NEWS
Test Widget vis-owl v0.1.x GitHub
-
Habe einige Optimierungen am HTML und CSS vorgenommen.
Die CSS Klassen sind jetzt in der Readme beschrieben.Aktuelle Version: 0.1.1
-
@sigi234
So, CCU und Thermostat sind gekommen, bereits installiert und in ioBroker per Adapter bekannt. Jetzt schau ich mir mal die ganzen Datenpunkte an und wie sich dies sinnvoll und vor allem produktunabhängig in ein Widget packen lässt
-
@sigi234
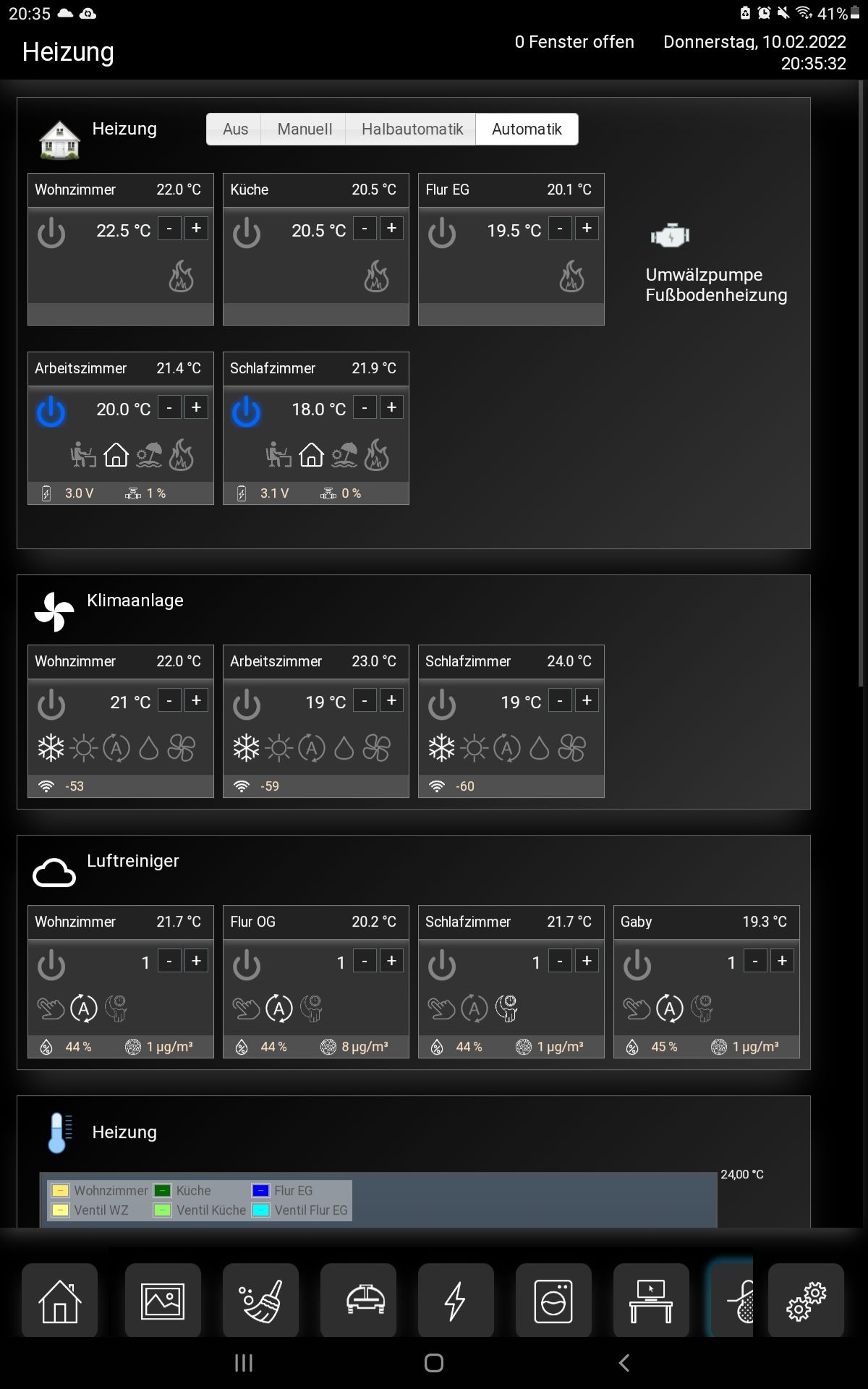
Ich habe mir jetzt verschiedene Szenarien überlegt und ich denke es reicht doch das derzeitige Widget um ein Infopanel am unteren Rand zu erweitern. Die Funktionalität kann ja derzeit schon abgebildet werden und es geht lediglich um die zusätzlichen Informationen. Die kann man auch bei den anderen Einsatzzwecken sicher gut verwenden, so dass ich mal eine ganz einfache Version gebastelt habe. Die muss vom Code dann noch "hübsch" gemacht werden aber so würde es aussehen (Bilder sind nicht sinnvoll):
Was meinst?
Reicht Dir das so? -
@buchi sagte in Test Widget vis-owl v0.1.x GitHub:
Was meinst?
Reicht Dir das so?Schon Online? Ok, Beta installiert.
Cool wäre noch eine Farbe für die group_Modes , würde dann sehen welcher Mode aktiv ist.
-
@sigi234
Ganz so schnell geht es dann doch nicht
Was meinst mit der Farbe?
Welcher Modus aktiv ist wird ja über die beiden Bilder angezeigt. Gesteuert über den Datenpunkt und den Wert den er haben soll bei click. -
@sigi234
Hab die 0.1.3 gerade hochgeladen. Das Infopanel ist jetzt eingebaut und funktioniert soweit.Die Steuerung für die HM Thermostate habe ich allerdings noch nicht gemacht, da für die ganzen Zustände (Automatik, Ein / Aus, Manuell usw.) noch ein paar Blockly Logiken eingebaut werden wollen. Das Widget selbst aber funktioniert und die Werte für die Batterie und den Level lasse ich mir schon anzeigen

Wenn alles klappt werde ich das morgen fertig machen, dann kann ich da helfen falls nötig.
-
@buchi
Super, teste ich später.
Man muss bei den HM Thermostat aufpassen, die DP unterscheiden sich. HM IP Thermostate haben teilweise andere DP. -
@buchi sieht sehr gut aus. Kannst du eventuell noch eine Anzeige für die Luftfeuchtigkeit abbilden?
dann könnte man das komplette Wandthermostat (z.B. von HM IP ) abbilden.. -
@ritschy2000
Danke. Dazu wäre das Infopanel gedacht. Vom Platz gehen da aber nur 2 Werte rein.Ich bin gedanklich aber schon bei der "extended" Version. Da wäre das Widget selbst nur zur Anzeige von Informationen und vlt. zum Ein- / Ausschalten. Das könnte dann sehr klein gehalten werden und hätte trotzdem mehr Platz zur Anzeige. Die Steuerung würde dann über ein Popup realisiert werden. Da hätte man dann auch wieder mehr Platz das ordentlich darzustellen. Die "extended" Version wird aber sicher noch dauern, da ich mich mit der Technik erst auseinander setzen muss.
Bis dahin muss man wohl oder über entscheiden welche Infos man anzeigen will. Ich selbst würde wohl die Batterie weg lassen, denn da ändert sich nicht wirklich was

-
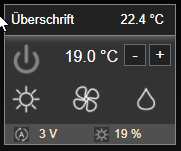
So sieht es mit dem aktuellen Stand bei mir aus

Es wird so langsam...
-
@sigi234
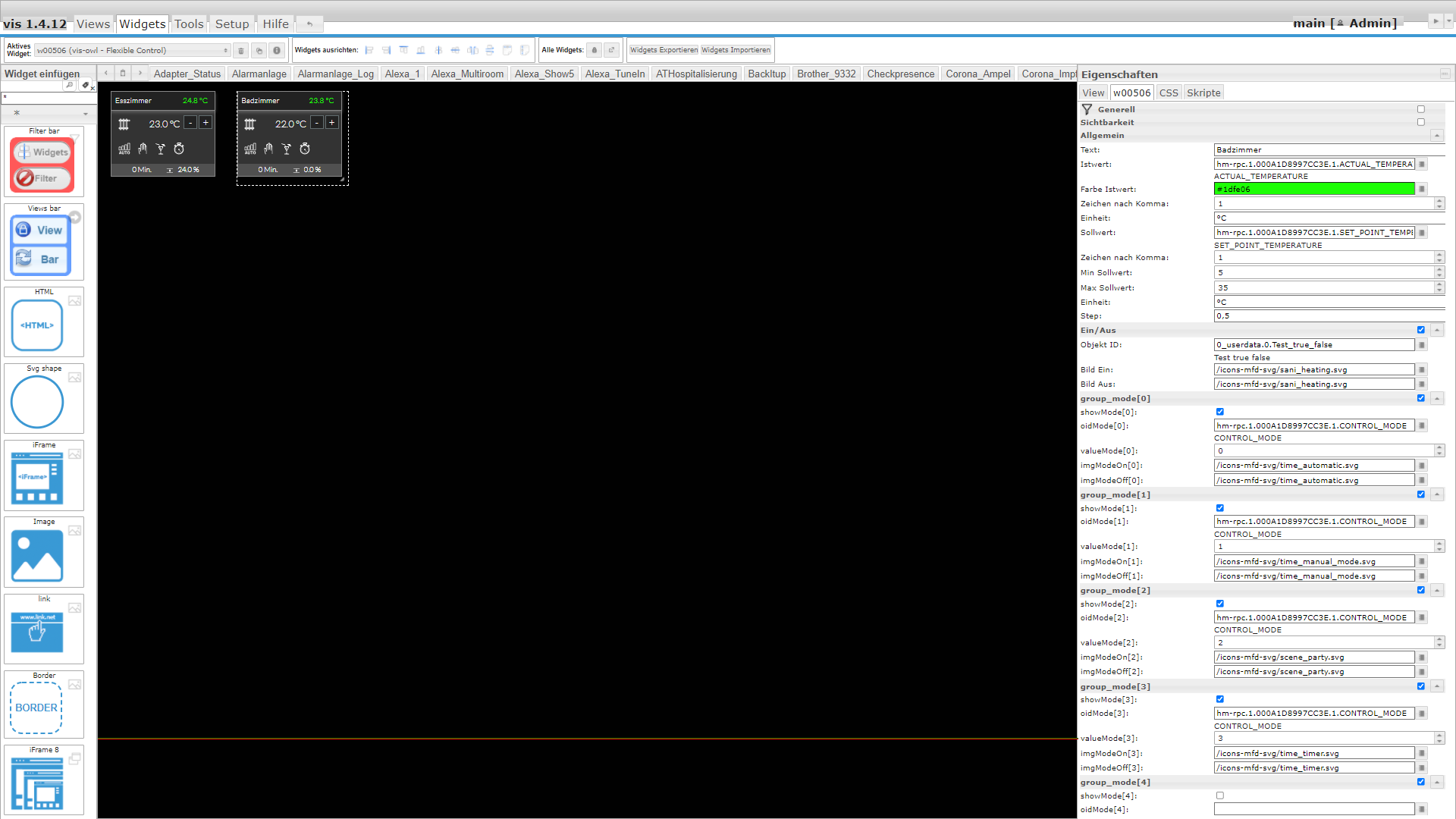
Irgendwie klappt das Steuern der Thermostate übe die Datenpunkte nicht ganz. Du hast die bei Dir doch schon eingebunden, magst mal bitte die Datenpunkte vergleichen?Zu:
SET_POINT_MODE = 1
SET_POINT_TEMPERATURE = 4.5Auf:
SET_POINT_MODE = 1
SET_POINT_TEMPERATURE = 30.5Automatik:
SET_POINT_MODE = 0Manuell:
SET_POINT_MODE = 1
SET_POINT_TEMPERATURE zwischen 5 - 30Habe ich einen Datenpunkt oder eine Kombination übersehen?
-
Welche HM hast du? IP?
-
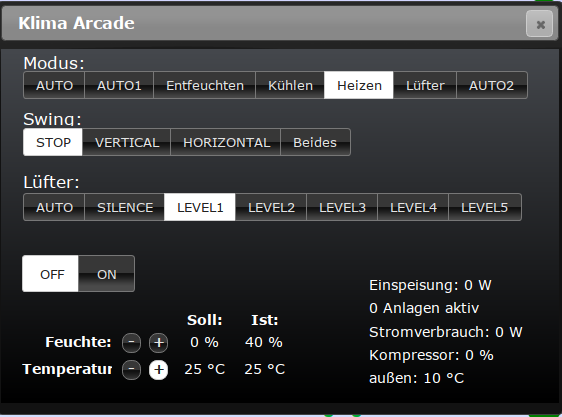
Dein Widget ähnelt sehr "meinem" Widget für die Klimaanlage
 :
:

Aber fehlt da nicht die rF?
-
@sigi234
Ja, die IP. -
@homoran
rF? -
@buchi sagte in Test Widget vis-owl v0.1.x GitHub:
@homoran
rF?relative Feuchte
du hast ja auch ein icon für Entfeuchten, oder was macht der dicke Tropfen?
-
-
@homoran
Ok, mein Widget ist ja universell einsetzbar. Es können beliebige Geräte damit gesteuert werden.
Meine Klima kann entfeuchten, ja. Allerdings nutze ich das nicht aber den Modus kann ich einstellen. Meine regelt das aber nicht über einen bestimmten Wert soweit ich weiß. Die reine Anzeige könnte man aber über das Infopanel machen.Mir war die universelle Nutzung wichtig und da bin ich auch noch fleißig am erweitern, da jetzt mit der Nutzung die Möglichkeiten erst klar werden. Und ich lerne gerade erst noch was die Widgetprogrammierung betrifft
 Da kommen sicher noch paar interessante Erweiterungen.
Da kommen sicher noch paar interessante Erweiterungen. -
@buchi sagte in Test Widget vis-owl v0.1.x GitHub:
Da kommen sicher noch paar interessante Erweiterungen.
Media Control ?
-
@sigi234 sagte in Test Widget vis-owl v0.1.x GitHub:
Media Control ?
In einer sehr einfachen Version jetzt schon machbar. Ein / Aus, Play, Pause, Stop... das geht ja schon.
Für weiteres wie Senderliste usw. müsste man die Anforderungen sammeln und dann schauen.Aktuell bin ich in den letzten Zügen die Bedienung in Popups auszulagern bzw. damit zu erweitern. Das klappt schon sehr gut und bietet sehr viele weitere Möglichkeiten da dann wesentlich mehr Platz zur Verfügung steht.