NEWS
Notion Integration in ioBroker Javascript
-
Guten Tag,
da im Adapter Request Github Repo (https://github.com/ioBroker/AdapterRequests/issues/731) die Frage aufkam wie ich im JS eine einfache Notion Integration hinbekommen habe möchte ich das hier mal kurz beschreiben. Wer notion nicht kennt findet hier Infos dazu: https://www.notion.so/product , ich nutze es aktuell für ToDo Listen, es kann aber noch einiges mehr.
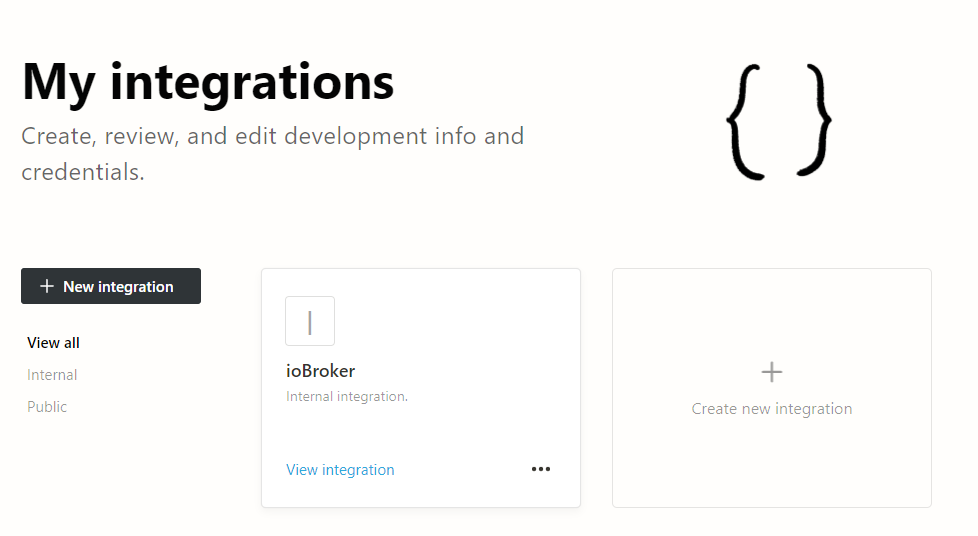
Zuerst benötigt man in Notion eine eigene Integration(https://www.notion.so/my-integrations)
 Dazu einfach mittels New Integration eine neue anlegen, ein Name muss vergeben werden und der richtige Workspace muss gewählt werden. Der Rest kann auf Standard bleiben.
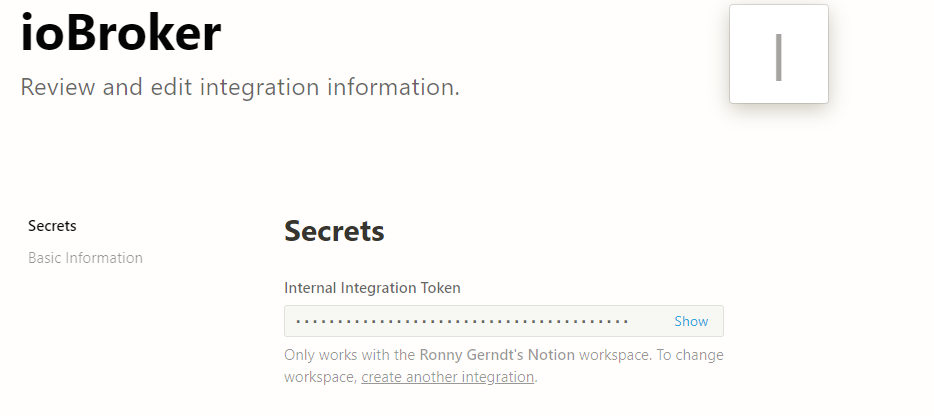
Dazu einfach mittels New Integration eine neue anlegen, ein Name muss vergeben werden und der richtige Workspace muss gewählt werden. Der Rest kann auf Standard bleiben.Nach dem Anlegen einmal die neue Integration öffnen und den Token kopieren, dieser wird später benötigt.

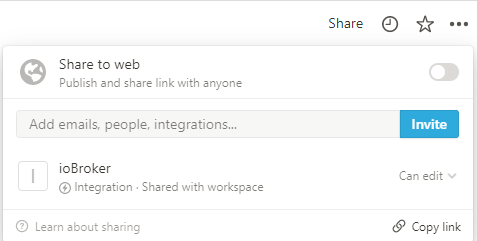
Anschließend muss in Notion an den Datenbanken/Dokumenten die ansprechbar sein sollen die neue Integration hinzugefügt werden. Dazu auf Share klicken und die Integration "Einladen".

Nun kommen wir zum ioBroker part. Hier muss in der Javascript Instanz das "Zusätzliche NPM-Module" "@notionhq/client" hinzugefügt werden.
Ich werfe nun einfach mal meinen Code hier rein, der Token wurde oben kopiert. Die DatabaseId findet man in der URL.

const { Client } = require("@notionhq/client") const notion = new Client({ auth: 'Token der Integration' }); const _databaseId = 'Database_Id'; async function addItem(databaseId, text, state) { const response = await notion.pages.create({ parent: { database_id: databaseId }, properties: { title: { title:[ { "text": { "content": text } } ] }, 'Status': { select: { name: state }, } } }); return response.id; } async function getPage(pageId) { return await notion.pages.retrieve({ page_id: pageId }); } async function getDatabase(databaseId) { return await notion.databases.retrieve({ database_id: databaseId }); } async function getItemsInState(databaseId, state) { const response = await notion.databases.query({ database_id: databaseId, filter: { property: 'Status', select: { equals: state } } }); return response; } async function updateItemState(pageId, newState) { try { await notion.pages.update({ page_id: pageId, properties: { 'Status': { select: { name:newState }, }, }, }); } catch (error) { console.error(error.body) } } let itemId = await addItem(_databaseId, 'Test from iobroker', 'To Do'); await updateItemState(itemId, 'Doing'); var page = await getPage(itemId); var results = await getItemsInState(_databaseId, 'Doing'); console.log(results);Das ganze legt nun einfach in meiner Task Liste einen neuen Eintrag mit dem Namen Test from ioBroker an und setzt den Status auf To Do.
Anschließend wird der Status auf Doing aktualisiert.
Und ein Beispiel für alle Einträge im Status Doing abzurufen.Alle weiteren Möglichkeiten der Api sind hier beschrieben: https://developers.notion.com/reference/intro
Vllt hilft das dem ein oder anderen weiter. Wenn nicht ist auch ok

Grüße
Ronny