NEWS
Test Widget vis-owl v0.1.x GitHub
-
@buchi das problem war, dass dort ein boolean drinstand (ob das gerät an oder aus ist) - nimmt man z.b die drehzahl des lüfters wird auch nicht nan angezeigt
mehr haben wir aber nicht angeschaut - hatte kontakt wegen einer anderen frage
-
@liv-in-sky
Danke für den Hinweis. Schau ich mir an. -
Ein paar der gemeldeten Bugs habe ich schon behoben. Ich schau mir jetzt den Bug an, dass das Popup nicht im Vordergrund ist. Daumen drücken

Danach gibt es dann die neue Version.
-
@ofbeqnpolkkl6mby5e13 sagte in Test Widget vis-owl v0.1.x GitHub:
Umschaltung des Heizprofiles zwischen Sommer und Winter habe ich realisiert.
Kannst du mir noch einen Tipp geben, wie ich den Z-Index des Popups so einstellen kann, dass es nicht durch andere Elemente überlagert wird?
Bei mir war der Fehler in der CSS Definition. Das wird aber nicht der Fehler bei Dir sein.
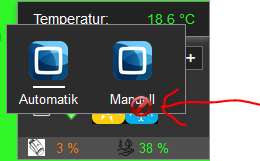
Magst Du mir mal von den Einstellungen einen Screenshot schicken bzw. die View mal exportieren? Scheint fast so als hättest Du da 2 Bilder übereinander liegen, da ja bei dem Fehler nur das "Stop" aber nicht der blaue Hintergrund über dem Popup liegt. -
@buchi
Das hast du richtig erkannt. Da liegen zwei Bilder übereinander und mit Sichtbarkeit verknüpft. Das Profil, was gerade aktiv ist, hat das Stop-Zeichen. -
@ofbeqnpolkkl6mby5e13
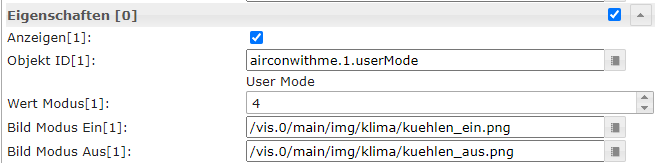
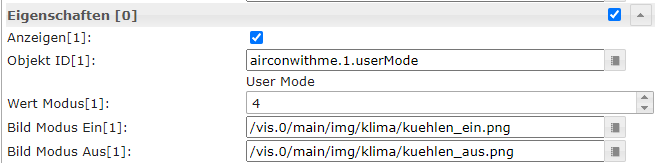
Das müsste aber funktionieren wenn der z-index für das überlagernde Bild zwischen 5 und 89 ist.Allerdings wäre es wohl einfacher wenn Du einfach die Funktionalität des Widgets dafür nutzt. Musst dafür zwar ein Bild aus Hintergrund und "Stop" machen aber dann kannst das direkt in den Eigenschaften angeben und musst Dich um nichts mehr kümmern


Ein: Wert von Objekt ID = Wert Modus
Aus: Wert von Objekt ID <> Wert ModusEin wäre dann Dein Bild mit dem Stop, aus das Bild ohne Stop.
-
@buchi sagte in Test Widget vis-owl v0.1.x GitHub:
@ofbeqnpolkkl6mby5e13
Das müsste aber funktionieren wenn der z-index für das überlagernde Bild zwischen 5 und 89 ist.Okay, das hatte ich bisher nicht probiert. Z-Index ist aktuell bei 2. Teste ich.
Allerdings wäre es wohl einfacher wenn Du einfach die Funktionalität des Widgets dafür nutzt. Musst dafür zwar ein Bild aus Hintergrund und "Stop" machen aber dann kannst das direkt in den Eigenschaften angeben und musst Dich um nichts mehr kümmern


Ein: Wert von Objekt ID = Wert Modus
Aus: Wert von Objekt ID <> Wert ModusEin wäre dann Dein Bild mit dem Stop, aus das Bild ohne Stop.
Dann müsste ich die zwei Bilder (Winter und Stop als auch Sommer und Stop) erst mal jeweils zu einem machen...
-
Hab gerade die 0.1.6 hochgeladen.
V 0.1.6 (2022-02-28)
- [Flexible Control comp] Kleinere Bugfixes
- [Flexible Control comp] Fehlebehandlung erweitert
- [Flexible Control comp] Rechtschreibfehler behoben
-
Das "Flex Control" sollte so langsam stabil laufen, so dass ich mich an mein nächstes Widget wagen will. Es soll eine Navigation ermöglichen. Es kann irgendwo ein Bild eingebaut werden und bei klick auf das Bild erscheint dann das Menü. Dies wird als Popup programmiert und man hat somit wieder sehr viele Möglichkeiten. Ihr dürft euch gerne schon mal mit Ideen / Wünschen beteiligen

Aktuell ist folgendes geplant:
-
Bild
-
Position Menü
-- Icon darunter
-- Icon darüber
-- Icon links
-- Icon rechts
-- Screen left (top / center / bottom)
-- Screen top (left / center / right)
-- Screen bottom (left / center / right) -
Richtung
-- links
-- rechts
-- oben
-- unten -
2 Bilder für aktiv/inaktiv
-- aktiv als unterstrichen
-- Text -
View die angezeigt werden soll
-
-
Das Menu Widget steht doch hinten an, da ich an einem Widget zur Anzeige von Sendungsverfolgungen dran bin. Dank einem super Adapter von tomtom.
Deswegen geht es hier https://forum.iobroker.net/topic/53045/test-widget-vis-owl-v0-2-x-github weiter
