NEWS
[gelöst] Lichter zählen Script läuft nicht
-
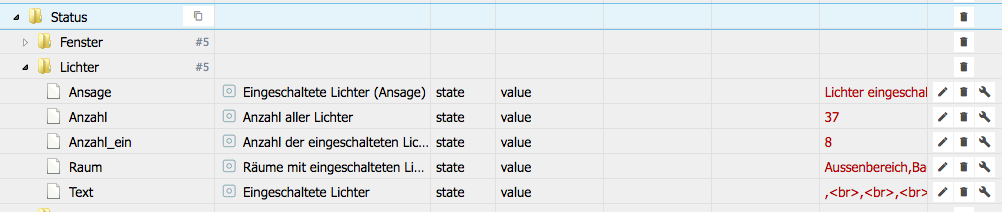
Zeige nochmal das komplette Log und den Inhalt des Datenpunktes "Text".
-
Der Log:
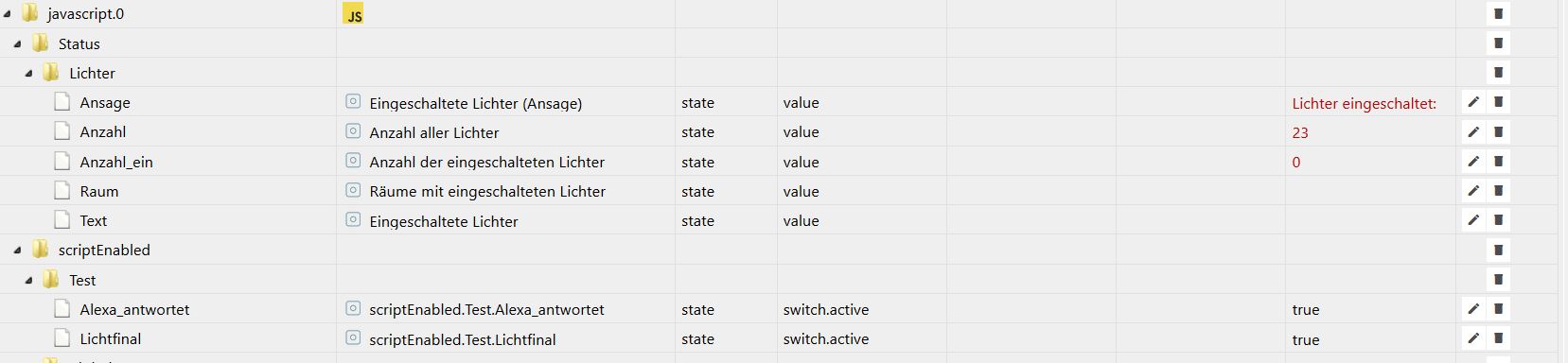
018-11-07 20:29:31.723 - error: host.iobroker instance system.adapter.loxone.0 terminated with code 7 (Adapter already running) 2018-11-07 20:29:31.723 - info: host.iobroker Restart adapter system.adapter.loxone.0 because enabled 2018-11-07 20:30:01.726 - info: host.iobroker instance system.adapter.loxone.0 started with pid 22422 2018-11-07 20:30:01.875 - error: host.iobroker instance system.adapter.loxone.0 terminated with code 7 (Adapter already running) 2018-11-07 20:30:01.876 - info: host.iobroker Restart adapter system.adapter.loxone.0 because enabled 2018-11-07 20:30:31.879 - info: host.iobroker instance system.adapter.loxone.0 started with pid 22432 2018-11-07 20:30:32.033 - error: host.iobroker instance system.adapter.loxone.0 terminated with code 7 (Adapter already running) 2018-11-07 20:30:32.033 - info: host.iobroker Restart adapter system.adapter.loxone.0 because enabled 2018-11-07 20:31:02.036 - info: host.iobroker instance system.adapter.loxone.0 started with pid 22452 2018-11-07 20:31:02.186 - error: host.iobroker instance system.adapter.loxone.0 terminated with code 7 (Adapter already running) 2018-11-07 20:31:02.186 - info: host.iobroker Restart adapter system.adapter.loxone.0 because enabled 2018-11-07 20:31:32.189 - info: host.iobroker instance system.adapter.loxone.0 started with pid 22462 2018-11-07 20:31:32.339 - error: host.iobroker instance system.adapter.loxone.0 terminated with code 7 (Adapter already running) 2018-11-07 20:31:32.339 - info: host.iobroker Restart adapter system.adapter.loxone.0 because enabled 2018-11-07 20:31:46.378 - info: javascript.0 script.js.Test.Lichtfinal: Auslösender Schalter: loxone.0.0a41e8ce-0333-d48b-ffff86dfaf476a88.AI1.active: true 2018-11-07 20:31:46.378 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: Licht: active 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Licht 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lich Büro Jill: LI13 Büro Angelo Spot Grau: active 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: LI13 Büro Angelo Spot Grau 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: DP: BWM Steuerung Außen: Lampe Haustür: active 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Haustür 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: Lampe Haustür: active 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Haustür 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: EG Spot Decke: active 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: EG Spot Decke 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: EG Spot Boden: active 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: EG Spot Boden 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: Treppenlicht OG: active 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Treppenlicht OG 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: Treppenlicht Keller: active 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Treppenlicht Keller 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Flur OG: Flur OG Spot Decke: active 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Flur OG Spot Decke 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Gästezimmer: Gäste Spot: active 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Gäste Spot 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: DP: Kellerlicht Unten: Keller Unten Licht: active 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Keller Unten Licht 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: DP: Kellerlicht Unten: Aktor (Relais) Q2: active 2018-11-07 20:31:46.379 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Aktor (Relais) Q2 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Klavierzimmer: Büro Klein Spot: active 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Büro Klein Spot 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Technikraum: Lampe Technikraum: active 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Technikraum 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Bad EG: Bad EG Spot: position 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Bad EG Spot 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Bad OG: Bad OG Spot: position 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Bad OG Spot 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Schlafzimmer: Lampe Angelo: position 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Angelo 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Schlafzimmer: Lampe Jill: position 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Jill 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Schlafzimmer: Bett Weiß: position 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Bett Weiß 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: DP: Esszimmer/Küche: Küche Spot: position 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Küche Spot 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: DP: Esszimmer/Küche: EssZi Spot: position 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: EssZi Spot 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: DP: Wohnzimmer: WoZi Spot Kamin: position 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: WoZi Spot Kamin 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: DP: Wohnzimmer: WoZi Spot Couch: position 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: WoZi Spot Couch 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Text: Büro Klein Spot 2018-11-07 20:31:46.380 - info: javascript.0 script.js.Test.Lichtfinal: Anzahl Lichter: 23 # davon Lichter an: 1 2018-11-07 20:31:53.106 - info: javascript.0 script.js.Test.Lichtfinal: Auslösender Schalter: loxone.0.0a41e8ce-0333-d48b-ffff86dfaf476a88.AI1.active: false 2018-11-07 20:31:53.106 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: Licht: active 2018-11-07 20:31:53.106 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Licht 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lich Büro Jill: LI13 Büro Angelo Spot Grau: active 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: LI13 Büro Angelo Spot Grau 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: BWM Steuerung Außen: Lampe Haustür: active 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Haustür 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: Lampe Haustür: active 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Haustür 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: EG Spot Decke: active 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: EG Spot Decke 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: EG Spot Boden: active 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: EG Spot Boden 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: Treppenlicht OG: active 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Treppenlicht OG 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: Treppenlicht Keller: active 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Treppenlicht Keller 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Flur OG: Flur OG Spot Decke: active 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Flur OG Spot Decke 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Gästezimmer: Gäste Spot: active 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Gäste Spot 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: Kellerlicht Unten: Keller Unten Licht: active 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Keller Unten Licht 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: Kellerlicht Unten: Aktor (Relais) Q2: active 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Aktor (Relais) Q2 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Klavierzimmer: Büro Klein Spot: active 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Büro Klein Spot 2018-11-07 20:31:53.107 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Technikraum: Lampe Technikraum: active 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Technikraum 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Bad EG: Bad EG Spot: position 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Bad EG Spot 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Bad OG: Bad OG Spot: position 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Bad OG Spot 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Schlafzimmer: Lampe Angelo: position 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Angelo 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Schlafzimmer: Lampe Jill: position 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Jill 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Schlafzimmer: Bett Weiß: position 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Bett Weiß 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: DP: Esszimmer/Küche: Küche Spot: position 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Küche Spot 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: DP: Esszimmer/Küche: EssZi Spot: position 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: EssZi Spot 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: DP: Wohnzimmer: WoZi Spot Kamin: position 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: WoZi Spot Kamin 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: DP: Wohnzimmer: WoZi Spot Couch: position 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: WoZi Spot Couch 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: Text: 2018-11-07 20:31:53.108 - info: javascript.0 script.js.Test.Lichtfinal: Anzahl Lichter: 23 # davon Lichter an: 0 2018-11-07 20:31:56.639 - info: javascript.0 script.js.Test.Lichtfinal: Auslösender Schalter: loxone.0.0a41e8ce-0333-d48b-ffff86dfaf476a88.AI1.active: true 2018-11-07 20:31:56.639 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: Licht: active 2018-11-07 20:31:56.639 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Licht 2018-11-07 20:31:56.639 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lich Büro Jill: LI13 Büro Angelo Spot Grau: active 2018-11-07 20:31:56.639 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: LI13 Büro Angelo Spot Grau 2018-11-07 20:31:56.639 - info: javascript.0 script.js.Test.Lichtfinal: DP: BWM Steuerung Außen: Lampe Haustür: active 2018-11-07 20:31:56.639 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Haustür 2018-11-07 20:31:56.639 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: Lampe Haustür: active 2018-11-07 20:31:56.639 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Haustür 2018-11-07 20:31:56.639 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: EG Spot Decke: active 2018-11-07 20:31:56.639 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: EG Spot Decke 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: EG Spot Boden: active 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: EG Spot Boden 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: Treppenlicht OG: active 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Treppenlicht OG 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Lichtsteuerung: Treppenlicht Keller: active 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Treppenlicht Keller 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Flur OG: Flur OG Spot Decke: active 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Flur OG Spot Decke 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Gästezimmer: Gäste Spot: active 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Gäste Spot 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Kellerlicht Unten: Keller Unten Licht: active 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Keller Unten Licht 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Kellerlicht Unten: Aktor (Relais) Q2: active 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Aktor (Relais) Q2 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Klavierzimmer: Büro Klein Spot: active 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Büro Klein Spot 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Technikraum: Lampe Technikraum: active 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Technikraum 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Bad EG: Bad EG Spot: position 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Bad EG Spot 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Bad OG: Bad OG Spot: position 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Bad OG Spot 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Schlafzimmer: Lampe Angelo: position 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Angelo 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Schlafzimmer: Lampe Jill: position 2018-11-07 20:31:56.640 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Lampe Jill 2018-11-07 20:31:56.641 - info: javascript.0 script.js.Test.Lichtfinal: DP: Licht Schlafzimmer: Bett Weiß: position 2018-11-07 20:31:56.641 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Bett Weiß 2018-11-07 20:31:56.641 - info: javascript.0 script.js.Test.Lichtfinal: DP: Esszimmer/Küche: Küche Spot: position 2018-11-07 20:31:56.641 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: Küche Spot 2018-11-07 20:31:56.641 - info: javascript.0 script.js.Test.Lichtfinal: DP: Esszimmer/Küche: EssZi Spot: position 2018-11-07 20:31:56.641 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: EssZi Spot 2018-11-07 20:31:56.641 - info: javascript.0 script.js.Test.Lichtfinal: DP: Wohnzimmer: WoZi Spot Kamin: position 2018-11-07 20:31:56.641 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: WoZi Spot Kamin 2018-11-07 20:31:56.641 - info: javascript.0 script.js.Test.Lichtfinal: DP: Wohnzimmer: WoZi Spot Couch: position 2018-11-07 20:31:56.641 - info: javascript.0 script.js.Test.Lichtfinal: Gerät: WoZi Spot Couch 2018-11-07 20:31:56.641 - info: javascript.0 script.js.Test.Lichtfinal: Text: Büro Klein Spot 2018-11-07 20:31:56.641 - info: javascript.0 script.js.Test.Lichtfinal: Anzahl Lichter: 23 # davon Lichter an: 1 2018-11-07 20:32:02.342 - info: host.iobroker instance system.adapter.loxone.0 started with pid 22482 2018-11-07 20:32:02.494 - error: host.iobroker instance system.adapter.loxone.0 terminated with code 7 (Adapter already running) 2018-11-07 20:32:02.494 - info: host.iobroker Restart adapter system.adapter.loxone.0 because enabled 2018-11-07 20:32:06.968 - info: javascript.0 Stop script script.js.Test.Alexa_antwortet 2018-11-07 20:32:06.971 - info: javascript.0 Start javascript script.js.Test.Alexa_antwortet 2018-11-07 20:32:06.971 - info: javascript.0 script.js.Test.Alexa_antwortet: registered 0 subscriptions and 0 schedules 2018-11-07 20:32:32.497 - info: host.iobroker instance system.adapter.loxone.0 started with pid 22492 2018-11-07 20:32:32.647 - error: host.iobroker instance system.adapter.loxone.0 terminated with code 7 (Adapter already running) 2018-11-07 20:32:32.647 - info: host.iobroker Restart adapter system.adapter.loxone.0 because enabledDann Lichter aus:

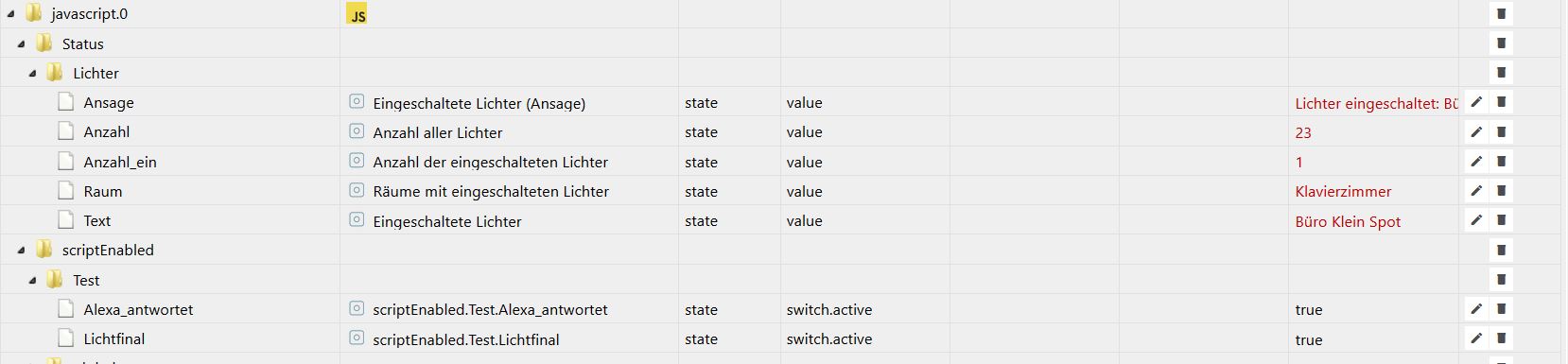
Ein Licht an:

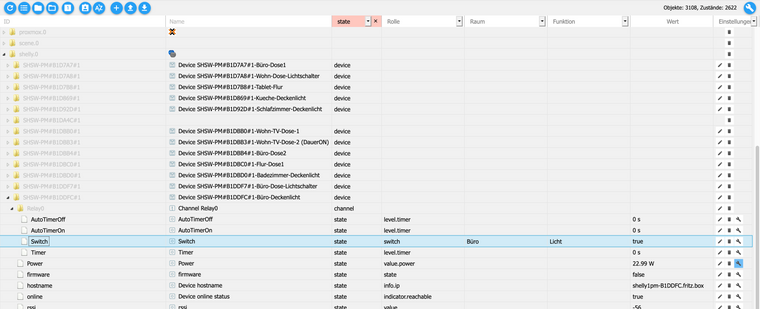
Und mein Blockly:
var Ausgabetext, timeout, timeout2; setState("alexa2.0.History.#trigger"/*Trigger/Rescan*/, true); if (getState("javascript.0.Status.Lichter.Anzahl_ein").val == 0) { Ausgabetext = String('aktuell sind') + String(getState("javascript.0.Status.Lichter.Ansage").val); timeout = setTimeout(function () { // Wohnzimmer if (getState("alexa2.0.History.name").val == 'Wohnen') { setState("alexa2.0.Echo-Devices.ausgeblendet.Commands.speak"/*speak*/, Ausgabetext); } // Küche if (getState("alexa2.0.History.name").val == 'Küche') { setState("alexa2.0.Echo-Devices.XXXXXX.Commands.speak", Ausgabetext); } // Badezimmer if (getState("alexa2.0.History.name").val == 'Badezimmer') { setState("alexa2.0.Echo-Devices.XXXXX.Commands.speak", Ausgabetext); } // Gästezimmer if (getState("alexa2.0.History.name").val == 'Gästezimmer') { setState("alexa2.0.Echo-Devices.XXXXXX.Commands.speak", Ausgabetext); } // Flur if (getState("alexa2.0.History.name").val == 'Flur') { setState("alexa2.0.Echo-Devices.XXXXX.Commands.speak", Ausgabetext); } // Schlafzimmer if (getState("alexa2.0.History.name").val == 'Schlafzimmer') { setState("alexa2.0.Echo-Devices.XXXXXXX.Commands.speak", Ausgabetext); } // Keller-Flur if (getState("alexa2.0.History.name").val == 'Keller-Flur') { setState("alexa2.0.Echo-Devices.XXXXXXXX.Commands.speak", Ausgabetext); } // Werkstatt if (getState("alexa2.0.History.name").val == 'Werkstatt') { setState("alexa2.0.Echo-Devices.XXXXXXXXX.Commands.speak", Ausgabetext); } }, 500); } if (getState("javascript.0.Status.Lichter.Anzahl_ein").val != 0) { Ausgabetext = ['Im Moment sind im ',getState("javascript.0.Status.Lichter.Raum").val,'eingeschaltete Lampen'].join(''); timeout2 = setTimeout(function () { // Wohnzimmer if (getState("alexa2.0.History.name").val == 'Wohnzimmer') { setState("alexa2.0.Echo-Devices.XXX.Commands.speak", Ausgabetext); } // Küche if (getState("alexa2.0.History.name").val == 'Küche') { setState("alexa2.0.Echo-Devices.XXXXXX.Commands.speak", Ausgabetext); } // Badezimmer if (getState("alexa2.0.History.name").val == 'Badezimmer') { setState("alexa2.0.Echo-Devices.XXXXXXXXXX.Commands.speak", Ausgabetext); } // Gästezimmer if (getState("alexa2.0.History.name").val == 'Gästezimmer') { setState("alexa2.0.Echo-Devices.XXXXXXXXXX.Commands.speak", Ausgabetext); } // Flur if (getState("alexa2.0.History.name").val == 'Flur') { setState("alexa2.0.Echo-Devices.XXXXX.Commands.speak", Ausgabetext); } // Schlafzimmer if (getState("alexa2.0.History.name").val == 'Schlafzimmer') { setState("alexa2.0.Echo-Devices.XXXXXXXXXX.Commands.speak", Ausgabetext); } // Keller-Flur if (getState("alexa2.0.History.name").val == 'Keller-Flur') { setState("alexa2.0.Echo-Devices.XXXXXXXXXXX.Commands.speak", Ausgabetext); } // Werkstatt if (getState("alexa2.0.History.name").val == 'Werkstatt') { setState("alexa2.0.Echo-Devices.XXXXXXXXXXX.Commands.speak", Ausgabetext); } }, 500); } //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwJTNBJTJGJTJGd3d3LnczLm9yZyUyRjE5OTklMkZ4aHRtbCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMiU0MEo3JTQwb2IlMkZyc1I5T0NZTiUyQiFoSTclMjIlMjB4JTNEJTIyLTE4NyUyMiUyMHklM0QlMjItMTYyJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5IaXN0b3J5LiUyM3RyaWdnZXIlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19ib29sZWFuJTIyJTIwaWQlM0QlMjJvSSU1REtTLSUyMzclN0IlNjBMaChXJTIzJTVETUI3QyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkJPT0wlMjIlM0VUUlVFJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2xzX2lmJTIyJTIwaWQlM0QlMjIlN0JfSlQlN0MzTXB2KnRTT1ZXRDNQejYlMjIlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJJRjAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19jb21wYXJlJTIyJTIwaWQlM0QlMjJEJTNGJTJDKlFHQkJ3YXVDbSUyQ1F0ZSUzRFEtJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT1AlMjIlM0VFUSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyJTVEaXJMd0xXR3VsJTVELnglN0JtJTYwLiUyMy4lNDAlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VqYXZhc2NyaXB0LjAuU3RhdHVzLkxpY2h0ZXIuQW56YWhsX2VpbiUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJtYXRoX251bWJlciUyMiUyMGlkJTNEJTIyNUxMNnhpNEZfNyU3RC1hRWklNUVqSFklNDAlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOVU0lMjIlM0UwJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJETzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfc2V0JTIyJTIwaWQlM0QlMjI1VkZmSFlUQiFTN0ElNUVBKiUzRlNpY0ElMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlM0VBdXNnYWJldGV4dCUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0X2pvaW4lMjIlMjBpZCUzRCUyMjQlM0ZrJTVCMHJlQ1JuLm1qa3hIZzQxfiUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIyJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyNzVaKVduJTYwWUYlNDAlM0IzOH5iSU0lM0JwQSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0Vha3R1ZWxsJTIwc2luZCUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMlZoJTJGOHJ4VSU1RHlEITNtVCU3RDB5JTVCZUMlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VqYXZhc2NyaXB0LjAuU3RhdHVzLkxpY2h0ZXIuQW5zYWdlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0aW1lb3V0c19zZXR0aW1lb3V0JTIyJTIwaWQlM0QlMjJ4QV9NSiU1RSU0MCUzREFCJTNELVd0RFRlKDMlN0QlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOQU1FJTIyJTNFdGltZW91dCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyREVMQVklMjIlM0U1MDAlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlVOSVQlMjIlM0VtcyUzQyUyRmZpZWxkJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMlNUQVRFTUVOVCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbW1lbnQlMjIlMjBpZCUzRCUyMnMzMGIyJTdCZlNRJTNBYTB1QzMlNjAlMkJRV1UlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJDT01NRU5UJTIyJTNFV29obnppbW1lciUzQyUyRmZpZWxkJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2xzX2lmJTIyJTIwaWQlM0QlMjJsKEUyNCUzRHElNURsJTVEYiUyQ0dKRGo0ZFNqJTIyJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIySUYwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfY29tcGFyZSUyMiUyMGlkJTNEJTIyTUt3Sm4wQyFPJTVEeGMhfi45JTdDQiU2MColMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPUCUyMiUzRUVRJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJwLVNIYko1RG13cjZkanhnMm9oSCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWFsZXhhMi4wLkhpc3RvcnkubmFtZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjIlM0YlN0RBJTNCOChJeU1GJTI1RiU0MCh0JTVES2N+JTJCJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRVdvaG5lbiUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyRE8wJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIyKU0lNUVqTGNaIWhDcGolMkNYJTNEJTdCLSU2MG5WJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5FY2hvLURldmljZXMuRzA5MExGMTA3MjM3MEtLTS5Db21tYW5kcy5zcGVhayUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMnApYk5PZGNaRlZvcTFlJTVFTTVWLS4lMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlM0VBdXNnYWJldGV4dCUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbW1lbnQlMjIlMjBpZCUzRCUyMkFzJTJDZEcoeE8lNUJCJTQwd0lZY3lBRyUzRmglMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJDT01NRU5UJTIyJTNFSyVDMyVCQ2NoZSUzQyUyRmZpZWxkJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2xzX2lmJTIyJTIwaWQlM0QlMjJ3ckgtJTdEUCg4NG1uN1klMkZyZzhBJTVCLiUyMiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMklGMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmxvZ2ljX2NvbXBhcmUlMjIlMjBpZCUzRCUyMmtnLlFLQjc1MU5hUyUyM0loazFWbGclMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPUCUyMiUzRUVRJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJxblR6MU9lMzFzcSUzQU5Yam1ieElKJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFYWxleGEyLjAuSGlzdG9yeS5uYW1lJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQiUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMjMlM0RXLiUzRmM4QlpOJTJCUXJHWDR4TCU3RGglMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFSyVDMyVCQ2NoZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyRE8wJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIyJTdEJTNGZEslMkIlMkIqVi43SlFjakclN0IzdWhCJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5FY2hvLURldmljZXMuWFhYWFhYLkNvbW1hbmRzLnNwZWFrJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX2dldCUyMiUyMGlkJTNEJTIycUhvTiU1RH51MUZJJTQwaURRcyoyQzJ2JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTNFQXVzZ2FiZXRleHQlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb21tZW50JTIyJTIwaWQlM0QlMjJfYW14ejZCJTNEOUYlN0RfMnVFR3NLJTdEJTYwJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09NTUVOVCUyMiUzRUJhZGV6aW1tZXIlM0MlMkZmaWVsZCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sc19pZiUyMiUyMGlkJTNEJTIyLm43SnRHd0RKREdmYWV5bCE4KkIlMjIlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJJRjAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19jb21wYXJlJTIyJTIwaWQlM0QlMjJJLSU0MDklMjUlN0JOZyElMjUlN0Q5ckUlMjNJRVNjJTNCJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT1AlMjIlM0VFUSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyYyUzRmRTZUchZnUlNURXOFVPJTQwJTNGRDRJMyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWFsZXhhMi4wLkhpc3RvcnkubmFtZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjJNaXZHViU0MCprdCkzclk5Q09LcEtBJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRUJhZGV6aW1tZXIlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMkRPMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMnpUd1hjfnI4TGR0MHUtNVROY1ZuJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5FY2hvLURldmljZXMuWFhYWFguQ29tbWFuZHMuc3BlYWslM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfZ2V0JTIyJTIwaWQlM0QlMjIqWCp+cVFHMyU1RH4lNUJOQyU3QldNTW5kVyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUzRUF1c2dhYmV0ZXh0JTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29tbWVudCUyMiUyMGlkJTNEJTIyQ0pORzU5JTVCJTNGQ0olN0NVLSUzREJmJTVEYyl6JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09NTUVOVCUyMiUzRUclQzMlQTRzdGV6aW1tZXIlM0MlMkZmaWVsZCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sc19pZiUyMiUyMGlkJTNEJTIyT0MlNURrMV8lN0RpRGxFeFFQVmMlM0QoaWIlMjIlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJJRjAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19jb21wYXJlJTIyJTIwaWQlM0QlMjJPQklYdzZoSiU0MCU1RDJYciU2MEhCSXo1aCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9QJTIyJTNFRVElM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMiUzRHh+NVcpbnMlMkZWViUzQmMlN0NSRnFRY0UlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5IaXN0b3J5Lm5hbWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJCJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIySXhXJTNBaHBsSXZEUW0xYXglM0QlNDBYJTJCTSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0VHJUMzJUE0c3RlemltbWVyJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJETzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjJnJTJCMiU1RHd2c3JoUjh2eHY3YyUyQ2tKXyUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFYWxleGEyLjAuRWNoby1EZXZpY2VzLlhYWFhYWC5Db21tYW5kcy5zcGVhayUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMjVxNiUyRnp+UyU2MDBEZUo2c1lyV2hqMSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUzRUF1c2dhYmV0ZXh0JTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29tbWVudCUyMiUyMGlkJTNEJTIyQzYlMkN3U2glM0ZCRVolMkNHJTNBQjlUbCU0MCUyM3clMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJDT01NRU5UJTIyJTNFRmx1ciUzQyUyRmZpZWxkJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2xzX2lmJTIyJTIwaWQlM0QlMjJsJTJGZyU0MFVOdzZwemVRNl82OThSJTNBLSUyMiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMklGMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmxvZ2ljX2NvbXBhcmUlMjIlMjBpZCUzRCUyMiUzRFopRDZxckN6WTJvVSUyRmZWVjkzQSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9QJTIyJTNFRVElM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMlN0c2FHMkNCJTNCKjVmNXdJdkglMkNrRSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWFsZXhhMi4wLkhpc3RvcnkubmFtZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjI3TiUzQnl5N2NDJTNEdEUlNjAlN0RNWU9GZkY2JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRUZsdXIlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMkRPMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMjUlMjMtVjg4N1FoQ0NTQXpJJTJCdHdvayUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFYWxleGEyLjAuRWNoby1EZXZpY2VzLlhYWFhYLkNvbW1hbmRzLnNwZWFrJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX2dldCUyMiUyMGlkJTNEJTIyTnVyRSUzQSUyNUtfeiElNUVWbGooZm41cUklMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlM0VBdXNnYWJldGV4dCUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbW1lbnQlMjIlMjBpZCUzRCUyMnFLRDNiRHhIViUzQk5CdHVGRnMlN0NlLiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkNPTU1FTlQlMjIlM0VTY2hsYWZ6aW1tZXIlM0MlMkZmaWVsZCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sc19pZiUyMiUyMGlkJTNEJTIyaU16KEglN0RjMSUyM05PJTQwS1ZObmhubFElMjIlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJJRjAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19jb21wYXJlJTIyJTIwaWQlM0QlMjJ6JTYwdnl5QVd2YVlkeHQ4WVp0JTJDME8lMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPUCUyMiUzRUVRJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJtRUYpbmFxd0olMjN4TENlMU5lS08lM0ElMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5IaXN0b3J5Lm5hbWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJCJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyRjclM0ElM0FmYjRjb2tlSkpEJTNBZmt+cFYlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFU2NobGFmemltbWVyJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJETzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjIlN0IycyUyRmglMkZ4cGttJTVERiUyQjFpay1mNG0lMjIlM0UlM0NtdXRhdGlvbiUyMGRlbGF5X2lucHV0JTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWFsZXhhMi4wLkVjaG8tRGV2aWNlcy5YWFhYWFhYLkNvbW1hbmRzLnNwZWFrJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX2dldCUyMiUyMGlkJTNEJTIyZnQ3VWYzMyU0MElCMXp1X3hkVEF4biUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUzRUF1c2dhYmV0ZXh0JTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29tbWVudCUyMiUyMGlkJTNEJTIyd0lZWjFiTE9TakZpJTNETnhUOVdjTSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkNPTU1FTlQlMjIlM0VLZWxsZXItRmx1ciUzQyUyRmZpZWxkJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2xzX2lmJTIyJTIwaWQlM0QlMjIlMjVFRUsocEtKJTI1bEdvKTMyY1I3cUYlMjIlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJJRjAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19jb21wYXJlJTIyJTIwaWQlM0QlMjI3TWIoYW5NJTVEa1I5MDU2KWd4cW5XJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT1AlMjIlM0VFUSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyeEZ+YjclNjAlN0JmViU3QyU3QzRuJTdEekItJTdELnUlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5IaXN0b3J5Lm5hbWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJCJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyVkglNUUyQ0pzUEdPZCE2aEdvcWRLNCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0VLZWxsZXItRmx1ciUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyRE8wJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIyRl8lNUJ4ZXpYZXlyfiooQSUzRHEuWUZKJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5FY2hvLURldmljZXMuWFhYWFhYWFguQ29tbWFuZHMuc3BlYWslM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfZ2V0JTIyJTIwaWQlM0QlMjJTanRySUolM0ZnQTIwb2o4OE4lN0NzcmIlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlM0VBdXNnYWJldGV4dCUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbW1lbnQlMjIlMjBpZCUzRCUyMkUlMjNEMWElMkYlMkNyY0glNjBkbTMlM0ZOeCU1RSUzQXElMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJDT01NRU5UJTIyJTNFV2Vya3N0YXR0JTNDJTJGZmllbGQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbHNfaWYlMjIlMjBpZCUzRCUyMiUzRHN+ZCUzQS1XSWcxJTIzVEUlNjAlNUV6ZjklNUI0JTIyJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIySUYwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfY29tcGFyZSUyMiUyMGlkJTNEJTIyKiUzQVglMjVWTSU1RSUyQjJNb1lsLSUzQXUhV0slNjAlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPUCUyMiUzRUVRJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjI2Zm5SV3lLMCUzQlAoLnglM0JIJTdCKTIyVCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWFsZXhhMi4wLkhpc3RvcnkubmFtZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjJTJTNBJTIza2VSRU53MWdHakhXTFVEIS0lMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFV2Vya3N0YXR0JTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJETzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjJxbCU0MCU2MDQoUE50alNfQU0wYkVxRCUyQiUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFYWxleGEyLjAuRWNoby1EZXZpY2VzLlhYWFhYWFhYWC5Db21tYW5kcy5zcGVhayUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMlAlNUJvak1xUURWUm91dSUyM3ZOfiU3QiU1QiUyNSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUzRUF1c2dhYmV0ZXh0JTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2xzX2lmJTIyJTIwaWQlM0QlMjJOJTJCRiUyQiUyRmZZYkRlTVpMJTIzKEhhRW8lN0MlMjIlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJJRjAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19jb21wYXJlJTIyJTIwaWQlM0QlMjJUJTJCKW5aKCU1RHc0TGdEWSUyRiU3QyUzRnA1NmclMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPUCUyMiUzRU5FUSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyayUzREJYZEV1UW83JTNGTW8lMjViZGZkbmclMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VqYXZhc2NyaXB0LjAuU3RhdHVzLkxpY2h0ZXIuQW56YWhsX2VpbiUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJtYXRoX251bWJlciUyMiUyMGlkJTNEJTIyai1ibEd5QyUzQlY0alRMSEt2aWtYciUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5VTSUyMiUzRTAlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMkRPMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19zZXQlMjIlMjBpZCUzRCUyMm1rJTJDLS1uJTI1OHglN0RlMVdzaE9DQmMuJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTNFQXVzZ2FiZXRleHQlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjJFdzNWVHc3cUclN0NGeCUzQSU3RHZxM2hJUiUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIzJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyTG8wJTQwckdzTiU1RWd0MWlaJTIzJTQwfkElMkY3JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRUltJTIwTW9tZW50JTIwc2luZCUyMGltJTIwJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyaSUzRiU1QlplJTJDVzIzJTdDTSU2MF9TNSU0MGQlM0YlM0JxJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLlN0YXR1cy5MaWNodGVyLlJhdW0lM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQyJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyTnFFb2I5JTNCOFVUMTF3VCU2MGRDUWklMjMlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFZWluZ2VzY2hhbHRldGUlMjBMYW1wZW4lM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRpbWVvdXRzX3NldHRpbWVvdXQlMjIlMjBpZCUzRCUyMiU1RWMlMkNiUSklNUUhJTVCKEhHejJRcld3JTJGdSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5BTUUlMjIlM0V0aW1lb3V0MiUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyREVMQVklMjIlM0U1MDAlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlVOSVQlMjIlM0VtcyUzQyUyRmZpZWxkJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMlNUQVRFTUVOVCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbW1lbnQlMjIlMjBpZCUzRCUyMjNlNSU1QmNSLWxRMlAlNDBnMy1WJTVEVC4qJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09NTUVOVCUyMiUzRVdvaG56aW1tZXIlM0MlMkZmaWVsZCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sc19pZiUyMiUyMGlkJTNEJTIyS2F1eFdVRUpBUDJzcClEJTI1Q2RtOSUyMiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMklGMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmxvZ2ljX2NvbXBhcmUlMjIlMjBpZCUzRCUyMkY0TUsoZmJZOFdVJTVCeVdPKSU0MFp+TyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9QJTIyJTNFRVElM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMk9lJTQwKVZNJTJCMVklNjBfMVlKbiUzRjZ4eWwlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5IaXN0b3J5Lm5hbWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJCJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyUTglNDBUOHElN0NQJTVERCpXUjZhRyUyMypqMCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0VXb2huemltbWVyJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJETzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjJyJTdDdyUzRkdLRjJSOEElMjVXU1glNDBBUCU1QiU3QyUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFYWxleGEyLjAuRWNoby1EZXZpY2VzLlhYWC5Db21tYW5kcy5zcGVhayUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMkhUY0tkMlY5RiklM0RrJTNBQWU0bVMlN0RGJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTNFQXVzZ2FiZXRleHQlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb21tZW50JTIyJTIwaWQlM0QlMjJMZyU0MCUzQWhhLWEyeCUyQzByZmhDLiU1RF8lM0QlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJDT01NRU5UJTIyJTNFSyVDMyVCQ2NoZSUzQyUyRmZpZWxkJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2xzX2lmJTIyJTIwaWQlM0QlMjJEVFdEM0tLX2YyQ21vd1dsJTdERHclMkIlMjIlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJJRjAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19jb21wYXJlJTIyJTIwaWQlM0QlMjIqcn5rJTI1UG8hdnpVUUh5YlUlNjApc3YlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPUCUyMiUzRUVRJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjIyODVMJTJDcVQlNDBlV2taUyglMjNoZ1hubCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWFsZXhhMi4wLkhpc3RvcnkubmFtZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjJ3IUh0TSUyQ25iJTJDS0kxYXFhT2VJMzYlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFSyVDMyVCQ2NoZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyRE8wJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIyX0glN0IlMjVrNGIlN0NzaiElM0FQJTVFckR1JTI1JTdEJTNCJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5FY2hvLURldmljZXMuWFhYWFhYLkNvbW1hbmRzLnNwZWFrJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX2dldCUyMiUyMGlkJTNEJTIyfjUxQjgoMyU3QnN0cTFCcFIxSn5wJTI1JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTNFQXVzZ2FiZXRleHQlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb21tZW50JTIyJTIwaWQlM0QlMjIwWSUzQjhjJTNEUkclMjVmJTNCcXFQMnl5amJtJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09NTUVOVCUyMiUzRUJhZGV6aW1tZXIlM0MlMkZmaWVsZCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sc19pZiUyMiUyMGlkJTNEJTIySlMlNjB6ZnBxWn5OaUJoV3hhXyUzQmdIJTIyJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIySUYwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfY29tcGFyZSUyMiUyMGlkJTNEJTIyLTdBVldwc2E0MkxhbEpzZXF6diU3QiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9QJTIyJTNFRVElM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMmNtNnNNciU3QypwQ3N4eCU3Qjl1Q01ybSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWFsZXhhMi4wLkhpc3RvcnkubmFtZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjI3JTJCc3p5SWJCQlAhZHRDfkQxaClPJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRUJhZGV6aW1tZXIlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMkRPMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMkhnJTNCRHElMjVnSkVYZyU3QlNMViUzQnQ2JTdCNiUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFYWxleGEyLjAuRWNoby1EZXZpY2VzLlhYWFhYWFhYWFguQ29tbWFuZHMuc3BlYWslM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfZ2V0JTIyJTIwaWQlM0QlMjIqbFglN0JaTSU2MFZCVGMlN0RBJTYwMSFnTTlIJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTNFQXVzZ2FiZXRleHQlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb21tZW50JTIyJTIwaWQlM0QlMjIlM0FLYSUyQlcqdXdJViUzQWgocGp6cV9oJTJDJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09NTUVOVCUyMiUzRUclQzMlQTRzdGV6aW1tZXIlM0MlMkZmaWVsZCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sc19pZiUyMiUyMGlkJTNEJTIyVWclMjM4bUgxRkkhaWNLJTJGKVFFWWpRJTIyJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIySUYwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfY29tcGFyZSUyMiUyMGlkJTNEJTIyKSU0MDc2cTRNWiUyRiU3RG9DSF9tTEtXTzQlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPUCUyMiUzRUVRJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJpSS1Ia3ZVWEZDJTQwJTNCJTNCXyUyQiU1QlRjUlAlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5IaXN0b3J5Lm5hbWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJCJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyJTIzJTNBJTNERHAlNUREdDFnaWwqV09QaiUyRmglN0IlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFRyVDMyVBNHN0ZXppbW1lciUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyRE8wJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIyeW9IbnolNUVXRzU4JTNEJTJCWCklN0NTLXU4JTIzJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5FY2hvLURldmljZXMuWFhYWFhYWFhYWC5Db21tYW5kcy5zcGVhayUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMlk4TEhDUFBILi5PbkVKTiU1RXNqRlElMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlM0VBdXNnYWJldGV4dCUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbW1lbnQlMjIlMjBpZCUzRCUyMiE0ME1tZ3UpVDBBMy1xUGFGOXlPJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09NTUVOVCUyMiUzRUZsdXIlM0MlMkZmaWVsZCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sc19pZiUyMiUyMGlkJTNEJTIyYiUyRlNnRTFZalQlMkNsZCU1Qm5uJTdEJTdCJTI1UkglMjIlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJJRjAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19jb21wYXJlJTIyJTIwaWQlM0QlMjJjKVNqVyUzQmplWCU3QyUyM0ZoJTJGQ2hhJTJDJTJDMyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9QJTIyJTNFRVElM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMkg5JTNEJTdERiUyRiFYS1k5VUJubmJyfkQlMkYlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5IaXN0b3J5Lm5hbWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJCJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyciU1RUVnSSFGUSUzQi1EUFdGRl9EIUMxJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRUZsdXIlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMkRPMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMiUzQjdqeW91OWYlMkJWKCU2MDUqKiUzQkNEViUzRiUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFYWxleGEyLjAuRWNoby1EZXZpY2VzLlhYWFhYLkNvbW1hbmRzLnNwZWFrJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX2dldCUyMiUyMGlkJTNEJTIyUV9rOWtTSlZOUDVlJTI1YTgoKHhoZSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUzRUF1c2dhYmV0ZXh0JTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29tbWVudCUyMiUyMGlkJTNEJTIyJTYwJTNGazhZTCU1QiUzQiFtRTUlM0ItTmRkVlRjJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09NTUVOVCUyMiUzRVNjaGxhZnppbW1lciUzQyUyRmZpZWxkJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2xzX2lmJTIyJTIwaWQlM0QlMjJ6eWVBbjN3TWMhJTNCaFlaRGhLKWh5JTIyJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIySUYwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfY29tcGFyZSUyMiUyMGlkJTNEJTIyYnElM0RCLXJHJTdEc3clN0Q3Z0cxJTdCJTJGWS0uJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT1AlMjIlM0VFUSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyWnIlNjBTLWw4RSElN0Q4LjQlN0IlMkNxTTkqaSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWFsZXhhMi4wLkhpc3RvcnkubmFtZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjJ0ZSUyQmdTd2hXaVZSNCUyQ3NjWVYlMjVjYSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0VTY2hsYWZ6aW1tZXIlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMkRPMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMmdySDYlMjN3aFkxLk4tcSU1QnBMTTVYLiUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFYWxleGEyLjAuRWNoby1EZXZpY2VzLlhYWFhYWFhYWFguQ29tbWFuZHMuc3BlYWslM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfZ2V0JTIyJTIwaWQlM0QlMjIlNUJoTWYlNUUlM0JwJTdDJTJDQ2FaVnlkJTJCcVRtfiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUzRUF1c2dhYmV0ZXh0JTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29tbWVudCUyMiUyMGlkJTNEJTIyTjMlNDBLMkJSQzdDNU45ZGFCeWN2XyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkNPTU1FTlQlMjIlM0VLZWxsZXItRmx1ciUzQyUyRmZpZWxkJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2xzX2lmJTIyJTIwaWQlM0QlMjJIUHhPZHhzNE4lMjVqMnVtV1RmVU5HJTIyJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIySUYwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfY29tcGFyZSUyMiUyMGlkJTNEJTIyRFglM0RrQ1ElMkYlMkNFNmtxWXNRJTdEJTJGJTNEJTVCZSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9QJTIyJTNFRVElM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMlhpb25QUmE5MW5RMTZOSyhOOSUyQi4lMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5IaXN0b3J5Lm5hbWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJCJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyWkIlN0RtRVdFUktaJTJGZmJ+Kkx3ZDFBJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRUtlbGxlci1GbHVyJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJETzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjJrUExHJTJCOWRlY2cqaUdVbTg3JTYwLTIlMjIlM0UlM0NtdXRhdGlvbiUyMGRlbGF5X2lucHV0JTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWFsZXhhMi4wLkVjaG8tRGV2aWNlcy5YWFhYWFhYWFhYWC5Db21tYW5kcy5zcGVhayUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMiU3RC5JJTJCNy1Gcnc0ZmpqMS1OJTVCQWVQJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTNFQXVzZ2FiZXRleHQlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb21tZW50JTIyJTIwaWQlM0QlMjJDfkw5dyU1QkdfYi5IYiolMjU3b1R+YUUlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJDT01NRU5UJTIyJTNFV2Vya3N0YXR0JTNDJTJGZmllbGQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbHNfaWYlMjIlMjBpZCUzRCUyMiU2MCUzQm90JTdDaSUzQSopSSU3Q0V3VyU0MHpTJTJDQjIlMjIlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJJRjAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19jb21wYXJlJTIyJTIwaWQlM0QlMjJIIWxkU1l0UiU3Q0MlN0MlNUVWY3F4UyUzQlh0JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT1AlMjIlM0VFUSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIySSlvNkEyVTIoJTJDQTdlJTdDNC44bG8uJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFYWxleGEyLjAuSGlzdG9yeS5uYW1lJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQiUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMnM0b3dTLld3KSU3QjZheWVrJTNGVnpGYiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0VXZXJrc3RhdHQlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMkRPMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMjVHaCphVmwteChJUENuRiU0MDUlMkM1JTJGJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VhbGV4YTIuMC5FY2hvLURldmljZXMuWFhYWFhYWFhYWFguQ29tbWFuZHMuc3BlYWslM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfZ2V0JTIyJTIwaWQlM0QlMjJkbU8lN0J5UiUzQiU3Q2clNDAoclpKRSUyQ0hYNGslMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlM0VBdXNnYWJldGV4dCUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGeG1sJTNF -
sind die Lampen aus, bleibt Lichter eingeschaltet an… `
Das kann ich im Skript nicht nachvollziehen.
@McMoneysack:sobald Lichter an sind, sagt Alexa nüscht, `
Mit Alexa kenne ich mich nicht aus (will ich auch nicht :lol: ). -
-
Die Ansageausgabe habe ich geändert und hue entfernt. Versuche es mal damit:
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" */ const logging = true; const idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); // HM Schalter, HM Dimmer und Hue Schalter im Gewerk Licht const hmSTATE = $('device[state.id=*.active](functions=Beleuchtung)'); const hmLEVEL = $('device[state.id=*.position](functions=Beleuchtung)'); var anzahlLichterAn, anzahlLichter, textLichterAn, textRaum; // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } function checkLicht(id, vorn, hinten) { var name = getObject(id).common.name; var devicename = name.substring(name.indexOf(':') + 2, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen if(logging) log('DP: ' + name); if(logging) log('Gerät: ' + devicename); var raum = getObject(id, "rooms").enumNames[0]; if (getState(id).val) { // wenn Zustand != false / 0, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen if(textRaum.indexOf(raum) == -1) textRaum.push(raum); // zu Array hinzu, wenn noch nicht vorhanden } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status } function checkDevices() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 anzahlLichterAn = 0; anzahlLichter = 0; textLichterAn = []; textRaum = []; hmSTATE.each(function(id, i) { // Schleife für jedes gefundenen Element *.active im Gewerk Licht checkLicht(id, 0, ': active'); }); hmLEVEL.each(function(id, i) { // Schleife für jedes gefundenen Element *.position im Gewerk Licht checkLicht(id, 0, ': position'); }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) //setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU var text = 'Alle Lichter sind ausgeschaltet'; if(textLichterAn.length) text = 'Lichter eingeschaltet: ' + strip_tags(textLichterAn.join(', ')); setState(idAnsage, text); } // Trigger hmSTATE.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hmLEVEL.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); // Skriptstart setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 500); -
Super Service von Dir

Also, er springt wieder auf alle Lichter aus. Klasse! Das sagt mir Alexa jetzt auch an.
Was sie mir weiterhin nicht ansagt, sind die eingeschalteten Lichter. Ich vermute, das liegt an meinem Blockly?!
Vielleicht hat dazu ja noch jemand eine Idee?
-
Ok, war dann doch schneller… habs hinbekommen....
hier das Script mit eingebundenen sonoffs ..
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "licht" erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt Log Ausgabe auskommentiert 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens) 06.05.2016 Datenpunkt für Ansagen zugefügt 02.07.2016 abgeschaltet, da Fehler 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer search statt indexOf und RegEx für Suche nach Virtuellen Kanälen 27.11.2016 Verschoben in Status Code optimiert 23.12.2016 Räume eingebaut */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.STATE](functions="licht")'); // Gewerk licht var cacheSelectorLevel = $('channel[state.id=*.level](functions="licht")'); var cacheSelectorPOWER = $('channel[state.id=*.POWER](functions="licht")'); // Sonoff Lampen (müssen im Gewerk Licht sein) function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } */ if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorPOWER.each(function (id, i) { // Schleife für jedes gefundenen Element *.POWER im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf("POWER")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorPOWER.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); }); ```` `Hi,
ich habe das Script eingebunden.
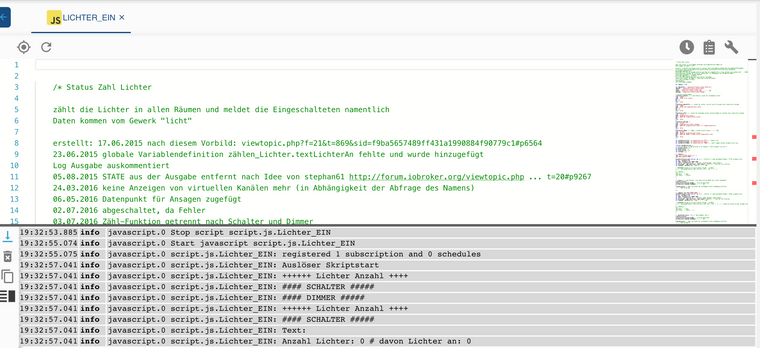
Jetzt werden mir keine Sonoff oder hm mehr angezeigt.
Hat script einen Fehler?
-
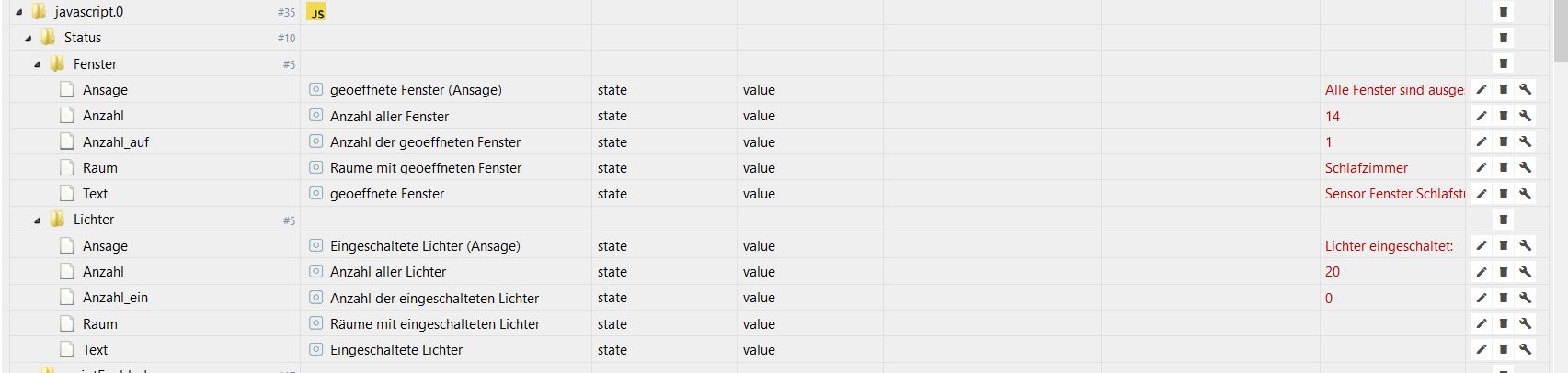
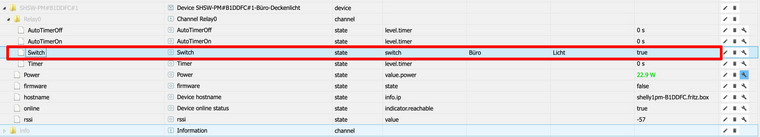
Hallo ich habe das Fenster / Zählen Script und das Lichter Zählen Script Installiert.. Funktioniert soweit ganz gut, nur wird die Eingeschaltete Lichter / Fenster Variable nicht richtig angezeigt bzw ausgewertet..

/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "licht" erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt Log Ausgabe auskommentiert 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens) 06.05.2016 Datenpunkt für Ansagen zugefügt 02.07.2016 abgeschaltet, da Fehler 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer search statt indexOf und RegEx für Suche nach Virtuellen Kanälen 27.11.2016 Verschoben in Status Code optimiert 23.12.2016 Räume eingebaut */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk licht var cacheSelectorLevel = $('channel[state.id=*.level](functions="Licht")'); var cacheSelectorPOWER = $('channel[state.id=*.POWER](functions="Licht")'); // Sonoff Lampen (müssen im Gewerk Licht sein) function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } */ if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorPOWER.each(function (id, i) { // Schleife für jedes gefundenen Element *.POWER im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf("POWER")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorPOWER.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); });// Status Fenster. Das Script zählt alle Fenster im Gewerk Fenster (Aufzählungen-Funktion) // Telegramnachricht bei Abwesenheit wenn sich der Fensterstatus ändert. Bei Anwesenheit in der Homezone keine Nachricht senden. // Anwesenheit Datenpunkte separat erstellt und durch die Adapter google-sharedlocation und Places geschaltet var logging = true; var idAnzahlAuf = 'javascript.0.Status.Fenster.Anzahl_auf', idAnzahl = 'javascript.0.Status.Fenster.Anzahl', idText = 'javascript.0.Status.Fenster.Text', idRaum = 'javascript.0.Status.Fenster.Raum', idAnsage = 'javascript.0.Status.Fenster.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', name: 'Anzahl aller Fenster', min: 0, def: 0, role: 'value' }); createState(idAnzahlAuf, { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der geoeffneten Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der geoeffneten Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'geoeffnete Fenster', desc: 'Namen der geoeffneten Fenster', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'geoeffnete Fenster (Ansage)', desc: 'Namen der geoeffneten Fenster (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Fenster geoeffnet sind type: 'string', name: 'Räume mit geoeffneten Fenster', desc: 'Namen der Räume, in denen Fenster geoeffnet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.STATE](functions="Fenster")'); // Gewerk Fenster function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFensterAuf = 0; var anzahlFenster = 0; var textFensterAuf = []; var textRaum = []; if (logging) { log('++++++ Fenster Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterAuf; textFensterAuf.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // } ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); textRaum = deleteDuplicates(textRaum); // Array mit Fensternamen sortieren textFensterAuf.sort(); textRaum.sort(); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon auf) ausgegeben if (logging) log("Text: " + textFensterAuf); if (logging) log("Anzahl Fenster: " + anzahlFenster + " # davon Fenster auf: " + anzahlFensterAuf); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textFensterAuf.join(',\nund\n')); // Schreibt die aktuelle Namen der geoeffneten Fenster setState(idAnzahlAuf, textFensterAuf.length); // Schreibt die aktuelle Anzahl der geoeffneten Fenster setState(idAnzahl, anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster // setState(idRaum, textRaum.join(', ')); // Räume, in denen Fenster geoeffnet sind setState(idRaum, textRaum.join(',\nund\n')); // Räume, in denen Fenster geoeffnet sind } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Fenster if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (text.length > 1) ? ' ' + strip_tags(text) : 'Alle Fenster geschlossen'; setState(idAnsage, text); }); // Bei Anwesenheit zu Hause keine Telegramnachricht---Bei Abwesenheit sendet Telegram eine Nachricht // on({id: 'javascript.0.Status.Fenster.Ansage', change: "ne"}, function (obj) { // var value = obj.state.val; // var oldValue = obj.oldState.val; // if (getState("javascript.0.Anwesenheit.Heiko.Home.Heiko_Home").val === false) { // sendTo("telegram", "send", { // text: getState("javascript.0.Status.Fenster.Ansage").val, // disable_notification: true // ohne Ton am Handy //}); //} //}); -
Ich benutze das Lichter-Skript (Danke dafür) und es funktioniert auch einigermaßen. Da ich kein Java beherrsche, verstehe ich das Skript so gut wie nicht. Bei mir werden zu viele Lichter gezählt (gesamt und eingeschaltet), außerdem wird bei den Räumen immer mein Bad mit angezeigt, auch wenn da alle Lampen aus sind. Die Lampen werden namentlich gar nicht angezeigt.
Nun also meine Frage:
wo genau holt sich das Skript die Daten her?
Vielleicht kann mir einer von euch helfen.
Grüße aus Thailand
Bodo
-
@Thaibodo Es ist ja schon eine Weile her, als ich diese Frage gestellt habe. Da ich aber selbst noch kein Stück weiter gekommen bin, hoffe ich immer noch, dass mir jemand die Frage noch beantworte kann.
Viele Grüße
Bodo -
var cacheSelectorState = $('channel[state.id=*.STATE](functions="Fenster")'); // Gewerk FensterDiese Zeile wählt alle Objekte aus die als Funktion “Fenster” im Objekt Baum eingetragen haben.
Vergleich einfach mal die Fenster Objekte die er anzeigt mit denen die er nicht anzeigt.A.
-
Danke für die Antwort.
Bei den Aufzählungen habe ich 26 Lichter, im Status zeigt er aber 37 an. Ich habe keine Ahnung, wo das Script noch nachschaut.

-
@noleck123 sagte in [gelöst] Lichter zählen Script läuft nicht:
/* Status Zahl Lichter
zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich
Daten kommen vom Gewerk "licht"erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564
23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt
Log Ausgabe auskommentiert
05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267
24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens)
06.05.2016 Datenpunkt für Ansagen zugefügt
02.07.2016 abgeschaltet, da Fehler
03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer
search statt indexOf und RegEx für Suche nach Virtuellen Kanälen
27.11.2016 Verschoben in Status
Code optimiert
23.12.2016 Räume eingebaut
*/
var logging = true;var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein',
idAnzahl = 'javascript.0.Status.Lichter.Anzahl',
idText = 'javascript.0.Status.Lichter.Text',
idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU
idAnsage = 'javascript.0.Status.Lichter.Ansage';// Ab hier nix mehr ändern
createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter
type: 'number',
name: 'Anzahl aller Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen
type: 'number',
name: 'Anzahl der eingeschalteten Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen
type: 'string',
name: 'Eingeschaltete Lichter',
desc: 'Namen der eingeschalteten Lichter',
def: ' ',
role: 'value'
});
createState(idAnsage, {
type: 'string',
name: 'Eingeschaltete Lichter (Ansage)',
desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)',
def: ' ',
role: 'value'
});
createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU
type: 'string',
name: 'Räume mit eingeschalteten Lichter',
desc: 'Namen der Räume, in denen Lichter eingeschaltet sind',
def: ' ',
role: 'value'
});var cacheSelectorState = $('channelstate.id=*.STATE'); // Gewerk licht
var cacheSelectorLevel = $('channelstate.id=*.level');
var cacheSelectorPOWER = $('channelstate.id=*.POWER'); // Sonoff Lampen (müssen im Gewerk Licht sein)function checkDevices(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk licht auf 0
var anzahlLichterAn = 0;
var anzahlLichter = 0;
var textLichterAn = [];
var textRaum = [];if (logging) {
log('++++++ Lichter Anzahl ++++ ');
log('#### SCHALTER ##### ');
}
cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen
var raumname = getObject(id, "rooms"); // <---- NEU// ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
// if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) {
/*
if (logging) {
log('-------');
log('Kanal: ' + name);
log('Status: ' + status);
}
*/if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt
++anzahlLichterAn;
textLichterAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames); // <---- NEU
}
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
// } // ENDE VK-Abfrage});
if (logging) log('#### DIMMER ##### ');
cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element)
var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen
var raumname = getObject(id, "rooms"); // <---- NEU// ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
// if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten
/*
if (logging) {
log('-------');
log('Kanal: ' + name);
log('Status: ' + status + '%');
}
*/if (parseFloat(status) > 0) { // Wenn Dimmwert über 0
++anzahlLichterAn;
textLichterAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames); // <---- NEU
}
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
// } // Ende Abfrage VK});
if (logging) {
log('++++++ Lichter Anzahl ++++ ');
log('#### SCHALTER ##### ');
}
cacheSelectorPOWER.each(function (id, i) { // Schleife für jedes gefundenen Element *.POWER im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
var devicename = name.substring(0, name.indexOf("POWER")); //.state aus Text entfernen
var raumname = getObject(id, "rooms"); // <---- NEU// ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
// if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) {
/*
if (logging) {
log('-------');
log('Kanal: ' + name);
log('Status: ' + status);
}
*/if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt
++anzahlLichterAn;
textLichterAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames); // <---- NEU
}
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
// } // ENDE VK-Abfrage});
// Array mit Lichternamen sortieren
textLichterAn.sort();
textRaum.sort(); // <---- NEU
// Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
if (logging) log("Text: " + textLichterAn);
if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn);
// die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState(idText, textLichterAn.join(',
')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
// setState(idRaum, textRaum.join(',
')); // Räume, in denen Licht brennt // <---- NEU
setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU
}// Trigger
cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht
if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk licht
if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
cacheSelectorPOWER.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht
if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
function main() {
setTimeout(function(){
if (logging) log('Auslöser Skriptstart');
checkDevices();
}, 2000);
}main(); // Skriptstart-Auslöser
// Aufbereitung für Ansage
function strip_tags(data) {
var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " ");
return(rueckgabe);
}on(idText, function (obj) {
var text = obj.state.val;
text = (getState(idAnzahl).val > 0 ) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet';
setState(idAnsage, text);
});Hi zusammen!
Wollte jetzt auch mal das Script für meine Shelly 1 verwenden aber leider bekomme ich das irgendwie nicht gebacken.
Ich habe meine Shellys mit dem Shelly-Adapter in ioBroker eingebunden.
Wie muss ich das Script ändern damit diese abgefragt werden?
Der Datenpunkt der erfasst werden muss ist dieser:

Für Licht verwende ich nur Shellys.
Wie muss ich das Script ändern das alle meine Shellys abgefragt werden?
RAW vom Datenpunkt sieht so aus{ "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": true, "role": "switch", "name": "Switch", "custom": { "sql.0": { "enabled": true, "changesOnly": true, "debounce": "500", "maxLength": 10, "retention": "2678400", "changesRelogInterval": 0, "changesMinDelta": 0, "storageType": "Boolean", "aliasId": "" }, "influxdb.0": { "enabled": true, "changesOnly": true, "debounce": "500", "maxLength": 10, "retention": "2678400", "changesRelogInterval": 0, "changesMinDelta": 0, "storageType": "Boolean", "aliasId": "" }, "virtualpowermeter.0": { "enabled": true, "maxpower": "30", "group": "LichtWohnzimmer" } } }, "native": {}, "from": "system.adapter.shelly.0", "ts": 1551571293474, "_id": "shelly.0.SHSW-1#2BDD14#1.Relay0.Switch", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "user": "system.user.admin" }Gruß
Johnny -
Die Frage von Johnny würde mich auch interessieren, würde das Script gerne für homematic und Shelly 1.5pm benutzen. Könnte das vielleicht jemand anpassen?
 Ich selbst habe leider keinen Bezug zur Programmierung und mich reizt dieses Script wahnsinnig. Habe selbst schon überall im Code "rumgespielt" aber komme hier leider zu keinem funktionierenden Ergebnis.
Ich selbst habe leider keinen Bezug zur Programmierung und mich reizt dieses Script wahnsinnig. Habe selbst schon überall im Code "rumgespielt" aber komme hier leider zu keinem funktionierenden Ergebnis. -
@mech @PrinzEisenherz1
Das Skript schaut in den Objekten nach der Funktion Licht. Wenn eure Objekte also nicht mit dieser Funktion versehen sind, zählt das Skript auch nichts.
So gehts: Aufzählungen - Funktionen - Neue Aufzählung (+) - Licht
Danach in Objekte die gewünschte Objekt ID auswählen und in der Spalte Funktion mit dem Bleistift die Licht Funktion hinzufügen.

-
Hallo FredF,
unter Aufzählungen habe ich "Licht" bereits zugefügt und auch bei den Objekten.



/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "licht" erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt Log Ausgabe auskommentiert 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens) 06.05.2016 Datenpunkt für Ansagen zugefügt 02.07.2016 abgeschaltet, da Fehler 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer search statt indexOf und RegEx für Suche nach Virtuellen Kanälen 27.11.2016 Verschoben in Status Code optimiert 23.12.2016 Räume eingebaut */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('channelstate.id=.STATE'); // Gewerk licht var cacheSelectorLevel = $('channelstate.id=.level'); var cacheSelectorPOWER = $('channelstate.id=*.POWER'); // Sonoff Lampen (müssen im Gewerk Licht sein) function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } */ if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorPOWER.each(function (id, i) { // Schleife für jedes gefundenen Element *.POWER im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf("POWER")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(',')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(',')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorPOWER.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); });Hab mal ein paar mehr Informationen mit Screens angehangen, vielleicht kannst du ja so einen Fehler erkennen, über Hilfe bin ich echt dankbar

-
@mech hast du den Javascript Adapter danach neu gestartet? Ich meine mich zu erinnern das das nötig ist.
-
Ja das habe ich bereits erledigt.
Ich denke das diese abfragen bestimmt nicht auf einen Shelly ausgelegt sind:
var cacheSelectorState = $('channelstate.id=.STATE'); // Gewerk licht var cacheSelectorLevel = $('channelstate.id=.level'); var cacheSelectorPOWER = $('channelstate.id=*.POWER'); // Sonoff Lampen (müssen im Gewerk Licht sein) -
@mech haben die Shelly denn einen Datenpunkt STATE, level, oder POWER?
Ich hatte mal einen und ich meine mich zu erinnern das der einen Datenpunkt "Switch" (true/false) hat -
Hey , für mich sieht es nach "switch" aus.