NEWS
Nodered Problem mit Websocket
-
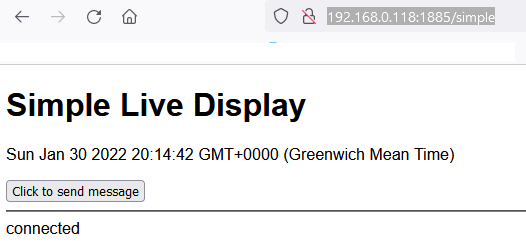
http://192.168.0.118:1885/simple
na klar...der Port von NodeRed muss verwendet werden

Jetzt ist auch der WS verbunden


-
@speedyblade Na also



-
@mickym
jetzt kann ich zu meinem ursprünglichem Problem zurück
Es läuft ein Gira HS der Endpoints sendet.
Die WS Verbindung zum HS steht, einfache E/A Befehle können auch von NR zum HS gesendet werden.
Umgekehrt jedoch noch nicht.
Muss das in NR abonniert werden, oder wie checkt NR, wann der HS Daten sendet? -
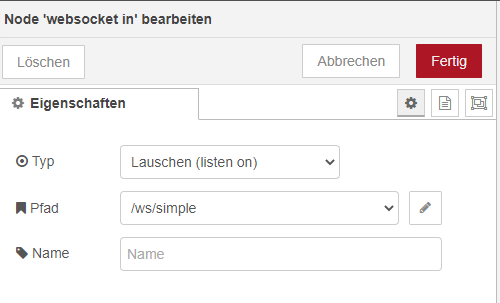
Wenn ein WS Verbindung steht - steht diese in beide Richtungen und dann hört die ws- IN Node mit dem Lauschen ob was ankommt.

Auf der Beispielseite siehst Du ja dass im Debug Fenster was ankommt, wenn du den Button Click to send message ankommt.
mit
function doit(m) { if (ws) { ws.send(m); }ws.send - schickt also der Server auf der anderen seite seine Nachricht.
Da kann aber NodeRed nichts machen - wenn eine ws Verbindung steht muss natürlich immer derjenige, der was senden will initiativ werden. Also musst Du wohl oder übel auf der HS Seite schauen, warum der nichts sendet.
-
https://192.168.0.11/endpoints/call?key=CO@TEST_EIN_AUS&method=toggle&value=1&user=XXX&pw=YYY
gibt man den Befehl im Browser ein, wird das Objekt getogglet im HS.
Ergebnis
{"request": {"method": "toggle", "key": "CO@TEST_EIN_AUS"}, "code": 0, "type": "call"}Json-Format
{ "request":{ "method":"toggle", "key":"CO@TEST_EIN_AUS" }, "code":0, "type":"call" } -
@speedyblade Das ist aber keine Websocket Verbindung - und dazu braucht man das auch nicht. Das ist eine normale HTTP-Get Kommunikation. Dafür brauchst Du wie gesagt die websocket Nodes nicht.. Wenn Du im HS entsprechende URLs zu bestimmten Aktien festlegen kannst, ist das somit kein Problem.
-
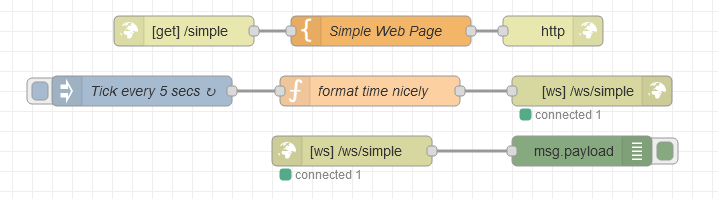
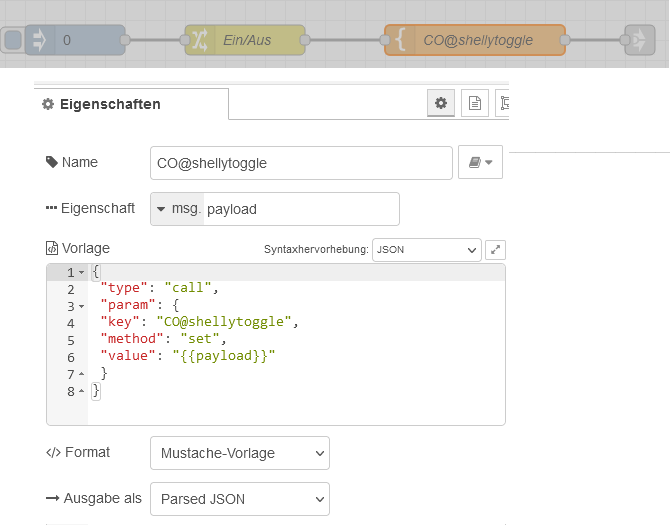
hier ein Beispiel, wie Daten von NR an den HS via WS gesendet werden.

Wenn das kein WS ist, dann kenne ich mich nicht mehr aus

-
@speedyblade Das hat doch mit WS nichts zu tun.
Das ist eine Template Node - die Du zwischen einen HTTP-IN und HTTP-Out Node klemmen kannst.
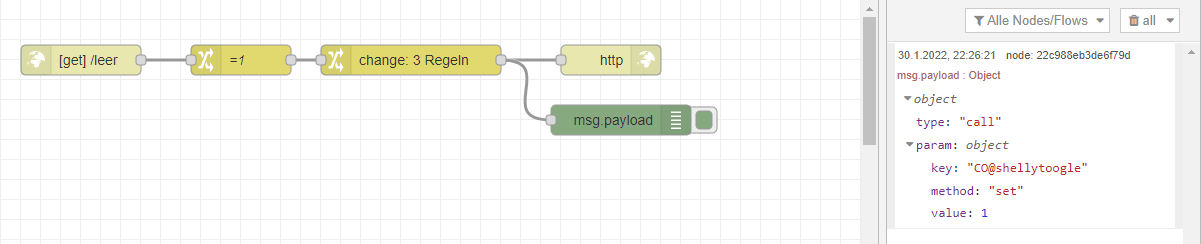
Das bekommst auch so hin, indem Du in die payload einfach ein JS Objekt packst und zwischen ein HTTP-In und Out Node packst:


-
@mickym
hilft mir leider auch nicht weiter

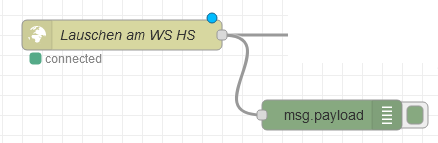
selbst wenn ich direkt am WS Out v. HS einen msg.payload setze und über den HS den Befehl sende, kommt da nix an.
-
@speedyblade Nochmal Du brauchst kein Websocket. Wenn Du über eine URL am HS absetzt nimm einfach eine normale HTTP In node - Wie unten mit dem /leer gezeigt.
-
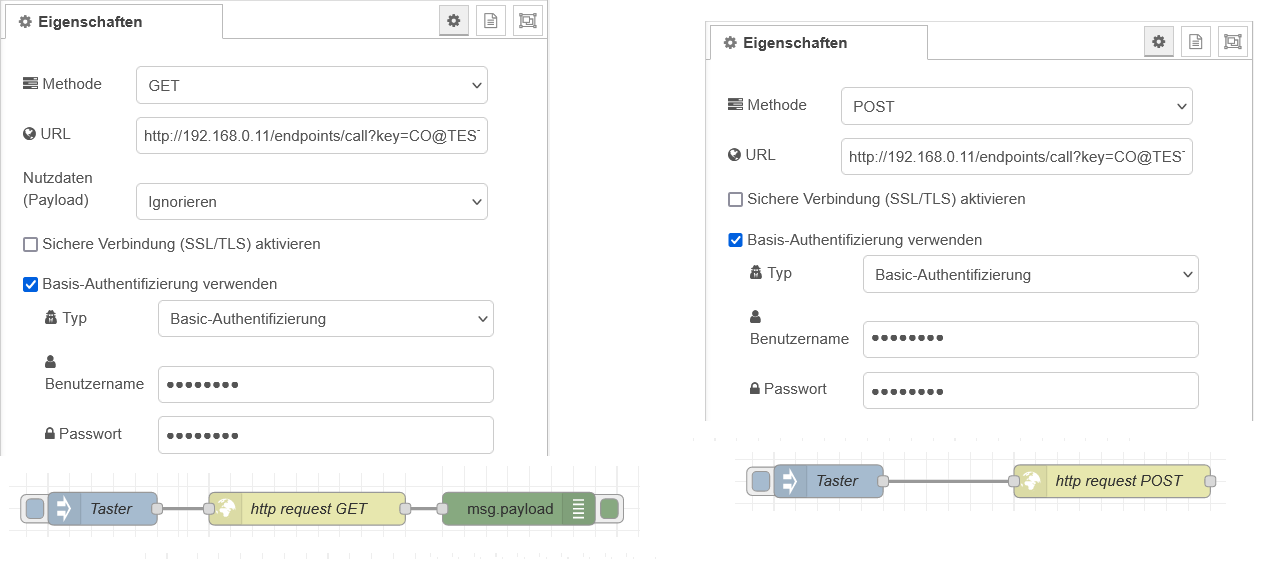
@mickym Wenn Du JSONs aus dem Homeserver verschicken willst dann nimmst besser die POST Methode.
-
@mickym
da blicke ich nun nimmer durch
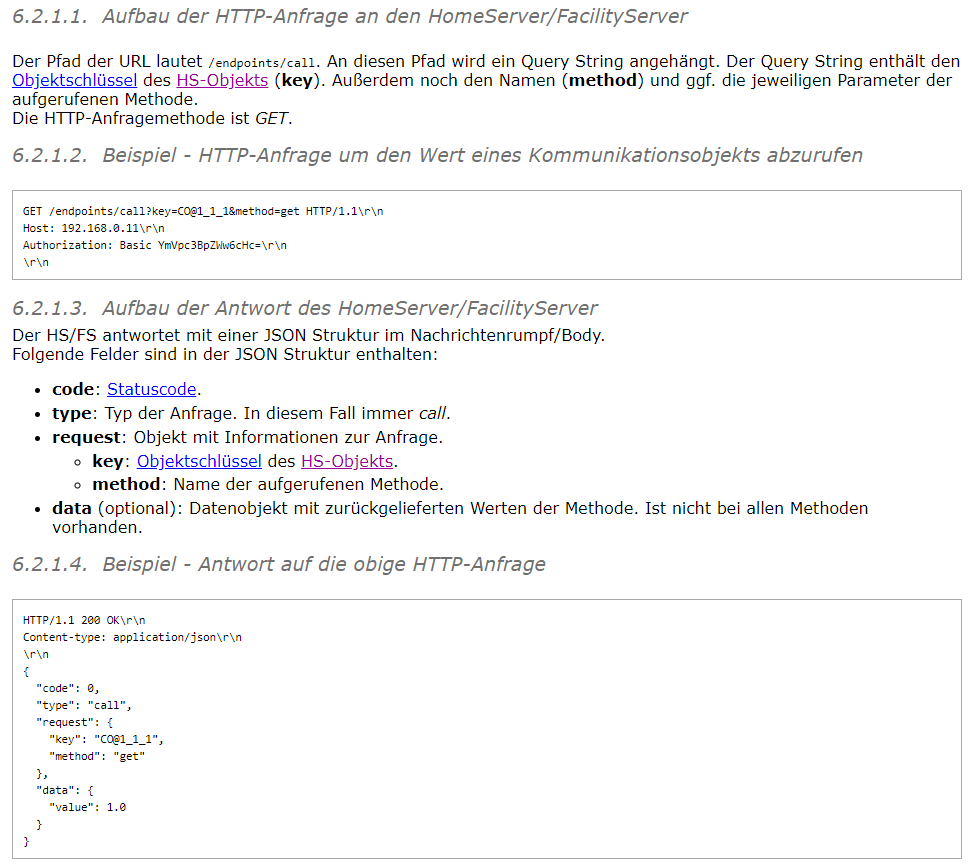
hab mal die Beschreibung v. HS mit dran gehängt

-
@speedyblade Das ist was ganz anderes. Das ist weder Websocket noch eine Kommunikation mit NodeRed direkt.
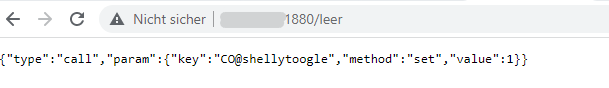
Gib mal die URL im Browser ein, die Du an den Homeserver schickst.
Also irgendwas wie http://<ip-Adresse HS>/endpoints/call?key= usw.
dann sollte im Browser ein JSON Objekt vom HS angezeigt werden.
Wenn das funktioniert - schmeißt Du Deine ganzen bisherigen Nodes weg und nimmst eine HTTP Request Node - und da kommt dann das JSON Objekt fix und fertig raus.
-
vom NR zum HS funktioniert dies ja schon, da wird das JSON an den WS HS gesendet.
Der umgekehrte Weg ist nicht greifbar für mich.
Wenn ich den Befehl im Browser eingebe, wird die "Lampe" am HS auch geschalten.
https://192.168.0.11/endpoints/call?key=CO@TEST_EIN_AUS&method=toggle&value=1&user=XXXXX&pw=XXXXUnd das ist dann das Ergebnis des Befehls.
{"request": {"method": "toggle", "key": "CO@TEST_EIN_AUS"}, "code": 0, "type": "call"}Nicht falsch verstehen, aber NR ist halt noch ziemlich Neuland für mich
Was verlangt der http request am Eingang, damit der Befehlt auch raus geht?

-
@speedyblade sagte in Nodered Problem mit Websocket:
Was verlangt der http request am Eingang, damit der Befehlt auch raus geht?
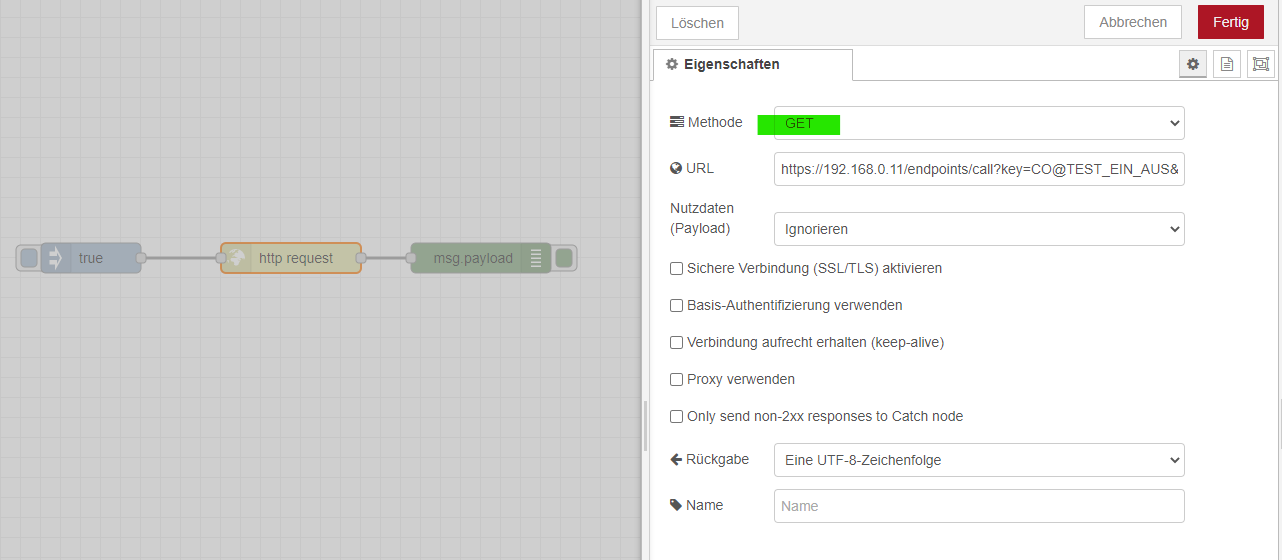
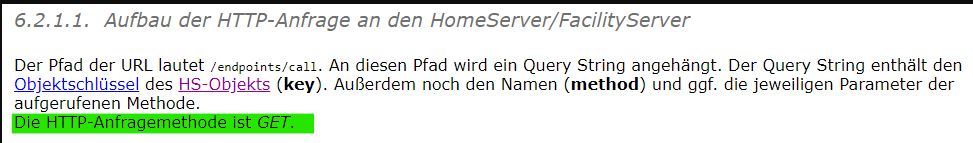
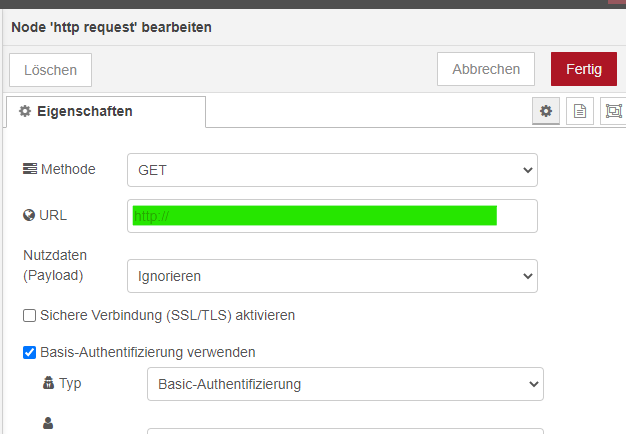
Gar nichts und ist auch ein GET und kein POST:


Einfach die URL wie im Browser eingeben, dann mit einer Inject Node triggern - egal was da drin steht und das Ergebnis kommt hinten raus.
Falls Du später die URL variabel gestalten willst - machst Du das indem Du eine msg.url die URL definierst in der HTTP Request Node die URL leer lässt.
ggf. kannst Du auch noch Basisauthentifizierung in der Node eingeben, dann brauchst Du das nicht mehr in der URL machen.
Im Grunde stellst Du nur eine Anfrage an Deinen HS und der antwortet Dir direkt mit einem JSON Objekt. Das hat nichts mit Websockets oder einem NodeRed Webserver zu tun, sondern ist eine stinknormale HTTP Anfrage. -
"Falls Du später die URL variabel gestalten willst - machst Du das indem Du eine msg.url die URL definierst in der HTTP Request Node die URL leer lässt." => nicht verstanden, wie du das meinst, bzw. das gehen soll
"ggf. kannst Du auch noch Basisauthentifizierung in der Node eingeben, dann brauchst Du das nicht mehr in der URL machen." => ist umgesetzt, hat funktioniert
was mir aber noch nicht aufgeht, wenn ich nun am HS auf den Button drücke, ändert der Status, jedoch bekomme ich beim http request GET bzw. an dem msg.payload keine Daten. Nur wenn ich auf den Taster in NR drücke, werden die Daten am PayLoad ausgegeben.
-
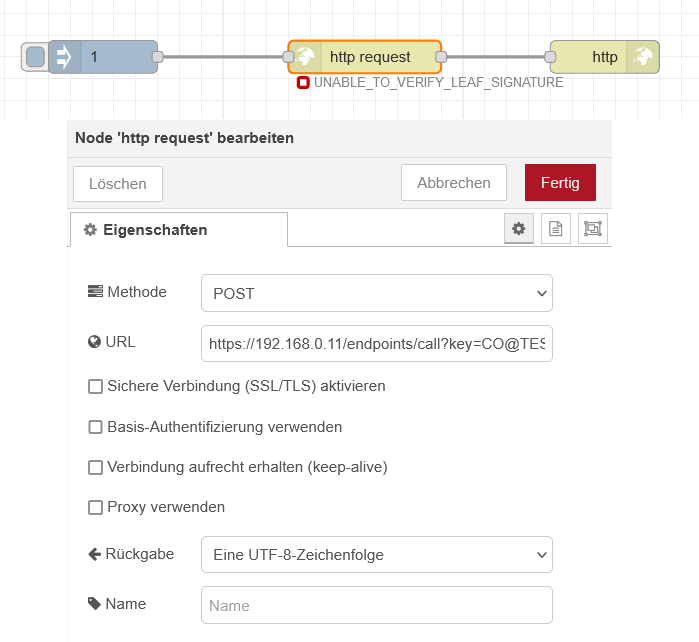
@speedyblade Also die POST Methode kannst Du gleich wieder vergessen - davon stand ja nichts in der Beschreibung.
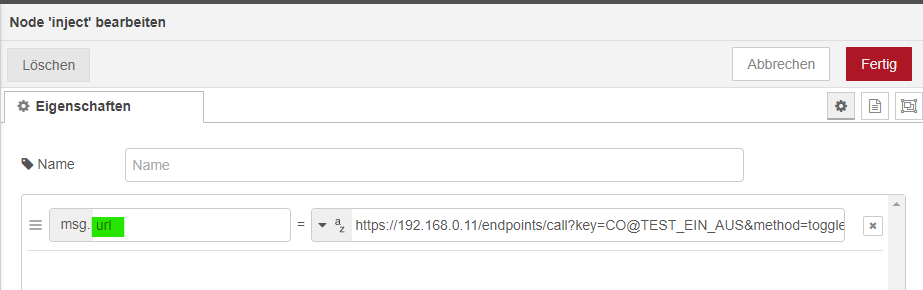
Wenn Du unterschiedliche URLs benötigst um, was abzufragen, dann musst Du die URL als String vorher definieren, eben als msg.url und dafür die URL in der Request Node leer lassen:
-
URL aus der Node löschen

-
Als msg.url einspeisen - hier über die Inject Node - kann man dann natürlich auch über einen Flow über einen Change Node später machen:

Diesen String - kannst Du dann halt später dynamisch zusammensetzen.
was mir aber noch nicht aufgeht, wenn ich nun am HS auf den Button drücke, ändert der Status, jedoch bekomme ich beim http request GET bzw. an dem msg.payload keine Daten. Nur wenn ich auf den Taster in NR drücke, werden die Daten am PayLoad ausgegeben.
Nochmal die Daten holst Du Dir immer ab. Entweder gibt es im HS noch einen anderen Mechanismus in dem Du auch eine URL eintragen kannst, wenn Du eine bestimmte Aktion am HS vornimmst. Ansonsten kannst Du nur über NR den Status abfragen, aber wirst nicht aktiv informiert. Das nennt man dann "Pollen" im Fachjargon. Also musst Du halt recherchieren, ob der HS von sich aus beim Tastendrücken Aktionen starten kann.
Über NodeRed kannst Du über die Get Methode entweder was schalten oder einen Status abfragen. Wenn der HS aber von sich aus aktiv werden soll, dann musst Du das im HS konfigurieren, das kann NR nicht übernehmen,
-