NEWS
Javascript Hausverbrauch berechnen und anzeigen
-
Hallo zusammen,
ich bin leider absoluter Neuling in Sachen Javascript und finde meinen Fehler nicht.
Ausgangslage:
Ich habe eine PV-Anlage auf dem Dach, bei der ich über den Modbusadapter die Werte abgreife und eine Micro-PV Anlage wo die Auswertung "Low Budget" über einen Sonoff mit Tasmota realisiert habe.
Zusätzlich habe ich noch einen Modbus Energiezähler.Nun möchte ich kontinuierlich meinen Hausstromverbrauch (Ohne PV Anlagen) in einem Wert anzeigen lassen.
Bedeutet PV Anlage1 + PV Anlage 2 - Stromzähler = "benötigter Wert"
ich habe dieses Javascript geschrieben, was leider nicht funktioniert.
const idSolar = 'javascript.0.Solar.Wechselrichter.PVLeistungAktuell'; const idSolarMicro = 'sonoff.0.Micro PV Anlage.ENERGY_Power'; const idEinspeisung = 'javascript.0.Solar.Wechselrichter.ACTotalRealPower'; const idHausverbrauch = 'javascript.0.Solar.Hausverbrauch'; var Solar = getState(idSolar).val; var SolarMicro = getState(idSolarMicro).val; var Einspeisung = getState(idEinspeisung).val; if(!existsState(idHausverbrauch)) createState(idHausverbrauch, Solar + SolarMicro - Einspeisung, {type: 'number', unit: 'W'}); function Hausverbrauch() { setState(idHausverbrauch, Solar + SolarMicro - Einspeisung, true); } on(idSolar, function(dp) { Solar = dp.state.val; summe(); }); on(idSolarMicro, function(dp) { idSolarMicro = dp.state.val; summe(); }); on(idEinspeisung, function(dp) { Einspeisung = dp.state.val; summe(); });Kann mir wer sagen, was ich falsch mache? (Hab mein funktionierendes Script, bei dem ich die beiden PV Anlagen einfach addiert habe umgeschrieben und gehofft, dass ich einfach einen weiteren Wert und eine Subtraktion hinzufügen kann.)
Vielen Dank schonmal und Grüße!
Timo
-
-
Das war es schon ... vielen lieben Dank!!!!
-
Hallo zusammen. Hab jetzt doch noch einen Fehler gefunden.
Der Wert für die MicroPV Anlage aktualisiert sich nur einmal bei Start des Scripts. Danach passt die Berechnung nicht mehr. (Er nimmt immer den Wert von 2 Watt, der zu beginn aktuell war. Das habe ich erst nicht gesehen.
Ich habe schon versucht den Wert aus dem Sonoff heraus zu nehmen und in die gleiche Ordnerstruktur einzubinden, doch leider ohne Erfolg:
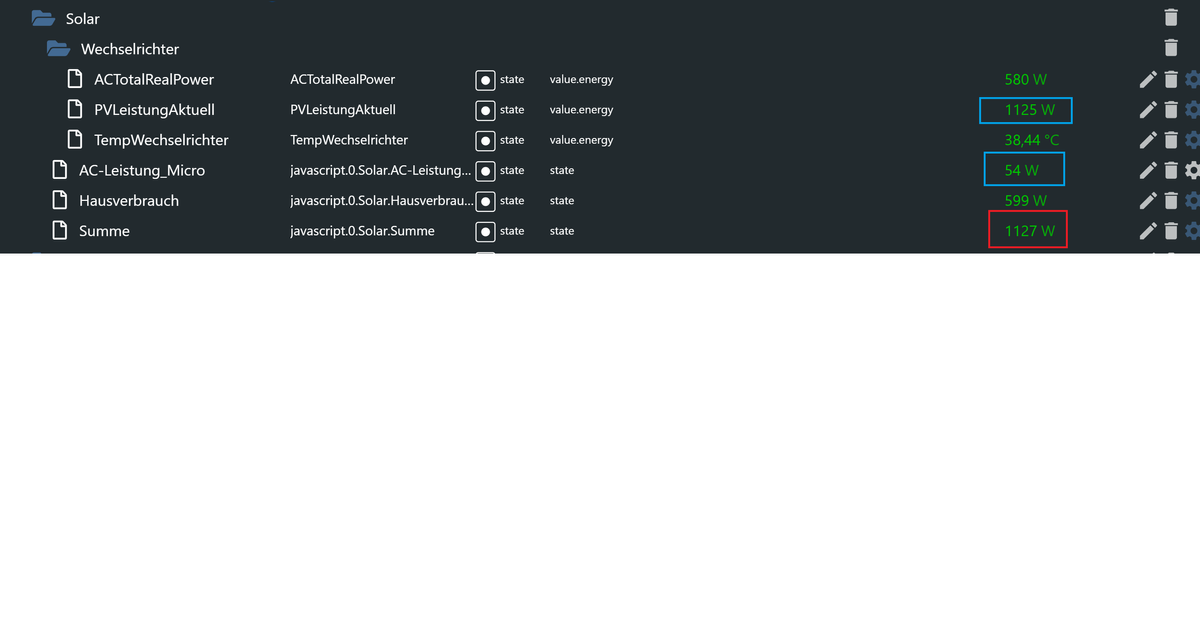
Hier mal der Screenshot dazu: (grün + grün sollte eigl. rot umrandet ergeben.

Hier noch einmal das Skript:
const idSolar = 'javascript.0.Solar.Wechselrichter.PVLeistungAktuell'; const idSolarMicro = 'javascript.0.Solar.AC-Leistung_Micro'; const idSumme = 'javascript.0.Solar.Summe'; var Solar = getState(idSolar).val; var SolarMicro = getState(idSolarMicro).val; if(!existsState(idSumme)) createState(idSumme, Solar + SolarMicro, {type: 'number', unit: 'W'}); function summe() { setState(idSumme, Solar + SolarMicro, true); } on(idSolar, function(dp) { Solar = dp.state.val; summe(); }); on(idSolarMicro, function(dp) { idSolarMicro = dp.state.val; summe(); });Vielen Dank schonmal im voraus für eure Hilfe!!!
Beste Grüße
Timo -
-
Oh man ... sorry ... habs bei einem geändert und bei diesem hier noch nicht ...
VIELEN DANK!!!