NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
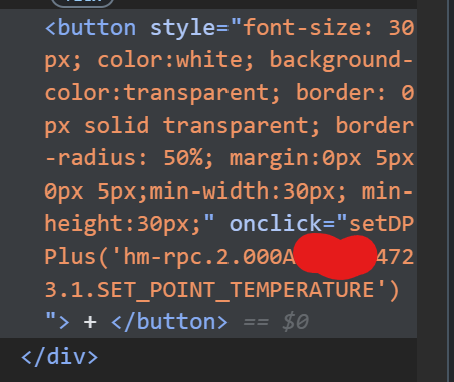
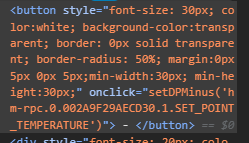
@intruder7 Klick mal rechte Maustaste auf - und danach auf + und "untersuchen"

-
-
@intruder7 Was kommt denn im DP an? Vorher 23 dann 22.5 oder bei Plus 23.5
Was würde man manuell in den DP eingeben? -
@mcu Hab jetzt ein bisschen mit + und - probiert. Dies scheint ein sporadisches Problem beim Homematic Adapter zu sein. Die Werte kommen alles an am DP nur manchmal meckert der Adapter
-
@intruder7 ok, dann sind wir erstmal fertig.
-
@mcu
Nur zur Info.
Thema Zusatzprogramm eChartsChange:
Bei der echart Adapter Version >2.0.4 kann es in deinem script zum Fehler in folgender Zeile kommen:if (eChartobj.native.data.lines[0].xticks == undefined)
Das liegt daran das in den Objektdaten der Preset statt "lines" nur "l" benutzt wurde.
Soll aber wieder korrigiert werden.
Preset Objektdaten Problem #779
-
@mcu hab ich wohl übersehen...
Bin jetzt das ganze durchgegangen.
- eChartsHistoryGetData
let logging = false; let loggingData = false; let dataLimitValue = 300; // 300 normal , je höher man diesen Wert einstellt -> Performance und Datenverbrauch für Handy beachten let standardHistory = 'influxdb.0'; // Hier muss man sein History-Adapter eintragen z.B. sql.0, influxdb.0 let historyGetData = '0_userdata.0.historyGetData'; let queryDPsDP = historyGetData + '.queryDPs'; let queryJSONDP = historyGetData + '.queryJSON'; // dp, type, cnt,start, end, adapt let dataResultDP = historyGetData + '.dataResult'; let dataTypeDP = historyGetData + '.type'; // queryJSON let dataCntDP = historyGetData + '.dataCnt'; // queryJSON let timeFromDP = historyGetData + '.timeFrom'; // queryJSON let timeToDP = historyGetData + '.timeTo'; // queryJSON let historyAdaptDP = historyGetData + '.historyAdapter'; // Auswahl der vorhandenen, queryJSON let getDataDP = historyAdaptDP + '.getData';historyGetData so richtig?
- stateListItemHistory
let instance = '0'; // auslesen aus Adresse erst ab v3.2 let historyStandard = 'influxdb.0'; let loggingItemHistory = false; let changeCntTimeAreaDP = '0_userdata.0.Variablen.Jarvis.HomekitTile.trvWzBatTimeArea'; // Zeitbereichsänderung in festgelegter Einheit let absolutePercent = false; // false = relative -> 100% dataMin bis dataMax , true: absolute -> 100% = dataMax, 0% = 0 let areaStyleActive = true; // nur für Kurven mit einer Farbe let areaStandardColor = 'grey'; let areaColorGradient = false; // false -> areaStandardColor: colorDefaultJSON , true -> Color aus colorslet slHistoryWidgets = [ { widgetId: 'f4bfb3a6-0783-4252-80e0-fc247f18ed80', item: 0, dpForHistory: 'shelly.0.SHTRV-01#60A423D91058#1.bat.value', // auto prüft automatisch ob es zum item aus dem Widget ein HistoryDP gibt und holt sich die Daten // ansonsten muss man den Geräte-DP angeben popup: true, // true -> Popup wird angezeigt, false -> Umschaltung Anzeige Werte (Standard) timeArea : 30, // Anzahl timeAreaUnit: 'd', // m min, h hours, d days, colors: colorFuelJSON, historyDB: 'influxdb.0' }, /*widgetId eingetragen den Rest der Widgets auskommentiert.
-
Datei hochgeladen

-
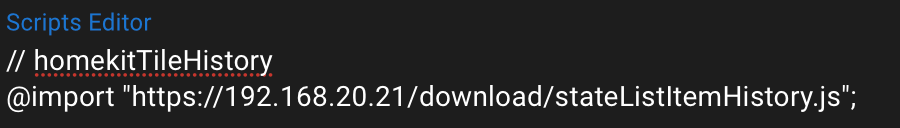
Importvariante

iP Adresse vom iobroker
iob jarvis upload durchgeführt
Muss iobroker auf https umgestellt sein?
Siehst Du hier noch einen Fehler wieso es nicht funktionieren könnte?
-
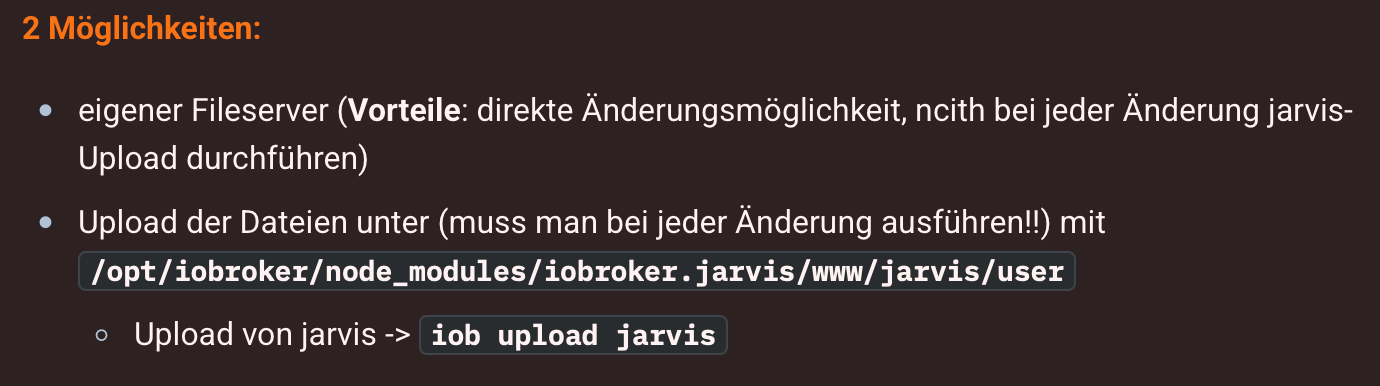
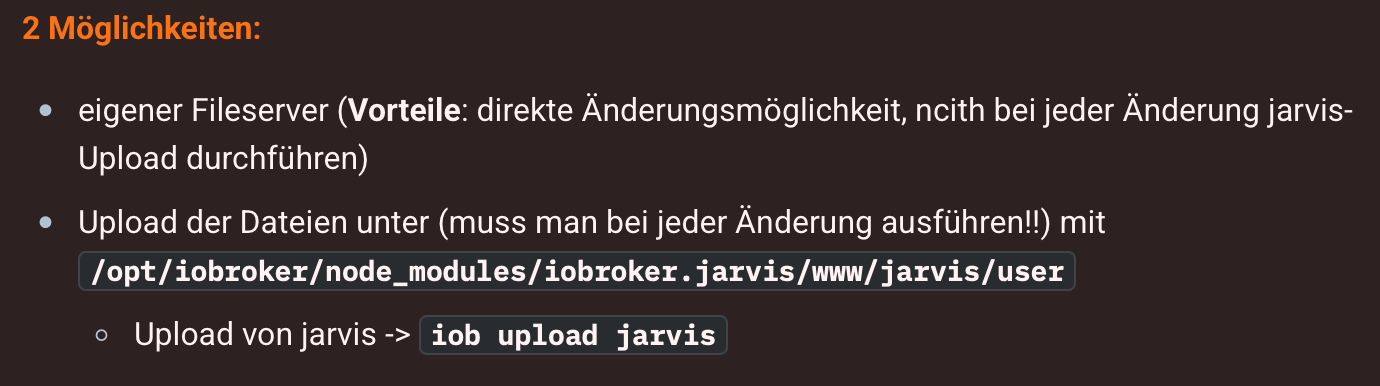
@der-eine Du hast keinen eigenen Fileserver?

Das ist wenn man einen eigenen Fileserver hat.
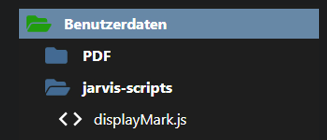
Für dich sehr wahrscheinlich so, wenn kein https@import"http://192.168.20.21:8400/user/stateListItemHistory.js";Datei muss aber unter Benuterdaten/jarvis-scripts liegen (wird automatisch von jarvis angelegt)
bzw. 0_userdata.0/jarvis-scripts
-
@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
@import"http://192.168.20.21:8400/user/stateListItemHistory.js";
Fileserver vorhanden (Synology) aber mit Vlans und Freigabe war mir jetzt zu aufwendig um das hier zu testen.
Import hab ich geändert.
Bin in der Doku danach gegangen

Wie lautet der Pfad zu den Benutzerdaten?
Edit:
Habs gefunden -
@der-eine scripts für jarvis v3.2.0 befindet sich sozusagen gerade in der Entwicklung, die noch nicht abgeschlossen ist.
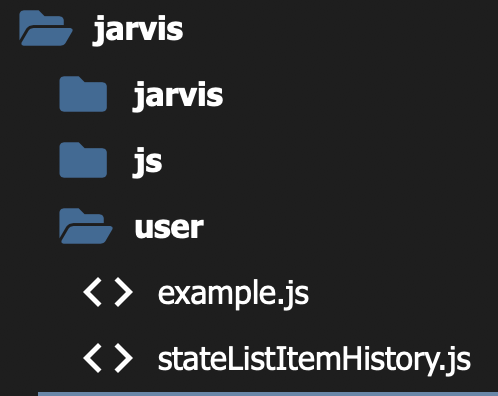
Die Dateien siehst du im Ordner Dateien

und dann je ach Spracheinstellung / 0_userdata.0 bzw Benutzdaten / jarvis-scripts
Dort muss die Datei stateListItemHistory hochgeladen werden -
@der-eine Eigentlich steht es gar nicht mehr drin, wo siehst du es?

-
@mcu jetzt funktioniert es. Danke

Um weitere Widgets hinzuzufügen muss ich nur einen weiteren Eintrag in stateListItemHistory.js anlegen den Datenpunkt für changeCntTimeAreaDP erstellen?
Braucht es den Datenpunkt überhaupt? Man gibt ja bei slHistoryWidgets die TimeArea an?Ist in der Anleitung unter Import Variante hinterlegt
-
@der-eine Ok muss ich anpassen
-
@der-eine sagte in HowTo: Zusatz-Programme fuer jarvis v3:
Um weitere Widgets hinzuzufügen muss ich nur einen weiteren Eintrag in stateListItemHistory.js anlegen
Ja
den Datenpunkt für changeCntTimeAreaDP erstellen?
Kann man nur für alle Widgets nutzen.
Braucht es den Datenpunkt überhaupt?
Ja, wenn man die Widgets alle auf einmal ändern möchte.
Man gibt ja bei slHistoryWidgets die TimeArea an?
Die Initial-Area und mit dem DP kann man halt die "Anzahl" von der eingestellt timeArea ändern.
-
@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
Kann man nur für alle Widgets nutzen.
Bedeutet man braucht nur einen für alle?
Die Initial-Area und mit dem DP kann man halt die "Anzahl" von der eingestellt timeArea ändern.
Welchen Zeitraum nimmt er dann? Den im DP oder den in der js unter timeArea?
-
Bedeutet man braucht nur einen für alle?
Ja
Welchen Zeitraum nimmt er dann? Den im DP oder den in der js unter timeArea?
Intial, den man in Array angegeben hat.
Mit dem DP kann man die Anzahl für alle ändern. Aber man kann auch durch Klick auf die Kurve im "Detail-Fenster" den Bereich anpassen, je nach Gusto.
Aber es geht nach einer Zeit wieder auf Standard (Initial) -
@mcu was ich noch nicht rausbekommen habe, wie steuert man die colorJson?
Für was steht gt und lte? Ist das die Range hier im Beispiel 0-20% und über 80%?
Kann ich da für jedes widget ein eigenes colorjson anlagen z.B. colorJsonBattery.../* Der letzte Eintrag muss ohne"lte" sein! */ let colorDefaultJSON = [ // ist eine Prozentuale Skala, falls keine Werte definiert sind { "gt": 0, "lte": 0.20, "color": "palegreen" }, ....... /* soviel Objekte, wie man möchte, */ /* bzw. soviele Farbunterscheidungen man braucht */ { "gt": 0.80, "color": "red" } ] -
@der-eine gt: Steht für "greater than" (größer als). Definiert die untere Grenze des Bereichs.
lte: Steht für "less than or equal to" (kleiner oder gleich). Definiert die obere Grenze des Bereichs.
-
@m-a-hueb top Danke Dir. Weisst du ob die Anzahl der colorJson egal ist?
-
@der-eine sagte in HowTo: Zusatz-Programme fuer jarvis v3:
Ist das die Range hier im Beispiel 0-20% und über 80%?
Kein % sondern 0.80 cent