NEWS
Adapter: DasWetter
-
Der DWD Adapter zeigt dir aber nur was an wenn auch eine Warnung vorliegt!
-
ist ja auch OK

-
Habe beim Adapter das Problem mit dem 4ten Link
Erhalte keine Daten, obwohl wenn ich den Link manuell ausführe die Daten da sind.
Folgendes steht im log
` > daswetter.0 2019-01-09 20:14:59.457 debug update already runningdaswetter.0 2019-01-09 20:14:59.456 debug got {"1":{"date":"20190109","name":"Mittwoch","month":"","symbol_value":"18","symbol_description":"Bewölkt mit Schnee","symbol_value2":"21","symbol_description2":"Bewölkt mit Schneeregen","tempmin":"
daswetter.0 2019-01-09 20:14:59.454 error got no data! check data structure…
daswetter.0 2019-01-09 20:14:59.293 debug calling forecast hourly JSON: http://api.daswetter.com/index.php?api_ ... 8434&v=3.0
daswetter.0 2019-01-09 20:14:59.288 debug update already running
daswetter.0 2019-01-09 20:14:59.288 debug hourly forecast done, objects in list 2688
daswetter.0 2019-01-09 20:14:58.820 debug calling forecast hourly: http://api.daswetter.com/index.php?api_ ... &v=2.0&h=1
daswetter.0 2019-01-09 20:14:58.817 debug update already running
daswetter.0 2019-01-09 20:14:58.816 debug 5 days forecast done, objects in list 1053
daswetter.0 2019-01-09 20:14:58.318 debug calling forecast 5 days: http://api.daswetter.com/index.php?api_ ... 8434&v=2.0
daswetter.0 2019-01-09 20:14:58.310 debug objects in list: 107
daswetter.0 2019-01-09 20:14:58.309 debug 7 days forecast done, objects in list 107
daswetter.0 2019-01-09 20:14:58.014 debug calling forecast 7 days: http://api.daswetter.com/index.php?api_ ... nmglzl8434
daswetter.0 2019-01-09 20:14:58.013 debug using new datastructure
daswetter.0 2019-01-09 20:14:58.012 debug set timeout to 60 sec
daswetter.0 2019-01-09 20:14:58.006 info starting. Version 2.5.0 in /opt/iobroker/node_modules/iobroker.daswetter, node: v8.11.3 `
Vielen Dank für Eure Hilfe
Gruß Zippolighter
-
das: –-> daswetter.0 2019-01-09 20:14:59.454 error got no data! check data structure...
habe ich auch - irgendwo steht das "das wetter" da ggf mit dem datensatzaufbau noch "arbeitet" .... mag dann ggf der fehler sein ??
-
Das ist ein known issue…
Leider passt hier die Realität mit der Dokumentation von DasWetter nicht überein. Ich habe den 4. Pfad nach Doku implementiert, real werden die Daten aber leicht anders versendet. Ich bin mit den Leuten von DasWetter im Kontakt, um zu klären, was richtig ist.
Auf der anderen Seite enthalten Pfad 3 und 4 die gleichen Informationen. Damit sollte es reichen, nur mit Pfad 3 zu arbeiten...
-
sauber !!
( und ggf senden sie mal die aktuelle windrichtung in grad mit … wie mit den anderen ergänzten daten

 )
) -
Hi Rene,
danke für die Info dann schmeiss ich den 4ten Link raus.
-
Habe auch nur Pfad 2+3 genommen…......

-
Hat jemand evtl. eine Idee, warum ich bei dem Widget von fibrenet (Vielen Dank) die Icons nicht angezeigt bekomme?
Ich habe folgendes gemacht:
Zuerst habe ich den "daswetter.com" Adapter installiert und eine Instanz erstellt.
Anschließend ein "daswetter.com" Konto gemacht und meine URL für die "5-Tage-Wettervorhersage und detaillierten Informationen für alle 3 Stunden" erzeugt und in der Instanz hinterlegtund die Datenstruktur im Adapter ist auf v1.
Der Adapter hat auch die Objeckte erzeugt und der Cron aktuallisiert die Werte fleißig.
Dann habe ich mir im VIS eine View erstellt und habe das Widget importiert.
Die Weather Grafiken in den Pfad "/vis.0/main/daswetter/icons/wetter/" hochgelagen. (Ich weiß im Script sind noch andere Grafiken, aber die habe ich erstmal weg gelassen.)
Anschließend noch das Java Script in IOBroker über Skripte -> JS Script angelegt und gestartet. (Ich habe im Widget und JS meine IP und die Bilder Pfade, sowie den Pfad zu den States angepasst um es übersichtlicher zu halten. Ohne Anpassung der States hat es aber auch nicht funktioniert)
createState('daswetter.WeatherSymbol0', ''); createState('daswetter.WindSymbol0', ''); createState('daswetter.WeatherSymbol1', ''); createState('daswetter.WindSymbol1', ''); createState('daswetter.WeatherSymbol2', ''); createState('daswetter.WindSymbol2', ''); createState('daswetter.WeatherSymbol3', ''); createState('daswetter.WindSymbol3', ''); createState('daswetter.WeatherSymbol4', ''); createState('daswetter.WindSymbol4', ''); createState('daswetter.WeatherSymbol5', ''); createState('daswetter.WindSymbol5', ''); createState('daswetter.WeatherSymbol6', ''); createState('daswetter.WindSymbol6', ''); createState('daswetter.WeatherSymbol7', ''); createState('daswetter.WindSymbol7', ''); on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('daswetter.WeatherSymbol0', temp ); }); on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol0', temp); }); on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('daswetter.WeatherSymbol1', temp ); }); on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol1', temp); }); on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('daswetter.WeatherSymbol2', temp ); }); on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/viento-wind/galeria 2 - Beaufort//' + windsymbol + '.png'; log (temp); setState('WindSymbol2', temp); }); on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('daswetter.WeatherSymbol3', temp ); }); on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol3', temp); }); on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('daswetter.WeatherSymbol4', temp ); }); on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol4', temp); }); on("daswetter.0.NextDaysDetailed.5d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('daswetter.WeatherSymbol5', temp ); }); on("daswetter.0.NextDaysDetailed.5d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol5', temp); }); on("daswetter.0.NextDaysDetailed.6d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('daswetter.WeatherSymbol6', temp ); }); on("daswetter.0.NextDaysDetailed.6d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol6', temp); }); on("daswetter.0.NextDaysDetailed.7d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('daswetter.WeatherSymbol7', temp ); }); on("daswetter.0.NextDaysDetailed.7d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.123.123:8082/vis.0/main/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol7', temp); });Nun Zeigt das Widget alle Infos, nur keine Icons.
Wenn ich z.B. den Pfad http://192.168.123.123:8082/vis.0/main/ … ter/1f.png direkt eingebe, bekomme ich das Icon angezeigt.
-
Also erstmal die Arbeit haben im Vorfeld sigi234 und StM47 gemacht. Denen gehört der Dank für die Arbeit.
Ich habe nur basierend auf Ihrer Vorarbeit die Sachen zusammen gepackt in diese Widgetgruppe.
Es ist wirklich nicht viel nötig um die Widgetgruppe zu nutzen.
1. Der Adapter dasWetter.com istallieren
2. Bei dasWetter.com anmelden (für Internetseite irgend eine URL eingeben) und die API-Keys für Euren Standort erzeugen.
3. Die API-Keys eintragen in die Einstellungen vom dasWetter.com Adapter
4. Die in diesem Beitrag vorhandenen Bilder "Wetter Hd" und "Mond" Zips herunterladen und entpacken.viewtopic.php?p=214370#p214370
5. Im iobroker unter (Beschreibung für Raspberry) /opt/iobroker/iobroker-data/files/vis.0 einen Ordner "Wettericons" anlegen.
6. Im Ordner Wettericons den Ordner "Wetter HD" und "Mond" mit den Bildern aus den ZIP Dateien hinzufügen.
7. Widgetgruppe importieren
Das wars, sollte also für keinen ein Problem sein.
Gruß
Zippolighter `
Noch ein kleine Ergänzung.
Wenn man die Daten auch in anderen Sprachen anzeigen will, dann einfach in einer der "daswetter-Adpater" URL die Sprache ändern von z.B. de auf en.
Nach ein paar Minuten erscheinen die Informationen dann in Englisch.
Die Widgetgruppe muss in einigen Bereichen natürlich auch angepasst werden
Andreas
-
Hab da mal ne Frage zur Sigi View.
Die Tage, die abgebildet sind haben als Datenpunkt ja nicht den current (aktuellen) Status.
Z.B. beim heutigen Tag steht als Voraussage Bedeckt mit leichtem Schneefall.Das ist aber die Voraussage des Tages. Ich will ja aber , dass alle Nase lang der aktuelle Status angezeigt wird. Und das mache ich mit dem Day 1 current Status. (Jetzt ist es teils bewölkt)
So, jetzt das Problem. Der nächste Tag hat ja noch keinen aktuellen Status (logischerweise).
Damit die View vernünftig aussieht habe ich natürlich die nächsten Tage als Voraussage abgebildet.
Was aber wenn nun der morgige Tag ist, wie schaffe ich es , dass alle Daten regelmässig aktualisiert werden?
-
Bei Sigis View,
sind ja die obersten 5 von links nach rechts, die Tagesvorhersage.
Unter den 5 Tagen ist dann die current Situation abgebildet des aktullen Tags
Die Daten werden kontinuierliche über Schedule in den Adapter Settings aktualisiert.
Demzufolge verstehe ich dein Problem nicht.
Kannst Da bitte noch ein paar Infos liefern.
Gruß Zippolighter
-
Hallo,
bitte Datenpunkte euren Bedürfnissen anpassen. Es kann sein das einige DP noch auf Day 1 verweisen, da der Datenpunkt Current erst später dazu gekommen ist!
Wie schon geschrieben ist die View noch nicht fertig und dient als Vorlage…....
Wenn dann alle ein bisschen zusammen helfen dann bekommen wir am Ende eine fertige und funktionierende Wetter-View.
Anmerkung:
Es gibt keine 100 % Wettervorhersage, die Daten kommen ja alle von einen Wetter-Anbieter der diese Gratis zur Verfügung stellt und der Adapter-Entwickler übernimmt diese. Es ist auch eine 2h Abfrage der Daten empfohlen.
Mit ein bisschen
 Geld im Monat kann man sich aber die Daten kaufen........dann bekommt man wirklich aktuelle Daten auf die Minute und mit unbegrenzten API - aufrufen.
Geld im Monat kann man sich aber die Daten kaufen........dann bekommt man wirklich aktuelle Daten auf die Minute und mit unbegrenzten API - aufrufen.Ich habe schon viel getestet, am Besten ist eine Wetterstation vor eurem Haus oder Wohnung!
Ist meine persönliche Meinung…....

-
Sigi mir ist aufgefallen das in Deinem Beispiel die Bilder auf aktualisierung 600ms stehen hattest.
Ich hab bei mir den interval auf 900000 gesetzt (15 Minuten). Bei mir war die Last schon extrem hoch mit 600ms
-
Ja, ich habe ein Windows 10 System mit viel Ram und eine sehr schnelle Internetanbindung…........

Aber auch dasWetter hat einen guten Server.......
Und genau so stelle ich mir ein Forum vor, Fragen, Antworten, Verbesserungsvorschläge, Fehler melden..........usw.
Am Ende kommt dann eine gute View für Alle raus

-
@sigi und zippolighter
Klasse was ihr da mit dem Wetter View gezaubert habt.
In der Tat mussten einige DP angepasst werden, aber das ist echt jammern auf hohem Niveau.
Ich denke, ich habe das jetzt mit dem current Status hinbekommen. Beobachte das mal ein wenig , ansonsten melde ich mich wieder :lol:
-
Hallo
Ich habe eine MultiHost installation und den Adapter auf meinen 2. Raspi installiert.
Ich sehe, dass der Adapter läuft (in den Logs):
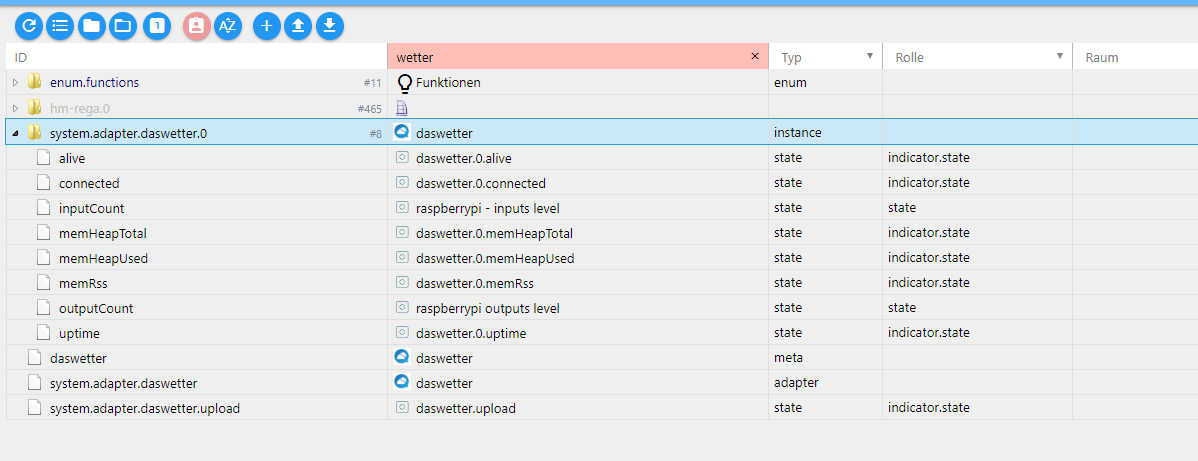
host.raspberrypi 2019-01-12 07:15:05.733 info instance system.adapter.daswetter.0 terminated with code 0 (OK) host.raspberrypi 2019-01-12 07:15:00.042 info instance system.adapter.daswetter.0 started with pid 20666 host.raspberrypi 2019-01-12 07:00:06.446 info instance system.adapter.daswetter.0 terminated with code 0 (OK) host.raspberrypi 2019-01-12 07:00:00.078 info instance system.adapter.daswetter.0 started with pid 20619 host.raspberrypi 2019-01-12 06:45:05.524 info instance system.adapter.daswetter.0 terminated with code 0 (OK) host.raspberrypi 2019-01-12 06:45:00.043 info instance system.adapter.daswetter.0 started with pid 20556 host.raspberrypi 2019-01-12 06:30:06.196 info instance system.adapter.daswetter.0 terminated with code 0 (OK) host.raspberrypi 2019-01-12 06:30:00.039 info instance system.adapter.daswetter.0 started with pid 20495 host.raspberrypi 2019-01-12 06:15:05.678 info instance system.adapter.daswetter.0 terminated with code 0 (OK) host.raspberrypi 2019-01-12 06:15:00.050 info instance system.adapter.daswetter.0 started with pid 20275 host.raspberrypi 2019-01-12 06:00:05.256 info instance system.adapter.daswetter.0 terminated with code 0 (OK) host.raspberrypi 2019-01-12 06:00:00.039 info instance system.adapter.daswetter.0 started with pid 20231Ich sehe aber keine Datenpunkte - siehe Anhang.

Hat da jemand eine Idee?
Gruss
-
Gib den Filter weg. Du bist bei den Systemdatenpunkten. Die richtigen fangen mit daswetter.0 an.
-
Generell stimmt der Hinweis von Jeeper.at,
allerdings schaffe ich es nicht irgendwelche Informationen von dasWetter zu erhalten in einer Multihost Umgebung wenn der Adapter auf einen anderen Host läuft als dem Master.
` > daswetter.0 2019-01-12 08:45:47.009 info starting. Version 2.5.0 in /opt/iobroker/node_modules/iobroker.daswetter, node: v8.11.4
daswetter.0 2019-01-12 08:45:02.009 info starting. Version 2.5.0 in /opt/iobroker/node_modules/iobroker.daswetter, node: v8.11.4 `
Das taucht als einzigstes im log auf. Startzeit ist richtig. Steht im Cron auf */15.
Sobald ich wieder zum Master wechsel, lädt er sofort zu dem Zeitpunkt die Datenpunkte
-
Danke für die geile View und dass du uns diese hier zur Verfügung stellst.
Ich habe sie mal für mich angepasst.
Jetzt fehlen mir aber hier die kleinen Bildchen.
Wo finde ich die? Oder kannst du die noch als Download hier einstellen?
4531_zwischenablage01.jpg