NEWS
Adapter: DasWetter
-
Sodele, Freunde des gepflegten SmartHomes :mrgreen:
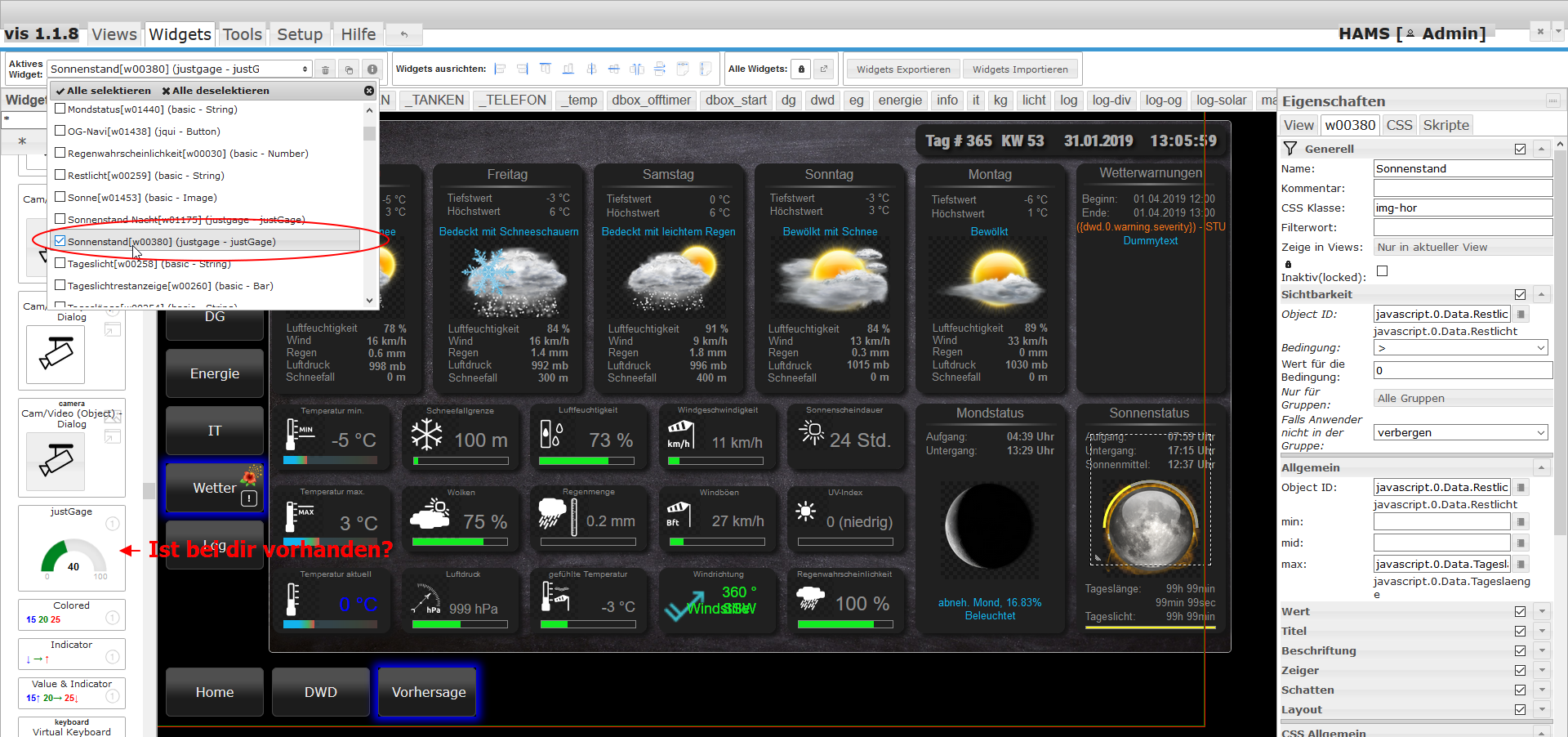
Zuerst wie gewünscht meine kpl. View:

Wichtig: Es werden außer (siehe weiter unten bei Sonnenstatus) der View auch die CSS-Einträge für die Farbverläufe der Bars benötigt. Hier verweise ich auf die Installationsanleitung von Sigi (dem eigentlichen Ersteller [Danke fürs teilen]). Ferner werden Datenpunkte(*) für die "Sonnenscheindauer", den "UV-Index" und die "Regenwahrscheinlichkeit" benötigt! Es sind natürlich auch keinerlei Icons etc. enthalten.<size size="150">Sonnenstatus/-stand:</size>
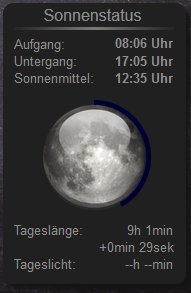
Nur der Sonnenstatus:
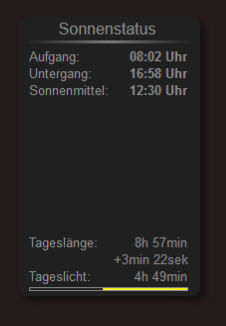
Tagesanzeige siehe oben, Anzeige in der Nacht:

Der Fortschritt wandert einmal kpl. um den Mond herum. Benötigt wird dafür noch das Javascript (Nutzer der Vorgängerversion bitte mit dieser Version ersetzen):
Im Skript lassen sich oben der Datenpunkt ändern (Achtung: dann passen aber alle Verweise des Widgets nicht mehr!) und die Uhrzeit wann die tägliche Berechnung erfolgen soll. Der Rest wird nun wg. der nächtlichen Anzeige immer minütlich berechnet. Da eine Berechnung des Vortages benötigt wird, stimmt beim erstmaligen nutzen die Tageslängendifferenz erst nach 48h.Ferner muss im CSS (egal ob als erster oder letzter Eintrag) noch hinzugefügt werden:
.img-hor { transform: rotateY(180deg); /* Rotate 180 degrees along the y-axis */ }Wem die Icons gefallen (sind wg. Copyright nicht im Paket enthalten, können aber kostenlos geladen werden):
https://icon-icons.com/de/symbol/Tag-Na … onne/88836
Einfach als PNG herunterladen und mit dem Dateimanager bspw. unter /vis.0/Wettericons/ (dann stimmt auch der Pfad und am Widget ist keinerlei Änderung nötig) wieder hochladen (es sind keine Änderungen an den Icons nötig).
Da ich im Sonnenstatus etwas Platz brauchte, habe ich die Line-Spacings dem restlichen Look&Feel angepasst. Wen der nun "falsche" Mondstatus stört kann sich diesen natürlich selbst anpassen, oder für die faulen^^:
…und ich hoffe mal, dass ich jetzt nix vergessen habe 8-)
(*): Diese ermittele ich mittels eines Bash-Scripts. Da ich diese aus einer Web-Site gewinne (parse) kann ich den Quelltext nicht veröffentlichen. <u>PNs diesbzgl. sind nutzlos</u>. Es kann aber niemand gehindert werden sich diese aus einer Web-Site selbst herauszuziehen

-
Kann ich aus der "alten" View Sonne und Mond einfach durch die neuen Widgets ersetzen?
Brauche ich openweather für die 2 Widgets?
-
Wenn du noch das Javascript einsetzt und die Änderung/Ergänzung unter CSS: ja
Openweather wird leider (noch) benötigt, da nur dieser den Sonnenaufgang/-untergang als Unix-Timestamp liefert. Damit lässt es sich im Bereich Datum/Zeit halt einfacher rechnen. Da ich es halt für mich konstruiert habe und den Openweather-Adapter sowieso nutze (und für die Windrichtung in Grad sowieso brauche), habe ich mir nicht die Mühe gemacht es umzurechnen.
Ändere ich aber noch, der DasWetter-Adapter liefert die Uhrzeit ja auch, nur im falschen Format. Dann wird der Openweather dafür nicht mehr benötigt.
-
Da bei einigen die rft-Datei nicht lesbar gewesen ist, habe ich die Wetter- View noch einmal in eine Text-Datei gepackt. Dieses bitte als View importieren.
Folgende Adapter müssen vor dem Import installiert sein:
-
DWD Wetterwarnungen des Deutschen Wetterdienstes (DWD)
-
daswetter
-
Openweathermap
Die einzelnen Daten müssen dann noch an das Wetter in euerer Region angepasst werden.
Für Ulm und Umgebung kann alles so übernommen werden!
Bildschirmfoto 2019-01-06 um 12.51.16.png
Wetter_View.txt
Wetter HD.zip
Mond neu.zip `
Grundsätzlich funktioniert dein Oberfläche. Jedoch habe ich immer das Problem, dass Bilder nicht angezeigt werden. Manchmal werden sie am PC angezeigt, aber auf dem Handy wiederum nicht. Android!

-
-
Sodele, Freunde des gepflegten SmartHomes :mrgreen:
Zuerst wie gewünscht meine kpl. View:
Bild 1.png
kpl_View.txt
Wichtig: Es werden außer (siehe weiter unten bei Sonnenstatus) der View auch die CSS-Einträge für die Farbverläufe der Bars benötigt. Hier verweise ich auf die Installationsanleitung von Sigi (dem eigentlichen Ersteller [Danke fürs teilen]). Ferner werden Datenpunkte(*) für die "Sonnenscheindauer", den "UV-Index" und die "Regenwahrscheinlichkeit" benötigt! Es sind natürlich auch keinerlei Icons etc. enthalten.
<size size="150">Sonnenstatus/-stand:</size>
Nur der Sonnenstatus:
Sonne_Widget.txt
Tagesanzeige siehe oben, Anzeige in der Nacht:
Bild 2.png
Der Fortschritt wandert einmal kpl. um den Mond herum. Benötigt wird dafür noch das Javascript (Nutzer der Vorgängerversion bitte mit dieser Version ersetzen):
Javascript.txt
Im Skript lassen sich oben der Datenpunkt ändern (Achtung: dann passen aber alle Verweise des Widgets nicht mehr!) und die Uhrzeit wann die tägliche Berechnung erfolgen soll. Der Rest wird nun wg. der nächtlichen Anzeige immer minütlich berechnet. Da eine Berechnung des Vortages benötigt wird, stimmt beim erstmaligen nutzen die Tageslängendifferenz erst nach 48h.
Ferner muss im CSS (egal ob als erster oder letzter Eintrag) noch hinzugefügt werden:
.img-hor { transform: rotateY(180deg); /* Rotate 180 degrees along the y-axis */ }Wem die Icons gefallen (sind wg. Copyright nicht im Paket enthalten, können aber kostenlos geladen werden):
https://icon-icons.com/de/symbol/Tag-Na … onne/88836
Einfach als PNG herunterladen und mit dem Dateimanager bspw. unter /vis.0/Wettericons/ (dann stimmt auch der Pfad und am Widget ist keinerlei Änderung nötig) wieder hochladen (es sind keine Änderungen an den Icons nötig).
Da ich im Sonnenstatus etwas Platz brauchte, habe ich die Line-Spacings dem restlichen Look&Feel angepasst. Wen der nun "falsche" Mondstatus stört kann sich diesen natürlich selbst anpassen, oder für die faulen^^:
Mond_Widget.txt
…und ich hoffe mal, dass ich jetzt nix vergessen habe 8-)
(*): Diese ermittele ich mittels eines Bash-Scripts. Da ich diese aus einer Web-Site gewinne (parse) kann ich den Quelltext nicht veröffentlichen. <u>PNs diesbzgl. sind nutzlos</u>. Es kann aber niemand gehindert werden sich diese aus einer Web-Site selbst herauszuziehen
 `
`Danke fürs teilen.
-
kurze Frage: wie konfiguriert man mehrere Orte im Adapter? offenbar ist das vorgesehen (location 1 …)
-
Moin zusammen,
ka im welchen Wald ich gerade stehe und die Bäume nicht sehen.
Bei mir wird zum verrecken bei der Sonne der Statusbalken nicht angezeigt.

CSS ist eingetragen und die Farbverläufe für Wetter etc läuft bei mir auch.

JS sollte auch gehen die Daten werden geschrieben.

Kann mir einer helfen so das ich aus dem Wald finde und die sonne mit ihrem Status sehe. Danke euch
-
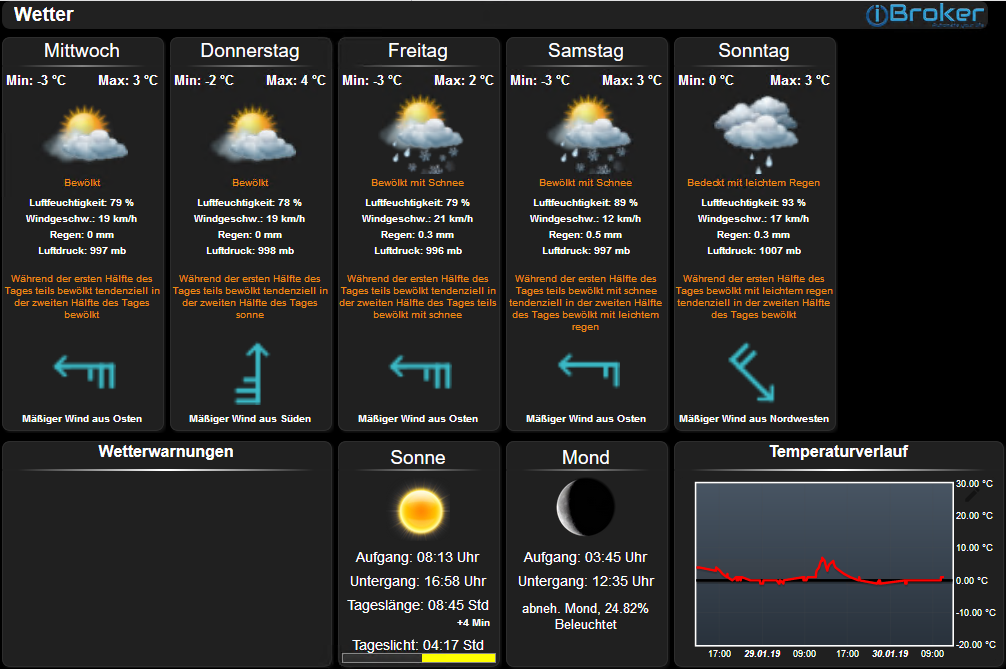
Bei mir sieht es aktuell so aus

-
Bei mir sieht es aktuell so aus
Wetter.PNG `
Hallo Knuddel, wie hast Du das mit dem Temperaturverlauf gemacht? -
> Hallo Knuddel, wie hast Du das mit dem Temperaturverlauf gemacht?Habe den History Adapter installiert, der jede Temperaturänderung vom Außentermometer mitschneidet.
Dann den Flot Adapter installiert und damit die Auswertung gebaut.
-
Wetter.PNG
> Hallo Knuddel, wie hast Du das mit dem Temperaturverlauf gemacht?Habe den History Adapter installiert, der jede Temperaturänderung vom Außentermometer mitschneidet.
Dann den Flot Adapter installiert und damit die Auswertung gebaut. `
Danke für die Info, leider kein Außenthermometer vorhanden, wird also nix
-
Moin zusammen,
ka im welchen Wald ich gerade stehe und die Bäume nicht sehen.
Bei mir wird zum verrecken bei der Sonne der Statusbalken nicht angezeigt.
CSS ist eingetragen und die Farbverläufe für Wetter etc läuft bei mir auch.
JS sollte auch gehen die Daten werden geschrieben
Kann mir einer helfen so das ich aus dem Wald finde und die sonne mit ihrem Status sehe. Danke euch `
Du hast schon alles richtig gemacht, nur habe ich zwei Dinge vergessen zu erwähnen :oops: : * Openweather-Adapter muss zur Zeit noch installiert sein
- justGage Widgets-Adapter muss installiert sein
… und der justGage Widgets-Adapter (müsste eigentlich "justGauge Widgets" heißen… ) wird dir wohl fehlen?
) wird dir wohl fehlen?
8803_gauges.png
- justGage Widgets-Adapter muss installiert sein
-
Ich habe die Sonnenscheindauer nur mit dem Adapter DasWetter und Blockly hinbekommen.
Von der Tageslänge wird dann alle 60 Sekunden eine Minute abgezogen und der prozentuale Wert aktualisiert
-
@SBorg : Danke, der hat gefällt muss ich da jetzt noch was machen, dass der Balken, um der sonne und Mond angezeigt wird? weil habe eben das Widget neu import. aber es wird noch nichts angezeigt? oder fehlt der komplett im Widget?
Gruß und Danke für die Hilfe
-
Eigentlich nicht. Bin mir gerade nicht sicher, ob die VIS/Web so direkt nach dem Installieren des Widget-Adapters schon darauf zugreifen kann.
Würde sagen/vorschlagen: ioBroker mal neu starten
btw: Javascript ohne Openweather "habe fertig", durchläuft gerade noch die letzten Tests und steht voraussichtlich am Freitag zur Verfügung

-
Sodele, Freunde des gepflegten SmartHomes :mrgreen:
Zuerst wie gewünscht meine kpl. View:
Bild 1.png
kpl_View.txt
Wichtig: Es werden außer (siehe weiter unten bei Sonnenstatus) der View auch die CSS-Einträge für die Farbverläufe der Bars benötigt. Hier verweise ich auf die Installationsanleitung von Sigi (dem eigentlichen Ersteller [Danke fürs teilen]). Ferner werden Datenpunkte(*) für die "Sonnenscheindauer", den "UV-Index" und die "Regenwahrscheinlichkeit" benötigt! Es sind natürlich auch keinerlei Icons etc. enthalten. `
Sieht super aus!!
Aber ich habe folgende Probleme:
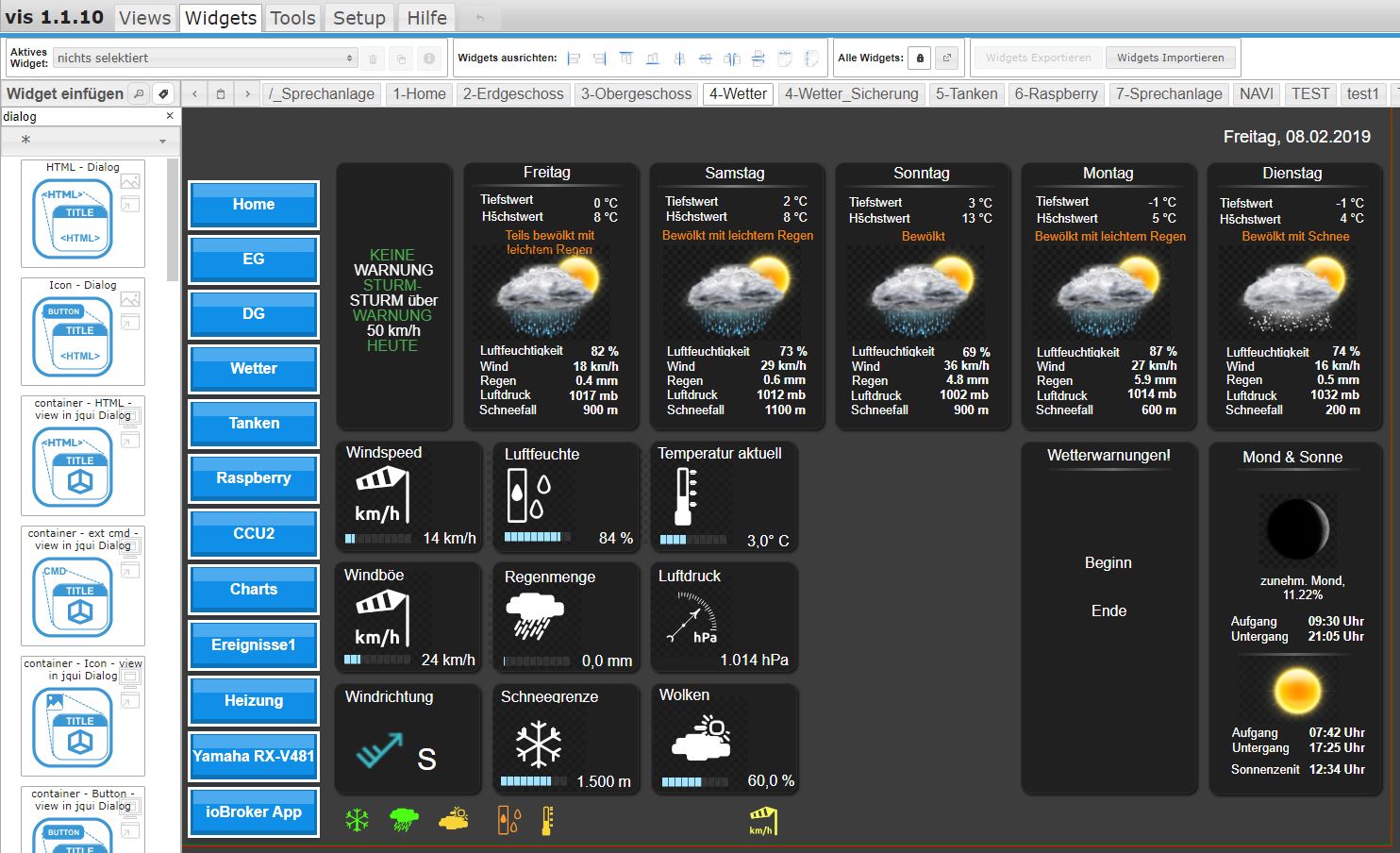
Im Edit Bereich bei VIS wird die Sonne richtig angezeigt. Siehe Bild Edit_vis.
Im Anzeigemodus auf dem Endgerät und auf dem Rechner findet er das Bild plötzlich nicht wieder. Auch die Werte Tageslänge und Tageslicht haben keine Werte.
Könnt ihr euch vorstellen warum die Fehler auftreten? Ich habe das Bild von der Sonne auch nochmal manuel verknüpft. Geht leider auch nicht.
-
…Könnt ihr euch vorstellen warum die Fehler auftreten?... `
Ja
So wie es aussieht bist du Neunutzer? –> Dann hast du einfach noch keinerlei Werte. Dann steht alles auf "Null" und er kann auch die Icons nicht anzeigen, da die VIS schlichtweg nicht weiß ob nun Tag oder Nacht.
Wenn du die "schedule"-Time (im Javascript) nicht geändert hast, werden die Werte erst morgen früh um 0:53 Uhr berechnet. Dann wird noch die Tageslängenzunahme nicht stimmen, da er dazu einen Wert vom Vortag braucht, den er morgen auch noch nicht hat. Die wird also sogar erst übermorgen richtig sein. Ab dann läuft es aber :mrgreen:
-
Hi,
hat zufällig jemand basierend auf dem letzten Design einen Detail View erstellt?
Also wo man z.B. die Übersicht des aktuellen Tages im Detail sehen kann?
-
Noch nicht, wird aber wohl langsam mal Zeit

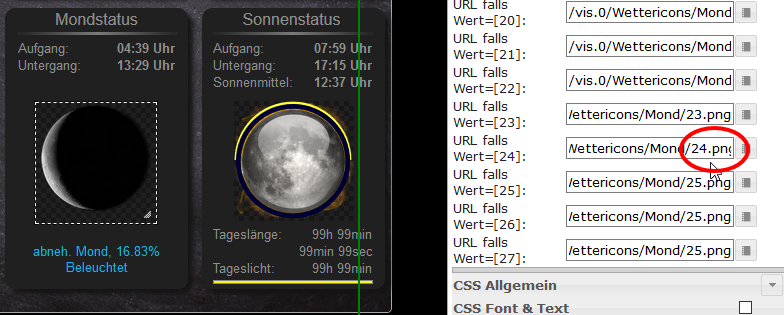
Ich weiß nicht ob es mir passiert ist, oder schon in Sigis View, aber bei mir geht heute der Mondstatus nicht korrekt:
Mond-Symbol –> Symbole --> bei URL 24 fehlt einfach ein "Punkt" (…/24png)

-
Noch nicht, wird aber wohl langsam mal Zeit

Ich weiß nicht ob es mir passiert ist, oder schon in Sigis View, aber bei mir geht heute der Mondstatus nicht korrekt:
Mond-Symbol –> Symbole --> bei URL 24 fehlt einfach ein "Punkt" (…/24png)
Mondstatus.png `
Danke, wurde geändert…