NEWS
Test Widget vis-owl v0.1.x GitHub
-
@ritschy2000
Danke. Dazu wäre das Infopanel gedacht. Vom Platz gehen da aber nur 2 Werte rein.Ich bin gedanklich aber schon bei der "extended" Version. Da wäre das Widget selbst nur zur Anzeige von Informationen und vlt. zum Ein- / Ausschalten. Das könnte dann sehr klein gehalten werden und hätte trotzdem mehr Platz zur Anzeige. Die Steuerung würde dann über ein Popup realisiert werden. Da hätte man dann auch wieder mehr Platz das ordentlich darzustellen. Die "extended" Version wird aber sicher noch dauern, da ich mich mit der Technik erst auseinander setzen muss.
Bis dahin muss man wohl oder über entscheiden welche Infos man anzeigen will. Ich selbst würde wohl die Batterie weg lassen, denn da ändert sich nicht wirklich was

-
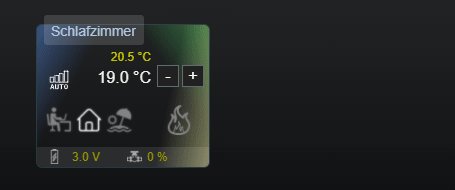
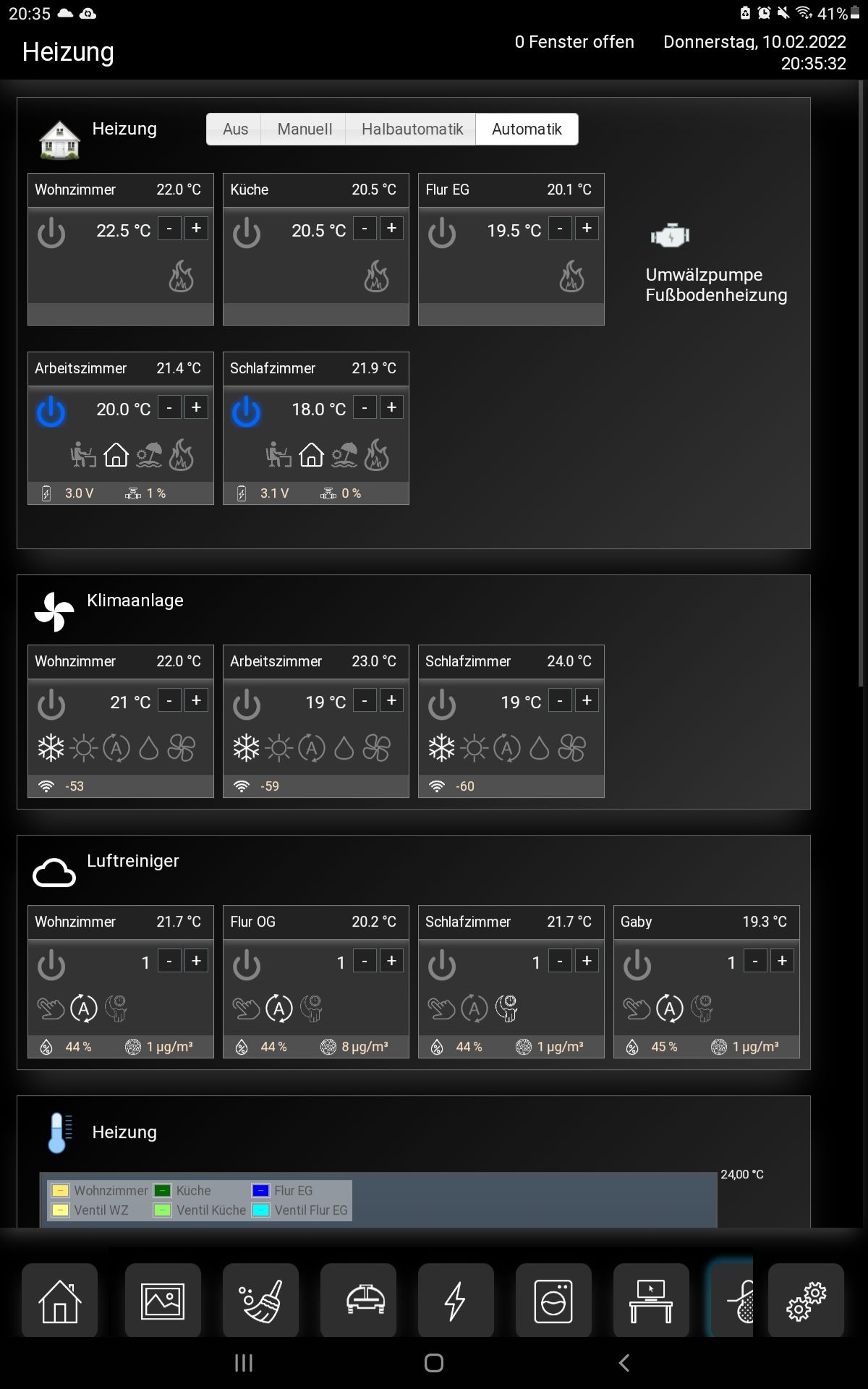
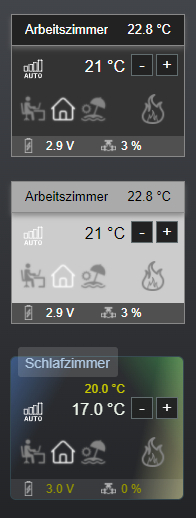
So sieht es mit dem aktuellen Stand bei mir aus

Es wird so langsam...
-
@sigi234
Irgendwie klappt das Steuern der Thermostate übe die Datenpunkte nicht ganz. Du hast die bei Dir doch schon eingebunden, magst mal bitte die Datenpunkte vergleichen?Zu:
SET_POINT_MODE = 1
SET_POINT_TEMPERATURE = 4.5Auf:
SET_POINT_MODE = 1
SET_POINT_TEMPERATURE = 30.5Automatik:
SET_POINT_MODE = 0Manuell:
SET_POINT_MODE = 1
SET_POINT_TEMPERATURE zwischen 5 - 30Habe ich einen Datenpunkt oder eine Kombination übersehen?
-
Welche HM hast du? IP?
-
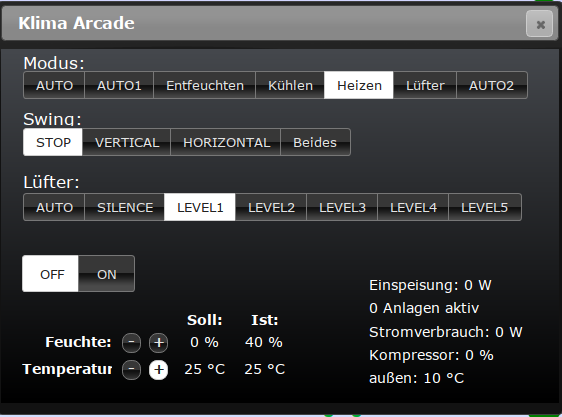
Dein Widget ähnelt sehr "meinem" Widget für die Klimaanlage
 :
:

Aber fehlt da nicht die rF?
-
@sigi234
Ja, die IP. -
@homoran
rF? -
@buchi sagte in Test Widget vis-owl v0.1.x GitHub:
@homoran
rF?relative Feuchte
du hast ja auch ein icon für Entfeuchten, oder was macht der dicke Tropfen?
-
-
@homoran
Ok, mein Widget ist ja universell einsetzbar. Es können beliebige Geräte damit gesteuert werden.
Meine Klima kann entfeuchten, ja. Allerdings nutze ich das nicht aber den Modus kann ich einstellen. Meine regelt das aber nicht über einen bestimmten Wert soweit ich weiß. Die reine Anzeige könnte man aber über das Infopanel machen.Mir war die universelle Nutzung wichtig und da bin ich auch noch fleißig am erweitern, da jetzt mit der Nutzung die Möglichkeiten erst klar werden. Und ich lerne gerade erst noch was die Widgetprogrammierung betrifft
 Da kommen sicher noch paar interessante Erweiterungen.
Da kommen sicher noch paar interessante Erweiterungen. -
@buchi sagte in Test Widget vis-owl v0.1.x GitHub:
Da kommen sicher noch paar interessante Erweiterungen.
Media Control ?
-
@sigi234 sagte in Test Widget vis-owl v0.1.x GitHub:
Media Control ?
In einer sehr einfachen Version jetzt schon machbar. Ein / Aus, Play, Pause, Stop... das geht ja schon.
Für weiteres wie Senderliste usw. müsste man die Anforderungen sammeln und dann schauen.Aktuell bin ich in den letzten Zügen die Bedienung in Popups auszulagern bzw. damit zu erweitern. Das klappt schon sehr gut und bietet sehr viele weitere Möglichkeiten da dann wesentlich mehr Platz zur Verfügung steht.
-
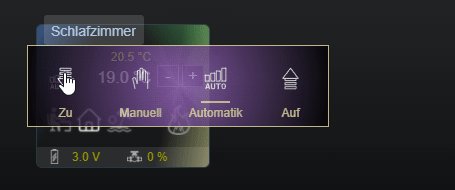
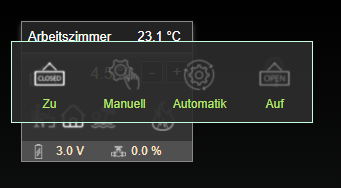
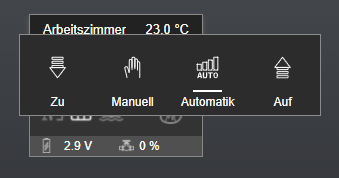
So sieht die erste Version mit Popup zum Einstellen des Betriebsmodus (statt Ein / Aus) aus


Muss noch paar Sachen testen und "hübsch" machen, dann ist es fertig.
-
@buchi sagte in Test Widget vis-owl v0.1.x GitHub:
(statt Ein / Aus)
Jupp, ein/aus bei Heizkörperthermostate sind eh nicht sinnvoll.

-
@sigi234 sagte in Test Widget vis-owl v0.1.x GitHub:

Hmmm, da ist bei mir was anders

Wenn ich über die Oberfläche in der CCU das Thermostat bediene, dann werden bei mir die Datenpunkte- SET_POINT_MODE
- SET_POINT_TEMPERATURE
gesteuert.
Wenn ich das allerdings vom ioBroker aus setze dann funktioniert nicht alles

-
Ich schaue mal nach, hab es noch nicht getestet mit IP
-
@sigi234 sagte in Test Widget vis-owl v0.1.x GitHub:
Ich schaue mal nach, hab es noch nicht getestet mit IP
Vergiss es, der Fehler sitzt vor dem Rechner
 Habs gefunden. Hab ein Blockly geschrieben damit die Zustände und Temeperaturen richtig gesetzt werden und da wieder einmal einen Fehler gemacht.
Habs gefunden. Hab ein Blockly geschrieben damit die Zustände und Temeperaturen richtig gesetzt werden und da wieder einmal einen Fehler gemacht. -
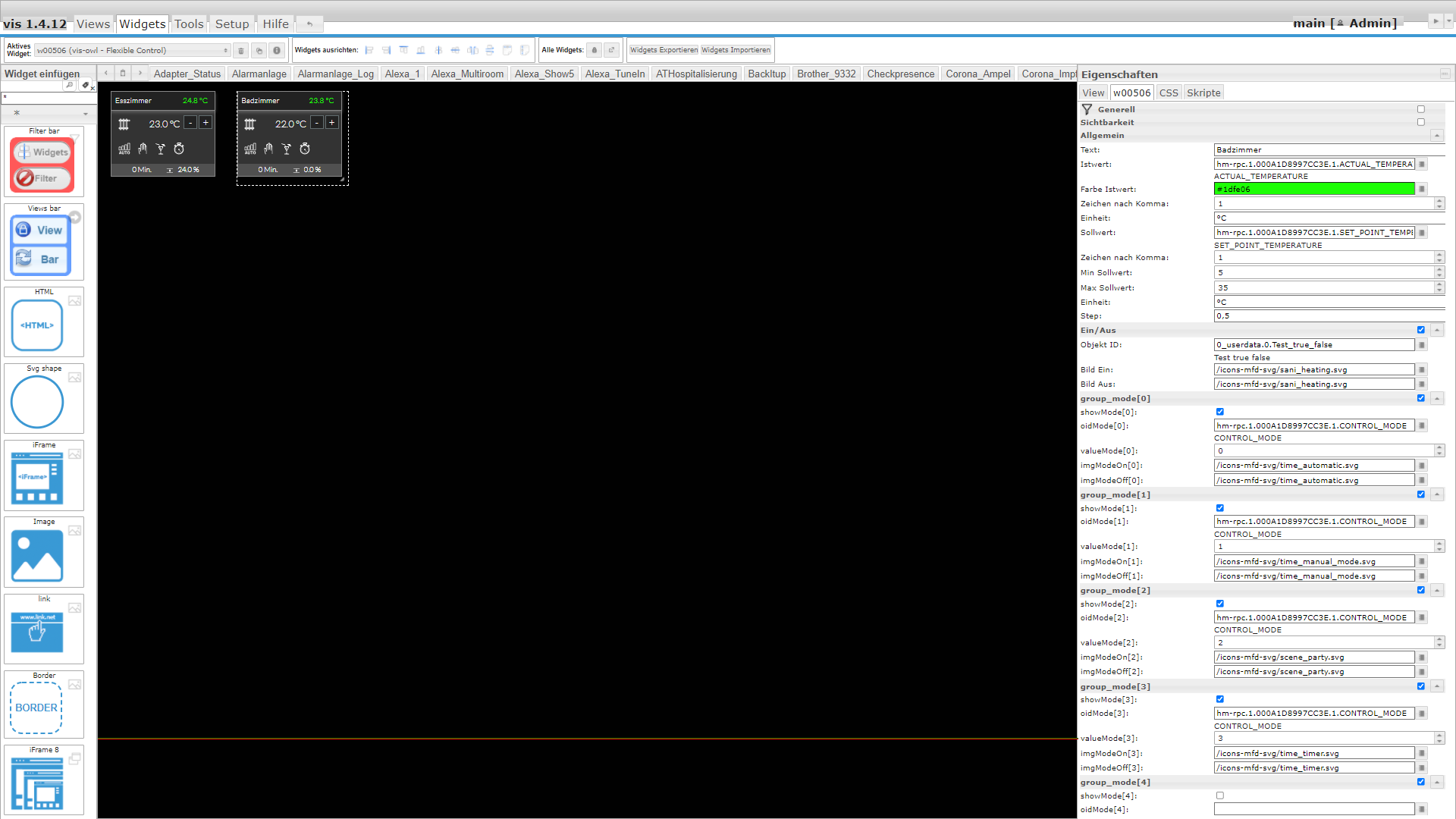
Ich habe eben die V 0.1.5 hochgeladen.
- Erweiterung Betriebsmodus durch Popup
- Eigenschaften im VIS-Editor angepasst
- CSS Möglichkeiten weiter ausgebaut
- Codeoptimierungen
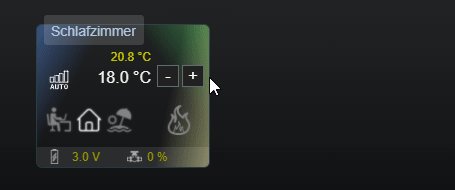
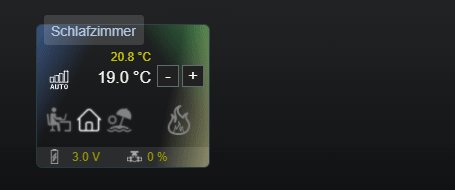
Hauptaugenmerk lag auf dem Popup zur Auswahl des Betriebsmodus und einer möglichst umfänglichen CSS Unterstützung, damit das Widget an beliebige Designs angepasst werden kann. Auch die Bezeichnungen für die Eigenschaften im VIS-Editor habe ich überarbeitet. Wenn das bitte auch auf Verständlichkeit geprüft werden kann wäre das super

Und da Bilder mehr sagen als 1000 Wort...
(Alle Designänderungen nur mittels CSS)


-
@buchi nochmal danke für deine hilfe !!!
kennst du das screen2gif programm - schnelles erstellen kleiner animierter gifs - damit kann man sowas schnell aufzeichnen und gut sichtbar machen
-
@liv-in-sky sagte in Test Widget vis-owl v0.1.x GitHub:
screen2gif
Ich mache das mit ShareX hatte aber die Notwendigkeit gerade nicht gesehen. Aber ja, sieht man die Effekte besser