NEWS
Klingel mit Aqara Sensor soll Videokamera anzeigen
-
@michihorn Das ist doch schon mal ein Anfang :-). Ist es bei RING egal, welche Kamera´s man verwendet? Ich habe selbst Eufy Cam´s dran.
-
@turbosasch Die Ring ist quasi nur der Trigger so wie bei dir der Aqara Sensor. Wenn Die Ring auslöst (Zeile 22) startet im Prinzip die Verarbeitung. Ich muß noch dazu sagen, im meinem Fall läuft der RING Adapter im Hintergrund. Ich denke du wirst deine Aquara über den Zigbee Adapter auslesen und das Klingelsignal (Trigger) abnehmen.
Zeile 10 würde dann etwa so aussehen:
const idKingel = "zigbee.0.00158d0007e033e1.opened"
Zeile 22 musst Du dann das "ding" durch "true" oder "false" ersetzten, je nach Logik.
Zeile 24 ".Kind" durch ".opened" ersetzenIn Zeile 29 wird der Snapshot der Reolink erzeugt, wie der CGI-Befehl bei deiner CAM aussieht mußt du mal googeln
-
@michihorn Top Danke!
Der Sensor ist im Conbee2 gespeichert. Zigbee habe ich auch, aber alle Sensoren über Conbee2 gespeichert. Die Zeilen ab 23-27 wirklich löschen?
Ah ja, und ich habe nur den rtsp Stream gefunden.
Habe das mal soweit es geht ergänzt. Jetzt spuckt er dies im Protokoll aus:
javascript.0
2022-04-27 20:19:12.006 info script.js.common.Haustür_Klingel: registered 3 subscriptions and 1 schedulejavascript.0
2022-04-27 20:19:11.992 warn at script.js.common.Haustür_Klingel:103:3javascript.0
2022-04-27 20:19:11.991 warn at script.js.common.Haustür_Klingel:20:13javascript.0
2022-04-27 20:19:11.989 warn getState "'deconz.0.Sensors.17.open" not found (3)javascript.0
2022-04-27 20:19:11.986 warn at script.js.common.Haustür_Klingel:103:3javascript.0
2022-04-27 20:19:11.985 warn at script.js.common.Haustür_Klingel:9:15javascript.0
2022-04-27 20:19:11.973 warn getState "javascript.3.Logging.michi" not found (3) -
@turbosasch Okay du hast es wohl doch etwas zu wörtlich übernommen.
Als erstes kommentierst Du Zeile 9 aus, etwa so:
//var logging = getState('javascript.3.Logging.michi').val;
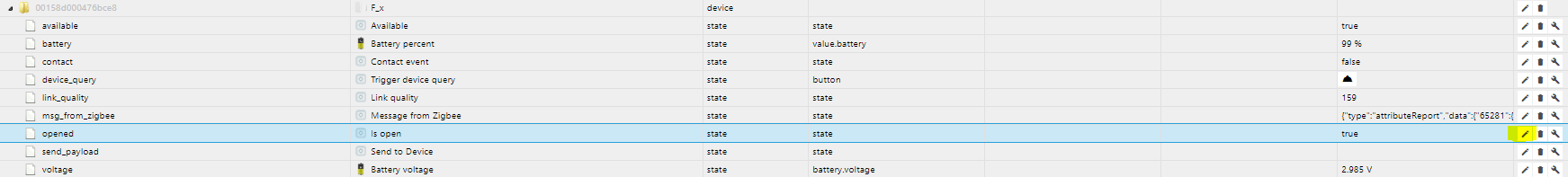
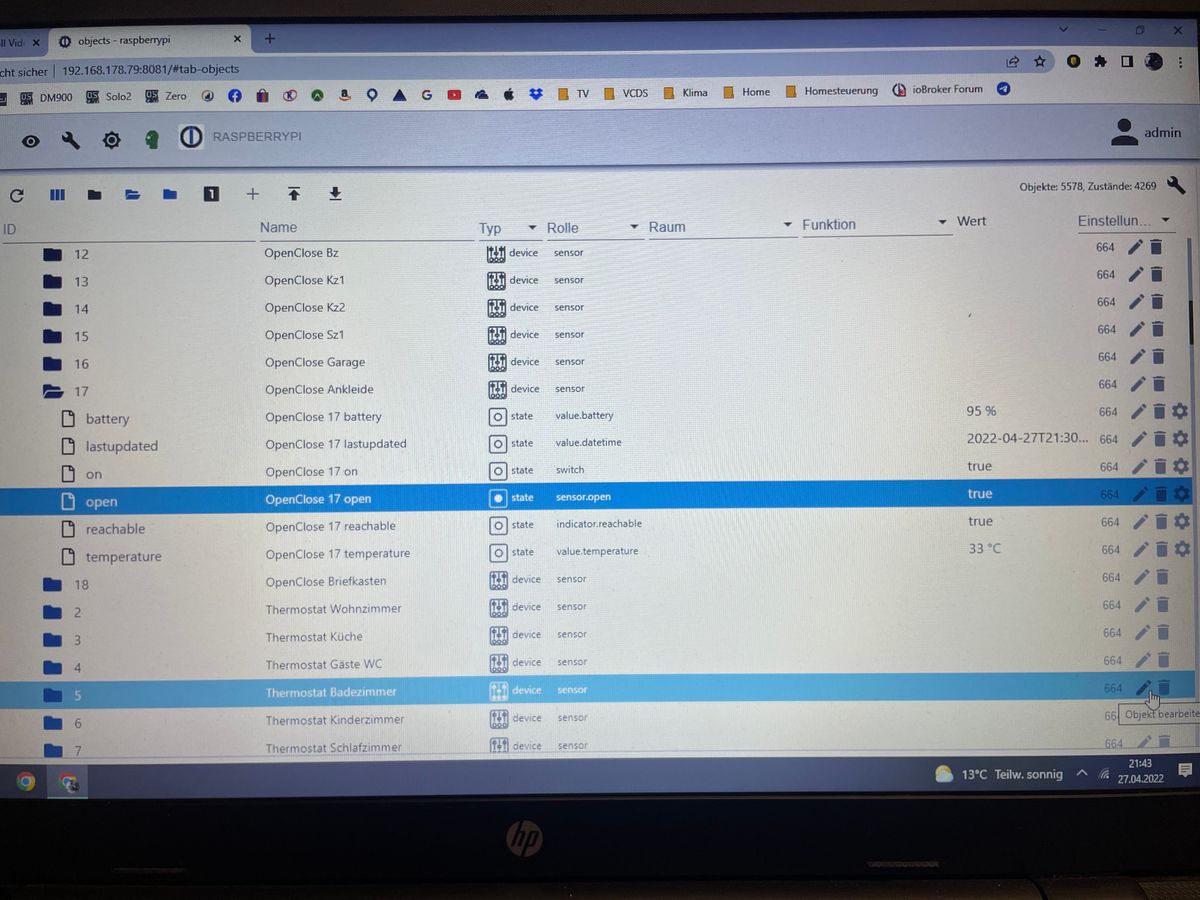
Zeig mir mal in den Objekten deinen deconz. Bei Zigbee sieht das etwa so aus:

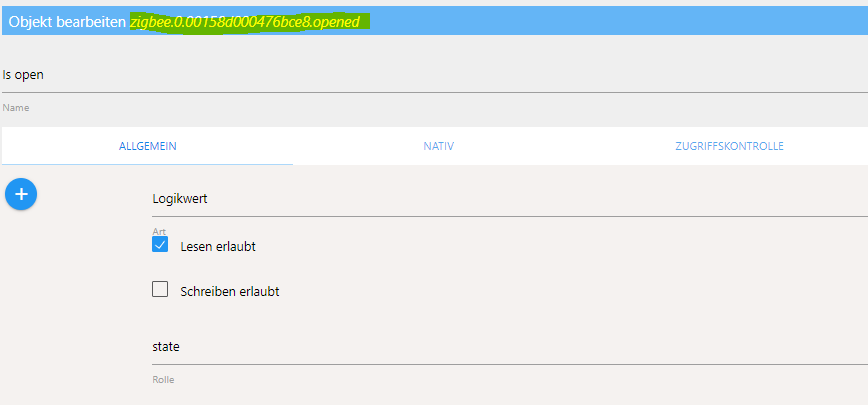
Wenn Du dann auf den Stift klickst siehst die die Syntax des Aquara

In Zeile 10 trägst du deinen angepassten String ein, der hier gelb markiert ist.
Die Zeilen 23-27 kannst du drin lassen, nur ".kind" durch ".opened" ersetzen.
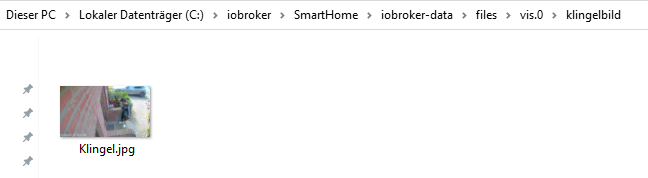
Dann mußt du noch in deiner Iobroker Installation ein Verzeichnis "Klingelbild" anlegen und genau in dem Pfad, den ich im nächsten Bild abgebildet habe. Ich denke ab "iobroker-data" sieht es bei dir gleich aus.

Wenn du die Änderungen drin hast , las das Script nochmal laufen und vielleicht postest du mal das Script wie es jetzt bei die Aussieht.
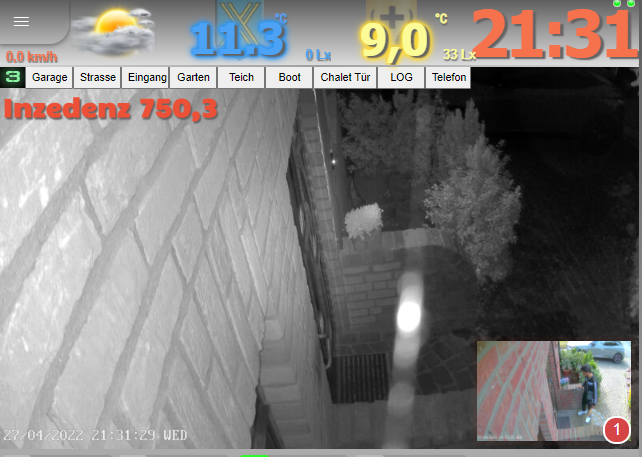
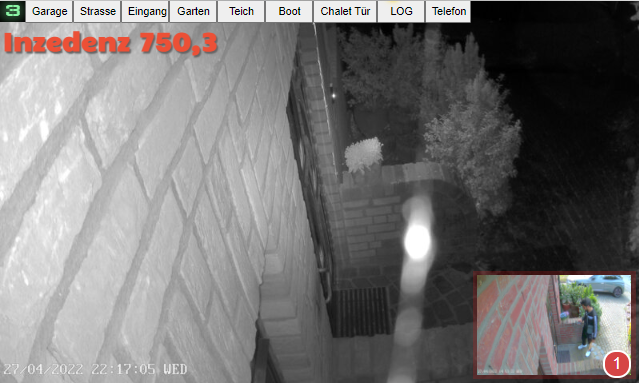
Hier zeige ich mal wie das ganze in meiner View aussieht:

-
@michihorn danke für die sehr ausführliche Erklärung

Ich habe das Skript angepasst und es läuft ohne Fehler bisher. Leider finde ich nirgendwo diesen CGI Befehl für die Eufy C22. Ich google morgen noch einmal deswegen.
Was ich nicht verstehe, warum ist dein Pfad für das Klingelbild auf deinem Rechner? Ich habe die komplette installation von ioBroker auf der SSD vom Raspberry. Könnte nur ein Verzeichnis unter Objekte: 0_userdata anlegen.
Ich habe mal die Kamera über Motioneye zum Test aktiviert und den Pfad genommen. Die läuft aber regulär über camera-ui im Homekit secure.
Hier einmal den Teil vom Log:
Und das Skript:
Und hier mein Kontakt:

-
@turbosasch Bei Raspberry bin ich leider nicht so versiert.
Also das Script speichert nur Bilder, wenn du Video gestreamt haben willst und Motioneye Eye hast ist es noch einfacher.
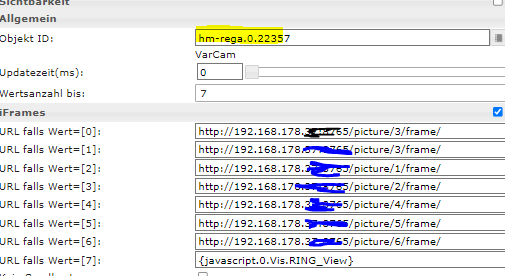
Hier siehst du ein ein Widget das heißt basic - iframe 8

Hier habe ich die EmbedURL aus Motioneye eingetragen. Über die Obeject ID kannst die Kameras schalten, dort würde z.B. dein Aquara eingetragen werden

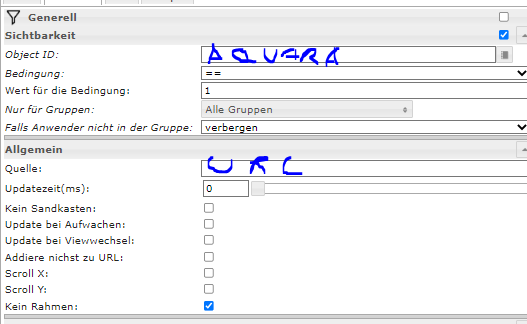
Wenn Du nur eine Kamera hast nimmst du das Widget basic -iFrame, trägst in die Quelle deine Motion EYE URL der CAM ein und arbeitest mit der Sichtbarkeit des Widget

Beim Wert der Bedingung kommt true oder false rein, musst du mal testen, bleibt nur noch die Zeit die das CAM Bild angezeigt werden soll, kleine Script könnte ein Delay realisieren./*****CAM Widget sichtbar / unsichtbar setzen ******************** ** April 2022 ** deconz ** ** erstellt: ** geändert: ***********************************************************************/ createState("javascript.0.CAM.Klingel"); //Dein Datenpunkt, einmal anlegegen, der wird im Widget als Object-ID genutzt const id_Klingel = "deconz.0.Sensorxxxxx" // Dein Sensor (Klingel) const idTrigger = "javascript.0.CAM.Klingel" //Dein Datenpunkt on({ id: id_Klingel, val: true }, function (dp) { //Hier wird beobachtet der Klingelsensor auf "True" geht, er setzt dann den Datenpunkt auf "TRUE" der Umweg über DP ist notwendig, da das Klingelsignal nur während des Tastendruck auf "TRUE" steht setState(idTrigger, true) log("Klingel Auslösezeit: " + formatDate(dp.state.lc, 'hh:mm:ss')); setStateDelayed('idTrigger', false, 60000); //Datenpunkt wird nach 60 Sec wieder auf false gesetzt, Widget ist dann wieder unsichtbar });Code habe ich nicht getestet, mal eben Quick and dirty

-
@michihorn sagte in Klingel mit Aqara Sensor soll Videokamera anzeigen:
CAM.Klingel
Top und danke für die Hilfe! Das erste Skript bleibt bestehen und das neue hier muss mit dem VIS verbunden werden?
Bei mir im ioBroker wird die Motioneye gar nicht angezeigt. Damit bekomme ich die doch gar nicht hinzugefügt, oder? Das zweite Bild ist deine Cam?!
Mit der VIS bin ich noch ganz am Anfang. Habe mich da schon einmal versucht, aber dann wieder verworfen. Ich häng mich da jetzt nochmal rein.
-
@turbosasch Du solltest dich wirklich mal mit VIS beschäftigen, dann können alle Deine Ideen umgesetzt werden. Die Kamera auf dem IPAD oder wo auch immer, dar zustellen, wenn dein Aquara Auslöst, mag vielleicht klappen, mir ist aber keine andere möglichkeit bewusst.
-
@turbosasch sagte in Klingel mit Aqara Sensor soll Videokamera anzeigen:
@michihorn sagte in Klingel mit Aqara Sensor soll Videokamera anzeigen:
CAM.Klingel
Top und danke für die Hilfe! Das erste Skript bleibt bestehen und das neue hier muss mit dem VIS verbunden werden?
Bei mir im ioBroker wird die Motioneye gar nicht angezeigt. Damit bekomme ich die doch gar nicht hinzugefügt, oder? Das zweite Bild ist deine Cam?!
Mit der VIS bin ich noch ganz am Anfang. Habe mich da schon einmal versucht, aber dann wieder verworfen. Ich häng mich da jetzt nochmal rein.
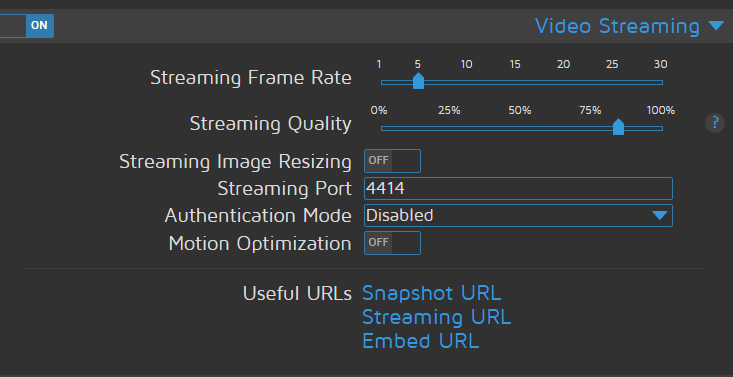
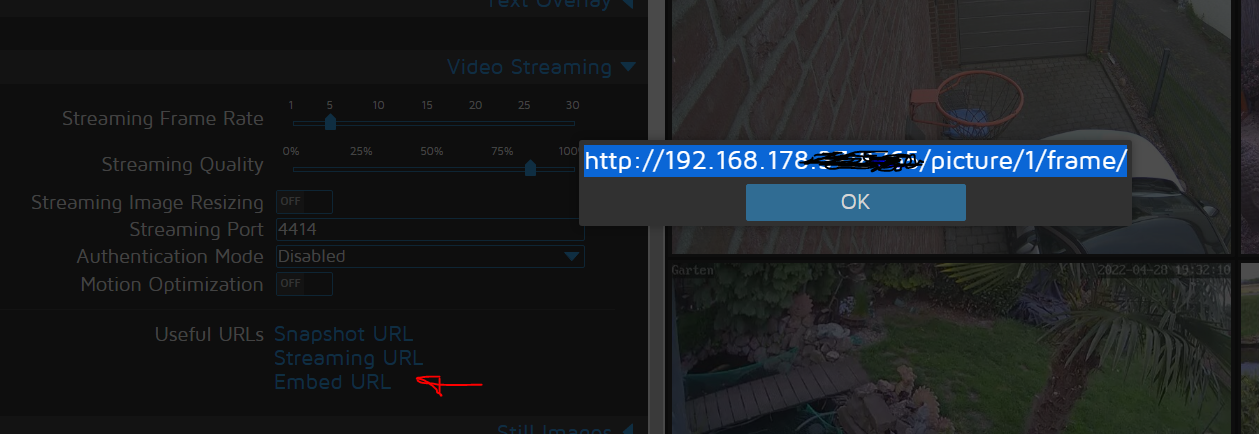
Die URL des Motioneye kannst du direkt aus Motioneye kopieren

und dann die entsprechende URL:

Die kannst du dann in VIS widgets verwenden
-
@michihorn sagte in Klingel mit Aqara Sensor soll Videokamera anzeigen:
@turbosasch Du solltest dich wirklich mal mit VIS beschäftigen, dann können alle Deine Ideen umgesetzt werden. Die Kamera auf dem IPAD oder wo auch immer, dar zustellen, wenn dein Aquara Auslöst, mag vielleicht klappen, mir ist aber keine andere möglichkeit bewusst.
Ja ich weiß, aber das ist für einen Handwerker absolutes Neuland! Ich war froh, das ich mit ioBroker zurecht komme und das VIS ist ja wieder was ganz anderes. Naja, ich gebe mein bestes
