NEWS
[gelöst] Lichter zählen Script läuft nicht
-
liegt es an meiner Namensgebung der HUEs?
Ja. Du solltest die Zahl der Zeichen, die vorn weggelassen werden sollen, an Deine Namensgebung anpassen.
-
DANKE!
Geändert und es klappt.
-
Hallo zusammen,
anscheinend bin ich wirklich zu blöd.
Ich habe jetzt die letzten funktionierenden Codezeilen von Seite 4 genommen.
Dann an meine Loxone Installation angepasst, wie beschrieben.
Mein Code sieht wie folgt aus:
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" */ const logging = true; const idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); // HM Schalter, HM Dimmer und Hue Schalter im Gewerk Licht const hmSTATE = $('device[state.id=*.active](functions=Beleuchtung)'); const hmLEVEL = $('device[state.id=*.position](functions=Beleuchtung)'); const hueon = $('state[id=*.on](functions=Beleuchtung)[role=switch.light]'); var anzahlLichterAn, anzahlLichter, textLichterAn, textRaum; function checkLicht(id, vorn, hinten) { var name = getObject(id).common.name; var devicename = name.substring(vorn, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen var raum = getObject(id, "rooms").enumNames[0]; if (getState(id).val) { // wenn Zustand != false / 0, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen if(textRaum.indexOf(raum) == -1) textRaum.push(raum); // zu Array hinzu, wenn noch nicht vorhanden } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status } function checkDevices() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 anzahlLichterAn = 0; anzahlLichter = 0; textLichterAn = []; textRaum = []; hmSTATE.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht checkLicht(id, 0, '.STATE'); }); hueon.each(function(id, i) { // Schleife für jedes gefundenen Element *.on im Gewerk Licht checkLicht(id, 6, '.on'); }); hmLEVEL.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht checkLicht(id, 0, '.LEVEL'); }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) //setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger hmSTATE.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hueon.on(function(obj) { // bei Zustandänderung *.on von HUE Lampen im Gewerk Licht if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hmLEVEL.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); // Skriptstart setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 500); // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); });Da mein Gewerk Beleuchtung heißt, habe ich das an den 4 Stellen geändert.
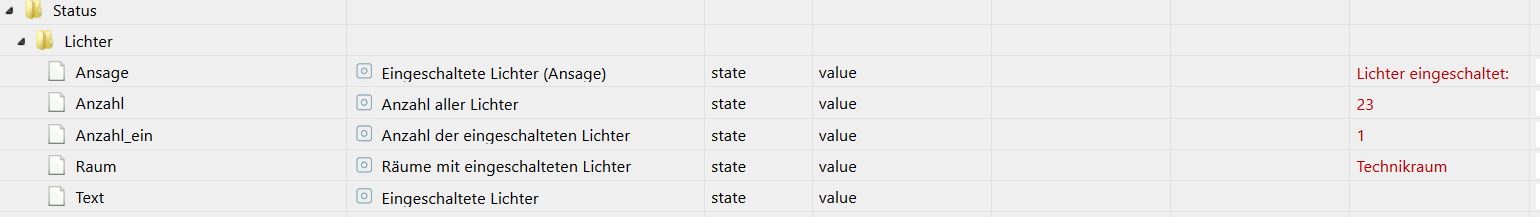
In den Objekten bekomme ich angezeigt, wieviele Lampen an sind. Alexa sagt auch artig, wenn keine an sind, aber sobald eine Lampe eingeschaltet wird, bleibt das Feld text für die Lampen leer. Schalte ich 2 Lampen ein, bekomme ich 2 Punkte in das Feld, bei 3 Lampen 3 Punkte und Alexa sagt nix dazu.

Was zum Henker mache ich falsch?Danke für Eure Geduld und Hilfe.
Liebe Grüße
Mc
-
sobald eine Lampe eingeschaltet wird, bleibt das Feld text für die Lampen leer. Schalte ich 2 Lampen ein, bekomme ich 2 Punkte in das Feld, bei 3 Lampen 3 Punkte
Wie sehen die Namen der Datenpunkte für die Beleuchtung aus (Screenshot der Objekte) ? Das, was als Text eingetragen wird, ist aus den Datenpunktnamen gebildet.
-
Danke Paul!
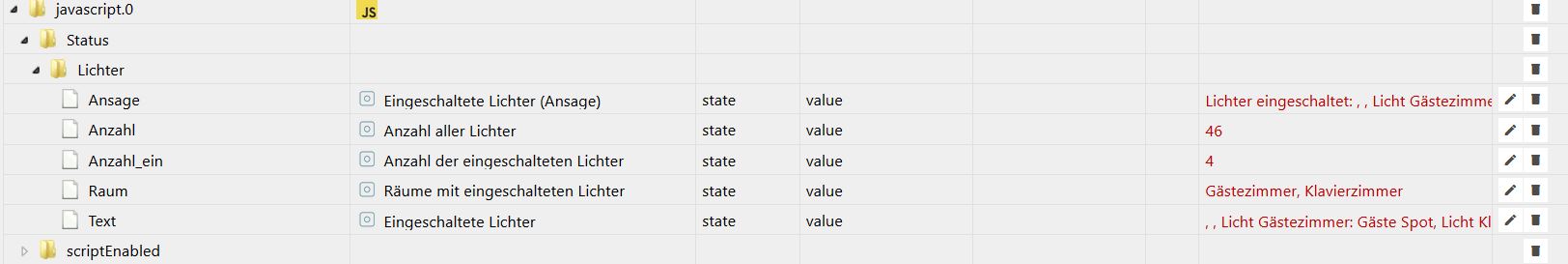
Hab mal ein paar Screenshots gemacht:
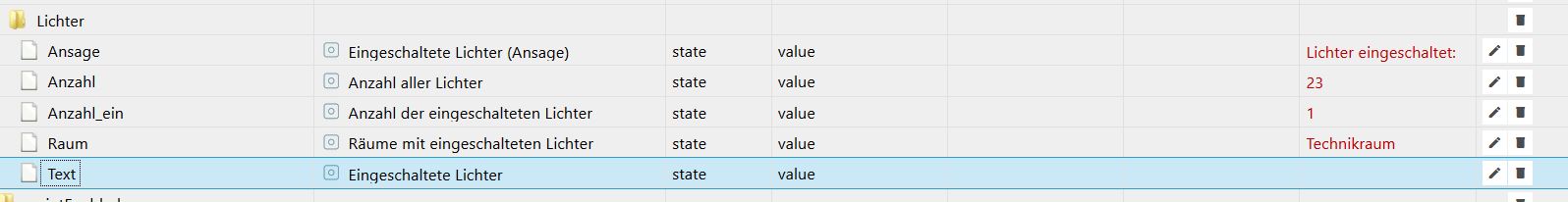
Interessant, sind alle Lichter wieder aus, zeigt er trotzdem noch an:

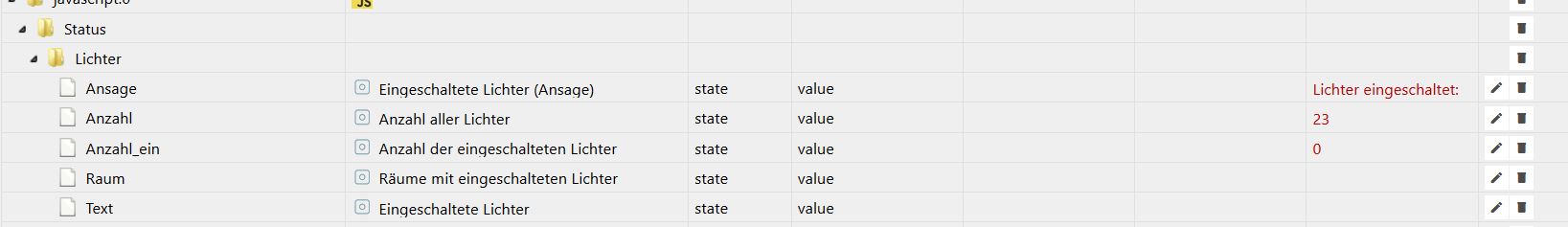
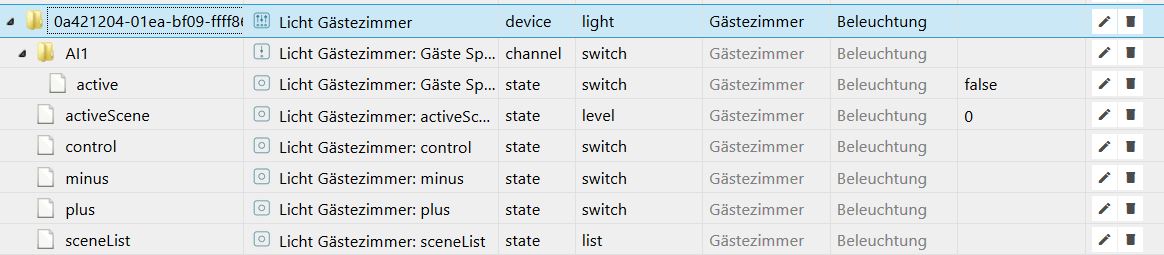
DIe Lichter Objekte sehen so aus:

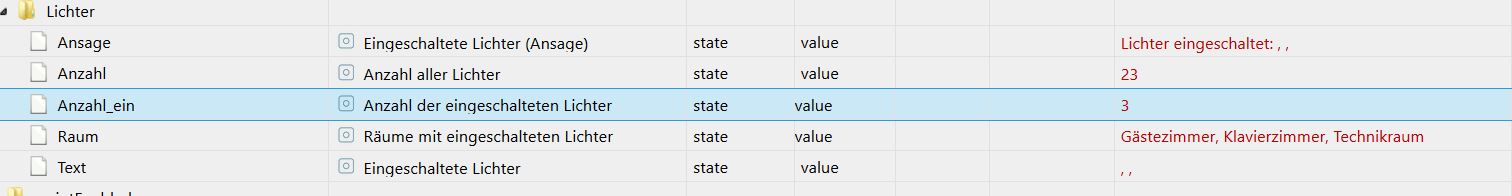
Und wenn ich mehrere Lichter anhabe eben so:


-
Ich sehe keinen Datenpunkt, dessen ID auf .on, .active oder .position endet.
-
Ich sehe keinen Datenpunkt, dessen ID auf .on, .active oder .position endet. `
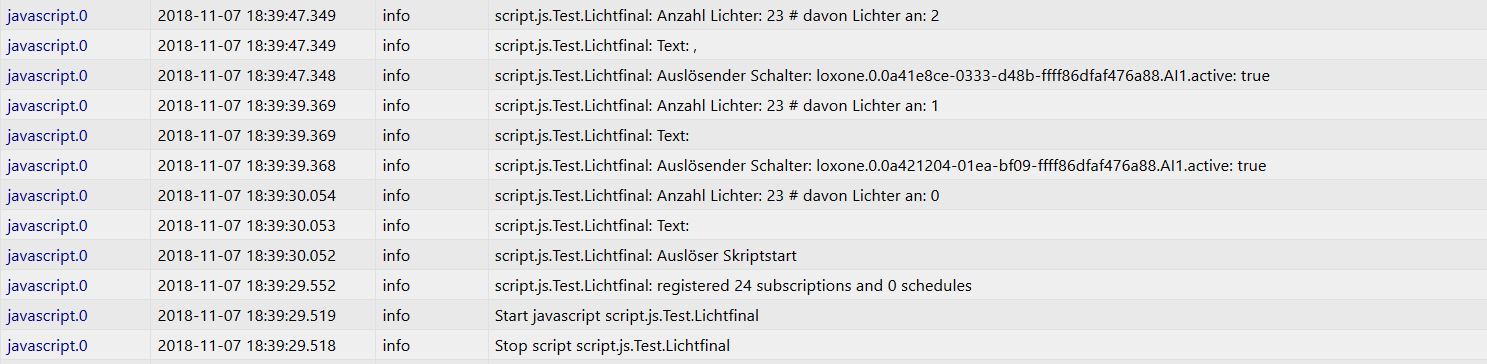
Danke für den Hinweis, hier mit "active", sofern es das richtige "Ende" ist.

-
Vom Namen des Datenpunktes xxx.AI1.active sehe ich leider nur einen Teil. Muss am Ende etwas entfernt werden ?
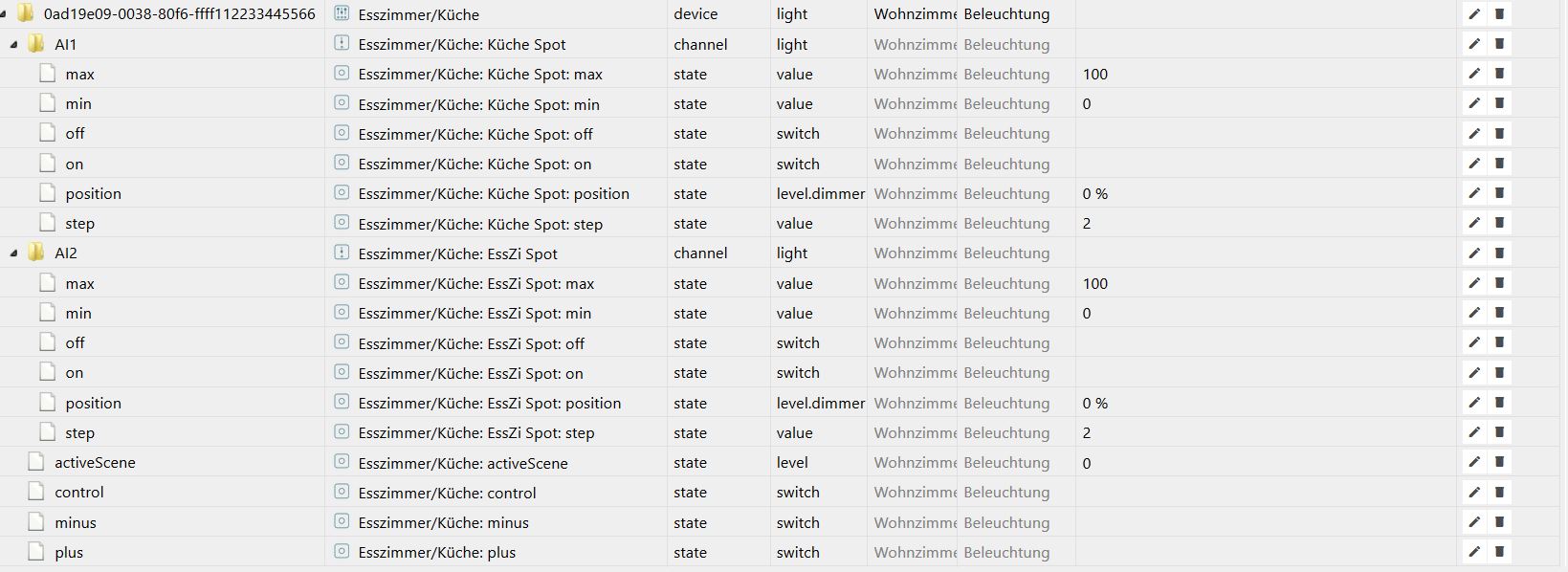
Wie sieht es bei den anderen Datenpunkte (mit .on, .position) aus ?
-
Danke für deine Mühe Paul.
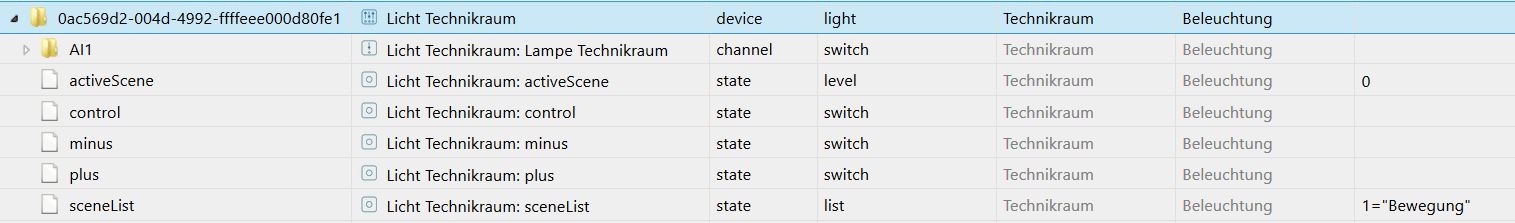
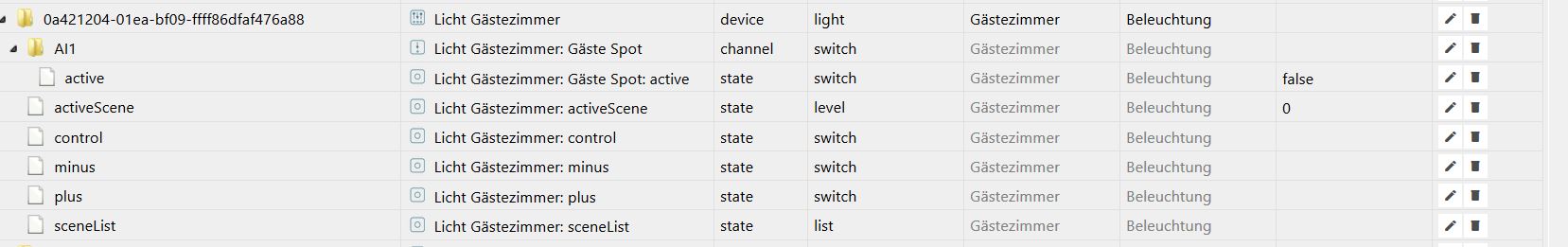
Ich habe nun alle Daten im Screenshot einer Lampe.
Die Datenpunktendungen active und postion hab ich von dir übernommen
 wo würde ich die sonst finden?
wo würde ich die sonst finden?


Brauchst du noch was?
-
Dann ändere mal:
hmSTATE.each(function(id, i) { // Schleife für jedes gefundenen Element *.active im Gewerk Licht checkLicht(id, 0, ': active'); });und
hmLEVEL.each(function(id, i) { // Schleife für jedes gefundenen Element *.position im Gewerk Licht checkLicht(id, 0, ': position'); }); -
Javascript Adapter neugestartet, nach den Änderungen.
Leider keine Veränderung in der Ausgabe.
-
Leider keine Veränderung in der Ausgabe. `
Dann bau mal ein Log ein:function checkLicht(id, vorn, hinten) { var name = getObject(id).common.name; log('DP: ' + name); var devicename = name.substring(vorn, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen log('Gerät: ' + devicename); -
Folgendes schmeißt er raus:

Nochmals Danke für deine Zeit

-
Die beiden zusätzlichen Logs hast Du eingebaut ? Es ist nichts davon zu sehen.
-
Ja, ich hab sie aber nur geändert nicht zusätzlich hinzugefügt :mrgreen: Nach deinem Hinweis dann geändert.
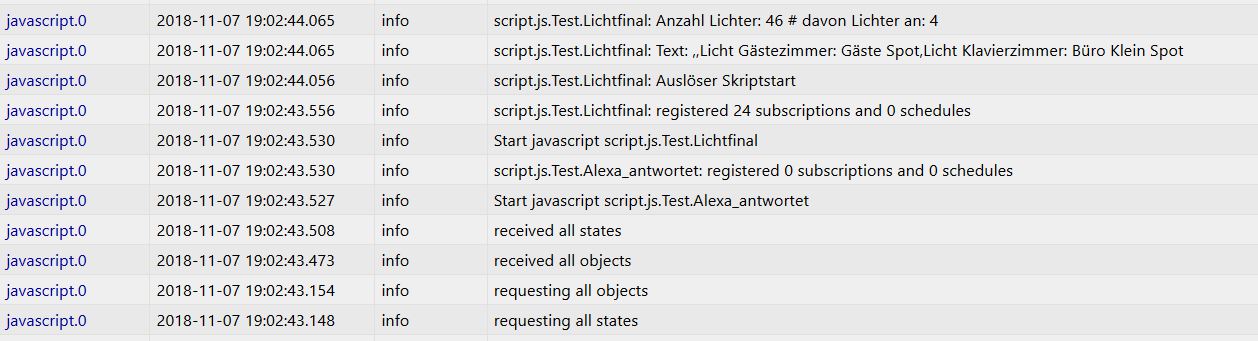
Jetzt kommen wir der Sache aber näher:


Jetzt sind da zumindest schon mal Daten drin

PS: Mache ich die Lichter aus, bleibt trotzdem "Lichter eingeschaltet:" stehen und Alexa gibt jetzt keinen Muks mehr von sich :roll:
-
Bei 2 von den 4 Lichtern wird devicename gebildet. Aber die beiden Logs erscheinen immer noch nicht:
log('DP: ' + name); var devicename = name.substring(name.indexOf(':') + 2, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen log('Gerät: ' + devicename);Die Logs wären nützlich, um zu erkennen, was noch nicht passt.
-
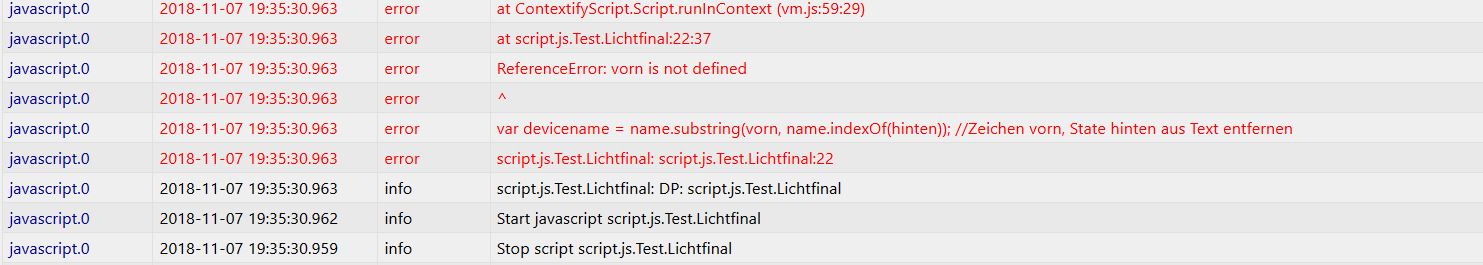
So?

-
Da hast Du wohl einen Fehler eingebaut. Zeige bitte die komplette Funktion checkLicht().
Weshalb wird Zeile 22 als fehlerhaft gemeldet (ist weit vorn) ?
-
Ich uns Skripte

/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" */ const logging = true; const idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); log('DP: ' + name); var devicename = name.substring(vorn, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen log('Gerät: ' + devicename); function checkLicht(id, vorn, hinten) { var name = getObject(id).common.name; log('DP: ' + name); var devicename = name.substring(vorn, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen log('Gerät: ' + devicename); } createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); // HM Schalter, HM Dimmer und Hue Schalter im Gewerk Licht const hmSTATE = $('device[state.id=*.active](functions=Beleuchtung)'); const hmLEVEL = $('device[state.id=*.position](functions=Beleuchtung)'); const hueon = $('state[id=*.on](functions=Beleuchtung)[role=switch.light]'); var anzahlLichterAn, anzahlLichter, textLichterAn, textRaum; function checkLicht(id, vorn, hinten) { var name = getObject(id).common.name; var devicename = name.substring(vorn, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen var raum = getObject(id, "rooms").enumNames[0]; if (getState(id).val) { // wenn Zustand != false / 0, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen if(textRaum.indexOf(raum) == -1) textRaum.push(raum); // zu Array hinzu, wenn noch nicht vorhanden } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status } function checkDevices() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 anzahlLichterAn = 0; anzahlLichter = 0; textLichterAn = []; textRaum = []; hmSTATE.each(function(id, i) { // Schleife für jedes gefundenen Element *.active im Gewerk Licht checkLicht(id, 0, '.STATE'); }); hmSTATE.each(function(id, i) { // Schleife für jedes gefundenen Element *.active im Gewerk Licht checkLicht(id, 0, ': active'); }); hueon.each(function(id, i) { // Schleife für jedes gefundenen Element *.on im Gewerk Licht checkLicht(id, 6, '.on'); }); hmLEVEL.each(function(id, i) { // Schleife für jedes gefundenen Element *.position im Gewerk Licht checkLicht(id, 0, '.LEVEL'); }); hmLEVEL.each(function(id, i) { // Schleife für jedes gefundenen Element *.position im Gewerk Licht checkLicht(id, 0, ': position'); }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) //setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger hmSTATE.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hueon.on(function(obj) { // bei Zustandänderung *.on von HUE Lampen im Gewerk Licht if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hmLEVEL.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); // Skriptstart setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 500); // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); }); -
Völlig falsche Stelle !
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" */ const logging = true; const idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); // HM Schalter, HM Dimmer und Hue Schalter im Gewerk Licht const hmSTATE = $('device[state.id=*.active](functions=Beleuchtung)'); const hmLEVEL = $('device[state.id=*.position](functions=Beleuchtung)'); const hueon = $('state[id=*.on](functions=Beleuchtung)[role=switch.light]'); var anzahlLichterAn, anzahlLichter, textLichterAn, textRaum; function checkLicht(id, vorn, hinten) { var name = getObject(id).common.name; var devicename = name.substring(name.indexOf(':') + 2, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen if(logging) log('DP: ' + name); if(logging) log('Gerät: ' + devicename); var raum = getObject(id, "rooms").enumNames[0]; if (getState(id).val) { // wenn Zustand != false / 0, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen if(textRaum.indexOf(raum) == -1) textRaum.push(raum); // zu Array hinzu, wenn noch nicht vorhanden } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status } function checkDevices() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 anzahlLichterAn = 0; anzahlLichter = 0; textLichterAn = []; textRaum = []; hmSTATE.each(function(id, i) { // Schleife für jedes gefundenen Element *.active im Gewerk Licht checkLicht(id, 0, ': active'); }); hueon.each(function(id, i) { // Schleife für jedes gefundenen Element *.on im Gewerk Licht checkLicht(id, 6, '.on'); }); hmLEVEL.each(function(id, i) { // Schleife für jedes gefundenen Element *.position im Gewerk Licht checkLicht(id, 0, ': position'); }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) //setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger hmSTATE.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hueon.on(function(obj) { // bei Zustandänderung *.on von HUE Lampen im Gewerk Licht if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hmLEVEL.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); // Skriptstart setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 500); // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); });EDIT: 2 falsche each-Schleifen gelöscht !