NEWS
Adapter: DasWetter
-
Hallo Painkiller,
Vielen Dank für deine Lösung

So funktioniert es bei mir auch
Grüsse aus der Lausitz
Hallo zusammen,
Hatte das gleiche Problem. Scheint an den Icons selbst zu liegen. Habe Sie mal einfach als Bild eingebunden und selbst da werden Sie nicht in der VIS-App angezeigt.
Ich hab mir die Icons letztendlich alle als .png in einen Ordner Wetter unter meinem Projekt gespeichert und den Pfad dann über die Variable der Objekt-ID eingebunden.
Also Basic Image
Hier ein Pfad Beispiel:
/vis.0/Projektname/wetter/{daswetter.0.NextDaysDetailed.Location_1.Day_1.symbol_value}.png
Seit dem klappt das wunderbar. `
-
Hallo,
ich habe ein kleines Problem mit dem Adapter vis-weather:
Ich habe die beiden Adapter DasWetter und vis-weather installiert und eingerichtet. Dargestellt wird die Seite mit dem Widget auf einem Kindle Fire HD 8 mit der Android-App "iobroker". Das vis-Projekt besteht aus mehreren Seiten.
Wenn auf dem Tablet auf die Seite gewechselt wird, die das vis-weather Widget enthält, scheint das Tablet "einzufrieren". Das Widget wird angezeigt, aber danach reagiert das Tablet nicht mehr richtig auf Touch. Oft (nicht immer) scheint die App einen Reset auszuführen und beginnt, das Projekt neu zu laden (weißer Bildschirm, "Verbinde mit dem Server…" usw.). Manchmal ist das erfolgreich, manchmal auch nicht und die App bleibt auf weißem oder schwarzem Bildschirm hängen und muß manuell gekillt werden. Wenn sie dies nicht tut und man es schafft, zur vorherigen Seite zurückzukehren, dann sieht man die sonst dort laufende Uhr stillstehen (Sekunden werden nicht weitergezählt.) Nach geraumer Wartezeit (15, 20 Sekunden) normalisiert es sich und die Uhr beginnt wieder zu laufen.
Ich habe das Widget inzwischen von der Seite entfernt, nun funktioniert wieder alles normal.
Kann sich das jemand erklären?
MfG
-
Schau mal, ob du das gleiche Verhalten in einem anderen Browser hast. Ich vermute, dass die letzte Version von vis-weather noch nicht in der App enthalten ist.
Ich nutze meine eigene App zur Anzeige auf einem Tablet (Lenovo Tab7) https://play.google.com/store/apps/details?id=eu.rg_engineering.hometabremote. Da ist zwar auch ein normaler web browser dahinter, funktioniert aber ganz gut…
-
Wie gesagt - angezeigt wurde das Widget einwandfrei. Es brachte nur alles andere durcheinander.
Inzwischen ging die Angelegenheit leider von "lästig" zu "unbrauchbar" über:
Die Android-App begann damit, regelmäßig alle paar Minuten (fünf bis zehn) ihren Reset (weisser Bildschirm, "Server wird kontaktiert…") auszuführen, auch, wenn keine Bedienung am Tablet ausgeführt wurde und auch auf Screens, die das Wetter-Widget gar nicht enthielten. Und noch schärfer: Das betraf auch Tablets, die das Widget auf keiner Seite anzeigten oder jemals angezeigt hatten, die das Widget nicht einmal im "Projekt" hatten. (Ich verwende unterschiedliche "Projekte" für die verschiedenen Tablets, je nach Aufstellort und Bildschirmgröße.) Diese Probleme blieben sogar noch bestehen, nachdem ich das Weather-Widget aus dem einen Projekt, in dem es enthalten war, entfernt hatte.
Nach all diesen Symptomen vermute ich das Kernproblem in der großen Anzahl von Datenpunkten, die der Adapter "DasWetter" anlegt. Es scheint ganz so, als würde die schiere Anzahl den Server so verlangsamen, daß die anzeigenden Tablets beim regelmäßigen Erneuern ihrer Seiten in einen Timeout laufen. Richtig nachvollziehen kann ich das zwar nicht, weil mein ioBroker-Server aus einer Linux-VM auf einem recht potenten PC besteht, nicht aus einem schwachbrüstigen Raspberry oder sowas. Trotzdem kann ich mir das Verhalten anders nicht erklären.
Inzwischen habe ich beide Adapter (DasWetter und vis-weather) zusammen mit allen Datenpunkten komplett vom Server gelöscht. Jetzt funktioniert wieder alles.
MfG
-
Habe jetzt doch eine Möglichkeit gefunden, die HD Wetter Icons zu benutzen.

Der Adapter DasWetter stellt unter Objekte die Symbol_value bereit.

Mit dem Widget "Image8"

werden für jedes Symbol eine Wertanzahl angelegt.

Die Symbole werden in einen Ordner deiner Wahl kopiert und im Widget "Image8" verlinkt.
Ganz easy.
Und so sieht das Ganze jetzt auf meiner Vis aus.
Angelehnt an die Views von Annuit20.
Vielen Dank fürs Bereitstellen.
viewtopic.php?f=35&t=13917&start=440#p199701

Hier noch die icons zum Download:
Wetter HD
Mond icons
-
Super, aber Mond Zip sind gleich!
-
-
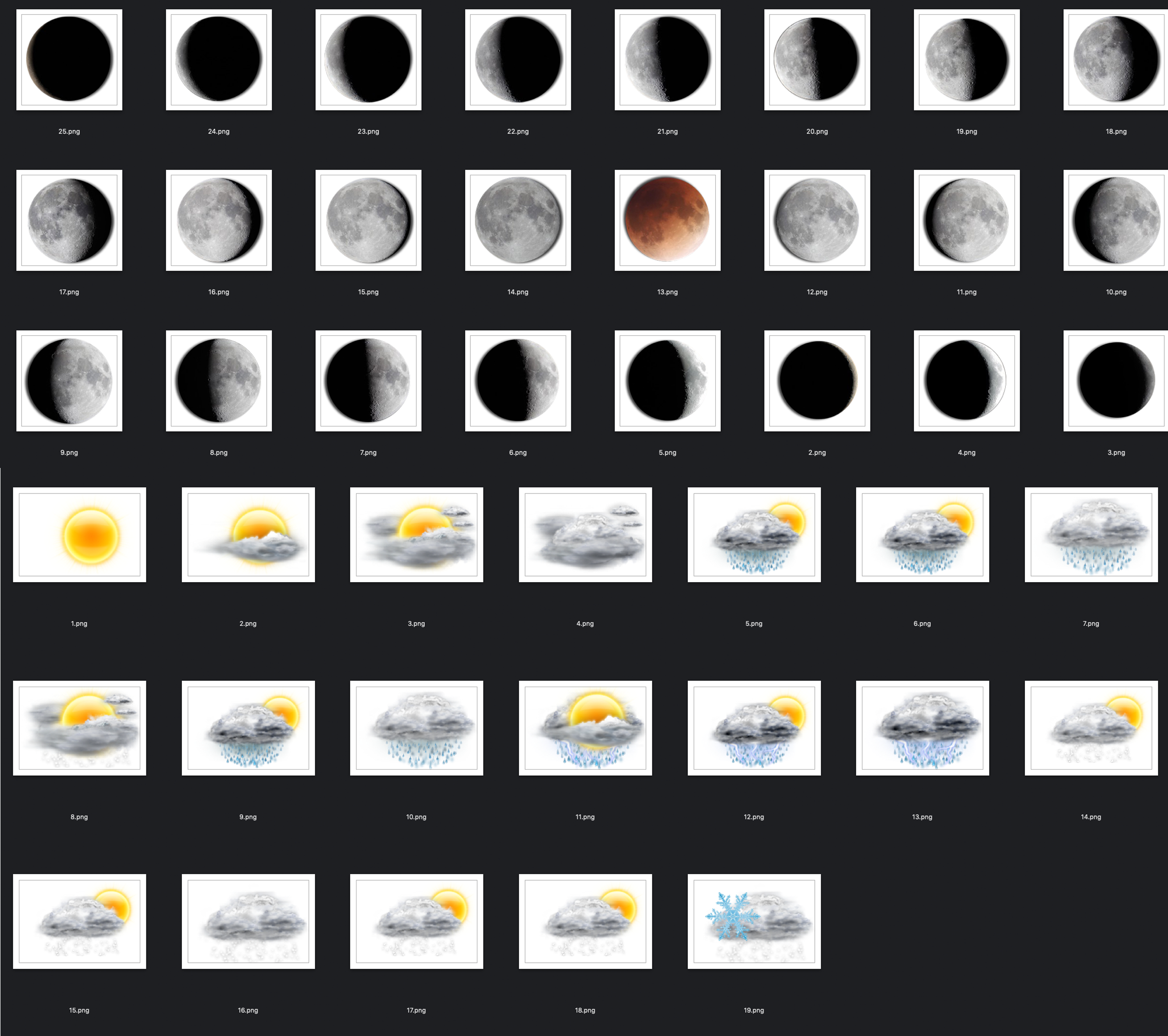
Habe jetzt doch eine Möglichkeit gefunden, die HD Wetter Icons zu benutzen.
icons.png
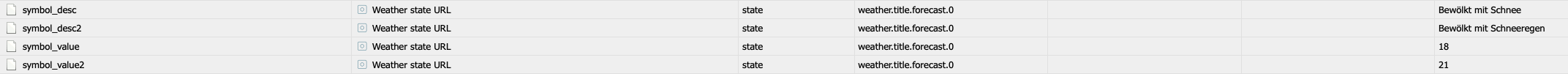
Der Adapter DasWetter stellt unter Objekte die Symbol_value bereit.
Bildschirmfoto 2018-12-29 um 21.05.27.png
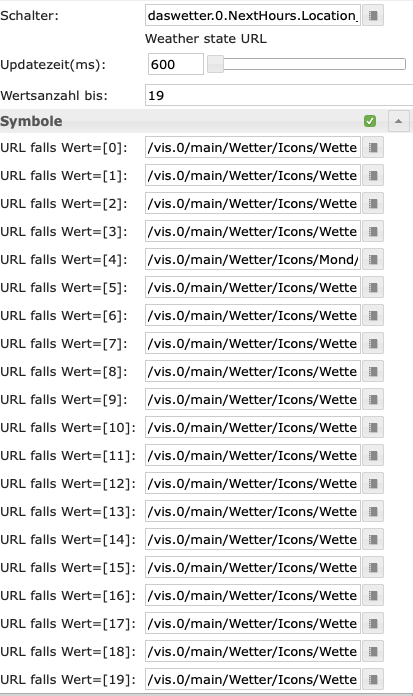
Mit dem Widget "Image8"
Bildschirmfoto 2018-12-29 um 21.12.11.png
werden für jedes Symbol eine Wertanzahl angelegt.
Bildschirmfoto 2018-12-29 um 21.14.34.png
Die Symbole werden in einen Ordner deiner Wahl kopiert und im Widget "Image8" verlinkt.
Ganz easy.
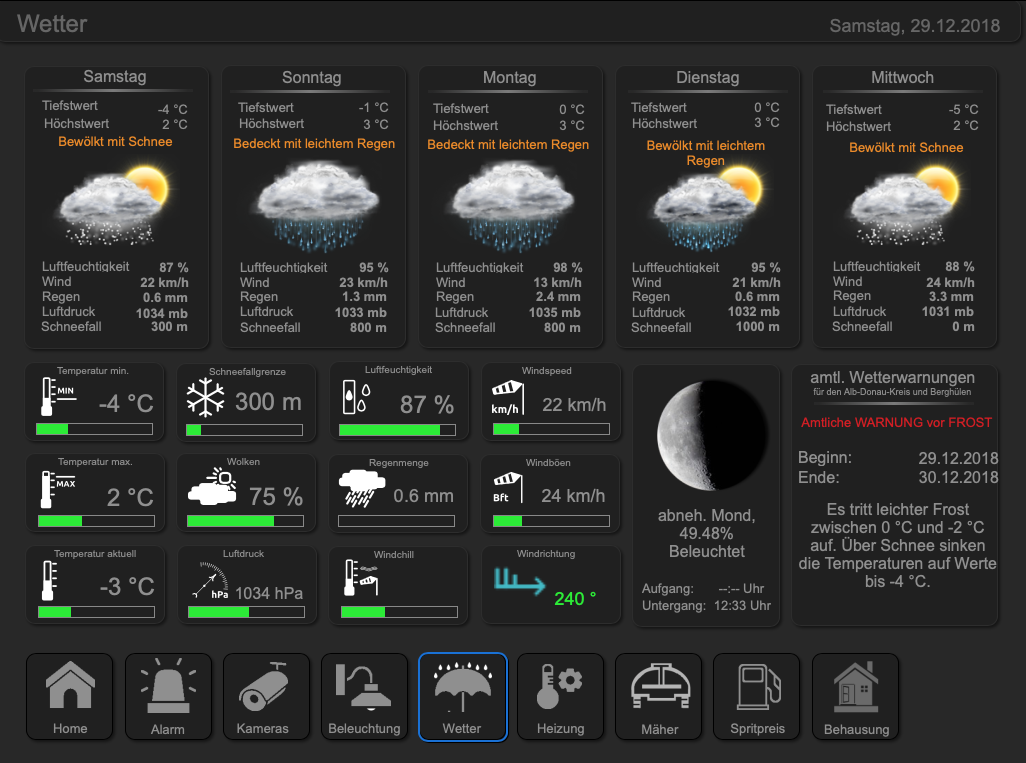
Und so sieht das Ganze jetzt auf meiner Vis aus.
Bildschirmfoto 2018-12-29 um 21.26.25.png
Hier noch die icons zum Download:
Wetter HD
Wetter HD.zip
Mond icons
Mond neu.zip `
Deine Wetter View sieht Klasse aus.
Würdest du sie mir zur Verfügung stellen?
-
Hier bitte schön
Einfach den Text aus der rft kopieren
-
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Danke, INFO: Das ist keine View sondern ein Widget!
-
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Danke.
Bekomme es nicht importiert. Beim importieren der View kommt eine Fehlermeldung.
Habe alles aus der Text datei rauskopiert und als VIEW importiert.
EDIT: Ok als Widget hat es funktioniert.
4720_zzzzz.jpg -
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Ich glaube du hast ein Fehler drin bei "URL falls Wert 15" Es wird zwei mal das 14.png verwendet.
Und bei URL Falls Wert 4 das Mond 4.png /vis.0/main/Wetter/Icons/Mond/4.png
Bei URL Falls Wert 0 /vis.0/main/Wetter/Icons/Wetter/0.png gibt es kein 0.png icon. Auch im Wetter Icon Paket nicht vorhanden.
Ist das korrekt so?
-
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Ich glaube du hast ein Fehler drin bei "URL falls Wert 15" Es wird zwei mal das 14.png verwendet.
Und bei URL Falls Wert 4 das Mond 4.png /vis.0/main/Wetter/Icons/Mond/4.png
Bei URL Falls Wert 0 /vis.0/main/Wetter/Icons/Wetter/0.png gibt es kein 0.png icon. Auch im Wetter Icon Paket nicht vorhanden.
Ist das korrekt so? `
Danke, dass ist mir noch gar nicht aufgefallen. Das muss dann für jeden Tag geändert werden!
Der Wert 0 wird vom Widget "Image 8" automatisch erzeugt.
Da von daswetter kein Bild mit 0 ausgegeben wird, ist das auch völlig egal, dass dafür kein Bild hinterlegt wurde.
Edit: Es wird wohl doch der Wert 0 ausgegeben. Da der Wert 0 für zunehmenden Mond ausgegeben wird, einfach das Bild 1.png für die Anzeige auswählen.
-
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Ich glaube du hast ein Fehler drin bei "URL falls Wert 15" Es wird zwei mal das 14.png verwendet.
Und bei URL Falls Wert 4 das Mond 4.png /vis.0/main/Wetter/Icons/Mond/4.png
Bei URL Falls Wert 0 /vis.0/main/Wetter/Icons/Wetter/0.png gibt es kein 0.png icon. Auch im Wetter Icon Paket nicht vorhanden.
Ist das korrekt so? `
Danke, dass ist mir noch gar nicht aufgefallen. Das muss dann für jeden Tag geändert werden!
Der Wert 0 wird vom Widget "Image 8" automatisch erzeugt.
Da von daswetter kein Bild mit 0 ausgegeben wird, ist das auch völlig egal, dass dafür kein Bild hinterlegt wurde. `
Alles klar.
Danke
Edit,: Was mir noch ausfallen ist das viele Wetter icons dann doppelt sind.
Ist das auch normal?
-
Das ist mir auch schon aufgefallen.
Habe die icons von Annuit20 übernommen.
Vielleicht kann jemand etwas basteln.
Hänge hier mal die komplette Sammlung an.
-
stehe gerade irgendwie auf dem Schlauch:
-
habe die Icons in das Verzeichnis "iobroker-data\files\daswetter.admin\icons\tiempo-weather\galeria4"
-
es werden aber immer noch die alten angezeigt
-
der Link im Bowser für das Icon sieht so aus "http:xxx/adapter/daswetter/icons/tiempo-weather/galeria4/4.png"
-
was ich nicht verstehe ist, dass es das Verzeichnis "daswetter" bei mir nicht gibt nur "daswetter.admin"
-
-
Das ist mir auch schon aufgefallen.
Habe die icons von Annuit20 übernommen.
Vielleicht kann jemand etwas basteln.
Hänge hier mal die komplette Sammlung an.
Weather.zip `
Servus,
ich habe das Thema Mondpahse nicht mit dem Image8 gelöst sondern mit einem basic-image und dann bei object ID den Pfad der Icons angegeben.
Zusätzlich verwende ich nicht das Objekt symbol_value, sondern moon_symbol. Somit holt er sich immer das passende Icon aus dem Ordner. Jedoch musste ich die Icons auf (glaube) 29 erhöhen. Hab mich aber hier an die andere Mond_Galerie gehalten. Das heißt ein paar Icons sind dann gleich.
Der Pfad sieht bei mir so aus:
/PFAD/{daswetter.0.NextDaysDetailed.Location_1.Day_1.moon_symbol}.pngDer große Vorteil ist halt, dass du dir das reinhacken der einzelnen PNGs sparst.
Gruß,
Jörg
-
Das ist mir auch schon aufgefallen.
Habe die icons von Annuit20 übernommen.
Vielleicht kann jemand etwas basteln.
Hänge hier mal die komplette Sammlung an.
Weather.zip `
Servus,
ich habe das nicht mit dem Image8 gelöst sondern mit einem basic-image und dann bei object ID den Pfad der Icons angegeben.
Zusätzlich verwende ich nicht das Objekt symbol_value, sondern moon_symbol. Somit holt er sich immer das passende Icon aus dem Ordner. Jedoch musste ich die Icons auf (glaube) 29 erhöhen. Hab mich aber hier an die andere Mond_Galerie gehalten. Das heißt ein paar Icons sind dann gleich.
Der Pfad sieht bei mir so aus:
/PFAD/{daswetter.0.NextDaysDetailed.Location_1.Day_1.moon_symbol}.pngDer große Vorteil ist halt, dass du dir das reinhacken der einzelnen PNGs sparst.
Gruß,
Jörg `
Hallo Jörg,
das moon_symbol zeigt dir den Status der Mondphase und wird von mir auch dafür genutzt.
Das symbol_value ist für die Wetter-Icons verantwortlich und zeigt eben den Status des Wetters und welches Wetter- Icon ausgewählt wird.
Gruß
-
Hi,
dann war ich ja intuitiv richtig :-).
Für was ist denn der 2. symbol_value?
VG
Jörg
-
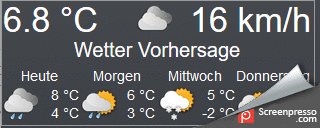
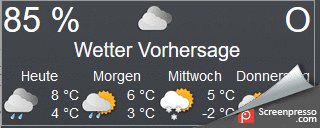
Ich habe mir mit dem "DasWetter"-Adapter eine kleine VIS-Anzeige in Verbindung mit meinem HomeMatic-Kombisensor, HM-WDS100-C6-O-2, gebastelt. Um Platz zu sparen, nutze ich ein kleines Javaskript, mit dem ich Temperatur und Luftfeuchtigkeit sowie Windstärke und Windrichtung im Wechsel anzeigen lasse.
Das Ganze sieht dann so aus.

Hier das Javaskript zum Wechsel von Temperatur und Luftfeuchtigkeit:
! ````
createState('vis.WetterTempHum', {
type: 'string',
name: 'rotierende Wetteranzeige',
def: 'leer'
});
! var idTemp = 'hm-rpc.0.NEQ0293825.1.TEMPERATURE';
var idHumidity = 'hm-rpc.0.NEQ0293825.1.HUMIDITY';
! var weather = [];
function readweather(){
weather[0] = getState(idTemp).val.toFixed(1) + ' °C';
weather[1] = getState(idHumidity).val.toFixed(0) + ' %';
// weitere Zeilen nach diesem Muster einfügen
}
! var count = 0; // Zähler auf 0
! setInterval(function(){
readweather();
setState("javascript."+ instance + ".vis.WetterTempHum", weather[count]); // rotierende Anzeige in Variable schreiben
count++; // hoch zählen
if(count == weather.length) count = 0; // wenn Zahl der verschiedenen Anzeigen erreicht, wieder nullen.
}, 5 * 1000); // alle fünf SekundenHier das Skript zum Wechsel zwischen Windgeschwindigkeit und Windrichtung: >! ```` createState('vis.WetterWind', { type: 'string', name: 'rotierende Wetteranzeige', def: 'leer' }); >! var idWindSpeed = 'hm-rpc.0.NEQ0293825.1.WIND_SPEED'; var idWindDir = 'hm-rpc.0.NEQ0293825.1.WIND_DIRECTION'; >! var weather = []; var winddirdeg = 0, winddirstr = ""; function readweather(){ weather[0] = getState(idWindSpeed).val.toFixed(0) + ' km/h'; winddirdeg = getState(idWindDir).val.toFixed(1); if((winddirdeg >= 337.5) && (winddirdeg < 22.5)){winddirstr = "N";} else if((winddirdeg >= 22.5) && (winddirdeg < 67.5)){winddirstr = "NO";} else if((winddirdeg >= 67.5) && (winddirdeg < 112.5)){winddirstr = "O";} else if((winddirdeg >= 112.5) && (winddirdeg < 157.5)){winddirstr = "SO";} else if((winddirdeg >= 157.5) && (winddirdeg < 202.5)){winddirstr = "S";} else if((winddirdeg >= 202.5) && (winddirdeg < 247.5)){winddirstr = "SW";} else if((winddirdeg >= 247.5) && (winddirdeg < 292.5)){winddirstr = "W";} else if((winddirdeg >= 292.5) && (winddirdeg < 337.5)){winddirstr = "NW";} weather[1] = winddirstr; // weitere Zeilen nach diesem Muster einfügen } >! var count = 0; // Zähler auf 0 >! on({id: "javascript.0.vis.WetterTempHum", change: 'ne'}, function(){ // synchroner Wechsel mit vis.WetterTempHum readweather(); setState("javascript."+ instance + ".vis.WetterWind", weather[count]); // rotierende Anzeige in Variable schreiben count++; // hoch zählen if(count == weather.length) count = 0; // wenn Zahl der verschiedenen Anzeigen erreicht, wieder nullen. });Hier noch ein Skript, mit dem ich die Wettersymbole des "DasWetter"-Adpaters für meinen HomeMatic-Kombisensor verwende (für die Gewitter-Symbole fehlt mir leider der notwendige Sensor):
! ````
createState('vis.WetterSymbol', {
type: 'string',
name: 'Wettersymbol',
def: 'leer'
});
! var idTemp = 'hm-rpc.0.NEQ0293825.1.TEMPERATURE';
var idWindSpeed = 'hm-rpc.0.NEQ0293825.1.WIND_SPEED';
var idBright = 'hm-rpc.0.NEQ0293825.1.BRIGHTNESS';
var idRain = 'hm-rpc.0.NEQ0293825.1.RAINING';
var idRainCount = 'hm-rpc.0.NEQ0293825.1.RAIN_COUNTER';
! on({id: idRainCount}, function(obj){
var rainVal = obj.state.val;
var rainLastVal = obj.oldState.val;
var rainDiff = rainVal - rainLastVal; log(rainDiff);
var brightness = getState(idBright).val; log(brightness);
var temp = getState(idTemp).val; log(temp);
! if(rainDiff == 0){
if(brightness >= 220){setState('vis.WetterSymbol', '1');}
else if(brightness >= 190){setState('vis.WetterSymbol', '2');}
else if(brightness >= 150){setState('vis.WetterSymbol', '3');}
else if(brightness < 150){setState('vis.WetterSymbol', '4');}
}
else if(rainDiff > 0){
if(temp > 2){ // Temperaturen über 2 °C
if((rainDiff < 1) && (brightness >= 190)){setState('vis.WetterSymbol', '5');}
else if((rainDiff < 1) && (brightness >= 150)){setState('vis.WetterSymbol', '6');}
else if((rainDiff < 1) && (brightness < 150)){setState('vis.WetterSymbol', '7');}
else if((rainDiff >= 1) && (brightness >= 190)){setState('vis.WetterSymbol', '8');}
else if((rainDiff >= 1) && (brightness >= 150)){setState('vis.WetterSymbol', '9');}
else if((rainDiff >= 1) && (brightness < 150)){setState('vis.WetterSymbol', '10');}
}
else if(temp <= 2){ // Temperaturen kleiner oder gleich 2 °C
if((rainDiff < 1) && (brightness >= 190)){setState('vis.WetterSymbol', '14');}
else if((rainDiff < 1) && (brightness >= 150)){setState('vis.WetterSymbol', '15');}
else if((rainDiff < 1) && (brightness < 150)){setState('vis.WetterSymbol', '16');}
else if((rainDiff >= 1) && (brightness >= 190)){setState('vis.WetterSymbol', '17');}
else if((rainDiff >= 1) && (brightness >= 150)){setState('vis.WetterSymbol', '18');}
else if((rainDiff >= 1) && (brightness < 150)){setState('vis.WetterSymbol', '19');}
}
}
});Und noch die exportierten Widgets als txt-File: 