NEWS
Sonoff NSPanel
-
So ich bin ein bisschen weiter, ich brauche min. 2 Seiten und die erste Seite muss ein PageEntities sein.
Funktioniert:pages: [ Fenster_1, Buero_Themostat ],Funktioniert nicht:
pages: [ Buero_Themostat, Fenster_1 ],Um das Ganze zum "tillen" zu bekommen genügt es schon die Thermostat-Page an erster Stelle zu stellen.
-
@wal said in Sonoff NSPanel:
So ich bin ein bisschen weiter, ich brauche min. 2 Seiten und die erste Seite muss ein PageEntities sein.
Funktioniert:pages: [ Fenster_1, Buero_Themostat ],Funktioniert nicht:
pages: [ Buero_Themostat, Fenster_1 ],Um das Ganze zum "tillen" zu bekommen genügt es schon die Thermostat-Page an erster Stelle zu stellen.
Hi,
also bei mir sieht das jetzt so aus:
pages: [ Bad, Bad2, Test_Funktionen, Subpages_1, Service ], subPages: [ Abfall, WLAN, NSPanel_Infos, NSPanel_Einstellungen, NSPanel_Firmware_Updates ],Allerdings nutze ich die auch so alle.
Kann es sein das die Formatierung nicht mehr stimmt ? Weil unten sind die Seiten an einer anderen Stelle
-
@michaelf sagte in Sonoff NSPanel:
Kann es sein das die Formatierung nicht mehr stimmt ? Weil unten sind die Seiten an einer anderen Stelle
Nein, ist nur ein copy/paste Fehler.
-
So bin soweit fertig und es funktioniert so:
var Wohnzimmer_Thermostat: PageThermo = { "type": "cardThermo", "heading": "Wohnzimmer", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_WZ.Thermostat_WZ", minValue: 50, maxValue: 300 }] }; var Zisterne: PageEntities = { "type": "cardEntities", "heading": "Füllstand", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_WZ.Zisterne"}] }; var button1Page: PageGrid = { "type": "cardGrid", "heading": "", "useColor": true, "subPage": false, "parent": undefined, "items": [ ] }; var button2Page: PageEntities = { "type": "cardEntities", "heading": "", "useColor": true, "subPage": false, "parent": undefined, "items": [ ] }; export const config: Config = { panelRecvTopic: "mqtt.0.Wohnzimmer.NSPanel_WZ.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.Wohnzimmer.NSPanel_WZ.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: "de-DE", //en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: "%H:%M", //currently not used dateFormat: "%A, %d. %B %Y", //currently not used weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ Zisterne, Wohnzimmer_Thermostat ], subPages: [ ], button1Page: button1Page, button2Page: button2Page };Ich möchte jetzt nur das Thermostat als erste Page haben was aber leider nicht funktioniert.
-
Habe den Skript-Fehler gefunden:
function GenerateThermoPage(page: PageThermo): Payload[] { activePage = page;Das activePage fehlt in der Funktion.
-
-
@armilar sagte in Sonoff NSPanel:
und Github Bug #286 ebenfalls elemeniert.

Gleiches bei pageMedia und pageAlarm

function GeneratePage(page: Page): void { activePage = page; switch (page.type) { case "cardEntities":das activePage so einfügen, da sind alle Spatzen gefangen.
Will jetzt keinen neuen PullRequest machen. -
Ich hätte darauf getippt, dass Du zum einen bei jeder VAR ein
"parent": undefinedhast und zum anderen die ggf. nicht näher definierten Button 1 + Button 2 da ggf. noch ein Problem sein könnten.
Das undefined habe ich bei mir durch den Namen der VAR ersetzt, funktioniert eigentlich alles soweit sehr gut. -
In eigener Sache:
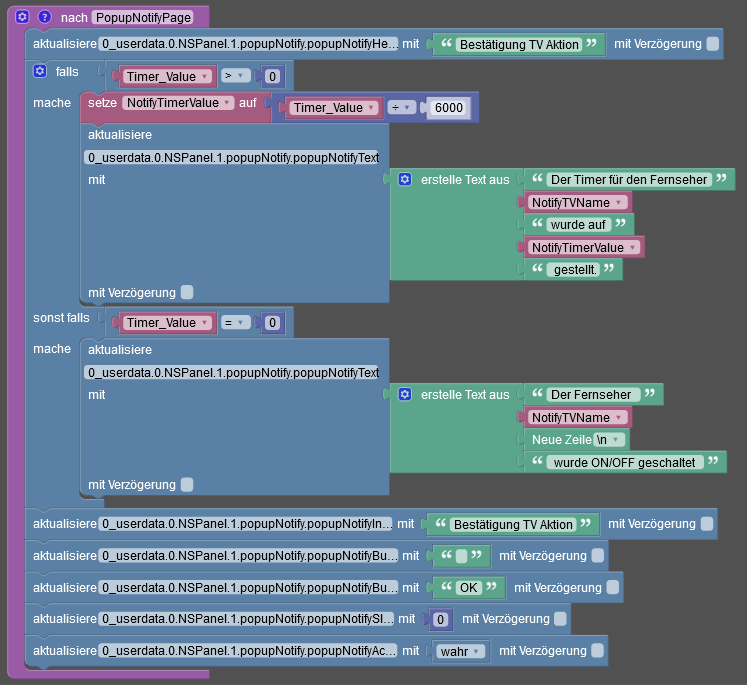
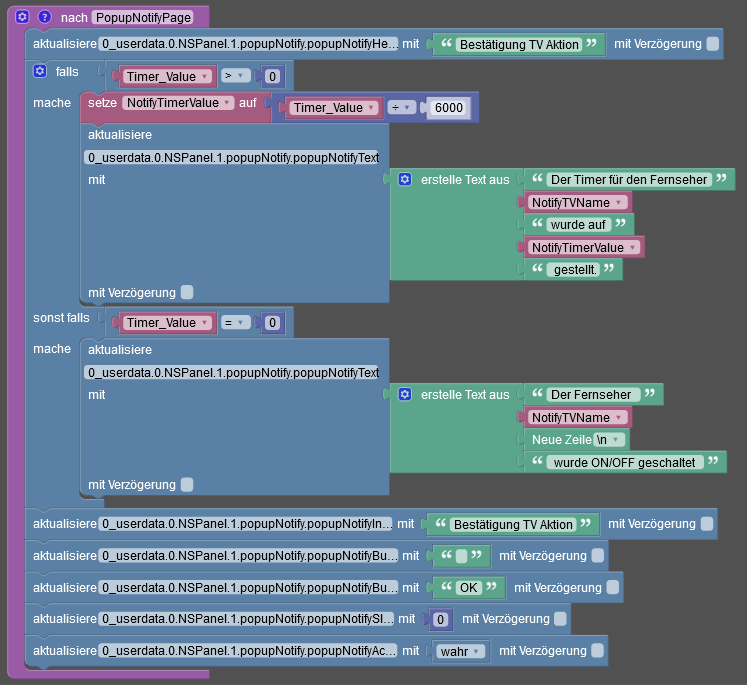
Ich habe hier eine Funktion aus einem Skript, diese scheint bei mir einen Absturz des mqtt Adapters zu verursachen:

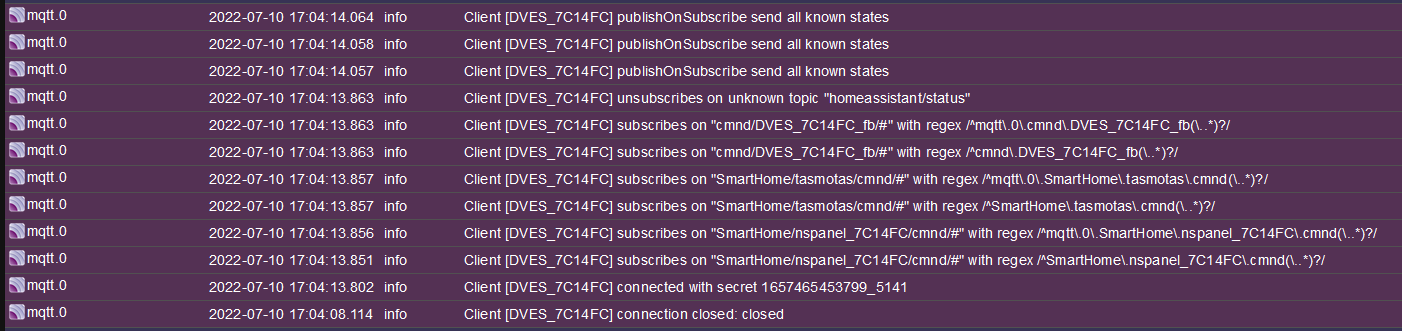
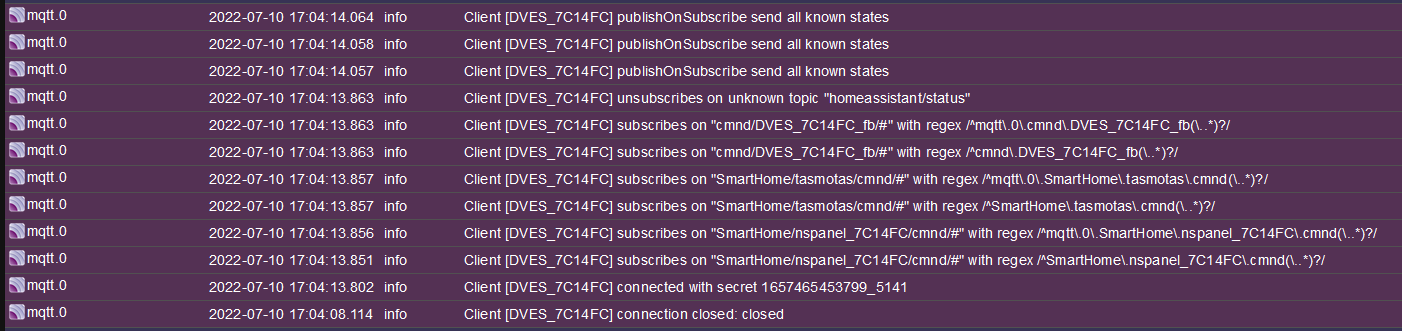
Deaktiviere ich den Aufruf der Funktion, habe ich keine Probleme, aktiviere ich die Notify Funktion, passiert folgendes:

Jemand eine Idee?
Kann es sein, dass derGrund das direkte Ansprechen der Notify Datenpunkte ist, anstatt über Aliase zu gehen?
Und noch eine Frage: Wie kann ich den Inhalt der DP der NotifyPage leeren, ohne dass dabei eine Page aufgeht auf dem Display?
Thx vorab
-
Wenn ich ein Alias Lampe habe, bei der ich auch Energiewerte eingebunden habe, wie kann ich das denn am einfachsten darstellen lassen? In dem einen Alias bekomme ich ON/OFF Switch, Verbrauchte Energie over all und aktueller Energieverbrauch.
Danke für eine Hilfestellung.
-
@kuckuckmann sagte in Sonoff NSPanel:
Wenn ich ein Alias Lampe habe, bei der ich auch Energiewerte eingebunden habe, wie kann ich das denn am einfachsten darstellen lassen? In dem einen Alias bekomme ich ON/OFF Switch, Verbrauchte Energie over all und aktueller Energieverbrauch.
Danke für eine Hilfestellung.
Aktuell nur über eine cardEntities mit einer Lampe und 2 Infos auf die restlichen Werte. Alles andere würde eine Änderung der HMI bedeuten.
Wenn genug Platz in dem Anzeigenamen bis zum Switch verfügbar ist, müsste ein join der Informationen in einer Zeile auch möglich sein.
-
@kuckuckmann sagte in Sonoff NSPanel:
In eigener Sache:
Ich habe hier eine Funktion aus einem Skript, diese scheint bei mir einen Absturz des mqtt Adapters zu verursachen:

Deaktiviere ich den Aufruf der Funktion, habe ich keine Probleme, aktiviere ich die Notify Funktion, passiert folgendes:

Jemand eine Idee?
Kann es sein, dass derGrund das direkte Ansprechen der Notify Datenpunkte ist, anstatt über Aliase zu gehen?
Und noch eine Frage: Wie kann ich den Inhalt der DP der NotifyPage leeren, ohne dass dabei eine Page aufgeht auf dem Display?
Thx vorab
Stellt sich die Frage, was ruft die Funktion auf und dann wie oft. Kann nur mit der Funktion nicht viel anfangen.
Frage 2: Aktuell ist ein leeren nicht vorgesehen. Nur im Falle eines Überschreibens der Werte werden neue Angezeigt. Wenn sie dennoch leer sein müssen, dann nur über eine Erweiterung der Funktion für die pageNotify. Im Falle des Triggers könnte man mit einer kleinen Erweiterung den Wert des Datenpunktes mit "" ignorieren.
-
@armilar
Gibt es da bestimmte Infos, die man da befüllen muss?
Auf meiner CardEntitie kann ich auf die Zeile klicken, es kommt eine Subpage, da hab ich aber nur einen Switch ohne Beschriftung und auch sonst keine Anzeige. -
@kuckuckmann sagte in Sonoff NSPanel:
Gibt es da bestimmte Infos, die man da befüllen muss?
Auf meiner CardEntitie kann ich auf die Zeile klicken, es kommt eine Subpage, da hab ich aber nur einen Switch ohne Beschriftung und auch sonst keine Anzeige.Nein nicht falsch verstehen. In der Subpage sind aktuell keine Infos zu Energie-Verbräuchen der einzelnen Verbraucher berücksichtigt. Ich dachte daran, dass man evtl. über ein Verketten der Informationen im Namen (Dein eigener Workaround), diese Infos über das pageItem-Atribut name: "Lampe 1" + getState(Energie-Alias) mitgeben könnte.
Also dann in der Zeile so etwas steht:
Lampe 1 (4,2 W)
Lampe 2 (3,2 W)
usw.Du hast da nach einer Möglichkeit gefragt
 . Ich habe da überhaupt keine Anwendung für. Panel dient zum Schalten von Zuständen. Ich schalte mein Licht nicht nach Verbräuchen, sondern nach Helligkeit (Bedarf).
. Ich habe da überhaupt keine Anwendung für. Panel dient zum Schalten von Zuständen. Ich schalte mein Licht nicht nach Verbräuchen, sondern nach Helligkeit (Bedarf). -
Ich verstehe was Du meinst. Danke für die Idee !
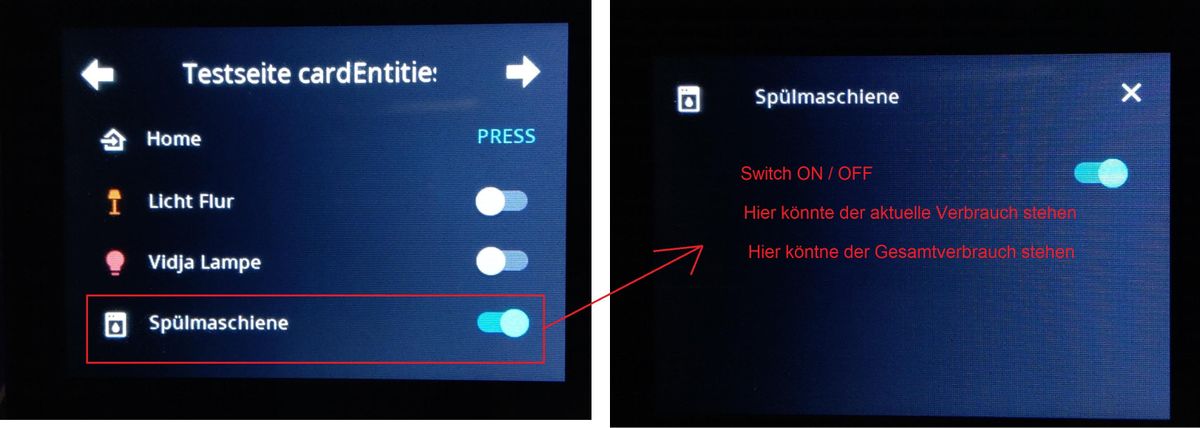
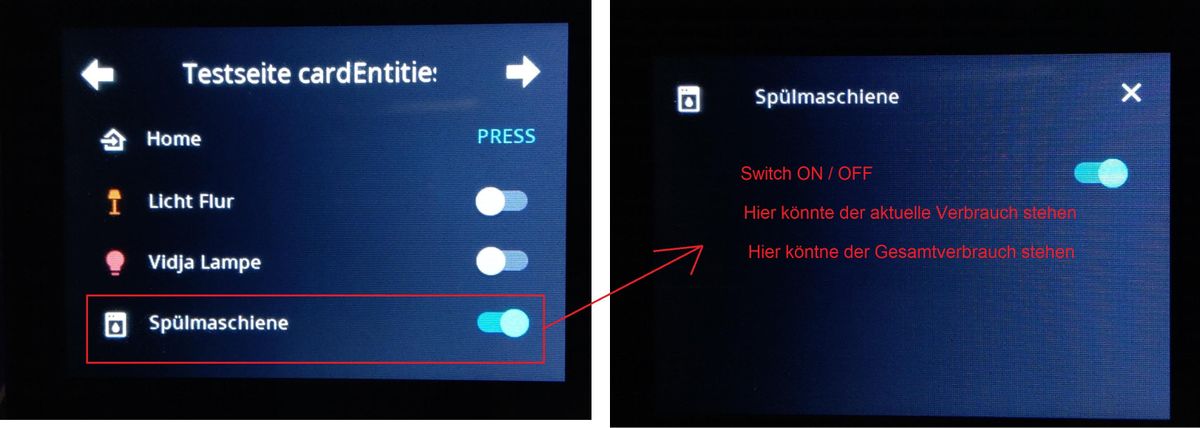
Was ich meinte war, dass wenn man links auf Spülmaschine klickt und dann diese Subpage bekommt, diese mit den Inhalten aus den Aliasen ja füllen könnte. Keine Ahnung ob das geht:

Ich fände das eine nette Aufwertung der Subpage

LG
-
@kuckuckmann sagte in Sonoff NSPanel:
Ich verstehe was Du meinst. Danke für die Idee !
Was ich meinte war, dass wenn man links auf Spülmaschine klickt und dann diese Subpage bekommt, diese mit den Inhalten aus den Aliasen ja füllen könnte. Keine Ahnung ob das geht:

Ich fände das eine nette Aufwertung der Subpage

LG
Da die gleiche Seite auch für andere Lampentypen (Slider, Colorwheel, etc.) verwendet wird, gehe ich mal davon aus, dass es zumindest nicht in den Bereichen machbar ist. Aber vielleicht findet @joBr99 eine Möglichkeit.
Schreibe doch bitte ein neues Issue unter:
https://github.com/joBr99/nspanel-lovelace-ui/issuesDann kannst du es mit ihm diskutieren und evtl. hat er ja eine Lösung.
VG
-
Hier noch ein Tip:
function HandleMessage(typ: string, method: string, page: number, words: Array<string>): void { if (typ == "event") { switch (method) { case "startup": screensaverEnabled = false; UnsubscribeWatcher(); HandleStartupProcess(); pageId = 0; GeneratePage(config.pages[0]); break; case "sleepReached": screensaverEnabled = true; //if (pageId < 0) pageId = 0; HandleScreensaver(); break;wenn die if Abfrage augeblendet wird, sieht man immer die erste Seite nach dem Screensaver.
-
@Armilar Request ist erstellt

Hat jemand eine Idee, wie ich bei meinem NSPanel ein Tasmota Update über den Dateiupload machen kann?
Bei mir bricht es jedes mal ab.
-
Mach mal WebLog 3 in der tasmota konsole und schau dann was da fürn error steht
-
@jobr99
Wie geht das, bzw. wie komm ich da dran?