NEWS
Visualisierung eines JSON Links
-
@bernd-0 ist das jetzt eine Vorhersage oder Daten aus der Vergangenheit?
Für deinen Fall bietet sich wohl Material Design Widgets: JSON Chart Widget an um die Daten zu Visualisieren.
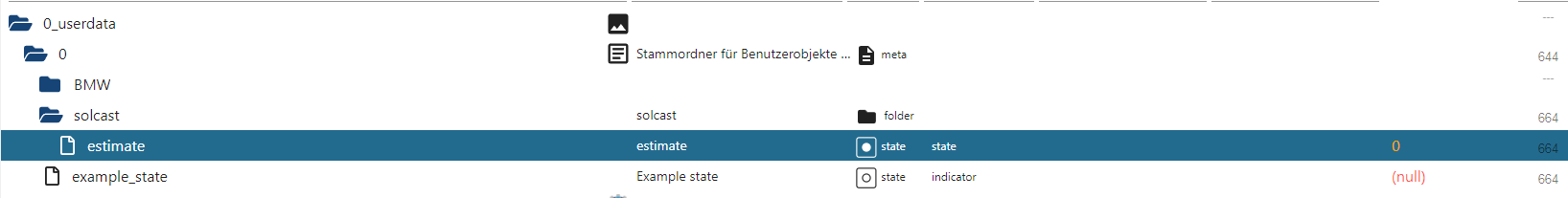
let request = require('request'); let link = 'https://api.solcast.com.au/rooftop_sites/APIKEY???/estimated_actuals?format=json'; function Solcast() { request(link, function(error,response, body) { if(error) log('Fehler request: ' + error, 'error'); else { var result = JSON.parse(body); setState('0_userdata.0.solcast.estimate', result.pv_estimate); } }); } schedule('*/5 * * * *', Solcast); // alle 5 MinutenSo holt er sich alle 5 Minuten das JSON und legt es in dem Datenpunkt ab. Den Datenpunkt "0_userdata.0.solcast.estimate" musst du noch im Objektbaum anlegen.
-
@jey-cee said in Visualisierung eines JSON Links:
0_userdata.0.solcast.estimate
Danke für deine Unterstützung Jey-Cee.
Ich habe das Skript kopiert, die URL ausgetauscht und es gestartet.
Den Datenpunkt habe ich im Objektbaum angelegt.
Leider wird kein Wert in den Datenpunkt geschrieben. Muss ich noch etwas tun?
-
Und um deine Frage zu beantworten: Es handelt sich um eine Vorschau über die nächsten 3 Tage.
In meinem ersten Post sieht man den graphischen Verlauf. Diesen möchte ich gerne so in meiner VIS visualisieren. -
@bernd-0 da war noch ein Fehler in Zeile 9
let request = require('request'); let link = 'https://api.solcast.com.au/rooftop_sites/APIKEY???/estimated_actuals?format=json'; function Solcast() { request(link, function(error,response, body) { if(error) log('Fehler request: ' + error, 'error'); else { var result = JSON.parse(body); setState('0_userdata.0.solcast.estimate', result.estimated_actuals); } }); } schedule('*/5 * * * *', Solcast); // alle 5 Minuten -
Hallo Jey-Cee,
so ganz komme ich nicht mit.
Der Json Datensatz zeigt die Daten der PV für die nächsten 3 Tage. Für ein Diagramm bräuchte ich doch x und y Wert. Also als x-Achse den Zeitstempel und als Y den Forecastwert.
Mit dem Script wird doch nur ein Wert abgefragt, oder? Damit kann ich aber kein Diagramm erzeugen?
Viele Grüße -
Könnte mir nochmal jemand einen Tipp geben, wie ich weitermachen kann?
-
@bernd-0 sagte in Visualisierung eines JSON Links:
Könnte mir nochmal jemand einen Tipp geben, wie ich weitermachen kann?
nein!
du kannst keine Timestamps für die x-Achse "manipulieren" -
@homoran Aber ich will ja garnichts manipulieren? In dem JSON Datensatz sind ja Zeitwerte vorhanden? z.B. "period_end":"2022-02-06T21:30:00.0000000Z"
-
@bernd-0 sagte in Visualisierung eines JSON Links:
Aber ich will ja garnichts manipulieren?
doch, willst du!
für die x-Achse wird immer der Wert des Timestams der Änderung des Werts im Datenpunkt genommen
Das lässt sich nicht ändern -
Ok, dann müsste ich nochmal abschließend fragen.
Aus dem JSON-Datensatz kann ich mir also nicht wie oben beschrieben die gewünschte Kurve in der VIS anzeigen lassen? Gibt es noch eine andere Möglichkeit, wie ich an die Grafik ran komme? (Ich habe leider nur den Json Datensatz) -
@bernd-0 sagte in Visualisierung eines JSON Links:
Aus dem JSON-Datensatz kann ich mir also nicht wie oben beschrieben die gewünschte Kurve in der VIS anzeigen lassen?
zumindest nicht zusammen mit Bestandsdaten aus der History.
Jey_Cee hatte dir ein Material-Widget verlinkt, dass das kann:
JSON Chart Widget -
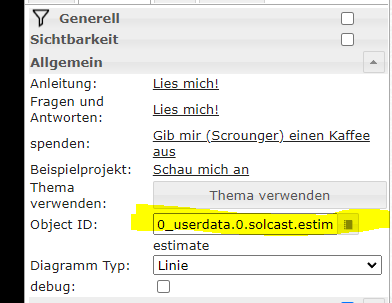
@homoran Hmm, ja in dem Topic habe ich mich auch versucht dran zu hängen, aber hat noch niemand meinen Hilferuf aufgenommen. Ich habe mir in der VIS ein JSON Chart rein gezogen, kann aber nicht sehen, wo ich die URL bzw. den JSON String hinterlegen könnte. Ich kann nur einen Datenpunkt aus der Bibliothek auswählen, was mich dazu gebracht hatte zu denken, dass man den JSON String erst irgendwie in IOBroker einlesen muss.

-
@bernd-0 sagte in Visualisierung eines JSON Links:
Ich kann nur einen Datenpunkt aus der Bibliothek auswählen, was mich dazu gebracht hatte zu denken, dass man den JSON String erst irgendwie in IOBroker einlesen muss.
Das ist zumindest üblich.
Ob man da ggf auch einen Link einfügen könnte müsste in der Anleitung stehen.
Dafür gibt es ja anscheinend einige Klick-MichIch würde je nach Genauigkeit und Priotrität ein bis zweimal am Tag das JSON in einen Datenpunkt einlesen und diesen dann visualisieren
-
@bernd-0 sagte in Visualisierung eines JSON Links:
Ok, dann müsste ich nochmal abschließend fragen.
Aus dem JSON-Datensatz kann ich mir also nicht wie oben beschrieben die gewünschte Kurve in der VIS anzeigen lassen? Gibt es noch eine andere Möglichkeit, wie ich an die Grafik ran komme? (Ich habe leider nur den Json Datensatz)Jooo, zerlege den JSON String und hole dir die Rohdaten.
function Datei(dateiname,daten,mode) { const fs = require('fs'); switch(mode) { case 'r': return fs.readFileSync(dateiname, 'utf8'); case 'w': return fs.writeFileSync(dateiname, daten); case 'a': return fs.appendFileSync(dateiname, daten); default: return 'Parameter mode muss "r", "w" oder "a" sein'; } } var tx=Datei('txJson.txt','','r'); var text=JSON.parse(tx); for (let i = 0; i < 120; i++) { z=text.estimated_actuals[i].pv_estimate if (z>0) console.log('Anz: '+i+' Daten: '+z); }Index: 25 Daten: 1.4008
Index: 26 Daten: 0.4729
Index: 27 Daten: 6.514
Index: 28 Daten: 10.9254
Index: 30 Daten: 90.027
Index: 31 Daten: 154.3809
Index: 32 Daten: 127.1417
Index: 33 Daten: 83.1959
Index: 34 Daten: 44.8731
Index: 35 Daten: 27.7721
Index: 36 Daten: 17.2074
Index: 37 Daten: 43.5787
Index: 38 Daten: 26.9755
Index: 39 Daten: 17.9567
Index: 72 Daten: 0.4276
Index: 74 Daten: 10.3171
Index: 75 Daten: 30.4262
Index: 76 Daten: 79.5529
Index: 77 Daten: 119.8128
Index: 78 Daten: 139.1246
Index: 79 Daten: 103.6505
Index: 80 Daten: 179.1546
Index: 81 Daten: 218.1764
Index: 82 Daten: 216.7437
Index: 83 Daten: 198.7162
Index: 84 Daten: 178.3124
Index: 85 Daten: 153.6235
Index: 86 Daten: 95.6675
Index: 87 Daten: 57.0985
Index: 88 Daten: 34.3495
Index: 119 Daten: 1.4177Und jetzt lässt du dir Daten einfach plotten.
tschuess
-
@sokomoto Hey Sokomoto, vielen Dank für deine Hilfestellung. Ich habe den JSON ja nicht in einer TXT, sondern als URL vorliegen. Und die extrahierten Daten müssten nicht in eine log der Console, sondern in einen Datenpunkt, damit ich diesen dann vom JSON Widget importieren kann, oder?
Wie müsste ich denn dein Script dann hier verändern?
-
@bernd-0 sagte in Visualisierung eines JSON Links:
@sokomoto Hey Sokomoto, vielen Dank für deine Hilfestellung. Ich habe den JSON ja nicht in einer TXT, sondern als URL vorliegen. Und die extrahierten Daten müssten nicht in eine log der Console, sondern in einen Datenpunkt, damit ich diesen dann vom JSON Widget importieren kann, oder?
Wie müsste ich denn dein Script dann hier verändern?
Guckst du :
https://forum.iobroker.net/topic/52231/visualisierung-eines-json-links -
@sokomoto Nachdem der Link auf den Anfang dieses Topics referenziert, meinst du, ich muss das Script von oben und das deine kombinieren? Vielleicht vermutest du schon, dass ich kein Programmierer bin. Wenn ja, dann vermutest du richtig

-
@bernd-0 sagte in Visualisierung eines JSON Links:
@sokomoto Nachdem der Link auf den Anfang dieses Topics referenziert, meinst du, ich muss das Script von oben und das deine kombinieren? Vielleicht vermutest du schon, dass ich kein Programmierer bin.
Da haben wir was gemeinsam, bis vor einem viertel Jahr wusste ich auch nicht was ein Javascript ist. Mittels try and error , kann ich mittlerweile einen JSON String zerlegen.

tschuess