NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@mcu initial nach nem reload sind sie da. minimiere ich das Fenster und maximiere ich es sind sie weg
-
@mcu
dies ist alles was ich unter styles habe.MCU_HKT_History_Icon { height: 20px!important; width: 20px!important; } .blink { animation: blinker 2s linear infinite; } @keyframes blinker { 50% { opacity: 0; } } .jarvis-StateList.horizontal { display: flex; min-width: fit-content; justify-content: center; padding: 10px; } .stacked .jarvis-StateListItem { width: auto !important; } .jarvis-Calendar-CalendarName { font-size: 15px; margin-top: -6px; } .q-dialog .q-card { max-width: 700px !important; width: 700px !important; color: #EEEEEE; background-color: #000000c9 !important; } .jarvis-widget { font-size: 15px; /* large als alternative zu 15px */ } .paper { border-radius: 15px; } .jarvis-widget { border-radius: 15px; } .jarvis-widget-container { border-radius: 15px; box-shadow: inset 4px 4px 9px #19212d, inset -4px -4px 9px #253141; color: rgba(255,255,255,.8); } .jarvis-DateTime-Clock-Date { font-size: 30px; /* entsprechende Größe eintragen */ color: red; /* falls man die Farbe ändern möchte */ } .jarvis-DateTime-Clock-Time { font-size: 20px; /* entsprechende Größe eintragen */ color: white; /* falls man die Farbe ändern möchte */ } .jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar, .jarvis-popup, .jarvis-popup .jarvis-StateList { background-image: url("https://images.hdqwalls.com/download/black-gradient-b9-1920x1080.jpg"); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.25) !important; } .body--light .jarvis-header { background-color: rgba(0,0,0,0.25) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.25) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.25) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.25); } .body--light .jarvis-widget { background: rgba(0,0,0,0.25); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.45) !important; } .body--light .jarvis-tabs-container { background-color: rgba(0,0,0,0.45) !important; } /* für JsonTable ergänzt @mcu */ .q-table__container, .q-card__section.q-card__section--vert { background-color: transparent !important; } /* .q-card__section { height: 100% !important; } */ /* für Trennstrich für TABs ergänzt @mcu */ .q-header--bordered { border: 1px solid transparent !important; } /* transparents Icon im Widget-Header @mcu */ .jarvis-widget-icon { background: rgba(0,0,0,0.45); } /* MediaControl in transparentem Design @mcu */ .cover { background-color: transparent !important; } .controls { background-color: transparent !important; } .track-information { background: rgba(25, 118, 210, 0) !important; } .track-duration { background-color: white; } .track-progress { background-color: blue; } .controls .jarvis-icon svg { color: white; } .controls .controlsLeft .q-btn__wrapper { background-color: transparent !important; } .controls .q-btn-group >.q-btn-item { background-color: transparent !important; } -

Das kann schon Einfluss haben, geht ja auch auf alle Widgets.
Schalte einmal die Styles ab und schau ob es anders wird.
Welcher Wert soll gesetzt werden bei setValue?
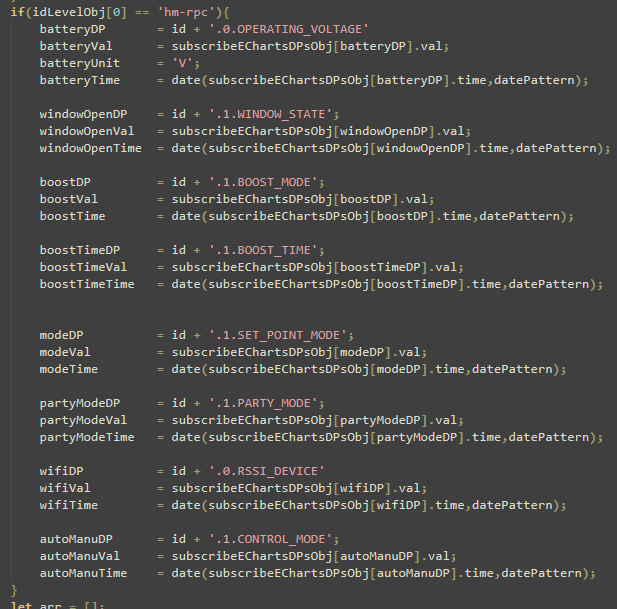
Für hm-rpc sind die DPs gesetzt

So wurde es damals von einem User erklärt.
-
@mcu
leider nicht

-
@mcu
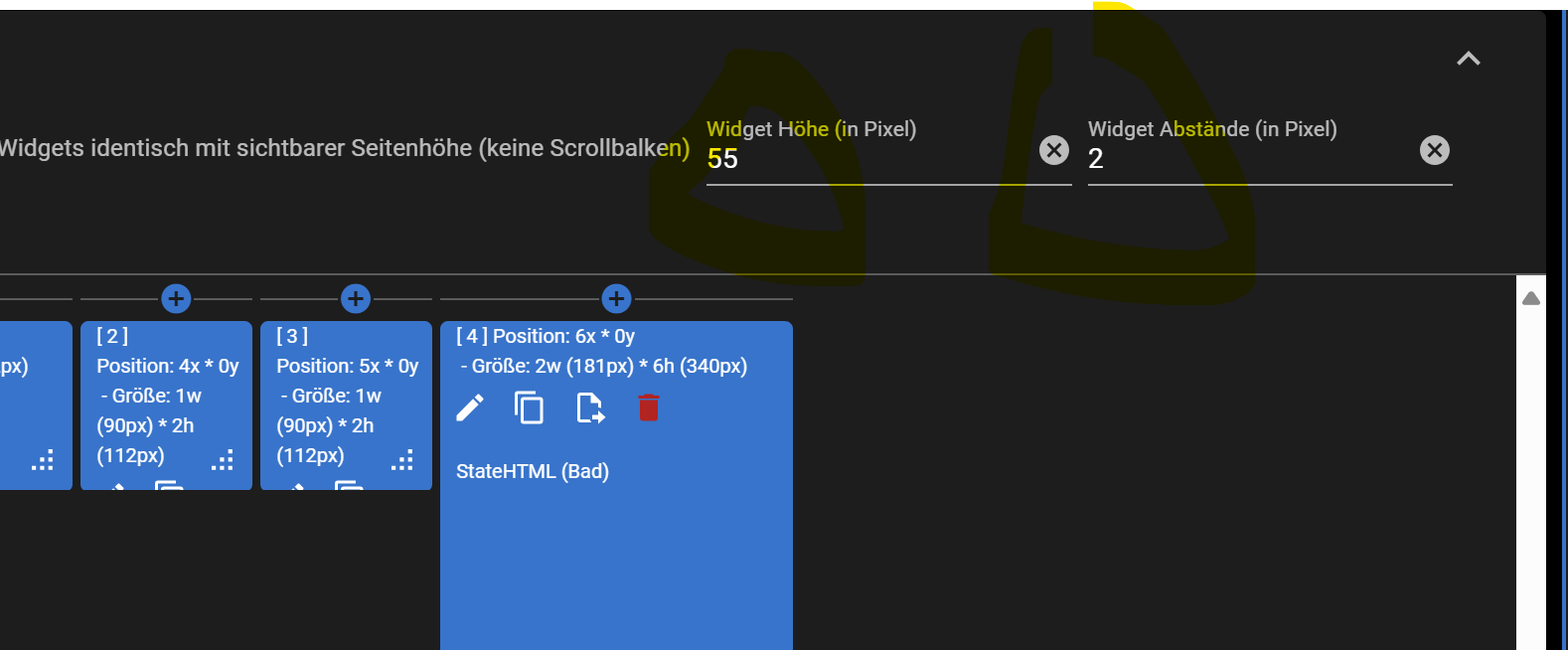
widget höhe von 50 auf 55 und Abstände von von 5 auf 2 hat geholfen

-
@mcu jetzt nur noch setvalue

-
@intruder7 Welcher DP muss gesetzt werden?
-
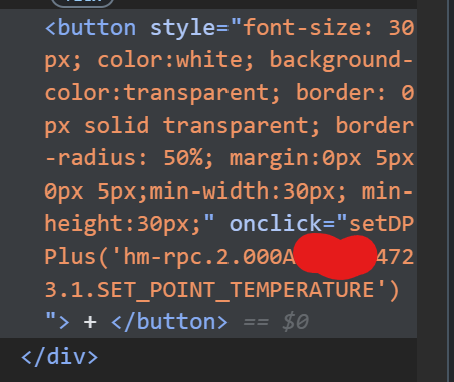
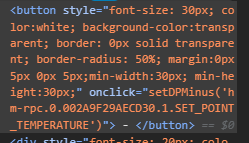
@mcu hm-rpc.2.000A97XXXXXX23.1.SET_POINT_TEMPERATURE
-
@intruder7 Das ist der der über +/- gesetzt wird?
-
@mcu jap
-
@intruder7 Klick mal rechte Maustaste auf - und danach auf + und "untersuchen"

-
-
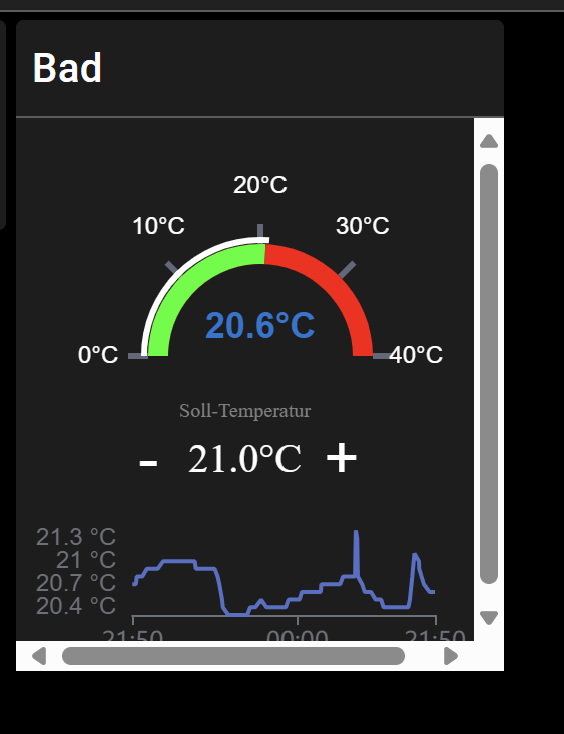
@intruder7 Was kommt denn im DP an? Vorher 23 dann 22.5 oder bei Plus 23.5
Was würde man manuell in den DP eingeben? -
@mcu Hab jetzt ein bisschen mit + und - probiert. Dies scheint ein sporadisches Problem beim Homematic Adapter zu sein. Die Werte kommen alles an am DP nur manchmal meckert der Adapter
-
@intruder7 ok, dann sind wir erstmal fertig.
-
@mcu
Nur zur Info.
Thema Zusatzprogramm eChartsChange:
Bei der echart Adapter Version >2.0.4 kann es in deinem script zum Fehler in folgender Zeile kommen:if (eChartobj.native.data.lines[0].xticks == undefined)
Das liegt daran das in den Objektdaten der Preset statt "lines" nur "l" benutzt wurde.
Soll aber wieder korrigiert werden.
Preset Objektdaten Problem #779
-
@mcu hab ich wohl übersehen...
Bin jetzt das ganze durchgegangen.
- eChartsHistoryGetData
let logging = false; let loggingData = false; let dataLimitValue = 300; // 300 normal , je höher man diesen Wert einstellt -> Performance und Datenverbrauch für Handy beachten let standardHistory = 'influxdb.0'; // Hier muss man sein History-Adapter eintragen z.B. sql.0, influxdb.0 let historyGetData = '0_userdata.0.historyGetData'; let queryDPsDP = historyGetData + '.queryDPs'; let queryJSONDP = historyGetData + '.queryJSON'; // dp, type, cnt,start, end, adapt let dataResultDP = historyGetData + '.dataResult'; let dataTypeDP = historyGetData + '.type'; // queryJSON let dataCntDP = historyGetData + '.dataCnt'; // queryJSON let timeFromDP = historyGetData + '.timeFrom'; // queryJSON let timeToDP = historyGetData + '.timeTo'; // queryJSON let historyAdaptDP = historyGetData + '.historyAdapter'; // Auswahl der vorhandenen, queryJSON let getDataDP = historyAdaptDP + '.getData';historyGetData so richtig?
- stateListItemHistory
let instance = '0'; // auslesen aus Adresse erst ab v3.2 let historyStandard = 'influxdb.0'; let loggingItemHistory = false; let changeCntTimeAreaDP = '0_userdata.0.Variablen.Jarvis.HomekitTile.trvWzBatTimeArea'; // Zeitbereichsänderung in festgelegter Einheit let absolutePercent = false; // false = relative -> 100% dataMin bis dataMax , true: absolute -> 100% = dataMax, 0% = 0 let areaStyleActive = true; // nur für Kurven mit einer Farbe let areaStandardColor = 'grey'; let areaColorGradient = false; // false -> areaStandardColor: colorDefaultJSON , true -> Color aus colorslet slHistoryWidgets = [ { widgetId: 'f4bfb3a6-0783-4252-80e0-fc247f18ed80', item: 0, dpForHistory: 'shelly.0.SHTRV-01#60A423D91058#1.bat.value', // auto prüft automatisch ob es zum item aus dem Widget ein HistoryDP gibt und holt sich die Daten // ansonsten muss man den Geräte-DP angeben popup: true, // true -> Popup wird angezeigt, false -> Umschaltung Anzeige Werte (Standard) timeArea : 30, // Anzahl timeAreaUnit: 'd', // m min, h hours, d days, colors: colorFuelJSON, historyDB: 'influxdb.0' }, /*widgetId eingetragen den Rest der Widgets auskommentiert.
-
Datei hochgeladen

-
Importvariante

iP Adresse vom iobroker
iob jarvis upload durchgeführt
Muss iobroker auf https umgestellt sein?
Siehst Du hier noch einen Fehler wieso es nicht funktionieren könnte?
-
@der-eine Du hast keinen eigenen Fileserver?

Das ist wenn man einen eigenen Fileserver hat.
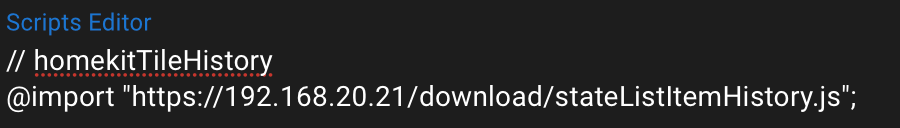
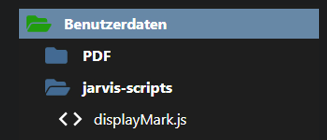
Für dich sehr wahrscheinlich so, wenn kein https@import"http://192.168.20.21:8400/user/stateListItemHistory.js";Datei muss aber unter Benuterdaten/jarvis-scripts liegen (wird automatisch von jarvis angelegt)
bzw. 0_userdata.0/jarvis-scripts
-
@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
@import"http://192.168.20.21:8400/user/stateListItemHistory.js";
Fileserver vorhanden (Synology) aber mit Vlans und Freigabe war mir jetzt zu aufwendig um das hier zu testen.
Import hab ich geändert.
Bin in der Doku danach gegangen

Wie lautet der Pfad zu den Benutzerdaten?
Edit:
Habs gefunden -
@der-eine scripts für jarvis v3.2.0 befindet sich sozusagen gerade in der Entwicklung, die noch nicht abgeschlossen ist.
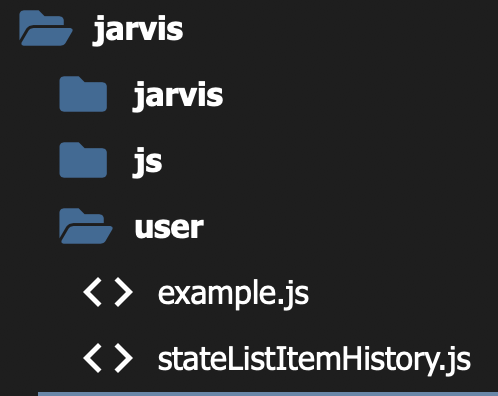
Die Dateien siehst du im Ordner Dateien

und dann je ach Spracheinstellung / 0_userdata.0 bzw Benutzdaten / jarvis-scripts
Dort muss die Datei stateListItemHistory hochgeladen werden