NEWS
Sonoff NSPanel
-
Ich ein paar Zeilen im Script ergänzt und der zeitliche Wechsel im Screensaver funktioniert perfekt.
Ich habe zwei Objekte in der userdata erstellt.
weatherForcast true/false und der Wechsel mit der Uhrzeit true/false
Somit kann ich im Panel beides separat auswählen.
Den Wechsel des weatherForcast sende ich 1,5s nach dem Wechsel der Uhrzeit. Dann braucht nicht der ganze Screensaver neu gerendert werden.if (existsState(NSPanel_Path + "ScreensaverInfo.weatherForecast") == false || existsState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer") == false) { createState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, {type: 'boolean'}, function() {setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true)}); createState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true, {type: 'boolean'}, function() {setState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true)}); }; var weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val; var weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val; on({id: [].concat([NSPanel_Path + "ScreensaverInfo.weatherForecast"]), change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val; setTimeout(async function () { HandleScreensaverUpdate(); }, 1500); });Zusätzlich verhindere ich den Wechsel bei einer Nachricht im Screensaver.
//Uhrzeit aktualisieren schedule("* * * * *", function () { SendTime(); //WeatherForcast true/false Umschaltung im Minutentakt if (getState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading").val == '' && getState(NSPanel_Path + "ScreensaverInfo.popupNotifyText").val == '' && getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val == true && getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val == true) { setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", false); } else { setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true); } }); -
@mayan sagte in Sonoff NSPanel:
Ich ein paar Zeilen im Script ergänzt und der zeitliche Wechsel im Screensaver funktioniert perfekt.
Ich habe zwei Objekte in der userdata erstellt.
weatherForcast true/false und der Wechsel mit der Uhrzeit true/false
Somit kann ich im Panel beides separat auswählen.
Den Wechsel des weatherForcast sende ich 1,5s nach dem Wechsel der Uhrzeit. Dann braucht nicht der ganze Screensaver neu gerendert werden.if (existsState(NSPanel_Path + "ScreensaverInfo.weatherForecast") == false || existsState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer") == false) { createState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, {type: 'boolean'}, function() {setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true)}); createState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true, {type: 'boolean'}, function() {setState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true)}); }; var weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val; var weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val; on({id: [].concat([NSPanel_Path + "ScreensaverInfo.weatherForecast"]), change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val; setTimeout(async function () { HandleScreensaverUpdate(); }, 1500); });Zusätzlich verhindere ich den Wechsel bei einer Nachricht im Screensaver.
//Uhrzeit aktualisieren schedule("* * * * *", function () { SendTime(); //WeatherForcast true/false Umschaltung im Minutentakt if (getState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading").val == '' && getState(NSPanel_Path + "ScreensaverInfo.popupNotifyText").val == '' && getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val == true && getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val == true) { setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", false); } else { setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true); } });Sehr nice

In Zeile 7, oberer Block sollte es bestimmt statt weatheForecast:
var weatherForecastTimer = getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").valheißen, oder? Davon abgesehen, kannst du die Zeile löschen, da die Variable nur im SendTime abgefragt wird.
Habe jetzt folgende Änderungenn in das DEV-TS-Skript (Aktuell noch nicht im Github) übernommen:
Statt der Variable "weatherForecast":
if (existsState(NSPanel_Path + "ScreensaverInfo.weatherForecast") == false || existsState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer") == false) { createState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, {type: 'boolean'}, function() {setState(NSPanel_Path + "ScreensaverInfo.weatherForecast", true)}); createState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true, {type: 'boolean'}, function() {setState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true)}); }; var weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val;Den um die nicht genutzten Variablen reduzierten on-Block (direkt unter: "- Ab hier keine Konfiguration mehr -") :
//Wechsel zwischen Datenpunkten und Weather-Forecast im Screensaver on({id: [].concat([NSPanel_Path + "ScreensaverInfo.weatherForecast"]), change: "ne"}, async function (obj) { weatherForecast = obj.state.val; HandleScreensaverUpdate(); });und die Erweiterung des Uhrzeit-Scheduler "SendTime" mit Verzögerung zu jeder vollen Minute von 30 Sekunden (Gibt mehr Action über die Minute verteilt und wirkt weniger ruckelig). Dafür ist das Timeout im on-Trigger entfallen:
schedule("* * * * *", function () { //Uhrzeit an Panel senden SendTime(); //WeatherForcast true/false Umschaltung halbe Minute verzögert if (getState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading").val == '' && getState(NSPanel_Path + "ScreensaverInfo.popupNotifyText").val == '' && getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val == true && getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val == true) { setStateDelayed(NSPanel_Path + "ScreensaverInfo.weatherForecast", false, 30000, false); } else { setStateDelayed(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, 30000, false); } });Außerdem erweitere ich den Switch/Case "bExit" um die Löschung der Inhalte der Datenpunkte "ScreensaverInfo.popupNotifyHeading" und "ScreensaverInfo.popupNotifyText". Wenn eine Nachricht im Screensaver steht, dann sollte sie mit "" (beim wegdrücken des Screensavers) überschrieben werden, ansonsten wird der Wechsel nach der Nachricht nicht mehr funktionieren.
case "bExit": if (config.screenSaverDoubleClick) { if (words[4] == 2) { GeneratePage(config.pages[pageId]); } } else { if (Debug) console.log("bExit: " + words[4] + " - "+ pageId) setState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading", "") setState(NSPanel_Path + "ScreensaverInfo.popupNotifyText", "") GeneratePage(activePage); } break;Hast du noch mehr Gimmicks in deinem Code?
 Würde mich auch bei den anderen interessieren, wie ihr eure Lösungen gebaut habt...
Würde mich auch bei den anderen interessieren, wie ihr eure Lösungen gebaut habt... -
@armilar - Jetzt war ich eine ganze Weile nicht dabei. Habe Updates durchgeführt aber meine Anzeige zeigt als Datum: "2022 M06 29, Wed". Locale ist bei mir unverändert auf "de-DE"
TFT ist bei 3.1.1
Tasmota 12.0.2
Skript 3.1.0.1Was ist mit der "ioBroker_NSPanel_locales.json", muss ich die irgendwo anlegen?
-
@a200 sagte in Sonoff NSPanel:
@armilar - Jetzt war ich eine ganze Weile nicht dabei. Habe Updates durchgeführt aber meine Anzeige zeigt als Datum: "2022 M06 29, Wed". Locale ist bei mir unverändert auf "de-DE"
TFT ist bei 3.1.1
Tasmota 12.0.2
Skript 3.1.0.1Was ist mit der "ioBroker_NSPanel_locales.json", muss ich die irgendwo anlegen?
Was heißt unverändert? Früher war die "de_DE", jetzt "de-DE" (Bindestrich)
Die ioBroker_NSPanel_locales.json wird aktuell noch automatisch in die 0_userdata.0.NSPanel.X.NSPanel_locales_json abgelegt. Sieh mal nach ob das passiert ist! Ansonsten anlegen und Inhalt von der ioBroker_NSPanel_locales.json einfügen. Sollte nur sein, wenn das NSPanel nicht ins Internet kann.
-
@armilar sagte in Sonoff NSPanel:
Was heißt unverändert? Früher war die "de_DE", jetzt "de-DE" (Bindestrich)
unverändert = wie in dem Skript auf Github. also mit Bindestrich.
Die ioBroker_NSPanel_locales.json wird aktuell noch automatisch in die 0_userdata.0.NSPanel.X.NSPanel_locales_json abgelegt. Sieh mal nach ob das passiert ist! Ansonsten anlegen und Inhalt von der ioBroker_NSPanel_locales.json einfügen. Sollte nur sein, wenn das NSPanel nicht ins Internet kann.
Ok. der Inhalt wurde gezogen.
Ansonsten nutze ich
var weatherForecast = false;
aber das dürfte mit dem Datum-Format nichts zu tun haben.
Egal was ich in locale: "es-ES", setze, die Datumsanzeige bleibt unverändert. -
@Armilar Ich habe beim weatherForcast die Tage von Heute an 4 Tage eingestellt. Da ich morgens gern die Temperaturvorhersage für heute sehen möchte. Leider aktualisiert AccuWeather den Datenpunkt accuweather.0.Summary.DayOfWeek_d1 immer erst um 7:00 Uhr.
accuweather.0.Summary.DayOfWeek wird dagegen um 1:00 Uhr angepasst. Da ist dann meine Anzeige vor 7:00 immer einen Tag zurück.if (weatherForecast == true) { // Accu-Weather Forecast Tag 1 - Tag 4 -- Wenn weatherForecast = true for (let i = 1; i < 5; i++) { let TempMax = getState("accuweather.0.Summary.TempMax_d" + i).val; let DayOfWeek = getState("accuweather.0.Summary.DayOfWeek_d" + i).val; let WeatherIcon = GetAccuWeatherIcon(getState("accuweather.0.Summary.WeatherIcon_d" + i).val); payloadString += DayOfWeek + "~" + Icons.GetIcon(WeatherIcon) + "~" + TempMax + " " + config.temperatureUnit + "~"; }Dann sende ich noch einen dimmode~0 wenn keiner im Raum ist (zufällig sind Bewegungsmelder im Raum)
Die Werte nehme ich von: 0_userdata.0.NSPanelWohnzi.1.NSPanel_Dimmode_hourDay/Night
Bei Abwesenheit und Nacht bleibt das Panel dunkel.
Funktioniert sehr gut. Du gehst in den Raum und sofort ist der Bildschirm an. Muss ja nicht leuchten wenn keiner da ist.var schedule1, Automatik, schedule2, ausnachzeit; // Dimmer Automatik Ein schedule1 = schedule('*'.toString().trim() + ' ' + getState("0_userdata.0.NSPanelWohnzi.1.NSPanel_Dimmode_hourDay").val.toString().trim() + ' ' + '*'.toString().trim() + ' ' + '*'.toString().trim() + ' ' + '*'.toString().trim(), async function () { Automatik = true; }); // Dimmer Automatik Aus schedule2 = schedule('*'.toString().trim() + ' ' + getState("0_userdata.0.NSPanelWohnzi.1.NSPanel_Dimmode_hourNight").val.toString().trim() + ' ' + '*'.toString().trim() + ' ' + '*'.toString().trim() + ' ' + '*'.toString().trim(), async function () { Automatik = false; }); // Abwesenheit und Nacht on({id: [].concat(['hm-rega.0.64634']), change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("hm-rega.0.64634").val == false) { Automatik = false; } }); // Anwesend und Tag on({id: [].concat(['hm-rega.0.64634']).concat(['hm-rega.0.63007']).concat(['hm-rpc.0.NEQ0530740.1.STATE']).concat(['zigbee.0.00158d00044b0295.opened']), change: "ne"}, async function (obj) { if (getState("hm-rega.0.64634").val == true || getState("hm-rega.0.63007").val == true || getState("zigbee.0.00158d00044b0295.opened").val == true && getState("hm-rega.0.64634").val == false && compareTime("03:00", "12:00", "between") || getState("hm-rpc.0.NEQ0530740.1.STATE").val == false && getState("hm-rpc.0.NEQ0387233.1.STATE").val == false) { Automatik = true; } }); // Ein Aus durch Bewegung Leinwand und Wohnzimmer on({id: [].concat(['hm-rpc.0.NEQ0962390.3.MOTION']).concat(['zigbee.0.00158d00068a2d0d.occupancy']), change: "ne"}, async function (obj) { if (getState("hm-rpc.0.NEQ0962390.3.MOTION").val == false && getState("zigbee.0.00158d00068a2d0d.occupancy").val == false) { (function () {if (ausnachzeit) {clearTimeout(ausnachzeit); ausnachzeit = null;}})(); ausnachzeit = setTimeout(async function () { setState("mqtt.0.SmartHometasmota_2.cmnd.CustomSend"/*SmartHometasmota_2/cmnd/CustomSend*/, (['dimmode~',getState("0_userdata.0.NSPanelWohnzi.1.NSPanel_Dimmode_brightnessNight").val,'~100'].join(''))); }, 300000); } else if ((getState("hm-rpc.0.NEQ0962390.3.MOTION").val == true || getState("zigbee.0.00158d00068a2d0d.occupancy").val == true) && getState("s7.0.DBs.DB1.29").val == false && Automatik == true) { setState("mqtt.0.SmartHometasmota_2.cmnd.CustomSend"/*SmartHometasmota_2/cmnd/CustomSend*/, (['dimmode~',getState("0_userdata.0.NSPanelWohnzi.1.NSPanel_Dimmode_brightnessDay").val,'~100'].join(''))); } });Der Rest ist Original. Ich verwende alle Seiten außer der CardAlarm. Für die habe ich noch keine Verwendung gefunden.
Das Script ist schon eine Mega Arbeit und schon mächtig gewachsen.
Danke nochmals dafür.

-
@a200 sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
Was heißt unverändert? Früher war die "de_DE", jetzt "de-DE" (Bindestrich)
unverändert = wie in dem Skript auf Github. also mit Bindestrich.
Die ioBroker_NSPanel_locales.json wird aktuell noch automatisch in die 0_userdata.0.NSPanel.X.NSPanel_locales_json abgelegt. Sieh mal nach ob das passiert ist! Ansonsten anlegen und Inhalt von der ioBroker_NSPanel_locales.json einfügen. Sollte nur sein, wenn das NSPanel nicht ins Internet kann.
Ok. der Inhalt wurde gezogen.
Ansonsten nutze ich
var weatherForecast = false;
aber das dürfte mit dem Datum-Format nichts zu tun haben.
Egal was ich in locale: "es-ES", setze, die Datumsanzeige bleibt unverändert.Am Wetter liegt es nicht

Sieh dir mal die Funktion
function SendDate(): void { var d = new Date(); var year = d.getFullYear(); var month = d.getMonth(); var day = d.getDate(); const date = new Date(year,month,day,1,1,1); const options : any = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' }; var _SendDate = date.toLocaleDateString(config.locale, options); SendToPanel(<Payload>{ payload: "date~" + _SendDate }); }Die ist dafür verantwortlich. D.h. die würde auch in einem anderen Programm den gleichen Fehler liefern. Sieh dir mal deine Systemeinstellungen an. Ich denke da liegt der Fehler.
-
@armilar said in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
@hualex Cool, sehr interessant. Danke Dir

Wäre schick, wenn man die Zeit-Auswahl so hätte wie. z.B. in einigen Mobile Apps.
Lass uns doch @joBr99 fragen, ob er auch eine cardTimer in Planung oder Bearbeitung hat

Ja, hurra

-
Hallo an alle,
Ich habe mittlerweile 2 NSPanel am laufen,
IOBroker sind installiert auf
einen Raspi im Ferienhaus
und einmal auf einem Linux Mint Rechner im Wohnhaus.Beim Raspi hab ich das gleiche problem mit dem Datum
alle einstellungen sind überprüft und OK.Sprachumgebung beim Raspi ist de-DE.
Auf meinem Linux Mind ist die Anzeige in Ordnung.
Habe alles schon hin und her getauscht, aber keine Veränderung.Hat jemand vieleicht noch eine Idee?
Danke im voraus
wheinz44 -
@amilar @wheinz44 sagte in Sonoff NSPanel:
Hallo an alle,
Ich habe mittlerweile 2 NSPanel am laufen,
IOBroker sind installiert auf
einen Raspi im Ferienhaus
und einmal auf einem Linux Mint Rechner im Wohnhaus.Beim Raspi hab ich das gleiche problem mit dem Datum
alle einstellungen sind überprüft und OK.Sprachumgebung beim Raspi ist de-DE.
Auf meinem Linux Mind ist die Anzeige in Ordnung.
Habe alles schon hin und her getauscht, aber keine Veränderung.Hat jemand vieleicht noch eine Idee?
Danke im voraus
wheinz44Wie es aussieht liegt es an der installierten node version.
mach mal
node -p process.versionsund poste die Ausgabe.
Wie ich verstanden habe, kann node mit unterschiedlichen Level an Internationalisierung compiliert werden: https://nodejs.org/docs/latest-v12.x/api/intl.html und je nachdem welche Version du hast, wird deine Datumausgabe aussehen.
Bin gerade in der Ecke am lesen und melde mich falls ich was gefunden habe.
-
@a200
v12.22.12 -
@wheinz44 sagte in Sonoff NSPanel:
@a200
v12.22.12Wie bei mir. Aber da muss noch etwas mehr stehen, als nur das. Denn die int Unterstützung ist wichtig.
-
@a200 mehr steht nicht
-
@wheinz44 sagte in Sonoff NSPanel:
@a200 mehr steht nicht
Bei mir sieht es so aus:
root@iobroker:~# node -p process.versions { node: '12.22.12', v8: '7.8.279.23-node.57', uv: '1.40.0', zlib: '1.2.11', brotli: '1.0.9', ares: '1.18.1', modules: '72', nghttp2: '1.41.0', napi: '8', llhttp: '2.1.4', http_parser: '2.9.4', openssl: '1.1.1n', cldr: '37.0', icu: '67.1', tz: '2021a4', unicode: '13.0' }dann versuch es mit:
npm set -g unsafe-perm npm install -g full-icu npm set -g unsafe-perm falseDamit sollte die volle Internationalisierung von nod installiert werden
Meine Lösung war node v12 zu deinstallieren und die aktuelle Version 18 zu installieren.
iobroker stop apt purge nodejs curl -fsSL https://deb.nodesource.com/setup_18.x | bash - apt-get install -y nodejs iobroker startjetzt geht es auch mit dem Datum
-
node18 ist nicht die vorgesehene Version. Das ist nodeJS@16. Und schau dir an, wie man die root shell vermeidet.
-
Ich habe eine Frage:
Kann ich, wenn ich einen Button drücke einen bestimmten Wert in einen Datenpunkt schreiben lassen oder ist das immer ein Boolean?
Ich meine ich komme auch hin mit Boolean, aber ein String würde mir mein Blockly massiv vereinfachen.Danke im Vorfeld.
-
@armilar sagte in Sonoff NSPanel:
@vocaris sagte in Sonoff NSPanel:
Command via MQTT Explorer "{"HMI_resources":[{"index":1,"ctype":"group","id":"1","uiid":1}]}"
Was ist das für ein Command?
via MQTT Explorer "{"HMI_resources":[{"index":1,"ctype":"group","id":"1","uiid":1}]}"
Folgst du der falschen Beschreibung?
Anleitung nur in diesem Thread befolgen...
Hei.
Das bezog sich auf die Tasmota Installation. Nicht auf deinen WEg bzgl. lovelace.
Das gucke ich mir jetzt mal an, ob ich das hinbekomme. -
@Armilar
Hallo,
aktuell scheitere ich an Step 5. Das Flashen.
Der Befehl FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v2.9.0.tft oder http://nspanel.pky.eu/lovelace-ui/github/nspanel-v2.9.0.tft
wir nicht akzeptiert9:17:27.195 CMD: http://nspanel.pky.eu/lovelace-ui/github/nspanel-v2.9.0.tft 09:17:27.211 MQT: Haus/EG/NS-Panel/stat/RESULT = {"Command":"Unknown"} 09:17:48.979 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v2.9.0.tft 09:17:48.998 MQT: Haus/EG/NS-Panel/stat/RESULT = {"Command":"Unknown"} 09:18:00.868 NSP: Sent = {"year":2022,"mon":7,"day":1,"hour":9,"min":18Was mache ich falsch?
PS: Hat sich erledigt. Ein Reboot über die Oberfläche reichte wohl nicht aus. Nachdem ich das Panel vom Strom getrennt und neu gestartet habe, hat er wohl das Script geladen und konnte nun den Befehl FlashNextion ausführen
-
@vocaris sagte in Sonoff NSPanel:
@Armilar
Hallo,
aktuell scheitere ich an Step 5. Das Flashen.
Der Befehl FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v2.9.0.tft oder http://nspanel.pky.eu/lovelace-ui/github/nspanel-v2.9.0.tft
wir nicht akzeptiert9:17:27.195 CMD: http://nspanel.pky.eu/lovelace-ui/github/nspanel-v2.9.0.tft 09:17:27.211 MQT: Haus/EG/NS-Panel/stat/RESULT = {"Command":"Unknown"} 09:17:48.979 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v2.9.0.tft 09:17:48.998 MQT: Haus/EG/NS-Panel/stat/RESULT = {"Command":"Unknown"} 09:18:00.868 NSP: Sent = {"year":2022,"mon":7,"day":1,"hour":9,"min":18Was mache ich falsch?
Gehe die Anleitung nochmal durch. Es dürfte nachdem der korrekte Berry-Treiber installiert ist, kein NSP Send mehr geben. Lösche mal alle Dateien aus dem Tasmota-Dateisystem und lege die "autoexec.be" neu an. Inhalt:
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be
--> Danach Panel bootenDann folgendes in der Tasmota-Konsole ausführen
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.1.0.tftDie aktuellsten Versionen findest du im immer im TS-Skript (Header)
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts -
@kuckuckmann sagte in Sonoff NSPanel:
Ich habe eine Frage:
Kann ich, wenn ich einen Button drücke einen bestimmten Wert in einen Datenpunkt schreiben lassen oder ist das immer ein Boolean?
Ich meine ich komme auch hin mit Boolean, aber ein String würde mir mein Blockly massiv vereinfachen.Danke im Vorfeld.
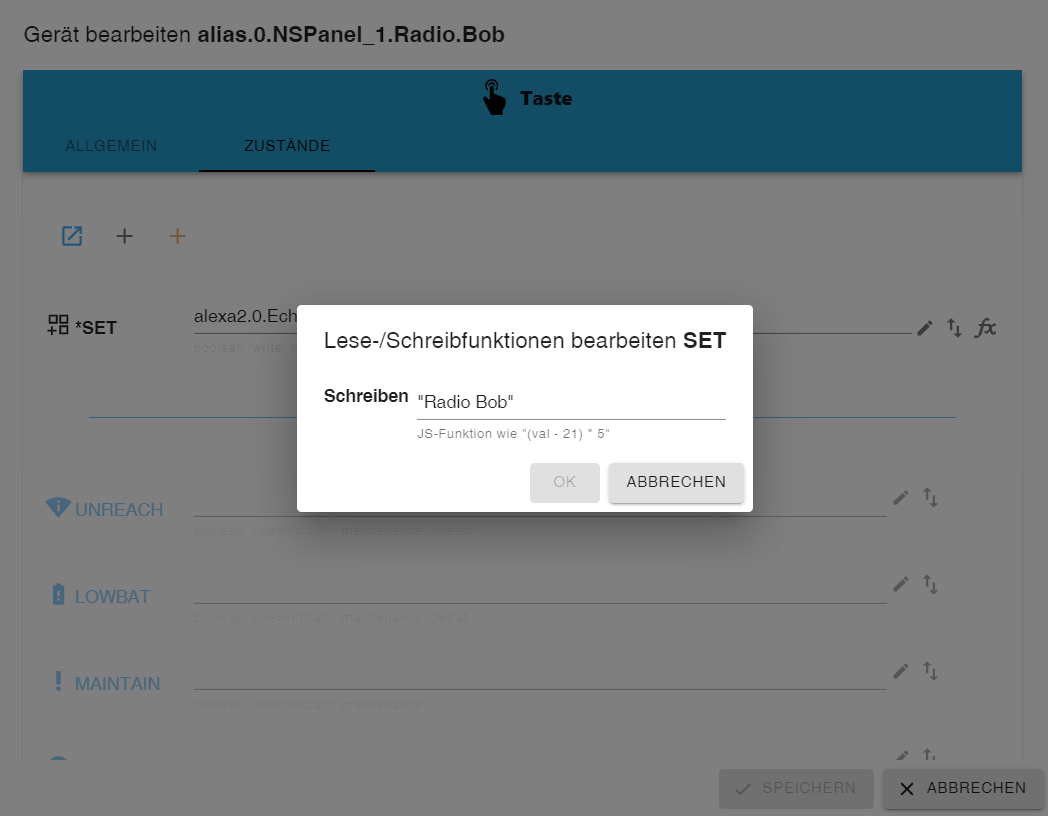
Ja, das "Geheimnis" liegt aber nicht im Skript, sondern im "Alias" -->
Analog der Radiosender:

kannst du auch Funktionsaufrufe unter definieren
definieren