NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@guergen Die Datenpunkte des Adapters werden aber gefüllt, oder?
-
gefällt mir optisch sehr gut. das problem mit der skalierung im iFrame besteht jetzt auch nicht mehr.
Tolle Arbeit !!!! -
@manfredh-1 Puuuuuh

Sehr gut, danke für die Rückmeldung!
-
@maxtor62

naja, vllt solltest mal da rumspielen...

dann gehts auch mit mehr
-
@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Schreibt man Tippfehler nicht groß?
nuja, ich stamme noch aus der generation vor dem heutigen inet. da war jeder GROßBUCHSTABE als brüllen/schreien verpönt. hat sich so eingebrannt im hirn, daß ich das in den ca. 40 jahren seit damals nicht mehr weg bekomme.
die shift taste is nicht kaputt. bei gewissen sachen wird sie schon verwendet.
bei gewissen sachen wird sie schon verwendet.
nebenbei bin ich ein ösi, wesweil auch meine texte/redewendungen manchmal falsch verstanden werden.
-
@maxtor62 said in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@oxident sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Wow. Das sieht alles sehr toll aus.
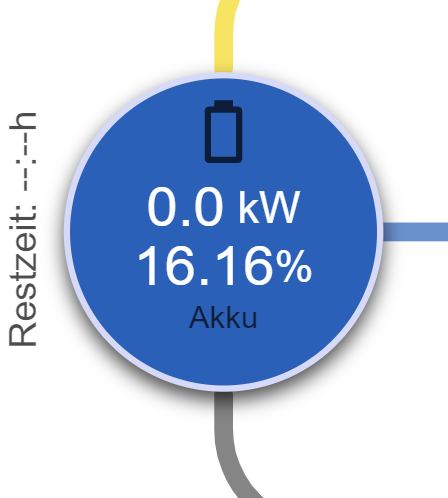
Mir ist noch aufgefallen, dass die Textfarbe beim Akku (die für den Namen des Elements) noch teilweise hardcoded auf schwarz steht:

Wäre super, wenn das mit der Farbe der Werte gleichgeschaltet werden könnte...sehe ich nicht so.

Stimmt. Aber meint ihr nicht, es wäre besser, den Text pro Element zu definieren anstelle ihn global für alle Elemente einzustellen?
-
@oxident hast du dir schon mal die farbeinstellungen angelinst? da kann man schon jeden furz einstellen...


edith:
den Text pro Element zu definieren
sorry, falsch verstanden, du meinst die schrift?
-
Habe soeben die Version 3.0.1 auf Github veröffentlicht.
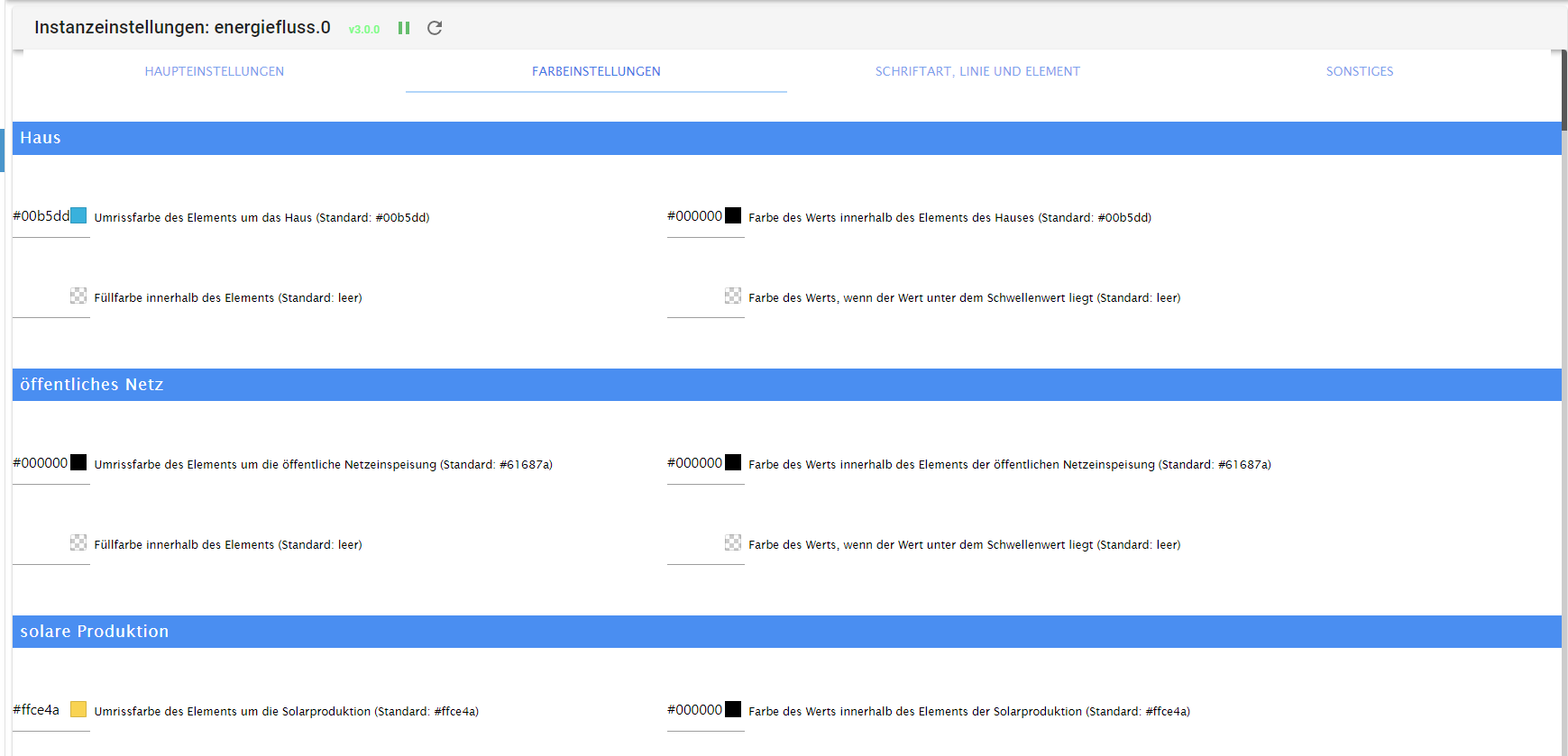
Diese beinhaltet die Idee von @da_Woody, das in der Farbauswahl das Label des Elements dargestellt wird, um es leichter zu identifizieren.
Dies sieht so aus:

-
@skb

ist wesentlich einfacher wenn man weis, was man befummelt. -
@da_woody sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Schreibt man Tippfehler nicht groß?
nuja, ich stamme noch aus der generation vor dem heutigen inet. da war jeder GROßBUCHSTABE als brüllen/schreien verpönt. hat sich so eingebrannt im hirn, daß ich das in den ca. 40 jahren seit damals nicht mehr weg bekomme.
die shift taste is nicht kaputt. bei gewissen sachen wird sie schon verwendet.
bei gewissen sachen wird sie schon verwendet.
nebenbei bin ich ein ösi, wesweil auch meine texte/redewendungen manchmal falsch verstanden werden.
Schon ok, kannst ja nix dafür


-
@skb sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Habe soeben die Version 3.0.1 auf Github veröffentlicht.
Diese beinhaltet die Idee von @da_Woody, das in der Farbauswahl das Label des Elements dargestellt wird, um es leichter zu identifizieren.
Dies sieht so aus:

Sorry, wie ist die URL noch mal? Kann die wieder nicht finden.
-
Hi,
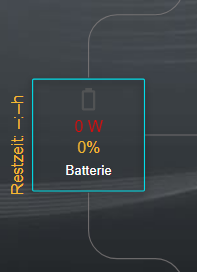
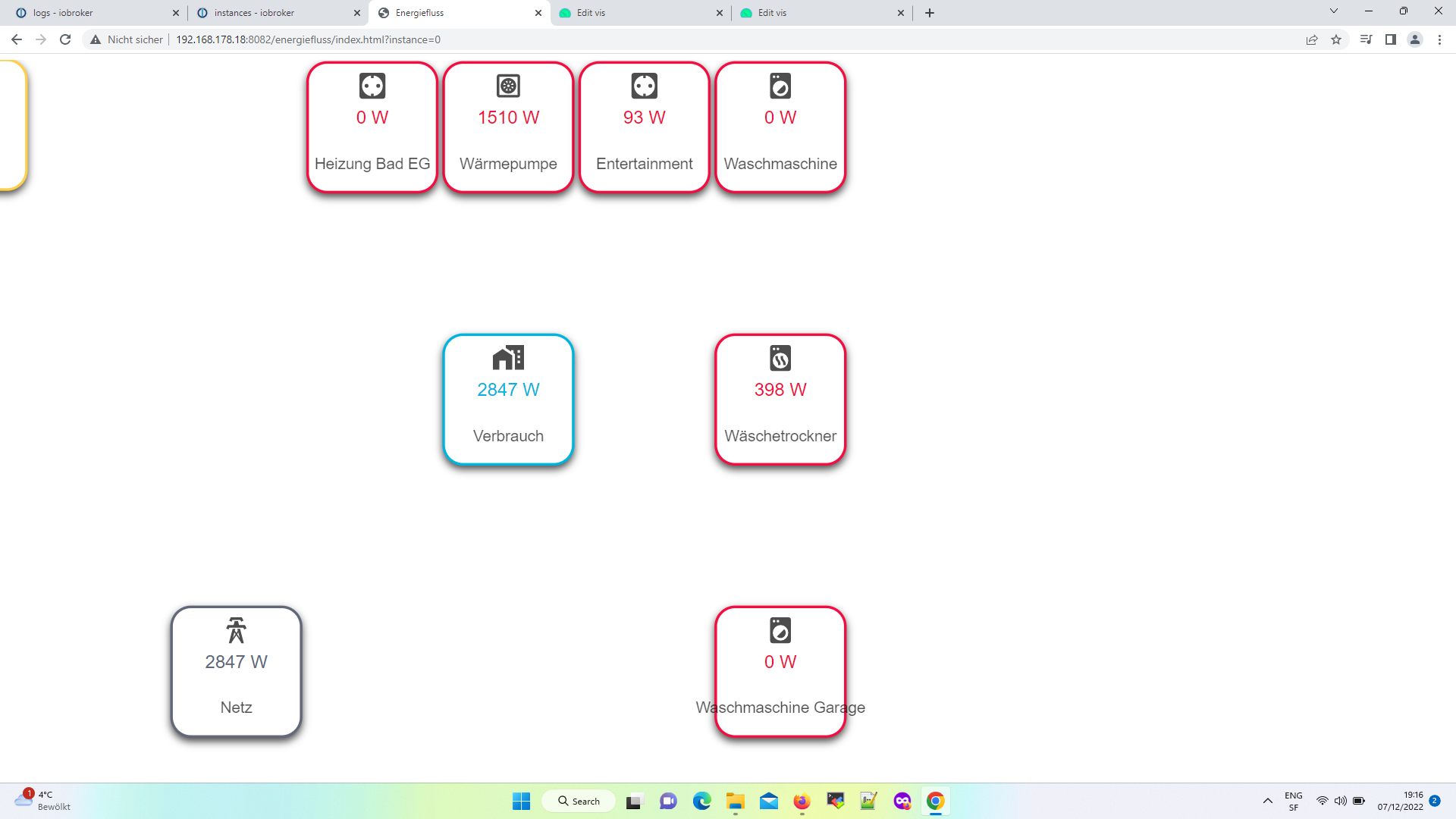
gerade das Update auf die letzte Version gemacht.
Jetzt sieht es bei mir so aus:

Keine Linien mehr, oben links einen Kasten der nicht mehr im Bild ist. Getestet mit FF und Chrome.
Adapter schon neu gestartet. Hat sich eventuell noch etwas wegen WEB, Socket.io, WS geändert?
Muss ich etwas in den Einstellungen ändern?
-
@skb sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Hallo Zusammen,
soeben habe ich die neue Version fertiggestellt.
Sie steht aktuell zum Download auf Github bereit.Folgendes ist neu/anders:
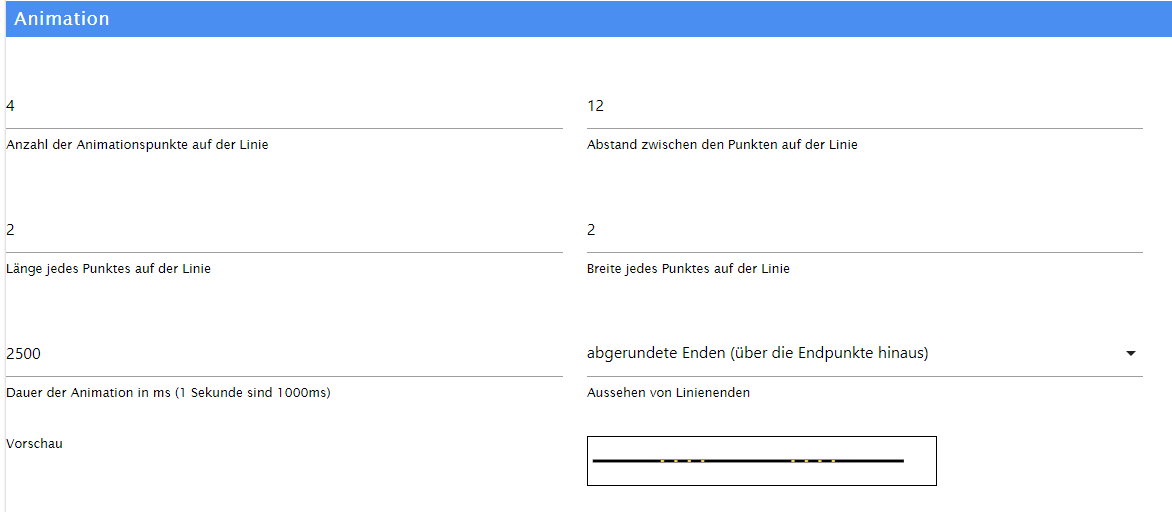
- Neues geschwungenes Liniendesign implementiert
- Option für "Slim-Design" hinzugefügt - bei Aktivierung wird der größere Platz zum Akku reduziert
- Elemente mit Prozentwerten können prozentual gefüllt werden (Schriftfarbe wird automatisch ausgewählt)
- Transparenz der Elemente aktiviert - wenn keine Farbe gesetzt ist, ist das Element selbst transparent
- Responsive Design verbessert (bei Darstellung im iframe sollte die Grafik nun entsprechend dargestellt werden)
- Wenn kein Akku konfiguriert war, funktionierte das Layout nicht richtig - behoben
- Zeilenumbruch möglich mit "<br>" in Labelbeschreibung des Elements
- Batterieladung vom Netz wird jetzt korrekt angezeigt
Ich hoffe, die Version funktioniert problemlos

Hi, also erst noch mal danke für die geile Arbeit die Du da reinsteckst. Läuft super.
 Ich werde jetzt aber trotzdem nochmal jammern auf höchstem Niveau.
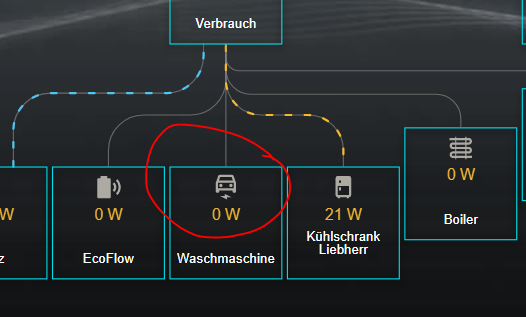
Ich werde jetzt aber trotzdem nochmal jammern auf höchstem Niveau.Ich habe mich dazu durchgerungen die ICONS, die man nach Deiner Anleitung einbauen kann, zu benutzen. OK, damit kann ich leben. Aber bitte baue auch die Möglichkeit ein, wenn kein E-Auto vorhanden ist, dass man ein anderes ICON verlinken kann.


Ich will jetzt hier keine energiepolitische Diskussion lostreten, aber ich denke, dass die wenigsten User ein E-Auto besitzen und wenn ich von mir aus gehe, werde ich in nächster Zeit auch keins anschaffen. Bin froh, wenn überhaupt noch Saft aus der Stecksdose kommt.
-
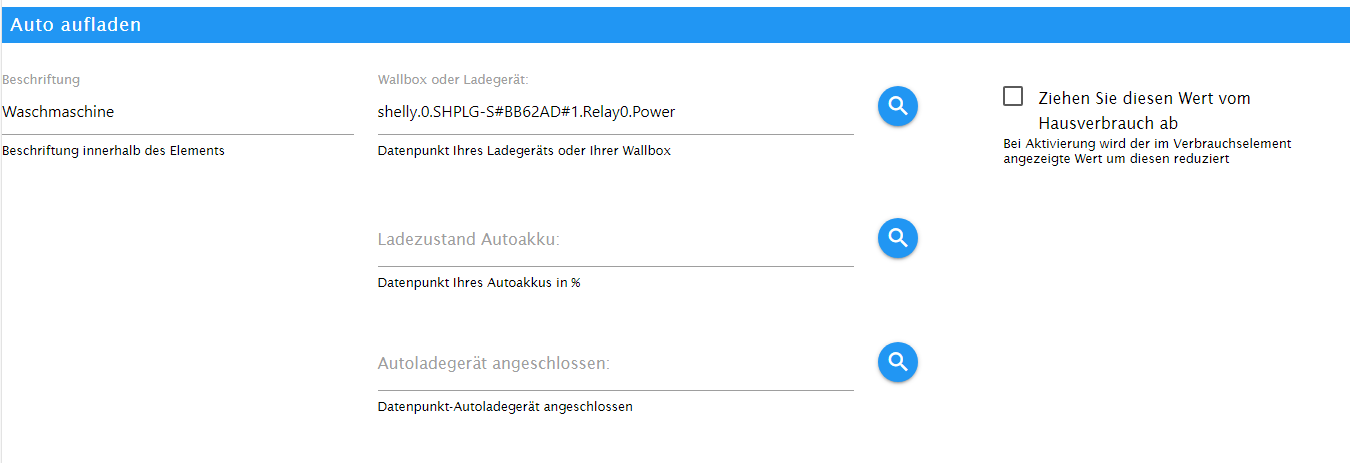
@maxtor62 Der Punkt wird noch als Benutzerdefiniertes Element kommen.
Dann lässt es sich ändern. Mal schauen, wie ich Zeit finde
-
@wendy2702 Wahrscheinlich musst Du einen erneuten Upload des Adapters durchführen und einmal Strg+F5 im Browser bemühen.
-
@skb sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Habe soeben die Version 3.0.1 auf Github veröffentlicht.
Diese beinhaltet die Idee von @da_Woody, das in der Farbauswahl das Label des Elements dargestellt wird, um es leichter zu identifizieren.
Dies sieht so aus:

Läuft


Käffchen ist unterwegs.

 Danke Dir.
Danke Dir. -
@skb Upload per Admin hat nicht geholfen.
Musste einen kompletten IOB upload machen und Browser forced reload damit es wieder ging.
-
@da_woody sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@wendy2702 OK. war ja nur ne frage...

erstell doch einfach ein issue auf github! https://github.com/SKB-CGN/ioBroker.energiefluss/issues
ist eh grad nix offen.Erledigt:
-
@wendy2702 Gibt's doch schon
 seit der letzten Version.
seit der letzten Version.Einfach ein <br> im Text an die Stelle, wo der Zeilenumbruch stattfinden soll.
-
@skb sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@wendy2702 Gibt's doch schon
 seit der letzten Version.
seit der letzten Version.Einfach ein <br> im Text an die Stelle, wo der Zeilenumbruch stattfinden soll.
Oh, habe ich das überlesen !?
Danke dafür.
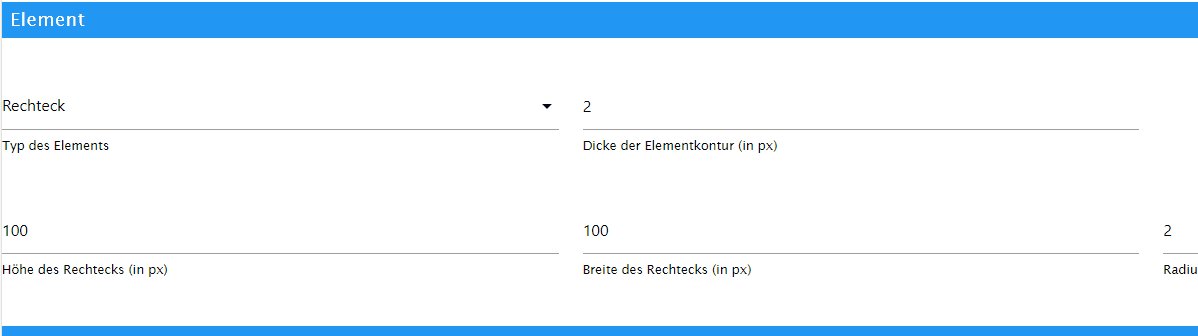
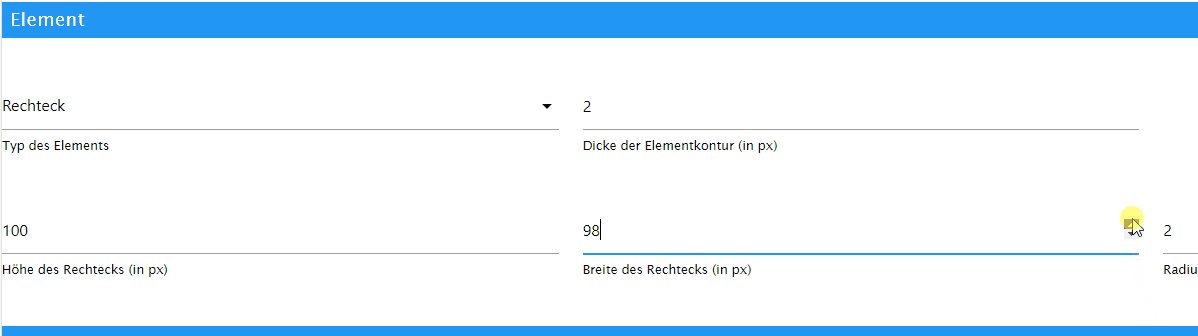
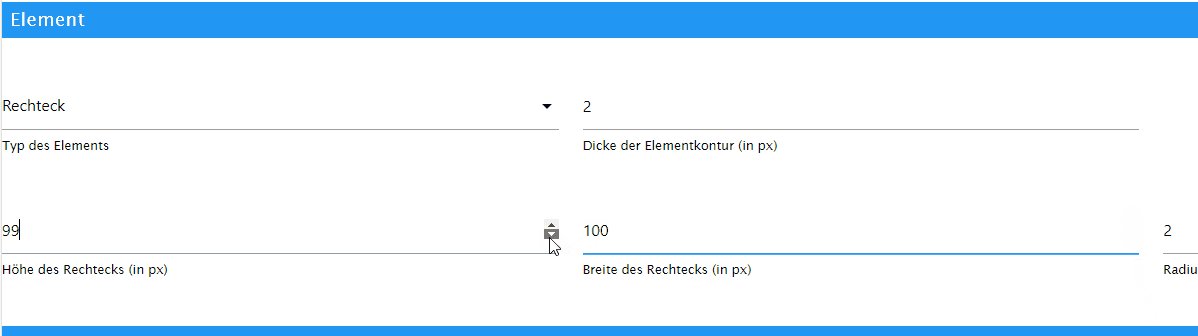
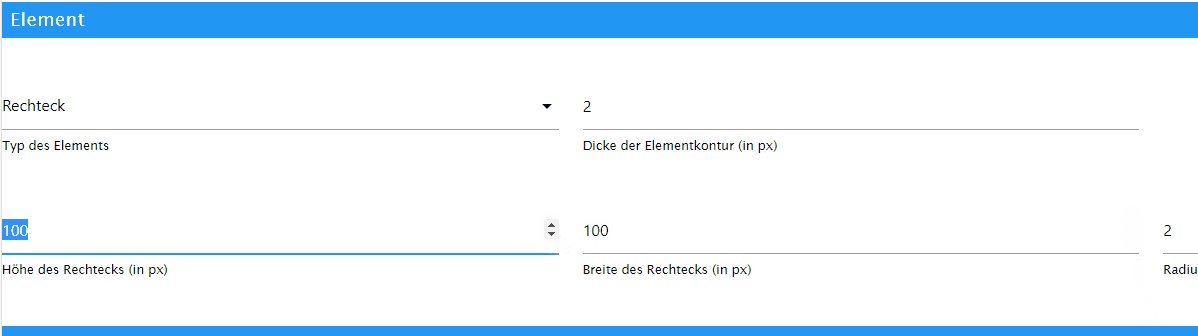
Noch eine Frage: Ist es richtig das die Höhe/Breite eines Elementes per "pfeil hoch" nur bis maximal 100 gehen soll ?