NEWS
Adapter: DasWetter
-
Url anpassen! Da muss man ein bisschen experimentieren….
 `
`die URL kann ich nicht anpassen, die wird vom Adapter dasWetter generiert. Ich kann nur den Datenpunkt anpassen.
Ausserdem weiss ich ja nun inzwischen, das die URL richtig ist, denn in einem Browserfenster wird sie angezeigt.
Es scheint also ein Problem des timeAndWeather Adapters zu sein.
-
Hi zusammen,
hat einer von euch nochmal kurz das Script für den Sonnenstand ohne Openweathermap?
Danke -
Die "alte" (=aktuelle) habe ich leider selbst nicht mehr, so von wg. Murphy...

Anbei aber die neue Version. Diese erzeugt zwar beim erstmaligen Start Warnings im Log, dafür werden aber gleich Werte erzeugt und der Sonnenstatus funktioniert sofort. Nur die Tageslängendifferenz benötigt noch max. 48h bis zur korrekten Anzeige (beim allerersten Start, wenn man es noch nie benutzt hat).
Keine maßgeblichen Neuerungen, also Update nicht unbedingt von Nöten.Wichtig:
Diese Version ist noch nicht gänzlich überprüft, kann also auch noch Fehler beinhalten!
Unbedingt geänderten Datenpunkt beachten und ggf. anpassen.
Alt = 'javascript.0.Data.'
Neu = 'javascript.0.Data.Wetter.'/* V0.0.4 vom 08.02.2019 berechnet die Tageslänge und die Differenz zum Vortag, Tag des Jahres, die Kalenderwoche, Länge der Nacht, aktuelles Datum als DP (TT.MM.JJJJ) V0.0.4 - ~ States mit Unit versehen ~ Codeoptimierung + aktuelles Datum als DP (TT.MM.JJJJ) + einmalig beim 1. Start Berechnung durchführen + Log-Ausgaben ~ KW und Tagesnummern mit führenden Nullen ~ Default-DP geändert! V0.0.3 - - Openweather-Adapter wird nicht mehr benötigt V0.0.2 - + Länge der Nacht ~ x Stunden und 60 min möglich ~ negative Stundenanzahl bei Restlicht V0.0.1 - erste Beta */ // wo sollen die Datenpunkte angelegt werden? const DP = 'javascript.0.Data.Wetter.'; // wann erfolgt die tägliche Berechnung (Minuten Stunde * * *) schedule("58 0 * * *", Berechnung); // Ab hier braucht nichts mehr geändert zu werden ###################################### // firstStart var DPtest = getState(DP+'aktuelles_Datum'); if ( !DPtest.val ) { firstStart(); } async function firstStart() { createState(DP+'Tageslaenge',0, { unit: "Sekunden"}); createState(DP+'Tageslaenge_txt',0); createState(DP+'Tageslaenge_Differenz',0); createState(DP+'Restlicht',0, { unit: "Sekunden"}); createState(DP+'Restlicht_txt',0); createState(DP+'Kalenderwoche',0, { type: "String"}); createState(DP+'Tag_des_Jahres',0, { type: "String"}); createState(DP+'Nachtlaenge',0, { unit: "Sekunden"}); createState(DP+'Nachtlicht_rest',0, { unit: "Sekunden"}); createState(DP+'Sonnenaufgang',0); createState(DP+'Sonnenuntergang',0); createState(DP+'aktuelles_Datum',0, { type: "String"}); await Sleep(3000); log("1. Start oder Update von Sonnenstatus durchgeführt...","info"); Berechnung(); } function Berechnung () { // Tageslänge berechnen Unixtime(getState('daswetter.0.NextHours.Location_1.Day_1.sun_in').val); var Aufgang = new Date(DatenP).valueOf()/1000; Unixtime(getState('daswetter.0.NextHours.Location_1.Day_1.sun_out').val); var Untergang = new Date(DatenP).valueOf()/1000; setState(DP+'Sonnenaufgang',Aufgang); setState(DP+'Sonnenuntergang',Untergang); var Tageslaenge = Untergang - Aufgang; // in Sekunden var Stunden = Math.floor(Tageslaenge/3600); var Minuten = Math.floor((Tageslaenge % 3600)/60); var Tageslaenge_alt = getState(DP+'Tageslaenge').val; setState(DP+'Tageslaenge',Tageslaenge); setState(DP+'Tageslaenge_txt',Stunden+"h "+Minuten+"min"); var Tageslaenge_Differenz = Tageslaenge - Tageslaenge_alt; var Minuten_Diff = Math.floor(Tageslaenge_Differenz/60); var Sekunden_Diff= Math.floor(Tageslaenge_Differenz % 60); if ( Tageslaenge_Differenz < 0 ) { setState(DP+'Tageslaenge_Differenz',"-"+Minuten_Diff+"min "+Sekunden_Diff+"sek"); } if ( Tageslaenge_Differenz > 0 ) { setState(DP+'Tageslaenge_Differenz',"+"+Minuten_Diff+"min "+Sekunden_Diff+"sek"); } if ( Tageslaenge_Differenz = 0 ) { setState(DP+'Tageslaenge_Differenz',"Ok, Null kommt vor..."); } // Nachtlaenge berechnen var Nachtlaenge = 86400 - Tageslaenge; setState(DP+'Nachtlaenge',Nachtlaenge); // Kalenderwoche berechnen var date = new Date(); var currentThursday = new Date(date.getTime() +(3-((date.getDay()+6) % 7)) * 86400000); // At the beginnig or end of a year the thursday could be in another year. var yearOfThursday = currentThursday.getFullYear(); // Get first Thursday of the year var firstThursday = new Date(new Date(yearOfThursday,0,4).getTime() +(3-((new Date(yearOfThursday,0,4).getDay()+6) % 7)) * 86400000); // +1 we start with week number 1 // +0.5 an easy and dirty way to round result (in combinationen with Math.floor) var weekNumber = Math.floor(1 + 0.5 + (currentThursday.getTime() - firstThursday.getTime()) / 86400000/7); weekNumber = ("0" + weekNumber).slice(-2); setState(DP+'Kalenderwoche',weekNumber); // Tag des Jahres berechnen var Jahr = date.getFullYear(); var heutestart = new Date(date.setHours(0,0,0,0)); var neujahr = new Date(Jahr,0,1); var difftage = (heutestart - neujahr) / (24*60*60*1000) + 1; var tag_des_jahres = Math.ceil(difftage); tag_des_jahres = ("00" + tag_des_jahres).slice(-3); setState(DP+'Tag_des_Jahres',tag_des_jahres); // aktuelles Datum als DP var Datum = formatDate(new Date(), 'DD.MM.YYYY'); setState(DP+'aktuelles_Datum',Datum); log("Berechnung für Sonnenstatus durchgeführt...","info"); } // Tageslicht (Rest) berechnen var MinuteMan = schedule("* * * * *", function () { var Untergang = getState(DP+'Sonnenuntergang').val; var Jetzt = Date.now() /1000; var Restlicht = Math.round(Untergang - Jetzt); setState(DP+'Restlicht',Restlicht); var Restlicht_h = Math.floor(Restlicht/3600); var Restlicht_min = Math.floor((Restlicht % 3600) /60); if ( Restlicht_min >= 0 && Restlicht_h >= 0 ) { setState(DP+'Restlicht_txt',Restlicht_h+"h "+Restlicht_min+"min"); } else { setState(DP+'Restlicht_txt',"--h --min"); } // Nachtlicht (Rest) berechnen var Nachtlicht_rest = Restlicht * -1; setState(DP+'Nachtlicht_rest',Nachtlicht_rest); }); // konvertiere Zeit in Unix-Timestamp function Unixtime (Zeitstempel) { DatenP = formatDate(new Date(), 'YYYY-MM-DD')+"T"+Zeitstempel+":00"; return DatenP; } // Pause einlegen function Sleep(milliseconds) { return new Promise(resolve => setTimeout(resolve, milliseconds)); } -
@Kuddel sagte in Adapter: DasWetter:
Ich habe die Sonnenscheindauer nur mit dem Adapter DasWetter und Blockly hinbekommen.
Wie habt ihr das mit der Sonnenscheindauer hinbekommen ? standardmäßig habe ich diese Datenpunkte nicht unter Objekte. Läuft da ein zusätzliches Skript ? Hier war auch ein Bild dazu
@gfrene sagte in Adapter: DasWetter:
JS sollte auch gehen die Daten werden geschrieben.
Kann mir einer helfen so das ich aus dem Wald finde und die sonne mit ihrem Status sehe. Danke euch
-
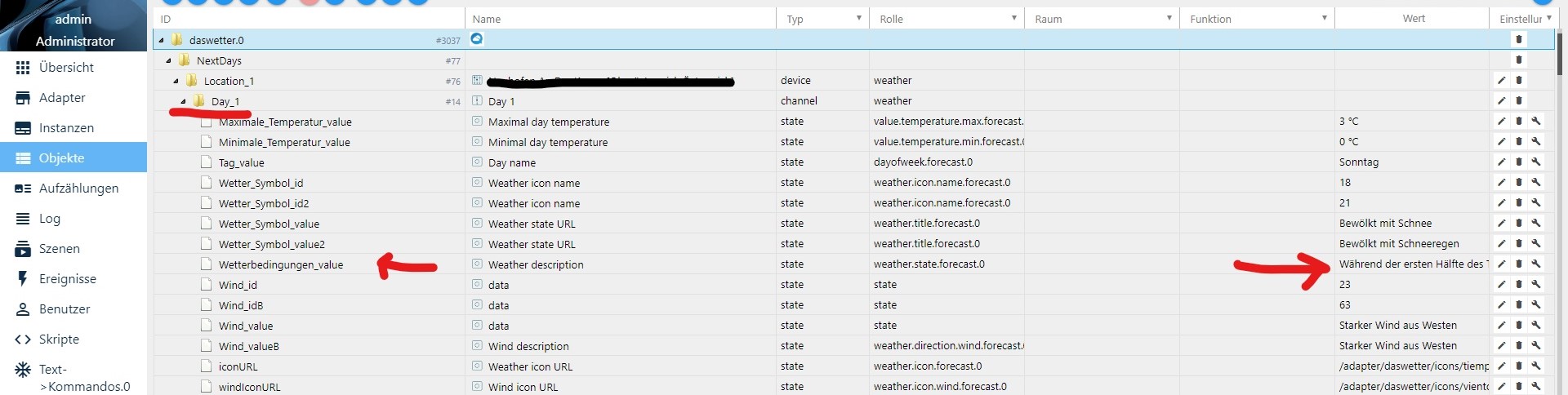
Hallo, ich sehe hier, dass ihr eine kurze Text Wetterinfo (Zusammenfassung) habt; z.B. in dem Popup Details Wetterprognose. Ich finde bei mir gar kein Datenpunkt "Wetterbedingungen_value", wo ich die Infos abholen kann?! Kann mir jemand helfen? (bin Neuling :-))
Ihr seid richtig klasse, was ihr hier so macht!!! Ich habe eure Daten für meine Wetter-View genommen und bin richtig aber riiiichtiiiiig zufrieden!
-
Welche Pfade hast du im Adapter eingetragen. Du musst mindestens 2 und 3 haben.
-
@lalki sagte in Adapter: DasWetter:
Hallo, ich sehe hier, dass ihr eine kurze Text Wetterinfo (Zusammenfassung) habt; z.B. in dem Popup Details Wetterprognose. Ich finde bei mir gar kein Datenpunkt "Wetterbedingungen_value", wo ich die Infos abholen kann?! Kann mir jemand helfen? (bin Neuling :-))
Ihr seid richtig klasse, was ihr hier so macht!!! Ich habe eure Daten für meine Wetter-View genommen und bin richtig aber riiiichtiiiiig zufrieden!

-
@Segway sagte in Adapter: DasWetter:
Wie habt ihr das mit der Sonnenscheindauer hinbekommen ? standardmäßig habe ich diese Datenpunkte nicht unter Objekte. Läuft da ein zusätzliches Skript ? Hier war auch ein Bild dazu
Meinst du die aus "meiner Sigi's angepassten View" ?
Das ist ein JavaScript mit dem ich mir den Wert aus einer Wetterseite parse. Da dies von den Seitenbetreibern nicht gerne gesehen wird (von wg. keine PopUps, Werbung schauen etc. pp.), kann und will ich dies auch nicht veröffentlichen.
Allerdings bzgl. der Sonnenscheindauer hast du Glück. Der Adapter liefert diese mittlerweile
Filtere/suche einfach mal nach sunshineDuration (oder daswetter.0.NextHours.Location_1.Day_1.sunshineDuration) -
@SBorg sagte in Adapter: DasWetter:
sunshineDuration
Jo nach langem Suchen habe ich das Script hier in diesem mega langem Thread gefunden

So weit so gut.Zwei Anmerkungen, mit denen ich momentan beschäftige:
- Bei Neustart werden die Datenpunkt mit einer NULL überschrieben. Das ist suboptimal für flots zB
- die Icons werden bei mir im vis NICHT angezeigt. Ich weiss grad nicht wieso. Hämmer ich die url wie in github angemerkt in den Browser rein, kommt das Symbol. Im Vis leider nicht

-
Eigentlich werden die nur per createState einmalig angelegt und mit einer 0 beschrieben, danach sollten sie nur maximal alte Werte anzeigen. In der neusten Version wird aber auch das nur noch ausgeführt wenn keinerlei Datenpunkte vorhanden sind (=Neuinstallation). Neustart habe ich eben probiert, alte Werte bleiben erhalten und nach max. 1 Minute sind die neuen aktualisiert.
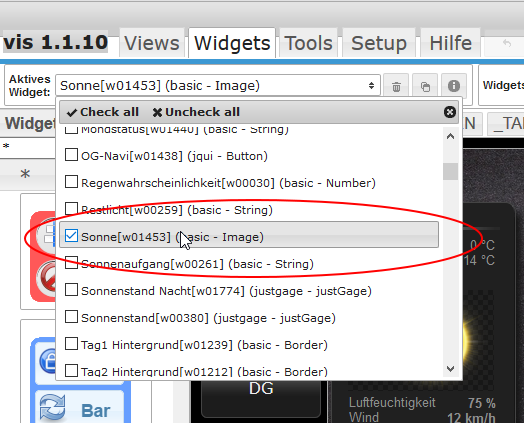
Selektiere mal die Sonne und erhöhe ev. mal den Z-Index, nicht das sie, warum auch immer, einfach hinter allen anderen liegt. Zumindest müsste dann das Icon sichtbar sein? Falls du die Datenpunktstruktur geändert hast (javascript.0.Data.Wetter.), musst du auch die "Sichtbarkeit" ändern, da ist eine Abhängigkeit zum Datenpunkt vorhanden (wg. Umschaltung Sonne/Mond).EDIT na wenn ich schon ein Bild mache, sollte man es auch einfügen...

-
Ja das war der entscheidende Hinweis. Hatte nicht bemerkt, dass mehrere Widgets übereinander liegen sowie Sichtbarkeit angepasst.
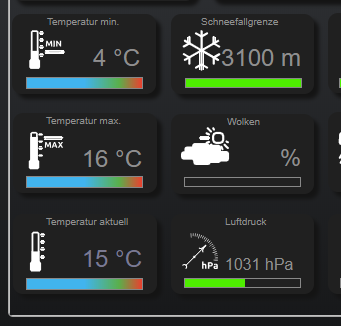
Soweit läuft es nun bis auf den Farbumschlag, der wird zwar anscheinend richtig in der Farbkombination angezeigt aber nicht an die Temperatur angepasst, die aktuelle ist. Ne Idee ?
-

Beide Einträge bei der Bar gemacht ?- Generell --> CSS-Klasse mdui-h-bargraph
- CSS-Hintergrund --> background: linear-gradient(to right, #13b3ec 50%, #4CAF50 80%, #F44336 100%)
Der wird dir wahrscheinlich fehlen.
-
@SBorg sagte in Adapter: DasWetter:
Beide Einträge bei der Bar gemacht ?
Ne, beide Einträge sind da, auch der zweite:
linear-gradient(to right, #13b3ec 50%, #4CAF50 80%, #F44336 100%) -
Schade... wäre ja auch zu einfach...
Fallen mir eigentlich ad hoc noch drei Sachen ein:- Fehler im CSS (nutzt du das kpl. Material-Design oder die abgespeckte Variante?)
- zu geringer "Max"-Wert bei den allgemeinen Einstellungen (eher Unwahrscheinlich, dann würde die Temp. min. zumindest funktionieren)
- falscher Datenpunkt (aber gleich 3x...?)
Ist denn der Sonnenstand richtig? Im Moment müsste der Halbkreis ja fast schon kpl. gelb sein.
-
Jo, der Sonnenstand ist richtig.
Kann nur an dem Material Design hängen ... keine Ahnung --> was meinst du mit abgespeckter Variante ? -
Hallo,
könnte mir jemand das komplette Wetterwarnung Skript zu Verfügung stellen, ich bekomme es einfach nicht hin das was angezeit wird. -
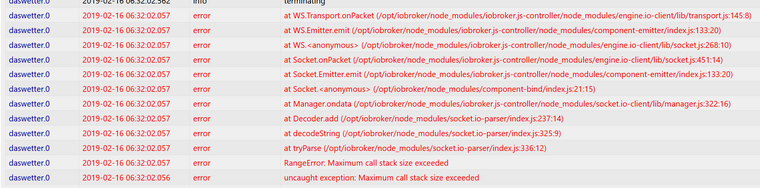
Der DasWetter Adapter wirft mit Update auf den js-controller 1.5.7 folgenden Fehler. Wetterdaten werden aktuell trotzdem geladen.

-
@SBorg sagte in Adapter: DasWetter:
Ferner werden Datenpunkte(*) für die "Sonnenscheindauer", den "UV-Index" und die "Regenwahrscheinlichkeit" benötigt!
Soweit läuft es ja jetzt bei mir, aber bei diesen 3 Datenpunkten komme ich nicht weiter, da Sie nicht gefüllt werden.
Von wo werden die denn gefüllt ? Habe die Datenpunkte manuell angelegt aber passiert nichts.Weiss das einer ?
-
@darkiop
Fehler ist bekannt...... -
@sigi234 alles klar, habe auf die Schnelle vorhin nichts gefunden. Ist das irgendwo dokumentiert? Dann würde ich es auch verfolgen.