NEWS
Adapter: DasWetter
-
Super, aber Mond Zip sind gleich!
-
-
Habe jetzt doch eine Möglichkeit gefunden, die HD Wetter Icons zu benutzen.
icons.png
Der Adapter DasWetter stellt unter Objekte die Symbol_value bereit.
Bildschirmfoto 2018-12-29 um 21.05.27.png
Mit dem Widget "Image8"
Bildschirmfoto 2018-12-29 um 21.12.11.png
werden für jedes Symbol eine Wertanzahl angelegt.
Bildschirmfoto 2018-12-29 um 21.14.34.png
Die Symbole werden in einen Ordner deiner Wahl kopiert und im Widget "Image8" verlinkt.
Ganz easy.
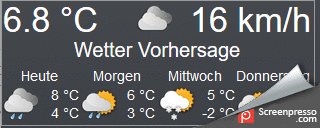
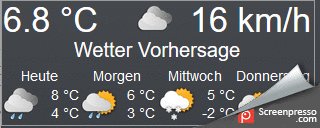
Und so sieht das Ganze jetzt auf meiner Vis aus.
Bildschirmfoto 2018-12-29 um 21.26.25.png
Hier noch die icons zum Download:
Wetter HD
Wetter HD.zip
Mond icons
Mond neu.zip `
Deine Wetter View sieht Klasse aus.
Würdest du sie mir zur Verfügung stellen?
-
Hier bitte schön
Einfach den Text aus der rft kopieren
-
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Danke, INFO: Das ist keine View sondern ein Widget!
-
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Danke.
Bekomme es nicht importiert. Beim importieren der View kommt eine Fehlermeldung.
Habe alles aus der Text datei rauskopiert und als VIEW importiert.
EDIT: Ok als Widget hat es funktioniert.
4720_zzzzz.jpg -
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Ich glaube du hast ein Fehler drin bei "URL falls Wert 15" Es wird zwei mal das 14.png verwendet.
Und bei URL Falls Wert 4 das Mond 4.png /vis.0/main/Wetter/Icons/Mond/4.png
Bei URL Falls Wert 0 /vis.0/main/Wetter/Icons/Wetter/0.png gibt es kein 0.png icon. Auch im Wetter Icon Paket nicht vorhanden.
Ist das korrekt so?
-
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Ich glaube du hast ein Fehler drin bei "URL falls Wert 15" Es wird zwei mal das 14.png verwendet.
Und bei URL Falls Wert 4 das Mond 4.png /vis.0/main/Wetter/Icons/Mond/4.png
Bei URL Falls Wert 0 /vis.0/main/Wetter/Icons/Wetter/0.png gibt es kein 0.png icon. Auch im Wetter Icon Paket nicht vorhanden.
Ist das korrekt so? `
Danke, dass ist mir noch gar nicht aufgefallen. Das muss dann für jeden Tag geändert werden!
Der Wert 0 wird vom Widget "Image 8" automatisch erzeugt.
Da von daswetter kein Bild mit 0 ausgegeben wird, ist das auch völlig egal, dass dafür kein Bild hinterlegt wurde.
Edit: Es wird wohl doch der Wert 0 ausgegeben. Da der Wert 0 für zunehmenden Mond ausgegeben wird, einfach das Bild 1.png für die Anzeige auswählen.
-
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Ich glaube du hast ein Fehler drin bei "URL falls Wert 15" Es wird zwei mal das 14.png verwendet.
Und bei URL Falls Wert 4 das Mond 4.png /vis.0/main/Wetter/Icons/Mond/4.png
Bei URL Falls Wert 0 /vis.0/main/Wetter/Icons/Wetter/0.png gibt es kein 0.png icon. Auch im Wetter Icon Paket nicht vorhanden.
Ist das korrekt so? `
Danke, dass ist mir noch gar nicht aufgefallen. Das muss dann für jeden Tag geändert werden!
Der Wert 0 wird vom Widget "Image 8" automatisch erzeugt.
Da von daswetter kein Bild mit 0 ausgegeben wird, ist das auch völlig egal, dass dafür kein Bild hinterlegt wurde. `
Alles klar.
Danke
Edit,: Was mir noch ausfallen ist das viele Wetter icons dann doppelt sind.
Ist das auch normal?
-
Das ist mir auch schon aufgefallen.
Habe die icons von Annuit20 übernommen.
Vielleicht kann jemand etwas basteln.
Hänge hier mal die komplette Sammlung an.
-
stehe gerade irgendwie auf dem Schlauch:
-
habe die Icons in das Verzeichnis "iobroker-data\files\daswetter.admin\icons\tiempo-weather\galeria4"
-
es werden aber immer noch die alten angezeigt
-
der Link im Bowser für das Icon sieht so aus "http:xxx/adapter/daswetter/icons/tiempo-weather/galeria4/4.png"
-
was ich nicht verstehe ist, dass es das Verzeichnis "daswetter" bei mir nicht gibt nur "daswetter.admin"
-
-
Das ist mir auch schon aufgefallen.
Habe die icons von Annuit20 übernommen.
Vielleicht kann jemand etwas basteln.
Hänge hier mal die komplette Sammlung an.
Weather.zip `
Servus,
ich habe das Thema Mondpahse nicht mit dem Image8 gelöst sondern mit einem basic-image und dann bei object ID den Pfad der Icons angegeben.
Zusätzlich verwende ich nicht das Objekt symbol_value, sondern moon_symbol. Somit holt er sich immer das passende Icon aus dem Ordner. Jedoch musste ich die Icons auf (glaube) 29 erhöhen. Hab mich aber hier an die andere Mond_Galerie gehalten. Das heißt ein paar Icons sind dann gleich.
Der Pfad sieht bei mir so aus:
/PFAD/{daswetter.0.NextDaysDetailed.Location_1.Day_1.moon_symbol}.pngDer große Vorteil ist halt, dass du dir das reinhacken der einzelnen PNGs sparst.
Gruß,
Jörg
-
Das ist mir auch schon aufgefallen.
Habe die icons von Annuit20 übernommen.
Vielleicht kann jemand etwas basteln.
Hänge hier mal die komplette Sammlung an.
Weather.zip `
Servus,
ich habe das nicht mit dem Image8 gelöst sondern mit einem basic-image und dann bei object ID den Pfad der Icons angegeben.
Zusätzlich verwende ich nicht das Objekt symbol_value, sondern moon_symbol. Somit holt er sich immer das passende Icon aus dem Ordner. Jedoch musste ich die Icons auf (glaube) 29 erhöhen. Hab mich aber hier an die andere Mond_Galerie gehalten. Das heißt ein paar Icons sind dann gleich.
Der Pfad sieht bei mir so aus:
/PFAD/{daswetter.0.NextDaysDetailed.Location_1.Day_1.moon_symbol}.pngDer große Vorteil ist halt, dass du dir das reinhacken der einzelnen PNGs sparst.
Gruß,
Jörg `
Hallo Jörg,
das moon_symbol zeigt dir den Status der Mondphase und wird von mir auch dafür genutzt.
Das symbol_value ist für die Wetter-Icons verantwortlich und zeigt eben den Status des Wetters und welches Wetter- Icon ausgewählt wird.
Gruß
-
Hi,
dann war ich ja intuitiv richtig :-).
Für was ist denn der 2. symbol_value?
VG
Jörg
-
Ich habe mir mit dem "DasWetter"-Adapter eine kleine VIS-Anzeige in Verbindung mit meinem HomeMatic-Kombisensor, HM-WDS100-C6-O-2, gebastelt. Um Platz zu sparen, nutze ich ein kleines Javaskript, mit dem ich Temperatur und Luftfeuchtigkeit sowie Windstärke und Windrichtung im Wechsel anzeigen lasse.
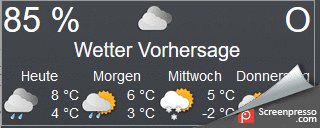
Das Ganze sieht dann so aus.

Hier das Javaskript zum Wechsel von Temperatur und Luftfeuchtigkeit:
! ````
createState('vis.WetterTempHum', {
type: 'string',
name: 'rotierende Wetteranzeige',
def: 'leer'
});
! var idTemp = 'hm-rpc.0.NEQ0293825.1.TEMPERATURE';
var idHumidity = 'hm-rpc.0.NEQ0293825.1.HUMIDITY';
! var weather = [];
function readweather(){
weather[0] = getState(idTemp).val.toFixed(1) + ' °C';
weather[1] = getState(idHumidity).val.toFixed(0) + ' %';
// weitere Zeilen nach diesem Muster einfügen
}
! var count = 0; // Zähler auf 0
! setInterval(function(){
readweather();
setState("javascript."+ instance + ".vis.WetterTempHum", weather[count]); // rotierende Anzeige in Variable schreiben
count++; // hoch zählen
if(count == weather.length) count = 0; // wenn Zahl der verschiedenen Anzeigen erreicht, wieder nullen.
}, 5 * 1000); // alle fünf SekundenHier das Skript zum Wechsel zwischen Windgeschwindigkeit und Windrichtung: >! ```` createState('vis.WetterWind', { type: 'string', name: 'rotierende Wetteranzeige', def: 'leer' }); >! var idWindSpeed = 'hm-rpc.0.NEQ0293825.1.WIND_SPEED'; var idWindDir = 'hm-rpc.0.NEQ0293825.1.WIND_DIRECTION'; >! var weather = []; var winddirdeg = 0, winddirstr = ""; function readweather(){ weather[0] = getState(idWindSpeed).val.toFixed(0) + ' km/h'; winddirdeg = getState(idWindDir).val.toFixed(1); if((winddirdeg >= 337.5) && (winddirdeg < 22.5)){winddirstr = "N";} else if((winddirdeg >= 22.5) && (winddirdeg < 67.5)){winddirstr = "NO";} else if((winddirdeg >= 67.5) && (winddirdeg < 112.5)){winddirstr = "O";} else if((winddirdeg >= 112.5) && (winddirdeg < 157.5)){winddirstr = "SO";} else if((winddirdeg >= 157.5) && (winddirdeg < 202.5)){winddirstr = "S";} else if((winddirdeg >= 202.5) && (winddirdeg < 247.5)){winddirstr = "SW";} else if((winddirdeg >= 247.5) && (winddirdeg < 292.5)){winddirstr = "W";} else if((winddirdeg >= 292.5) && (winddirdeg < 337.5)){winddirstr = "NW";} weather[1] = winddirstr; // weitere Zeilen nach diesem Muster einfügen } >! var count = 0; // Zähler auf 0 >! on({id: "javascript.0.vis.WetterTempHum", change: 'ne'}, function(){ // synchroner Wechsel mit vis.WetterTempHum readweather(); setState("javascript."+ instance + ".vis.WetterWind", weather[count]); // rotierende Anzeige in Variable schreiben count++; // hoch zählen if(count == weather.length) count = 0; // wenn Zahl der verschiedenen Anzeigen erreicht, wieder nullen. });Hier noch ein Skript, mit dem ich die Wettersymbole des "DasWetter"-Adpaters für meinen HomeMatic-Kombisensor verwende (für die Gewitter-Symbole fehlt mir leider der notwendige Sensor):
! ````
createState('vis.WetterSymbol', {
type: 'string',
name: 'Wettersymbol',
def: 'leer'
});
! var idTemp = 'hm-rpc.0.NEQ0293825.1.TEMPERATURE';
var idWindSpeed = 'hm-rpc.0.NEQ0293825.1.WIND_SPEED';
var idBright = 'hm-rpc.0.NEQ0293825.1.BRIGHTNESS';
var idRain = 'hm-rpc.0.NEQ0293825.1.RAINING';
var idRainCount = 'hm-rpc.0.NEQ0293825.1.RAIN_COUNTER';
! on({id: idRainCount}, function(obj){
var rainVal = obj.state.val;
var rainLastVal = obj.oldState.val;
var rainDiff = rainVal - rainLastVal; log(rainDiff);
var brightness = getState(idBright).val; log(brightness);
var temp = getState(idTemp).val; log(temp);
! if(rainDiff == 0){
if(brightness >= 220){setState('vis.WetterSymbol', '1');}
else if(brightness >= 190){setState('vis.WetterSymbol', '2');}
else if(brightness >= 150){setState('vis.WetterSymbol', '3');}
else if(brightness < 150){setState('vis.WetterSymbol', '4');}
}
else if(rainDiff > 0){
if(temp > 2){ // Temperaturen über 2 °C
if((rainDiff < 1) && (brightness >= 190)){setState('vis.WetterSymbol', '5');}
else if((rainDiff < 1) && (brightness >= 150)){setState('vis.WetterSymbol', '6');}
else if((rainDiff < 1) && (brightness < 150)){setState('vis.WetterSymbol', '7');}
else if((rainDiff >= 1) && (brightness >= 190)){setState('vis.WetterSymbol', '8');}
else if((rainDiff >= 1) && (brightness >= 150)){setState('vis.WetterSymbol', '9');}
else if((rainDiff >= 1) && (brightness < 150)){setState('vis.WetterSymbol', '10');}
}
else if(temp <= 2){ // Temperaturen kleiner oder gleich 2 °C
if((rainDiff < 1) && (brightness >= 190)){setState('vis.WetterSymbol', '14');}
else if((rainDiff < 1) && (brightness >= 150)){setState('vis.WetterSymbol', '15');}
else if((rainDiff < 1) && (brightness < 150)){setState('vis.WetterSymbol', '16');}
else if((rainDiff >= 1) && (brightness >= 190)){setState('vis.WetterSymbol', '17');}
else if((rainDiff >= 1) && (brightness >= 150)){setState('vis.WetterSymbol', '18');}
else if((rainDiff >= 1) && (brightness < 150)){setState('vis.WetterSymbol', '19');}
}
}
});Und noch die exportierten Widgets als txt-File:  -
Ui, das sieht klasse aus.
Kannst du das exportieren?
Edit: Die Scripte sind ja da. Fehlt nur das Widget
-
Hab mal alles eingefügt. Hoffe, es hilft.
-
ich hatte mich erst mit dem weather underground adapter befasst aber da es dort keine freien API Keys mehr gibt und die API bald abgeschalten wird habe ich mich ganz schnell nach einer alternative umgeschaut und der "DasWetter" Adapter ist wirklich genial. Die Fülle an Wetter Informationen die man so im iobrocker zu Verfügung hat machen es sehr angenehm eine detailierte Wettervorhersage zu bauen. Vielen Dank für diesen Adapter

Grüße HG.
-
Hier bitte schön
Einfach den Text aus der rft kopieren
wetter_view.rtf `
Leider habe ich das Problem das ich es als Widget nicht importiert bekomme. Er meckert halt immer den backslash in Position 1 an.Kann mir jemand bitte das Widget nochmal bereitstellen oder mir sagen was ich ändern muss.
Vielen Dank
Gruß Zippolighter
-
wenn es geht bitte richtig hoch laden .. "wetter_view.rtf"… ist hier nicht sichtbar