NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@skb sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Habe soeben die Version 3.0.1 auf Github veröffentlicht.
Diese beinhaltet die Idee von @da_Woody, das in der Farbauswahl das Label des Elements dargestellt wird, um es leichter zu identifizieren.
Dies sieht so aus:

Sorry, wie ist die URL noch mal? Kann die wieder nicht finden.
-
Hi,
gerade das Update auf die letzte Version gemacht.
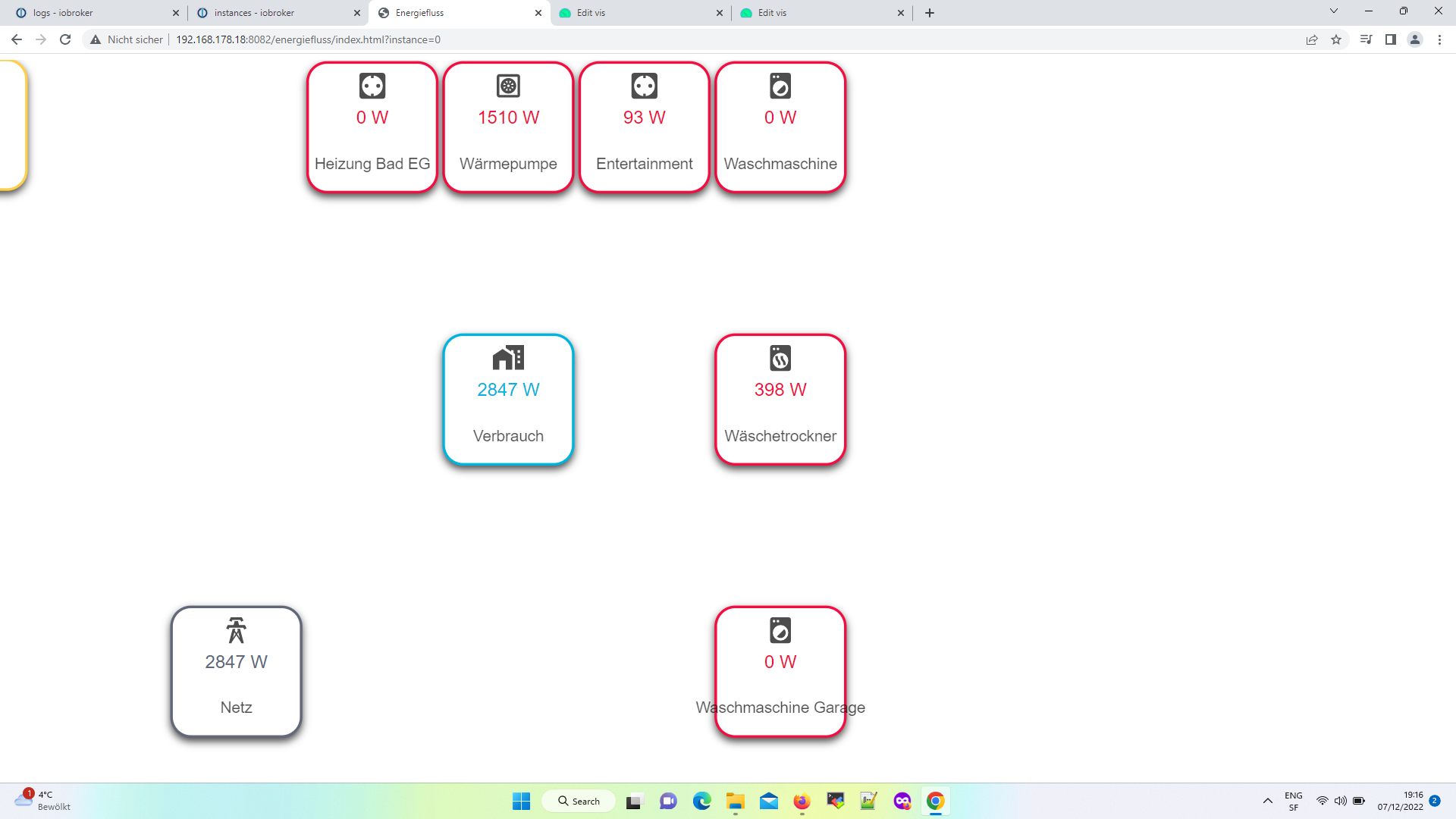
Jetzt sieht es bei mir so aus:

Keine Linien mehr, oben links einen Kasten der nicht mehr im Bild ist. Getestet mit FF und Chrome.
Adapter schon neu gestartet. Hat sich eventuell noch etwas wegen WEB, Socket.io, WS geändert?
Muss ich etwas in den Einstellungen ändern?
-
@skb sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Hallo Zusammen,
soeben habe ich die neue Version fertiggestellt.
Sie steht aktuell zum Download auf Github bereit.Folgendes ist neu/anders:
- Neues geschwungenes Liniendesign implementiert
- Option für "Slim-Design" hinzugefügt - bei Aktivierung wird der größere Platz zum Akku reduziert
- Elemente mit Prozentwerten können prozentual gefüllt werden (Schriftfarbe wird automatisch ausgewählt)
- Transparenz der Elemente aktiviert - wenn keine Farbe gesetzt ist, ist das Element selbst transparent
- Responsive Design verbessert (bei Darstellung im iframe sollte die Grafik nun entsprechend dargestellt werden)
- Wenn kein Akku konfiguriert war, funktionierte das Layout nicht richtig - behoben
- Zeilenumbruch möglich mit "<br>" in Labelbeschreibung des Elements
- Batterieladung vom Netz wird jetzt korrekt angezeigt
Ich hoffe, die Version funktioniert problemlos

Hi, also erst noch mal danke für die geile Arbeit die Du da reinsteckst. Läuft super.
 Ich werde jetzt aber trotzdem nochmal jammern auf höchstem Niveau.
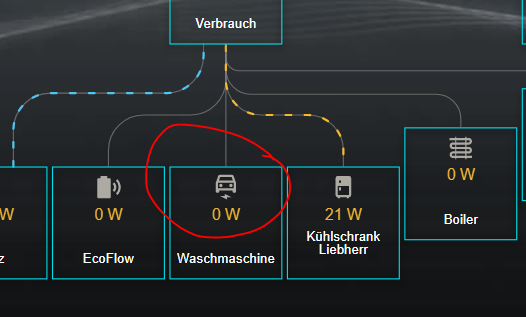
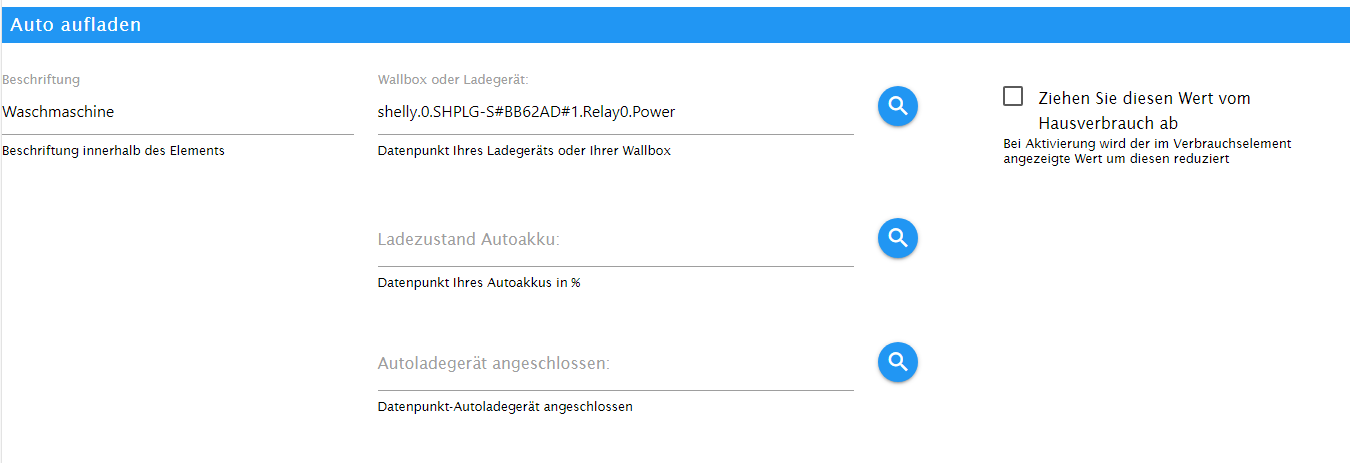
Ich werde jetzt aber trotzdem nochmal jammern auf höchstem Niveau.Ich habe mich dazu durchgerungen die ICONS, die man nach Deiner Anleitung einbauen kann, zu benutzen. OK, damit kann ich leben. Aber bitte baue auch die Möglichkeit ein, wenn kein E-Auto vorhanden ist, dass man ein anderes ICON verlinken kann.


Ich will jetzt hier keine energiepolitische Diskussion lostreten, aber ich denke, dass die wenigsten User ein E-Auto besitzen und wenn ich von mir aus gehe, werde ich in nächster Zeit auch keins anschaffen. Bin froh, wenn überhaupt noch Saft aus der Stecksdose kommt.
-
@maxtor62 Der Punkt wird noch als Benutzerdefiniertes Element kommen.
Dann lässt es sich ändern. Mal schauen, wie ich Zeit finde
-
@wendy2702 Wahrscheinlich musst Du einen erneuten Upload des Adapters durchführen und einmal Strg+F5 im Browser bemühen.
-
@skb sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Habe soeben die Version 3.0.1 auf Github veröffentlicht.
Diese beinhaltet die Idee von @da_Woody, das in der Farbauswahl das Label des Elements dargestellt wird, um es leichter zu identifizieren.
Dies sieht so aus:

Läuft


Käffchen ist unterwegs.

 Danke Dir.
Danke Dir. -
@skb Upload per Admin hat nicht geholfen.
Musste einen kompletten IOB upload machen und Browser forced reload damit es wieder ging.
-
@da_woody sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@wendy2702 OK. war ja nur ne frage...

erstell doch einfach ein issue auf github! https://github.com/SKB-CGN/ioBroker.energiefluss/issues
ist eh grad nix offen.Erledigt:
-
@wendy2702 Gibt's doch schon
 seit der letzten Version.
seit der letzten Version.Einfach ein <br> im Text an die Stelle, wo der Zeilenumbruch stattfinden soll.
-
@skb sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@wendy2702 Gibt's doch schon
 seit der letzten Version.
seit der letzten Version.Einfach ein <br> im Text an die Stelle, wo der Zeilenumbruch stattfinden soll.
Oh, habe ich das überlesen !?
Danke dafür.
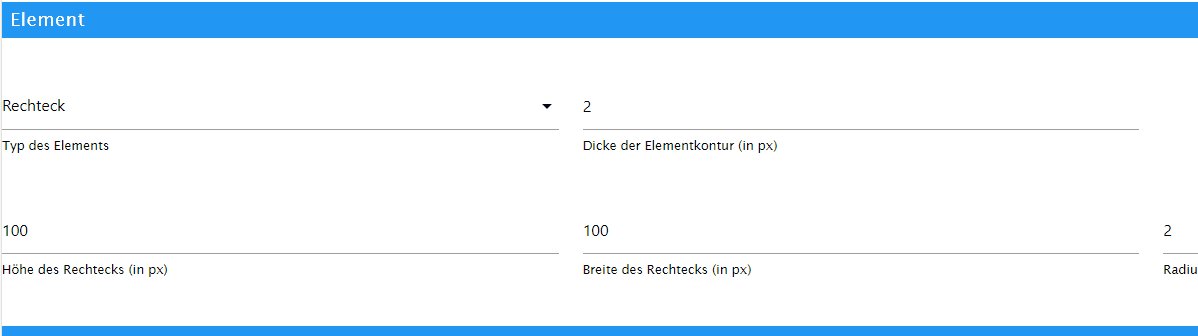
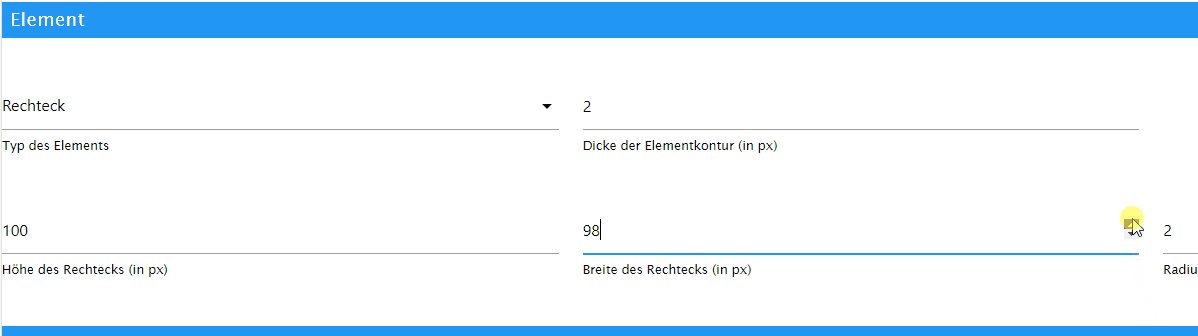
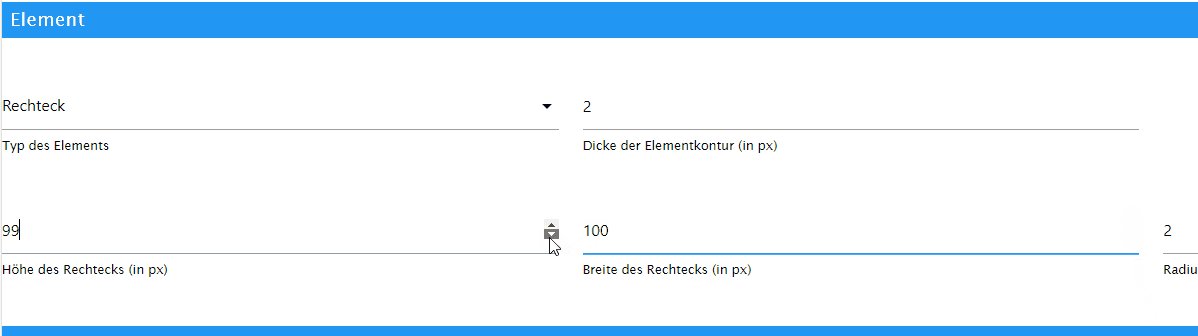
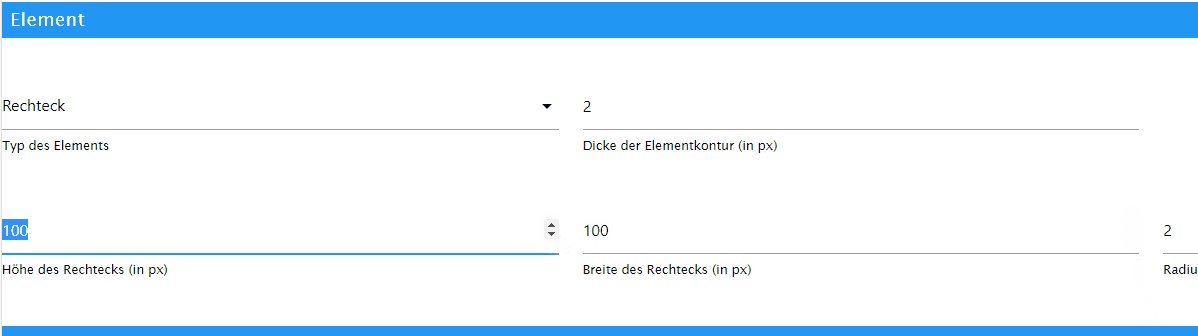
Noch eine Frage: Ist es richtig das die Höhe/Breite eines Elementes per "pfeil hoch" nur bis maximal 100 gehen soll ?

-
@wendy2702 ja, aktuell, weil ich noch nicht dazu kam, die Elemente "verschieben zu lassen", wenn der Wert größer 100 ist. Danke für die Erinnerung

-
@maxtor62 Danke für den riesen Pott Kaffee

-
Guten Morgen zusammen,
erstmal vielen Dank, für dieses mega Adapter.
Aber leider läuft er bei mir nicht, ich übersehe da wohl eine Kleinigkeit.- Im HTML steht etwas drin :
{"lines":{"lines":{"solar_to_house":true,"grid_to_house":true,"solar_to_grid":true,"house_to_car":false,"grid_to_battery":true,"solar_to_battery":true,"battery_to_house":true,"house_to_custom0":false,"house_to_custom1":false,"house_to_custom2":false,"house_to_custom3":false,"house_to_custom4":false,"house_to_custom5":false,"house_to_custom6":false,"house_to_custom7":false,"house_to_custom8":false,"house_to_custom9":false},"style":{"line_size":4,"animation_width":8,"animation":"4 12 4 12 4 12 4 12 4 12 4 52","animation_duration":5000,"animation_linecap":"round"},"color":{"solar_to_battery":"","solar_to_grid":"","solar_to_house":"","house_to_car":"","grid_to_house":"","grid_to_battery":"","battery_to_house":"","default":"#000000","house_to_custom0":"","house_to_custom1":"","house_to_custom2":"","house_to_custom3":"","house_to_custom4":"","house_to_custom5":"","house_to_custom6":"","house_to_custom7":"","house_to_custom9":""},"animation_colors":{"solar_to_battery":"","solar_to_grid":"","solar_to_house":"","house_to_car":"","grid_to_house":"","grid_to_battery":"","battery_to_house":"","default":"#ffce4a","house_to_custom0":"","house_to_custom1":"","house_to_custom2":"","house_to_custom3":"","house_to_custom4":"","house_to_custom5":"","house_to_custom6":"","house_to_custom7":"","house_to_custom8":"","house_to_custom9":""}},"elements":{"elements":{"house":true,"production":false,"grid":true,"car":false,"battery":true,"custom0":false,"custom1":false,"custom2":false,"custom3":false,"custom4":false,"custom5":false,"custom6":false,"custom7":false,"custom8":false,"custom9":false,"solar":true},"style":{"size":2,"circle_radius":50,"shadow":true,"shadow_color":"rgba(0, 0, 0, 0.7)","rect_height":100,"rect_width":100,"rect_corner":15},"fill":{"house":"","grid":"","solar":"","battery":"","car":"","custom0":"","custom1":"","custom2":"","custom3":"","custom4":"","custom5":"","custom6":"","custom7":"","custom8":"","custom9":""},"color":{"house":"#00b5dd","grid":"#61687a","solar":"#ffce4a","battery":"#a1d343","car":"#c5902e","custom0":"#f20e40","custom1":"#f20e40","custom2":"#f20e40","custom3":"#f20e40","custom4":"#f20e40","custom5":"#f20e40","custom6":"#f20e40","custom7":"#f20e40","custom8":"#f20e40","custom9":"#f20e40"}},"fonts":{"font_src":"","font":"sans-serif","font_size_label":"12","font_size_value":"14","font_size_percent":"14","font_size_unit":"14","font_size_unit_percent":"14","font_size_remaining":"14"},"general":{"no_battery":false,"unit":"kW","battery_animation":true,"fill_elements":false,"slim_design":true,"type":"circle","custom_type":"consumer","offset_icon":0,"offset_text":0,"offset_value":0,"offset_percent":0,"offset_remaining":0,"opacity_icon":70,"opacity_text":70,"opacity_value":100,"opacity_percent":100,"opacity_remaining":70,"opacity_line":70},"icons":{"icons":{"house":true,"production":true,"grid":true,"car":false,"battery":true,"custom0":false,"custom1":false,"custom2":false,"custom3":false,"custom4":false,"custom5":false,"custom6":false,"custom7":false,"custom8":false,"custom9":false},"color":{"default":"#000000"}},"texts":{"texts":{"consumption_text":true,"production_text":true,"grid_text":true,"battery_text":true,"battery_remaining_text":true,"car_text":false,"custom0_text":false,"custom1_text":false,"custom2_text":false,"custom3_text":false,"custom4_text":false,"custom5_text":false,"custom6_text":false,"custom7_text":false,"custom8_text":false,"custom9_text":false},"labels":{"house":"Verbrauch","solar":"Erzeugung","grid":"Netz","battery":"Batterie","battery_remaining":"Restzeit","car":"Auto","custom0":"","custom1":"","custom2":"","custom3":"","custom4":"","custom5":"","custom6":"","custom7":"","custom8":"","custom9":""},"color":{"default":"#000000","battery_remaining":"#000000"}},"values":{"values":{"consumption_value":true,"production_value":true,"grid_value":true,"car_value":false,"car_percent":false,"custom0_percent":false,"battery_value":true,"battery_percent":true,"custom0_value":false,"custom1_value":false,"custom2_value":false,"custom3_value":false,"custom4_value":false,"custom5_value":false,"custom6_value":false,"custom7_value":false,"custom8_value":false,"custom9_value":false}},"custom_symbol":{"icon_custom0":"","icon_custom1":"","icon_custom2":"","icon_custom3":"","icon_custom4":"","icon_custom5":"","icon_custom6":"","icon_custom7":"","icon_custom8":"","icon_custom9":""}}Aber wenn ich mir die Seite anzeigen lassen will, steht da: Loading Config and Values ...
Und nichts weiter passiert.Der Fehler sitzt wie immer vorm Bildschirm aber ich finde Ihn nicht

-
@matze_hh Im Log steht bestimmt "No Production".
Du musst einen Datenpunkt für Produktion angeben.
-
@skb Danke für deine Antwort.
Ich habe alle Datenpunkte befüllt und mitllerweile alle mir zur Verfügung stehenden verwendet (Plenticore + Evcc)
Es ändert sich nichts.Im Log steht:
2022-12-11 12:39:52.455 - info: host.raspberrypi instance system.adapter.energiefluss.0 started with pid 22844 2022-12-11 12:39:55.962 - info: energiefluss.0 (22844) starting. Version 3.0.1 (non-npm: SKB-CGN/ioBroker.energiefluss#d456feda735d737cd1280f0f71e9140c52c64d60) in /opt/iobroker/node_modules/iobroker.energiefluss, node: v16.18.1, js-controller: 4.0.23 2022-12-11 12:39:56.021 - info: energiefluss.0 (22844) Starting Energiefluss Adapter 2022-12-11 12:39:56.115 - info: energiefluss.0 (22844) Adapter started and listening to 7 StatesSieht für mich gut aus.
-
@matze_hh in der Tat.
Was sagen die Datenpunkte? Also deren Inhalt?
-
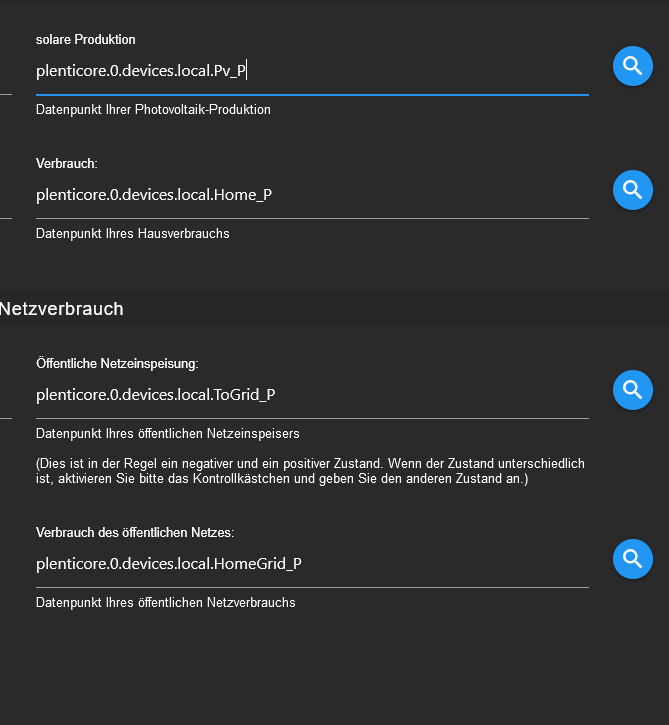
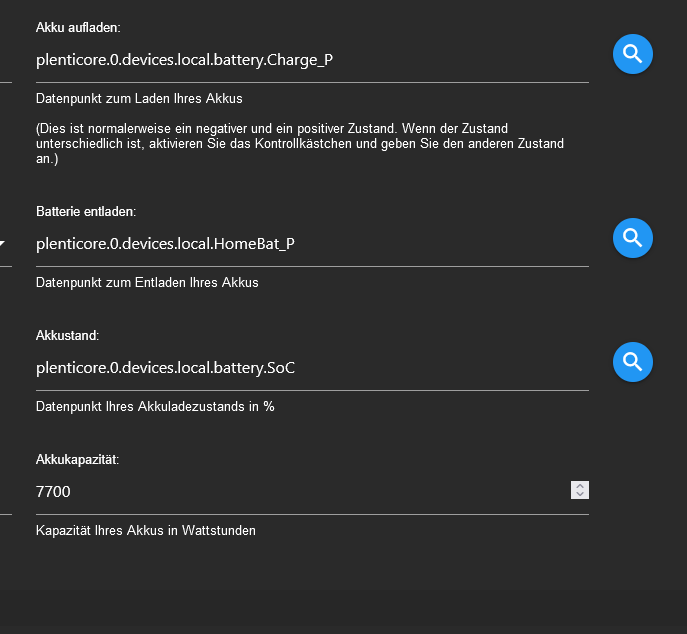
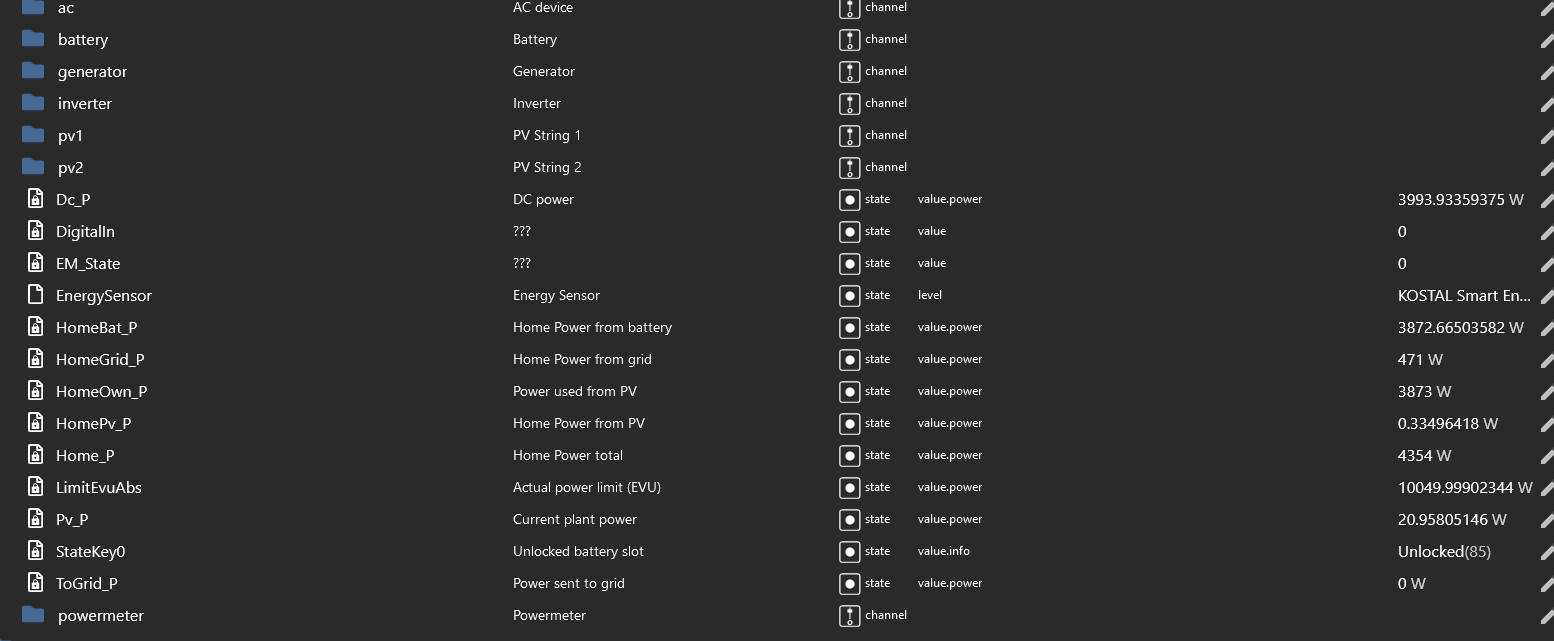
@skb Reichen dir diese Screenshots?



-
@matze_hh Nein, reichen nicht

Ich fragte nach dem Inhalt der Datenpunkte des Adapters.
-
-
@maxtor62 Sorry

Ja die habe ich und aktualisieren sich auch.