NEWS
Adapter: DasWetter
-
Guten Morgen
habe mir heute morden den Adapter geladen nach dem mein yahoo Wetter Widget seinen Dienst verweigert hat.
hab alle daten eingetragen die ich brauch und es sind auch daten unter Objekt für die nächsten 5 Tage vorhanden.
aber jetzt steh ich auf den Schlauch…. wie geht es weiter.
gibt es irgendwo eine detaillierte Anleitung?
Grüße
-
Jetzt kannst du die Daten verwenden und eine View daraus erstellen.
Beispiel:
-
Hallo zusammen,
ich habge gerade festgestellt, dass im Adapter Icon fehlen.
Aktuell wurd durch den adapter das Wetter Icon 21
/adapter/daswetter/icons/tiempo-weather/galeria1/21.pngausgewählt, dieses Icon gobt es aber gar nicht.
Kennt jmd. das Problem ? `
Das Handbuch von DasWetter (liegt auch im /doc-Verzeichnis des Adapters) sagt dazu:
` > Anmerkungen:
- Die Symbole 20,21, y 22 stehen ausschließlich in der Galerie Nr. 5 zur
Verfügung und können nur für das Attribut value2 des „Symbol“-
Knotenpunkts der Datenarchive angewendet werden, sowohl für die
täglichen, als auch für die stündlichen Daten.
- Die Galerie Nr. 5 steht im PNG- und SVG-Format zur Verfügung und Sie
könne zwischen Farbe und Weiß, wie auf unserer Webseite, wählen. `
-
Jetzt kannst du die Daten verwenden und eine View daraus erstellen.
Beispiel:
Danke für die schnelle Antwort… hat bis jetzt alles funktioniert... aber es werden keine Symbole angezeigt
-
Jetzt kannst du die Daten verwenden und eine View daraus erstellen.
Beispiel:
Danke für die schnelle Antwort… hat bis jetzt alles funktioniert... aber es werden keine Symbole angezeigt `
INFO:
Ich habe jetzt eine 2.Version reingestellt ohne openweather !
Wie ich ja geschrieben habe ist sie noch nicht fertig. Wenn man die 2 Zip Dateien (Mond+Wetter Hd mit dem Dateimanager unter /vis.0/Wettericons/) kopiert dann braucht man die Datenpunkte nicht anpassen. Kopiert ihr es wo anders hin, dann muss jeder Datenpunkt angepasst werden.
Iconset icons-mfd-svg muss vorhanden sein! Siehe: viewtopic.php?f=20&t=5912&start=440#p217420
-
Hast du bei den entsprechenden Bars auch * bei Generell –> CSS Klasse mdui-h-bargraph eingetragen?
- bei CSS Hintergrund –> background linear-gradient(to right, #13b3ec 50%, #4CAF50 80%, #F44336 100%) (oder halt deinen Farbwunsch eingetragen)? `
Danke, habe es gestern abend schon herausgefunden!!
-
So, habe alles soweit zum Laufen bekommen. Jetzt habe ich nur noch ein Problem, dass sich die Balken unter den einzelnen Werten nicht verändern.
-
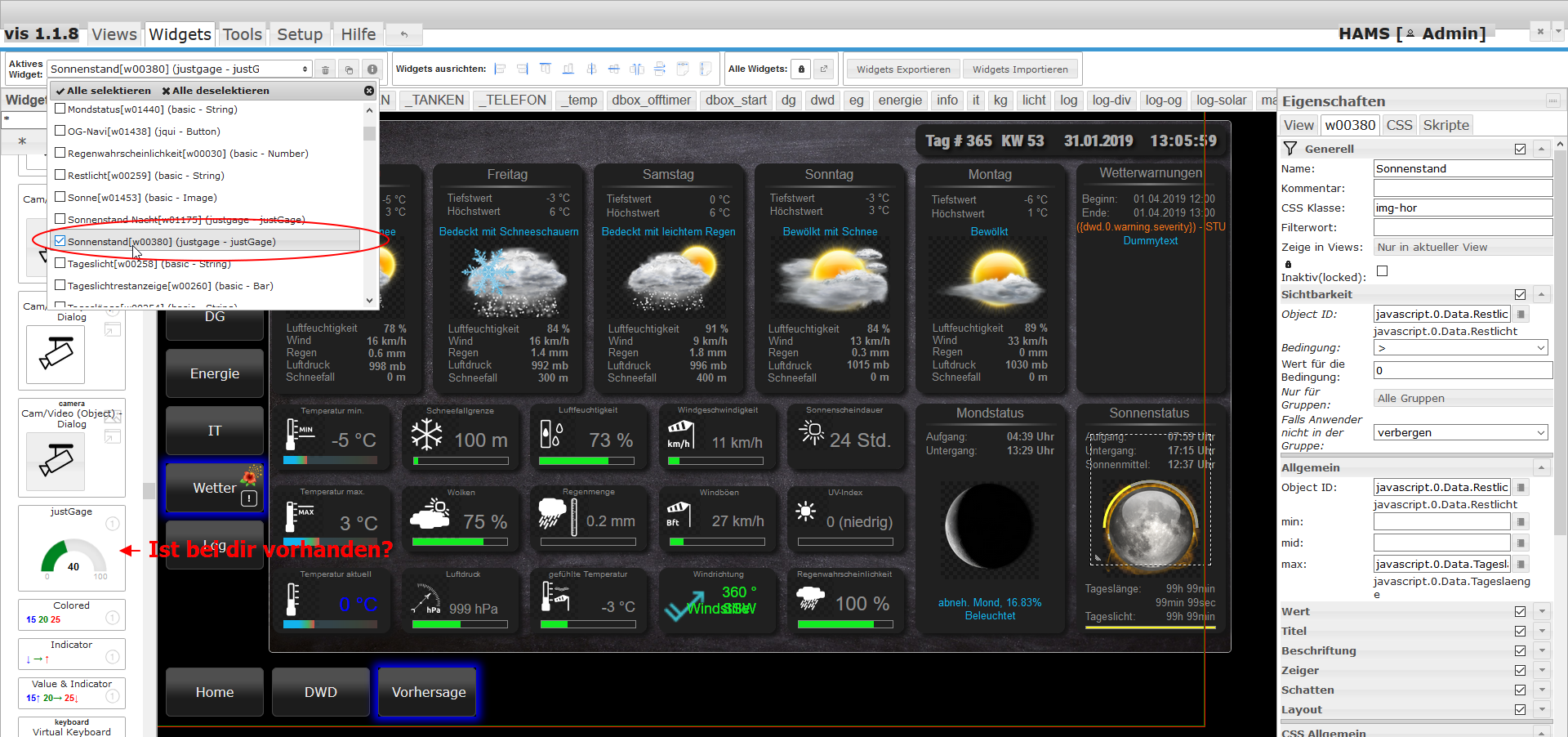
Meine sieht nun so aus:
Bild 1.png
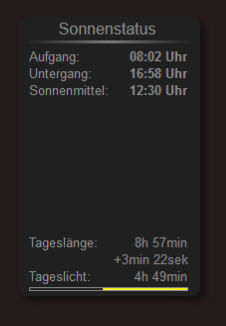
Eben noch eine Sonnenstandsanzeige eingebaut, dann kann der "hässliche" Restlichtbalken unten auch weg

Bild 3.png
Muss ich mir nur noch etwas mit dem statischen Bild und für "Nacht" einfallen lassen… `
Sieht genial aus. Kannst Du bitte Deine View zur Verfügung stellen ?
-
Bitte sehr…......
- Iconset icons-mfd-svg muss vorhanden sein! Siehe: viewtopic.php?f=20&t=5912&start=440#p217420
- Hinweis: solltet ihr keine Symbole sehen dann ändert den Dialog-Hintergrund im Dateimanager
- Wetterwarnungen kommen aus einem Script. Anpassung mit dem DWD Adapter möglich
- Bitte ev. Datenpunkte anpassen!
- Die 2 Zip Dateien (Mond+Wetter Hd mit dem Dateimanager unter /vis.0/Wettericons/) kopieren
- Link zum Wetterwarnung Skript: viewtopic.php?f=20&t=7589&hilit=UWZ#p156760
- Wie bekomme ich die ID für meinen Ort heraus? https://wiki.fhem.de/wiki/UWZ
- Openweathermap Adapter : https://github.com/ioBroker/ioBroker.openweathermap
- Balkenverlauf : viewtopic.php?f=30&t=7739&hilit=mdui+h+bargraph#p81202
….. `
Riesen Respekt vor der Arbeit.
Jetzt mal eine Frage an die Profis. Auf einem Standart AppleTablet ist die Visualisierug zu gross. D.h. es passt nicht auf den ganzen Bildschirm ohne das ich scrollen muss.
Kann man das Fenster automatisch anpassen, ohne jedes Objekt zu verkleinern?
LG Jan
-
Bitte sehr…......
- Iconset icons-mfd-svg muss vorhanden sein! Siehe: viewtopic.php?f=20&t=5912&start=440#p217420
- Hinweis: solltet ihr keine Symbole sehen dann ändert den Dialog-Hintergrund im Dateimanager
- Wetterwarnungen kommen aus einem Script. Anpassung mit dem DWD Adapter möglich
- Bitte ev. Datenpunkte anpassen!
- Die 2 Zip Dateien (Mond+Wetter Hd mit dem Dateimanager unter /vis.0/Wettericons/) kopieren
- Link zum Wetterwarnung Skript: viewtopic.php?f=20&t=7589&hilit=UWZ#p156760
- Wie bekomme ich die ID für meinen Ort heraus? https://wiki.fhem.de/wiki/UWZ
- Openweathermap Adapter : https://github.com/ioBroker/ioBroker.openweathermap
- Balkenverlauf : viewtopic.php?f=30&t=7739&hilit=mdui+h+bargraph#p81202
….. `
Riesen Respekt vor der Arbeit.
Jetzt mal eine Frage an die Profis. Auf einem Standart AppleTablet ist die Visualisierug zu gross. D.h. es passt nicht auf den ganzen Bildschirm ohne das ich scrollen muss.
Kann man das Fenster automatisch anpassen, ohne jedes Objekt zu verkleinern?
LG Jan `
Hallo,
leider Nein…...Du musst es für deine Auflösung anpassen.
-
Riesen Respekt vor der Arbeit.
Jetzt mal eine Frage an die Profis. Auf einem Standart AppleTablet ist die Visualisierug zu gross. D.h. es passt nicht auf den ganzen Bildschirm ohne das ich scrollen muss.
Kann man das Fenster automatisch anpassen, ohne jedes Objekt zu verkleinern?
LG Jan `
Es gibt einen Weg der vielleicht deine Anforderung erfüllt.
Alle Widgets des Views markieren und zu einer Gruppe zusammen fassen. Dann diese Gruppe bearbeiten, es sollte sich ein neues Fenster im Editor öffnen.
Darin sollte man jetzt die Größe anpassen können.
Siehe hier: viewtopic.php?f=30&t=20773&hilit=gruppe#p218725
-
Riesen Respekt vor der Arbeit.
Jetzt mal eine Frage an die Profis. Auf einem Standart AppleTablet ist die Visualisierug zu gross. D.h. es passt nicht auf den ganzen Bildschirm ohne das ich scrollen muss.
Kann man das Fenster automatisch anpassen, ohne jedes Objekt zu verkleinern?
LG Jan `
Es gibt einen Weg der vielleicht deine Anforderung erfüllt.
Alle Widgets des Views markieren und zu einer Gruppe zusammen fassen. Dann diese Gruppe bearbeiten, es sollte sich ein neues Fenster im Editor öffnen.
Darin sollte man jetzt die Größe anpassen können.
Siehe hier: viewtopic.php?f=30&t=20773&hilit=gruppe#p218725 `
Danke, man lernt nie aus…...........

-
Sodele, Freunde des gepflegten SmartHomes :mrgreen:
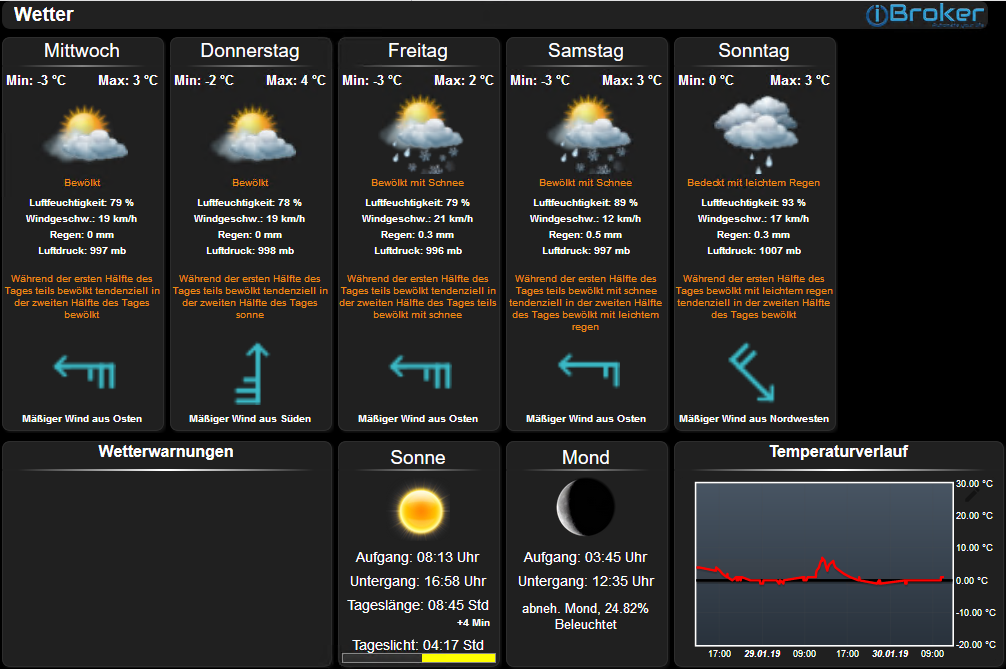
Zuerst wie gewünscht meine kpl. View:

Wichtig: Es werden außer (siehe weiter unten bei Sonnenstatus) der View auch die CSS-Einträge für die Farbverläufe der Bars benötigt. Hier verweise ich auf die Installationsanleitung von Sigi (dem eigentlichen Ersteller [Danke fürs teilen]). Ferner werden Datenpunkte(*) für die "Sonnenscheindauer", den "UV-Index" und die "Regenwahrscheinlichkeit" benötigt! Es sind natürlich auch keinerlei Icons etc. enthalten.<size size="150">Sonnenstatus/-stand:</size>
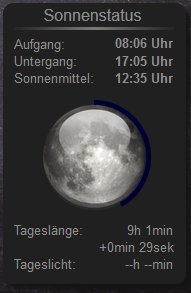
Nur der Sonnenstatus:
Tagesanzeige siehe oben, Anzeige in der Nacht:

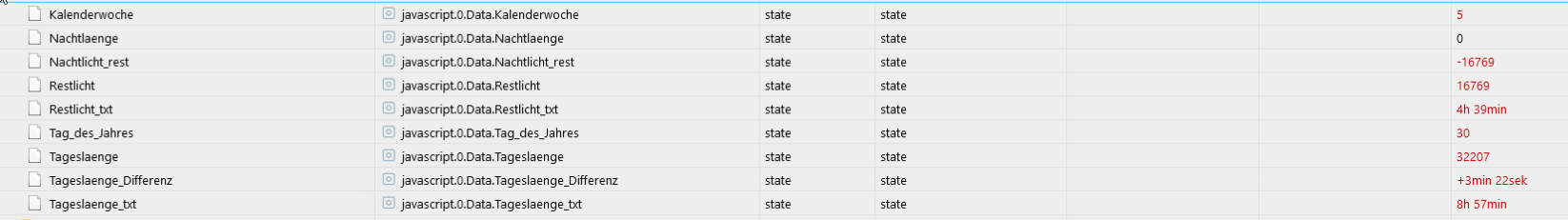
Der Fortschritt wandert einmal kpl. um den Mond herum. Benötigt wird dafür noch das Javascript (Nutzer der Vorgängerversion bitte mit dieser Version ersetzen):
Im Skript lassen sich oben der Datenpunkt ändern (Achtung: dann passen aber alle Verweise des Widgets nicht mehr!) und die Uhrzeit wann die tägliche Berechnung erfolgen soll. Der Rest wird nun wg. der nächtlichen Anzeige immer minütlich berechnet. Da eine Berechnung des Vortages benötigt wird, stimmt beim erstmaligen nutzen die Tageslängendifferenz erst nach 48h.Ferner muss im CSS (egal ob als erster oder letzter Eintrag) noch hinzugefügt werden:
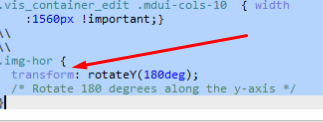
.img-hor { transform: rotateY(180deg); /* Rotate 180 degrees along the y-axis */ }Wem die Icons gefallen (sind wg. Copyright nicht im Paket enthalten, können aber kostenlos geladen werden):
https://icon-icons.com/de/symbol/Tag-Na … onne/88836
Einfach als PNG herunterladen und mit dem Dateimanager bspw. unter /vis.0/Wettericons/ (dann stimmt auch der Pfad und am Widget ist keinerlei Änderung nötig) wieder hochladen (es sind keine Änderungen an den Icons nötig).
Da ich im Sonnenstatus etwas Platz brauchte, habe ich die Line-Spacings dem restlichen Look&Feel angepasst. Wen der nun "falsche" Mondstatus stört kann sich diesen natürlich selbst anpassen, oder für die faulen^^:
…und ich hoffe mal, dass ich jetzt nix vergessen habe 8-)
(*): Diese ermittele ich mittels eines Bash-Scripts. Da ich diese aus einer Web-Site gewinne (parse) kann ich den Quelltext nicht veröffentlichen. <u>PNs diesbzgl. sind nutzlos</u>. Es kann aber niemand gehindert werden sich diese aus einer Web-Site selbst herauszuziehen

-
Kann ich aus der "alten" View Sonne und Mond einfach durch die neuen Widgets ersetzen?
Brauche ich openweather für die 2 Widgets?
-
Wenn du noch das Javascript einsetzt und die Änderung/Ergänzung unter CSS: ja
Openweather wird leider (noch) benötigt, da nur dieser den Sonnenaufgang/-untergang als Unix-Timestamp liefert. Damit lässt es sich im Bereich Datum/Zeit halt einfacher rechnen. Da ich es halt für mich konstruiert habe und den Openweather-Adapter sowieso nutze (und für die Windrichtung in Grad sowieso brauche), habe ich mir nicht die Mühe gemacht es umzurechnen.
Ändere ich aber noch, der DasWetter-Adapter liefert die Uhrzeit ja auch, nur im falschen Format. Dann wird der Openweather dafür nicht mehr benötigt.
-
Da bei einigen die rft-Datei nicht lesbar gewesen ist, habe ich die Wetter- View noch einmal in eine Text-Datei gepackt. Dieses bitte als View importieren.
Folgende Adapter müssen vor dem Import installiert sein:
-
DWD Wetterwarnungen des Deutschen Wetterdienstes (DWD)
-
daswetter
-
Openweathermap
Die einzelnen Daten müssen dann noch an das Wetter in euerer Region angepasst werden.
Für Ulm und Umgebung kann alles so übernommen werden!
Bildschirmfoto 2019-01-06 um 12.51.16.png
Wetter_View.txt
Wetter HD.zip
Mond neu.zip `
Grundsätzlich funktioniert dein Oberfläche. Jedoch habe ich immer das Problem, dass Bilder nicht angezeigt werden. Manchmal werden sie am PC angezeigt, aber auf dem Handy wiederum nicht. Android!

-
-
Sodele, Freunde des gepflegten SmartHomes :mrgreen:
Zuerst wie gewünscht meine kpl. View:
Bild 1.png
kpl_View.txt
Wichtig: Es werden außer (siehe weiter unten bei Sonnenstatus) der View auch die CSS-Einträge für die Farbverläufe der Bars benötigt. Hier verweise ich auf die Installationsanleitung von Sigi (dem eigentlichen Ersteller [Danke fürs teilen]). Ferner werden Datenpunkte(*) für die "Sonnenscheindauer", den "UV-Index" und die "Regenwahrscheinlichkeit" benötigt! Es sind natürlich auch keinerlei Icons etc. enthalten.
<size size="150">Sonnenstatus/-stand:</size>
Nur der Sonnenstatus:
Sonne_Widget.txt
Tagesanzeige siehe oben, Anzeige in der Nacht:
Bild 2.png
Der Fortschritt wandert einmal kpl. um den Mond herum. Benötigt wird dafür noch das Javascript (Nutzer der Vorgängerversion bitte mit dieser Version ersetzen):
Javascript.txt
Im Skript lassen sich oben der Datenpunkt ändern (Achtung: dann passen aber alle Verweise des Widgets nicht mehr!) und die Uhrzeit wann die tägliche Berechnung erfolgen soll. Der Rest wird nun wg. der nächtlichen Anzeige immer minütlich berechnet. Da eine Berechnung des Vortages benötigt wird, stimmt beim erstmaligen nutzen die Tageslängendifferenz erst nach 48h.
Ferner muss im CSS (egal ob als erster oder letzter Eintrag) noch hinzugefügt werden:
.img-hor { transform: rotateY(180deg); /* Rotate 180 degrees along the y-axis */ }Wem die Icons gefallen (sind wg. Copyright nicht im Paket enthalten, können aber kostenlos geladen werden):
https://icon-icons.com/de/symbol/Tag-Na … onne/88836
Einfach als PNG herunterladen und mit dem Dateimanager bspw. unter /vis.0/Wettericons/ (dann stimmt auch der Pfad und am Widget ist keinerlei Änderung nötig) wieder hochladen (es sind keine Änderungen an den Icons nötig).
Da ich im Sonnenstatus etwas Platz brauchte, habe ich die Line-Spacings dem restlichen Look&Feel angepasst. Wen der nun "falsche" Mondstatus stört kann sich diesen natürlich selbst anpassen, oder für die faulen^^:
Mond_Widget.txt
…und ich hoffe mal, dass ich jetzt nix vergessen habe 8-)
(*): Diese ermittele ich mittels eines Bash-Scripts. Da ich diese aus einer Web-Site gewinne (parse) kann ich den Quelltext nicht veröffentlichen. <u>PNs diesbzgl. sind nutzlos</u>. Es kann aber niemand gehindert werden sich diese aus einer Web-Site selbst herauszuziehen
 `
`Danke fürs teilen.
-
kurze Frage: wie konfiguriert man mehrere Orte im Adapter? offenbar ist das vorgesehen (location 1 …)
-
Moin zusammen,
ka im welchen Wald ich gerade stehe und die Bäume nicht sehen.
Bei mir wird zum verrecken bei der Sonne der Statusbalken nicht angezeigt.

CSS ist eingetragen und die Farbverläufe für Wetter etc läuft bei mir auch.

JS sollte auch gehen die Daten werden geschrieben.

Kann mir einer helfen so das ich aus dem Wald finde und die sonne mit ihrem Status sehe. Danke euch
-
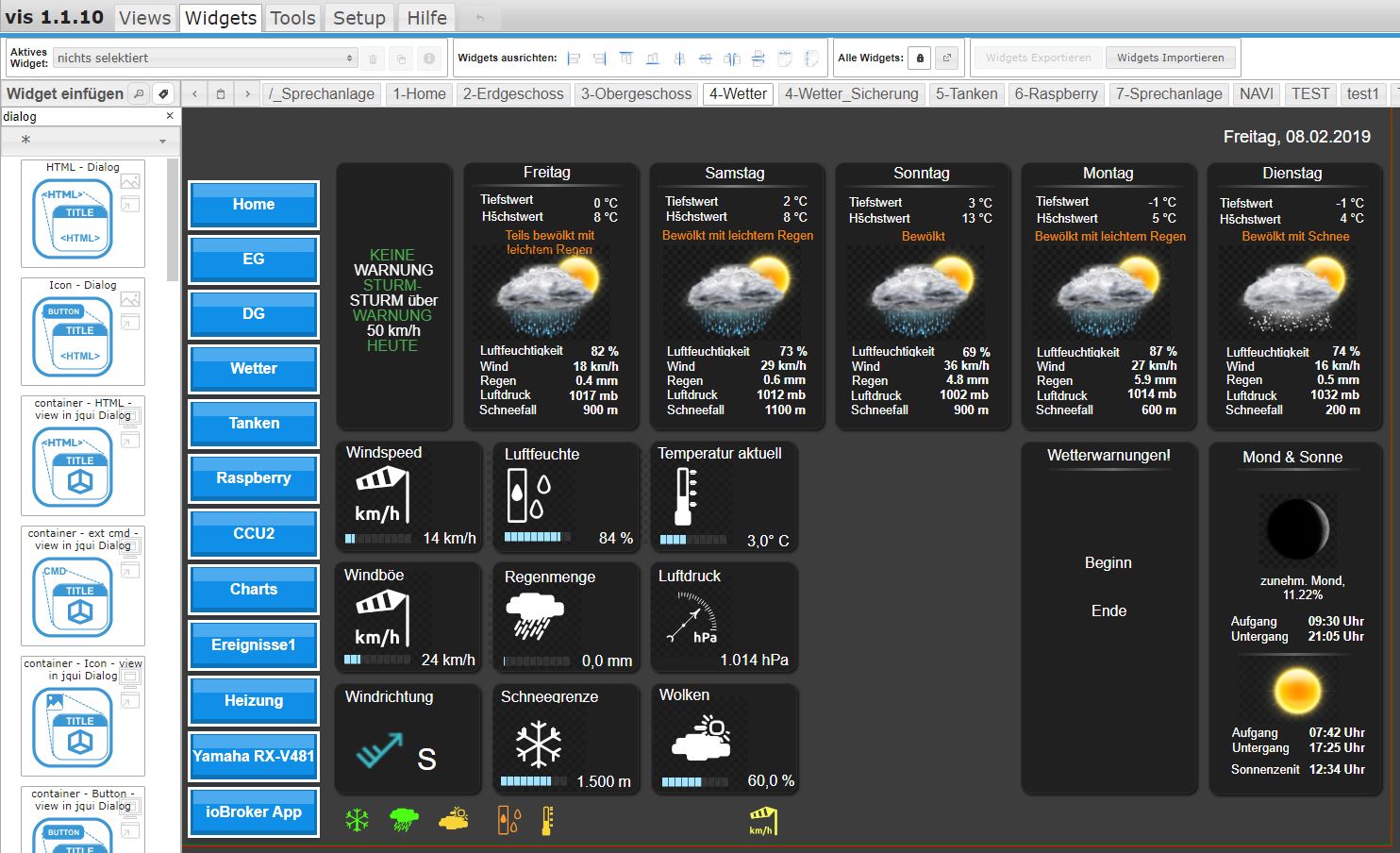
Bei mir sieht es aktuell so aus