NEWS
[gelöst] Webseite anlassbezogen auslesen
-
Hallo Forum!
Ich stoße wieder mal an meine Grenzen und bitte euch bei folgendem Problem um Hilfe.
Ich möchte eine Webseite auslesen wenn sich ein Datenpunkt geändert hat.Die Webseite sieht so aus:
<!DOCTYPE html> <html> <head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <title>Zustand Garagentor</title> </head> <body> Status Garagentor: geoeffnet</body> </html>Ich möchte den Status vom Garagentor auslesen (geoeffnet|geschlossen).
Diese Seite mit dem Parser-Adapter auslesen ist/wäre kein Problem, aber ich möchte sie nur anlassbezogen abfragen und würde als Trigger einen Datenpunkt verwenden. Im Störfall (wenn die Webseite nicht erreichbar ist) bekomme ich sonst tonnenweise Fehlermeldungen.
Leider lässt der Parser-Adapter, neben der chronologischen Abfrage, keine anlassbezogene Abfrage zu.Ich habe meine Skripte alle in Blockly erstellt. Mit Javascript komme ich nur mit Ach und Krach zurecht.
Vielleicht kann mir jemand weiterhelfen.Grüße Tom
-
@tom_33 sagte in Webseite anlassbezogen auslesen:
Ich habe meine Skripte alle in Blockly erstellt. Mit Javascript komme ich nur mit Ach und Krach zurecht.
Warum dann nicht einfach den "request" Baustein in Blockly nehmen und den Inhalt dann auswerten?
-
@tom_33
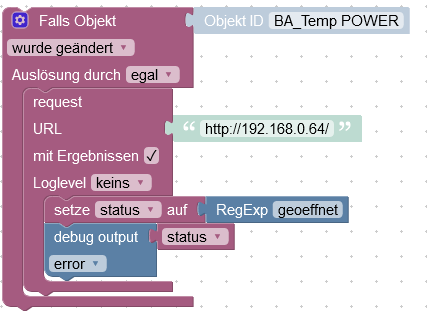
Da Steck ich eben fest.
Soweit bin ich gekommen. Das Blockly ist nur ein rumprobieren..

-
@haus-automatisierung sagte: "request" Baustein in Blockly nehmen und den Inhalt dann auswerten?
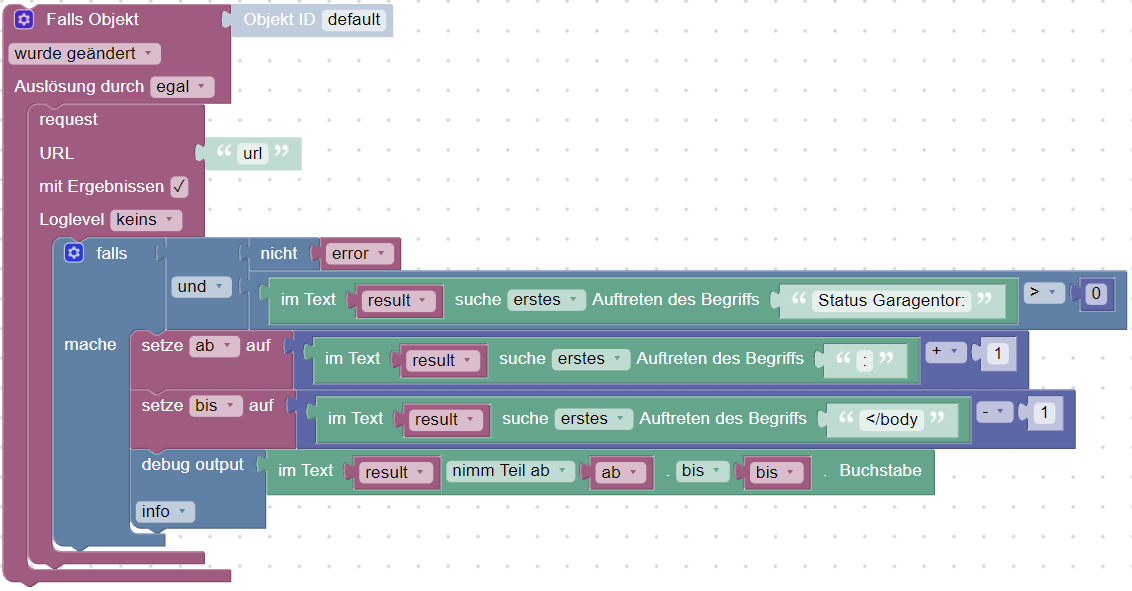
Etwa so:

Die Bezeichner der Variablen
errorundresultsind durch request() vorgegeben. -
@paul53 Spitze! Ich habe fürs nachbauen sicher länger gebraucht wie du fürs erstellen. Wenn mans dann sieht, klingt alles ganz logisch. Selbst draufgekommen wäre ich niemals.
Besten Dank für die schnelle Hilfe.Schöne Grüße
Tom