NEWS
Script Hilfe (Array)
-
Hallo an die ganzen Skripter, ich habe hier ein code Schnipsel und würde gerne aus dem "myWallet" array (1. code) die zahlen addieren und in meinen euroWrapper (2. code), "Total: + die zahl + €, anzeigen lassen, wie stelle ich das an? wenn ich es so schreibe kommt nur die 2. zahl des Arrays. kann mir da jemand helfen?
var cPrice = apiResult[j].price.replace("€", ""); var cPrice = cPrice.replace(".","").replace(",", "."); var myWallet = (this.config.wallet[j] * cPrice || 0).toFixed(2); var priceWrapper = document.createElement('td'); var price = document.createElement('price'); price.style.fontSize = "medium" price.innerHTML = this.config.wallet[j] + ' x ' + cPrice + ' = ' + myWallet + ' €'; priceWrapper.appendChild(price);var total_euroWrapper = document.createElement('tr'); total_euroWrapper.className = "total_money"; if (this.config.total) { var euroWrapper = document.createElement('td'); euroWrapper.className = "totalpreis"; euroWrapper.style.fontSize = 'medium'; euroWrapper.innerHTML = 'Total: ' + myWallet + '€'; total_euroWrapper.appendChild(euroWrapper); }danke euch grüße
-
mywallet ist kein Array.
Welche Zahlen willst du addieren?.
aktuell kann da gar nix angezeigt werden, da du zwar html elemente erzeugst, die aber nirgends in den html-baum einhängst.
ich würde auch nicht soviel mit document.createElement arbeiten, höchstens mit einem, falls es im html baum noch kein element gibt, in dem du es anzeigen lassen möchtest.
du kannst die elemente alle selbst in einen string schreiben und am Ende den dann innerHTML zuweisen.document.body.innerHTML="<div>123</div>";in zeile 5 erzeugst du ein html element tag "price" ist zwar gültig, aber der browser weiß nicht wie er das darstellen muss, wenn du da kein anderes framwork am laufen hast
Zeile 2 ist auch sinnlos, erst . gegen , tauschen und dann gleich , gegen Punkt
wenn du die gleiche variable mehrfach mit var initialisierst, dürftest du fehler bekommen -

ich würde gerne die 2 zahlen summieren.
die ich erzeuge weiter oben das wallet mit:
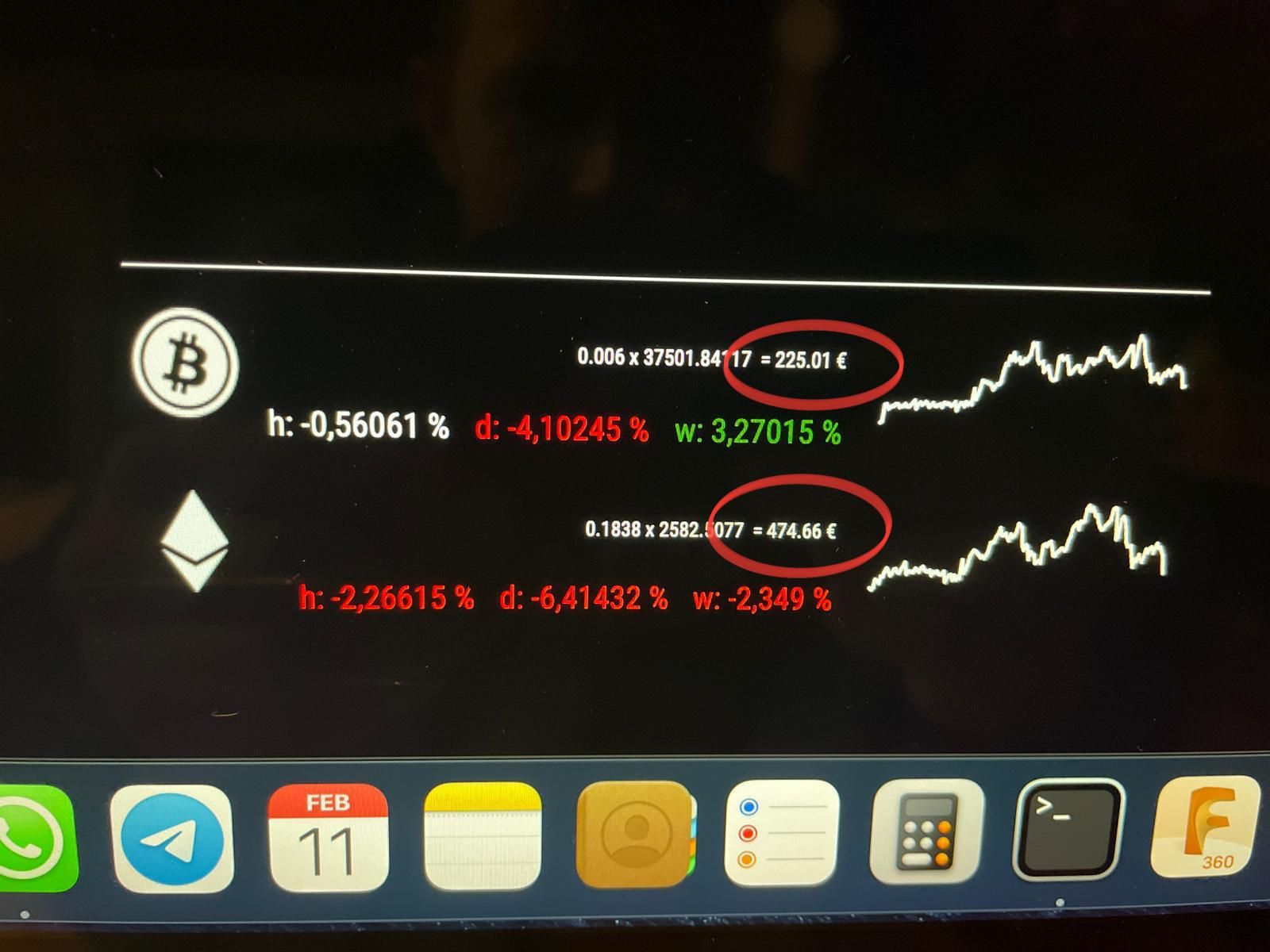
wallet: [zahl1, zahl2] diese 2 zahlen werden mit dem apiresult multipliziert und wie die siehst auch angezeigt. -
sorry, das sind zu wenig informationen.
wo hast du denn da genau Probleme.
Als direkte Antwort auf Basis dieser Informationen könnte ich dir nur antwortenzahl1+zahl2
Ich sehe leider aus den beiden Codebeispielen immer noch nicht welche 2 Zahlen da addiert werden sollen, da die "Ausgabe" oben ja immer auf cPrice bzw. einem api-Ergebnis und irgendwas was in einem this.config.wallet basiert.
-
ich schick dir heut abend mal den kompletten code, vielleicht kannst da mehr herauslese. als ich. danke das du dir der sache annimmst!
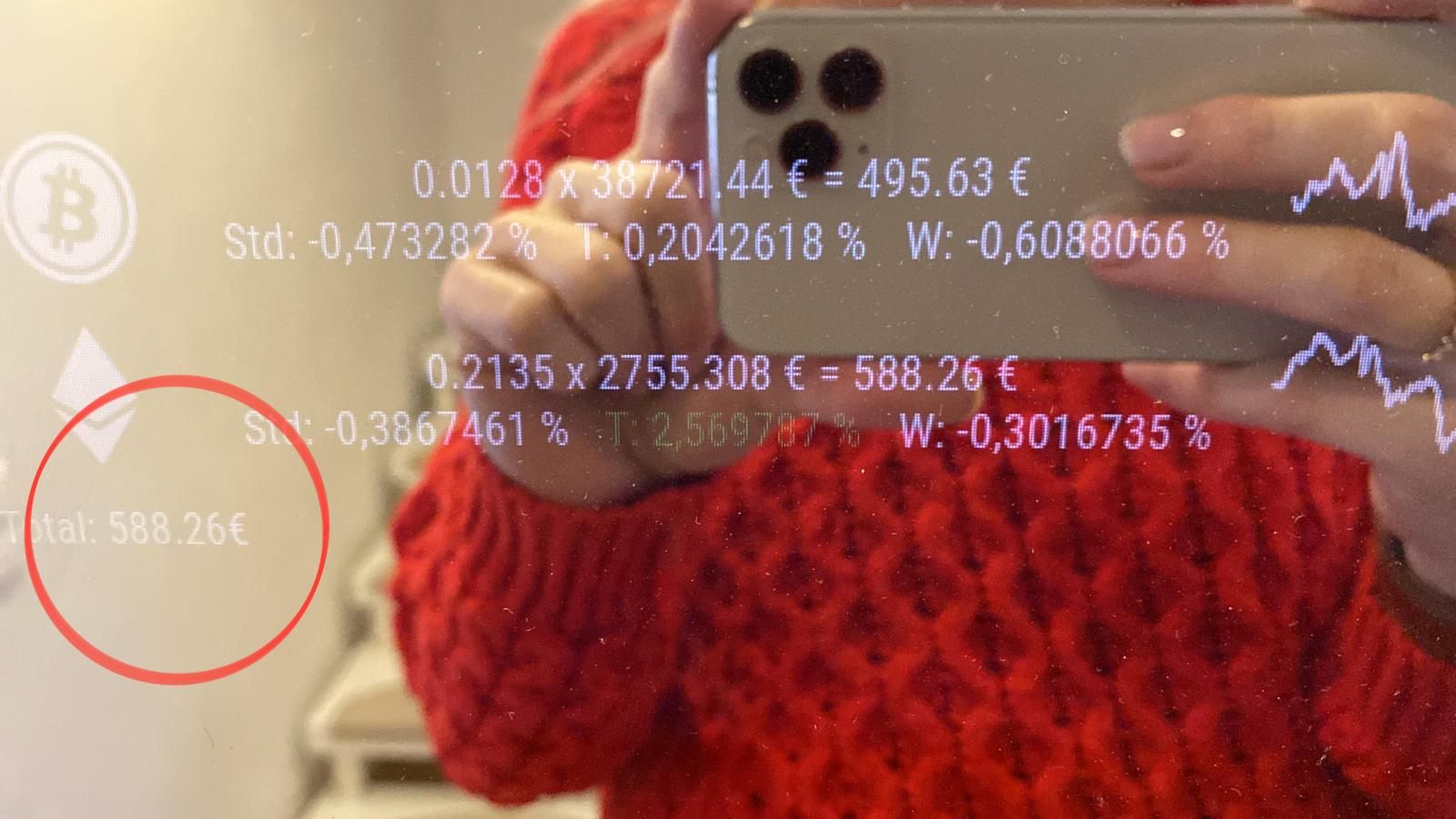
wie du ja auf dem fotos siehst, werden die zahlen ja dargestellt einmal die 2 zahlen separat und einmal halt im „Total“ wollte ich diese 2 zahlen addiert anzieigen lassen. in der var myWallet müssen ja dementsprechend 2 zahlen vorhanden sein sonst würde diese ja nicht einzeln aufgeführt werden.
-
GELÖST:
if (this.config.total) { var cPrice_btc = apiResult[0].price.replace("€", ""); var cPrice_btc = cPrice_btc.replace(".","").replace(",", "."); var btc_euro = (this.config.wallet[0] * cPrice_btc || 0)//.toFixed(2); var cPrice_eth = apiResult[1].price.replace("€", ""); var cPrice_eth = cPrice_eth.replace(".","").replace(",", "."); var eth_euro = (this.config.wallet[1] * cPrice_eth || 0)//.toFixed(2); var gesamt = (btc_euro + eth_euro).toFixed(2); var euroWrapper = document.createElement('td'); euroWrapper.className = "totalpreis"; euroWrapper.style.fontSize = 'medium'; euroWrapper.innerHTML = 'Total: ' + gesamt + '€'; total_euroWrapper.appendChild(euroWrapper); }