NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@uwe72 Du muss Deinen dp eintragen

deviceItem: 1 -
@mcu sorry, mein Fehler. hatte ich bei irgendeinem Update überschrieben. Funktioniert nun! D.h. deviceitem müssen die ausgeblendeten nicht mitgezählt werden!?

-
@uwe72 Prima, nur die zählen, die man sieht, ab 0.
-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
@uwe72 Prima, nur die zählen, die man sieht, ab 0.
Ganz großen und herzlichen DANK!!
-
@uwe72 Du kannst dann das Logging abschalten.
let loggingSLLC = false; -
@intruder7 Die ankommenden JSON ->
qJSONwerden ja jetzt gelogggt. Ich sehe zu den normalen keinen Unterschied. Kannst du mal dieqJSONvor dem Fehler vergleichen, mit dem direkt vor dem Fehler. Wenn der Aufbau gleich ist, kann ich es nicht beeinflussen, dann muss irgendwo in influxdb ein Problem vorliegen.
Laufen zu dem Zeitpunkt irgendwelche anderen Abfragen auf die Datenbank? -
@mcu verfolge gerade einen anderen Weg. Ich habe festgestellt dass es manchmal aus irgendwelchen Gründen zu etlichen Anfragen zum selben Widget (also auch DP) innerhalb von Millisekunden kommt. Dies führte zum "aufhängen" von InfluxDB. Ich habe gerade im Skript eChartsHistoryGetData eine Prüfung eingebaut die eine Abfrage an InfluxDb verhindert wenn es das selbe Widget ist und die Zeit zur letzten Abfrage weniger als eine Sekunde ist.
Das lasse ich jetzt mal laufen und will hoffen das es daran gelegen hat. -
@intruder7 Zeig mal bitte, vielleicht baue ich mit ein.
-
@mcu
geht bestimmt eleganter
let getDataDP = historyAdaptDP + '.getData'; let lastTime = new Date() let aktTime = new Date() let lastWidget = "" //createStateAsync(queryDPsDP, {read: true, write: false, name: "Abfrage-DP", desc:"Abfrage-DP", type: "string", role: "", def: "" }); createStateAsync(queryJSONDP, { read: true, write: true, name: "Abfrage-JSON-DP", desc: '{dp:"",type:"",cnt:"",start:"",end:"",adapt:""}', type: "string", role: "text", def: JSON.stringify({}) }); createStateAsync(dataResultDP, { read: true, write: true, name: "Daten-Ergebnis", desc: "Abfrage-Ergebnis", type: "string", role: "", def: JSON.stringify([]) }); on({ id: queryJSONDP, change: "any" }, function (obj) { let value = obj.state.val; // console.log('Anfrage um: '+ formatDate(new Date(),'DD.MM.YYYY hh:mm:ss') +' für DP '+JSON.parse(value).dp ) aktTime = new Date() let differenz = (aktTime.getTime() - lastTime.getTime()) var Seconds_from_T1_to_T2 = differenz / 1000; var Seconds_Between_Dates = Math.abs(Seconds_from_T1_to_T2); //console.log('aktTime: ' + aktTime) //console.log('lastTime: ' + lastTime) if (JSON.parse(value).widgetId == lastWidget && Seconds_Between_Dates <= 1) { //console.log('gleiches widget und zu häufige Anfrage ') //console.log('last widgetId: ' + lastWidget) //console.log('akt widgetId: ' + JSON.parse(value).widgetId) //console.log('dif: ' + Seconds_Between_Dates) } else { getHist(JSON.parse(value)); lastTime = new Date() lastWidget = JSON.parse(value).widgetId } }); -
@intruder7 Gut dann warten wir mal ab.
Ich würde es dann etwas anders mit einbauen. Entscheidend wäre hier der dp, da man von dem die Daten holt. -
@mcu ja das Problem ist aber nicht der DP. Man kann den DP ja auch in z.B. 2 Widgets haben und deswegen hatte ich auf das Widget getestet.
-
@intruder7
stateListItemHistory v1.0.13
Bislang wurden nicht alle Widgets aktualisiert, aus unterschiedlichen Gründen.
Ich habe dort noch einige Anpassungen durchführen müssen.
Zu einem DP werden nun alle Einstellungen in ein Array gepackt, so dass man nun alle Widgets zum DP aktualisiert.
Es werden nun alle sichtbaren Widgets aktualisiert, die zu einem aktualisierten DP gehören.D.h. man kann die Einschränkung imabwarteneChartsHistoryGetDatanun auf DP setzen und nicht auf WidgetId.
Werde ich noch anpassen. -
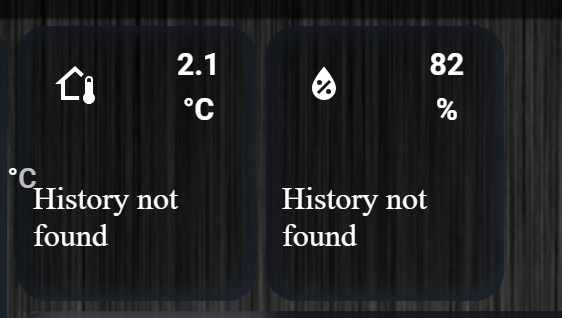
@mcu hab zwar bisher keine Auffälligkeiten bzgl. influxdb. Aber das was du geschrieben hast dass manchmal nur der Graph in einem Widget angezeigt wird ist mir auch aufgefallen. Und wenn man die Seite initial mit F5 lädt steht in den widgets immer "History not found".

Erst wenn man auf eine andere Seite geht und dann wieder zurück werden sie richtig geladen.

-
@intruder7 mit Version v1.0.13?
-
@mcu jap, vorher mit der alten und jetzt mit der 13 auch
-
@intruder7 Setz mal die betweentimefirst hoch auf 600 oder 1000
-
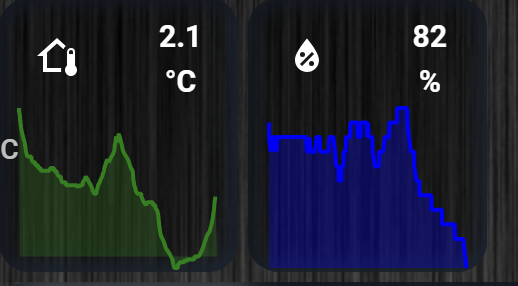
@mcu sieht besser aus

-
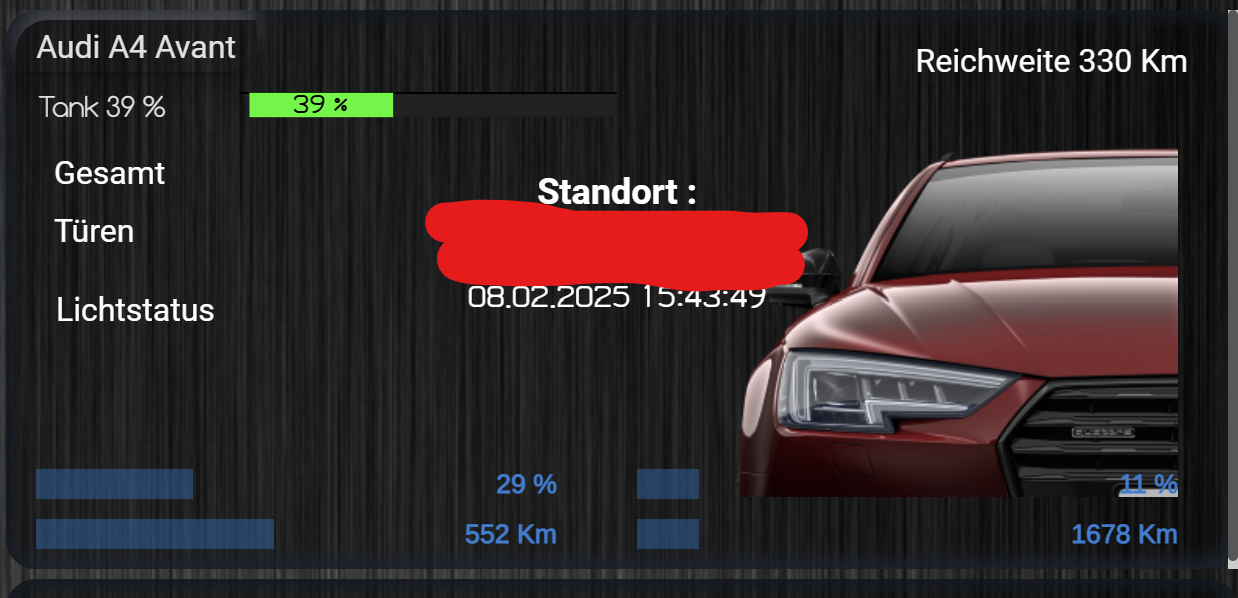
@mcu kurze Frage zu einem anderen Thema. Wie kann man Bilder in einem Widget als Hintergrund anzeigen? Hintergrund, folgendes Widget ist eine View aus VIS und stelle ich in einem IFrame Widget dar. Ich würde das gerne nach Jarvis überführen.

dies war meine Idee dazu.
.jarvis-widget-7275f577-7aef-4b44-9b8b-fed11bb9b93e { background-image: url("http://192.168.100.11:8082//vis.0/md_simple/images/Audi_vorne2.png"); }geht aber nicht
-
@intruder7 F12 sehr wahrscheinlich muss es über Port 8400 laufen. Ist noch offenes Thema.
-
@mcu ging , fehlte nur !important hinter