NEWS
Sonoff NSPanel
-
@hualex
Vielen Dank für den Hinweis.
Jetzt komm ich weiter. Falls ich noch weitere Hilfe benötige melde ich mich in den nächsten Tagen wieder. -
@kuckuckmann
Ist eigentlich nur eine Notlösung, da es keine entsprechende Card gibt. Code ist nichts besonderes. Habe lediglich Min/Max-Parameter den Schiebereglern mitgegeben. Den Rest erledigt ein Blockly, was schon existiert hat. ! -
-
@hualex Cool, sehr interessant. Danke Dir

Wäre schick, wenn man die Zeit-Auswahl so hätte wie. z.B. in einigen Mobile Apps.
-
Wie kann ich denn ein leeres PageItem machen?
<PageItem>{ },ist wohl zu wenig ?
Danke vorab.
Edit: es funktioniert so, man sollte nur sein Panel auch einschalten

-
Ich stehe auf dem Schlauch.
Also habe das Panel auf Tasmota geflashed. Aktuell mit der tasmota32-nspanel.bin (12.0.2)
habe die nspanel.be erstellt und Text eingefügt. Habe die Autoexec.be erstellt und gefüllt.
Die _persist.json habe ich schon auf meinen Standort eingestellt.
Die Vorlage ist auch definiert {"NAME":"NSPanel","GPIO":[0,0,0,0,3872,0,0,0,0,0,32,0,0,0,0,225,0,480,224,1,0,0,0,33,0,0,0,0,0,0,0,0,0,0,4736,0],"FLAG":0,"BASE":1,"CMND":"ADCParam 2,11200,10000,3950 | Sleep 0 | BuzzerPWM 1"}Das Panel startet und zeigt auch den Startbildschirm mit Connect zum WLAN Datum und Uhrzeit und Temperatur. Aber man kann nicht nach rechst oder links swipen. Auch nicht runter.
Es kommen keine Widgets.
Auch der Command via MQTT Explorer "{"HMI_resources":[{"index":1,"ctype":"group","id":"1","uiid":1}]}" führt nicht dazu, dass man auf dem Panel was sieht.
Das FW Update auf den Enticklungsstand 12.0.2.2 bringt eine Verbesserung.
Wenn ich die nspanel.be komplett lösche und neu starten. Dann kann ich wenigstens swipen. dann sieht man die Icons, dass man mit der App die Widgets erstellen soll. Sonst nix.
Lade ich die nspanel.be wieder hoch, dann kann ich nicht mehr swipen.
Ich bin aktuell aausgezählt. -
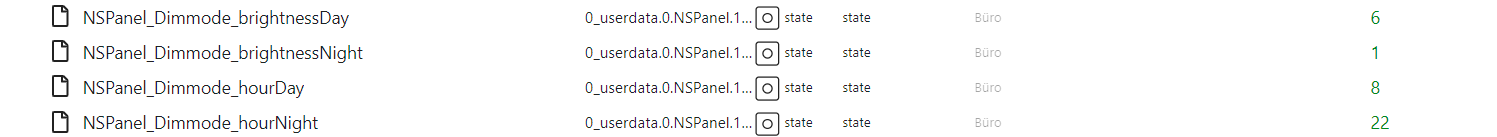
Gemäß den Standardeinstellungen sollte der Bildschirm bei "Stunde Tag" und "Stunde Nacht" nach 0:00 Uhr weniger hell aufleuchten. Ich kann nichts sehen? Wo kann ich zum Beispiel Stunde Nacht ändern? Dieser Wert in Alias ist standardmäßig nur ein Lesewert? Wenn ich es schreibbar mache und ändere, erhalte ich eine Fehlermeldung?
Ich verstehe auch nicht, wie ich selbst einen Pop-up-Bildschirm erstellen kann. Ich glaube, ich vermisse einige Beispiele.
-
@vocaris
Hallo!
Ich bin auch noch recht frisch. Mir hat aber die Step by Step Anleitung von @Armilar sehr geholfen.
Anleitung Post 612
Vieleicht hilft es dir auch weiter.
-
Guten Tag. Ich bekomme alle paar Minuten/Stunden folgendes "Update" angezeigt, aber weder Ja noch Nein beheben das Problem.

Danke euch im voraus! -
@olliby67 OK Danke. Allerdings ist das wohl eine Sonder FW o.ä. mit mit Lovelace UI.
Aber ich gucke mir das mal an. Ich hoffe ich verstehe alles.
-
@air101 sagte in Sonoff NSPanel:
Guten Tag. Ich bekomme alle paar Minuten/Stunden folgendes "Update" angezeigt, aber weder Ja noch Nein beheben das Problem.

Danke euch im voraus!Dein Skript ist auf die TFT 36 abgestimmt. Du hast die TFT 38 geflashed. TS-Skript (ältere Version) und TFT (neueste Version) sind nicht 100% kompatibel. daher folgende Möglichkeiten:
- Downgrade auf die TFT 36 mit:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v2.9.0.tft- Upgrade des TS Skript mit:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts- Oder wenn doch alles funktioniert:
var manually_Update = false; -
@herbiek sagte in Sonoff NSPanel:
Gemäß den Standardeinstellungen sollte der Bildschirm bei "Stunde Tag" und "Stunde Nacht" nach 0:00 Uhr weniger hell aufleuchten. Ich kann nichts sehen? Wo kann ich zum Beispiel Stunde Nacht ändern? Dieser Wert in Alias ist standardmäßig nur ein Lesewert? Wenn ich es schreibbar mache und ändere, erhalte ich eine Fehlermeldung?
Ich verstehe auch nicht, wie ich selbst einen Pop-up-Bildschirm erstellen kann. Ich glaube, ich vermisse einige Beispiele.

in 0_userdata.0... Die Datenpunkte werden automatisch generiert. Mit einem Alias Slider kannst du die auch im Panel anzeigen und ändern.
-
@vocaris sagte in Sonoff NSPanel:
Command via MQTT Explorer "{"HMI_resources":[{"index":1,"ctype":"group","id":"1","uiid":1}]}"
Was ist das für ein Command?
via MQTT Explorer "{"HMI_resources":[{"index":1,"ctype":"group","id":"1","uiid":1}]}"
Folgst du der falschen Beschreibung?
Anleitung nur in diesem Thread befolgen...
-
@kuckuckmann sagte in Sonoff NSPanel:
@hualex Cool, sehr interessant. Danke Dir

Wäre schick, wenn man die Zeit-Auswahl so hätte wie. z.B. in einigen Mobile Apps.
Lass uns doch @joBr99 fragen, ob er auch eine cardTimer in Planung oder Bearbeitung hat

-
@herbiek sagte in Sonoff NSPanel:
@armilar Ich habe jetzt das neueste TS-Skript (v3.1.0.1) verwendet und die Locale-Einstellung auf nl-NL geändert
Der Text auf dem Bildschirmschoner ist tatsächlich auf Niederländisch, die Namen der Unterseiten sind es nicht (logisch, das ist ganz persönlich).
Aber auch der "Standard"-Text auf dem NSpanel-Bildschirm ist nur auf Deutsch?Die Länge des Textes hinter der Hardware beträgt jetzt 17 Zeichen

Außerdem eine Frage zur Tasmota-Firmware-Version. Ich erhalte jetzt ein Popup, dass die Version 12.0.2.2 installiert ist und dass es eine verfügbare Version mit der Nummer 12.0.2 gibt, die älter ist, richtig? Derzeit läuft bei mir die TFT-Firmware 38.
Ist die im TS-Skript erwähnte Version 12.0.1 die Version, die passen sollte? Ist joBr99 schon wieder zu weit vorausgeeilt?
Das liegt daran, dass die 12.0.2.2 im Gegensatz zur 12.0.2 keine Stable-Version, sondern eine Beta ist. Stell den Parameter Auto-Update einfach auf aktiv, dann zieht der sich die 12.0.2 automatisch zurück oder schalte die manuellen Updates aus. Das Skript sieht automatisch nach der aktuellsten "Stable"
-
@armilar said in Sonoff NSPanel:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Hmm hatte die neuste TS angepasst mit meinen "Entries" und manually update war auch auf false. Ich ersetze nochmal alles und melde mich wieder.
Aber danke schonmal!
-
@olliby67 sagte in Sonoff NSPanel:
Hallo an alle!
Erst mal Hut ab an alle Entwickler und Programmierer hier. Das sieht schon alle super aus.
Ich war bis jetzt stiller Mitleser und konnte schon das NSPanel soweit konfigurieren.
Jetzt stehe ich aber vor einem Problem wo ich bis jetzt nicht weiter komme.
Das NSPanel soll den vorhandenen Zimmerthermostat, der in Augenhöhe ist, ersetzen. Unter anderem soll das Panel natürlich auch die Funktion des Thermostaten ersetzen. Dazu muss ich eines der eingebauten Relais ansteuern.
Ich finde im IOBroker jedoch keinen Datenpunkt. Ich kann zwar den Status ersehen aber ihn nicht setzen. Daher meine Frage.
Mit welchem Befehl oder Datenpunkt kann ich das Relais ansteuern?
Vielen Dank schon für eure Hilfe, ich sitze vor dem Problem jetzt schon einige Zeit und komm nicht weiter.
Viele Grüße
Ollidie cardThermo hat diese kleinen Icons unten. Bei der cardThermo als Alias climate noch ausgeprägter. Diese kleinen Icons haben tatsächlich eine Funktionssteuerung.
-
@mayan sagte in Sonoff NSPanel:
Wäre es möglich den weatherForecast (true/false) mit der Uhrzeit zu ändern? (Wechsel der Wettervorhersage mit den eigenen Werten im Screensaver) Bringt etwas Leben in den Screensaver.
Ich sehe mal was ich machen kann. Prinzipiell müsste statt der einzelnen Screen-Updates (Zeit, Datum, Forecast...) der gesamte Screensaver neu gerendert werden.
-
Ich ein paar Zeilen im Script ergänzt und der zeitliche Wechsel im Screensaver funktioniert perfekt.
Ich habe zwei Objekte in der userdata erstellt.
weatherForcast true/false und der Wechsel mit der Uhrzeit true/false
Somit kann ich im Panel beides separat auswählen.
Den Wechsel des weatherForcast sende ich 1,5s nach dem Wechsel der Uhrzeit. Dann braucht nicht der ganze Screensaver neu gerendert werden.if (existsState(NSPanel_Path + "ScreensaverInfo.weatherForecast") == false || existsState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer") == false) { createState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, {type: 'boolean'}, function() {setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true)}); createState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true, {type: 'boolean'}, function() {setState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true)}); }; var weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val; var weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val; on({id: [].concat([NSPanel_Path + "ScreensaverInfo.weatherForecast"]), change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val; setTimeout(async function () { HandleScreensaverUpdate(); }, 1500); });Zusätzlich verhindere ich den Wechsel bei einer Nachricht im Screensaver.
//Uhrzeit aktualisieren schedule("* * * * *", function () { SendTime(); //WeatherForcast true/false Umschaltung im Minutentakt if (getState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading").val == '' && getState(NSPanel_Path + "ScreensaverInfo.popupNotifyText").val == '' && getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val == true && getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val == true) { setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", false); } else { setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true); } }); -
@mayan sagte in Sonoff NSPanel:
Ich ein paar Zeilen im Script ergänzt und der zeitliche Wechsel im Screensaver funktioniert perfekt.
Ich habe zwei Objekte in der userdata erstellt.
weatherForcast true/false und der Wechsel mit der Uhrzeit true/false
Somit kann ich im Panel beides separat auswählen.
Den Wechsel des weatherForcast sende ich 1,5s nach dem Wechsel der Uhrzeit. Dann braucht nicht der ganze Screensaver neu gerendert werden.if (existsState(NSPanel_Path + "ScreensaverInfo.weatherForecast") == false || existsState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer") == false) { createState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, {type: 'boolean'}, function() {setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true)}); createState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true, {type: 'boolean'}, function() {setState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true)}); }; var weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val; var weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val; on({id: [].concat([NSPanel_Path + "ScreensaverInfo.weatherForecast"]), change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val; setTimeout(async function () { HandleScreensaverUpdate(); }, 1500); });Zusätzlich verhindere ich den Wechsel bei einer Nachricht im Screensaver.
//Uhrzeit aktualisieren schedule("* * * * *", function () { SendTime(); //WeatherForcast true/false Umschaltung im Minutentakt if (getState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading").val == '' && getState(NSPanel_Path + "ScreensaverInfo.popupNotifyText").val == '' && getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val == true && getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val == true) { setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", false); } else { setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true); } });Sehr nice

In Zeile 7, oberer Block sollte es bestimmt statt weatheForecast:
var weatherForecastTimer = getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").valheißen, oder? Davon abgesehen, kannst du die Zeile löschen, da die Variable nur im SendTime abgefragt wird.
Habe jetzt folgende Änderungenn in das DEV-TS-Skript (Aktuell noch nicht im Github) übernommen:
Statt der Variable "weatherForecast":
if (existsState(NSPanel_Path + "ScreensaverInfo.weatherForecast") == false || existsState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer") == false) { createState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, {type: 'boolean'}, function() {setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true)}); createState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true, {type: 'boolean'}, function() {setState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true)}); }; var weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val;Den um die nicht genutzten Variablen reduzierten on-Block (direkt unter: "- Ab hier keine Konfiguration mehr -") :
//Wechsel zwischen Datenpunkten und Weather-Forecast im Screensaver on({id: [].concat([NSPanel_Path + "ScreensaverInfo.weatherForecast"]), change: "ne"}, async function (obj) { weatherForecast = obj.state.val; HandleScreensaverUpdate(); });und die Erweiterung des Uhrzeit-Scheduler "SendTime" mit Verzögerung zu jeder vollen Minute von 30 Sekunden (Gibt mehr Action über die Minute verteilt und wirkt weniger ruckelig). Dafür ist das Timeout im on-Trigger entfallen:
schedule("* * * * *", function () { //Uhrzeit an Panel senden SendTime(); //WeatherForcast true/false Umschaltung halbe Minute verzögert if (getState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading").val == '' && getState(NSPanel_Path + "ScreensaverInfo.popupNotifyText").val == '' && getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val == true && getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val == true) { setStateDelayed(NSPanel_Path + "ScreensaverInfo.weatherForecast", false, 30000, false); } else { setStateDelayed(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, 30000, false); } });Außerdem erweitere ich den Switch/Case "bExit" um die Löschung der Inhalte der Datenpunkte "ScreensaverInfo.popupNotifyHeading" und "ScreensaverInfo.popupNotifyText". Wenn eine Nachricht im Screensaver steht, dann sollte sie mit "" (beim wegdrücken des Screensavers) überschrieben werden, ansonsten wird der Wechsel nach der Nachricht nicht mehr funktionieren.
case "bExit": if (config.screenSaverDoubleClick) { if (words[4] == 2) { GeneratePage(config.pages[pageId]); } } else { if (Debug) console.log("bExit: " + words[4] + " - "+ pageId) setState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading", "") setState(NSPanel_Path + "ScreensaverInfo.popupNotifyText", "") GeneratePage(activePage); } break;Hast du noch mehr Gimmicks in deinem Code?
 Würde mich auch bei den anderen interessieren, wie ihr eure Lösungen gebaut habt...
Würde mich auch bei den anderen interessieren, wie ihr eure Lösungen gebaut habt...