NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
Hallo,
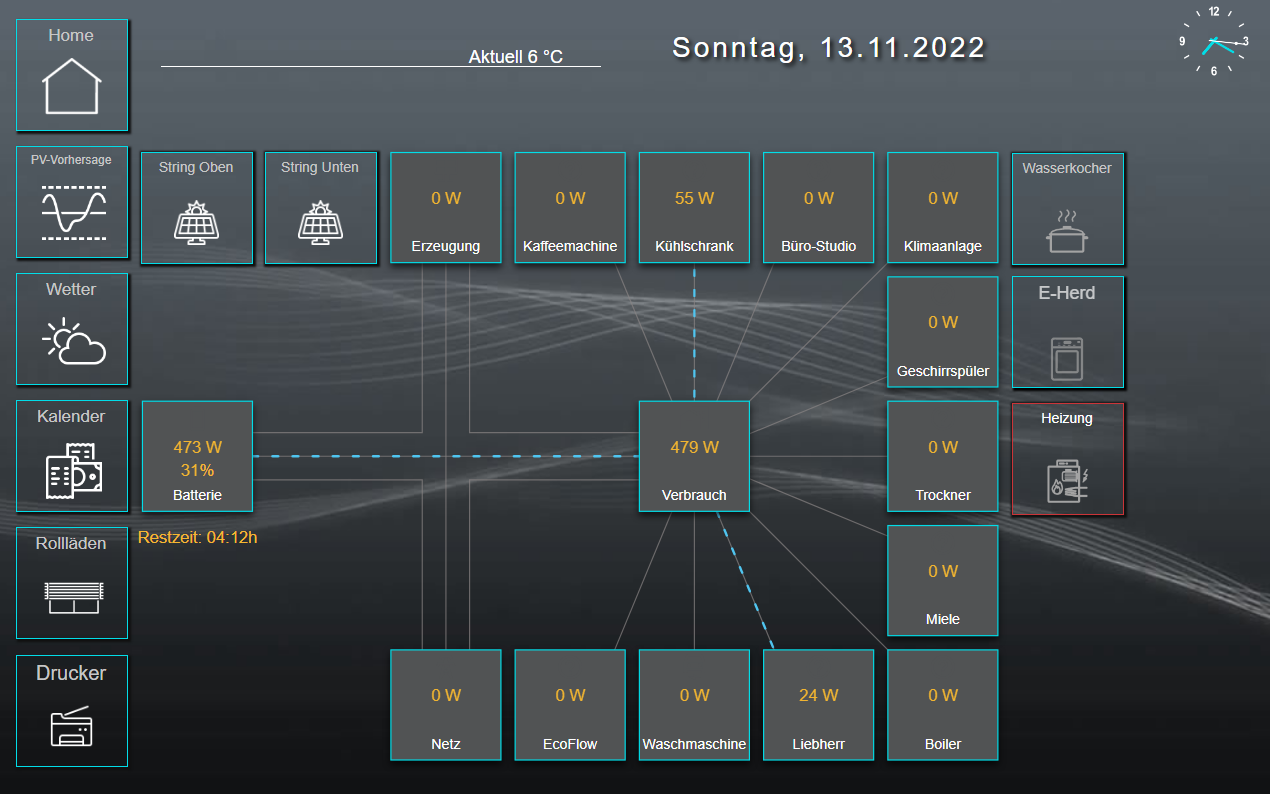
mal eine kurze Frage, kann man abhängig von dem Vorzeichen +/- die Hintergrundfarbe z.B. des Netz Einspeisung Symbols ändern?
Ich dachte daran dieses bei Einspeisung (Vorzeichen +) grün zu machen und bei Bezug (Vorezeichen -) rot zu machen. -
@maxtor62 Soweit ich das aktuell sehe, wird das Element nicht gefüllt, wenn keine Farbe in dem Feld steht.
-
@heinzie Das sollte sich mit dem Schwellwert machen lassen - denke ich.
Diesen trägst Du als 0 ein - dann wird alles über Null oder unter Null mit einer anderen Farbe dargestellt.
So meine Theorie

-
@heinzie sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
die Hintergrundfarbe z.B. des Netz Einspeisung Symbols ändern?
mir würde da die rahmenfarbe besser gefallen. würde auch mit iQontrol zusammen passen mit dem glow effekt.
-
@skb Das hatte ich schon probiert, war auch mein erster Gedanke. Dabei wird aber nur - wenn die Bedingung erfüllt ist - der Wert auf "0" gesetzt und die Farbe von dem Wert geändert.
-
@heinzie achso, ich hatte deine Frage falsch gelesen. Du sprichst von der Hintergrundfarbe und nicht vom Wert.
Schaue ich mir nach dem Urlaub an

-
@skb Ja genau, die Werte sollen weiterhin angezeigt werden, nur der Hintergrund soll sich ändern. Dann kann man das sofort auch aus der Enfernung erkennen.
Jetzt aber erst mal schön Urlaub machen!
-
@skb
leider wird die Farbe #fffffff dargestellt. Habe ich was falsches eingestellt?


Aktuell habe ich an allen Elementen die gleiche Farbei drin. Sollte halt transparent sein. Wegen dem Farbverlauf im Hintergrund.

und wie bekomme ich den Abstand/Rand kleiner? Man kann das nicht so richtig an seine VIS anpassen.
Wenn ich die Größe einstelle die ich brauche, habe ich am Tablet im Kiosk-Modus rechts und unten Laufbalken.

Und mach jetzt Urlaub. Das Zeugs hier ist nicht lebenswichtig.
-
@maxtor62 sonst probiere mal ob er bei den Farben auch
rgb(255,255,255,0)frisst.
Das wäre weiß mit 100% Transparenz, nutze ich in VIS oft. Die letzte Zahl ist von 0 bis 1 die Transparenz -
@bananajoe sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
rgb(255,255,255,0)
Hi, danke für die Idee, aber das geht schon in der Instanzeinstellung schief. RGB mag er scheinbar nicht.
-
@heinzie
Hi, das kannst Du auch mit dem VIS Inventwo Universal Widget realisieren, falls Du VIS benutzt.
Einfach einen transparenten Schalter darüber legen(z-index beachten) und die Werte für +grün und -rot eingeben, die Ränder den gewünschten Farbton einstellen. Größe an Deine Energiefluss Grafik anpassen und gut.Hab Dir mal so ein Widget angehängt.
-
@maxtor62 ah, ok. Die Farbe schaue ich mir dann nochmal an.
Die Grafik ist insgesamt so groß, wie der Frame, den du einstellst, worin sie geladen ist.
-
@skb
kann ich so nicht bestätigen. Wenn ich den iFrame um 50px kleiner stelle, wird die Grafik abgeschnitten. aber der Rand ist immer noch da und braucht unnötig Platz. Egal ob rechts oder unten.

-
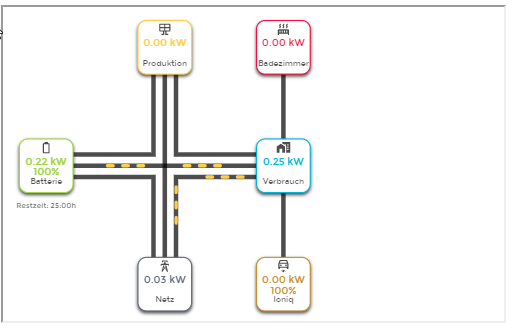
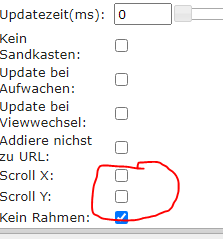
@maxtor62 Ich kann dir das so bestätigen. Du musst dem iframe das "Scroll-Attribut" auf "no" oder "false" geben. Dann gehen die Scrollbalken weg.
Wie du hier an den verschiedenen Auflösungen sehen kannst:



-
@skb
das gleiche Problem hatte wendy2702 am 29.09.2022 auch schon mal erklärt.iFrame ist so eingestellt.

-
@maxtor62 wenn VIS das nicht richtig umsetzt, kann ich da leider nicht helfen, da ich VIS nicht nutze bzw in JarVIS dies richtig dargestellt wird und alles HTML konform ist.
-
@skb
ok danke. Dann ist der Adapter für mich nicht brauchbar. Wünsche Dir trotzdem viel Erfolg bei Deiner Entwicklung. -
@maxtor62 Danke, ich habe eine Lösung gefunden

Bitte nochmal die Version installieren. Ich habe eine Datei angepasst. Damit sollte es nun problemlos gehen.
-
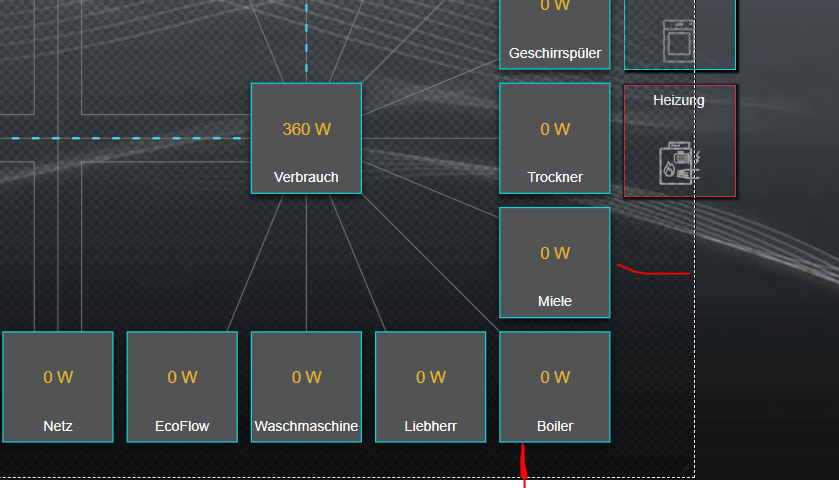
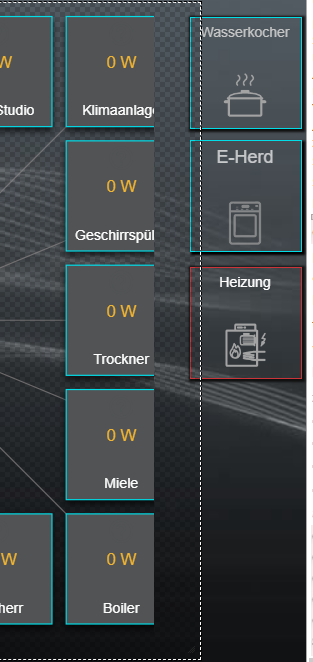
Hallo. Ich habe das Problem, dass wenn ich das Frame kleiner mache, immer rechts ein Teil abgeschnitten wird.
Da ich keine Batterie habe, habe ich natürlich nicht den linken Bereich. Kann man das irgendwie anders einstellen, dass ich das Frame trotzdem verkleinern kann?
-
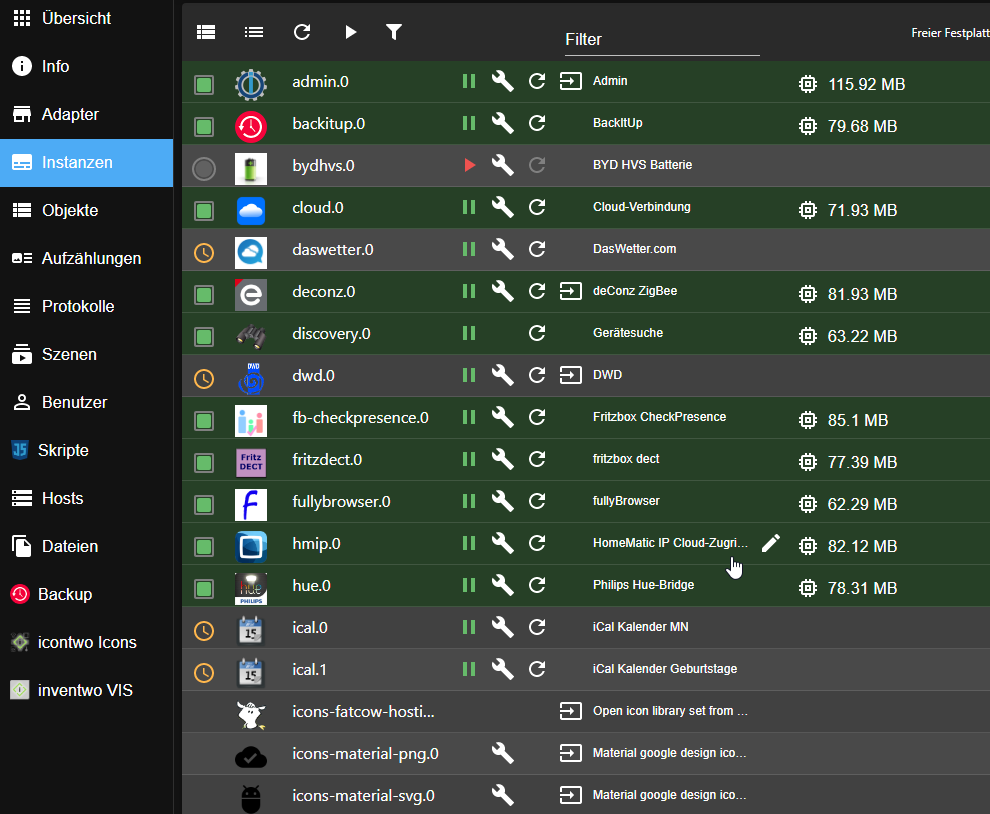
Moin allerseits. Ich bekomme (hoffentlich) dieses Jahr noch meine PV-Anlage mit Speicher und bin auf der Suche nach einem Widget für meine VIS über diesen Adapter gestolpert. Sieht echt gut aus! Aber irgendwie passt da was nicht. Ich habe den Adapter ohne Fehler installiert, aber ich finde den bei den Instanzen nicht. In Objekten ist ein Ordner Energiefluss vorhanden, aber der ist komplett leer.
Und ja, ich weiß, die Anlage ist noch nicht da, aber ich bin neugierig und wollte mir den Adapter einfach schon mal anschauen

Hat da jemand eine Idee?