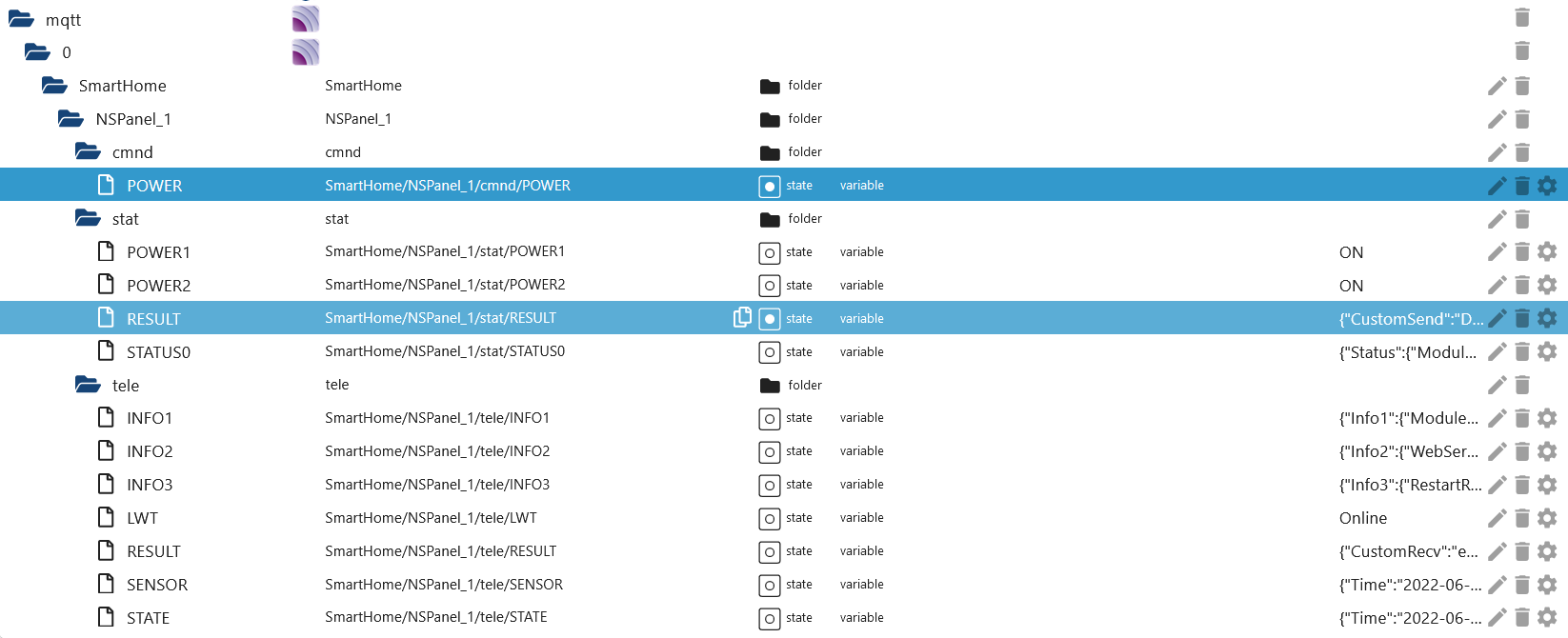
@armilar Ich stecke schon wieder fest. Punkt 7 war erfolgreich, in Iobroker sehe ich die Nachrichtenstruktur SmartHome/NSPanel_1/cmnd/ (kein CustomSend?)
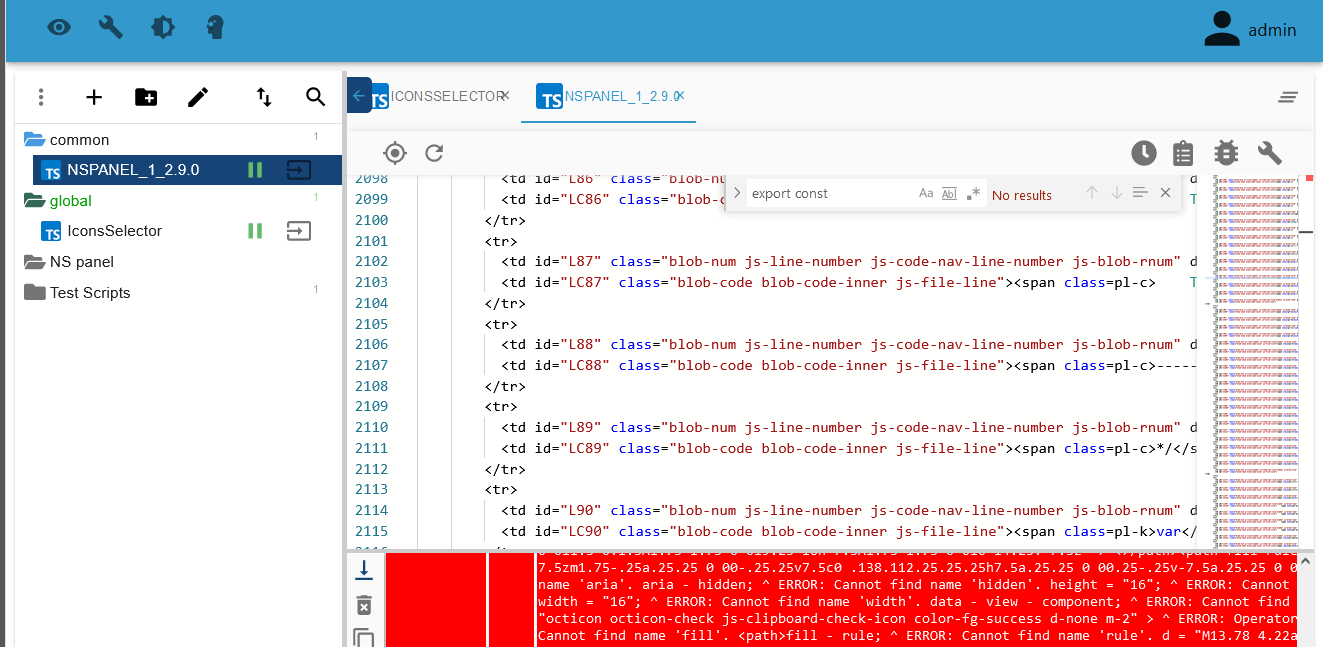
Bei Punkt 8 habe ich ein Typescript mit dem Namen IconsSelector unter dem Ordner global erstellt. Unter Punkt 9 beschreiben Sie, dass wir eine Typescript-Datei unter dem Ordner Common erstellen müssen. Der Name, den Sie gewählt haben, ist NSPANEL_1_2.9.0. Der Inhalt dieser Datei kann von https://github.com/Armilar/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts .... kopiert werden, richtig? Als nächstes beschreiben Sie, dass Sie einige Zeilen für die MQTT-Kommunikation ändern sollen, mit einem Beispiel für einen Teil, der "export const" enthält. Ich habe in der Datei NSPANEL_1_2.9.0, die ich erstellt habe, nach dieser Textzeichenfolge gesucht, kann sie aber nirgends finden. Wenn ich das Skript nach einer Weile starte, wird der untere rechte Teil des Skript-Fensters rot mit vielen Fehlern..
-
Guten Morgen,
zeig doch mal diesen Teil des Scriptes her.lg wheinz44

-
@wheinz44 sagte in Sonoff NSPanel:
Guten Morgen,
zeig doch mal diesen Teil des Scriptes her.lg wheinz44

Ich denke das ist ein Copy-Paste-Fehler. Das ist HTML - kein JavaScript - sieht eher aus wie der Inhalt einer Web-Seite
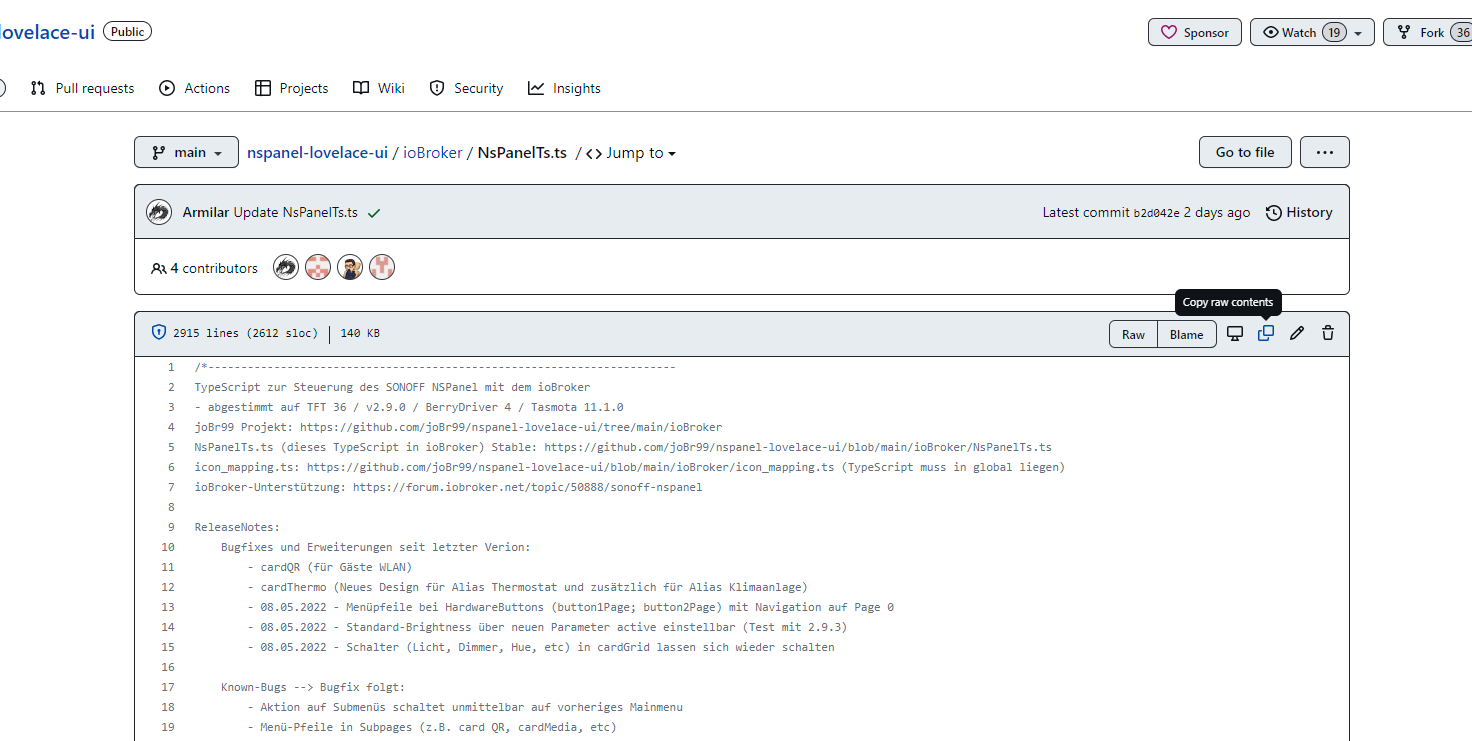
In die IconSelector kommt der Inhalt der icon_mapping.ts (Link öffnen und dann den Code ab Zeile 1 bis Zeile 6908 markieren, mit "Strg+C" kopieren und dann im ioBroker mit "Strg+V" wieder einfügen)
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts
und in die NSPanel_1_2.9.0 kommt der Inhalt der NsPanelTs.ts (ebenfalls Link öffnen und dann den Code ab Zeile 1 bis Zeile 2915 markieren, mit "Strg+C" kopieren und dann im ioBroker mit "Strg+V" wieder einfügen)
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Sollte ebenfalls funktionieren wenn du auf "copy raw contents" zum kopieren klickst:

-
@armilar Ich hab's! Du hattest Recht, ich habe es falsch kopiert. Habe es jetzt für beide Dateien korrigiert und werde mit Ihrer Anleitung fortfahren. Danke für deine Hilfe
-
@armilar Ich bin wieder stecken geblieben in der Nähe von Punkt 10 . Nach dem Start der 2 TS-Skripte dreht sich der Bildschirm des NSpanel ständig und es wird kein Datum und keine Uhrzeit angezeigt.
In MQTT sehe ich das Folgende:
 Also kein CustomSend unter cmd?
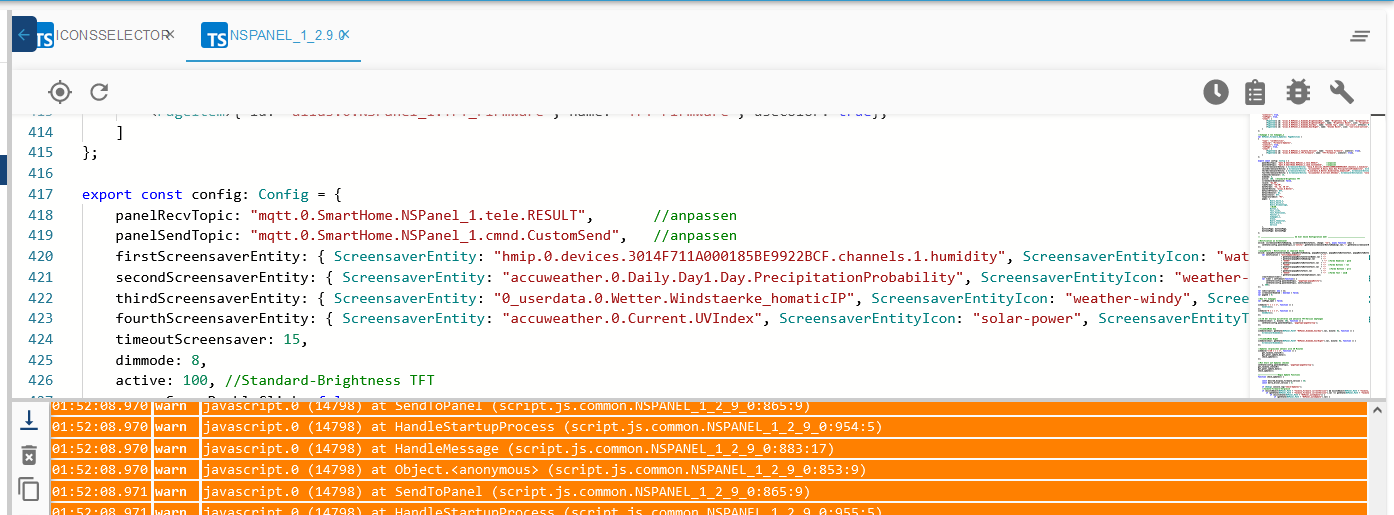
Also kein CustomSend unter cmd?Ich denke, die Daten für:
panelRecvTopic: "mqtt.0.SmartHome.NSPanel_1.tele.RESULT", //bitte anpassen
panelSendTopic: "mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend", //bitte anpassennicht angepasst werden müssen?
Diese orangefarbenen Gegenstände kommen mir auch nicht richtig vor:

Weiß jemand, was ich überprüfen oder ändern muss?
-
@herbiek Es fehlt das CustomSend... Das kann man nicht von IObroker-Seite aus anlegen..
in der Anleitung heist es:
- CustomSend anlegen
Der MQTT Datenpunkt wird benötigt und muss vom MQTT-Adapter angelegt werden. Ein manuelles Anlegen unter „Objekte“ oder „createState“ ist im ioBroker „nicht mehr“ möglich. Um den Datenpunkt zu erzeugen, öffnest du im Tasmota die Konsole und gibst ohne die Anführungszeichen
„CustomSend time~12:00“
ein. Alternativ kann auch der MQTT-Explorer genutzt werden und ein payload unter .../cmnd abgesendet werden. Danach sollte im MQTT-Adapter unter Objekte ein Datenpunkt: „SmartHome/NSPanel_X/cmnd/CustomSend“ erscheinen. Falls nicht, solange wiederholen bis dieser Datenpunkt abonniert wurde, oder ggfs. Nochmals die MQTT-Einstellungen überprüfen. In den Vergangenen Fragen dieses Topics ging es häufiger um diesen Punkt. - CustomSend anlegen
-
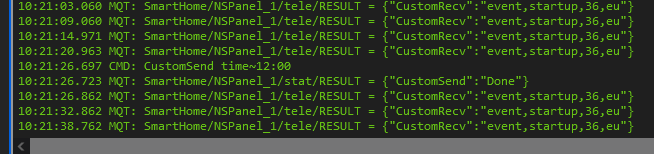
@mameier1234 Ich habe diese CustomSend bereits einige Male über das NSpanel gesendet:

Ich sehe nicht, dass hier etwas schief läuft? -
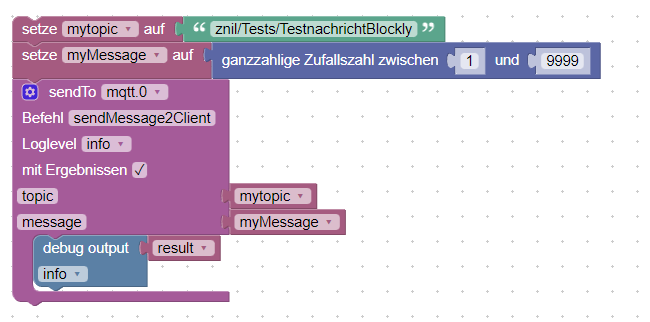
@mameier1234 die Datenpunkte können auch aus ioBroker heraus erzeugt werden, allerdings muss man
sendTobemühen:

oder// Beispiel für SendTo von https://github.com/ioBroker/ioBroker.mqtt // Test ob ich das zum Anlegen von neuen MQTT-Topics etc. nutzen kann /* * @param {string} MQTT instance Specify MQTT instance to send message through (may be either server or client) * @param {string} action Action to use (always 'sendMessage2Client' for sending plain messages) * @param {object} payload * @param {string} payload.topic Topic to publish message on * @param {string} payload.message Message to be published on specified topic * */ sendTo('mqtt.0', 'sendMessage2Client', {topic: 'znil/Tests/Testnachricht', message: '42'}); -
Na das ist doch cool.. .Dann könnte @Armilar sein Script doch noch erweitern, um zu prüfen ob der Datenpunkt da ist, und wenn nicht erzeugen ?
Das Customsend scheint ja wohl die größte Hürde zu sein... ? Bei mir hatte es auch einige Zeit gedauert, bis es lief... -
@mameier1234 man könnte auch immer das
sendTonutzen, spricht eigentlich nicht dagegen. Ob der MQTT-Adapter nun auf einen geänderten Datenpunkt reagieren muss (triggern) oder ob er die Daten gleich persendTobekommt ist doch bestimmt einerlei.Ich hatte das Problem auch bei der Ansteuerung von Displays über Tasmota und habe eine Weile gebraucht bis ich den Weg gefunden habe.
Oder - ähnlich wie Datenpunkte anlegen - einmal beim Start des Skriptes einbauen, dann sollten diese ja sicher vorhanden sein.
-
@bananajoe Ich kann also eine TypeScript-Datei erstellen und diesen Code darin einfügen und ihn ausführen, bis ich eine Zeitanzeige im NSPanel sehe?
-
@herbiek pfft joah ... keine Ahnung. Probiere aus.
Ich habe selbst kein NSPanel zum testen, ich lese hier nur immer aus Neugier mit. Ich habe noch nichts gefunden wo ich gesagt habe "Cool, genau dafür brauche ich ein NSPanel und meine Ehefrau wird es auch mögen" -
@mameier1234 sagte in Sonoff NSPanel:
Na das ist doch cool.. .Dann könnte @Armilar sein Script doch noch erweitern, um zu prüfen ob der Datenpunkt da ist, und wenn nicht erzeugen ?
Das Customsend scheint ja wohl die größte Hürde zu sein... ? Bei mir hatte es auch einige Zeit gedauert, bis es lief...Ich finde die Idee sehr gut! Man könnte etwas in dieser Art einbauen:
var paneltopic, result; paneltopic = 'SmartHome/NSPanel_1/cmnd/CustomSend'; sendTo("mqtt.0", "sendMessage2Client", { "topic": paneltopic, "message": 'time~' + String(formatDate(new Date(), "hh:mm")) }, async function (result) { console.log(result); });Das Skript sendet den in diesem Fall durch "sendMessage2Client" direkt an den Client (NSPanel). Also exakt das gleiche, als wenn ich die Konsole im Tasmota öffne und "CustomSend time~XX:XX" (XX:XX für aktuelle Uhrzeit) eintippe.
Wenn alles korrekt konfiguriert ist, dann kommt der payload auch im Panel an. Und grundsätzlich kann es beim Startup auch nicht schaden, denn es wird in der Tat nur die Uhrzeit im korrekten Format gesendet.
Es legt aber nicht den Datenpunkt "CustomSend" im "mqtt.0" an, sondern mqtt.0 abonniert den CustomSend nach dem Senden an das NSPanel.
Wenn es also zu Problemen im Tasmota bei der Erstellung des Custom Send durch manuelle Eingabe in der Konsole kommt, dann könnte ich mir vorstellen, dass auch in diesem Fall (Das Skript macht ja exakt das gleiche), der CustomSend ebenfalls nicht erstellt wird.
Ich werde aber dennoch eine initiale Funktion in das TS-Skript einbauen. Für viele wird dann der Schritt mit der Erstellung des Custom Send entfallen. Aber ich denke nicht in allen Fällen...