NEWS
Eigenen Adapter erstellen
-
@oliverio Hi, habe jetzt den V2 installiert:
coder wie Hier:
const fetch = require('node-fetch'); fetch("hier steht in wirklichkeit meine url") .then(function (response) { this.log.info(response); return response.json(); }) .then(function (data) { this.log.info(data); }) .catch(this.log.info("Fehler aufgetreten");bringt leider auch nichts:
host.Server(SmartHome) 2022-01-29 01:10:16.257 error instance system.adapter.gridvis.0 terminated with code 1 (JS_CONTROLLER_STOPPED) host.Server(SmartHome) 2022-01-29 01:10:16.257 error Caught by controller[0]: at internal/main/run_main_module.js:17:47 host.Server(SmartHome) 2022-01-29 01:10:16.257 error Caught by controller[0]: at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:76:12) host.Server(SmartHome) 2022-01-29 01:10:16.256 error Caught by controller[0]: at Function.Module._load (internal/modules/cjs/loader.js:778:12) host.Server(SmartHome) 2022-01-29 01:10:16.256 error Caught by controller[0]: at Module.load (internal/modules/cjs/loader.js:937:32) host.Server(SmartHome) 2022-01-29 01:10:16.256 error Caught by controller[0]: at Object.Module._extensions..js (internal/modules/cjs/loader.js:1101:10) host.Server(SmartHome) 2022-01-29 01:10:16.255 error Caught by controller[0]: at Module._compile (internal/modules/cjs/loader.js:1036:27) host.Server(SmartHome) 2022-01-29 01:10:16.255 error Caught by controller[0]: at wrapSafe (internal/modules/cjs/loader.js:988:16) host.Server(SmartHome) 2022-01-29 01:10:16.255 error Caught by controller[0]: SyntaxError: missing ) after argument list host.Server(SmartHome) 2022-01-29 01:10:16.255 error Caught by controller[0]: host.Server(SmartHome) 2022-01-29 01:10:16.255 error Caught by controller[0]: ^ host.Server(SmartHome) 2022-01-29 01:10:16.254 error Caught by controller[0]: .catch(this.log.info("Fehler aufgetreten"); host.Server(SmartHome) 2022-01-29 01:10:16.253 error Caught by controller[0]: C:\Program Files\iobroker\SmartHome\node_modules\iobroker.gridvis\main.js:90also ich nehme auch gerne request oder sonstiges, wenn das funktioniert, aber habe bis dato nichts zum laufen bekommen.
Aus dem js adapter heraus funktioniert wie gesagt request. -
@ben1983
da fehlt jedenfalls eine Klammer
host.Server(SmartHome) 2022-01-29 01:10:16.255 error Caught by controller[0]: SyntaxError: missing ) after argument listich verstehe das Problem noch nicht ganz... kann aber auch sein, dass es einfach etwas spät ist

-
@deralff das habe ich auch gelesen, aber wüsste nicht wo ne klammer fehlen sollte
-
@ben1983 sagte in Eigenen Adapter erstellen:
const fetch = require('node-fetch');
Den Thread habe ich nicht durchgelesen aber kann dir sagen das was ich mit require in den Adapter schreibe, habe ich noch nie mit Hand installieren müssen. Mein Tipp nochmal, arbeite das Wiki durch.
-
@wal Habe es ja jetz auch nur gemacht, weil es sonst auch nicht ging.
Beim Wiki komme ich ja nicht weiter.
Stehe vor dem fetch und komme nicht weiter.
Weil eigentlich muss jetzt aufgrund des fetch die konfig seite dynamisch werden
der muss also grundsätzlich gehen. -
@ben1983 ,
hier habe für dich die suche bemüht, evtl. ist das dein Problem. -
@wal also entweder stehe ich mega auf dem Schlauch, oder … keine Ahnung.
Das funktioniert einfach nicht.Wie würdet ihr denn einen http Anfrage senden?
Ps. Im Adapter arbeitet man mit setinterval, oder geht auch schedule?
Muss der setinterval immer mit clearinterval gelöscht werden, oder passiert das sowieso beim stoppen des Adapters?Warum werden in dem Beispiel werte mit asynch gesetzt und nicht einfach mit setState?
Und wozu dient beim setstate das ack? -
@ben1983 jetzt nochmal für mich.
Du hast einen Adapter erstellt, richtig?
Du hast den Test aus der package.json ausgeführt, richtig?
Du hast dann den Ordner deines Adapters einfach in den npm_modules Ordner deines ioBrokers kopiert, richtig?Falls das alles zutrifft, dann einfach ein
npm installim node_modules Ordner ausführen. -
@ben1983
Ein datenpunkt kann bestätigt (ack) oder nicht bestätigt sei .
Wenn du bspw manuell etwas in einen datenpunkt (Licht an) etwas eingibst dann ist der meist unbestätigt (kann man aber auch ankreuzen wenn man will)
Ein Adapter registriert dann diese Statusänderung und kann dann die entsprechende Aktion ausführen. Dh der Adapter spricht dann mit der eigentlichen Hardware und sagt ihr Licht an.
Wenn die Hardware dann sagt, ok ich mach Licht an, dann schreibt der Adapter den datenpunkt neu, aber diesmal mit dem ack flag=true
Damit ist dieser datenpunkt bestätigt und erscheint dann für kurze Zeit grün in der Objekt Ansicht. -
@ben1983 ich glaube in diesem Video von Matthias Kleine wird alles sehr gut erklärt. Also was wohin kopiert werden muss. Und wie man das dann auch installiert. Kannst du ja mal mit einem "leeren Projekt" ausprobieren

Erstelle bitte nur nicht den Adapter so, wie in dem Video gezeigt sondern mit dem create-adapter

-
@deralff sagte in Eigenen Adapter erstellen:
@ben1983 jetzt nochmal für mich.
Du hast einen Adapter erstellt, richtig?
Du hast den Test aus der package.json ausgeführt, richtig?
Du hast dann den Ordner deines Adapters einfach in den npm_modules Ordner deines ioBrokers kopiert, richtig?Falls das alles zutrifft, dann einfach ein
npm installim node_modules Ordner ausführen.einen test?
ich habe den adapter mit dem create adapter erstellt,
node-fetch installiert und den dann in iobroker installiert. (instanz erstellt) -
-
@deralff also den creat adapter direkt im node-modules von iobroker ausführen?
und dann node-fetch installieren?
mein adapter ist ja leer, haben lediglich wo anders erzeugt, aber warum macht das was aus?
habe doch den gabzen ordner kopiert. -
@deralff habe ich jetzt ausgeführt.
kommen paar grüne häkchen.
was sagt / bringt mir das jetzt?Habe die readme gelesen, aber komme nicht weiter.
-
@ben1983 ,
habe das mal nachgestellt.
node-fetch darf nicht händisch installiert sein, also wie im Link beschrieben deinstallieren.
Im Adapter "const fetch = require('node-fetch');" eingefügt und er bringt bei mir die Meldung nicht gefunden beim starten. Danach in der "package.json" unter "devDependencies" "node-fetch": "^3.2.0" hinzugefügt. Gulp für die Übersetzung im Adapterordner mit "npm install --save-dev gulp" installiert.
Adapter gestartet, keine Fehlermeldung mehr.
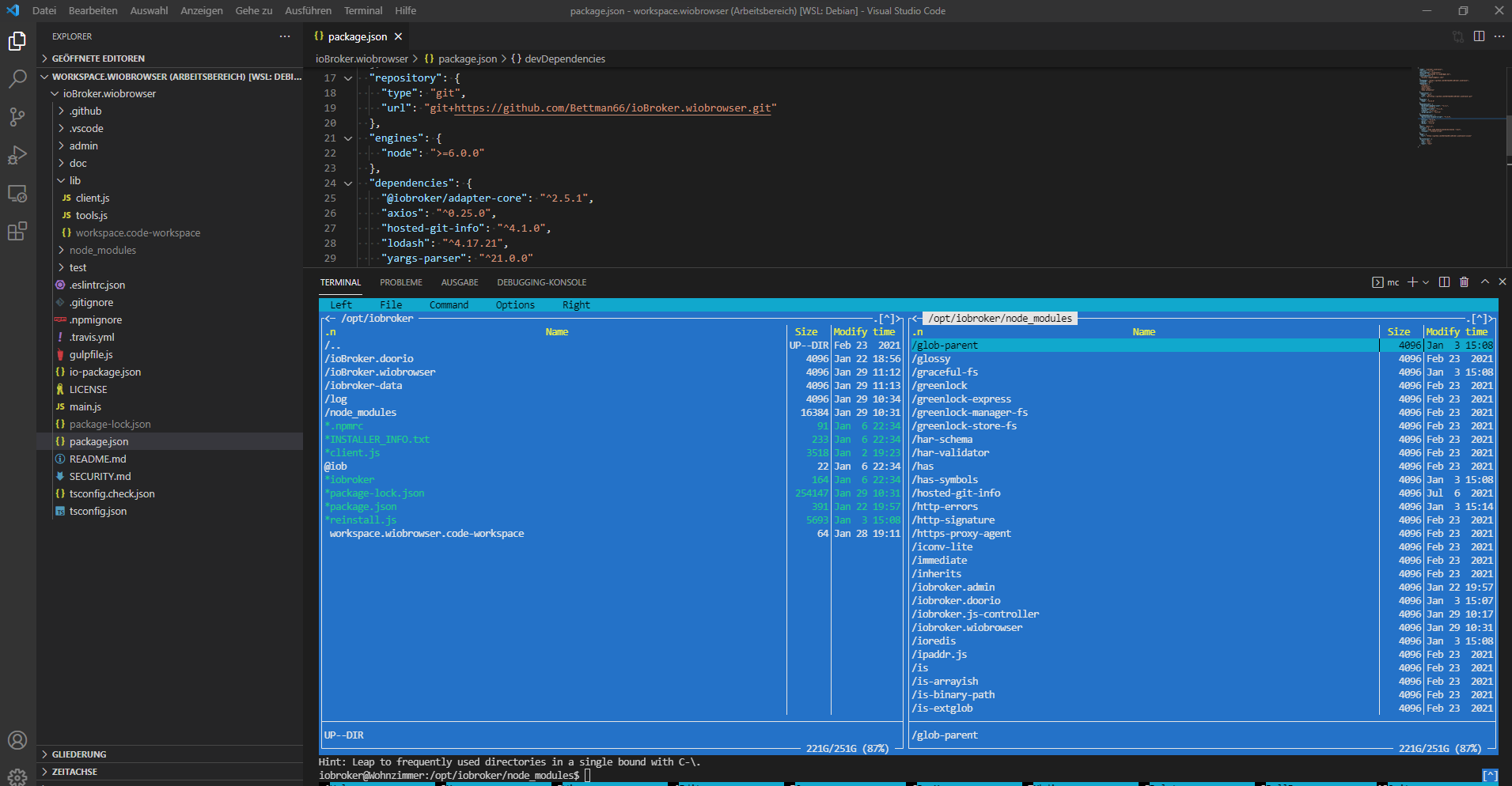
Das Ganze unter Windows in der WSL Debian mit MS Code. -
@wal und beim deinstallieren macht man sich auch keine anderen Adapter kaputt?
Also kann man den creatadapter doch wo anders ausführen und rein kopieren, oder sollte man den direkt im node-modules Ordner ausführen und dann mit gulp installieren?
Was macht gulp eigentlich?
-
@ben1983 ,
der ist für die Übersetzungen wichtig, im Wiki erklärt.
Man kann auch "npm install --production" im Adapterordner machen, dann wird auch alles nötige erzeugt.
Du wirst doch nicht in deinem produktiven System mit Adapter-Entwicklung anfangen ?@ben1983 sagte in Eigenen Adapter erstellen:
Also kann man den creatadapter doch wo anders ausführen und rein kopieren
Ich mache das dort, wo er auch sein soll.

-
@ben1983 ,
bei mir in /opt/iobroker und mache einen Link in das "node_modules" Verzeichnis -
@wal habe aber nur das System.
-
@wal habe nur ein produktivsystem auf Windows.
Komischerweise wird alles immer rot markiert, wenn ich im vscode editiere.
Liegt das an der tab oder 4 Leerzeichen konfig?