NEWS
Adapter: DasWetter
-
Meine sieht nun so aus:

Eben noch eine Sonnenstandsanzeige eingebaut, dann kann der "hässliche" Restlichtbalken unten auch weg


Muss ich mir nur noch etwas mit dem statischen Bild und für "Nacht" einfallen lassen… -
Eben noch eine Sonnenstandsanzeige eingebaut, dann kann der "hässliche" Restlichtbalken unten auch weg
 `
`WOW, cool gemacht!
Wie hast du das mit dem Balken die Restlichtanzeige gemacht?
Und wie für die Sonnenstandsanzeige?
-
Meine sieht nun so aus:
Bild 1.png
Eben noch eine Sonnenstandsanzeige eingebaut, dann kann der "hässliche" Restlichtbalken unten auch weg

Bild 3.png
Muss ich mir nur noch etwas mit dem statischen Bild und für "Nacht" einfallen lassen… `
Das mit der Sonnenstandanzeige gefällt mir auch.
Könntest du das widget zur Verfügung stellen?
-
ich versuche seit tagen die icons-mfd-svg zu installieren. Leider erfolglos
 Während des Runterladen/Installation bricht plötzlich die Verbindung ab. Kann mir jemand die Icons auf anderem Weg zur Verfügung stellen, das wäre echt super!!
Während des Runterladen/Installation bricht plötzlich die Verbindung ab. Kann mir jemand die Icons auf anderem Weg zur Verfügung stellen, das wäre echt super!! -
Wie versuchst du zu installieren und was hat das mit dem Das Wetter Adapter zu tun?
Gesendet von iPhone mit Tapatalk Pro
-
Iconset icons-mfd-svg muss vorhanden sein
Screenshot (1545)_LI.jpg `
Ich versuche es so wie sigi es hier (Seite 23) beschrieben hat, über Adapter und die Katze zu installieren.
Warum ich es brauche, die Vis.view von sigi gefällt mir und das einzige was mir noch fehlt sind die icons aus dieser Datei/Adapter
-
Wieso Katze?
Mache doch bitte wegen dem Installations Problem ein neues Thema auf, dann können wir dir da weiterhelfen ohne diesen hier mit anderen Sachen unnötig aufzublähen.
-
Wieso Katze?
Mache doch bitte wegen dem Installations Problem ein neues Thema auf, dann können wir dir da weiterhelfen ohne diesen hier mit anderen Sachen unnötig aufzublähen. `
OK, mach ich.
Aber die nötigen icons hätte man mir ja auch auf anderem Weg zur Verfügung stellen können

-
Klar kann man das. Aber ich würde ein saubere Installation des Systems bevorzugen, du nicht ?
-
Klar kann man das. Aber ich würde ein saubere Installation des Systems bevorzugen, du nicht ? `
Hast du auch wieder Recht!
-
…Wie hast du das mit dem Balken die Restlichtanzeige gemacht?... `
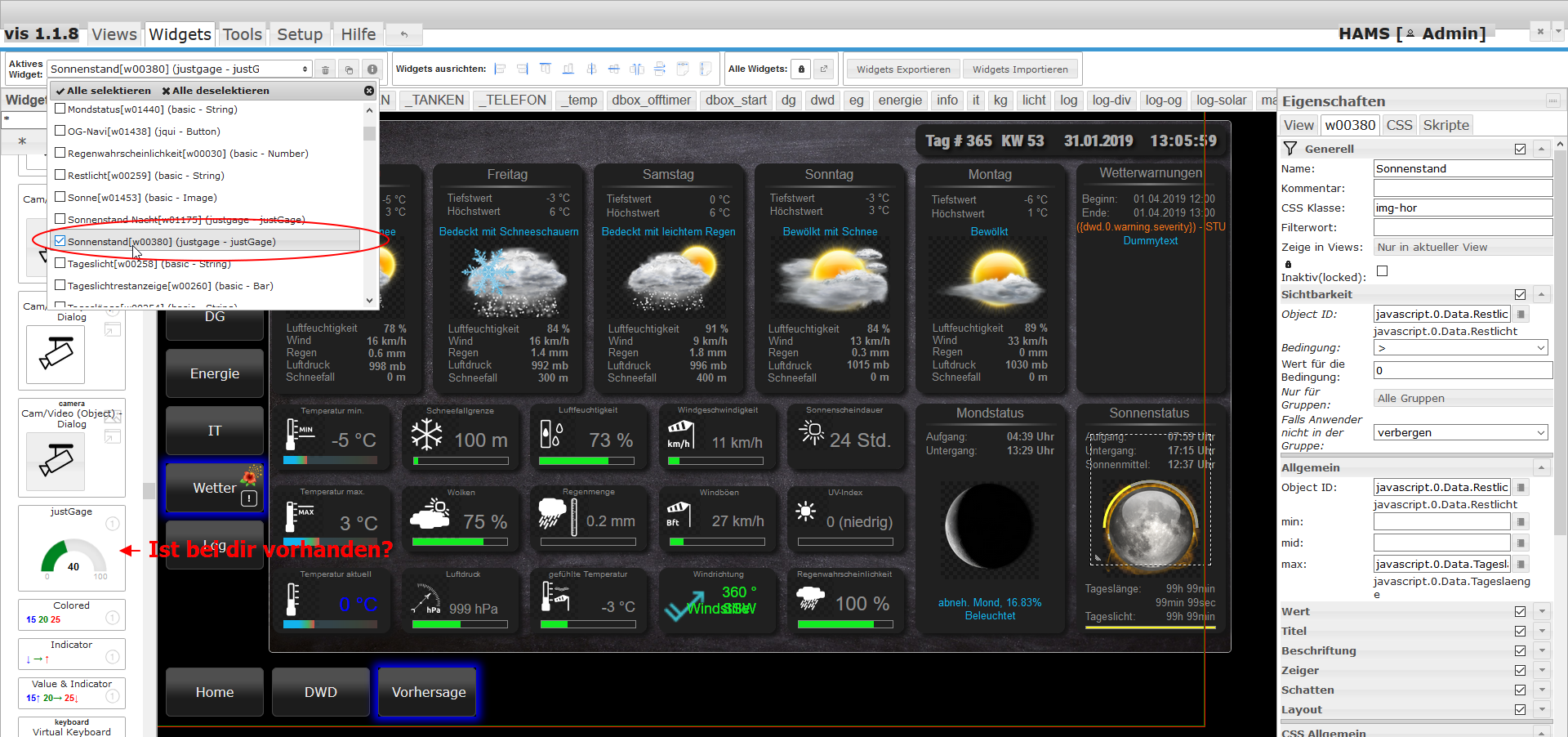
Ist eigentlich ziemlich easy. Bisserl Widget, JavaScript, CSS … :mrgreen:
Zuerst braucht man etwas JavaScript, um sich die benötigten Daten zu errechnen :
Die Datenpunkte werden automatisch beim Starten angelegt. Benötigt wird aber der Openweather-Adapter, da dieser den Sonnenaufgang/-untergang im Unix-Timeformat liefert. Ansonsten müsste man diesen aus dem Datum erst noch errechnen.Das Skript berechnet auch noch "Tag des Jahres" und die aktuelle Kalenderwoche. Per schedule berechnet es die Daten um 0:53 Uhr; das Restlicht des Tages wird minütlich von 4:00 Uhr - 23:00 Uhr berechnet (ebenfalls per schedule).
Das kpl. Widget:
Dann muss noch der kleine Schnipsel unter CSS (wie bei den farbigen Bars).img-hor { transform: rotateY(180deg); /* Rotate 180 degrees along the y-axis */ }Aktuell blende ich die beiden Anzeigen aus falls die Sonne untergegangen ist! Also nicht wundern, dass uU. nichts zu sehen ist

Das ganze würde ich noch als Beta bezeichnen, da ich noch nicht alles berücksichtige oder durch gespielt habe und für die Nacht noch nichts passiert…
Bei Fragen einfach melden.
-
…Wie hast du das mit dem Balken die Restlichtanzeige gemacht?... `
Ist eigentlich ziemlich easy. Bisserl Widget, JavaScript, CSS … :mrgreen:
Zuerst braucht man etwas JavaScript, um sich die benötigten Daten zu errechnen :Javascript.txt
Die Datenpunkte werden automatisch beim Starten angelegt. Benötigt wird aber der Openweather-Adapter, da dieser den Sonnenaufgang/-untergang im Unix-Timeformat liefert. Ansonsten müsste man diesen aus dem Datum erst noch errechnen.
Das Skript berechnet auch noch "Tag des Jahres" und die aktuelle Kalenderwoche. Per schedule berechnet es die Daten um 0:53 Uhr; das Restlicht des Tages wird minütlich von 4:00 Uhr - 23:00 Uhr berechnet (ebenfalls per schedule).
Das kpl. Widget: Sonnenstatus_widget.txt
Dann muss noch der kleine Schnipsel unter CSS (wie bei den farbigen Bars)
.img-hor { transform: rotateY(180deg); /* Rotate 180 degrees along the y-axis */ }Aktuell blende ich die beiden Anzeigen aus falls die Sonne untergegangen ist! Also nicht wundern, dass uU. nichts zu sehen ist

Das ganze würde ich noch als Beta bezeichnen, da ich noch nicht alles berücksichtige oder durch gespielt habe und für die Nacht noch nichts passiert…
Bei Fragen einfach melden. `
Danke
Gib bescheid wenn du dazu was neues hast

Wie bekommt man den weißen Rand weg und wo ist der Punkt für das Bild?
4720_2023.jpg -
Rechtsklick auf das Ganze und "Gruppe aufheben", dann kommst du an alles einzeln dran, kannst also auch das Bild ändern.
Weißer Rand: direkt auf den Rand klicken, dann sollte das Widget mit dem Rahmen aktiv sein (erkennst du daran, dass dann alle Inhalte weg sind. Keine Angst, sie liegen jetzt nur "hinter" dem Rahmen). Nun "CSS Ränder (border…)" auswählen und bei "-style" in das leere Feld klicken. Dort aus dem Drop-Down-Menü "None" auswählen.
Da ich hierfür eine Gauge missbraucht habe und die einen Zeiger hat (derzeit abgeschaltet), könnte man auch ggf. diesen als kleine Sonne umfunktionieren. Dann würde es IMO noch netter aussehen. Leider habe ich das bisher aber nicht hinbekommen...
-
Hallo zusammen,
ich habge gerade festgestellt, dass im Adapter Icon fehlen.
Aktuell wurd durch den adapter das Wetter Icon 21
/adapter/daswetter/icons/tiempo-weather/galeria1/21.pngausgewählt, dieses Icon gobt es aber gar nicht.
Kennt jmd. das Problem ?
-
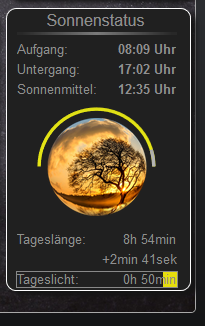
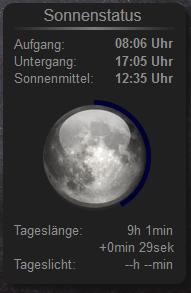
Ich habe jetzt "meine" Version gefunden :


Fehler "Tageslänge" (sie oberes Bild :lol: ) und ein weiterer Fehler (ggf. Anzeige von negativen Stunden) gefixt.Datenpunkte und schedule User freundlicher im JS gemacht.
"Nacht" ist eine volle Runde des Balkens um den Mond. Wenn ich keine Fehler mehr finde gibt es bald die finale Version.
-
Wenn ich keine Fehler mehr finde gibt es bald die finale Version. `
WOW, da freu ich mich schon!
-
Hallo,
bei mir funktionieren die kleinen Bildchen (ICON) nicht auf dem Smartphone und Tablet. Auf dem PC werden sie sauber angezeigt.
Grüße
-
Ich habe jetzt "meine" Version gefunden :
Bild 4.pngBild 5.png
Fehler "Tageslänge" (sie oberes Bild :lol: ) und ein weiterer Fehler (ggf. Anzeige von negativen Stunden) gefixt.
Datenpunkte und schedule User freundlicher im JS gemacht.
"Nacht" ist eine volle Runde des Balkens um den Mond. Wenn ich keine Fehler mehr finde gibt es bald die finale Version. `
Sieht sehr gut aus.
Bin gespannt

-
> So hat es bei mir funktioniert. Bis auf den weißen Rand, den ich nicht wegbekomme.Das CSS was du benutzt ist ja für das ganzes Layout aus dem Link. Das dann noch global eingebunden überschreibt es das eine oder andere.
Ich habe das für mich auf das nötigste gekürzt. Es bezieht sich nur noch auf den Bargraph:
/* ----- bargraph ----- */ .mdui-h-flip { transform: scaleX(-1); } .mdui-v-flip { transform: scaleY(-1); } .mdui-h-flip.mdui-v-flip { transform: scale(-1); } /* Hintergrund und Border */ .mdui-h-bargraph, .mdui-v-bargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mdui-h-bargraph>*, .mdui-v-bargraph>* { background-image:inherit !important; } .mdui-h-bargraph:after, .mdui-v-bargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mdui-h-bargraph.mdui-segment-10 { clip-path: polygon( 0% 100%, 0% 0%, 9% 0%, 9% 100%, 10% 100%, 10% 0%, 19% 0%, 19% 100%, 20% 100%, 20% 0%, 29% 0%, 29% 100%, 30% 100%, 30% 0%, 39% 0%, 39% 100%, 40% 100%, 40% 0%, 49% 0%, 49% 100%, 50% 100%, 50% 0%, 59% 0%, 59% 100%, 60% 100%, 60% 0%, 69% 0%, 69% 100%, 70% 100%, 70% 0%, 79% 0%, 79% 100%, 80% 100%, 80% 0%, 89% 0%, 89% 100%, 90% 100%, 90% 0%, 100% 0%, 100% 100% ) ; } .mdui-h-bargraph.mdui-triangle { clip-path: polygon(0% 40%, 100% 0%, 100% 100%, 0% 60%); } .mdui-h-bargraph.mdui-ramp { clip-path: polygon(0% 80%, 100% 0%, 100% 100%, 0% 100%); } .mdui-h-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 9% 100%, 9% 71%, 0% 80%, 0% 100%, 19% 100%, 19% 63%, 10% 72%, 10% 100%, 29% 100%, 29% 55%, 20% 64%, 20% 100%, 39% 100%, 39% 47%, 30% 56%, 30% 100%, 49% 100%, 49% 39%, 40% 48%, 40% 100%, 59% 100%, 59% 31%, 50% 40%, 50% 100%, 69% 100%, 69% 23%, 60% 32%, 60% 100%, 79% 100%, 79% 15%, 70% 24%, 70% 100%, 89% 100%, 89% 7%, 80% 16%, 80% 100%, 100% 100%,100% 0%, 90% 8%, 90% 100% ); } .mdui-h-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 9% 37%, 9% 63%, 0% 60%, 0% 40%, 19% 33%, 19% 67%, 10% 64%, 10% 36%, 29% 29%, 29% 71%, 20% 68%, 20% 32%, 39% 25%, 39% 75%, 30% 72%, 30% 28%, 49% 21%, 49% 79%, 40% 76%, 40% 24%, 59% 17%, 59% 83%, 50% 80%, 50% 20%, 69% 13%, 69% 87%, 60% 84%, 60% 16%, 79% 9%, 79% 91%, 70% 88%, 70% 12%, 89% 5%, 89% 95%, 80% 92%, 80% 8%, 100% 0%, 100% 100%, 90% 96%, 90% 4% ); } .mdui-v-bargraph.mdui-segment-10 { clip-path: polygon( 100% 0%, 0% 0%, 0% 9%,100% 9% , 100% 10%, 0% 10%, 0% 19%,100% 19% , 100% 20%, 0% 20%, 0% 29%,100% 29% , 100% 30%, 0% 30%, 0% 39%,100% 39% , 100% 40%, 0% 40%, 0% 49%,100% 49% , 100% 50%, 0% 50%, 0% 59%,100% 59% , 100% 60%, 0% 60%, 0% 69%,100% 69% , 100% 70%, 0% 70%, 0% 79%,100% 79% , 100% 80%, 0% 80%, 0% 89%,100% 89% , 100% 90%, 0% 90%, 0% 100%,100% 100% ) ; } .mdui-v-bargraph.mdui-triangle { clip-path: polygon(60% 0%, 100% 100%, 0% 100%, 40% 0%); } .mdui-v-bargraph.mdui-ramp { clip-path: polygon(100% 0%, 100% 100%, 0% 100%, 80% 0%); } .mdui-v-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 100% 9%, 71% 9%, 80% 0%, 100% 0%, 100% 19%, 63% 19%, 72% 10%, 100% 10%, 100% 29%, 55% 29%, 64% 20%, 100% 20%, 100% 39%, 47% 39%, 56% 30%, 100% 30%, 100% 49%, 39% 49%, 48% 40%, 100% 40%, 100% 59%, 31% 59%, 40% 50%, 100% 50%, 100% 69%, 23% 69%, 32% 60%, 100% 60%, 100% 79%, 15% 79%, 24% 70%, 100% 70%, 100% 89%, 7% 89%, 16% 80%, 100% 80%, 100% 100%, 0% 100%, 8% 90%, 100% 90% ); } .mdui-v-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 37% 9%, 63% 9%, 60% 0%, 40% 0%, 33% 19%, 67% 19%, 64% 10%, 36% 10%, 29% 29%, 71% 29%, 68% 20%, 32% 20%, 25% 39%, 75% 39%, 72% 30%, 28% 30%, 21% 49%, 79% 49%, 76% 40%, 24% 40%, 17% 59%, 83% 59%, 80% 50%, 20% 50%, 13% 69%, 87% 69%, 84% 60%, 16% 60%, 9% 79%, 91% 79%, 88% 70%, 12% 70%, 5% 89%, 95% 89%, 92% 80%, 8% 80%, 0% 100%,100% 100%,96% 90%, 4% 90% ); }Das reicht mir aus, da ich wie gesagt das Layout nicht brauche. Keine weißen Ränder oder so vorhanden.
Ob du das Global oder nur für dein Widget einbaust ist deine Sache.
Ich bin mir nicht 100% sicher aber ich glaube es braucht keine Zeile JS Code zu diesem Bargraph.
Ich konnte zumindest kein Event in der JS Datei finden und es klappt auch ohne auf den ersten Blick kann mich aber auch täuschen…
Nur das CSS da oben kein JS:
Edit vis - Mozilla Firefox 2019-01-16 18.00.50.png `
Ich habe gerade den Code bei mir im CSS eingetragen, muß ich noch irgendwas irgendwo eintragen/ändern, dass es funktioniert? Bei mir bleibt der Balken konstant in der Farbe, die in Allgemein/Farbe eingetragen ist.
-
Hast du bei den entsprechenden Bars auch * bei Generell –> CSS Klasse mdui-h-bargraph eingetragen?
- bei CSS Hintergrund –> background linear-gradient(to right, #13b3ec 50%, #4CAF50 80%, #F44336 100%) (oder halt deinen Farbwunsch eingetragen)?