NEWS
Datenpunkt per JavaScript bearbeiten - Ordner
-
@paul53 in der neuen Adminoberfläche unter
0_userdata.0kann ich gezielt Ordner erstellen - geht das auch per JavaSkript? Wenn es schon keine Objekte sind? -
@bananajoe sagte: geht das auch per JavaSkript? Wenn es schon keine Objekte sind?
Ja, aber Du musst das gesamte Objekt mit type, common, native im Skript erstellen.
const tempobj = { type: 'device', common: { name: 'Sicherungskasten ESP32 Stromversorgung' }, native: {} };anstelle von Zeilen 13, 14.
-
@paul53 irgendwie bin ich zu blöd ...
Hättest du mal ein funktionierendes Mini-Beispiel welches mir einen Datenpunkt( aka Ordner) erzeugt vom Typ Gerät?
Unterhalb dessen ich dann meine Eigentlichen Datenpunkte anlegen kann?Eigentlich würde ich gerne in meinem Skripten
- einen Ordner unterhalb von
0_userdata.0anlegen, also das der Typ auch Ordner ist. Und ich es auch im neuen Admin bearbeiten kann. Irgendwie kann ich das bei all meinen Datenpunkten die ich per Skript anlegen nicht. Ich kann dann dort auch nur noch Verzeichnisse anlegen aber z.B. nicht direkt einen Datenpunkt Bei allen die ich mit dem neuen Admin von Hand anlege geht das ohne Probleme - Ein Gerät darunter anlegen was auch wirklich vom Typ Gerät ist
- einen Ordner unterhalb von
-
@bananajoe sagte in Datenpunkt per JavaScript bearbeiten - Ordner:
irgendwie bin ich zu blöd ...
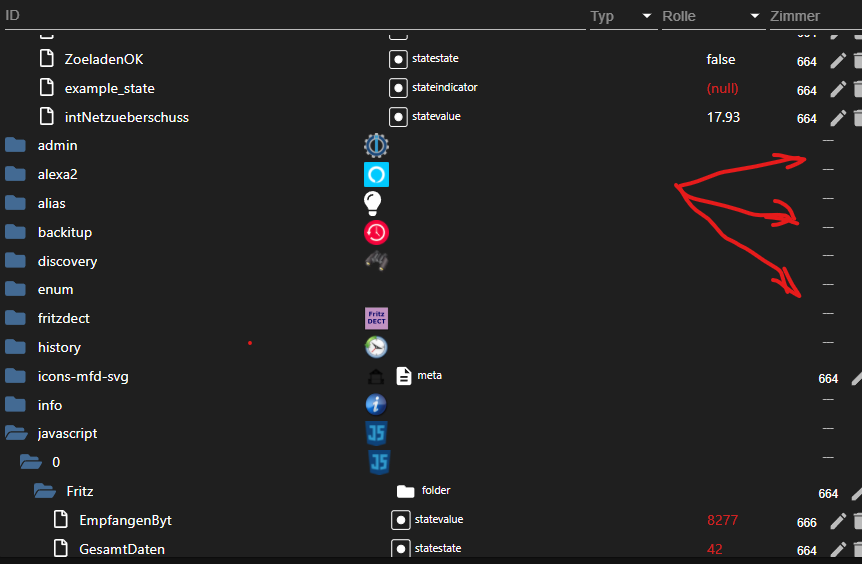
Das ging mir auch so, bis mir @paul53 den entscheidenden Tipp gab. Allerdings habe ich mir dann die Ordnerstruktur genauer angeschaut und gesehen, dass bei mir die Systemordner von den Adaptern auch ohne Objekt angelegt worden sind. Auf dem Bild sieht man es an den Berechtigungen 644. Irgendwie habe ich die Zugriffsberechtigungen noch nicht begriffen. Vielleicht liegt es daran, weil ich das immer mit einem Filesystem vergleiche.

tschuess
-
@bananajoe sagte: Hättest du mal ein funktionierendes Mini-Beispiel welches mir einen Datenpunkt( aka Ordner) erzeugt vom Typ Gerät?
const idDevice = '0_userdata.0.Blitzwolf099'; const idPower = idDevice + '.POWER'; const obj = { type: 'device', common: { name: 'Sicherungskasten ESP32 Stromversorgung' }, native: {} }; const common = { type: 'boolean', role: 'switch', read: true, write: true, name: 'Blitzwolf099: AN (=true) oder AUS (=false)' }; setObject(idDevice, obj, function() { createState(idPower, false, common); }); -
@bananajoe
Nicht alles was im Objekt-Tab wie ein Ordner aussieht ist ein eigenes Objekt.
Manche sind echte eigene Objekte (da wo bei Type was drin steht)
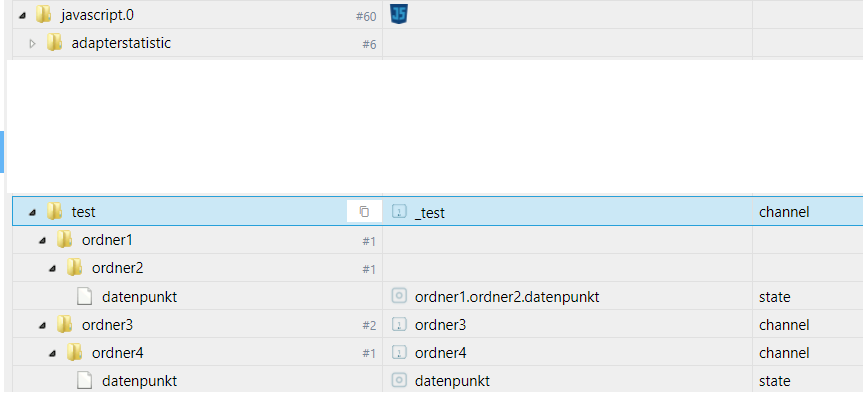
Dort wo bei typ nix drin steht ist der Ordner nur eine Darstellung eines OrdnersIn dieser Grafik siehst du 2 Datenpunkte, welche unterschiedlich angelegt worden ist (ausgehend von einem Ordner vom Type channel)
Beispiel

javascript.0.test.ordner1.order2.datenpunktTest markieren, das plus drücken und dann den folgenden Namen eingeben:
ordner1.order2.datenpunkt
und als Type detenpunkt wählenjavascript.0.test.ordner3.order4.datenpunkta) Test markieren, das plus drücken und dann den folgenden Namen eingeben:
ordner3
mit Type channel
b) ordner 3 markieren, das plus drücken und dann den folgenden Namen eingeben:
ordner4
mit Type channel
c) ordner 4 markieren, das plus drücken und dann den folgenden Namen eingeben:
datenpunkt
mit Type datenpunktBeides sieht gleich aus, bis auf den Angaben in der Spalte Typ
Wenn du per Script drauf zugreifen willst, dann musst du das richtige Objekt wählen.
Im ersten Beispiel gibt es da nur das Objekt mit dem Type DatenpunktAlternativ zu channel geht auch device/Gerät.
-
@oliverio sagte in Datenpunkt per JavaScript bearbeiten - Ordner:
Dort wo bei typ nix drin steht ist der Ordner nur eine Darstellung eines Ordners
ok...dann kann man ja ruhig, seinen Ordner.Datenpunkt mit createState() anlegen. Das hat nur den Nachteil, der Ordner hat keinen Type zugewiesen. Das einzige negative, man kann den Ordnerinhalt manuell nicht bearbeiten, aber das ist ja dann kein Fehler in den Okjekten der das System beeinträchtigt.
Danke für die Info,
tschuess -
@sokomoto
ja so lege ich in meinen adaptern alle meine datenpunkte an.
es kann aber sein, das das irgendwann nicht mehr erwünscht ist, wenn ich es richtig verstanden habe, es gab da mal eine diskussion darüber.
aber aktuell meckert der iobroker noch nicht. -
@oliverio sagte: es kann aber sein, das das irgendwann nicht mehr erwünscht ist
Nein, es ist kein Problem, solange Du nicht später weitere Datenpunkte manuell im Admin anlegen möchtest.
-
@paul53 ok ok, jetzt habe ich meinen Fehler, die Verschachtelung von von
setObjectundcreateStatefehlte mir.
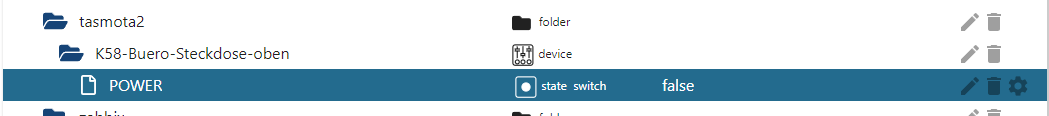
Folgendes hat jetzt funktioniert: (ich hoffe alles notwendige zusammenkopiert zu haben)// Setup ########################################################## var s_DeviceName = "K58-Buero-Steckdose-oben"; var s_state_rootpath = "0_userdata.0.tasmota2."; // Funktionen ########################################################## async function CreateMyStatesAndStartup(){ try { DebugWarning("Startup: Erstelle ggf. Datenpunkte ..."); await setObjectAsync(s_state_rootpath + s_DeviceName, { type: 'device', common: { name: s_DeviceName }, native: {} }, function() { createState(s_state_rootpath + s_DeviceName + ".POWER", false, { type: 'boolean', role: 'switch', read: true, write: true, name: s_DeviceName + ': AN (=true) oder AUS (=false)' }); }); } catch(error) { DebugWarning(error); log(error); } } // Startup ########################################################### CreateMyStatesAndStartup();
Und meine anderen Datenpunkte hänge ich einfach zwischen Zeile 23 und 24, richtig?Einzig den
tasmota2habe ich nun einmal vorher von Hand erzeugt, daran arbeite ich.Zum einen weil ich gerade mal alles von
javascript.0auf0_userdata.0umstellen will.
Zum anderen für mein langfristiges Ziel daraus mal einen Adapter zu bauen und dann soll das natürlich alles ordentlich sein.