NEWS
Shelly Eigenschaft per Knopfdruck in HomeKit (Yahka) ändern
-
Hallo,
ich habe 2 shellies per mqtt angebunden (unter anderem weil der shelly adapter nicht funktionierte).
Diese wollte ich nun beide per Yahka in HomeKit einbinden. Beim ersten habe ich es relativ problemlos hinbekommen. Ich habe auf den Datenpunkt mqtt.0.shellies.shelly1-E8DB84D7B1CA.relay.0.command verlinkt und per scripting den value jeweils auf 'on' oder 'off' geändert um das Relais schalten zu können.
Soweit, so gut.Der zweite Shelly dient bei mir dazu, die Mechanische Klingel bei bedarf stumm schalten zu können, indem über das Relais die Verbindung zum Gong gekappt wird.
Hierfür muss der Button Type in den Shelly Einstellungen auf 'Detached' geändert werden. Das geht zum Einen über das Webinterface des shellies, zum Anderen kann man die Eigenschaft ändern, indem man folgenden 'Befehl' im Browser ausführt
http://192.168.1.80/settings/relay/0?btn_type=detached oder eben
http://192.168.1.80/settings/relay/0?btn_type=toggle um die Einstellung rückgängig zu machen.Jetzt würde ich den shelly aber auch gern in HomeKit haben (z.b. wie eine Steckdose) wobei der eine klick den Button Type auf detached setzt und danach wieder auf toggle.
Die Frage ist nur, wie ich das machen kann, da ich in den mqtt Objekten keinen Datenpunkt sehe, wo ich die Relais-Settings setzen könnte. Kann man das irgendwie lösen? Es würde ja auch schon gehen, wenn ich yahka sagen könnte, dass er beim Knopfdruck eine der JSON Payloads senden soll.
Hoffe auf Antworten

-
@neji per Skript und Http-Request (z.B. in Blockly),
Hätte ich VIS würde ich für das Widget einen True/False Datenpunkt anlegen auf den ein Skript reagiert welcher den http-request auslöst. -
@bananajoe ich bin noch recht neu in ioBroker. Kann ich denn in Yahka einstellen, dass beim Knopfdruck ein Script ausgeführt werden soll?
Ich hab davon bislang immer nur in Verbindung mit Visualisierungen gelesen.
-
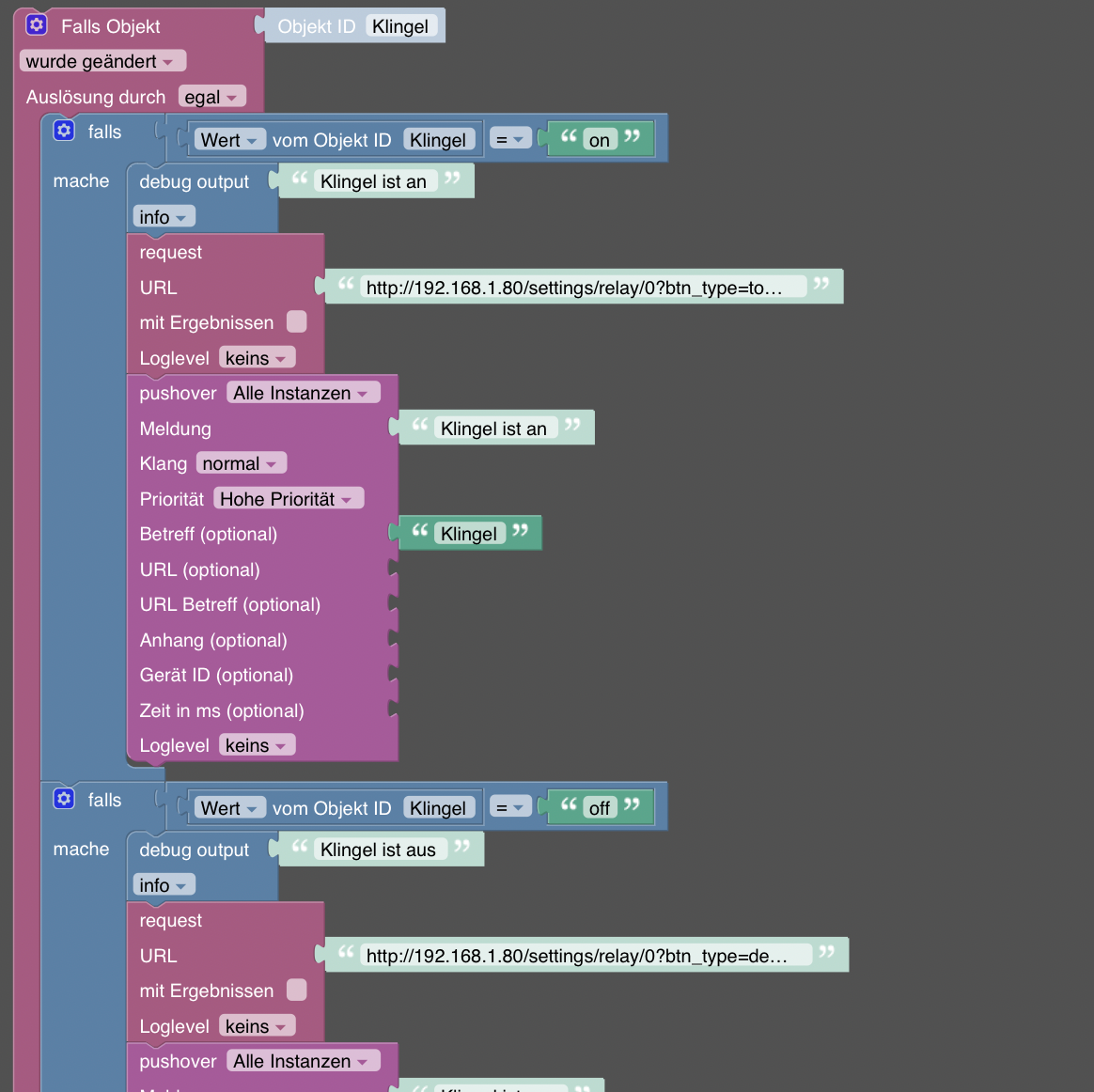
Habe es hinbekommen.
Habe mit Blockly ein script erstellt, dass mich sogar Benachrichtigt.

-
@neji Genau an solchen Aufgaben lernt man
