NEWS
iQontrol Vis Support Thread
-
@final ich hab zwar mit flot nix am hut, dafür verwende ich grafana.
bei mir tut das mit Widget.

flow_iqontrol_0_devices.json
schau dir die einstellungen auf eine testseite an...

3x4 geht nicht. max ist 3x3.

-
Moin.
Cool, widget hat funktioniert!
Es wurde irgendwie automatisch ein 3x2 erstellt, wenn ich das so richtig abschätze.
Ich musste das Diagramm selber in Flot vom Seitenverhältnis anpassen, und habe es dann auf 5% skaliert.
Das passt so erstmal ganz gut.
Die beiden Haken bei den Einstellungen aus deinem Screenshot muss ich mal ausprobieren.
Danke auf jeden Fall schon mal!

-
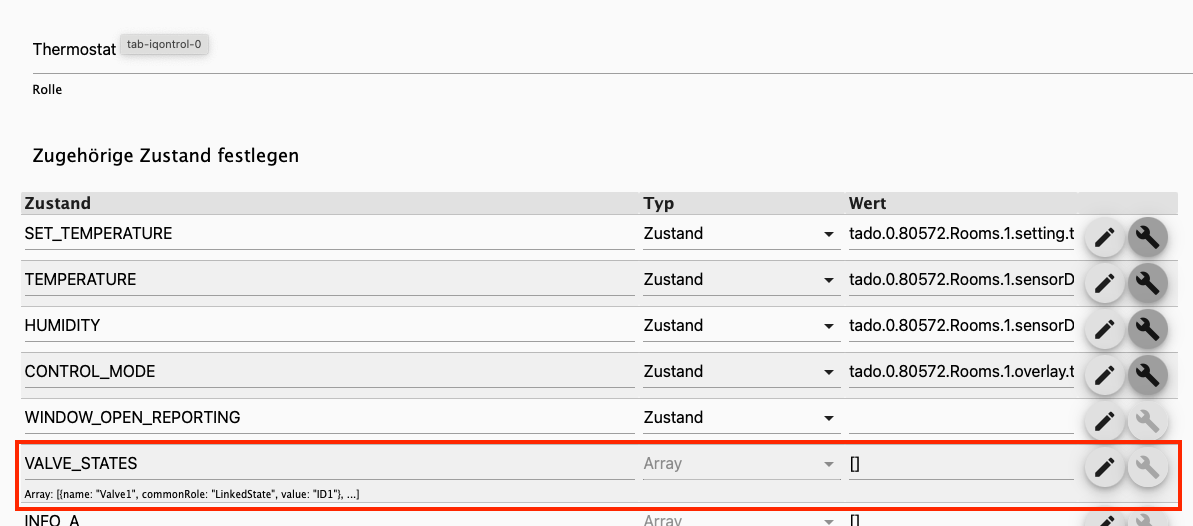
@da_woody Vielen Dank.
Meine Kachel ist vom Typ "Thermostat" - dort gibt es keinen "STATE" als "Zustand".
Es gibt aber ein "VALVE_STATES" als Array:
Mir ist nicht klar, was ich dort im Array eintragen muss.
Das Icon ist bei mir immer im Status "on":

Ich habe es mal auf "Temperartursensor" gestellt und den Datenpunkt eingetragen. Dann funktioniert das Icon genauso wie es soll, aber ich verliere alle Funktionen eines Thermostats.
-
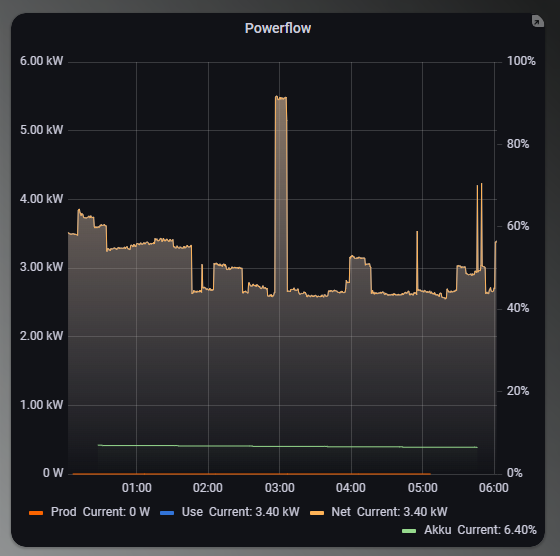
Ich habe mal gerade ausprobiert wie es aussieht, wenn in meinenen Kacheln ein Diagramm angezeigt wird.
So weit so gut.Ich habe jetzt bei einigen die Diagramme wieder in den Einstellungen gelöscht.
Es bleibt aber trotzdem der kleine Pfeil rechts oben in der Kachel.
Wie bekomme ich den wieder weg?
-
@final sagte in iQontrol Vis Support Thread:
Es wurde irgendwie automatisch ein 3x2 erstellt, wenn ich das so richtig abschätze.
kannste ja selber ändern.
-
@petersmarthome i c. da haste recht. ich hab eine heizungsübersicht und die einzelnen räume. da hab ichs unterschiedlich gemacht. im raum selbst über badge die leistung.

thermostat_iqontrol_0_devices.json -
@beowolf auch wenn ich nicht genau weis, was du meinst.
in den einstellungen bei vergrößern gibts da was.

-
@da_woody
Hat sich erledigt. Habe ein Backup eingspielt. -
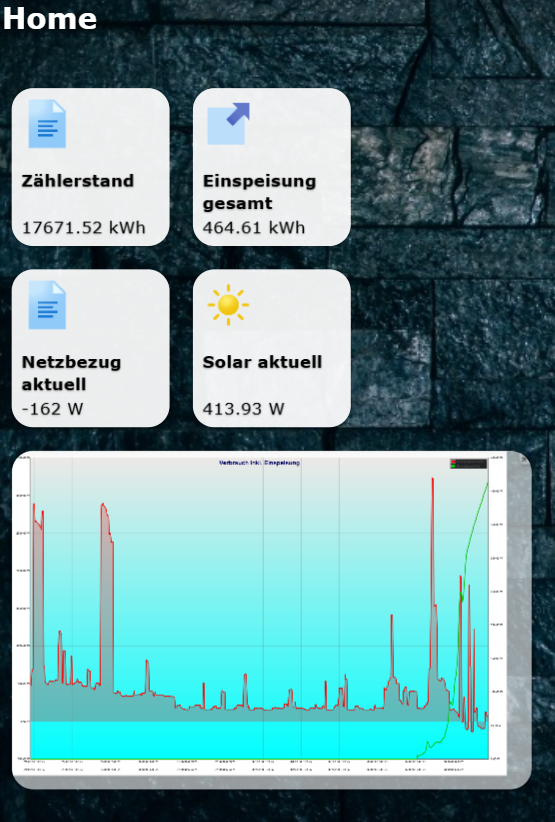
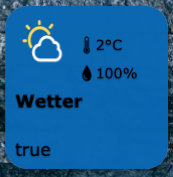
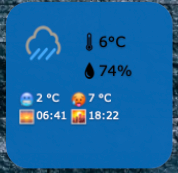
Ich bin immer noch im "Anfängermodus" und habe mir eine Kachel gebastelt, die das aktuelle Wetter von meinem Wetter-Dienst darstellt:

Als Geräte-Typ habe ich "Temperatur-Sensor" gewählt.
Jetzt scheitere ich an einer ganz simplen Aufgabe: ich will die Hintergrundfarbe der Kachel auf blau ändern.
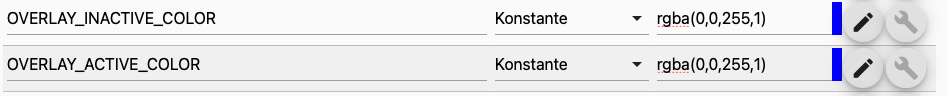
Ich habe versucht an folgenden Orten rgba(0,0,255,1) einzutragen: OVERLAY_INACTIVE_COLOR, OVERLAY_ACTIVE_COLOR
Es kommt aber so ein komisches lilablassblau raus:

Das selbe Ergebnis bekomme ich wenn ich #0000ff eintrage.
Wo liegt mein Denk-Fehler?
-
@petersmarthome overlay ist der überzug, hintergrund wird da eingestellt.

andererseits gibts da so nette widgets mit jeder menge möglichkeiten...

bei click drauf bekommst du eine seite mit mehr infos.
https://weatherwidget.io/ -
@da_woody Vielen Dank! Die Wetter Widgets werde ich gerne nutzen. Im Moment geht es mir darum die Möglichkeiten von iQontrol zu erlernen und ein wenig damit zu spielen.
Wie von Dir vorgeschlagen habe ich das wie folgt gemacht:

Die Farb-Einstellung beim Overlay habe ich wieder herausgenommen:

Das Ergebnis ist nun eine sehrhellblaue Kachel:

Die eigentliche Farbe ist aber ein dunkles Blau.
Interessanterweise wird ganz kurz während des Ladevorgangs für den Bruchteil einer Sekunde die richtige Farbe angezeigt. Irgendwo scheint sich da noch was darüber zu legen. -
@petersmarthome verdammet, das hatten wir schon mal... weis nicht mehr was damals los war.

browserchache leer?
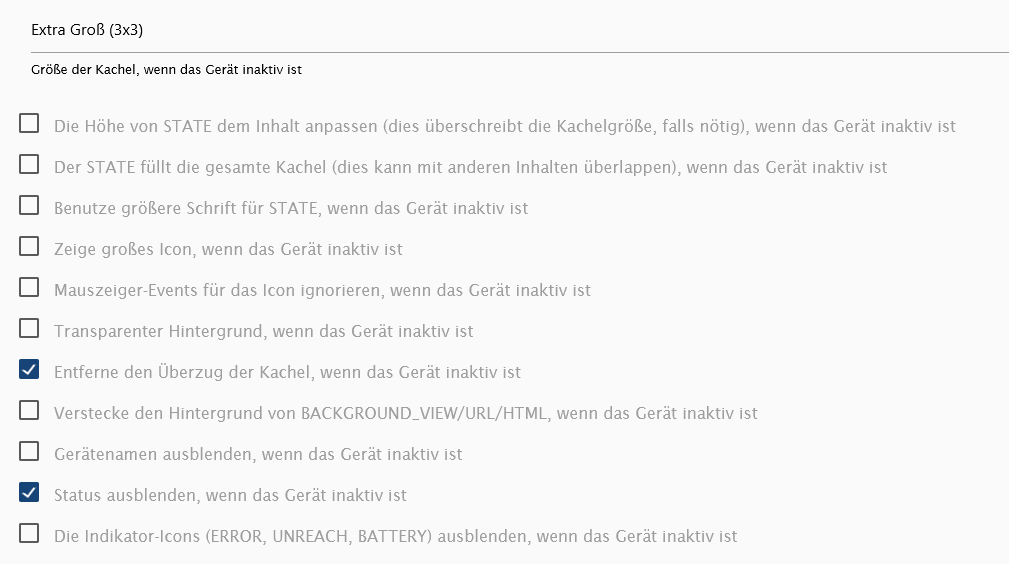
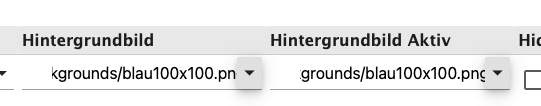
dann gibts noch:

auch bei aktiv!
nebenbei: mich würde ja das true/false stören. im prinzip das selbe, halt von meiner poolfilter box:

box_iqontrol_0_devices.json -
@da_woody Danke!!!

"Entferne den Überzug der Kachel..." hat es gebracht.
Jetzt muss ich noch die Schriftfarbe anpassen, aber das sollte ich hinbekommen.Das true/false kommt auch noch weg. Dort will ich Höchst- und Tiefst-Temperatur sowie Sonnenaufgang- und -untergangszeiten einblenden...
-
@petersmarthome na fein!

Schriftfarbe ist kein Problem, allerdings gilt das dann für alle Kacheln!
Wie du das hinbekommen willst bin ich gespannt mit den vier Werten... -
@da_woody Ich habe jetzt mal die Werte für Sonnenaufgang und -untergang integriert.
(Danke an ChatGPT, das mir dabei geholfen hat).
Vorgehen:
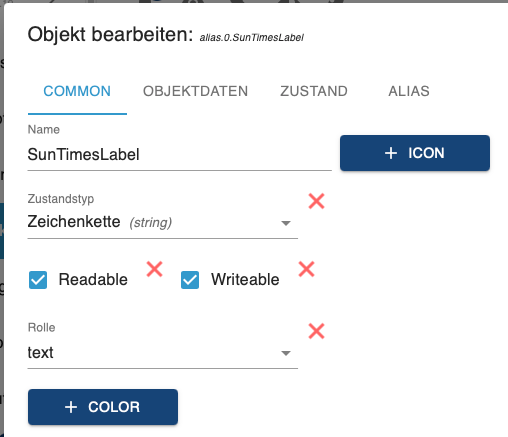
Zuerst im ioBroker ein Alias anlegen:
Als Typ musste ich zuerst "Zustand" wählen. Danach musste ich nochmals öffnen und erst dann konnte ich von "Zustand" auf "Zeichenkette (string)" und die Rolle "text" ändern.

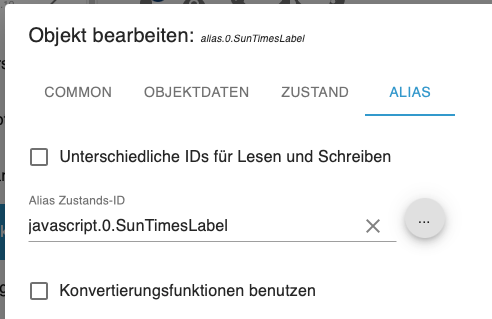
Im Reiter ALIAS als Ziel "javascript.0.SunTimesLabel" eingetragen:

Am Ende findet man unter alias.0 das folgende

Nun noch ein Jacscript mit Namen "SetSunTimes" angelegen:
// Prüfe, ob der Datenpunkt existiert, falls nicht, erstelle ihn createState('javascript.0.SunTimesLabel', '', { type: 'string', role: 'text' }, function() { // Sobald der Datenpunkt erstellt wurde, setzen wir ihn mit den aktuellen Sonnenzeiten let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let label = `<span style="font-size: 14px; color: white;">🌅 ${sunrise} 🌇 ${sunset}</span>`; setState('javascript.0.SunTimesLabel', label); }); // Falls Sonnenaufgang oder -untergang sich ändert, aktualisiere den Datenpunkt on({id: ['swiss-weather-api.0.forecast.days.day0.0000.SUNRISE', 'swiss-weather-api.0.forecast.days.day0.0000.SUNSET'], change: 'any'}, function () { let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let label = `<span style="font-size: 14px; color: white;">🌅 ${sunrise} 🌇 ${sunset}</span>`; setState('javascript.0.SunTimesLabel', label); });Und das Script starten.
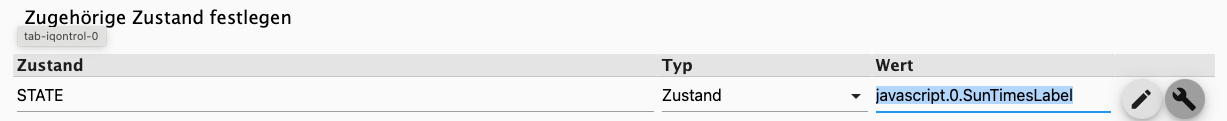
Im STATE der Kachel des ioBoker wird dann als Datenpunkt "javascript.0.SunTimesLabel" eingetragen:

Als nächstes baue ich noch die Max- und Min-Temperatur des Tages ein und werde das JavaScript durch nodeRed Code ersetzen, da meine gesamte sonstige Steuerung über nodeRed läuft.
-
@petersmarthome Chapeau!
ChatGPT hilft dann weiter. kann, aber muss nicht.
js von dir, oder auch von ChatGPT?Dort will ich Höchst- und Tiefst-Temperatur sowie Sonnenaufgang- und -untergangszeiten einblenden...
platzproblem, oder laufschrift?
wenn das alles klappt, wäre eine veröffentlichung auf https://github.com/iobroker-community-adapters/ioBroker.iqontrol/wiki nicht schlecht!
-
@petersmarthome sagte in iQontrol Vis Support Thread:
Als nächstes baue ich noch die Max- und Min-Temperatur des Tages ein und werde das JavaScript durch nodeRed Code ersetzen, da meine gesamte sonstige Steuerung über nodeRed läuft.
autsch, nicht jeder verwendet nodered...
-
@da_woody Es sieht nun so aus:

Ich habe die Schrift extra klein gewählt., damit es keine Laufschrift gibt.
Den Datenpunkt
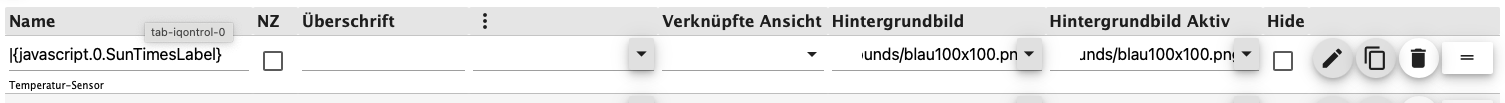
javascript.0.SunTimesLabelhabe ich nicht mehr beim STATE der Kachel eingefügt, sondern beim Namen der Kachel:
WICHTIG: Damit es funktioniert braucht es das
|Zeichen beim Namen der Kachel:|{javascript.0.SunTimesLabel}Dadurch dass ich den Namen verwende habe ich mehr Platz und kann dort eine HTML Tabelle einbauen.
Das JS sieht nun so aus:// Prüfe, ob der Datenpunkt existiert, falls nicht, erstelle ihn createState('javascript.0.SunTimesLabel', '', { type: 'string', role: 'text' }, function() { // Sobald der Datenpunkt erstellt wurde, setzen wir ihn mit den aktuellen Sonnenzeiten let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let temp_low = getState('swiss-weather-api.0.forecast.days.day0.0000.TN_C').val; let temp_high = getState('swiss-weather-api.0.forecast.days.day0.0000.TX_C').val; let label = `<span style="font-size: 10px; color: white; font-weight: 100;"><table><tr><td>🥶 ${temp_low} °C</td><td>🥵 ${temp_high} °C</td></tr><tr><td>🌅 ${sunrise}</td><td>🌇 ${sunset}</td></tr></table></span>`; setState('javascript.0.SunTimesLabel', label); }); // Falls Sonnenaufgang oder -untergang sich ändert, aktualisiere den Datenpunkt on({id: ['swiss-weather-api.0.forecast.days.day0.0000.SUNRISE', 'swiss-weather-api.0.forecast.days.day0.0000.SUNSET'], change: 'any'}, function () { let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let temp_low = getState('swiss-weather-api.0.forecast.days.day0.0000.TN_C').val; let temp_high = getState('swiss-weather-api.0.forecast.days.day0.0000.TX_C').val; let label = `<span style="font-size: 10px; color: white; font-weight: 100;"><table><tr><td>🥶 ${temp_low} °C</td><td>🥵 ${temp_high} °C</td></tr><tr><td>🌅 ${sunrise}</td><td>🌇 ${sunset}</td></tr></table></span>`; setState('javascript.0.SunTimesLabel', label); });Zu Deinen Fragen/Kommentaren (sofern nicht schon oben erledigt):
js von dir, oder auch von ChatGPT?
-> Grundstruktur von ChatGPT, Feinheiten von mirwenn das alles klappt, wäre eine veröffentlichung auf https://github.com/iobroker-community-adapters/ioBroker.iqontrol/wiki nicht schlecht!

-> weiss nicht wie das geht, bin ja neu hier und wurstel mich durch... -
@petersmarthome immer wieder spannend was alles geht, wenn man programmieren kann!

das mit der pipe ist mir schon klar. haben wir bei müll und geburtstag auch so.


weiss nicht wie das geht, bin ja neu hier und wurstel mich durch...
ist keine raketenwissenschaft. auf github einen account, auf die page gehn und über
 eine neue page anlegen. dann deine beschreibung rein, fertisch.
eine neue page anlegen. dann deine beschreibung rein, fertisch.
kannst ja in der liste schauen wie andere das gemacht haben.
https://github.com/iobroker-community-adapters/ioBroker.iqontrol/wiki/Trash-Calendar-Visualization-ohne-JS-oder--Blockly ist z.b. von mir. -
Hallo zusammen,
ich habe mal wieder einer "Anfänger-Frage" und komme einfach nicht auf die Lösung.
Ich habe eine Gartenbewässeung. In der Kachel möchte ich sowohl den Zustand anzeigen als auch die Bewässerung schalten können.
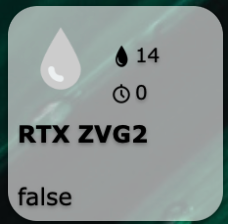
Das sieht nun wie folgt aus wenn kein Wasser läuft:

Und wenn das Wasser läuft so:

Was mich nun stört:
Ich möchte dass die Kachel immer "hell" ist, also auch wenn keine Wasser läuft (inaktiv).
Zwar kann ich einstellen, dass die Kachel immer als "aktiv" angezeigt wird, aber dann wird der Wassertropfen auch immer blau angezeigt.Irgendwo muss es eine Einstellung geben, dass im inaktiven Zustand der Hintergrund der Kachel eine höhere Transparenz hat und blasser wirkt. Ich finde es aber nirgends.