NEWS
Objekt in JSON Array umwandeln
-
Folgenden Objekt erhalte ich per API Abruf...
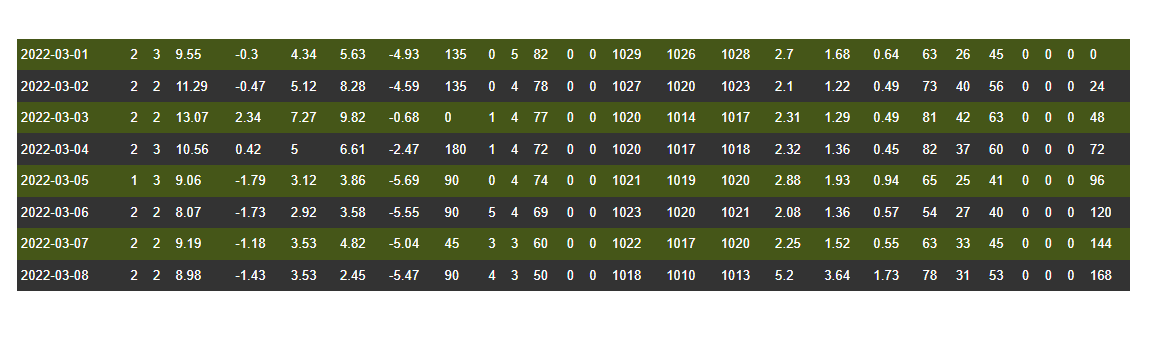
{'time':['2022-03-01','2022-03-02','2022-03-03','2022-03-04','2022-03-05','2022-03-06','2022-03-07','2022-03-08'],'pictocode':[2,2,2,2,1,2,2,2],'uvindex':[3,2,2,3,3,2,2,2],'temperature_max':[9.55,11.29,13.07,10.56,9.06,8.07,9.19,8.98],'temperature_min':[-0.3,-0.47,2.34,0.42,-1.79,-1.73,-1.18,-1.43],'temperature_mean':[4.34,5.12,7.27,5,3.12,2.92,3.53,3.53],'felttemperature_max':[5.63,8.28,9.82,6.61,3.86,3.58,4.82,2.45],'felttemperature_min':[-4.93,-4.59,-0.68,-2.47,-5.69,-5.55,-5.04,-5.47],'winddirection':[135,135,0,180,90,90,45,90],'precipitation_probability':[0,0,1,1,0,5,3,4],'rainspot':['0000000000000000000000000000000000000000000000000','0000000000000000000000000000000000000000000000000','0000000000000000000000000000000000000000000000000','0000000000000000000000000000000000000000000000000','0000000000000000000000000000000000000000000000000','0000000000000000000000000000000000000000000000000','0000000000000000000000000000000000000000000000000','0000000000000000000000000000000000000000000000000'],'predictability_class':[5,4,4,4,4,4,3,3],'predictability':[82,78,77,72,74,69,60,50],'precipitation':[0,0,0,0,0,0,0,0],'snowfraction':[0,0,0,0,0,0,0,0],'sealevelpressure_max':[1029,1027,1020,1020,1021,1023,1022,1018],'sealevelpressure_min':[1026,1020,1014,1017,1019,1020,1017,1010],'sealevelpressure_mean':[1028,1023,1017,1018,1020,1021,1020,1013],'windspeed_max':[2.7,2.1,2.31,2.32,2.88,2.08,2.25,5.2],'windspeed_mean':[1.68,1.22,1.29,1.36,1.93,1.36,1.52,3.64],'windspeed_min':[0.64,0.49,0.49,0.45,0.94,0.57,0.55,1.73],'relativehumidity_max':[63,73,81,82,65,54,63,78],'relativehumidity_min':[26,40,42,37,25,27,33,31],'relativehumidity_mean':[45,56,63,60,41,40,45,53],'convective_precipitation':[0,0,0,0,0,0,0,0],'precipitation_hours':[0,0,0,0,0,0,0,0],'humiditygreater90_hours':[0,0,0,0,0,0,0,0],'indexto1hvalues_start':[0,24,48,72,96,120,144,168],'indexto1hvalues_end':[23,47,71,95,119,143,167,191]}Ich würde jetzt gerne diese Daten in dem MaterialDesign-Widget Table verwenden. Dazu muss das Objekt ja noch in ein JSON Array umgewandelt werden.
Leider sind meine Javascript Fähigkeiten noch nicht so weit, und ich schaffe es nicht dieses Objekt umzuwandeln.
Könnt Ihr mir auf die Sprünge helfen?Könnte ich auch nur Teile dieses Objektes verwenden?
Danke für Eure Hilfe

Dirk
-
also als erstes beschreibt dieses JSON ein objekt mit vielen Attributen.
Die Attribute sind wiederum immer Arrays.Um den Text in ein verarbeitbares Objekt umzuwandeln wendest du den folgenden Befehl an:
var obj = JSON.parse(variableDieDenJSONTextEnthält);um danach noch beispielsweise nur das windspeed_max array weiterzu verwenden
var windMax = obj.windspeed_maxum auf das erste Element des Arrays zugreifen zu können
console.debug(windMax[0]);Leider weiß ich nicht in welcher Form das table widget die Daten erwartet.
Aber evtl hilft dir das weiter -
@oliverio
Danke für die schnelle Antwort...Laut Beschreibung soll das JSON folgende Struktur haben:
Data - JSON Stucture
Input data must be a json array of objects. You can use any property, there is no fixes structure. Column 0 gets the value of the first property, column 1 gets the value of the second property and so on. Important is, that every Object has the same structure.[ { "img": "/vis.0/myImages/erlebnis_50.png", "name": "Empire", "betriebszeit": "4h 06m", "funk": "5G", "ip": "10.0.0.1" }, { "img": "/vis.0/myImages/erlebnis_100.png", "name": "Handy", "betriebszeit": "13m", "funk": "5G", "ip": "10.0.0.2" }, { "img": "/vis.0/myImages/erlebnis_100.png", "name": "Harmony Hub - Wohnzimmer", "betriebszeit": "18T 07h 21m", "funk": "2G", "ip": "10.0.0.3" } ] -
@dirk_1930 sagte in Objekt in JSON Array umwandeln:
Folgenden Objekt erhalte ich per API Abruf...
Dein String verwendet einfache Anführungszeichen anstelle von doppelten Anführungszeichen.
Das Problem sind die Anführungszeichen, wandle die mal in " um, mit Notepad++ z.B, dann passt das.x=deinString
var obj=JSON.parse(x);
log( 'Ausgabe = '+obj.time[0])
console>Ausgabe = 2022-03-01tschuess
-
@sokomoto sagte: Dein String verwendet einfache Anführungszeichen anstelle von doppelten Anführungszeichen.
Das ist kein String (JSON), sondern ein Objekt. Umwandlung in JSON:
let json = JSON.stringify(obj); -
kann dir nur eine umwandlung in ein anderes json bieten
die anpassung an material design ist nicht dabei - da brauchst du wieder ein script, welches die umsetzung macht - mit dem erbnis von hier
du kannst das im inventwo json widget ansehen
du musst dir einen datenpunkt anlegen und im blockly auswählen

die inventwo widgets müssen installiert sein, bei den adaptern
-
@dirk_1930 sagte: MaterialDesign-Widget Table
Das Original-Objekt mit vielen Arrays muss erst in ein Array mit vielen Objekten gewandelt und anschließend nach JSON konvertiert werden.
const arr = []; const time = obj.time; // 1. Array im Original-Objekt for(let i = 0; i < time.length; i++) { const newObj = {}; for(let prop in obj) { newObj[prop] = obj[prop][i]; } arr.push(newObj); } setState(idJson, JSON.stringify(arr), true) -
@dirk_1930 sagte in Objekt in JSON Array umwandeln:
@oliverio
Danke für die schnelle Antwort...Laut Beschreibung soll das JSON folgende Struktur haben:
Data - JSON Stucture
Input data must be a json array of objects. You can use any property, there is no fixes structure. Column 0 gets the value of the first property, column 1 gets the value of the second property and so on. Important is, that every Object has the same structure.[ { "img": "/vis.0/myImages/erlebnis_50.png", "name": "Empire", "betriebszeit": "4h 06m", "funk": "5G", "ip": "10.0.0.1" }, { "img": "/vis.0/myImages/erlebnis_100.png", "name": "Handy", "betriebszeit": "13m", "funk": "5G", "ip": "10.0.0.2" }, { "img": "/vis.0/myImages/erlebnis_100.png", "name": "Harmony Hub - Wohnzimmer", "betriebszeit": "18T 07h 21m", "funk": "2G", "ip": "10.0.0.3" } ]Das muss nicht exakt diese Struktur sein, denke ich. aber da musst du in der Doku nachlesen.
Aber ich denke es müsste wie folgt sein, Ein Array von Objekten, ein Objekt ist eine Zeile, jedes Attribut ist eine Spalte, also:[ { "name" : "zeile1", "feld1":"feld1", "feld2":"feld2" }, { "name" : "zeile2", "feld1":"feld1", "feld2":"feld2" }, { "name" : "zeile3", "feld1":"feld1", "feld2":"feld2" } ]müsste eine tabelle mit 3 zeilen und 3 spalten ergeben
-
@dirk_1930 sagte: Könnte ich auch nur Teile dieses Objektes verwenden?
Verwende eine Liste mit den zu selektierenden Eigenschaften:
const idJson = '0_userdata.0.xyz'; // Ziel-DP mit JSON-Tabelle const selector = ['time', 'uvindex', 'temperature_mean']; // Objekt in Variable obj einlesen const arr = []; const length = obj.time.length; // Länge 1. Array im Original-Objekt for(let i = 0; i < length; i++) { const newObj = {}; for(let prop in obj) { if(selector.includes(prop)) newObj[prop] = obj[prop][i]; } arr.push(newObj); } setState(idJson, JSON.stringify(arr), true); -
@paul53

 Perfekt... Vielen Dank für die Hilfe!
Perfekt... Vielen Dank für die Hilfe!