NEWS
Blockly-Script via VIS schalten
-
@crunchip Ich möchte hier ein Script aus- und einschalten, welche eine Überschussladung für das E-Auto steuert.
Ich weis, dass es hier auch andere Möglichkeiten gibt, aber mir wäre es am liebsten, wenn das Script geschaltet wird. Oder spricht was dagegen?
-
@anbima siehe Link von @Glasfaser
Nein, es spricht nichts dagegen, daher war ja die Frage nach dem Anwendungsfall
-
@anbima sagte in Blockly-Script via VIS schalten:
Oder spricht was dagegen
Ja! Die Funktionsweise von Javascript.
JS arbeitet event basiert. d.h. das Skript ist immer aktiv und "lauscht" auf einen Trigger.Dazu nimmst du einen eigenen Datenpunkt vom Typ Logikwert. Den schalest du über den Button in der Vis. Das Skript wird dann abgearbeitet wenn der DP auf true schaltet
-
@crunchip said in Blockly-Script via VIS schalten:
Nein, es spricht nichts dagegen, daher war ja die Frage nach dem Anwendungsfall
Und wie könnte ich das machen?
Wenn ich es über einen Datenpunkt mache, läuft das Script ja wieder permanent. Ich möchte nicht, dass das Script "lauscht".Auf dem genannten Link konnte ich es nicht finden.
Vielleicht habe ich es auch übersehen. -
@anbima sagte in Blockly-Script via VIS schalten:
Vielleicht habe ich es auch übersehen.
???
Zweiter Beitrag ... sogar mit Bilder -
@anbima sagte in Blockly-Script via VIS schalten:
Ich möchte nicht, dass das Script "lauscht".
so funktioniert nun mal javascript
-
@glasfaser Das habe ich gesehen, aber wo finde ich das?
Im iobroker sehe ich bei den Objekten unter script/js das entsprechende Script, aber da kann ich es nicht schalten.Wo finde ich diesen Schalter?
-
aber da kann ich es nicht schalten.
doch mit einem Button
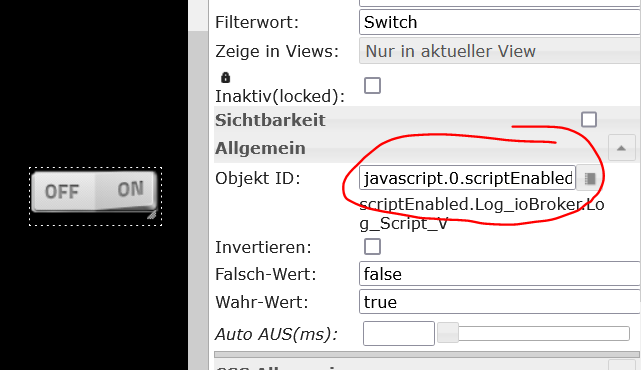
Erklärung :
dein Skript heißt ueberschuss
Dann ist es der Datenpunkt javascript.0.scriptEnabled.ueberschuss
und dann in Vis , den Datenpunkt auswählen

-
@glasfaser Oh mann, ich war im falschen Bereich. Es gibt auch noch ein Objekt "script". Jetzt ist alles klar.
-
@anbima sagte in Blockly-Script via VIS schalten:
ein Objekt "script".
scriptEnabled heißt der Ordner ... ist auch im Link erklärt !