NEWS
Probleme mit einfachen IF Abfragen
-
Hallo,
ich möchte ein einfaches Skript mit einer IF Abfrage starten.
In dem VW Adapter liest er die aktuelle Lademenge der Wallbox aus. Nach erfolgreicher Aufladung bleibt der Wert aber bestehen.
In meiner Visualiseurng möchte ich den Wert nur angezeigt haben, wenn der Status "charging" ist.Also habe ich mir überlegt, ich baue mir eine Abfrage mit einer Hilfsvariabel "menge".
Der Wert Menge wird nur nur "gefüllt" wenn auch tatsächlich geladen wird, ansonsten "leer".Leider läuft das Skript nicht, hat jemand eine Idee?
var state = 'vw-connect.0.wecharge.homecharging.stations.Garage.sessions.latestItem.charging_state'; var lademenge = 'vw-connect.0.wecharge.homecharging.stations.Garage.sessions.latestItem.energy_consumption_wh'; const menge = 'vw-connect.lademenge'; //var rechne = 'vw-connect.rechne'; function start() { createState(menge, 0, {type: 'number', unit: 'kWh'}); if (state == "charging") { // rechne = lademenge / 1000; setState(menge, lademenge, true); // Summe in Datenpunkt schreiben } else { setState(menge, "", true); // Summe in Datenpunkt schreiben } } setTimeout(start, 200); // Skriptstart -
@matze-pe Welche Vis nutzt du? Kannst du doch über "Sichtbarkeit" zB umschalten
-
@matze-pe sagte: Leider läuft das Skript nicht
Du vergleichst eine ID (state) mit einem Wert ("charging"). Außerdem wird die Funktion start() nur einmal bei Skriptstart ausgeführt. Danach passiert nichts mehr. Man darf auch keinen String ("") in einen Datenpunkt vom Typ "number" schreiben, ohne eine Warnung zu erhalten.
So sollte es funktionieren:const idState = 'vw-connect.0.wecharge.homecharging.stations.Garage.sessions.latestItem.charging_state'; const idLademenge = 'vw-connect.0.wecharge.homecharging.stations.Garage.sessions.latestItem.energy_consumption_wh'; const idMenge = '0_userdata.0.vw-connect.lademenge'; function start(menge) { if (getState(idState).val == "charging") { menge = menge / 1000; menge = menge.toFixed(2); // mit 2 Nachkommastellen } else menge = ''; setState(idMenge, menge, true); // in Datenpunkt schreiben } if(existsState(idMenge)) start(getState(idLademenge).val); else createState(idMenge, '', {type: 'string', unit: 'kWh'}); on(idLademenge, function(dp) { start(dp.state.val); }); -
@nordischerjung said in Probleme mit einfachen IF Abfragen:
@matze-pe Welche Vis nutzt du? Kannst du doch über "Sichtbarkeit" zB umschalten

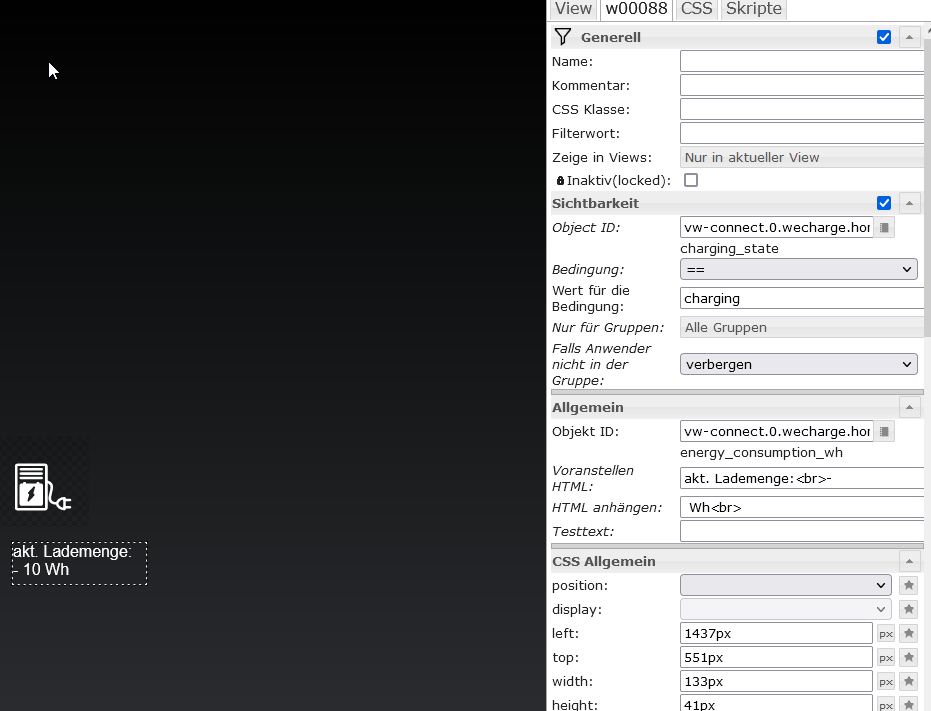
Unter Sichtbarkeit kann ich den Wert z.B. "charging" nicht eintragen. Dann passiert nichts. Aktuell ist er fertig und der Wert steht immer noch da
-
@paul53 said in Probleme mit einfachen IF Abfragen:
const idState = 'vw-connect.0.wecharge.homecharging.stations.Garage.sessions.latestItem.charging_state';
danke, teste ich nachher gleich. Aktuell ist der Wagen von den ganzen Test gerade voll

-
@matze-pe probieremal "besteht aus" charging dann den Wert von der Box sichtbar, "besteht nicht aus" charging dann 0 oder was du möchtest
-
@matze-pe geht noch einfacher, Basic-Html Widget nehmen und in HTML folgendes eintragen:
{wert:vw-connect.0.wecharge.homecharging.stations.Garage.sessions.latestItem.charging_state;wert1:vw-connect.0.wecharge.homecharging.stations.Garage.sessions.latestItem.energy_consumption_wh; wert == "charging" ? wert1 :: "0"}wert ist DP von Wallbox ob charging oder nicht, bei charging schreibt er wert1(dein DP von Wallbox) rein, wenn nicht charging dann schreibt er 0 rein
-
Super, danke so hat es geklappt mittels "Sichtbarkeit", danke trotzdem für das Skript

Akku ist zwar voll, aber das umschalten eben im Test hat geklappt. Vielen Dank!