NEWS
Adapter: DasWetter
-
-
Danke Sigi!
Funktioniert jetzt!
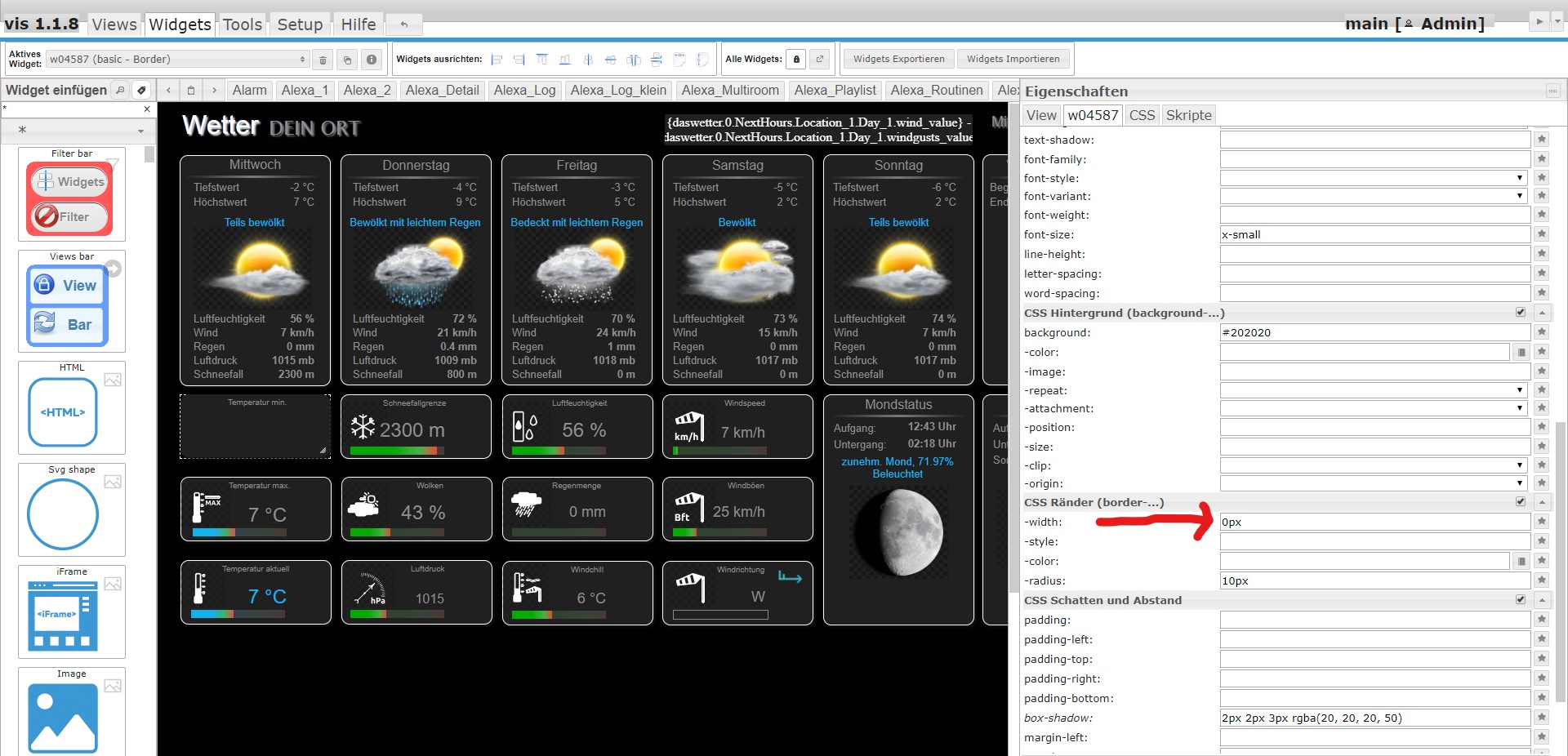
Allerdings hab ich jetzt den weißen Rand um die Felder. Finde nichts wie ich den wieder wegbringe.
Hast du einen Rat?

-
Was genau hast du jetzt gemacht damit es funktioniert?
Genau da hänge ich nämlich auch fest.
-
Danke Sigi!
Funktioniert jetzt!
Allerdings hab ich jetzt den weißen Rand um die Felder. Finde nichts wie ich den wieder wegbringe.
Hast du einen Rat?
Edit vis (9).png `

-
Habe es auch am laufen.
Mir missfällt ein wenig, dass man ein Layout einbinden muss mit über 2000 Zeilen CSS Code noch mal jede menge JS Code um das gewünschte Ziel
zu erreichen. Also nur diesen Balken. Das jetzt nicht als meckern verstehe ich schätze diese arbeit die hier gemacht wird wirklich sehr.
Wenn ich Zeit habe reduziere ich das CSS und JS mal runter auf das was gebraucht wird. Das andere Layout benötige ich überhaupt nicht und beißt sich auch mit meinem gewünschten Layout.
Nochmals Danke dafür.
Der Adapter liefert bei mir folgenden Fehler:
got no data! check data structure...Aber mir fällt jetzt nicht auf, dass was fehlen würde. :?:
-
Habe es auch am laufen.
Mir missfällt ein wenig, dass man ein Layout einbinden muss mit über 2000 Zeilen CSS Code noch mal jede menge JS Code um das gewünschte Ziel
zu erreichen. Also nur diesen Balken. Das jetzt nicht als meckern verstehe ich schätze diese arbeit die hier gemacht wird wirklich sehr.
Wenn ich Zeit habe reduziere ich das CSS und JS mal runter auf das was gebraucht wird. Das andere Layout benötige ich überhaupt nicht und beißt sich auch mit meinem gewünschten Layout.
Nochmals Danke dafür.
Der Adapter liefert bei mir folgenden Fehler:
got no data! check data structure...Aber mir fällt jetzt nicht auf, dass was fehlen würde. :?: `
Fehler ist bekannt….
-
Was genau hast du jetzt gemacht damit es funktioniert?
Genau da hänge ich nämlich auch fest. `
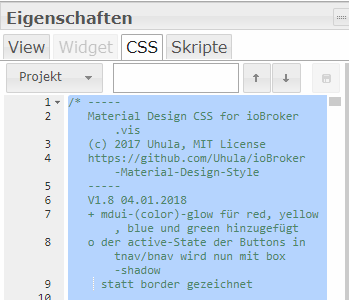
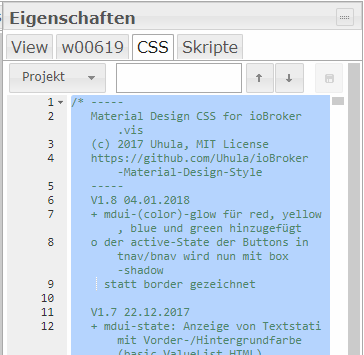
1.) in der View gehst du oben rechts auf CSS und dort Projekt auswählen. Dann fügst folgendes ein

2.) das Widget (also den Balken mit dem Farbverlauf) anklicken und rechts unter CSS folgendes einfügen:

So hat es bei mir funktioniert. Bis auf den weißen Rand, den ich nicht wegbekomme.
-
Bis auf den weißen Rand, den ich nicht wegbekomme. `
Antwort habe ich dir als Bild gesendet…......
-
Antwort habe ich dir als Bild gesendet…......
Danke
-
Danke, jetzt sieht es schon besser aus.
4531_zwischenablage01.jpg -
Danke, jetzt sieht es schon besser aus. `
Kein Problem!
Ich bin auch noch am Anfang von IoBroker!
Aber mkt der super Hilfe der anderen User (Sigi & Co.) lernt man schnell dazu.
-
-
> So hat es bei mir funktioniert. Bis auf den weißen Rand, den ich nicht wegbekomme.Das CSS was du benutzt ist ja für das ganzes Layout aus dem Link. Das dann noch global eingebunden überschreibt es das eine oder andere.
Ich habe das für mich auf das nötigste gekürzt. Es bezieht sich nur noch auf den Bargraph:
/* ----- bargraph ----- */ .mdui-h-flip { transform: scaleX(-1); } .mdui-v-flip { transform: scaleY(-1); } .mdui-h-flip.mdui-v-flip { transform: scale(-1); } /* Hintergrund und Border */ .mdui-h-bargraph, .mdui-v-bargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mdui-h-bargraph>*, .mdui-v-bargraph>* { background-image:inherit !important; } .mdui-h-bargraph:after, .mdui-v-bargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mdui-h-bargraph.mdui-segment-10 { clip-path: polygon( 0% 100%, 0% 0%, 9% 0%, 9% 100%, 10% 100%, 10% 0%, 19% 0%, 19% 100%, 20% 100%, 20% 0%, 29% 0%, 29% 100%, 30% 100%, 30% 0%, 39% 0%, 39% 100%, 40% 100%, 40% 0%, 49% 0%, 49% 100%, 50% 100%, 50% 0%, 59% 0%, 59% 100%, 60% 100%, 60% 0%, 69% 0%, 69% 100%, 70% 100%, 70% 0%, 79% 0%, 79% 100%, 80% 100%, 80% 0%, 89% 0%, 89% 100%, 90% 100%, 90% 0%, 100% 0%, 100% 100% ) ; } .mdui-h-bargraph.mdui-triangle { clip-path: polygon(0% 40%, 100% 0%, 100% 100%, 0% 60%); } .mdui-h-bargraph.mdui-ramp { clip-path: polygon(0% 80%, 100% 0%, 100% 100%, 0% 100%); } .mdui-h-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 9% 100%, 9% 71%, 0% 80%, 0% 100%, 19% 100%, 19% 63%, 10% 72%, 10% 100%, 29% 100%, 29% 55%, 20% 64%, 20% 100%, 39% 100%, 39% 47%, 30% 56%, 30% 100%, 49% 100%, 49% 39%, 40% 48%, 40% 100%, 59% 100%, 59% 31%, 50% 40%, 50% 100%, 69% 100%, 69% 23%, 60% 32%, 60% 100%, 79% 100%, 79% 15%, 70% 24%, 70% 100%, 89% 100%, 89% 7%, 80% 16%, 80% 100%, 100% 100%,100% 0%, 90% 8%, 90% 100% ); } .mdui-h-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 9% 37%, 9% 63%, 0% 60%, 0% 40%, 19% 33%, 19% 67%, 10% 64%, 10% 36%, 29% 29%, 29% 71%, 20% 68%, 20% 32%, 39% 25%, 39% 75%, 30% 72%, 30% 28%, 49% 21%, 49% 79%, 40% 76%, 40% 24%, 59% 17%, 59% 83%, 50% 80%, 50% 20%, 69% 13%, 69% 87%, 60% 84%, 60% 16%, 79% 9%, 79% 91%, 70% 88%, 70% 12%, 89% 5%, 89% 95%, 80% 92%, 80% 8%, 100% 0%, 100% 100%, 90% 96%, 90% 4% ); } .mdui-v-bargraph.mdui-segment-10 { clip-path: polygon( 100% 0%, 0% 0%, 0% 9%,100% 9% , 100% 10%, 0% 10%, 0% 19%,100% 19% , 100% 20%, 0% 20%, 0% 29%,100% 29% , 100% 30%, 0% 30%, 0% 39%,100% 39% , 100% 40%, 0% 40%, 0% 49%,100% 49% , 100% 50%, 0% 50%, 0% 59%,100% 59% , 100% 60%, 0% 60%, 0% 69%,100% 69% , 100% 70%, 0% 70%, 0% 79%,100% 79% , 100% 80%, 0% 80%, 0% 89%,100% 89% , 100% 90%, 0% 90%, 0% 100%,100% 100% ) ; } .mdui-v-bargraph.mdui-triangle { clip-path: polygon(60% 0%, 100% 100%, 0% 100%, 40% 0%); } .mdui-v-bargraph.mdui-ramp { clip-path: polygon(100% 0%, 100% 100%, 0% 100%, 80% 0%); } .mdui-v-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 100% 9%, 71% 9%, 80% 0%, 100% 0%, 100% 19%, 63% 19%, 72% 10%, 100% 10%, 100% 29%, 55% 29%, 64% 20%, 100% 20%, 100% 39%, 47% 39%, 56% 30%, 100% 30%, 100% 49%, 39% 49%, 48% 40%, 100% 40%, 100% 59%, 31% 59%, 40% 50%, 100% 50%, 100% 69%, 23% 69%, 32% 60%, 100% 60%, 100% 79%, 15% 79%, 24% 70%, 100% 70%, 100% 89%, 7% 89%, 16% 80%, 100% 80%, 100% 100%, 0% 100%, 8% 90%, 100% 90% ); } .mdui-v-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 37% 9%, 63% 9%, 60% 0%, 40% 0%, 33% 19%, 67% 19%, 64% 10%, 36% 10%, 29% 29%, 71% 29%, 68% 20%, 32% 20%, 25% 39%, 75% 39%, 72% 30%, 28% 30%, 21% 49%, 79% 49%, 76% 40%, 24% 40%, 17% 59%, 83% 59%, 80% 50%, 20% 50%, 13% 69%, 87% 69%, 84% 60%, 16% 60%, 9% 79%, 91% 79%, 88% 70%, 12% 70%, 5% 89%, 95% 89%, 92% 80%, 8% 80%, 0% 100%,100% 100%,96% 90%, 4% 90% ); }Das reicht mir aus, da ich wie gesagt das Layout nicht brauche. Keine weißen Ränder oder so vorhanden.
Ob du das Global oder nur für dein Widget einbaust ist deine Sache.
Ich bin mir nicht 100% sicher aber ich glaube es braucht keine Zeile JS Code zu diesem Bargraph.
Ich konnte zumindest kein Event in der JS Datei finden und es klappt auch ohne auf den ersten Blick kann mich aber auch täuschen…
Nur das CSS da oben kein JS:

-
Ob du das Global oder nur für dein Widget einbaust ist deine Sache. `
Danke!
Ich habs zuerst nur im Widget versucht. Da hat es nicht funktioniert!
Erst als ich es im View und Widget machte, funktionierte es.
Komisch!
Aber ich werde dein CSS auch versuchen. Nur allein im Widget!
Danke
-
Welches ist denn der richtige Schalter Eintrag für "Temperatur aktuell"?
Ich finde da irgendwie nichts passendes.
-
daswetter.0.NextHours.Location_1.Day_1.current.temp_value -
Oder der eventuell eigene lokale Aussensensor wenn vorhanden.
Gesendet von iPhone mit Tapatalk Pro
-
Ich habe jetzt mal meinen Xiaomi Außensensor eingebunden.
Wie und wo kann ich es einstellen, dass er die Nachkomma-Stellen nicht mit anzeigt?
4531_balkon.jpg -
In dem Du die Zahl änderst auf das Widget Basic Number. In dem Widget kannst dann definieren ob und wieviel Nachkommastellen
-
Vielen Dank euch allen für die tolle Hilfe.
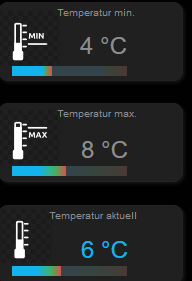
So sieht meine fertige View jetzt aus.
4531_zwischenablage01.jpg