NEWS
Datenpunktwert per JSON als HTTP Post versenden
-
Hallo zusammen,
ich würde gerne bei Änderung eines Wertes von einem Datenpunkt diese Änderung gerne an ein externes System per JSON versenden.Per CURL wäre das einfach, ich würde es aber gerne automatisieren per JSON und JSSkript.
curl $YOUR_HUMIO_URL/api/v1/ingest/humio-structured
-X POST
-H "Content-Type: application/json"
-H "Authorization: Bearer $INGEST_TOKEN"
-d '[{"tags": {"host":"iobroler"}, "events" : [{"timestamp": "2021-06-06T12:00:00+02:00", "attributes": {"key1":"value1"}}]}]'Leider bin ich in JavaScript nicht wirklich sattelfest und hoffe das mir hier jemand helfen kann, oder mir ein paar Tips geben könnte.
Wäre klasse wenn ich ein Feedback bekommen würde.
Besten Dank vorab.
-
So das dürfte funktionieren - allerdings musst Du die Variable $YOUR_HUMINO_URL noch durch eine richtige URL ersetzen:
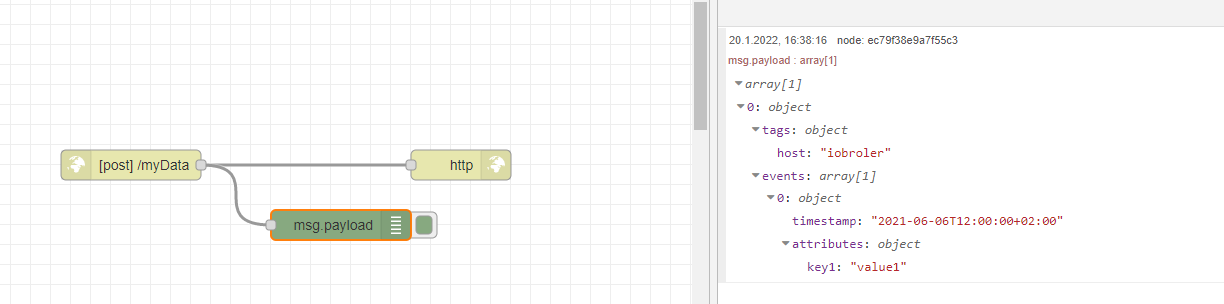
const request = require('axios'); var url=$YOUR_HUMIO_URL/api/v1/ingest/humio-structured; var data = '[{"tags": {"host":"iobroler"}, "events" : [{"timestamp": "2021-06-06T12:00:00+02:00", "attributes": {"key1":"value1"}}]}]'; var config = { headers: { "Content-Type": "application/json", "Authorization": "Bearer $INGEST_TOKEN" } } request.post(url,data,config);Wenn ich als URL meinen Node-RED Test Server verwende, wird Dein JSON String in jedem Fall richtig interpretiert:

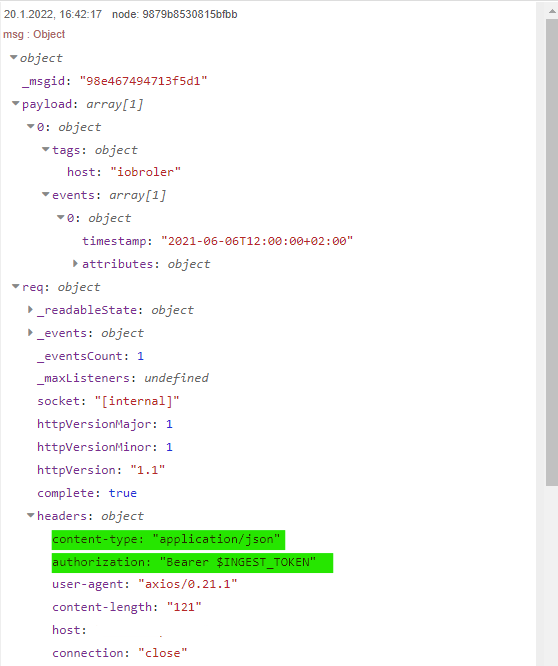
auch die Header scheinen richtig durchgereicht zu werden:

-
Hi,
werde es direkt mal testen. Danke schonmal vorab. -
@mickym Eine Frage noch: Das Ziel ist es ja wenn sich ein Datenpunkt ändert drei Werte per JSON an die Url zu versenden: Timestamp, Datenpunktname, Wert. Den Datenpunkt setzt ich wahrscheinlich über eine Variable. Wie würde ich den Timestamp setzen ?
Danke nochmal vorab für die Hilfe.
-
siehe nächsten Post - da ist die optimierte Version drin.
-
Wenn Du halt mehrere Datenpuntkte überwachen willst musst halt quasi ein regex nehmen oder einzelne Datenpunkte und die events als globales Array definieren. Hier mal das Bespiel mit 2 Datenpunkten.
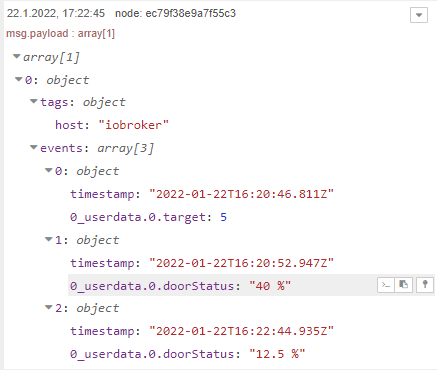
const request = require('axios'); var events = []; // Überwachen des Datenpunktes oder Wildcards // on({id: /0_userdata.0.*/, change: 'any'}, function (obj) { on({id: '0_userdata.0.doorStatus', change: 'any'}, sendObj); on({id: '0_userdata.0.target', change: 'any'}, sendObj); // Versenden des JSON Strings function sendObj(obj){ var state = getState(obj.id) var date = new Date(state.ts); var event = {"timestamp": date}; event[obj.id] =state.val; events.push(event); var data = JSON.stringify([{"tags": {"host":"iobroker"}, "events" : events}]); var url='$YOUR_HUMIO_URL/api/v1/ingest/humio-structured'; //var data = '[{"tags": {"host":"iobroler"}, "events" : [{"timestamp": "2021-06-06T12:00:00+02:00", "attributes": {"key1":"value1"}}]}]'; var config = { headers: { "Content-Type": "application/json", "Authorization": "Bearer $INGEST_TOKEN" } } request.post(url,data,config); }Das Ergebnis ist dann halt ein immer weiter wachsendes Array mit jeder Aktualisierung als Event:
{"tags":{"host":"iobroker"},"events":[{"timestamp":"2022-01-22T16:20:46.811Z","0_userdata.0.target":5},{"timestamp":"2022-01-22T16:20:52.947Z","0_userdata.0.doorStatus":"40 %"},{"timestamp":"2022-01-22T16:22:44.935Z","0_userdata.0.doorStatus":"12.5 %"}]}
EDIT: Die ID des Selectors über eine Variable zu setzen geht natürlich auch. Du musst halt bedenken, dass Du jedes Mal einen neuen Selector generierst. Also müsstest Du mit unsubscribe den erst wieder löschen Mit Wildcards habe ich es auch getestet, aber da ist mein Array im Nu sehr lang. ;). Aber ich bin kein JS Fachmann, arbeite lieber mit NR - aber für weitere Fragen ist Dir @paul53 sicher behilflich.