NEWS
Adapter: DasWetter
-
Hallo,
ich reihe mich mit einem Fehler zur Darstellung in VIS ein:
Ich habe das Widget zur Darstellung von Regen und Temperatur als Diagramm verwendet. Das Widget hat eine definierte Breite. Leider kommt es häufig vor, dass das Diagramm im Edit-Modus gemäß angegebener Breite dargestellt wird, aber in der eigentlichen VIS stark gestaucht. Kann das jemand bestätigen oder hat eine Lösung für mich?
VG `
Kannst du dafür mal einen screenshoot posten?
-
Hi Rene,
habe wegen meiner frisch geborenen Tochter gerade wenig Zeit. Rechner ist aus und am Tablet ist kein Screenshot des Problems inkl. Einstellungen zu sehen. Das Problem konnte ich durch einen Workaround lösen. Das Diagramm ist in einem eigenen View und auf Breite 100 %s kaliert. Dazu liegt in dem View ein Bild mit gewünschter Breite und transparent. Über ein View in View Widget mit definierter Breite wird das Diagramm zuverlässig passend angezeigt.
vg
-
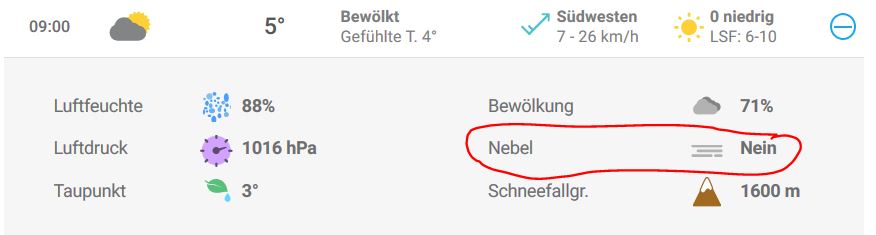
Eine Frage zu Nebel:
Ich benutze die Vorhersage zur Optimierung Photovoltaik und Heizungssteuerung. Da ich in einer Nebelregion wohne ist "Nebel" neben der "Bewölkung" intressant für micht.
Auf daswetter.com wird Nebel ja angezeigt:

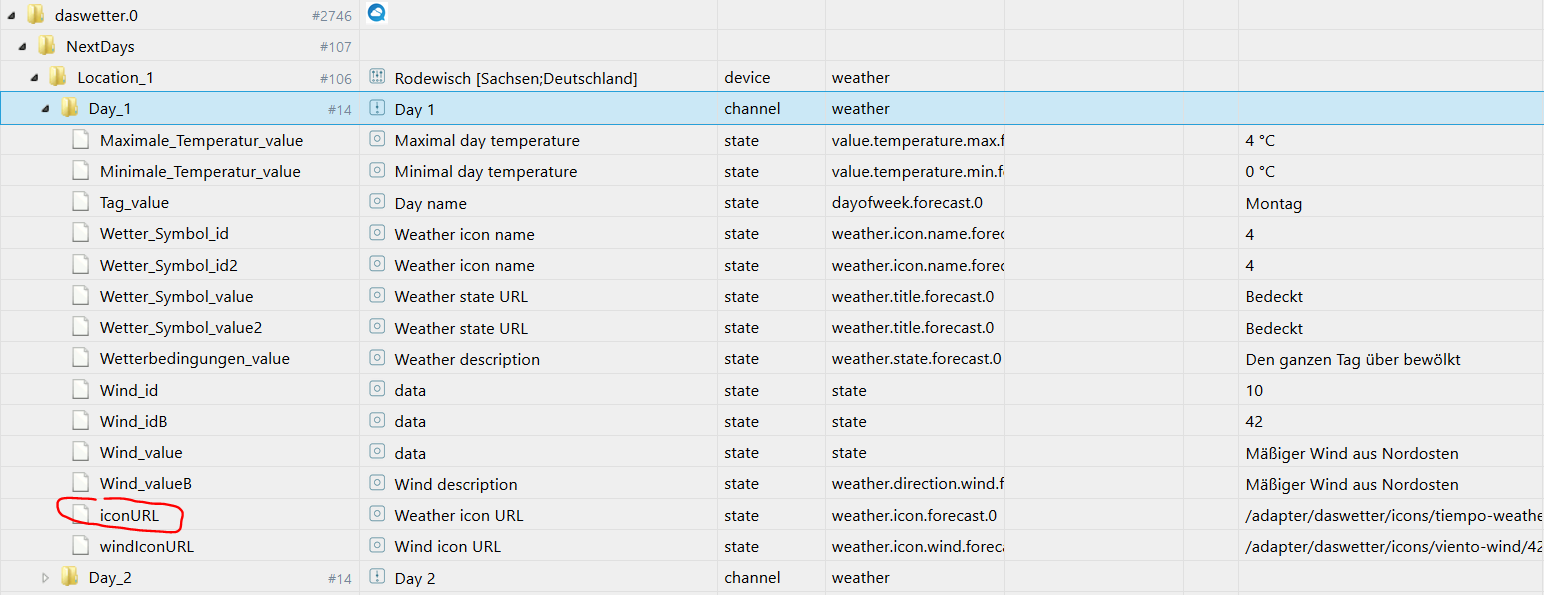
Im Objektbaum des Adapters finde ich aber keinen entsprechenden Wert.
Bin ich blind?
oder wird dieser über die API Schnittstelle nicht übertragen?
oder einfach vom Adapter nicht unterstützt?
Bestend Dank
-
Hallo Leute,
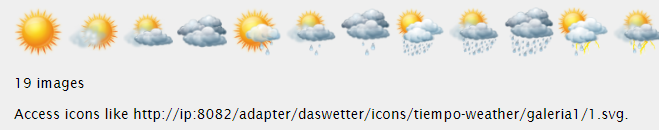
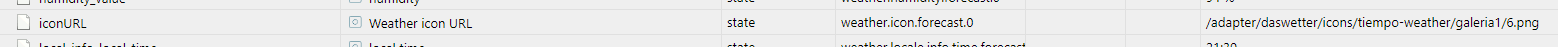
kann es sein, dass hier mit dem Pfad zu den icons etwas nicht stimmt?


ist schlecht zu lesen:/adapter/daswetter/icons/tiempo-weather/galeria1/6.png
ich denke, dass daher die icons in der vis nicht angezeigt werden, stimmt meine Vermutung oder habe ich da ein anderes Problem?
-
Manche Icons sind SVG, Manche sind PNG. Das muss man beim Pfad in der VIS evt. mal anpassen wenn man direkt drauf zugreifen will.
-
Hallo Painkillerde
Vielen Dank mal für deine Antwort.
Also bis zur Stelle mit eigenem Ordner wo die Icons als .png abgespeichert werden kann ich dir folgen.
Wo ich aber gerade gedanklich aussteige ist –> "und den Pfad dann über die Variable der Objekt-ID eingebunden."
Dein Pfadbeispiel zeigt ja auf ein Icon in deinem angelegten Ordner.
Das Wetter ändert sich ja und die Icons auch.
Und genau da check ich das jetzt gerade nicht wie das verknüpft werden muss.
Hoffe ich hab mich eingermaßen verständlich ausgedrückt

Kannst mir das eventuell nochmals ein wenig genauer erklären ?
Vielen herzlichen Dank schon mal
lg
mandragora `
Kein Problem ist evt blöd ausgedrückt

Alle Icons deines Icon-Sets aus dem DasWetter Ordner in deinen Projektordner kopieren. Hier im Beispiel heißt der Ordner "wetter".
Der Pfad zum jeweiligen Icon ist dann z.B.
/vis.0/Projektname/wetter/6.pngDasWetter liefert nicht nur den Pfad zum Icon, sondern auch den Name (Nummer) der Icon-Datei.
Objektpfad z.B. "daswetter.0.NextDaysDetailed.Location_1.Day_1.symbol_value" Wert ist hier z.B. "6"
Nun bau ich den Pfad zum Icon aus beiden zusammen:
/vis.0/Projektname/wetter/{daswetter.0.NextDaysDetailed.Location_1.Day_1.symbol_value}.pngDamit wird immer das Icon geladen das auch zum Wetter passt. Im VIS-Editor wird das dann nicht dargestellt aber wenn Du VIS öffnest siehst Du es. `
Ich muß leider auch nochmal nachfragen. Wo trage ich den zusammengebauten Pfad ein? Bei einem basic-html widget im Feld "html" ?
Danke für eure Mühe
Grüße Andreas
1884_basic_html.jpg -
Wenn du einfach das Icon anzeigen willst dann das Image Widget.
-
ja, aber es soll ja je nach Wetter ein anderes Icon angezeigt werden. Wohin also mit dem Pfad von Painkillerde?
-
Der Adapter liefert doch schon den Pfad zu den Icons.

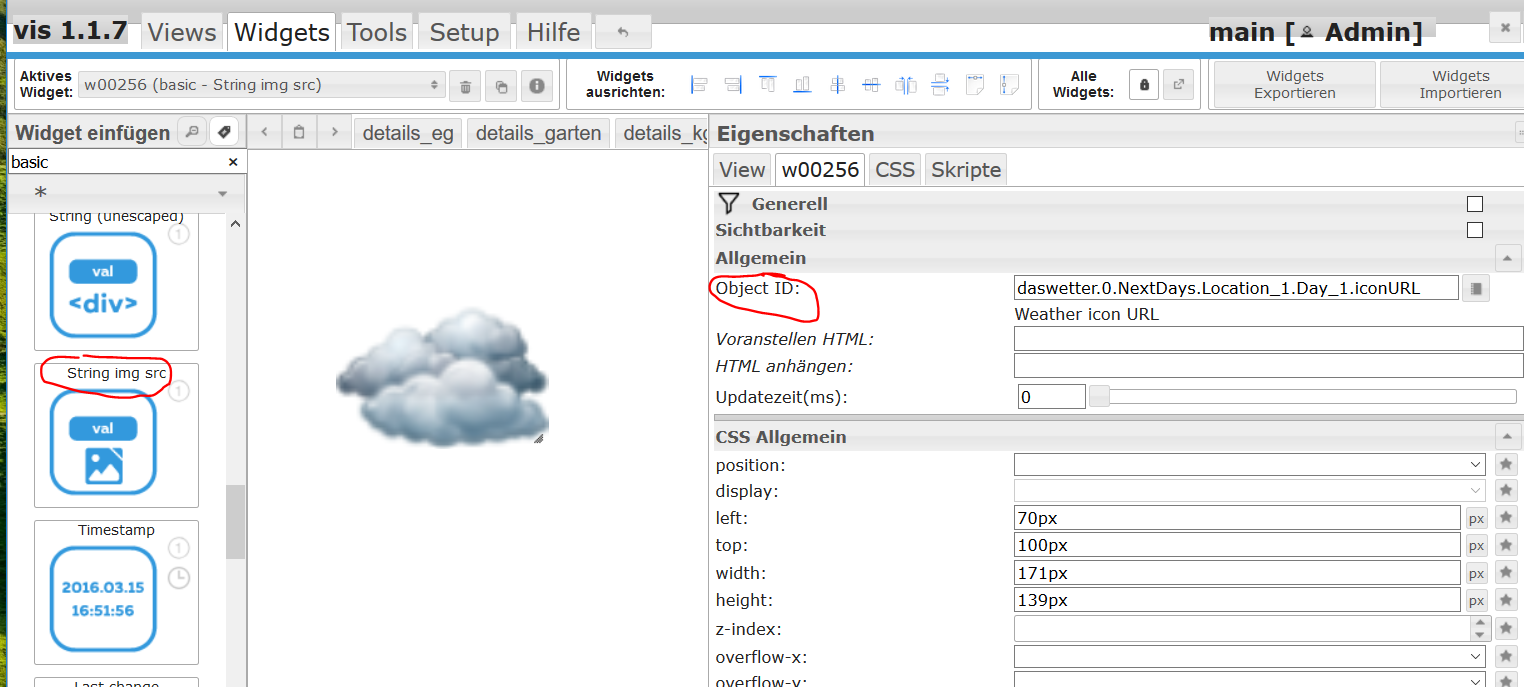
Im Admin des Adapters kann man die enstprechende Bibliothek auswählen.
Dann braucht man nur noch "String img src" im vis und die Icons werden angezeigt…

-
Jeeper hat schon recht. Der Pfad kommt ins Basic Image Icon als Quelle. Nicht wundern das wird im Editor dann als Fehler angezeigt - Im Viewer geht es aber.
@Rene_HM: Ja der Pfad ist schon drin aber die Icons werden in der APP leider nicht angezeigt (kann scheinbar kein svg) - mit dem Workarround von mir bekommt man Sie aber trotz allem…
-
Hallo,
ich reihe mich mit einem Fehler zur Darstellung in VIS ein:
Ich habe das Widget zur Darstellung von Regen und Temperatur als Diagramm verwendet. Das Widget hat eine definierte Breite. Leider kommt es häufig vor, dass das Diagramm im Edit-Modus gemäß angegebener Breite dargestellt wird, aber in der eigentlichen VIS stark gestaucht. Kann das jemand bestätigen oder hat eine Lösung für mich?
VG `
Dafür gibt es in github bereits ein issue https://github.com/rg-engineering/ioBro … /issues/12. Leider kann ich das Problem bis heute nicht nachvollziehen. Hast du das Problem noch? Vielleicht können wir zusammen nach einer Lösung suchen?
-
@Rene_HM: Ja der Pfad ist schon drin aber die Icons werden in der APP leider nicht angezeigt (kann scheinbar kein svg) - mit dem Workarround von mir bekommt man Sie aber trotz allem… `
Wenn der Adapter also alles in png (anstatt svg) liefern würde, wäre das Problem auch gelöst? -
Hey!
Ich habe für mich eine stabile Lösung gefunden, indem ich ein neues Widget angelegt habe, welches per Jpg auf eine fixe Breite getrimmt wird. Wenn ich dieses Widget mit erneut definierter Breite in der eigentlichen Ansicht anzeige klappt es fehlerfrei. Derzeit habe ich etwas wenig Zeit, um den ursprünglich fehlerhaften Zustand zu rekonstruieren.
Vg
-
Hallo Leute,
kann es sein, dass hier mit dem Pfad zu den icons etwas nicht stimmt?
adapter_pfad.PNG
objekt_pfad.PNG
ist schlecht zu lesen:
/adapter/daswetter/icons/tiempo-weather/galeria1/6.png
ich denke, dass daher die icons in der vis nicht angezeigt werden, stimmt meine Vermutung oder habe ich da ein anderes Problem? `
also ich habe die tage auf die neuste 2.5.0 version aktualisiert und seit dem das problem, dass ein icon im vis (zur zeit für den tag 5) nicht angezeigt wird.
wenn ich den wert der iconURL im browser eingebe, dann erscheint auch nicht das gewünschte icon.
File icons/tiempo-weather/galeria3/21.png not found: Not exists
/adapter/daswetter/icons/tiempo-weather/galeria3/21.png
-
Hallo zusammen,
Hatte das gleiche Problem. Scheint an den Icons selbst zu liegen. Habe Sie mal einfach als Bild eingebunden und selbst da werden Sie nicht in der VIS-App angezeigt.
Ich hab mir die Icons letztendlich alle als .png in einen Ordner Wetter unter meinem Projekt gespeichert und den Pfad dann über die Variable der Objekt-ID eingebunden.
Also Basic Image
Hier ein Pfad Beispiel:
/vis.0/Projektname/wetter/{daswetter.0.NextDaysDetailed.Location_1.Day_1.symbol_value}.png
Seit dem klappt das wunderbar. `
Bei mir funktioniert das auch nicht.
Meine png Dateien liegen unter /vis.0/main/Wetter/Icons/Wetter/icons/
Dann habe ich den Pfad wie folgt zusammengestellt.
/vis.0/main/Wetter/Icons/Wetter/icons{daswetter.0.NextDaysDetailed.Location_1.Day_1.symbol_value}.png
und diesen im Basic Image als Quelle angegeben.
Leider bekomme ich kein Bild angezeigt.
Kann mann irgendwie die Originaldateien in einem der im Admin angegebenen "daswetter" Ordner überschreiben?
Das wäre doch der einfachste Weg. Leider sind die Ordner schreibgeschützt.
Löschen kann ich die Bilder aber keine Neuen hinzufügen.
-
also ich habe jetzt provisorisch ioconset 5 von dem adapter genommen, weil dort alle 22 icons im ordner vorhanden sind.
und bis jetzt ist im VIS auch alles an icons sichtibar. zumindest die, die gerade benutzt werden.
bei dem iconset, welches ich vorher genutzt hatte, fehlten einfach die icons in dem entsprechenden galerie ordner.
da hilft nur manuell die icons hinzufügen oder auf das nächste update warten, welches die fehlendien icons wieder mitliefert.
-
Die icons vom iconsset werden ja auch alle angezeigt.
Ich hätte aber gerne die Hochauflösenden genutzt.

-
Hallo Painkiller,
Vielen Dank für deine Lösung

So funktioniert es bei mir auch
Grüsse aus der Lausitz
Hallo zusammen,
Hatte das gleiche Problem. Scheint an den Icons selbst zu liegen. Habe Sie mal einfach als Bild eingebunden und selbst da werden Sie nicht in der VIS-App angezeigt.
Ich hab mir die Icons letztendlich alle als .png in einen Ordner Wetter unter meinem Projekt gespeichert und den Pfad dann über die Variable der Objekt-ID eingebunden.
Also Basic Image
Hier ein Pfad Beispiel:
/vis.0/Projektname/wetter/{daswetter.0.NextDaysDetailed.Location_1.Day_1.symbol_value}.png
Seit dem klappt das wunderbar. `
-
Hallo,
ich habe ein kleines Problem mit dem Adapter vis-weather:
Ich habe die beiden Adapter DasWetter und vis-weather installiert und eingerichtet. Dargestellt wird die Seite mit dem Widget auf einem Kindle Fire HD 8 mit der Android-App "iobroker". Das vis-Projekt besteht aus mehreren Seiten.
Wenn auf dem Tablet auf die Seite gewechselt wird, die das vis-weather Widget enthält, scheint das Tablet "einzufrieren". Das Widget wird angezeigt, aber danach reagiert das Tablet nicht mehr richtig auf Touch. Oft (nicht immer) scheint die App einen Reset auszuführen und beginnt, das Projekt neu zu laden (weißer Bildschirm, "Verbinde mit dem Server…" usw.). Manchmal ist das erfolgreich, manchmal auch nicht und die App bleibt auf weißem oder schwarzem Bildschirm hängen und muß manuell gekillt werden. Wenn sie dies nicht tut und man es schafft, zur vorherigen Seite zurückzukehren, dann sieht man die sonst dort laufende Uhr stillstehen (Sekunden werden nicht weitergezählt.) Nach geraumer Wartezeit (15, 20 Sekunden) normalisiert es sich und die Uhr beginnt wieder zu laufen.
Ich habe das Widget inzwischen von der Seite entfernt, nun funktioniert wieder alles normal.
Kann sich das jemand erklären?
MfG
-
Schau mal, ob du das gleiche Verhalten in einem anderen Browser hast. Ich vermute, dass die letzte Version von vis-weather noch nicht in der App enthalten ist.
Ich nutze meine eigene App zur Anzeige auf einem Tablet (Lenovo Tab7) https://play.google.com/store/apps/details?id=eu.rg_engineering.hometabremote. Da ist zwar auch ein normaler web browser dahinter, funktioniert aber ganz gut…